Joomla 上响应更好的表格
Droptables几乎已经掌握了 Joomla 的所有表格。 在最近的更新中, Droptables增加了对更多类型数据的支持、更多使用方程处理数字的方法,以及使用电子表格等主题设置表格样式的新选项。 最新的更新同时涉及所有内容,因为它会同时影响所有内容:Joomla 的响应更好的表格。
桌子所关心的一个问题是它们所占用的空间。 在桌面环境中,网络浏览器可能适合一张大桌子,或者至少使导航变得更容易。 然而,在平板电脑或移动设备上,即使是小桌子也可能不舒服。 最新版本的 Droptables for Joomla 添加了新功能,可帮助您的表格在台式机、平板电脑和智能手机上看起来更好。 让我们深入了解吧!
注意Joomla网站管理员!
Droptables增强客户网站。毫不费力地创建和管理动态和视觉上令人惊叹的桌子。
通过专业的数据演示给您的客户留下深刻的印象。
响应式 Joomla 表格主题
多年来, Droptables 为 Joomla 表格添加了许多功能,足以模糊简单表格和更复杂电子表格之间的界限。 那么,挑战就变成了如何以这样的方式重现表格,使它们在桌面设备、平板电脑和手机上看起来相同或至少尽可能相似。
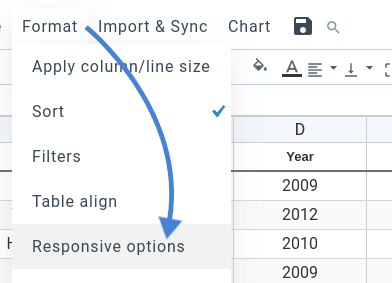
Droptables 3.7 的最新更新继续使 Joomla 博客上的响应式过渡更加无缝。 所有响应选项都出现在表格管理器中,在格式菜单下:恰当命名的响应选项项。 从这里,您可以管理您的表在不同类型的设备上的行为,无论它们有多大或多小。
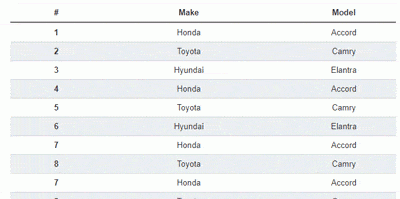
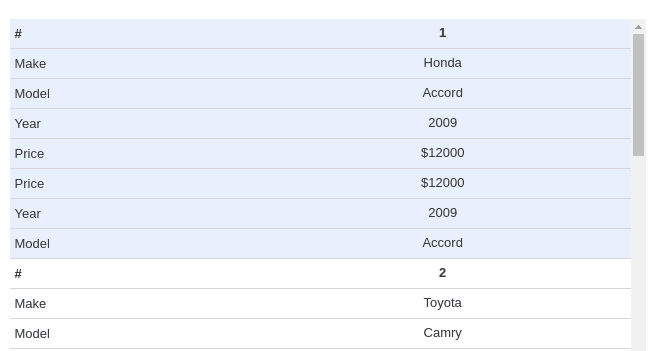
例如,您可以选择所需的响应式 Joomla 表格类型。 响应式表格可以在小型设备上有滚动条,也可以隐藏一些列以适应最重要的数据和图形。 您还可以将表设置为重复标题,这会重新构造表以用一维视图替换列。 GIF(如下所示)演示了表格的行为以帮助您进行选择。
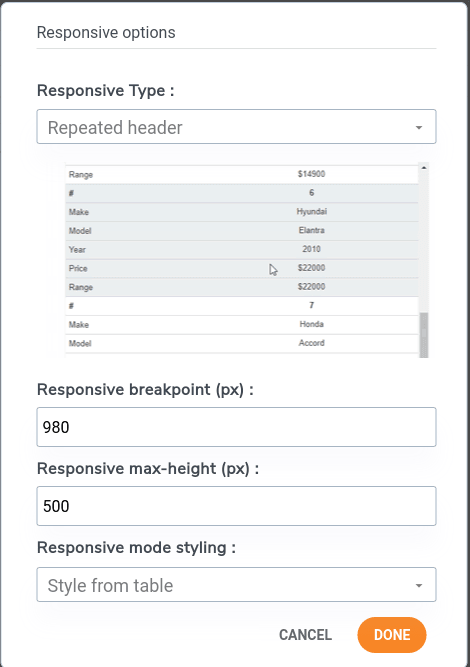
根据您选择的响应行为类型,您可以更精细地配置主题。 例如,在滚动模式下,您可以设置表格的高度。 如果您选择隐藏列,则可以选择最重要的功能, Droptables 在决定显示哪些数据时会优先考虑这些功能。 如果您喜欢重复标题以在紧凑的视图中显示所有数据, Droptables 3.7 引入了新选项。
在平板电脑和移动设备上保留表格样式
响应选项列表越来越长,这一次,轮到重复的标题接收更新了。 响应式 Joomla 表格的重复标题视图现在具有三个选项:表格的断点、最大高度和样式。
当表变得响应时,断点就会建立。 当网络浏览器的视点或 Joomla 博客的可见区域低于一定宽度时, Droptables 会自动从默认表格视图切换到重复标题视图。 例如,在移动设备上,视点是触发响应式视图的设备的宽度(以像素为单位)。
响应高度有不同的用途。 由于重复标题视图在某种程度上使用数据的一维表示形式,只有两列,因此表格可以很快变成占用您的 Joomla 博客的极长元素。 因此,与滚动视图类似,响应高度建立了响应表格的最大高度。
最后,最后一个选项,响应模式样式。 以前, Droptables会通过交替灰色来标记不同的列(现在在重复标题视图中,行位于彼此下方)。 如果您应用了自己的表格样式, Droptables会覆盖大多数样式选项。 您仍然可以选择该选项,即默认的响应模式样式,但现在,在最新版本中,您还可以选择从表设置样式,这会保留您的样式和主题。
致电所有 Joomla 网站管理员!
Droptables简化客户网站的表格创建和管理。 从定价表到数据比较,此扩展提供了强大的功能和直观的编辑工具。
立即升级您的网页设计服务!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。







评论