WordPress 中的 iframe 和 HTML5 lazy loading、缓存预加载等功能
第一印象至关重要,在网络上,你甚至在WordPress博客加载任何内容之前就已经给用户留下了第一印象。首页或其他任何WordPress文章或页面的加载速度决定了用户在你博客上的停留时间,甚至决定了他们是否会继续浏览。现在,有了WP Speed of Light 通过插件的两次快速更新,您可以优化博客的加载速度并进一步提高 SEO。
最新更新带来了两项新功能。首先, WP Speed of Light 插件新增了优化加载速度的功能,特别是可以延迟加载 iframe 和 HTML5 视频。其次,这款 WordPress 插件现在提供了更大的灵活性,让您可以控制文件缓存方式,以及如何对脚本和样式表进行分组和压缩。让我们深入了解一下!
WordPress 中的 iframe 和 HTML5 视频 lazy loading
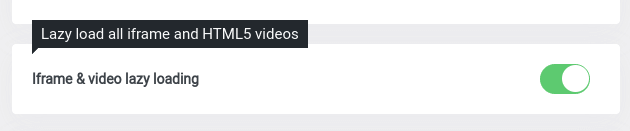
如果您最看重加载速度,那么您无需再四处寻觅。在 WP Speed of Light的主设置中,新增了一个可切换的开关,可以提升 WordPress 博客的加载速度,从而提高 SEO 分数:Iframe 和视频 lazy loading。.
Lazy loading 是一种加速技术,它仅在用户滚动页面时才加载多媒体内容(主要是图片和视频)。如果用户从未滚动到这些内容,则图片或视频将不会加载。WP WP Speed of Light 通过仅在需要时加载元素,避免浪费时间,并减少用户与博客互动前的等待时间。.
这项新功能旨在解决最严重的加载问题。Iframe(通常是网页或小部件)会将自身嵌入到您的 WordPress 博客中——想象一下同时加载多个网页的体验。反之,HTML5 视频的行为与普通视频类似,也会占用大量加载时间。.
幸运的是,有了WP Speed of Light,提升页面加载速度变得异常简单。要启用lazy loading,只需前往 WordPress 插件的设置,切换标有“iframe 和视频lazy loading,即可享受更快的加载速度。
WordPress 文章和页面的缓存预加载
另一种提升加载速度的主要方法是使用缓存和预加载。通常情况下,WordPress 会在用户首次访问网页时生成缓存。而 WP Speed of Light 则通过预加载,在用户清除缓存时重新生成缓存,从而立即缩短加载时间。.
WP Speed of Light 的 3.1 和 3.2 版本新增了对 XML 站点地图中网页预加载的支持。站点地图能够引导 Google、Bing 和 Yahoo 等搜索引擎找到您网站上的页面。通常情况下,站点地图会包含指向您博客上最重要页面,甚至所有页面的链接。因此,站点地图是预加载缓存的理想工具。.
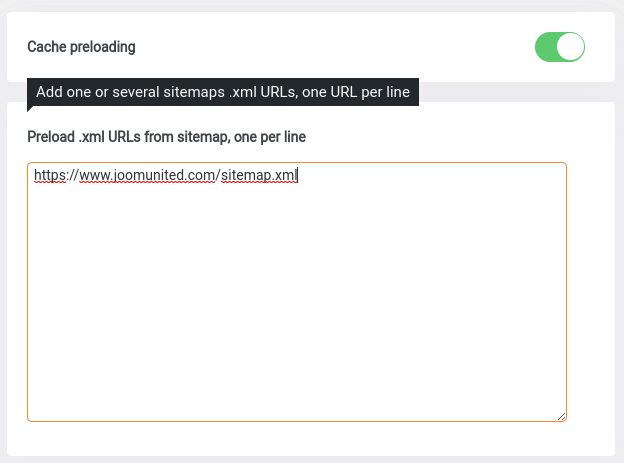
要启用缓存预加载,请前往WP Speed of Light中的高级。确保已启用缓存预加载,然后在相应的字段中添加站点地图链接。如果您不确定站点地图链接是否正确,可以使用 SEO 插件,例如WP Meta SEO 。
在高级选项卡中,您还可以预加载特定页面。使用“预加载以下页面”字段,您可以预加载访问量最高的页面,例如您博客的首页。这样,即使在您清除缓存之后,访问这些页面的用户也能享受到快速的加载速度。
现在,即使您使用 CDN,缓存功能也支持仅清除特定 URL 的缓存。CDN 从世界各地的服务器提供 WordPress 博客的内容,从地理位置靠近用户的服务器分发网页。通过最新更新,您可以指定要缓存的 CDN 页面。.
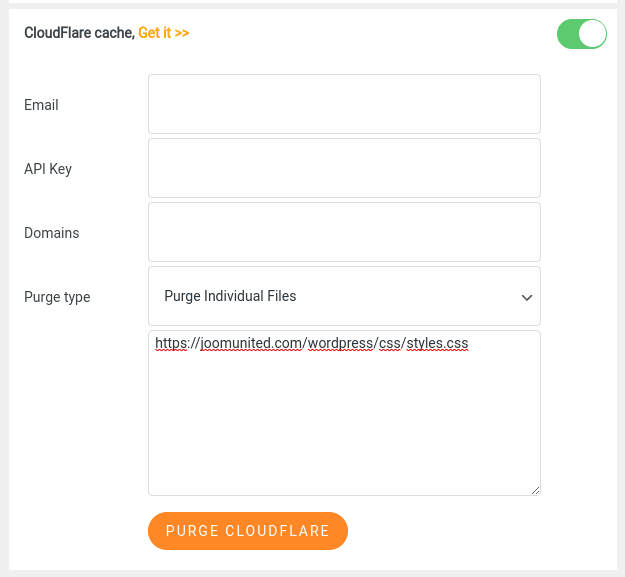
CDN 集成中进行配置“缓存清理时,也进行清理”部分。启用 Cloudflare 缓存并填写相关字段,您还可以选择清除单个文件。
改进脚本和样式表分组及压缩
随着 WordPress 网站的发展和变化,博客的加载速度往往会变慢。你或许会觉得这种变慢是不可避免的,但即使是最复杂的网站,加速也并非难事。分组和压缩可以帮助你控制加载时间。.
分组和压缩是两种经常一起使用的优化工具。大多数网站使用多个样式表和脚本,每个样式表和脚本都需要单独请求,因此会增加加载时间。分组会将所有样式表合并为一个,将所有脚本合并为一个,这样每个样式表和脚本就只需要一次请求。另一方面,压缩可以减小单个样式表或脚本,或者减小样式表和脚本组的大小,从而进一步缩短加载时间。.
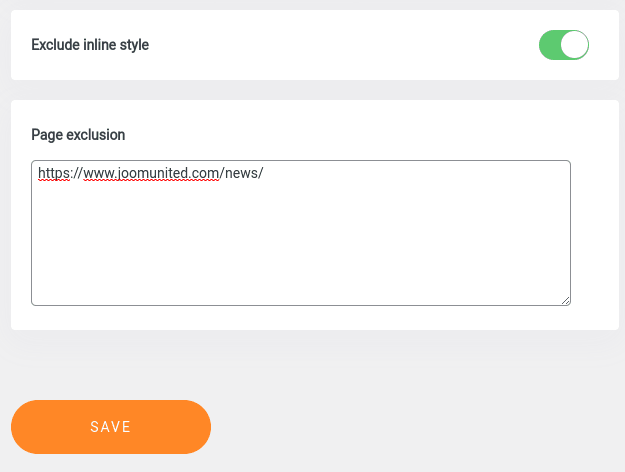
WP Speed of Light的分组和压缩设置位于设置中名为“分组和压缩”的选项卡内。现在,在最新版本的插件中,您可以自定义博客上的分组和压缩行为。
例如,如果您正在进行调试,您可能不希望对某个样式表、脚本或页面进行分组或压缩。或者,您可能会发现分组和压缩会导致页面渲染错误,或者某个页面必须等待样式表或脚本加载完毕才能正常工作。现在,您可以在“分组和压缩选项卡中排除内联样式的分组和压缩,也可以排除某些页面进行优化。
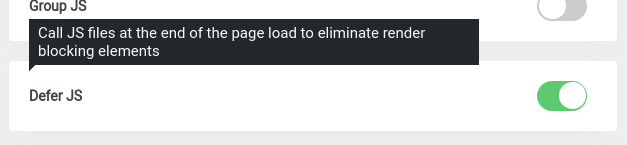
另一种优化选项是延迟加载样式表和脚本。换句话说,使用 WP Speed of Light,您可以先加载内容,最后再加载样式表和脚本。这样做的目的是让用户能够更早地与页面进行交互,尽管交互方式可能有限。此外,如果您启用延迟加载 JavaScript 代码,该插件还会延迟加载内联脚本。.
优化固然重要,但每个 WordPress 博客的需求都不尽相同。随着 WP Speed of Light 不断发展,其功能也在不断完善。该插件的 3.1 和 3.2 版本不仅新增了加速所有博客的功能(例如 iframe 和 HTML5 视频的 lazy loading,还新增了调整缓存预加载、分组和压缩等操作方式的选项。.
WP Speed of Light最棒的功能之一就是它与所有主机服务商都兼容,例如功能强大的Cloudways
如果您的 WordPress 博客需要加速,那就别再犹豫了。了解更多关于WP Speed of Light 这里。
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。






评论