使用 Gutenberg 编辑器创建和管理表格
表格和图表对于网站的重要性远超我们的想象,因为它们可以极大地简化我们展示价格、方案、公司发展轨迹以及其他诸多内容的方式。
创建表格后,每次都要复制粘贴短代码才能找到它,这可能会非常麻烦。但如果有一个专门用于查找所有表格的模块呢? WP Table Manager就允许您使用简单易用的 Gutenberg WordPress 编辑器来实现这一点。
WP Table Manager 为 Gutenberg 编辑器添加了区块,允许您直接在区块中添加带有搜索框的表格。.
正在寻找适用于客户网站的强大表格管理解决方案?
从价格表到产品对比,这款插件提供强大的功能,以清晰易懂的方式呈现数据。
立即获取竞争优势!
使用此 Gutenberg 插件创建 WordPress 表格
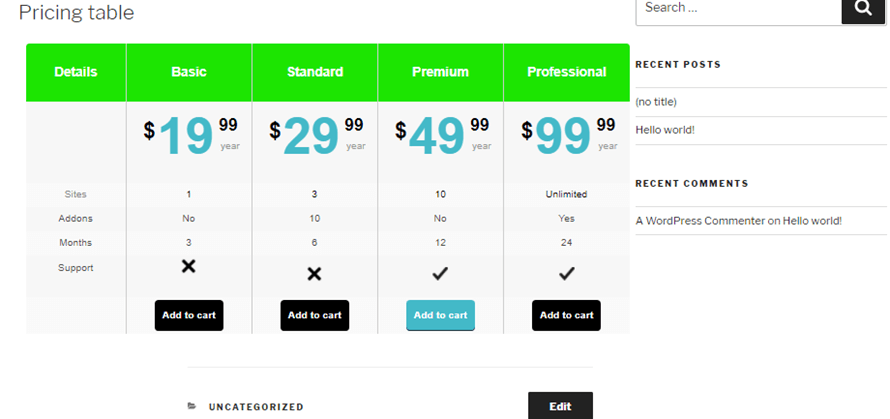
在本文中,我们将使用 WP Table Manager 创建一个价格比较表,首先,我们将了解如何创建表格。.
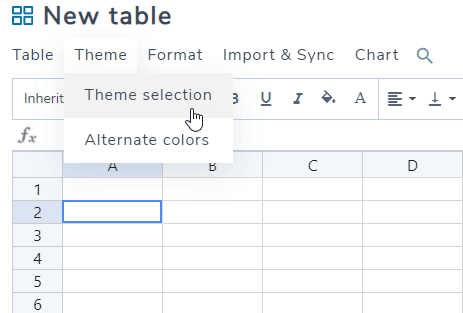
首先,转到“表格管理器”>“所有表格” ,在此部分,单击“+ 创建新表格”>“表格” ,这将打开表格编辑器,我们可以使用主题来简化操作,所以让我们选择一个主题,单击“主题”>“主题选择” 。

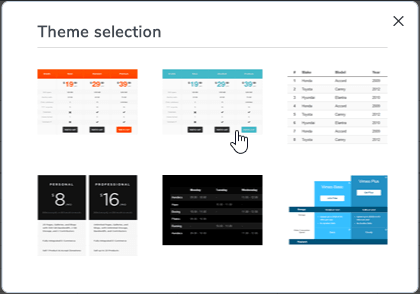
你会看到所有主题选项,所以我们将选择一个适合价格比较表的主题。.

现在点击“确定”(请注意,表格中的所有数据都将被删除)。.
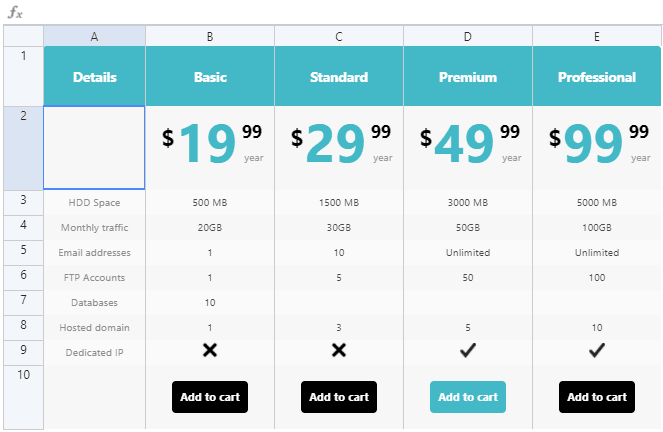
由于我们已经添加了一个主题,所以几乎所有的工作都完成了。.

我们只需要进行一些简单的调整,使表格适应我们的需要。我会删除很多行,并编辑其中很多行。这些行可以通过点击并像使用 Excel 一样输入文字来编辑。.
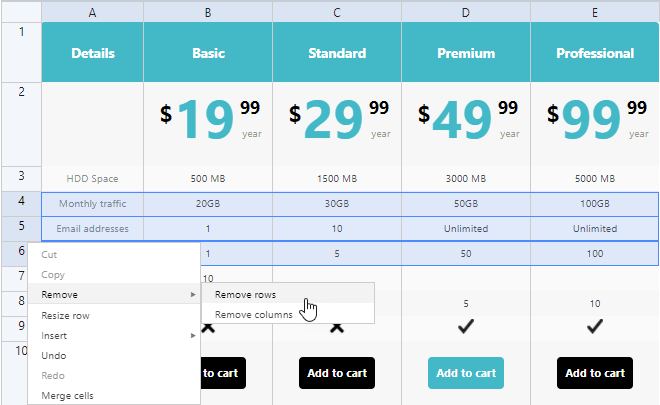
要删除,只需单击行,右键单击,然后选择“删除” 。

现在,如果您想编辑单元格,只需单击它,它将打开一个高级编辑器,您可以使用它来根据需要自定义内容。.

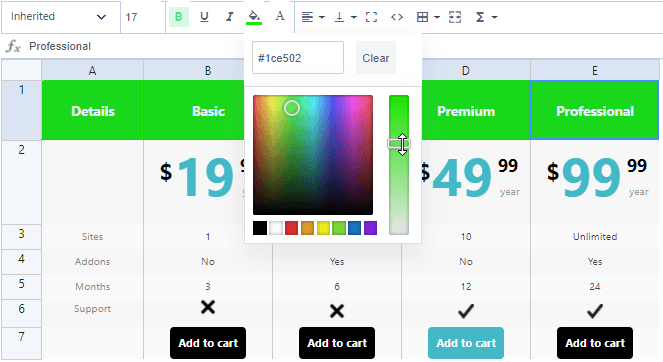
如果我们想进一步自定义表格,可以更改颜色,只需点击单元格,然后使用顶部工具更改所需单元格的颜色即可。.

我们无需手动保存表格,因为它会在每次更改时自动保存。.
现在我们已经创建了表格,可以使用 Gutenberg 编辑器区块将其添加到文章中。.
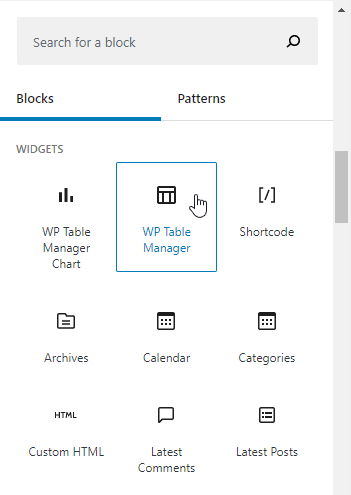
转到“文章”>“添加新文章” ,您将看到 Gutenberg 编辑器,我们将选择WP Table Manager模块。

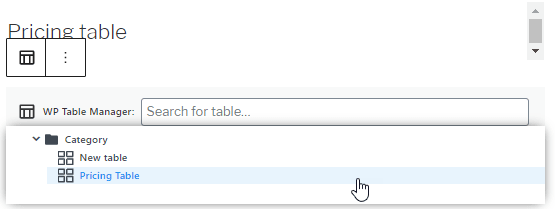
这将添加一个搜索字段,其中将显示类别和表格,您只需单击表格即可添加表格。.

表格将会被添加进去,现在,你只需要发布这篇文章,表格就会出现在那里,就像点击表格并发布文章/页面一样简单。.

就这样,我们只用了不到 10 分钟就创建并发布了价格表,是不是很简单?
使用 WordPress 中的 WP Table Manager 创建图表
是的,我们还可以选择从表格创建图表,另一个好消息是图表部分有一个专门的 Gutenberg 区块,因此您在创建文章时可以轻松找到图表。.
现在,要创建图表,请转到“表格管理器”>“所有表格” ,我们应该已经创建了一个包含要在图表中反映的数据的表格,我们已经准备好了一个包含创建此图表所需信息的表格。
一个好的做法是,为我们想要创建的每种类型的表格创建一个类别,例如,这里我们创建了一个名为“图表”的类别。.
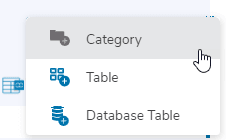
创建类别非常简单,只需点击+ 创建新类别 > 类别。

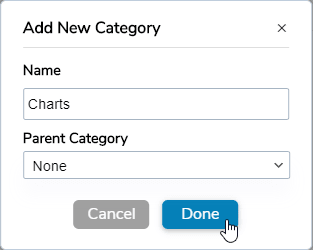
最后,输入类别标题,选择父类别(如果这是一个子类别),然后单击“完成” 。

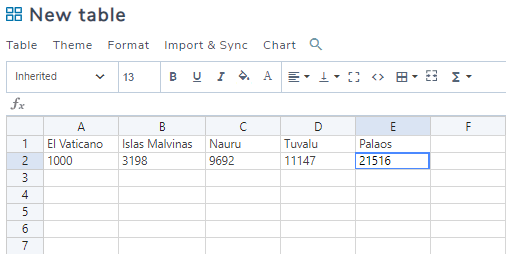
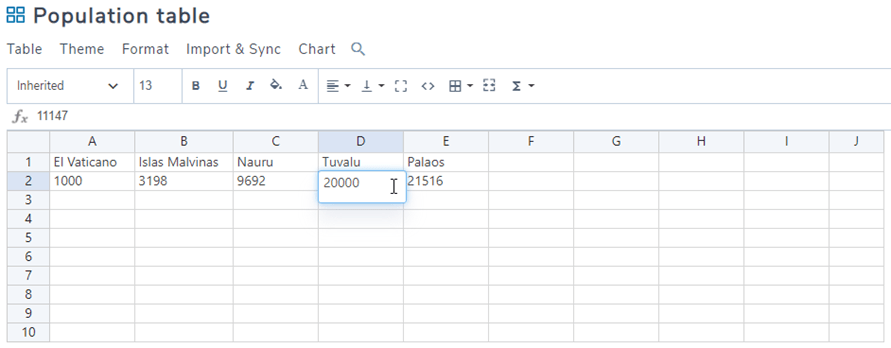
现在让我们转到要创建图表的表格,我们已经添加了一个基于 5 个国家人口的表格。.

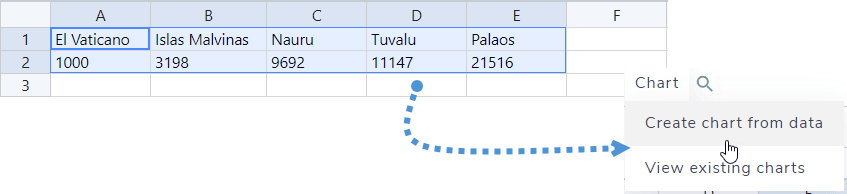
要创建图表,我们需要选择要添加到图表中的单元格,然后单击“图表”>“从数据创建图表”。

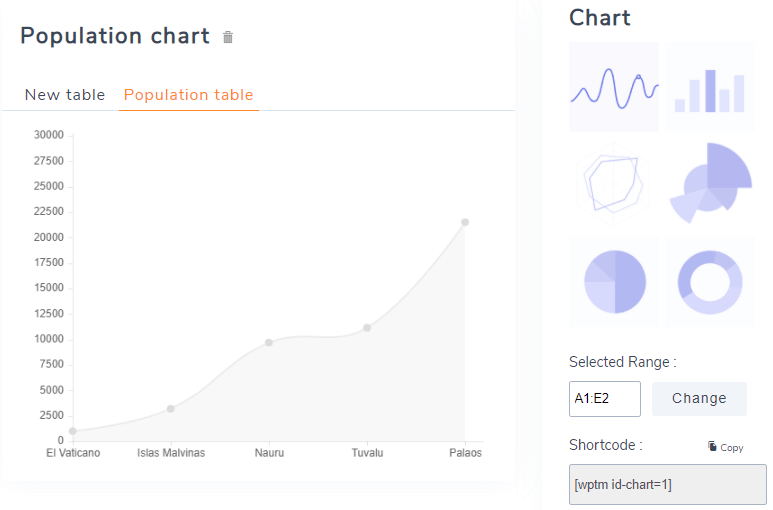
现在,我们将看到使用右侧菜单创建的图表,我们将能够在这里看到用于自定义图表的工具。.

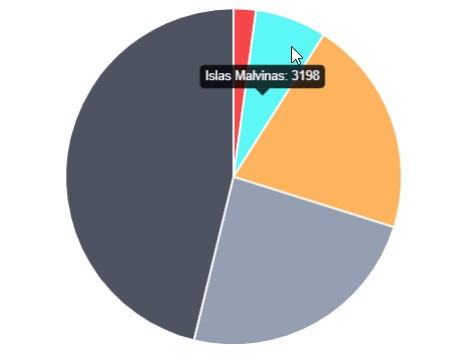
本例中我们将使用圆形图。.

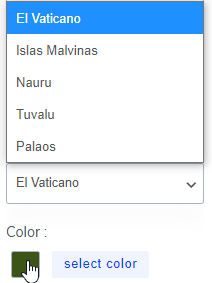
在右侧面板的底部,我们可以为每个字段选择颜色,以便使颜色与我们正在使用的主题相匹配。.

现在我们已经创建/自定义了图表,让我们转到“帖子”>“添加新帖子” ,以便创建帖子并添加我们创建的新图表。
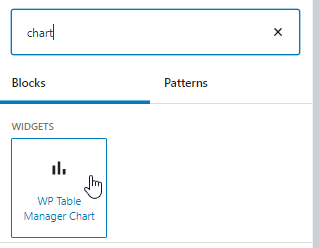
在 Gutenberg 编辑器中,找到“WP Table Manager Chart”模块并将其添加到文章中。.

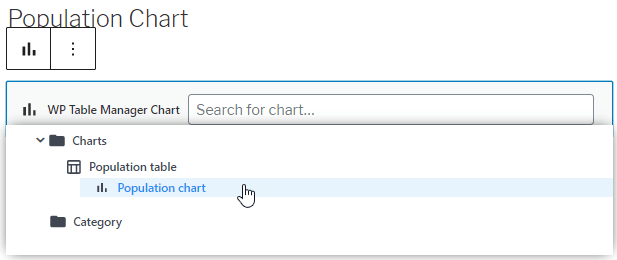
这将打开一个搜索框,您可以在其中查看所有可用的图表。.

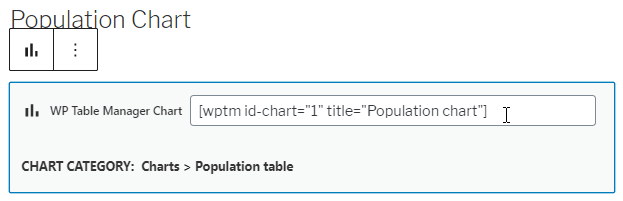
如您所见,它将显示所有可用的类别、表格和图表,因此我们应该将所有内容按类别排序,现在单击要添加的图表,在本例中是“人口图表”。.

如您所见,短代码将自动添加,您只需发布即可,一切就完成了。.

但是,如果我们想更新图表中的数据该怎么办呢?需要创建一个新图表吗?答案是否定的!您只需编辑表格中的数据,图表就会自动更新。.
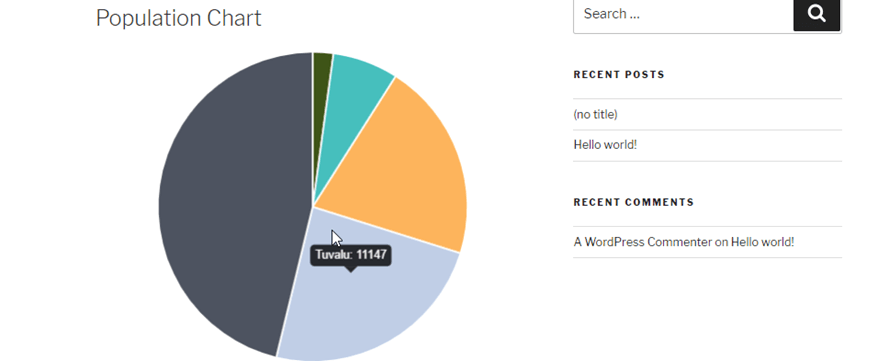
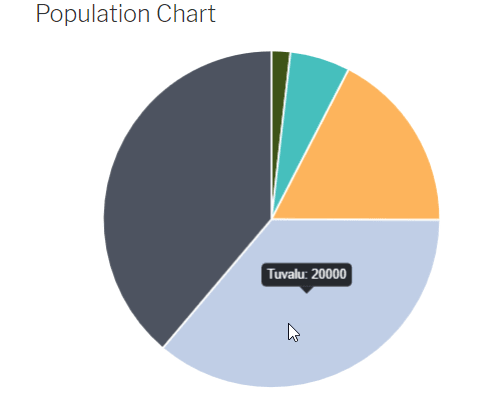
在这个例子中,图瓦卢的人口是 11147,正如你在图片中看到的那样,所以我们把人口改成 20000,再看看图表。.

现在图表应该已经更新了,我们来检查一下。.

是的,魔法已经完成,我们创建了一个动态图表,只需更改表格中的数据即可轻松更改图表。.
此外,WordPress 中还支持从数据库中创建表格。
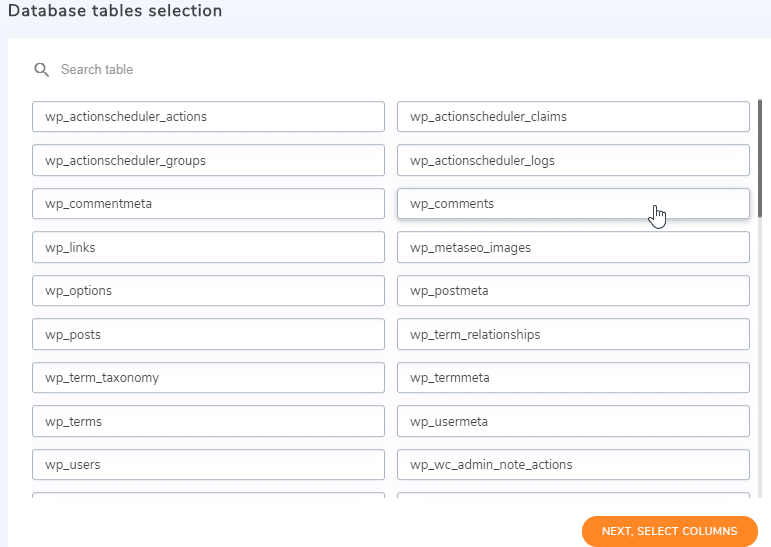
您还可以选择从数据库创建表格,并且当数据库中的数据发生更改时,该表格会自动更新。因此,如果您已在数据库中存储了信息,并希望基于这些信息创建表格/图表,只需点击“ + 创建新表格”>“数据库表格”

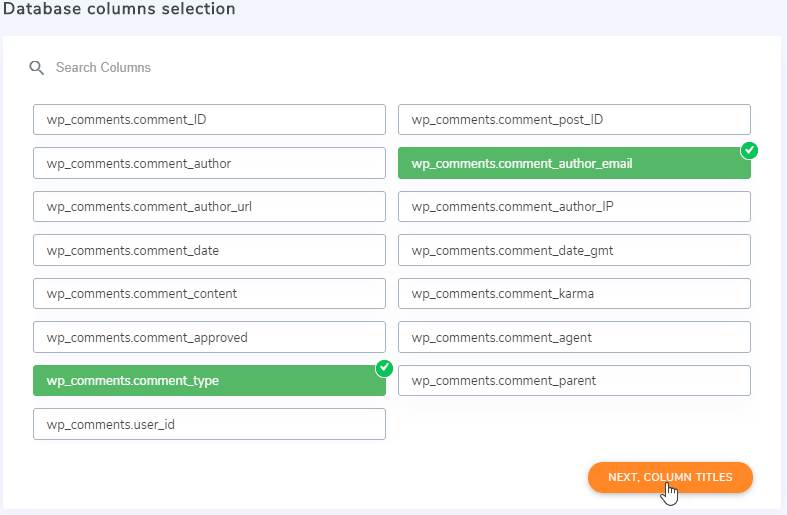
这将引导您进入一个页面,其中包含数据库中的所有表格,您可以选择所需的列, WP Table Manager 将自动创建表格。.

之后,您可以选择要添加到表格中的列,例如,这里我们只选择评论类型和作者的电子邮件。.

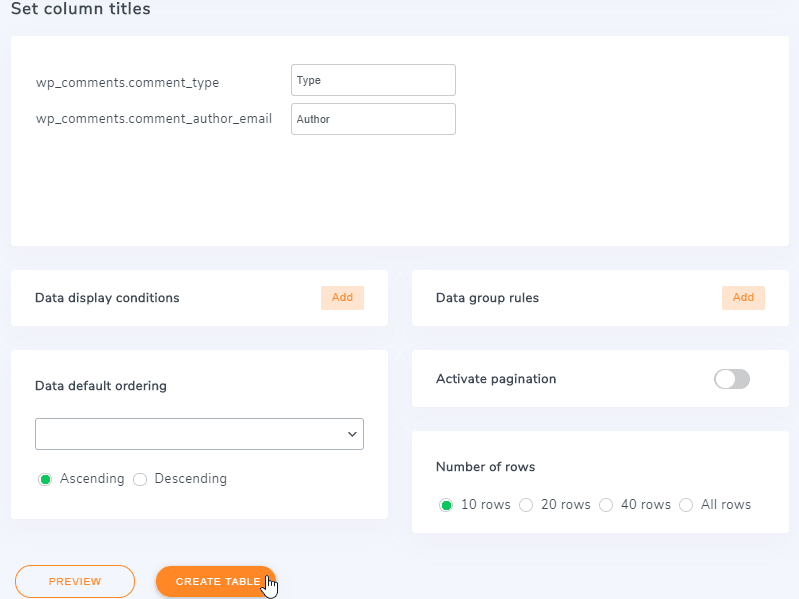
最后,选择每一列的标题,并添加规则以创建表格。.

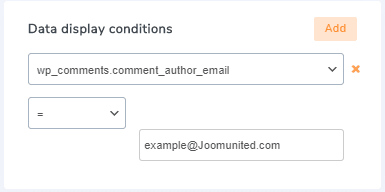
现在,点击 创建表 表格将自动创建,请记住,我们可以添加条件,例如,仅当作者的电子邮件地址为“

我们可以添加任意数量的规则,只需点击“添加”,就会添加一个新框来设置新规则。.
现在你可以看到从数据库中创建表格是多么容易了。.
各位网站管理员请注意!
WP Table Manager增强您的客户网站。轻松管理和自定义表格、图表和电子表格,为客户提供动态且引人入胜的数据可视化效果。
立即升级您的网站设计服务!
使用 WP Table Manager开始创建表格
WP Table Manager创建和管理表格是多么容易,还在等什么呢?点击此处购买会员资格,即可开始以最专业的方式管理所有这些表格。
订阅博客后,网站有新更新时,我们会给您发送电子邮件,这样您就不会错过任何更新内容。.


评论 8
我无法将高级表格模块居中。请问该如何解决?.
您好,如果默认的表格居中工具无法正常工作,您可以使用高级列管理器来调整表格位置。例如,您可以选择三列布局,并将表格放在中间位置。希望对您有所帮助。.
您能否在高级表格模块中添加调整字体大小的选项?这是客户经常提出的要求,也是我对您这款近乎完美的高级表格模块唯一不满的地方。.
好的,知道了!
表格单元格中是否可以包含列表?
您好,目前还无法实现,但我建议您在插件目录支持论坛上提交功能请求。.
您好!我发现高级表格的后台界面和前台界面看起来差别很大。我不知道该如何将截图添加到这条评论中,也不知道该给技术支持发邮件到哪里。请问这是什么原因造成的?
您好,主题会自动为表格应用样式。请问您能否在插件目录支持论坛上提交一个支持请求?