如何在 10 分钟内加速您的 Joomla 4 网站
您可以运行 Joomla 网站,无论是个人还是企业电子商务,最重要的事情之一是您的网站加载速度有多快,但让您的网站以性能不错,不是吗?
为了使这成为可能,可以做很多事情。我们将在这里列出它们,并提供有关如何实现它的建议,当然,还有一个可以让您实现几乎所有目标的工具
表中的内容
如何加快 Joomla 4 的速度
许多研究解释了加载速度将如何提高您的销售额和转化率。在考虑这一点时,我们必须记住的第一件事是我们的网站加载需要多长时间。为了回答这个问题,根据 Google 的建议和许多其他研究,您的网站应在最多 2 秒内加载才能获得良好的转化率,因为在或多或少的 2.5 秒后,您的电子商务可能会失去潜在客户。
这是一个很好的统计表,显示了加载时间如何影响您的转化率。
首先,我们需要了解当前的 Joomla 网站性能,为此,您可以使用多种工具,首先是最流行的工具 PageSpeed Insights:
让我们继续解释性能建议。
选择优质的托管服务
使用良好的托管服务是我们在开展业务时应牢记的最重要的事情之一,因为根据托管的不同,许多工具将帮助您加快速度、安装网站并提高网站性能。
托管服务器负责为最终用户提供您的网站,因此选择错误的托管服务将导致用户在 URL 选项卡中键入您的域名的时间与浏览器开始接收信息以打印您的网站的时间之间出现延迟。这里适用多种情况,例如是否有足够的资源,是否有太多扩展导致站点出现问题,或者缓存是否设置不正确。
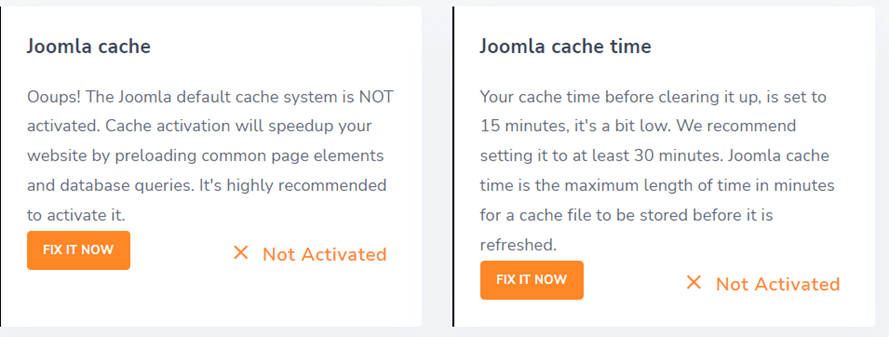
设置 Joomla 缓存
Joomla 有一个默认的缓存工具,您可以使用它预加载所有内容来提高网站性能,这样就不必再次下载许多网站元素。
将缓存间隔设置为至少在 30 分钟后清除也很重要。
通过单击“立即修复”可以使用Speed Cache轻松修复这些问题,它会自动将其修复为推荐的配置。
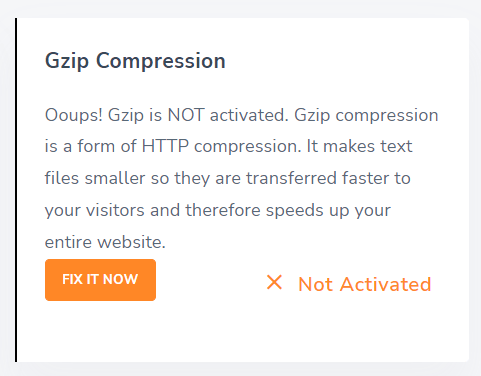
Gzip 压缩
Gzip 压缩是一种 HTTP 压缩方法,允许您提供较小版本的文本文件,从而更快地将它们传输给最终用户。
使用Speed Cache扩展可以轻松解决此问题;您只需单击“立即修复” ,它就会自动修复。
使用最新的 Joomla 版本
将您的网站更新到最新版本总是很重要的,因为在每次更新时,重要的事情都会得到修复,这可能会导致性能问题,并且通常情况下,性能通常会得到改善,因此保持最新版本将始终有助于您的网站性能,这是始终使用最新技术也很重要,以确保您的站点始终与所有扩展更新兼容。
这对于 3rd 方扩展是一样的,你应该记住让那些总是最新的。
只保留您需要的扩展
可能导致更多性能问题的因素之一是您可以拥有的扩展数量,因此尽可能减少扩展数量是一个非常好的主意。删除这些未真正使用的扩展程序并仅使用最少量的扩展程序也是一个好主意,因为每个扩展程序意味着您的网站在为网站提供服务时要加载更多代码,而更多代码意味着要下载到您的网站的更多内容。最终用户浏览器。
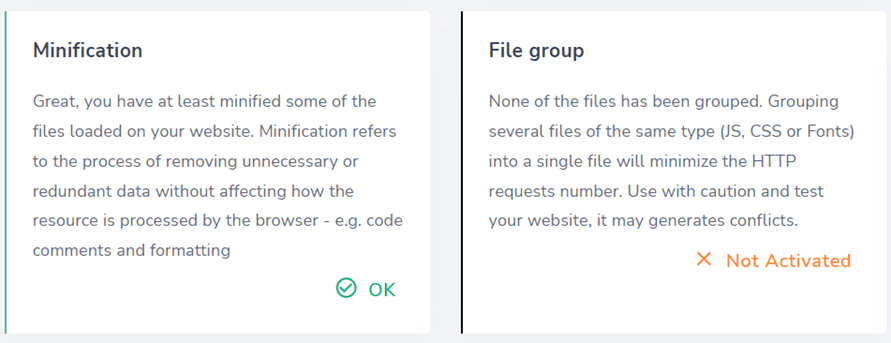
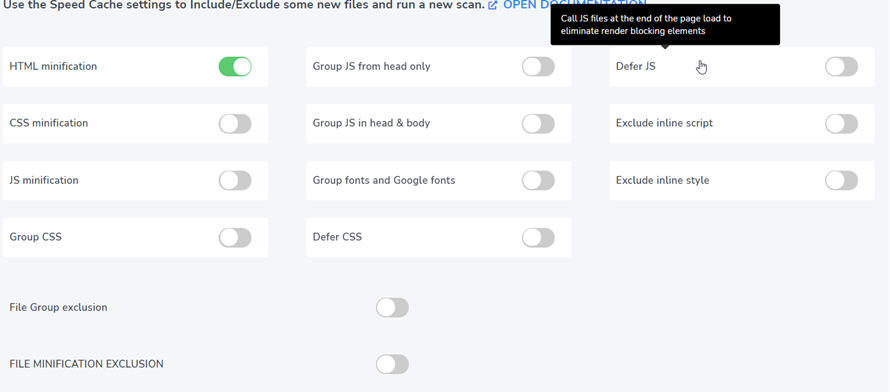
缩小和分组您的站点文件
SpeedCache 的一项功能可让您快速对站点文件进行缩小和分组。这基本上会将您的 CSS 和 JS 文件压缩到最低版本,删除空格并将一个或多个文件混合到一个文件中,以便快速提供服务,而不会让您的网站超载。
为此,请转到组件 > SpeedCache > 分组和缩小。当您将鼠标悬停在某个选项上时,您将看到所有要启用的选项以及说明。
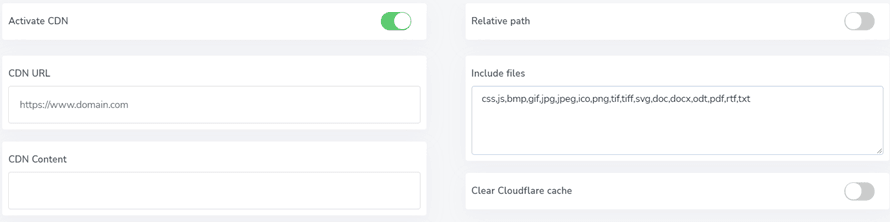
使用 CDN
CDN 允许您从世界各地的不同服务器提供文件,因此用户将从距离最近的服务器下载文件。
SpeedCache 有一个模块,允许您使用快速启用/禁用选项和文本框轻松设置它,以添加您想要从 CDN 提供服务的所有文件扩展名(JPG、PNG、CSS、JS)。
使标头过期
此功能很有用,因为它会告诉浏览器何时从浏览器缓存中提供文件,因此您的网站不会因为提供不应该缓存的文件而被破坏。
未启用时, SpeedCache 允许您通过简单的“立即修复”按钮来修复它。
优化图片加载
图像是网站中非常重要的一部分,但它们也是网站规模较大的原因之一,因此对这些进行优化对于您的性能来说是一个很好的建议。
为了优化这一点,我们可以压缩图像并使用延迟加载。
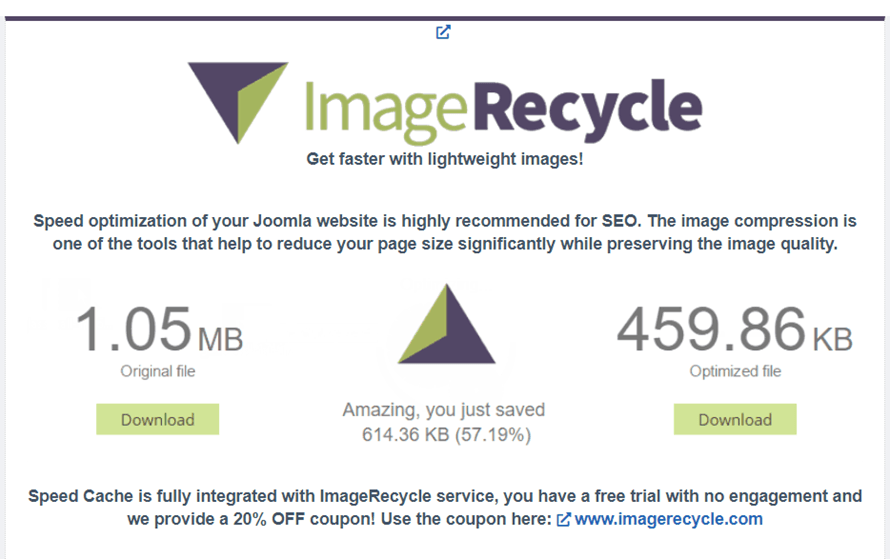
压缩图像
基本上,这将使您的图像变小,而不会降低质量;为此, SpeedCacheImageRecycle集成,并且SpeedCache还提供 20% 的折扣优惠券,以便使用最佳的优化图像工具来优化您的图像。
延迟加载
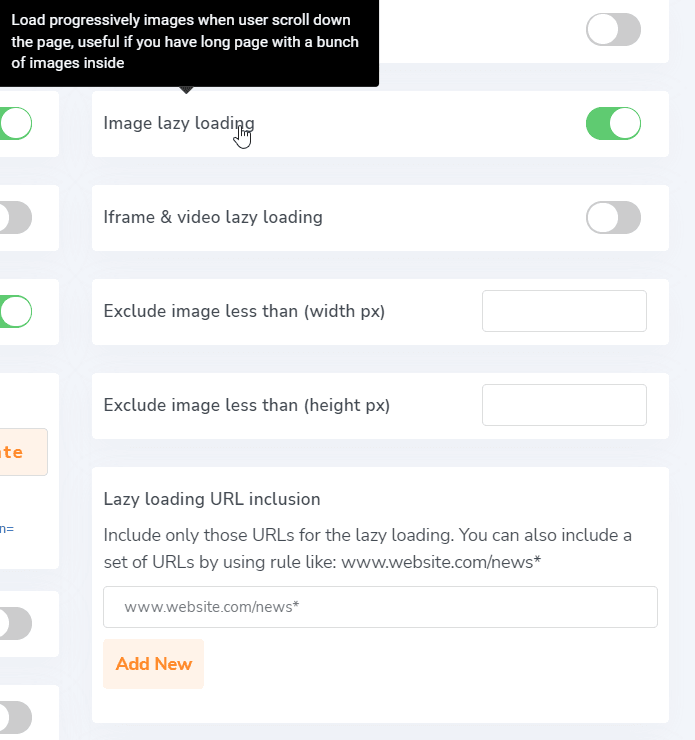
LazyLoad 是一项功能,允许您仅在屏幕上显示图像时才加载图像。这意味着,例如,您的网站通常会下载所有图像。但是,使用 LazyLoad 时,如果第一个屏幕打印(加载网站时显示的网站部分)只有一个图像,则它只会在第一个屏幕上下载一个图像,当您向下滚动时,它将下载所有图像其他图像。
这可以通过SpeedCache > 配置 > 参数下的SpeedCache。
结论
有许多工具和许多选项可以检查和提高您的表现。使用正确的工具将使您能够加快网站性能并缩短工作时间。例如, SpeedCache拥有方便的工具,只需单击一下即可解决所有这些性能问题。
您还可以在这篇文章来加速您的 Joomla 网站。开始使用SpeedCache来提高您的速度和转化率;)
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。











评论