WP Media Folder:Elementor小部件
1. WP Media Folder 库插件
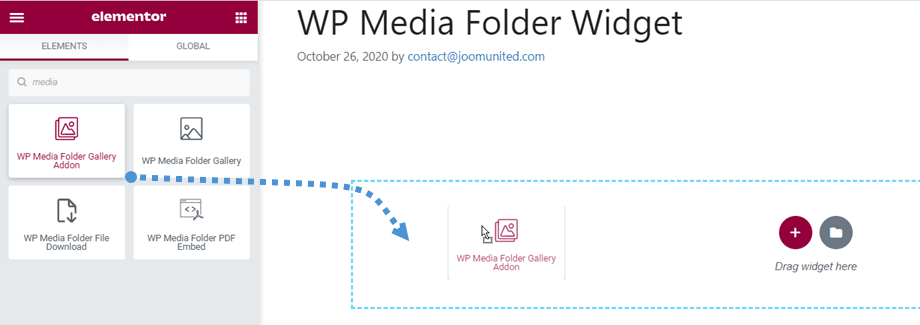
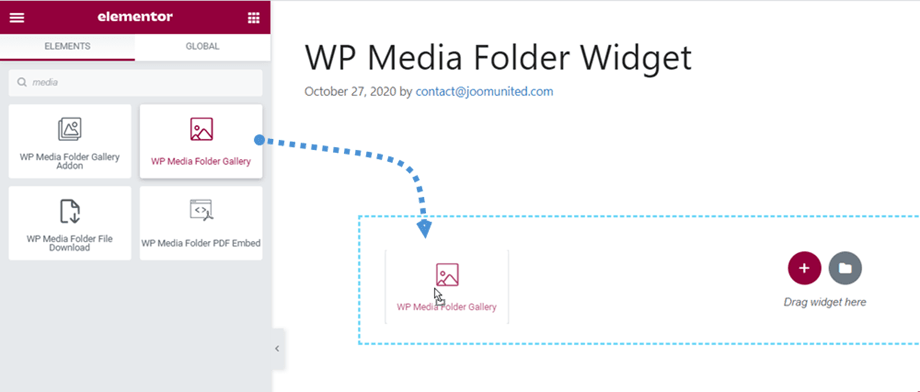
您可以 在“常规”部分找到WP Media Folder Gallery Addon小部件或在 Elementor 构建器上搜索。 然后将小部件拖到页面上。
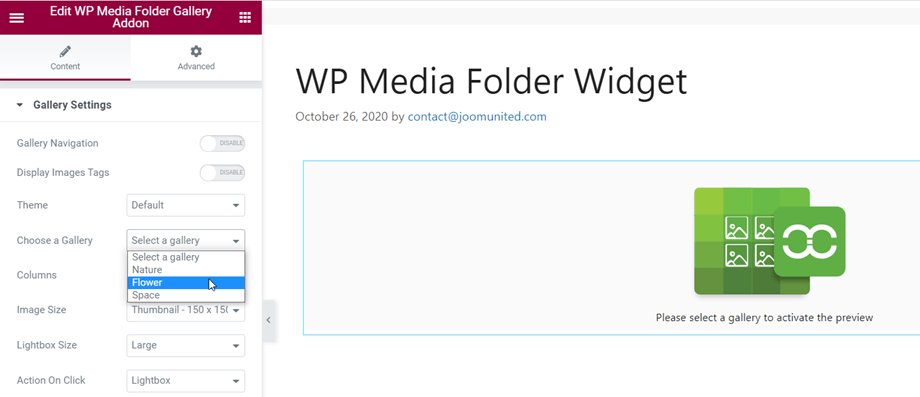
之后,您可以在左侧面板的“选择图库”中选择一个图库。
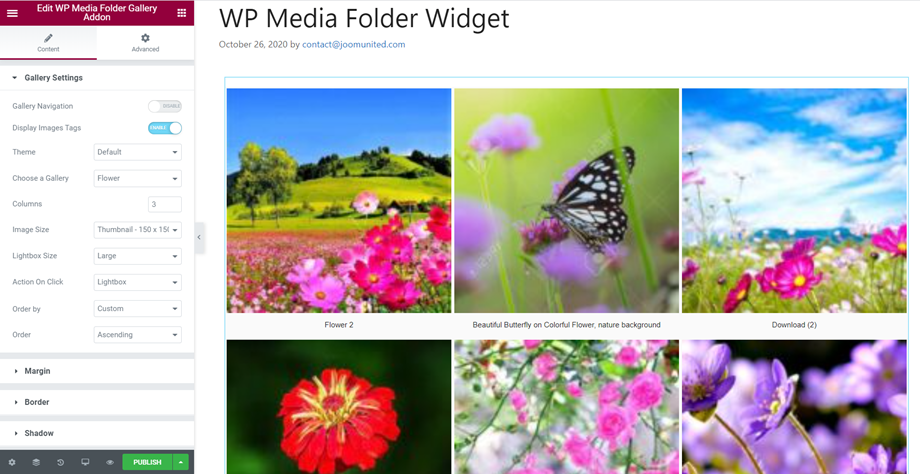
然后根据所选主题的图库预览将显示在主屏幕上。
在左侧面板上,还有一些画廊可以调整的选项:
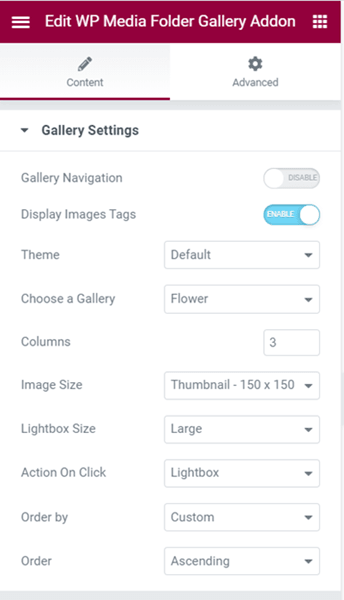
图库设置
- 图库导航:开/关
- 显示图像标签:开/关
- 主题: Mansory,Portfolio,Slider,Flow幻灯片,Square网格和Material
- 选择图库:您在Gallery Addon中创建
- 列数: 1至8
- 图像尺寸:“设置>>媒体”中的图像尺寸)
- 灯箱尺寸:缩略图,中,大,完整
- 点击操作:灯箱,附件页面,无
- 排序依据:自定义,随机,标题,日期
- 顺序:升序/降序
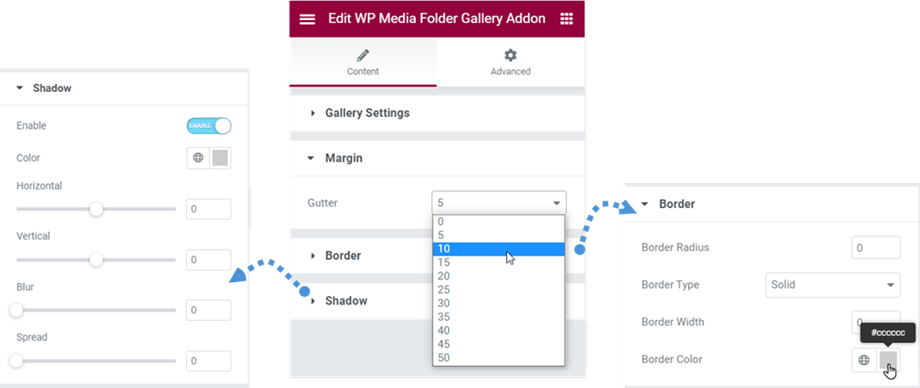
余量
- 排水沟: 5, 10, 15... 50
边界
- 边框半径: 0 到 20 px
- 边框类型:实线、双线、点线、虚线、凹槽
- 边框宽度: 0到30像素
- 边框颜色:选择一种颜色
阴影
- 启用
- 颜色
- 水平
- 垂直的
- 模糊
- 传播
2. WP Media Folder 库
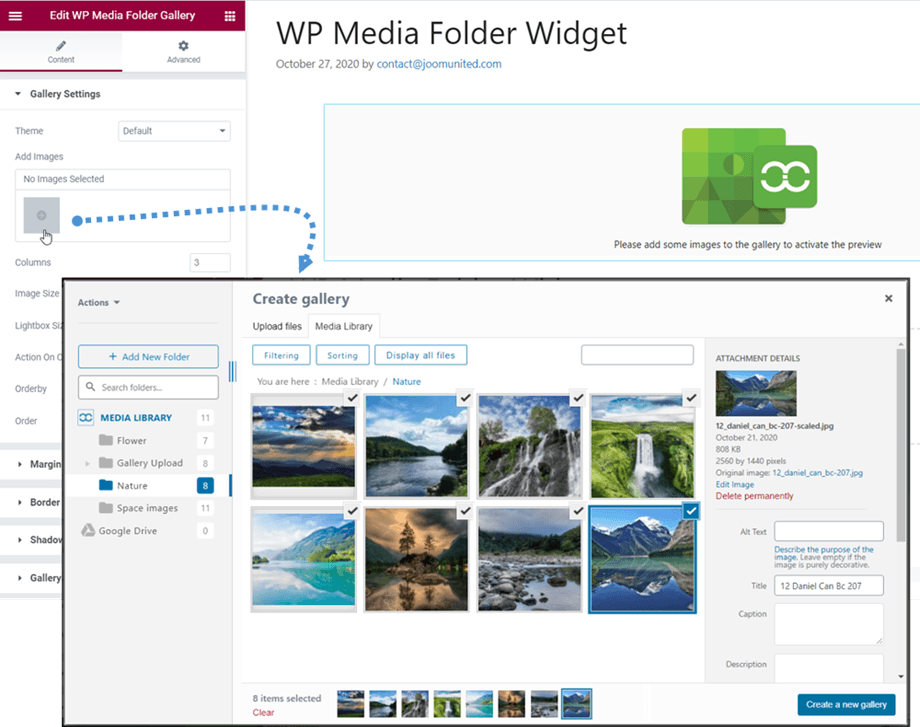
类似于单个文件窗口小部件,你可以找到WP Media Folder库窗口小部件WP Media Folder 部分或搜索 Elementor 构建器。 然后将小部件拖到页面上。
之后,为图库(+)按钮选择图像,然后按照以下步骤从选定的图像创建图库。
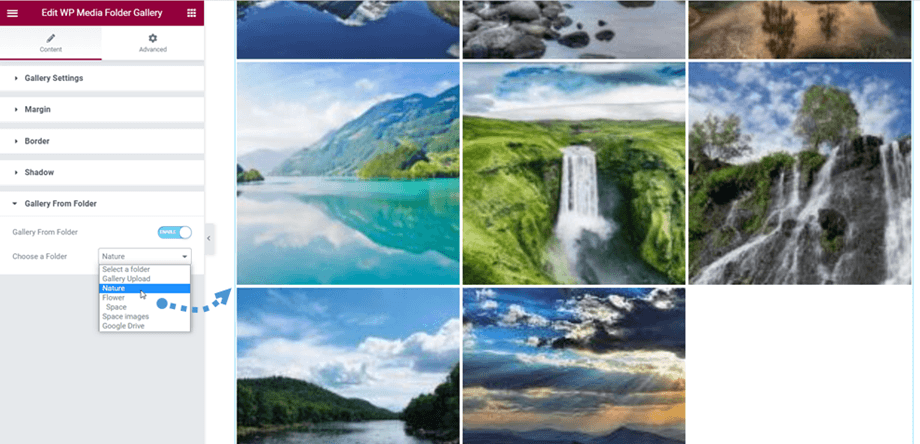
然后,遵循所选主题的画廊预览将显示在主屏幕上。
此外,您可以通过选择文件夹来快速创建新图库。 请转到“来自文件夹的图库”部分,启用“来自文件夹的图库”选项并选择一个文件夹。 然后图库预览将立即出现在主屏幕上。
WP Media Folder Gallery Addon相同 请到这里进行设置。
3. WP Media Folder 文件下载
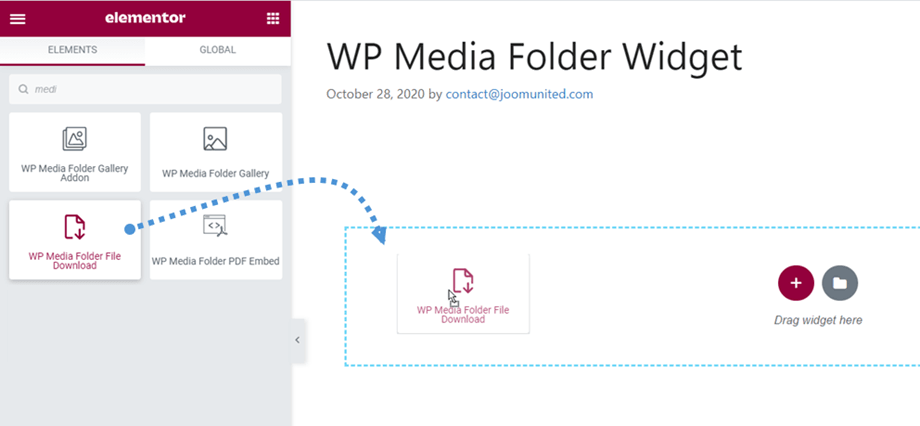
此WP Media Folder文件下载小部件可在WP 媒体文件夹部分找到或在 Elementor 构建器上搜索。 然后将小部件拖到页面上。
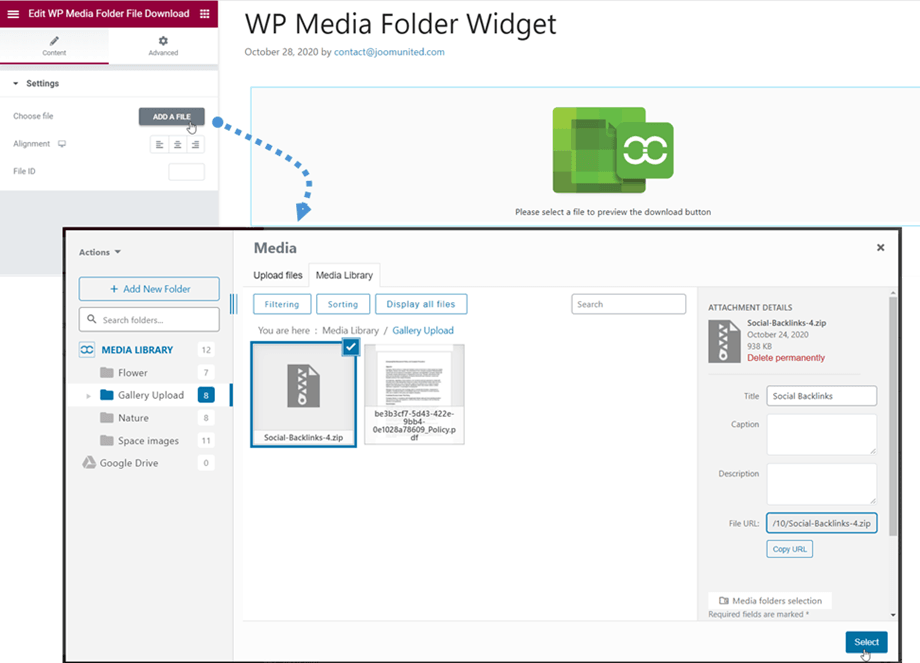
之后,您可以从媒体库中选择一个文件。
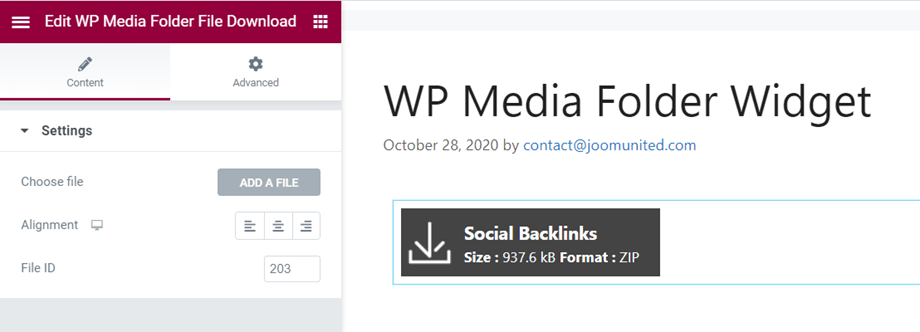
然后,单个文件预览将显示在主屏幕上,您可以为其选择对齐方式(默认情况下为左对齐)。 如果您知道文件的ID,也可以输入文件ID。
如果您想用自己的风格修改单个文件块,请转到此处
4. WP Media Folder PDF嵌入
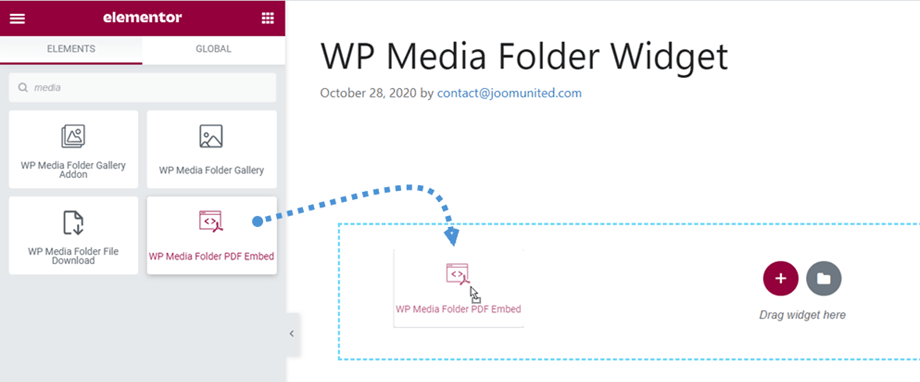
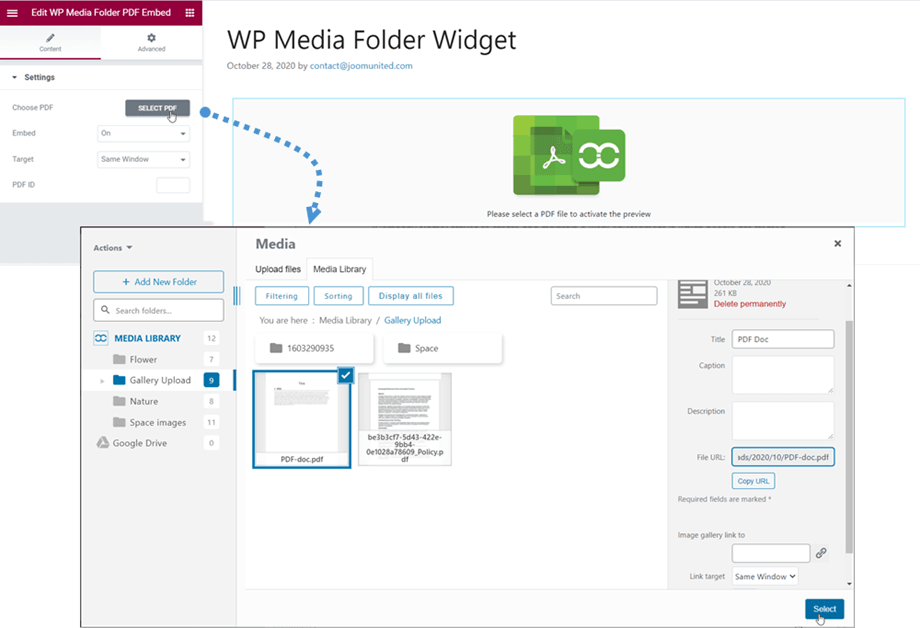
此WP Media Folder PDF 嵌入小部件可在WP 媒体文件夹部分找到或在 Elementor 构建器上搜索。 然后将小部件拖到页面上。
之后,您可以从媒体库中选择一个文件。
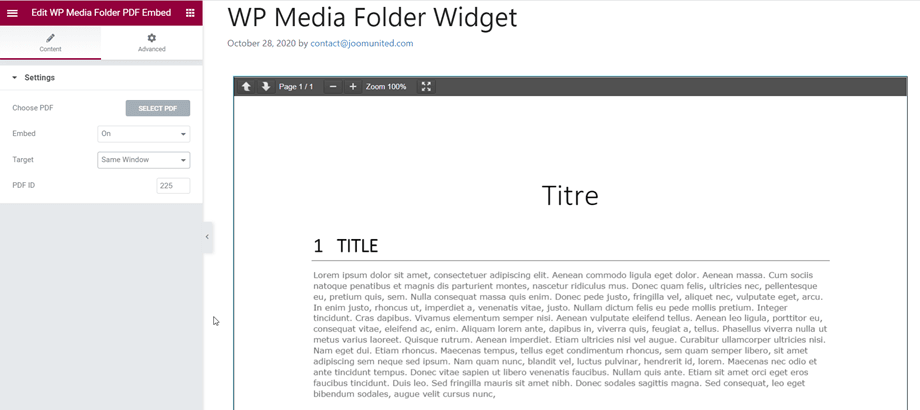
然后,pdf文件的内容预览将显示在主屏幕上,如果“嵌入”状态为“关闭”,则可以选择PDF的目标。 此外,如果您知道文件的ID,也可以输入文件ID。