WP Media Folder插件:Amazon S3集成
1.从WP Media Folder登录 Amazon S3
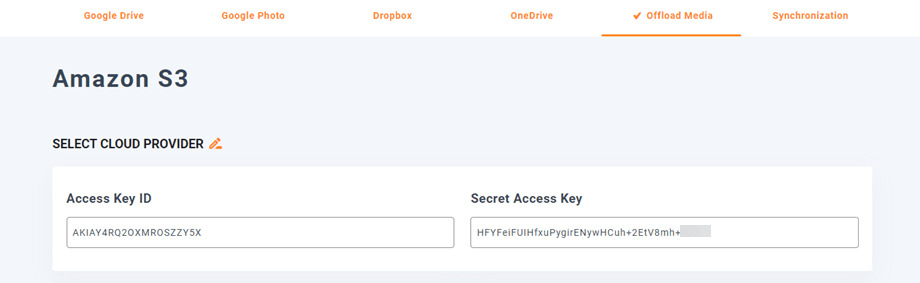
返回 WordPress 仪表板并单击菜单设置 > WP Media Folder> 云 > 卸载媒体 > Amazon S3选项卡。 将以下内容粘贴到表单字段中:
- 访问密钥ID
- 秘密访问密钥
之后,保存设置,连接应该成功。 请转到下一步以发现AWS S3功能。
2. 它是如何运作的? 我可以使用 Amazon S3 做什么?
它是如何工作的?
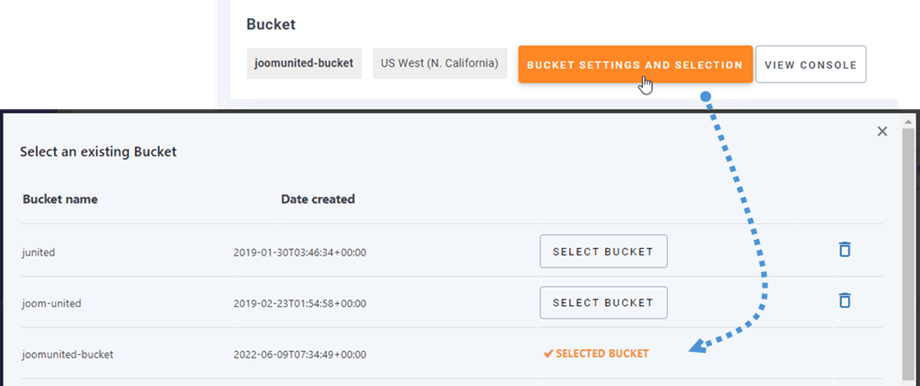
将WP Media Folder与 Amazon S3 连接后,请选择一个存储桶或创建一个新的存储桶来存储您的所有数据。
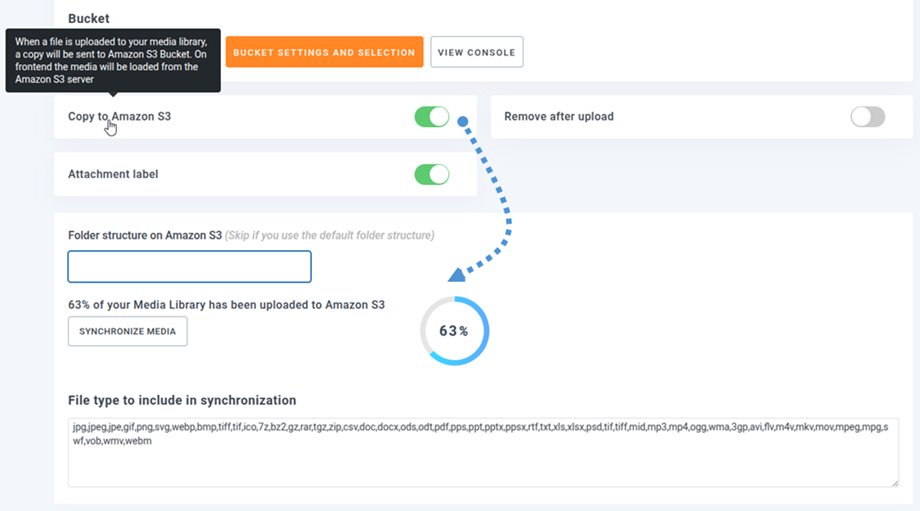
您可以启用Copy to Amazon S3选项,您上传的所有新媒体都将发送到 Amazon S3。
而且,如果您想在使用Amazon S3集成之前同步上载的媒体,请单击“与Amazon S3同步”按钮。 然后它将所有现有的媒体库发送到S3存储桶。
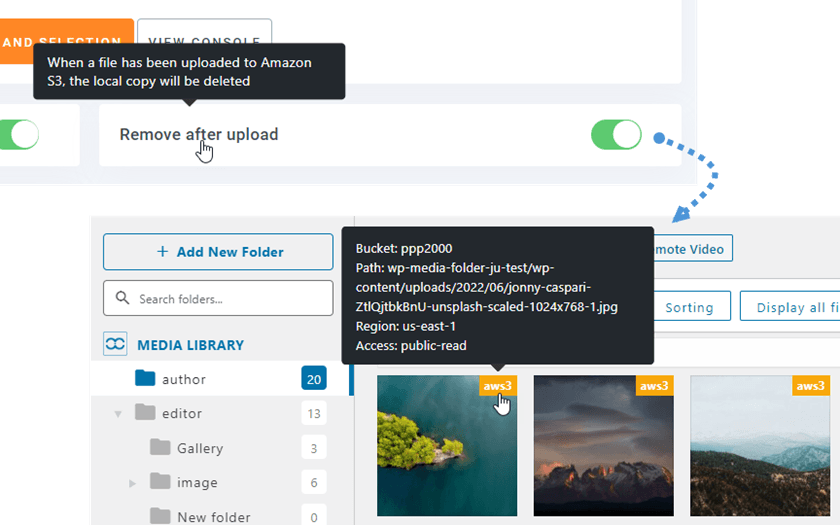
为了卸载您网站上的媒体,您应该启用上传后删除选项,您的媒体库将完全存储在 Amazon S3 而不是您的服务器上。
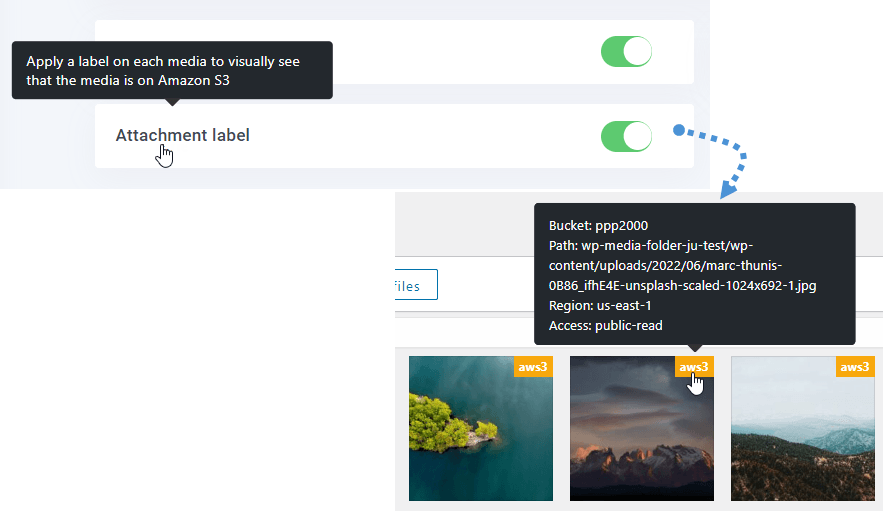
通过启用附件标签选项,当您将鼠标悬停在右上角的 aws3 标签上时,将显示每个媒体的信息。
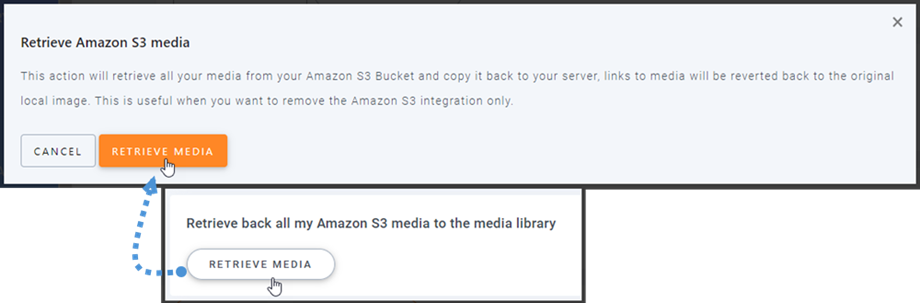
当您想要更改媒体位置或删除插件时,单击检索 Amazon S3 媒体按钮,然后您的所有媒体将从亚马逊复制到您的媒体库。 在您的内容中添加的所有以前的链接都将保留在原处(没有断开的链接)。
如何连接 CloudFront?
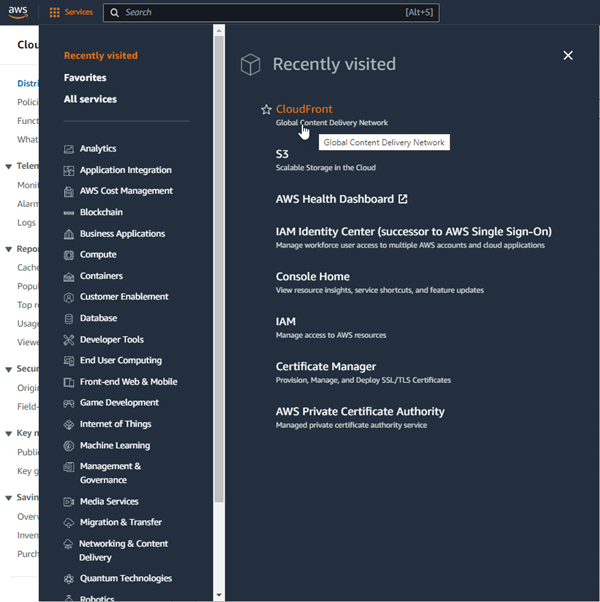
Cloudfront 与我们的插件集成。 为了创建自定义域 (CNAME),首先,在 Amazon 控制面板上,导航至 服务 > CloudFront或转到此链接。
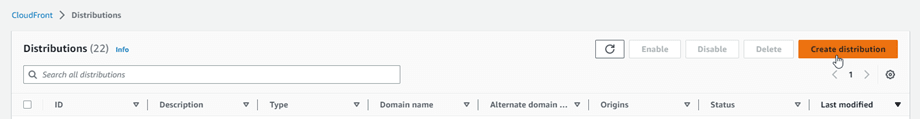
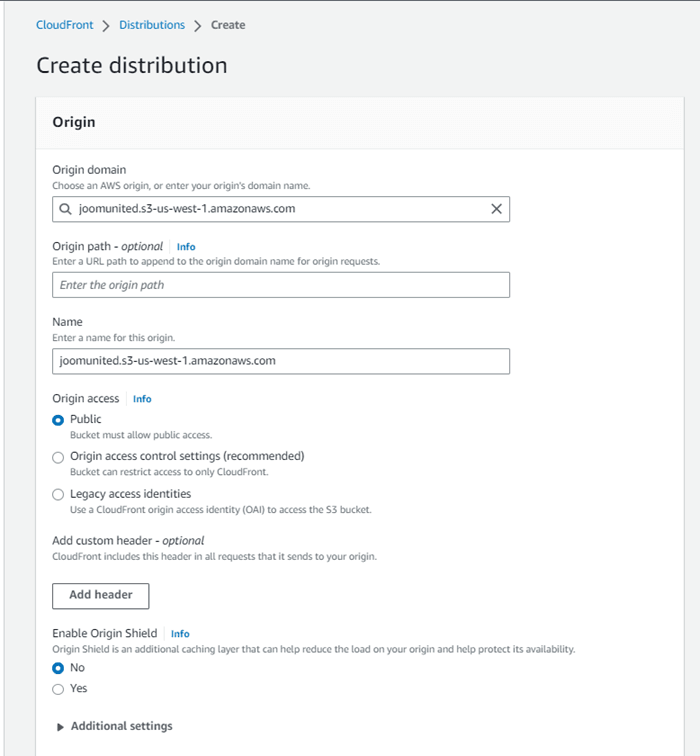
从这里,单击右上角的创建分发
然后将您的域粘贴到源域字段中。 如果您的域是: “https://s3-us-west-1.amazonaws.com/joom-united” ,请切换到“https://joom-united.s3-us-west-1.amazonaws.com”
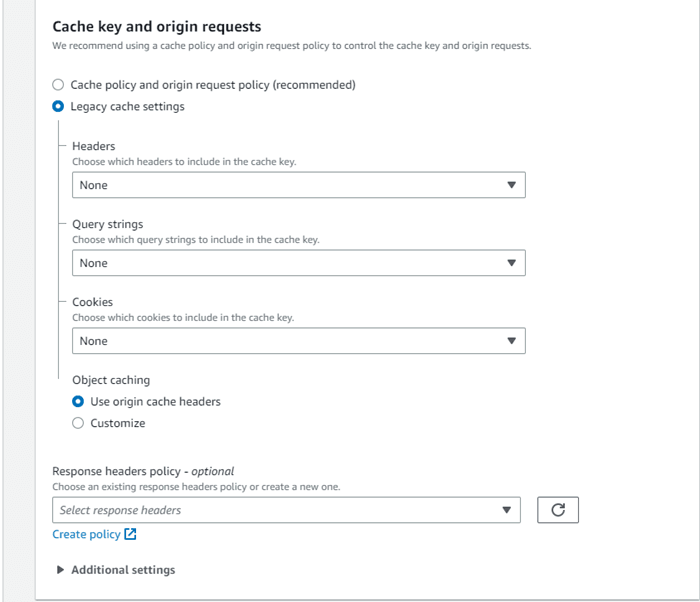
在Default cache behavior > Cache key and origin requests部分,选择Legacy cache settings选项。 最后,向下滚动到底部并单击“创建分发”按钮。
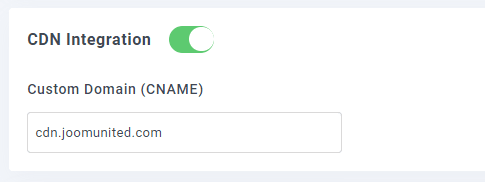
然后转到Distribution details,复制分发域名。 然后转到WP Media Folder,并将其粘贴到Custom Domain (CNAME)字段。
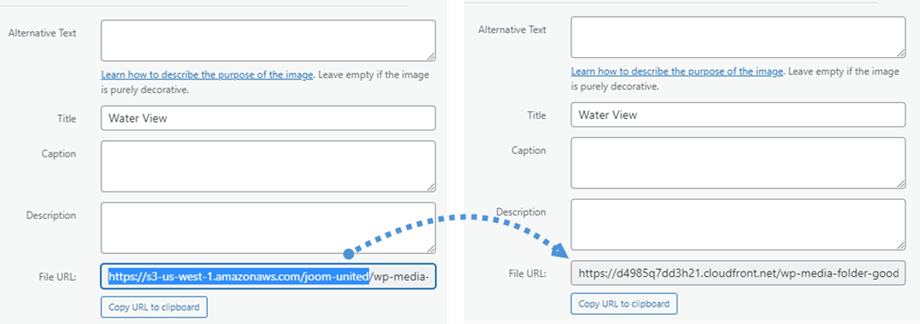
“部署”为当前日期时间时,请等待几分钟让图像完全加载
文件 URL的变化。
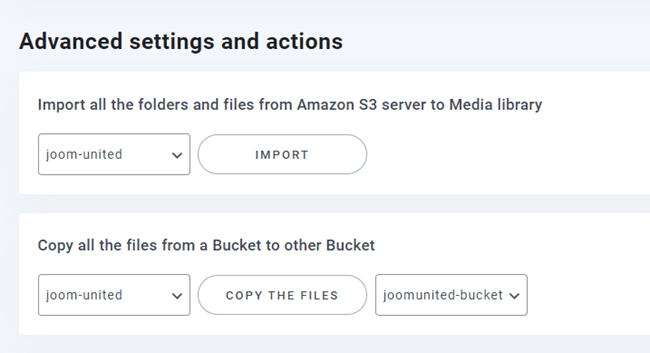
进阶设定和动作
您可以选择一个存储桶以将文件夹和文件从 S3 服务器导入到您的媒体库。 或者将所有文件从一个存储桶复制到另一个存储桶。
3. 创建 IAM 用户
附加组件中包括与WP Media Folder的Amazon S3集成。 除了WP Media Folder之外,您还需要安装此插件(插件)。 该插件还包括Google Drive,Google Photo,Dropbox和OneDrive集成。
如果您没有 AWS S3 账户,您需要登录Amazon 控制台
登录控制台后,您将需要创建一个新的IAM用户。 然后转到AWS控制台中的IAM用户页面,单击添加用户按钮。
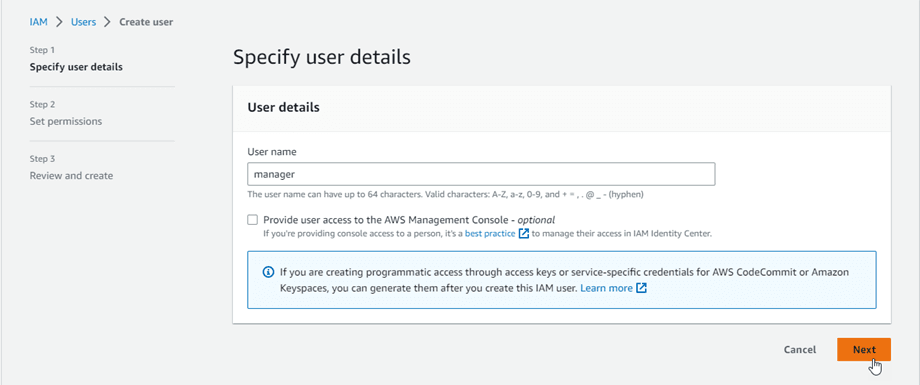
第 1 步:输入用户名,然后单击“下一步”按钮。
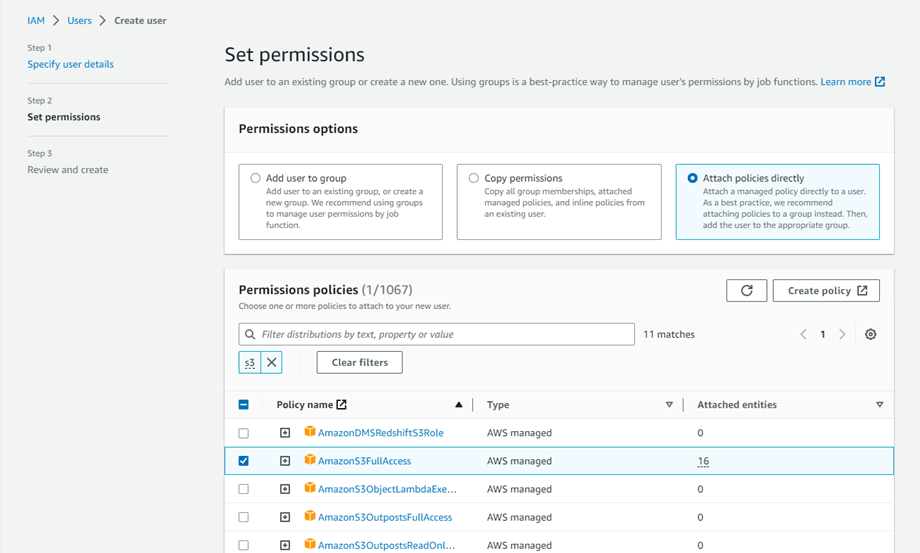
第二步:要允许新用户管理S3服务中的bucket和object,需要授予特定的权限。 单击“直接附加策略”按钮,然后在过滤策略输入框中输入“S3”。 选择“AmazonS3FullAccess”策略,然后单击下一步按钮。
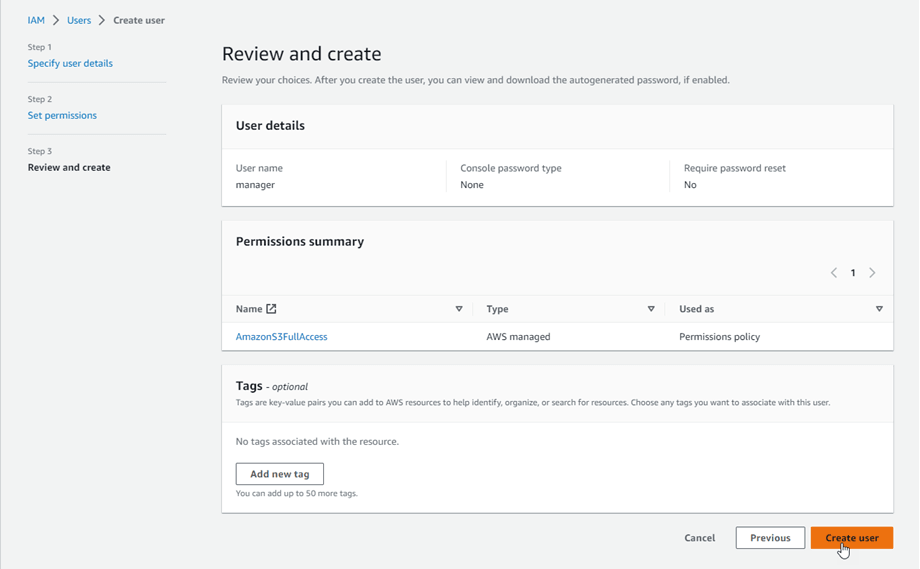
第 3 步:如果一切正常,请单击“创建用户”按钮。
创建访问密钥
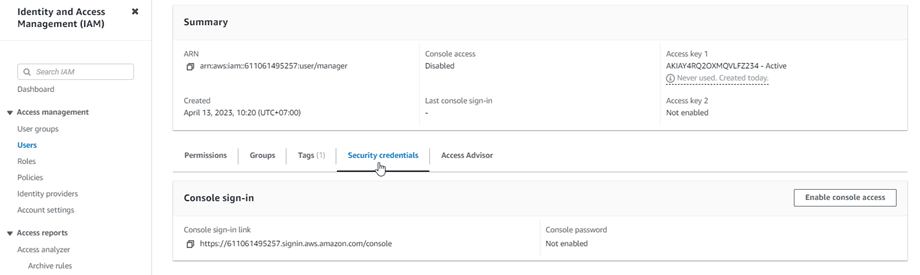
成功创建新用户后,您应该导航到访问管理 > 用户 > {选择用户} > 安全凭证选项卡。
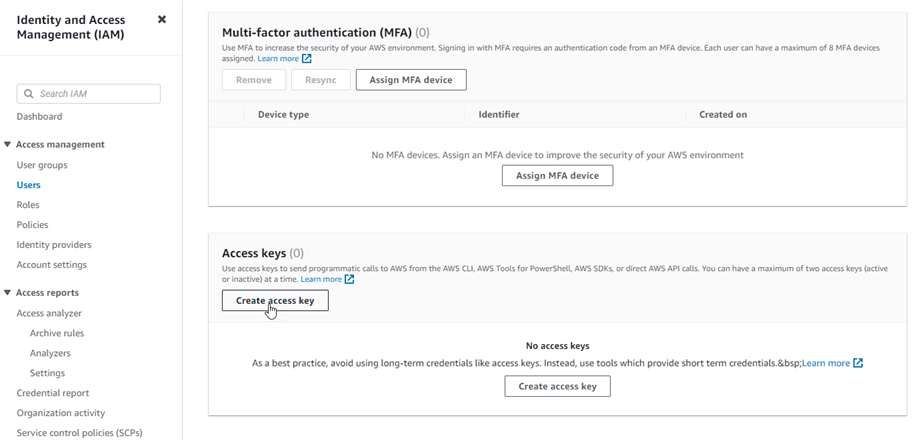
然后向下滚动到访问密钥部分,然后单击创建访问密钥按钮。
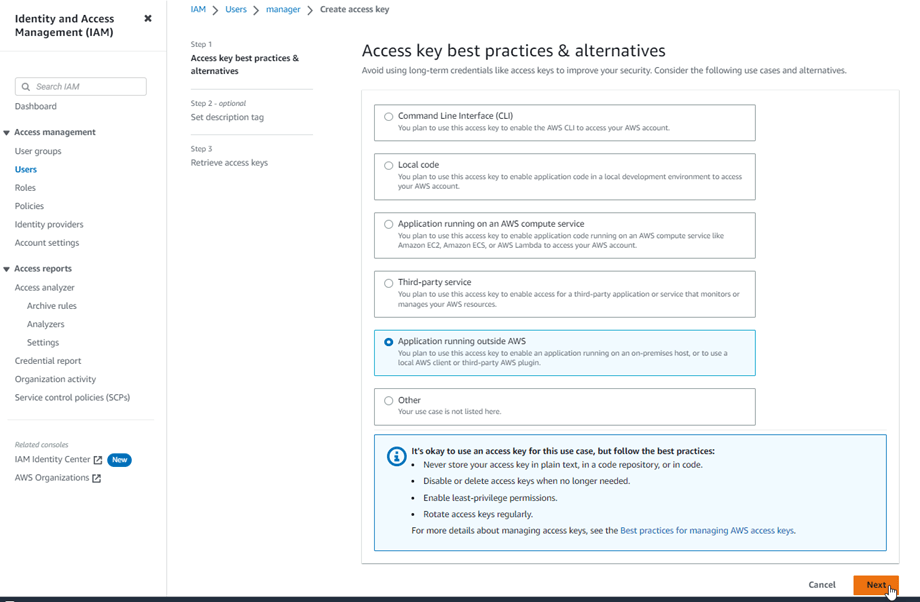
在第 1 步:访问关键最佳实践和备选方案时,选择在 AWS 外部运行的应用程序选项。 然后单击下一步按钮。
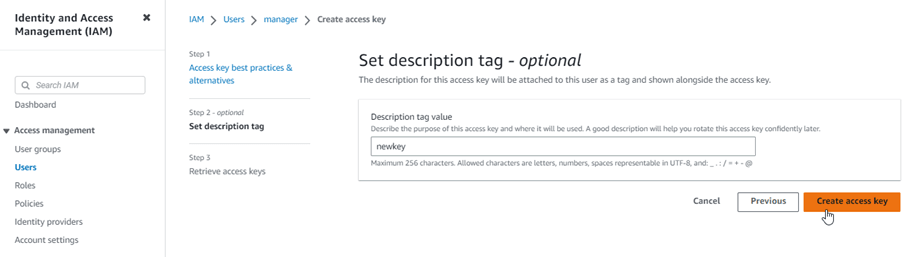
接下来是第 2 步:为字段的描述命名。 然后,单击创建访问密钥按钮。
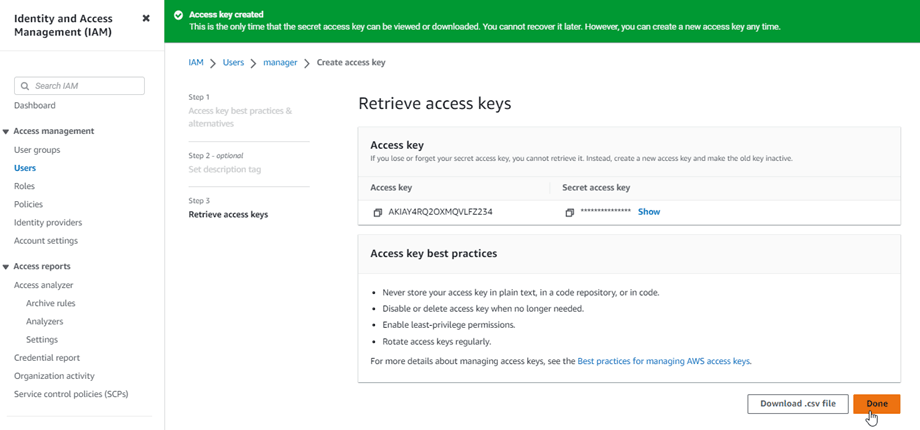
最后,将显示一个检索访问密钥屏幕,其中包含用户的安全凭证,其中包括Access Key ID和Secret Access Key 。 Amazon 不会再显示这些,因此请将它们下载为 .csv 并将它们复制到安全的地方。 如果您丢失了它们,您始终可以从控制台创建一组新的密钥,但您以后无法再次检索密钥。
创建存储桶
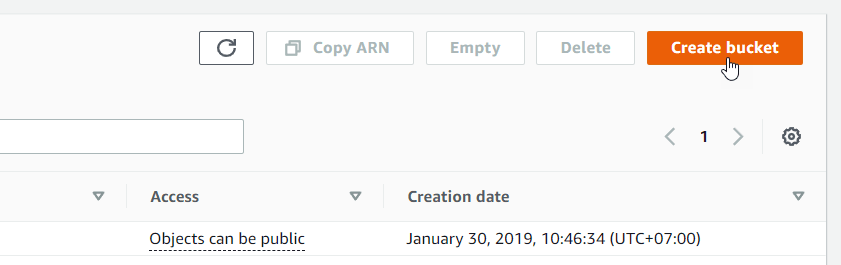
为了使用 Amazon S3,您应该创建一个新存储桶。 请到桶区: https 。 然后单击创建存储桶按钮。
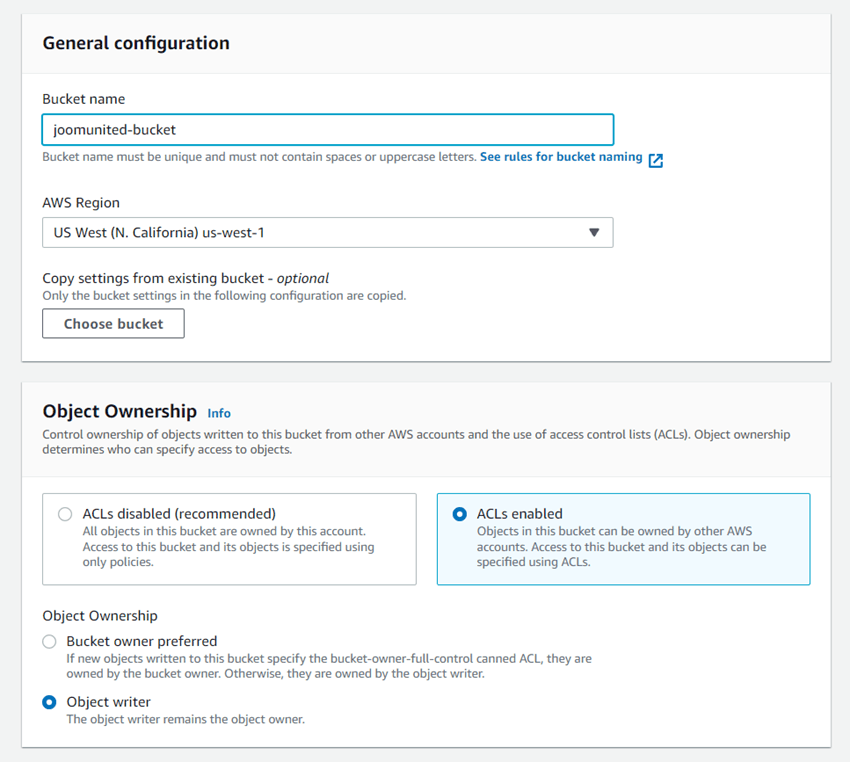
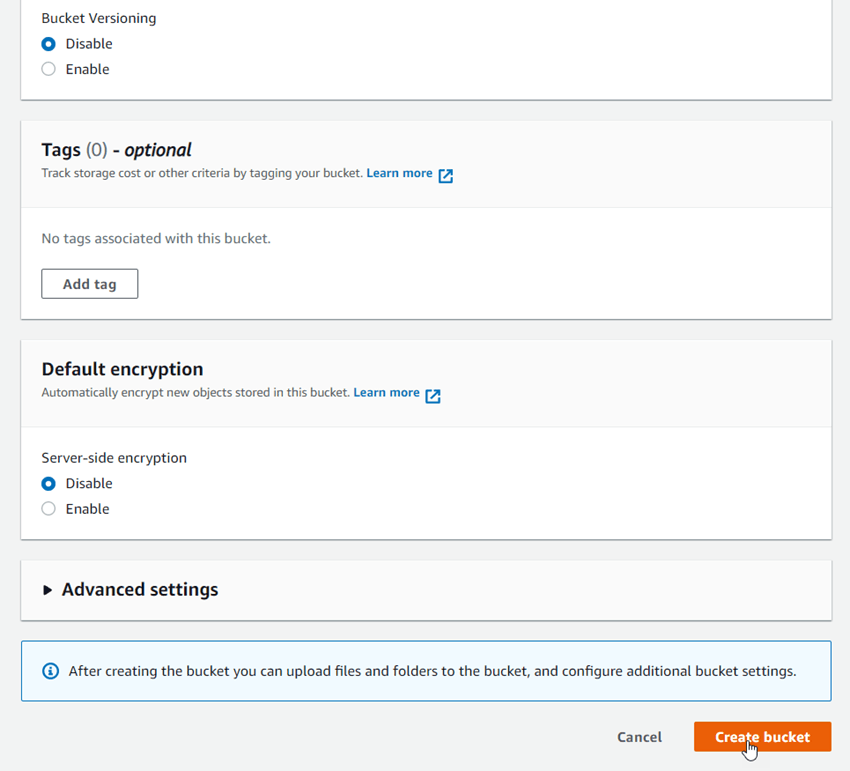
在General configuration中,输入存储桶名称,选择 AWS 区域,然后在Object Ownership部分中,选择ACLs enabled > Object writer选项。
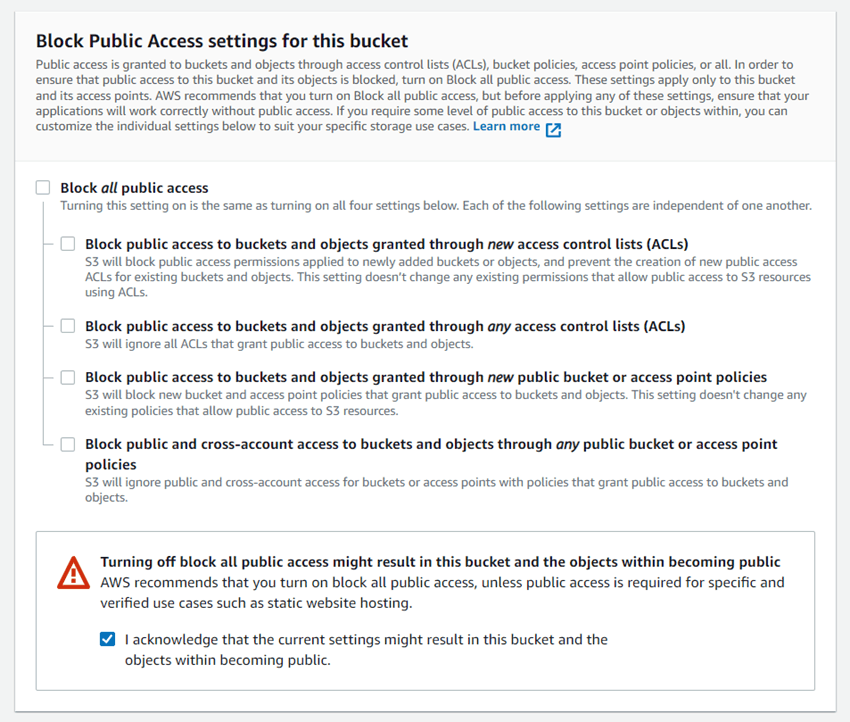
在此存储桶的阻止公共访问设置部分中,取消选中选项: “阻止所有公共访问”并勾选选项: “我承认当前...” ,如下图所示。
然后让所有其余选项默认,然后单击创建存储桶按钮。
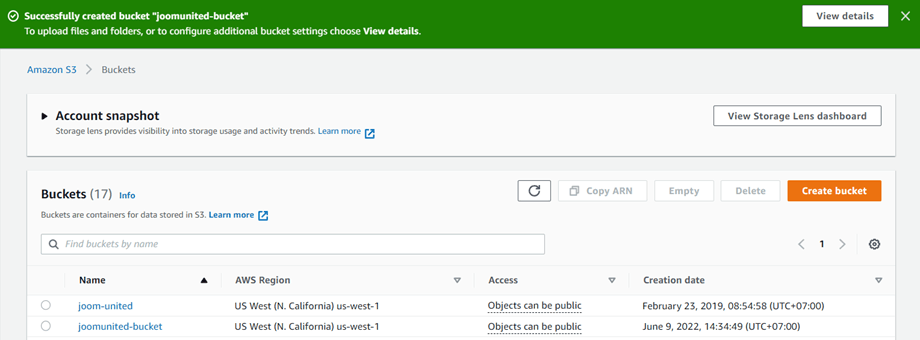
最后,应该成功创建了一个新的存储桶,状态为Access 列: “Objects can be public” 。
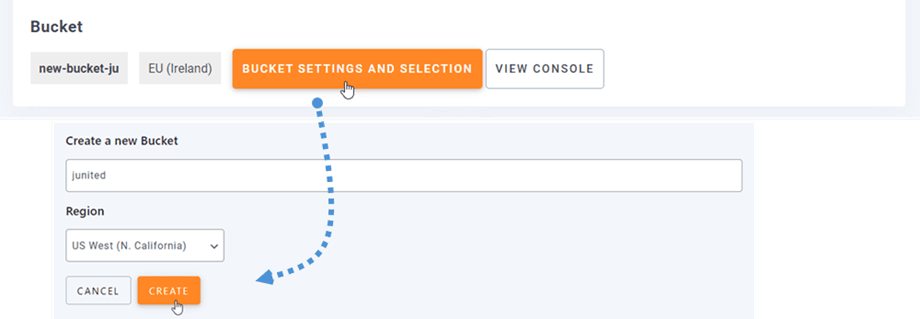
WP Media Folder设置中创建新的存储桶 导航到菜单设置 > WP Media Folder> 云 > 卸载媒体> Amazon S3,单击存储桶设置和选择按钮。 在弹出窗口的底部,输入存储桶名称,然后单击创建按钮。