WP Meta SEO:XML 和 HTML 站点地图
1. XML网站地图生成
WP Meta SEO 附带了一个生成 XML 站点地图和 HTML 站点地图的工具。 XML 站点地图的主要目的是将它们添加到 Google Search Console,以便更快更好地索引页面。 使用“站点地图”菜单访问站点地图工具。
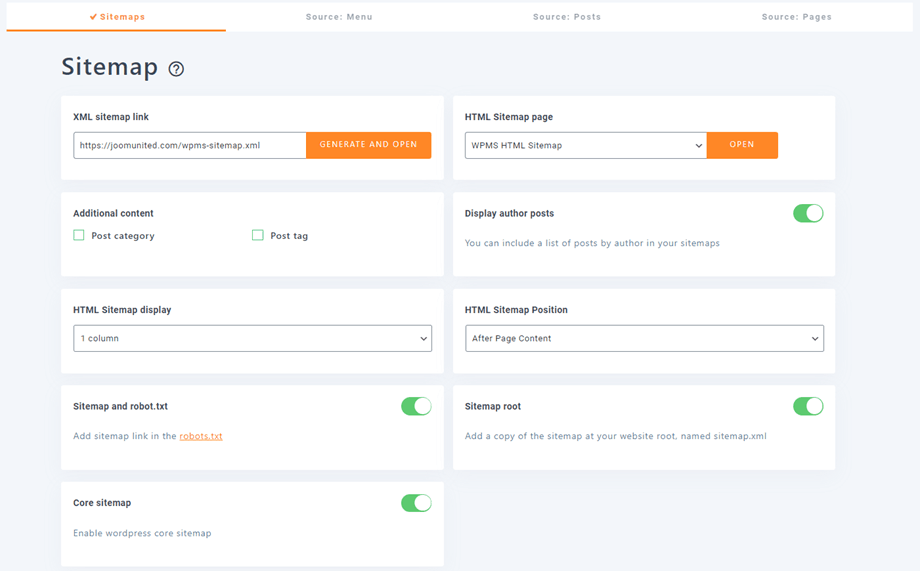
然后您将看到配置屏幕和几个选项卡,用于选择要添加到站点地图的内容。
默认情况下,所有菜单都被选作站点地图源,并且您将获得加载XML和HTML站点地图的按钮。 在以下选项中,您可以:
- 将其他WordPress内容添加到您的站点地图中,例如WordPress类别,标签或作者帖子
- 对于 HTML 站点地图,您可以选择要在内容中显示的列数,从 1 到 3
- 您要在其中加载HTML网站地图内容的页面。 默认情况下会创建一个页面,但是您可以选择一个现有页面
- robots.txt中添加指向站点地图的链接。 这对于没有工具来访问 XML 站点地图 URL 的搜索引擎很有帮助
- 在WordPress安装的根目录中添加站点地图的副本。 这是搜索引擎和第三方SEO工具默认爬网的位置
- 核心站点地图:启用 WordPress 核心站点地图。
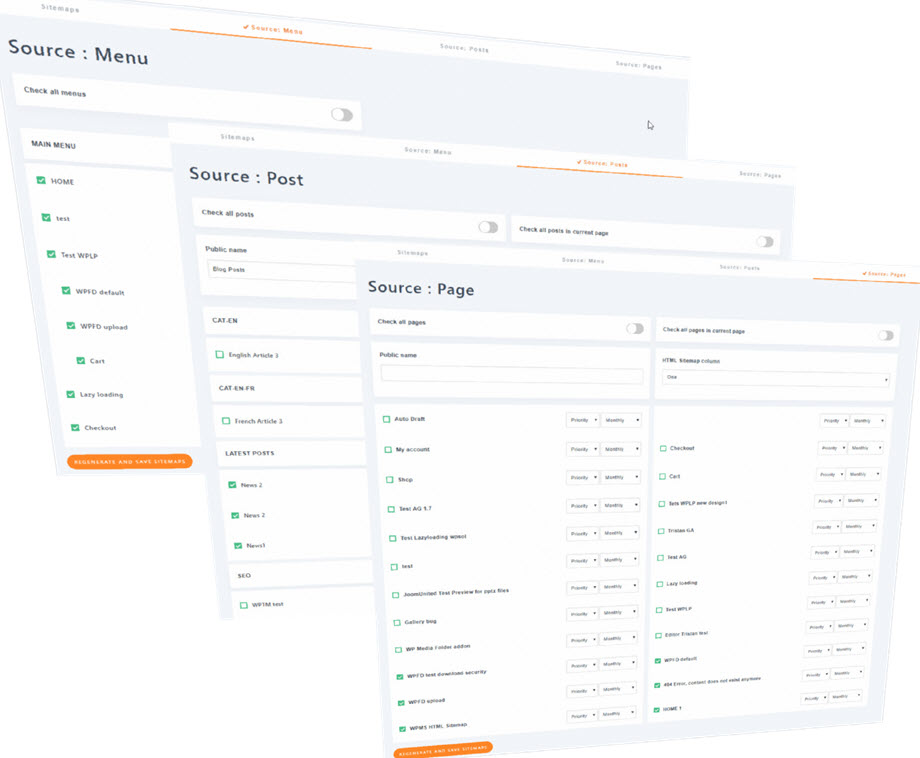
要选择站点地图源,请浏览选项卡并检查所需的菜单,子菜单,帖子或页面。
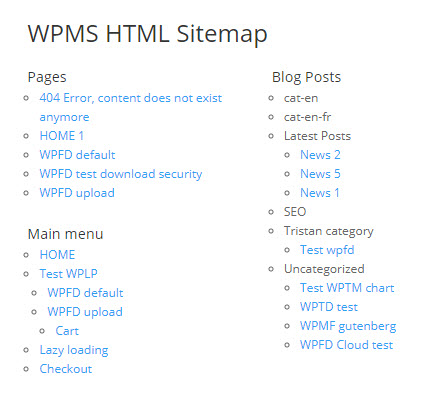
2. HTML站点地图生成
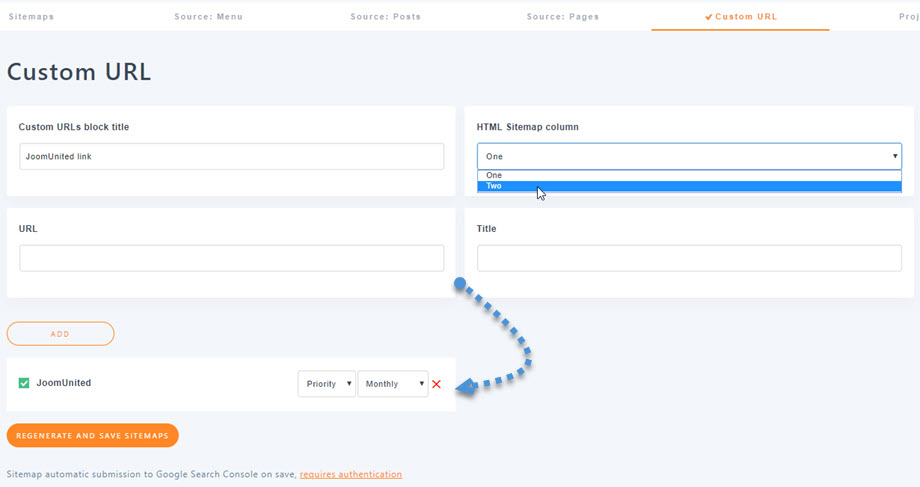
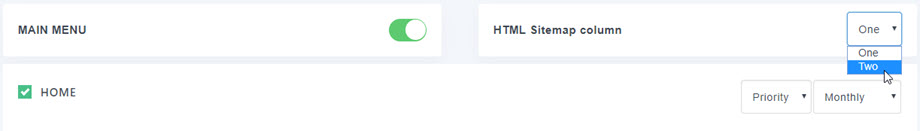
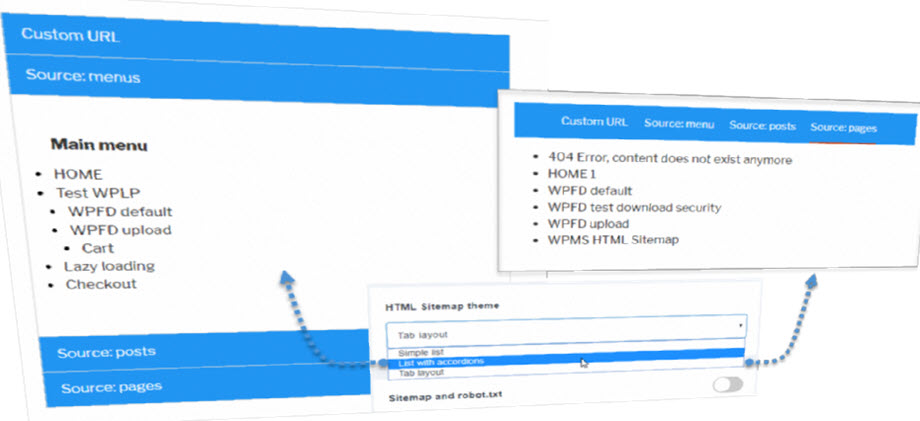
对于 HTML 站点地图,您还可以选择要在站点地图菜单、帖子或页面中显示的列数。
如果您更新任何内容,则需要单击“重新生成并保存站点地图”按钮以更新站点地图。
插件插件还带有一些其他主题:手风琴布局和选项卡式布局。
3. 站点地图链接检查
如果您订阅了 WP Meta SEO Addon,您还可以使用站点地图检查器工具检查站点地图链接。
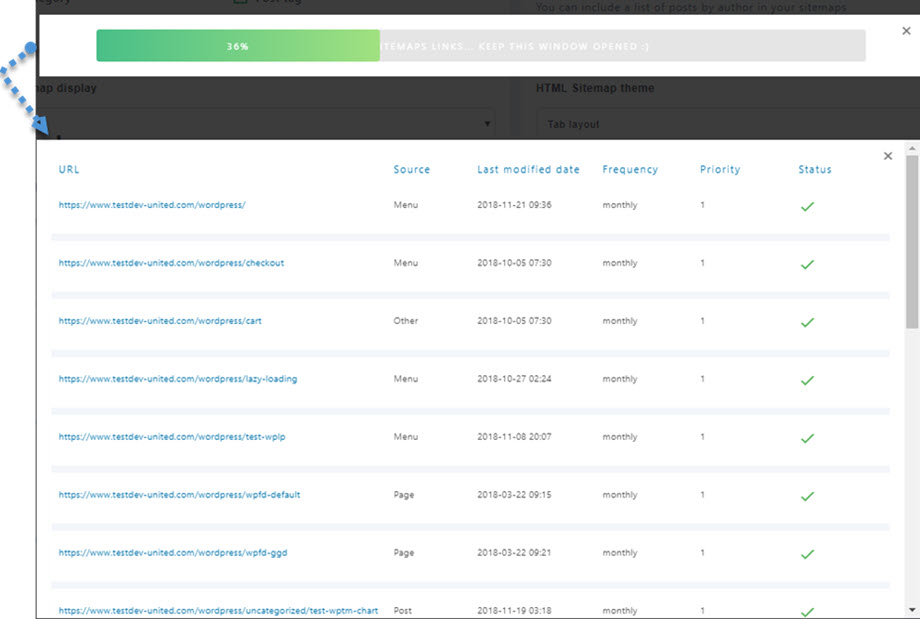
单击该按钮后,URL 列表将显示在屏幕上。
结果是站点地图中包含AJAX技术的页面列表以及它们的状态和其他信息。 您可以按不同的列进行排序以关注特定的组,然后解决所有问题。