WP Media Folder 插件:Google云存储集成
1. 创建 Google 云端硬盘应用
此插件包含 WP Media Folder 与 Google Cloud 的集成。您需要在安装 WP Media Folder同时安装此插件。该插件还集成了 Google Drive、Google Photos、Dropbox、 OneDrive Personal、 OneDrive Business、Amazon S3、DigitalOcean、Linode 和 Wasabi。.
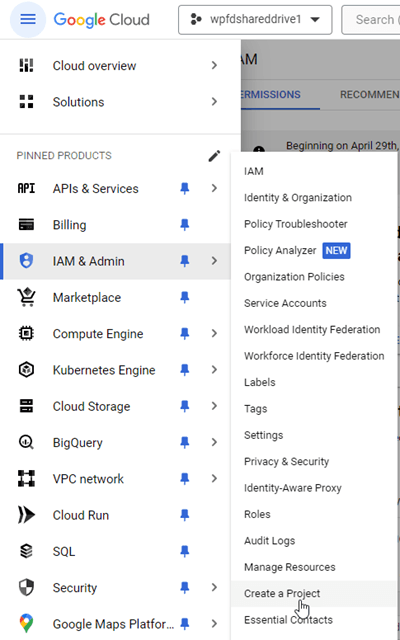
首先,您需要登录Google Cloud Console ,如果您没有 Google 帐户,则需要注册一个。导航至“IAM 和管理”菜单 > “创建项目” 。
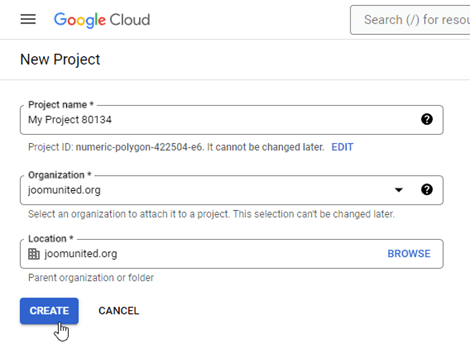
然后设置项目名称——您可以随意命名,但请勿包含空格或重音符号。然后等待几秒钟,项目即可创建完成。.
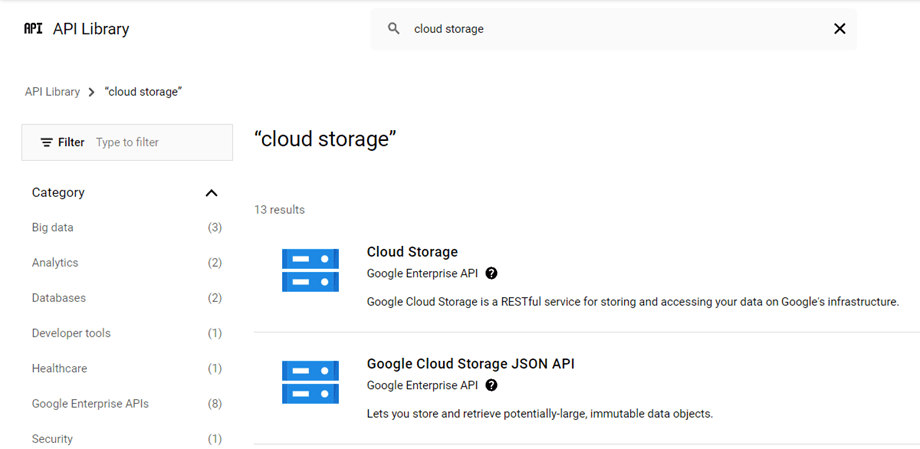
如果您是第一次使用 Google Cloud Storage,则应导航至API 和服务 > 库,启用Cloud Storage和Google Cloud Storage JSON API。
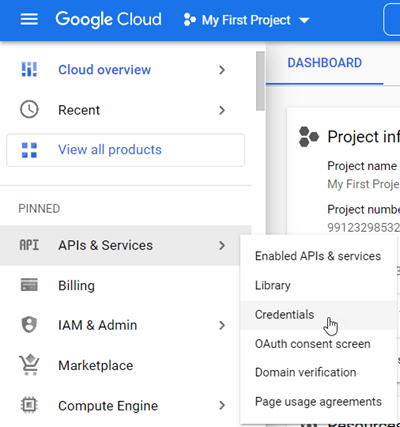
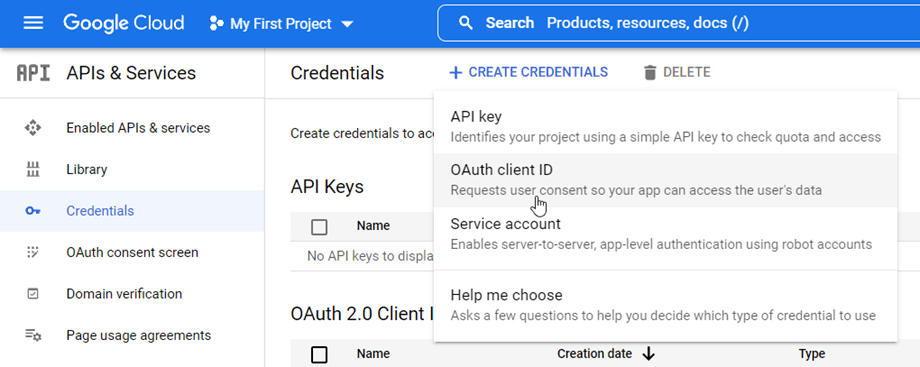
从左侧菜单中,点击“API 和服务”>“凭证”。
在主面板上,点击“+ 新凭据” >> OAuth 客户端 ID ;如果系统提示,请在 OAuth 同意屏幕中添加名称。
现在,到了最重要的一步:
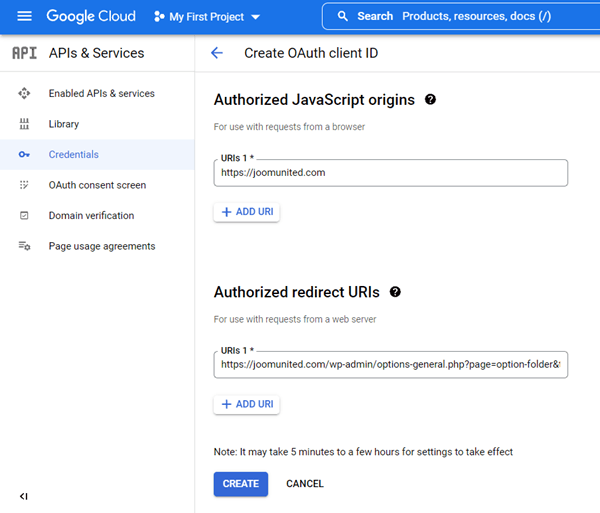
- 选择“Web应用程序” ,然后添加您选择的名称。
- 授权的 JavaScript 来源: https://your-domain.com(请替换为您的域名,不要包含尾部斜杠)
- 已授权的重定向 URI: https://your-domain.com/wp-admin/options-general.php?page=
option-folder&task=wpmf&function=wpmf_google_cloud_auth(请替换为您的域名)
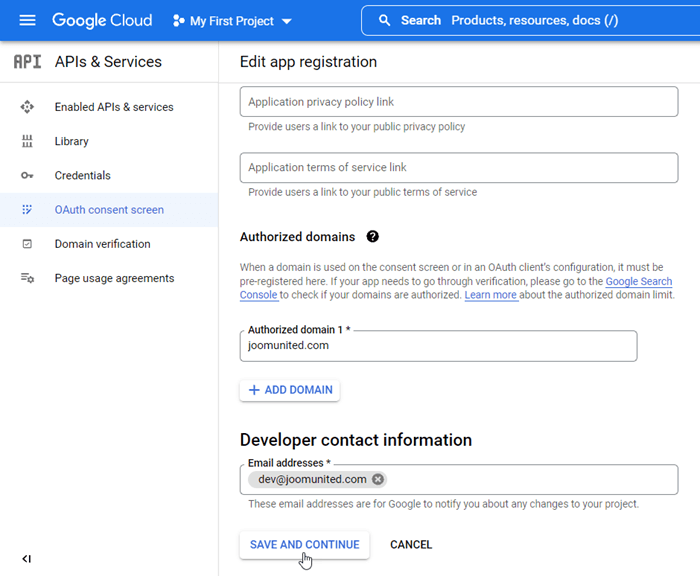
注意:如果出现以下警告:“要创建 OAuth 客户端 ID,您必须先在同意屏幕上设置产品名称”,则应单击“配置同意屏幕按钮或转到API 和服务 >> OAuth 同意屏幕“已授权域”中添加您的域名。
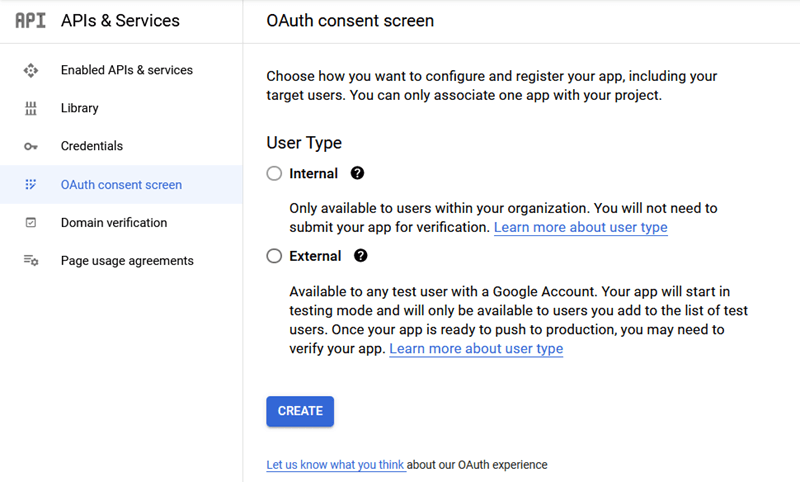
首先,您需要选择用户类型。
- 内部用户:您的应用仅限您组织内的 Google Workspace 用户使用。您无需提交应用进行验证。
- 外部:任何拥有 Google 帐户的用户都可以使用您的应用。应用准备发布后,您可能需要验证您的应用。
然后,填写您授权的域名,并继续执行以下步骤完成应用注册。现在您可以返回上一步:选择“Web 应用程序”以创建凭据。
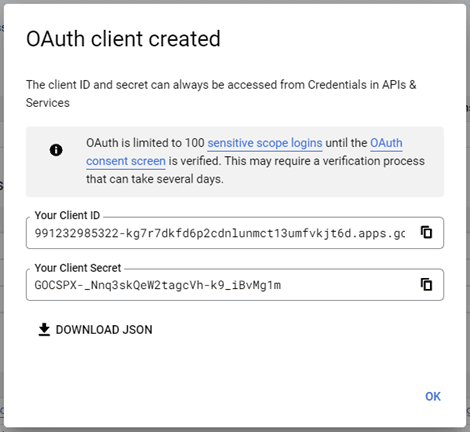
然后……瞧!您就获得了要添加到 WP Media Folder配置中的 ID 和密钥。.
创建一个桶
要使用 Google Cloud,您需要创建一个新的存储桶。请前往存储桶区域: Cloud Storage 存储桶。然后点击“创建”按钮。
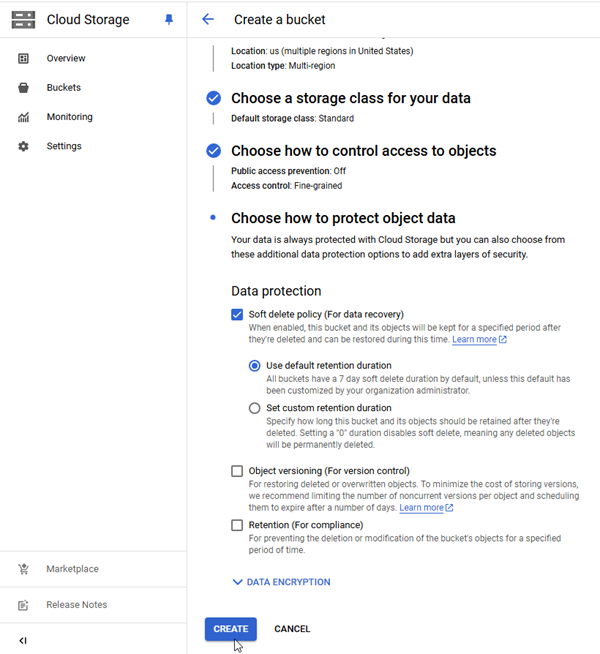
接下来,请填写以下选项:
- 输入桶名称
- 选择数据存储位置
- 选择数据存储类别
- 为您的数据选择默认存储类别
- 选择如何控制对对象的访问(公共访问阻止:关闭,访问控制:细粒度)
- 选择如何保护对象数据
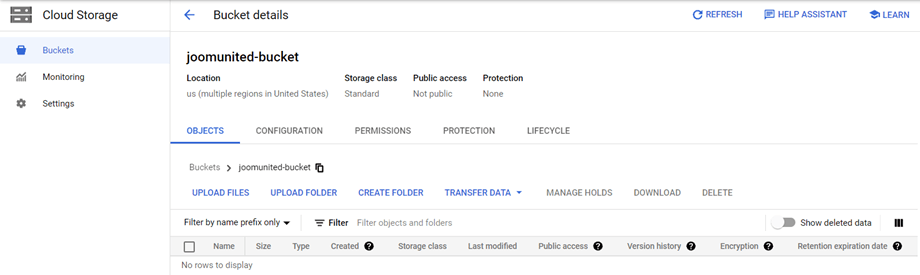
之后,点击“创建”按钮。加载几秒钟后,即可看到存储桶的详细信息:
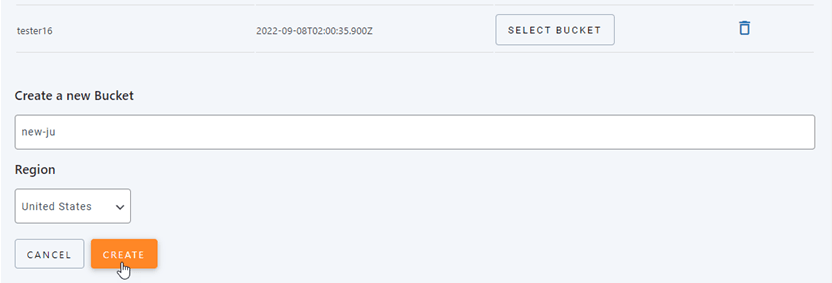
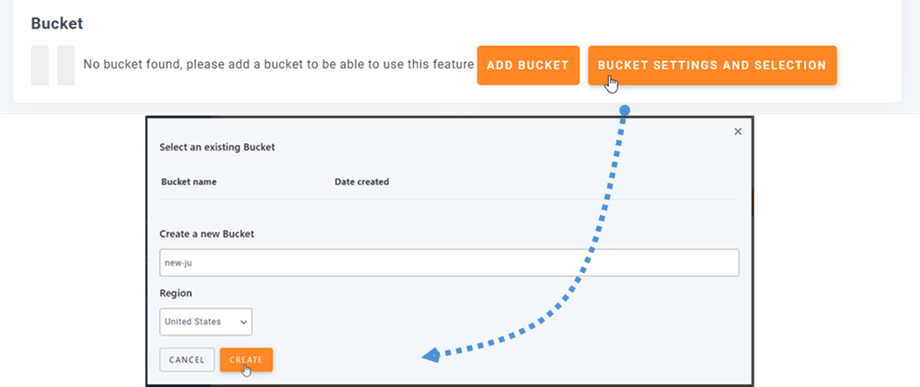
WP Media Folder中创建一个新的存储桶。依次点击“设置”> WP Media Folder >“云”>“卸载媒体” >“Google Cloud Storage” ,然后点击“存储桶设置和选择”按钮。在弹出窗口底部,输入存储桶名称,然后点击“创建”按钮。
2. 从 WP Media Folder登录 Google Cloud Storage
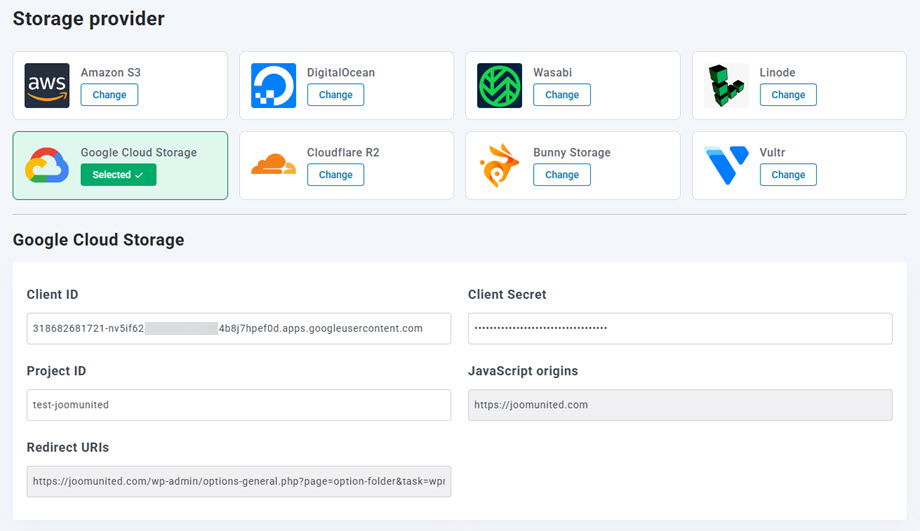
返回 WordPress 控制面板,点击菜单“设置”> WP Media Folder >“云端及媒体卸载”。然后,点击“Google 云存储”部分“更改”按钮。
然后,将以下内容粘贴到表单字段中:
- 访问密钥 ID
- 秘密访问密钥
- 项目 ID

之后,保存设置,连接应该就会成功。请继续下一步,了解 Google Cloud Storage 的各项功能。.
3. 它是如何运作的?我可以用 Google Cloud 做什么?
它是如何工作的?
将 WP Media Folder 与 Google Cloud Storage 连接后,请选择一个存储桶或创建一个新存储桶来存储所有数据。.
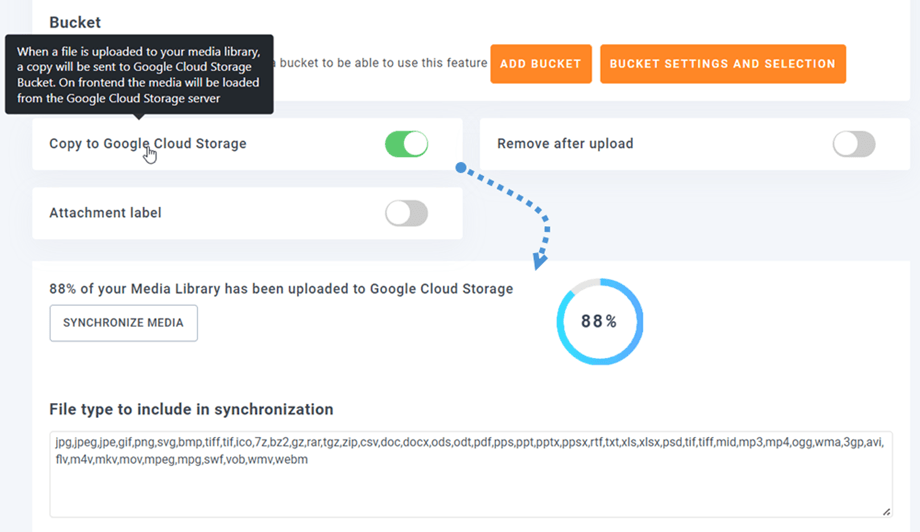
您还可以启用“复制到 Google 云存储”选项,所有新上传的媒体文件都将发送到 Google 云端。
如果您想在使用 Google Cloud Storage 集成之前同步已上传的媒体文件,请点击“与 Google Cloud Storage 同步”按钮。然后,它会将您现有的所有媒体库发送到您的 Google Cloud 存储桶。
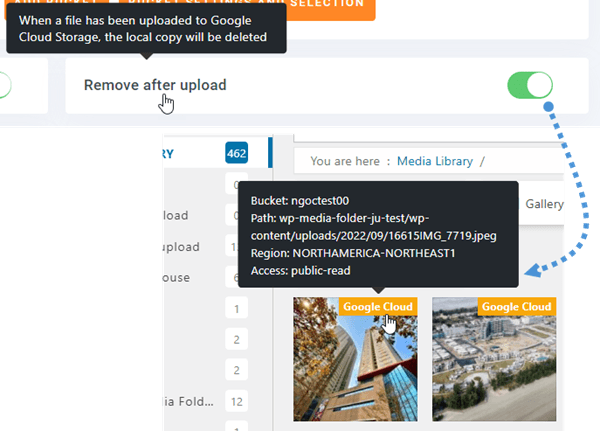
为了将媒体文件卸载到您的网站上,您应该启用“上传后删除”选项,您的媒体库将完全存储在 Google 云端,而不是您的服务器上。
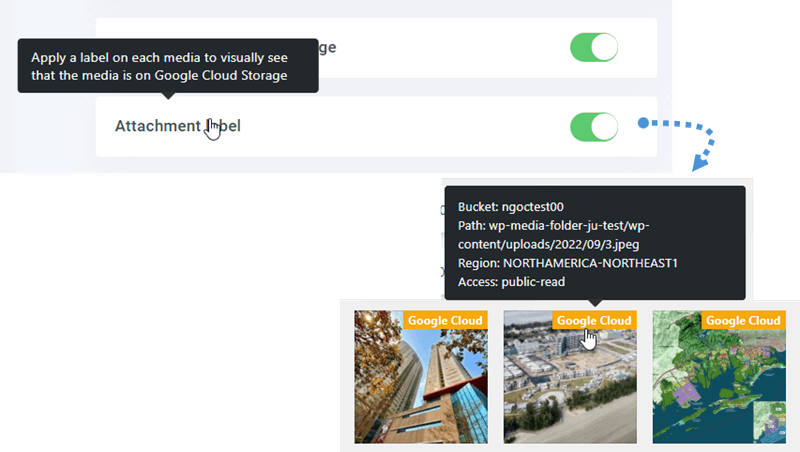
启用“附件”标签右上角的Google Cloud上时,将显示每个媒体的信息
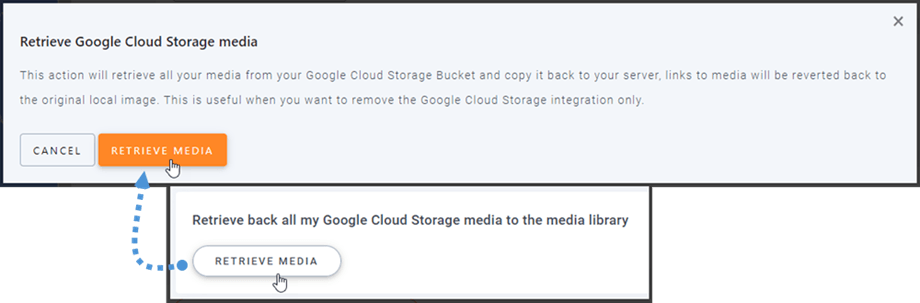
当您想要更改媒体存储位置或移除插件时,请点击“检索 Google Cloud Storage 媒体”按钮,所有媒体文件将从 Google Cloud Storage 复制到您的媒体库。您内容中之前添加的所有链接都将保留(不会出现失效链接)。
如何连接CDN?
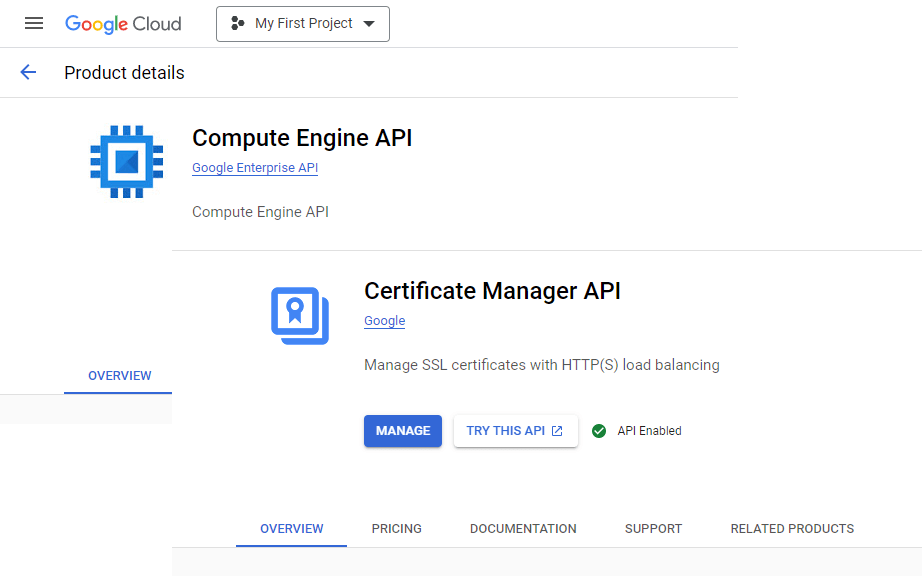
我们的插件已集成 Google Cloud CDN。要创建自定义域名 (CNAME),首先需要在“库”部分Compute Engine API和Certificate Manager API
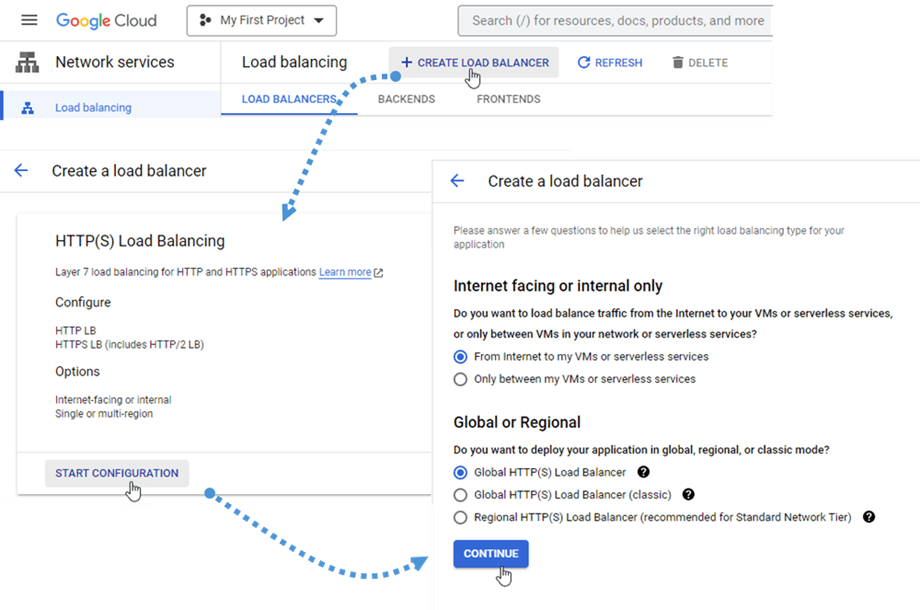
之后,导航至“网络服务”下的“负载均衡” ,或访问此链接。接下来,单击“创建负载均衡器”按钮,然后选择“开始配置”按钮。最后,单击“继续”按钮。
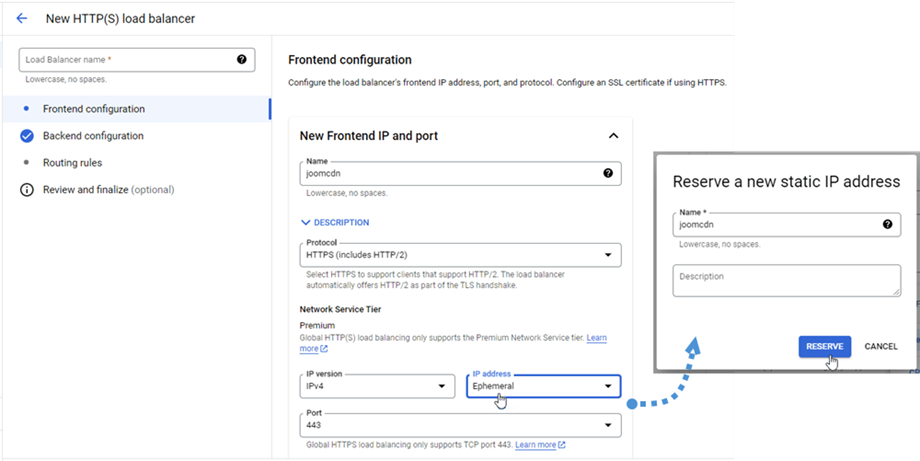
在前端配置“名称”中输入文本(小写,无空格)。在“协议”HTTPS(包含 HTTP/2)。然后点击“IP 地址”字段 > “创建 IP 地址” 。
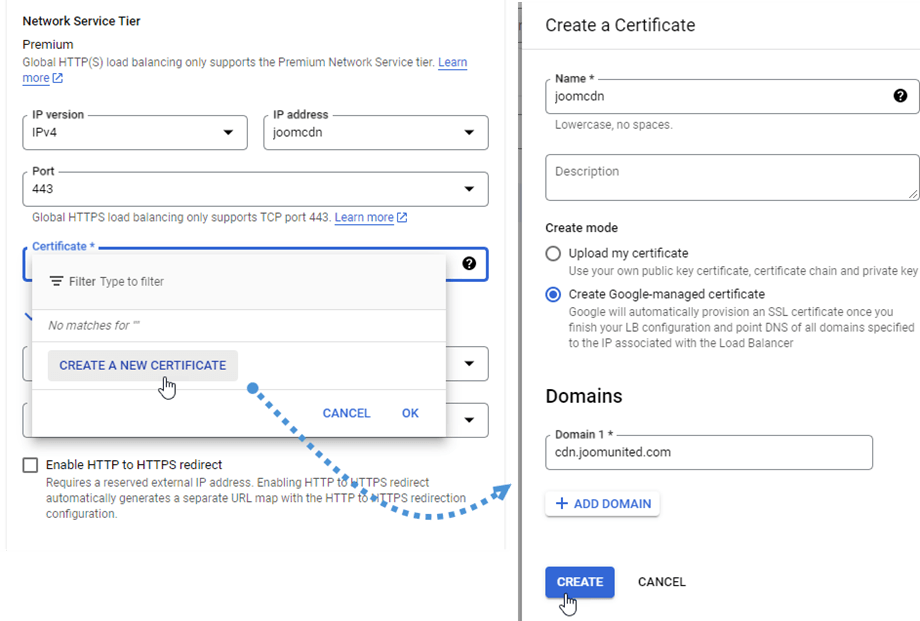
然后点击“证书”字段 > “创建新证书“创建证书”窗口中,在“名称”字段中输入文本,在“创建模式“创建 Google 管理的证书” “域名”中输入您的域名,例如:“cdn.joomunited.com”。最后,点击“完成”按钮。
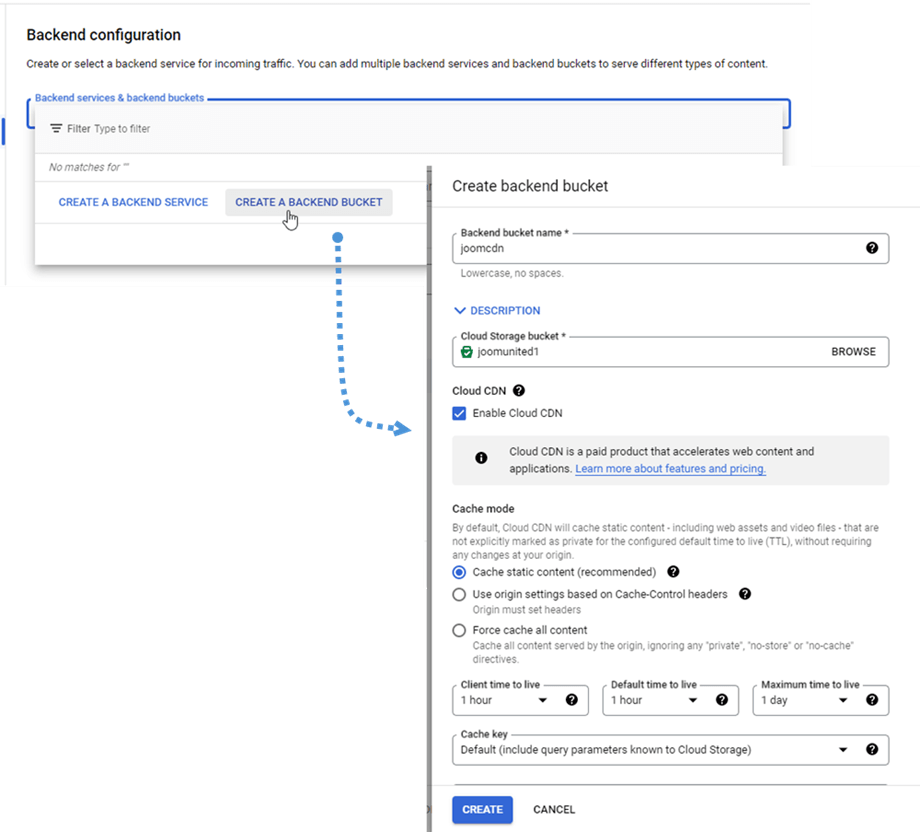
接下来,我们将导航至后端配置部分,点击“后端服务和后端存储桶”>“创建后端存储桶” 。然后在弹出的窗口中,填写“后端存储桶名称”“云存储桶”中选择一个存储桶。然后点击“创建”按钮。
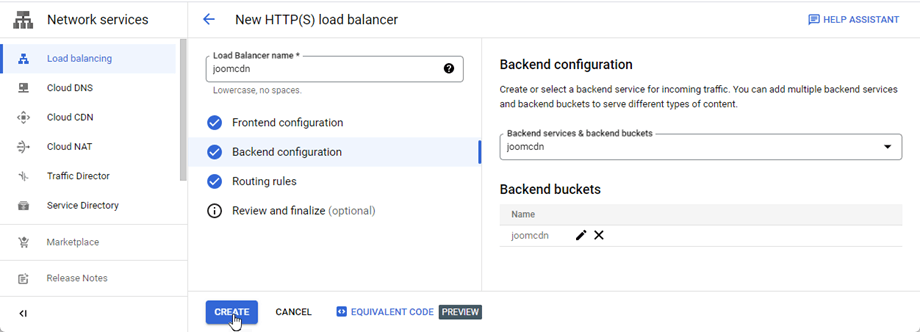
最后,点击“创建”按钮。
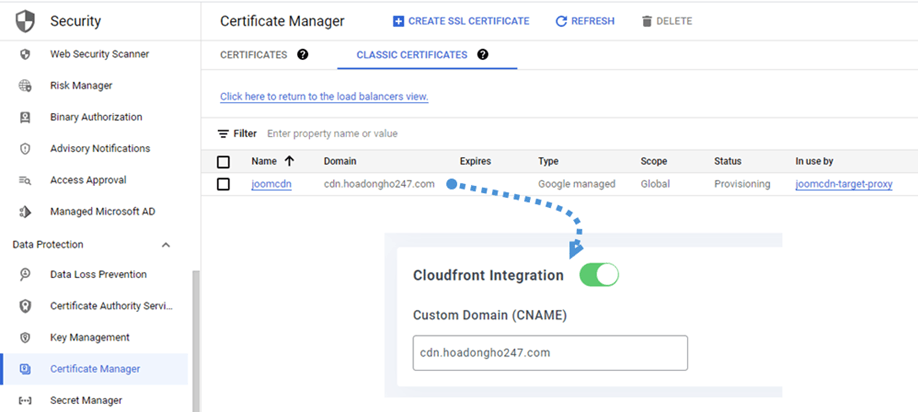
然后导航至“安全”>“证书管理器”>“经典证书”标签页,复制“域名”字段,并将其粘贴到“自定义域名 (CNAME) 字段。例如,在本例中为: “cdn.hoadongho247.com” 。
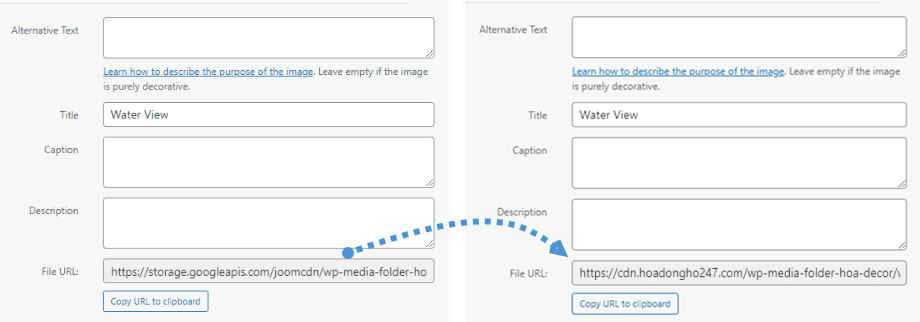
每张图片中“文件 URL”的变化
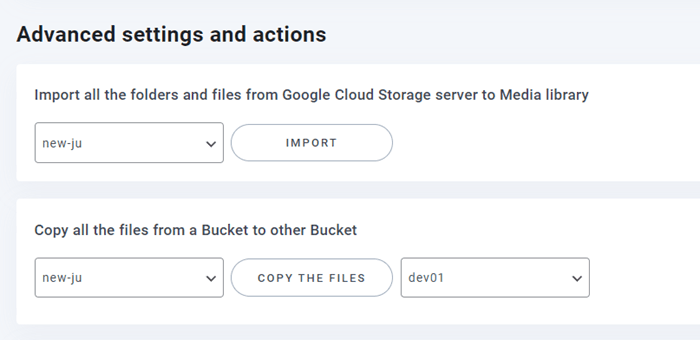
高级设置和操作
您可以选择一个存储桶,将 Google Cloud Storage 服务器上的文件夹和文件导入到您的媒体库。或者,您可以将所有文件从一个存储桶复制到另一个存储桶。.