WP Media Folder 插件:DigitalOcean 集成
1. 如何在 DigitalOcean 中创建新的 API 密钥?
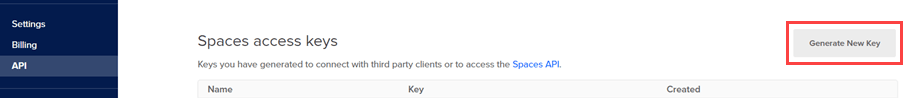
首先,您需要登录 DigitalOcean 网站上的账户。然后,点击这里或导航至左侧菜单的 API 部分,然后点击“生成新密钥”按钮。
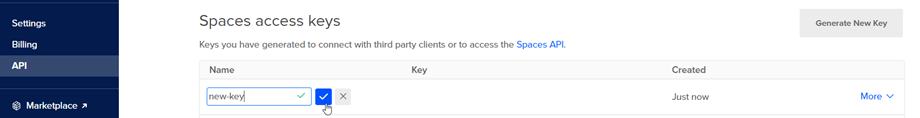
之后,输入密钥名称,然后点击绿色勾号按钮。.
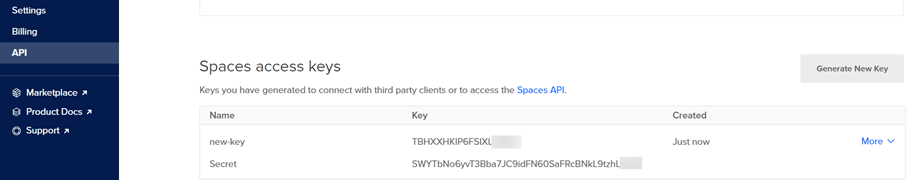
最后,密钥 ID 和私钥将显示在那里。请妥善保管,以便下一步登录 WP Media Folder。.
创建一个新空间
可以在 DigitalOcean 或 WP Media Folder 插件上创建新空间。.
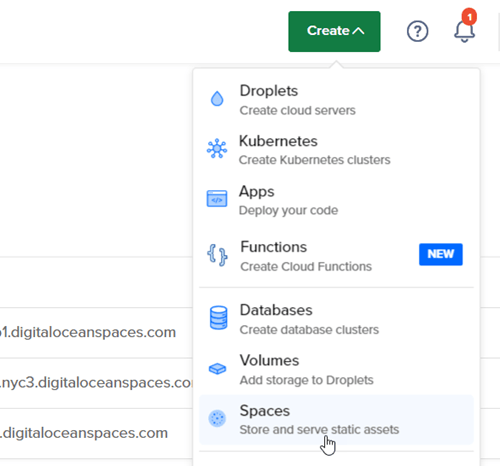
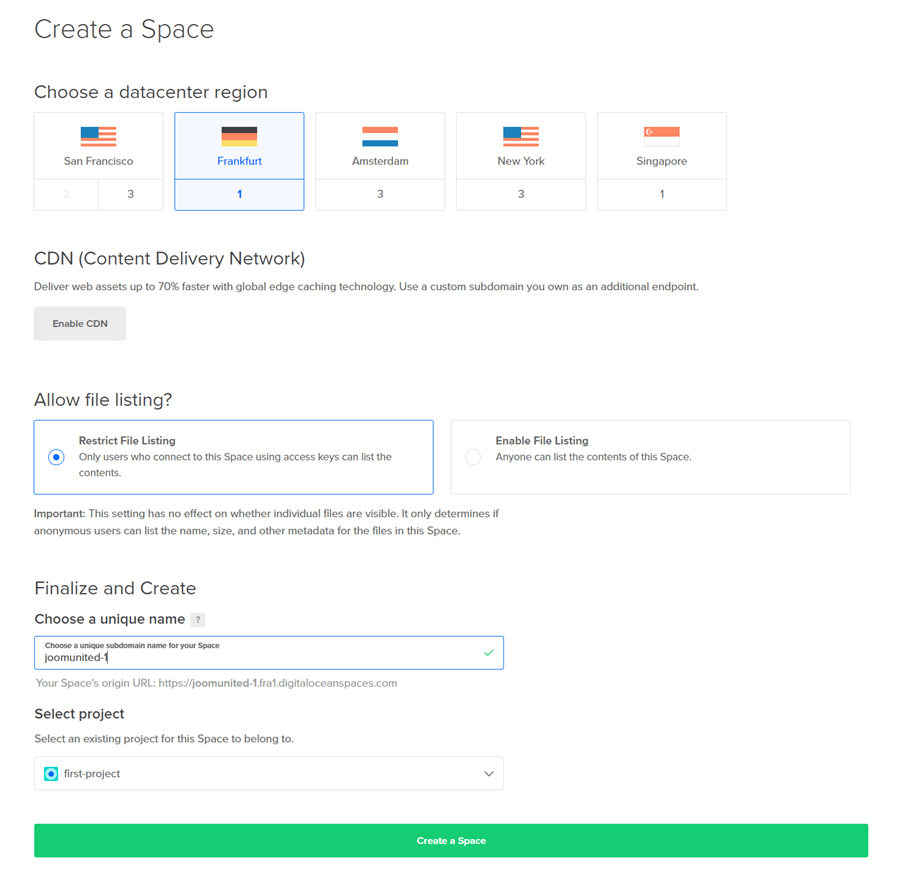
第一种方法是在 DigitalOcean 网站上创建,然后点击控制面板右上角的“创建”按钮 > “空间”
选择数据中心区域,并输入空间名称。点击“创建空间”按钮。
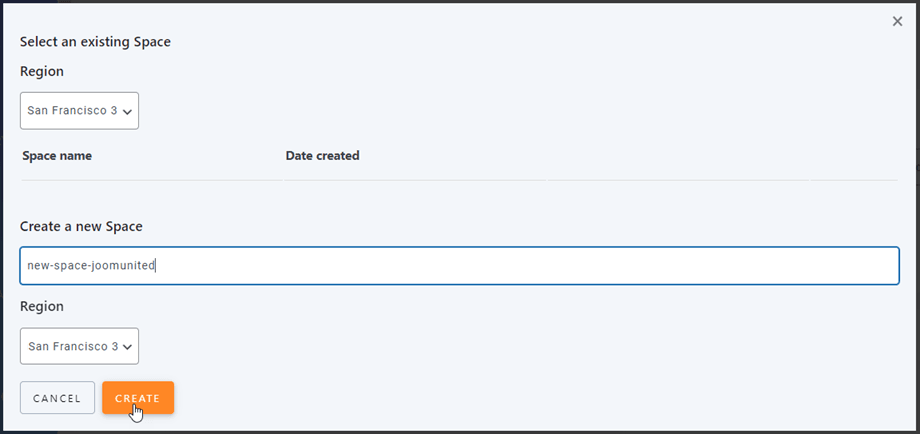
第二种方法是在WP Media Folder设置中创建。导航至“设置”> WP Media Folder >“云”> “卸载媒体”>“DigitalOcean”,点击“空间设置”和“选择”按钮。
然后选择区域并为空间命名。.
2. 从 WP Media Folder登录 DigitalOcean
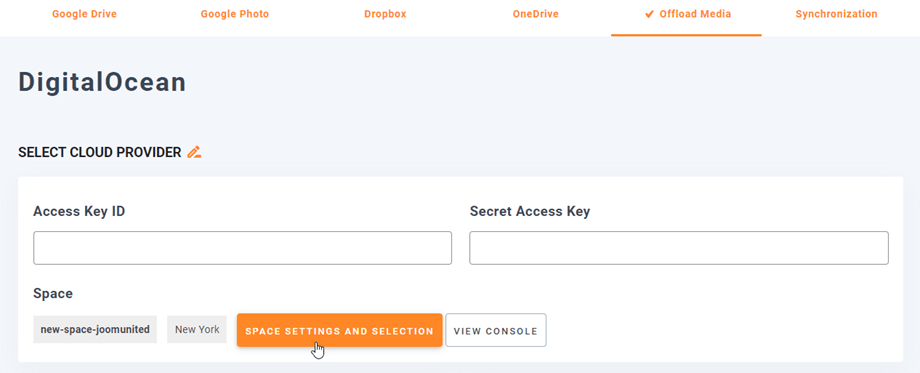
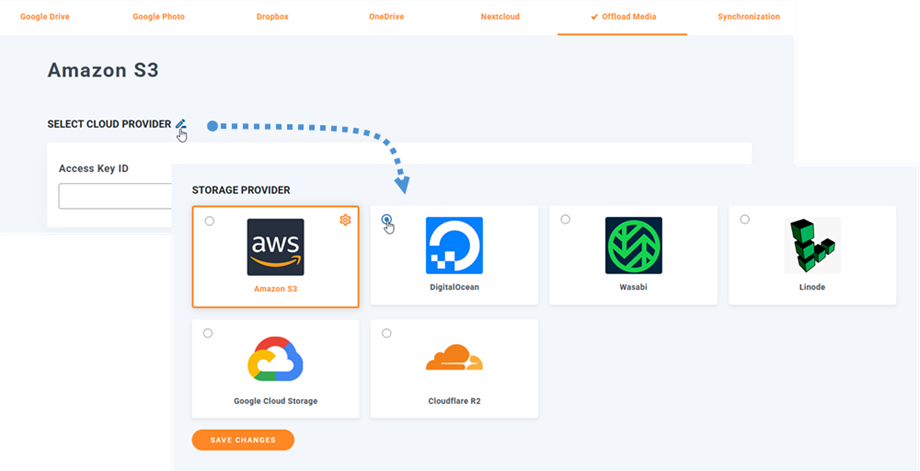
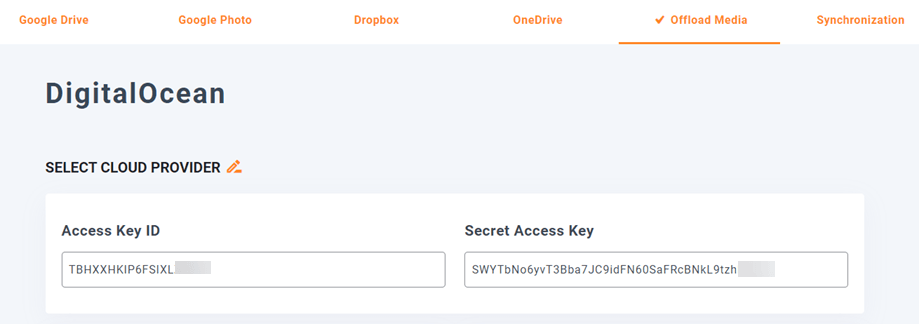
返回 WordPress 控制面板,点击菜单“设置”> WP Media Folder >“云”>“卸载媒体” 。接下来,点击“选择云服务提供商”旁边的“编辑”,选择DigitalOcean 。
然后,将以下内容粘贴到表单字段中:
- 访问密钥 ID
- 秘密访问密钥
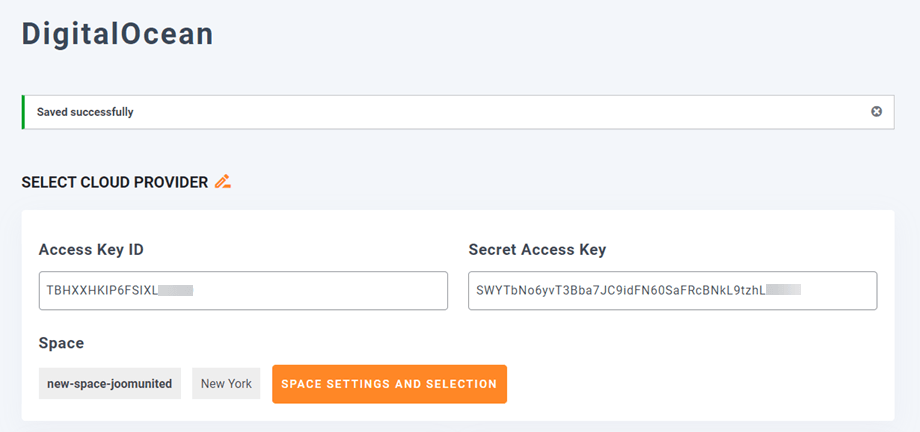
之后,保存设置,连接应该就会成功。然后点击“空间设置和选择”按钮,选择一个空间或创建一个新空间。请继续下一步,探索 DigitalOcean 的各项功能。
3. 它是如何运作的?我可以用 DigitalOcean 做什么?
它是如何工作的?
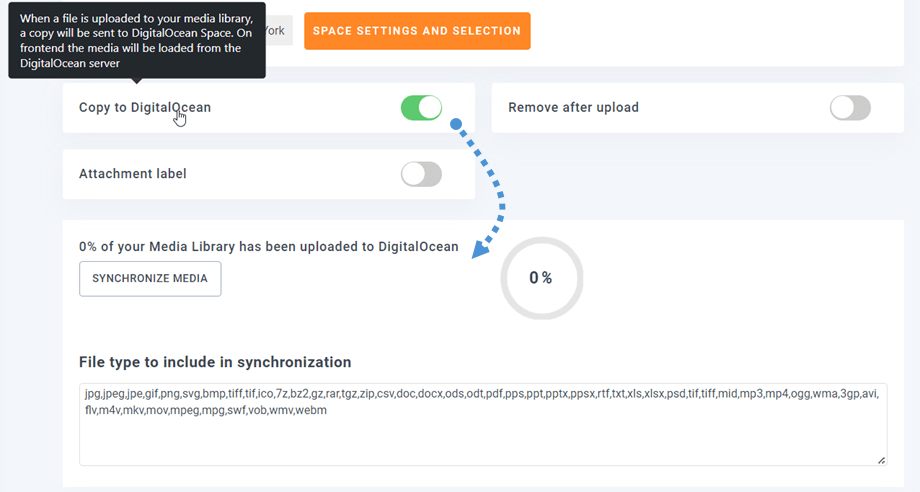
将WP Media Folder与 DigitalOcean 连接并启用“复制到 DigitalOcean”选项后,所有新上传的媒体都将发送到 DigitalOcean。
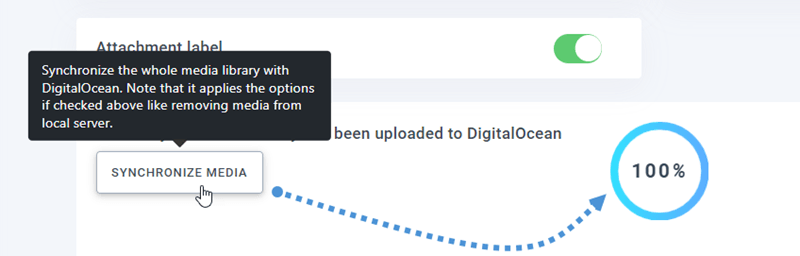
请记住创建并选择一个空间来存储所有数据。如果您想在使用 DigitalOcean 集成之前同步已上传的媒体文件,请点击“与 DigitalOcean 同步”按钮。这样,您现有的所有媒体库就会发送到您的 DigitalOcean 空间。
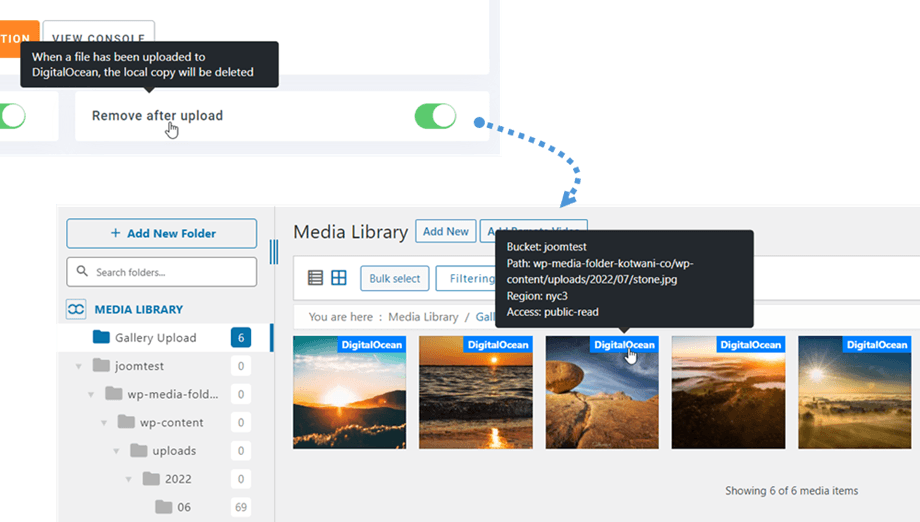
为了将媒体文件卸载到您的网站上,您应该启用上传后删除”选项,您的媒体库将完全存储在 DigitalOcean 上,而不是您的服务器上。
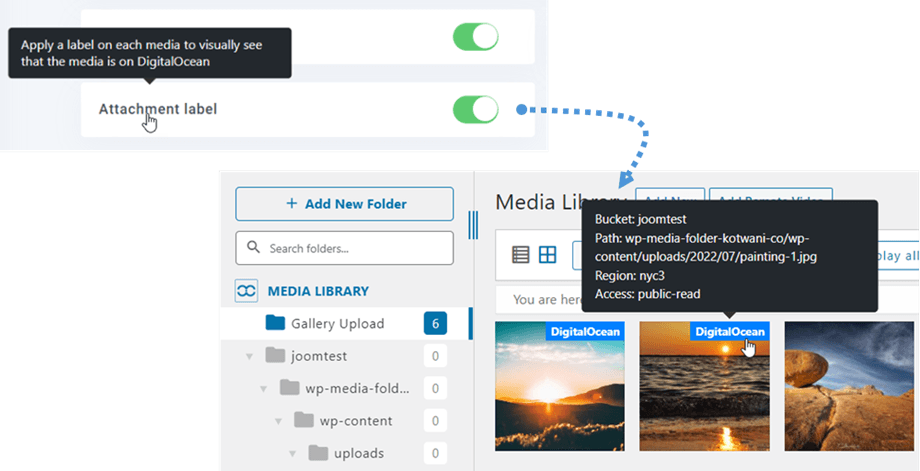
启用附件标签选项后,当您将鼠标悬停在右上角的 DigitalOcean 标签上时,将显示每个媒体的信息。
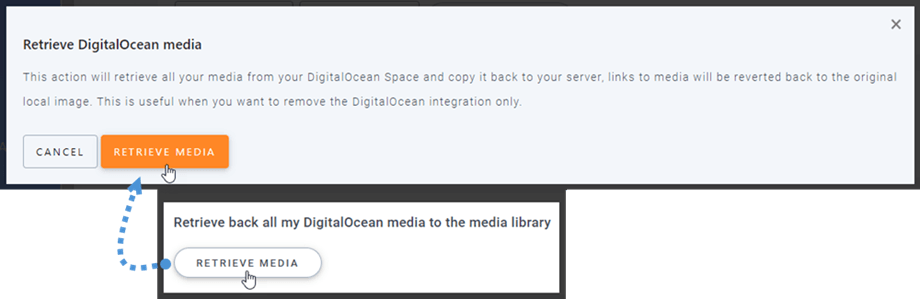
当您想要更改媒体文件位置或移除插件时,请点击“检索媒体”按钮,所有媒体文件将从 DigitalOcean 复制到您的媒体库。您之前添加到内容中的所有链接都将保留(不会出现失效链接)。
如何连接 CloudFront?
我们的插件已集成 CloudFront。DigitalOcean 提供了两种与 CloudFront 建立连接的方法:一种是使用 Amazon S3,另一种是使用 DigitalOcean 的默认方法。.
让我们从 DigitalOcean 的默认设置开始。.
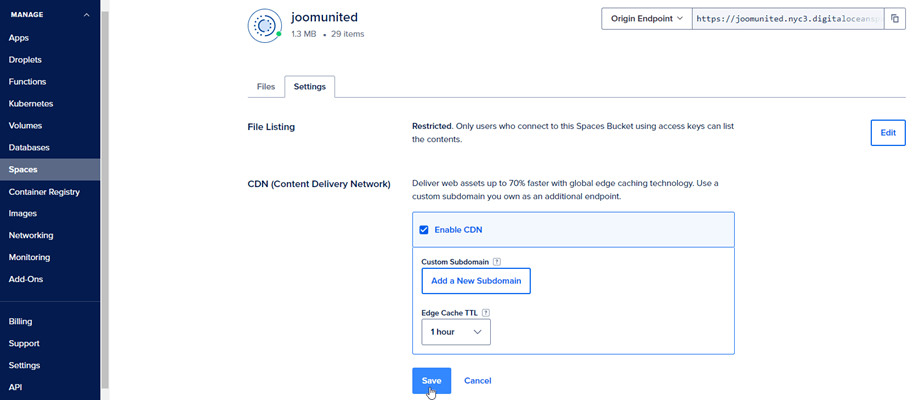
首先,您应该前往Spaces ,然后选择您连接到网站的存储桶。接下来,导航至“设置”选项卡。
在CDN(Content Delivery Network)选项中,点击“编辑”按钮,然后勾选“启用 CDN”选项,最后点击“保存”按钮。
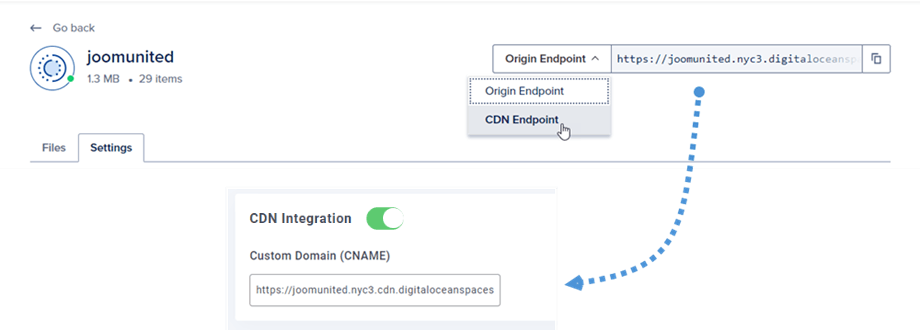
加载几秒钟后,会弹出通知窗口显示 CDN 已启用。在右上角,选择“CDN 端点”选项,然后复制 URL 并将其粘贴到“自定义域名 (CNAME)”字段中。
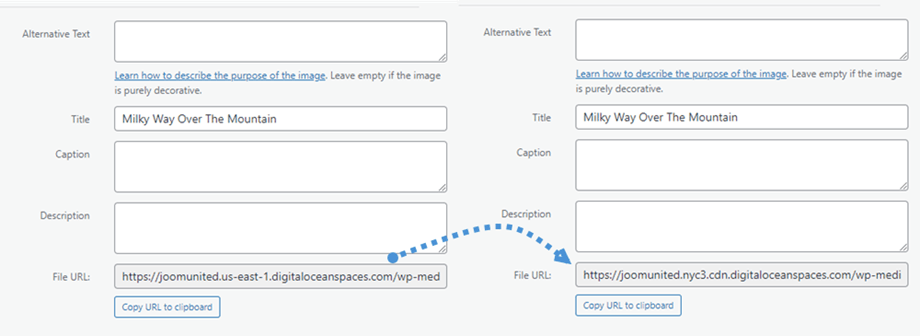
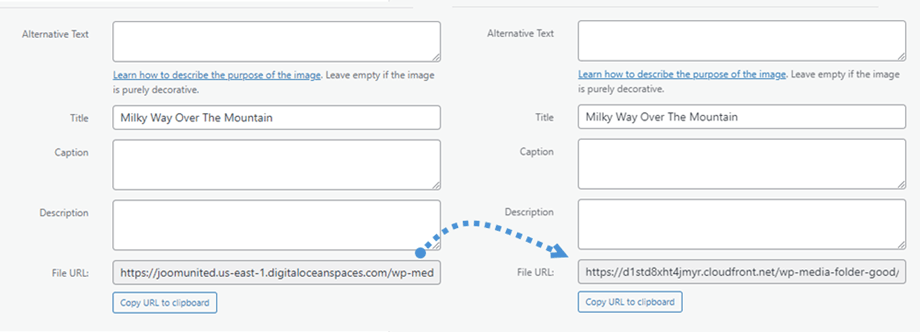
每张图片中“文件 URL”
的变化
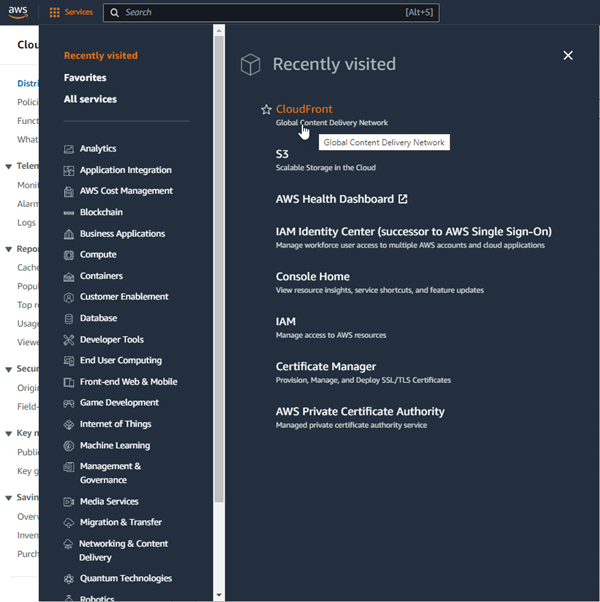
第二种方法是使用 Amazon S3 CloudFront。首先,在 Amazon 控制面板中,导航至“服务”>“CloudFront” ,或访问此链接。
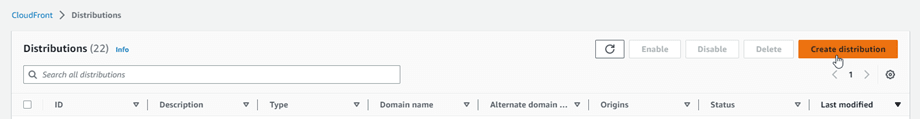
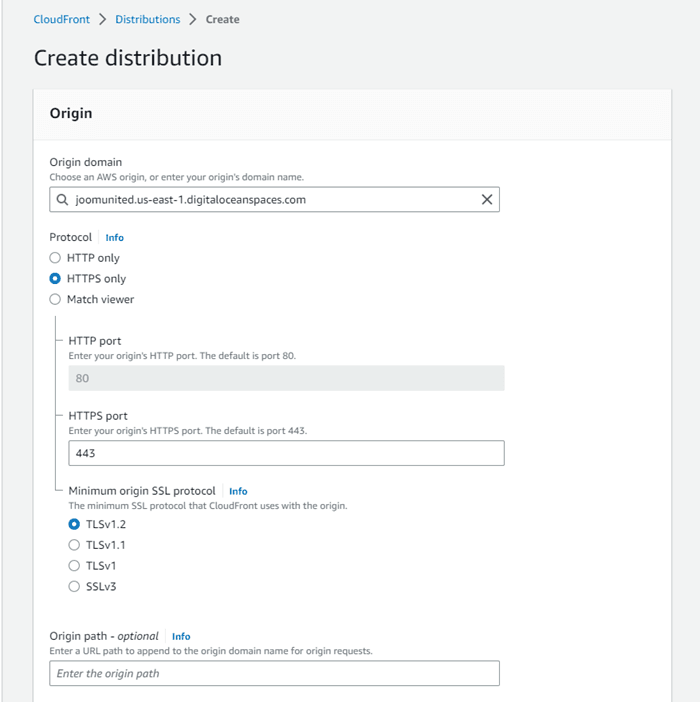
从这里,点击右上角的“创建分发”
然后将您的域名粘贴到“源域名字段中。例如: “https://joomunited.us-east-1.digitaloceanspaces.com”
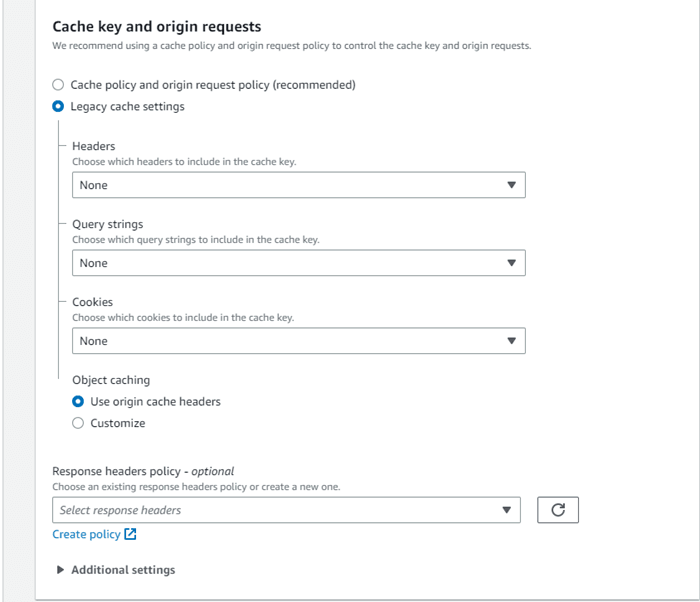
在“默认缓存行为”>“缓存键和源请求”部分,选择“旧版缓存设置”选项。
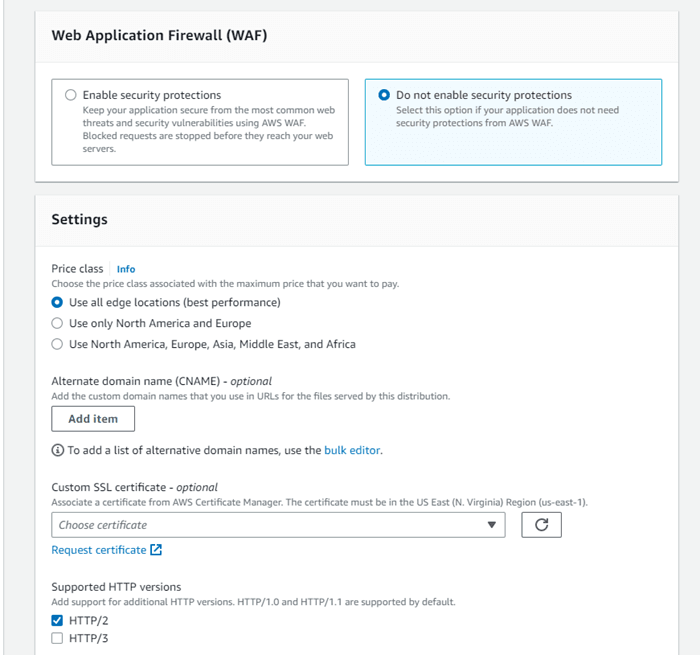
接下来,向下滚动到“Web应用程序防火墙(WAF)”部分,然后选择“不启用安全保护”选项。最后,向下滚动到页面底部,然后单击“创建分发”按钮。
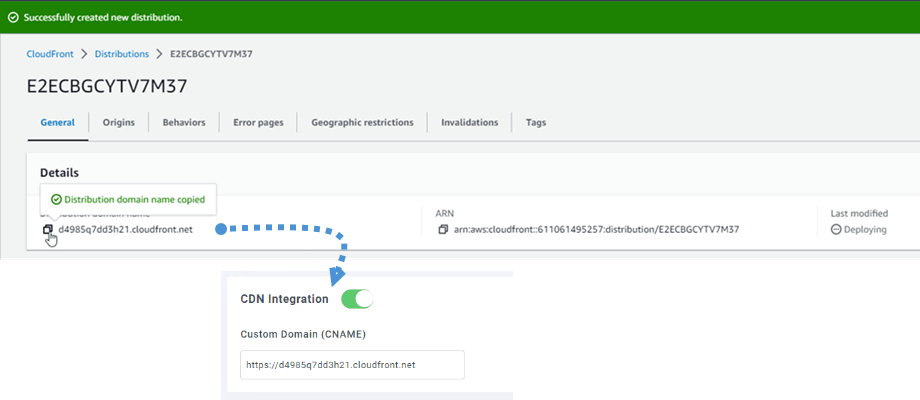
然后转到分发详情,复制分发域名。然后转到WP Media Folder,并将其粘贴到自定义域名 (CNAME)字段中。
“部署中”当前日期时间时,请稍等几分钟,待图像完全加载
每张图片的“文件 URL”的变化
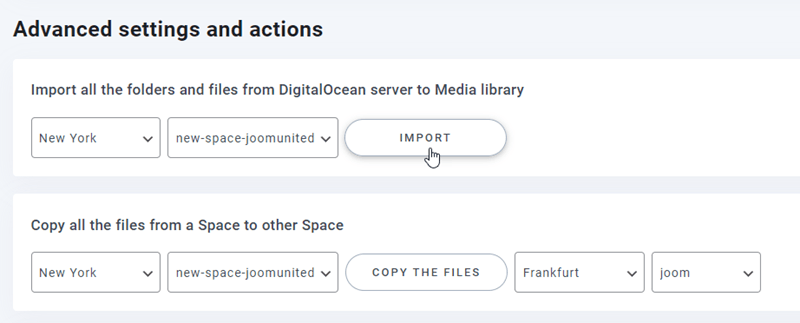
高级设置和操作
您可以选择一个空间,将 DigitalOcean 服务器上的文件夹和文件导入到您的媒体库。或者,您可以将所有文件从一个空间复制到另一个空间。.