WP Location Finder:地图API配置
1.如何创建地图API?
1.1获取Google Maps API密钥和API服务
每次使用 Google 地图 API 时,如果您的域是在 2016 年 6 月 22 日之后创建的,则必须包含密钥以验证您的请求。
获取密钥并启用 API: https://developers.google.com/maps/documentation/javascript/get-api-key
更多信息: https://developers.google.com/maps/documentation/javascript/usage?
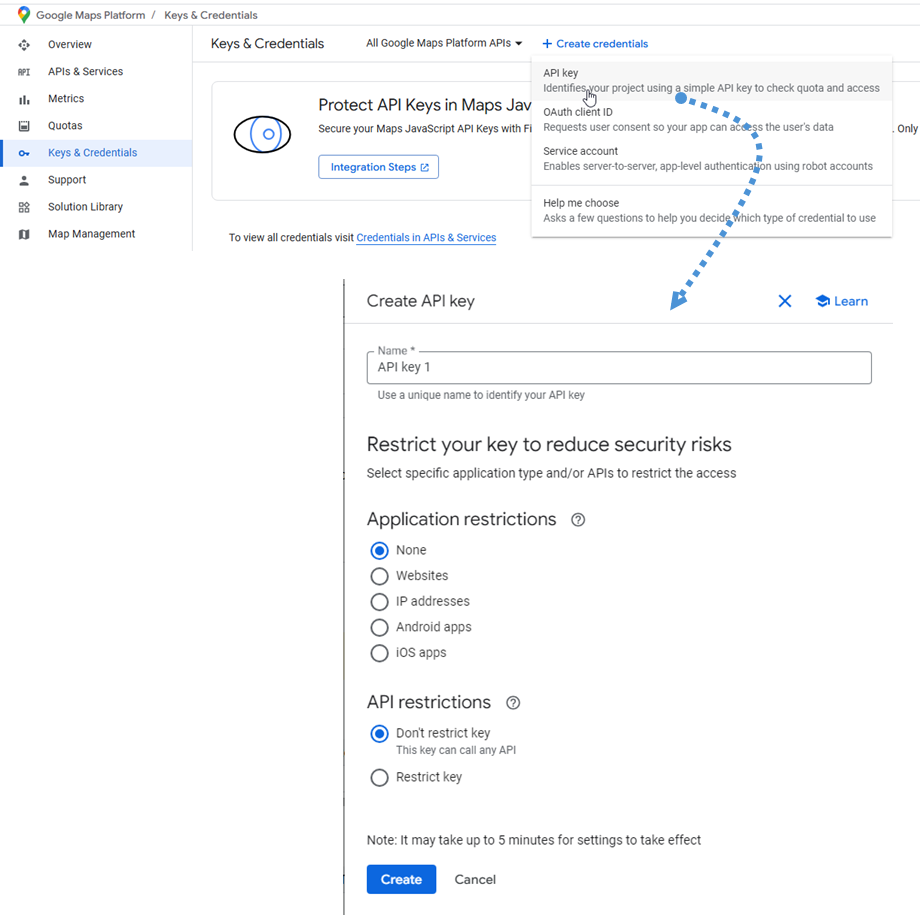
首先,您应该导航到Google Cloud Console ,选择一个项目或创建一个新项目。然后单击“+创建凭据”按钮,选择“ API键”选项。
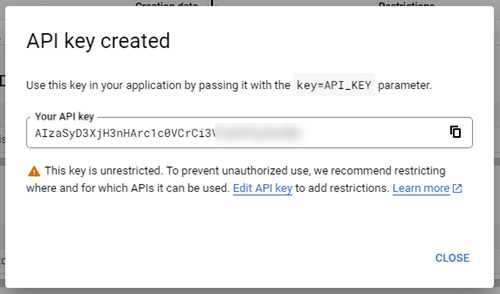
然后按下下一步,然后单击创建按钮以获取新的API键。保存下一步。
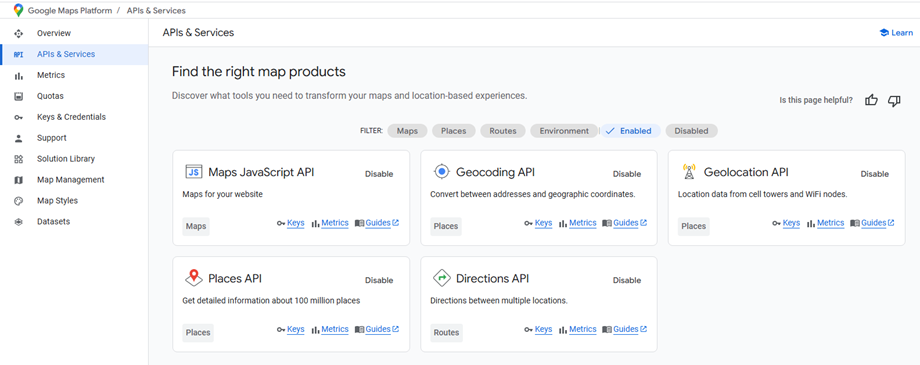
此外,需要启用某些必需的API服务。在Google控制台中,转到APIS和Services ,如下所示:
- 地图JavaScript API
- 地理编码API
- 地理位置API
- 放置API
- 方向API
1.2 如何创建 Google 地图 ID?
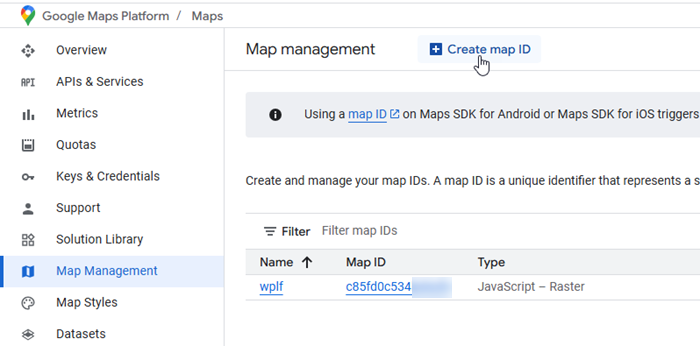
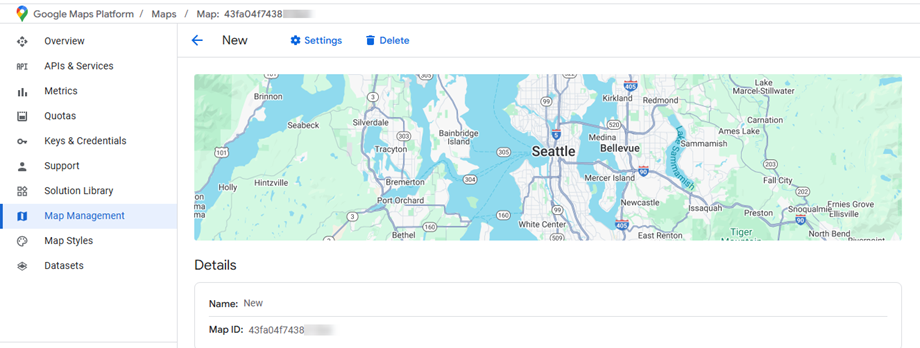
为了创建地图ID,请导航到地图管理页面。单击创建地图ID按钮。
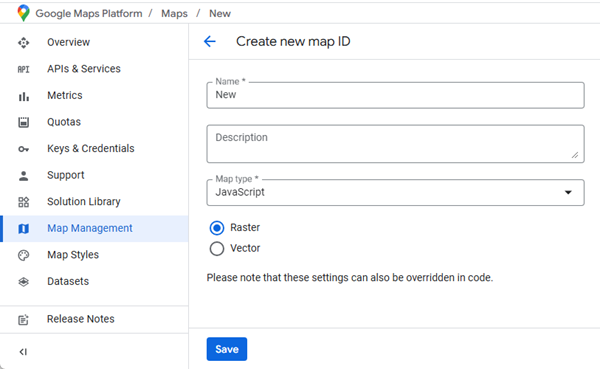
然后在创建新的地图ID页面上执行以下操作:
- 名称:输入地图ID名称。
- 描述:描述地图ID用于(可选)
- 地图类型:选择JavaScript,还选择一个栅格(默认)或向量地图类型。
请记住单击“保存”按钮以显示您的新地图ID。请保留该设置。
1.3 如何创建 OpenStreetMap 令牌?
首先访问此处注册新账户或登录现有账户。此步骤至关重要,之后才能生成任何访问令牌。
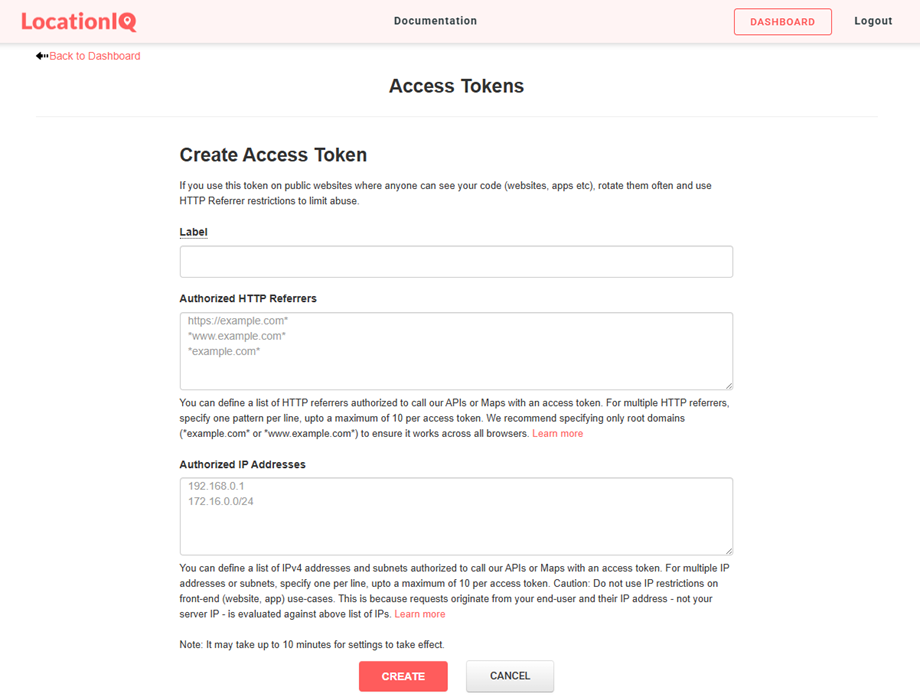
成功登录后,请在用户设置或帐户菜单中“访问令牌”“创建访问令牌”选项,即可开始令牌生成过程。所有令牌创建字段都将直接显示在“访问令牌”页面上。要创建令牌,请执行以下操作:
- “标签”中输入一个描述性名称,以帮助您稍后识别此令牌
- 将下面的两个附加字段留空(默认设置对于大多数用户来说已经足够了)
- 单击“创建”按钮生成新的访问令牌
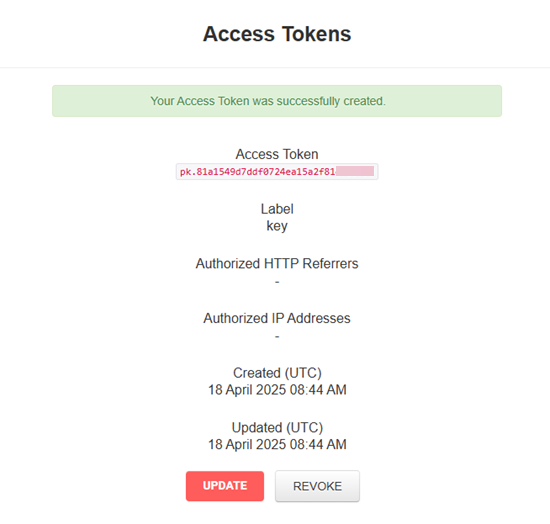
您的新访问令牌创建后将显示。请务必复制此令牌并安全保存,因为您将在后续配置步骤中使用它。
2. 主要设置部分
地图提供商
前往“菜单位置查找器”>“设置”>“主要设置”,配置您的地图提供商偏好设置。您会发现两个可用的地图提供商选项: Google和OpenStreetMap 。
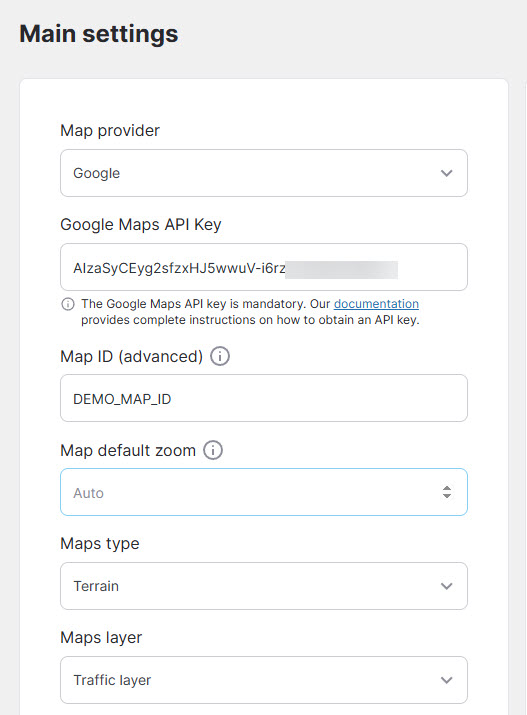
如果您选择 Google 地图作为提供商,则需要使用前面设置步骤中的凭据配置以下必填字段:
- Google Maps API 密钥: 如果您不知道如何创建新的 API 密钥,请返回步骤 1.1。
- 地图ID:地图ID是一个唯一的标识符,它代表Google Map样式和配置设置存储在Google Cloud中。
这是必须有一个,如果您不需要的话,您可以保留默认一个(demo_map_id)。 - 地图默认缩放:第一次加载上的地图上的默认缩放级别(将自动缩放设置为0)
- 地图类型:路线图、卫星图、混合图、地形图。
- 地图层: KML、交通、公交、自行车。
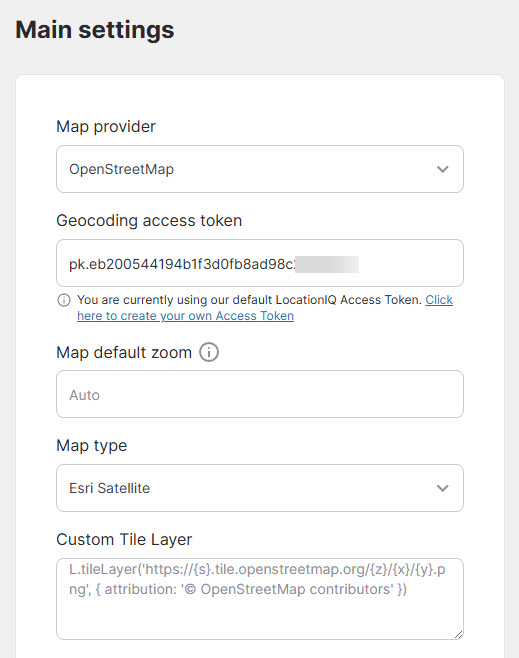
如果您选择 OpenStreetMap 作为提供商,则需要输入在步骤 1.3:
- 地理编码访问令牌:地址自动完成功能需要 LocationIQ 访问令牌。
- 地图默认缩放:第一次加载上的地图上的默认缩放级别(将自动缩放设置为0)
- 地图类型:默认、OpenStreetMap HOT、Carto Light、Carto Dark……
- 自定义图块层:输入您的自定义层。
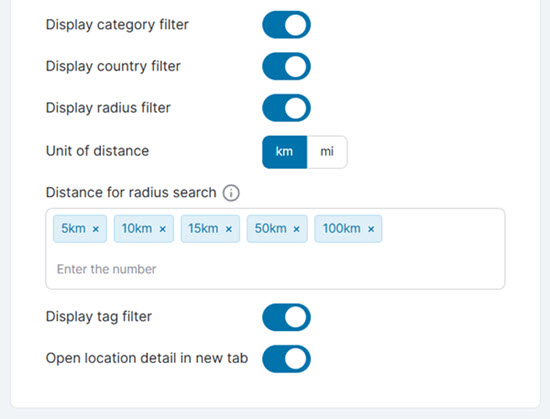
配置地图提供商设置后,您会发现几个可与 Google 地图和 OpenStreetMap 配合使用的自定义功能,以增强地图的功能和用户体验:
- 显示类别过滤器
- 显示国家过滤器
- 显示半径过滤器
- 距离单位:公里/英里
- 半径搜索的距离:半径搜索工具中的距离
- 显示标签过滤器
- 新标签中的开放位置细节

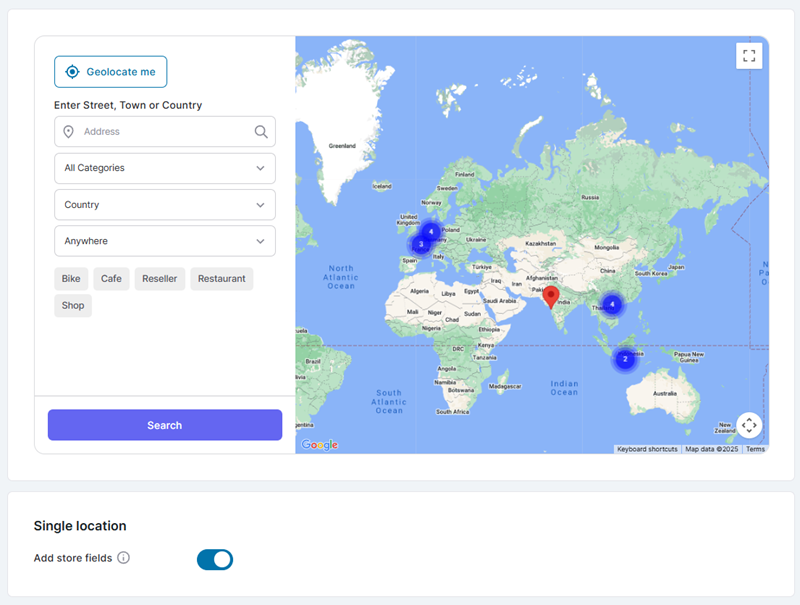
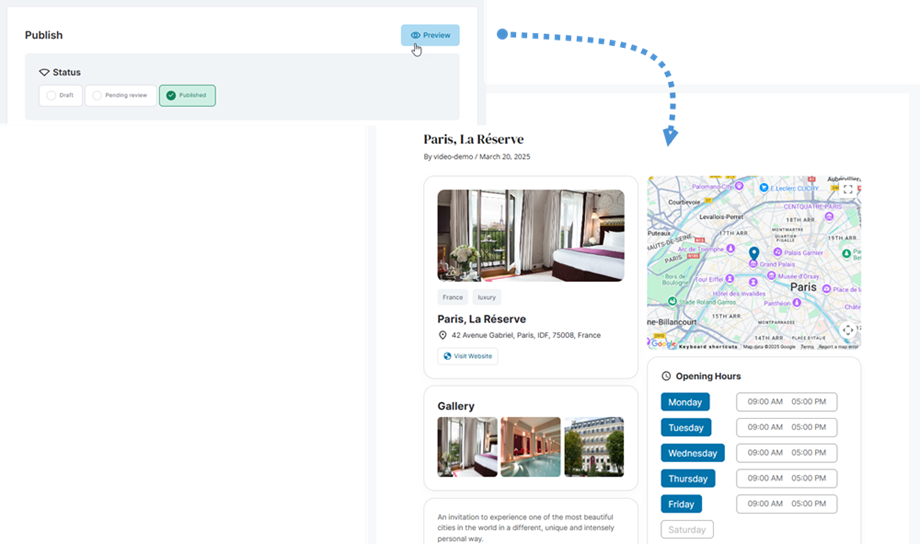
地图显示
“设置”地图上。
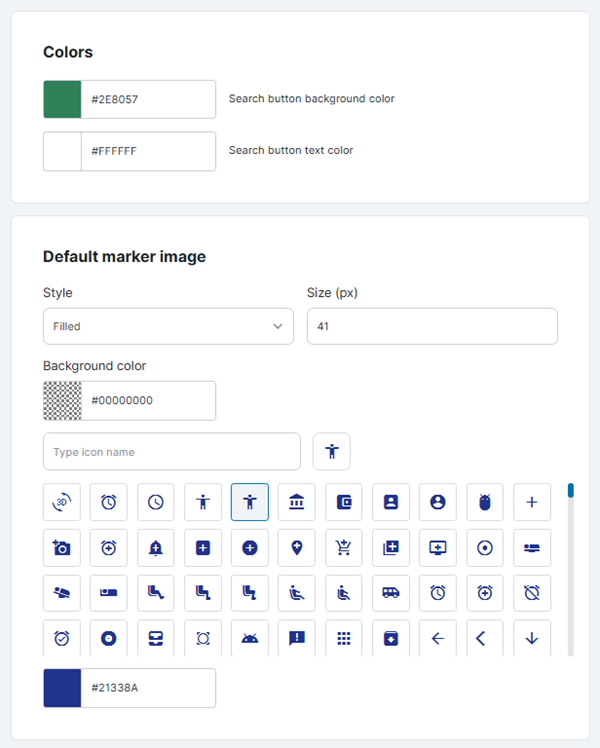
颜色和标记图像
您可以在此处调整颜色和默认标记图像。
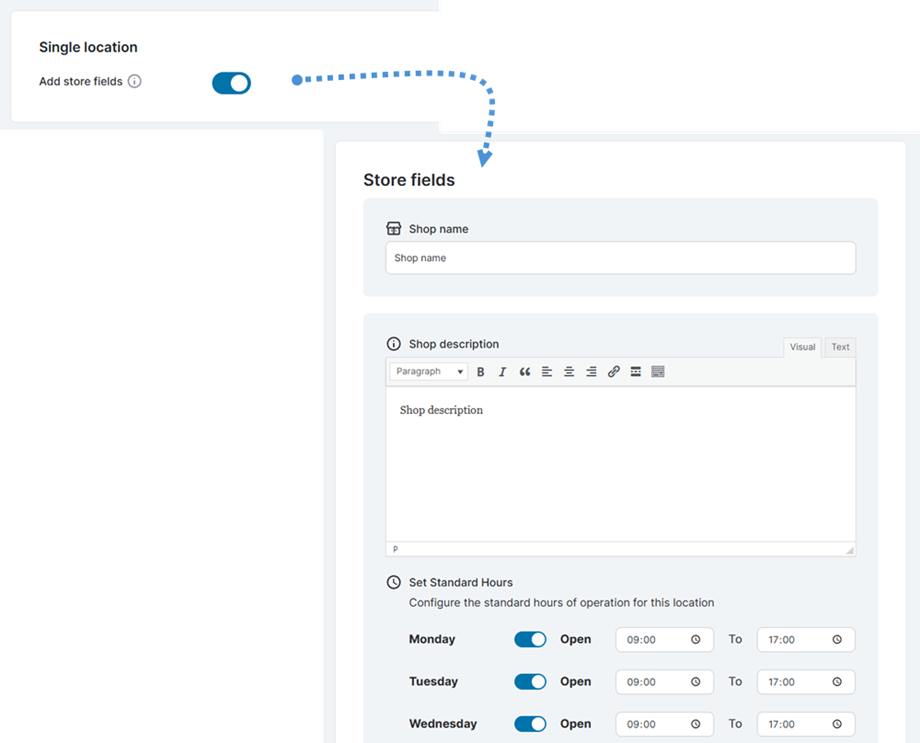
单个位置
- 添加商店字段:在每个位置添加一些特定字段,例如商店名称和商店开放时间
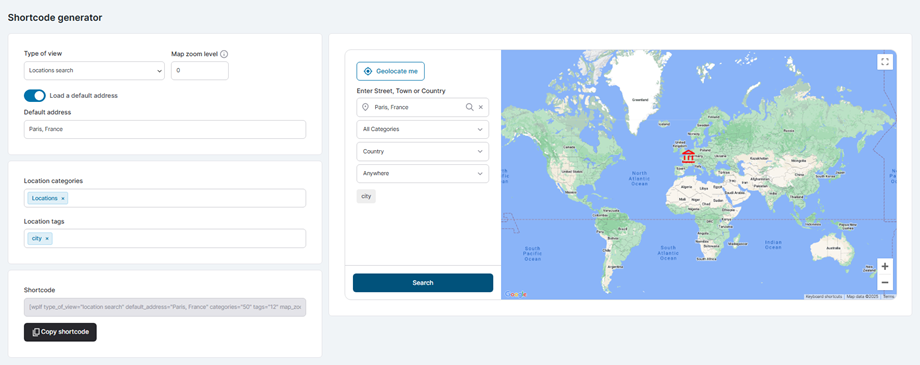
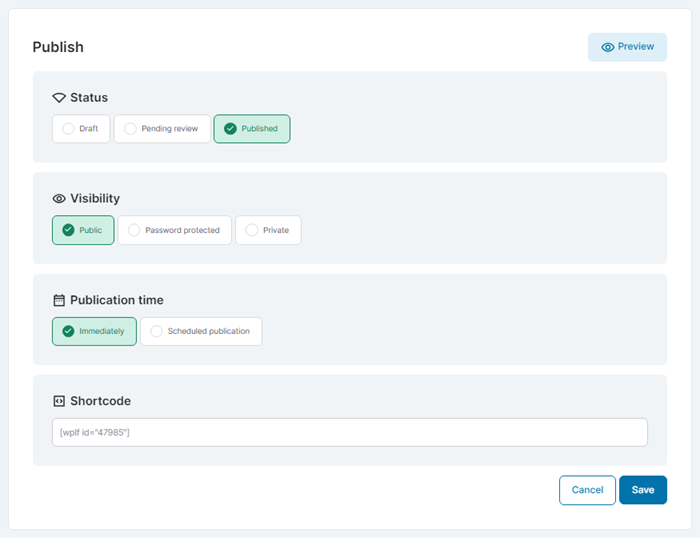
3. 短代码生成器
要生成地图短代码,请导航至“菜单位置查找器”>“短代码生成器”。您可以在下方“视图类型”:
- 位置搜索: [wplf type_of_view="location_search" default_address="Paris, France" categories="16" tags="27" map_zoom="Auto"]
- 仅地图视图: [wplf type_of_view="map_view" default_address="Paris, France" categories="16" tags="27" map_zoom="Auto"]
- 单个位置: [wplf id="578" map_zoom="自动"]
- 前端提交表单: [wplf_submission]
- 我的位置(前端): [wplf_my_locations items_per_page="8"]
根据您选择的视图类型,系统将显示预览,展示其在前端的显示效果。生成的短代码将显示在左下角,您可以复制并将其插入到页面的任何位置。
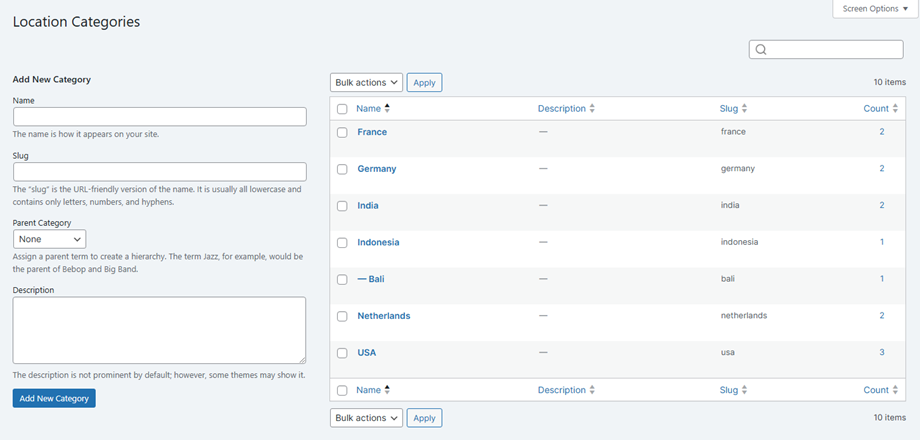
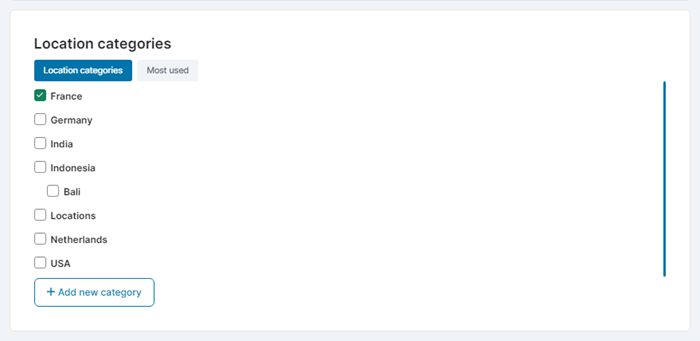
4. 位置类别
要管理位置类别,请导航到菜单位置查找器>位置类别。 在本节中,您可以毫不费力地管理您的位置类别 - 根据需要添加,编辑或删除它们!
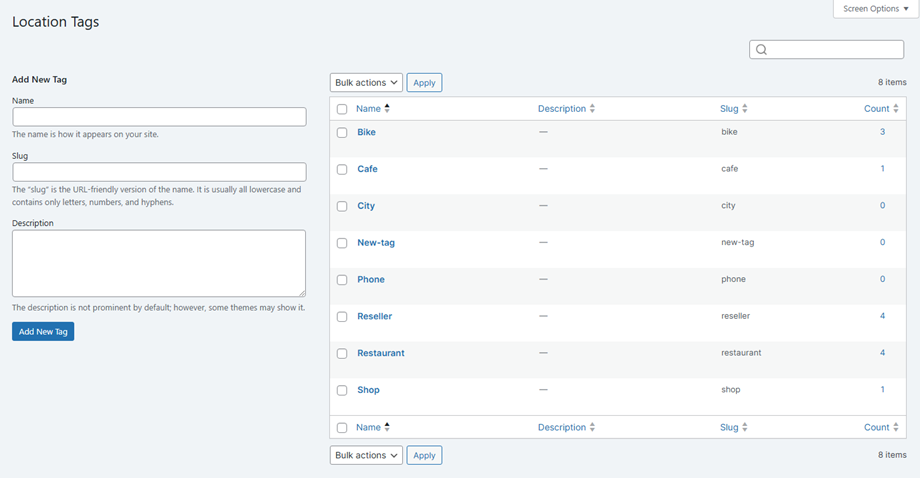
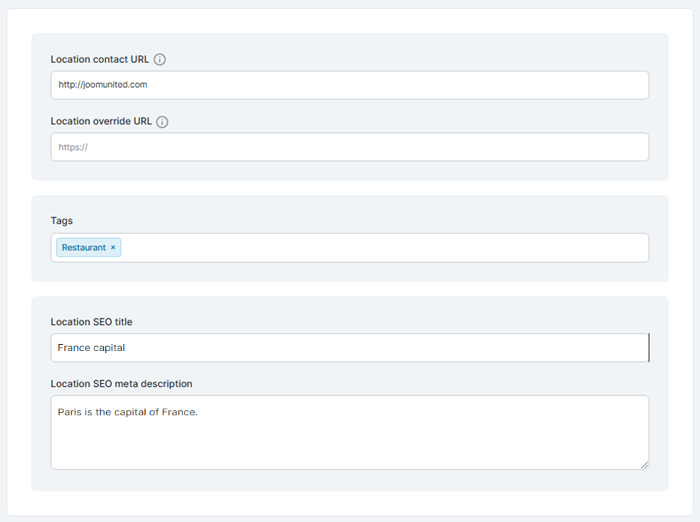
5. 位置标签
要管理位置标签,请导航到菜单位置查找器>位置标签。在本节中,您可以轻松管理您的位置标签 - 根据需要添加,编辑或删除它们!
6. 进出口地点
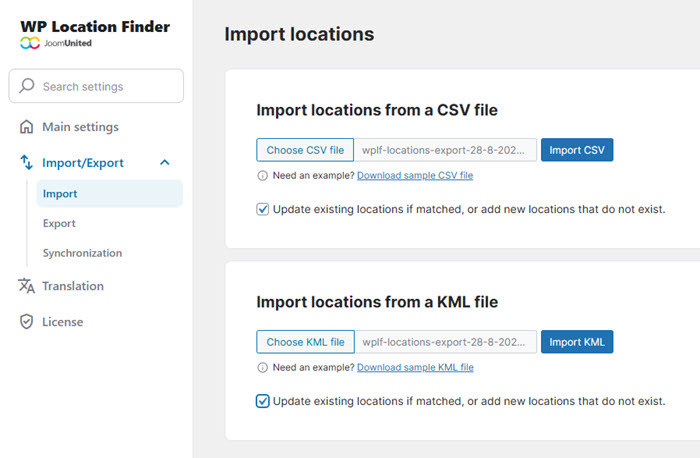
导入位置
要开始导入您的位置,请前往“菜单位置查找器”>“设置”>“导入”根据您现有的数据格式,在相应的字段中选择CSV或KML
需要模板?只需点击“下载示例 CSV 文件”链接即可获取示例文件并查看正确格式。如果您想在添加新条目的同时更新现有数据,也可以勾选“如果匹配则更新现有位置,如果不存在则添加新位置”选项。
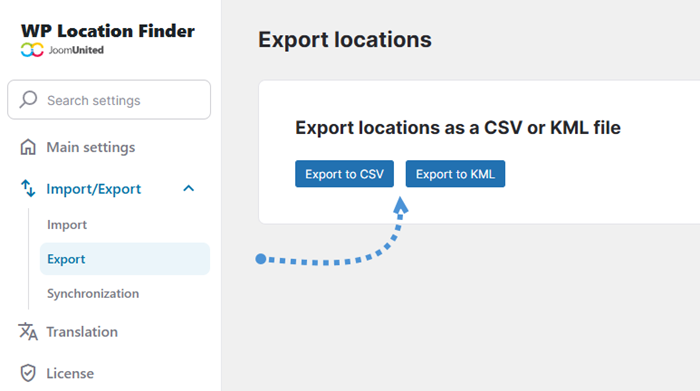
导出位置
当您准备导出现有位置时,请导航至“导出”部分。然后,根据所需的格式,“导出为 CSV”或“导出为 KML”
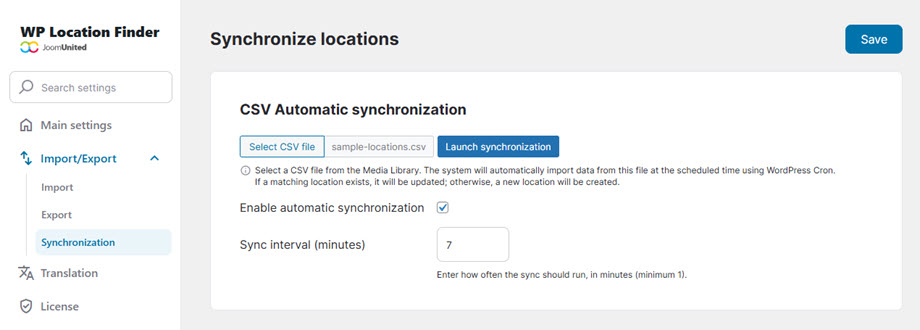
同步
要设置自动 CSV 同步,请前往“设置”,然后依次选择“导入/导出”>“同步”选项卡,从媒体库中选择您的 CSV 文件。启用“启用自动同步”“同步间隔(分钟)”中指定您的首选更新频率。
系统将按照您选择的时间间隔自动导入数据,在找到匹配项时更新现有位置并为附加数据创建新条目。
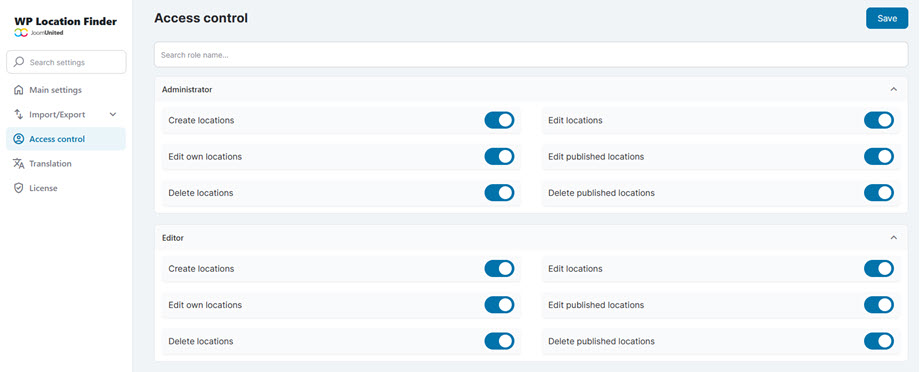
7. 门禁控制
要管理每个用户角色的位置权限(创建、编辑、删除、发布),请导航至“设置”>“访问控制” 。