Speed Cache:资源缩减
缩小是指在不影响浏览器如何处理资源的情况下删除不必要或冗余数据的过程-例如,代码注释和格式设置,删除未使用的代码,使用较短的变量和函数名称,等等。
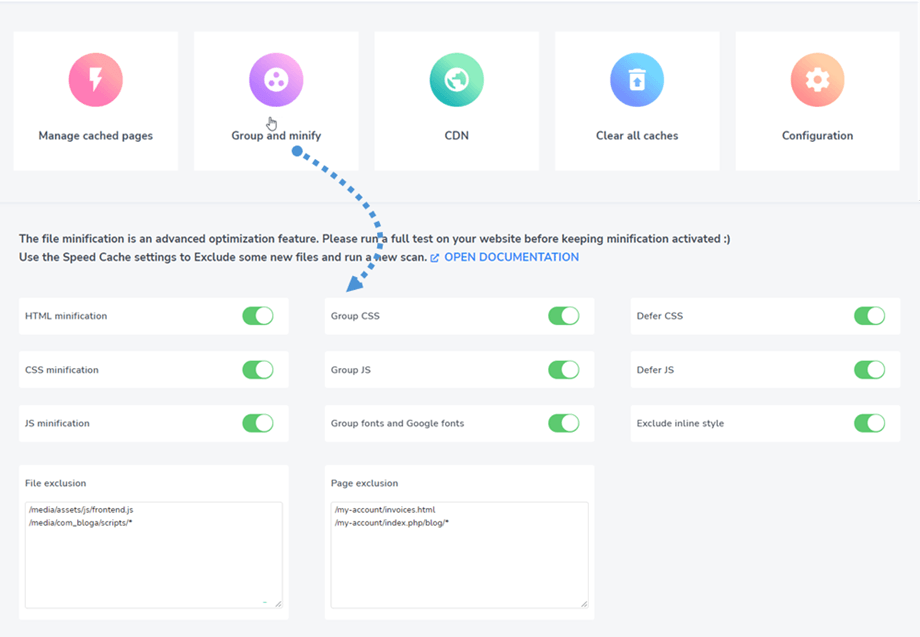
从仪表板单击Group 和 minify ,启用参数或在文本区域字段中添加 URL。
您只需单击一下即可对所有 JS、CSS 和字体文件进行分组。 组文件功能包括:
- HTML缩小:缩小是指在不影响浏览器处理资源的方式的情况下删除不必要或冗余数据的过程——例如代码注释和格式、删除未使用的代码、使用更短的变量和函数名称等。
- CSS缩小
- JS缩小
- 分组 CSS:将多个 CSS 文件分组到一个文件中将最大限度地减少 HTTP 请求数。 谨慎使用并测试您的网站,它可能会产生冲突。
- Group JS:将多个 Javascript 文件组合到一个文件中将最大限度地减少 HTTP 请求数。 将正文中的所有脚本和您头脑中的脚本分组。 这是最终性能研究的更好选择,但要注意并测试您的网站,它可能会产生冲突。
- 将字体和 Google 字体分组:将本地字体和 Google 字体分组到单个文件中,以便更快地提供服务。
- 延迟 CSS:在页面加载结束时调用 CSS 文件以消除渲染阻塞元素。
- Defer JS:在页面加载结束时调用 JS 文件以消除渲染阻塞元素。
- 排除内联样式:从缩小中排除内联样式。
- 文件排除:将文件的每个路径放在一行中以从缩小和分组中排除文件。
- 页面排除:将每个页面 URL 放在一行中以从上面列出的所有优化中排除一个页面。