Droptables:样式表
1. 表格格式
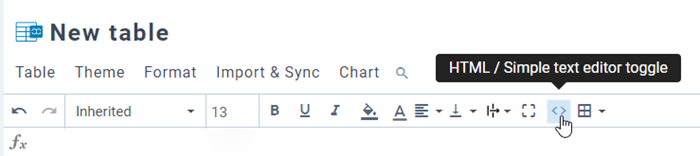
在工具栏中,您可以设置单元格样式,例如:字体、字号、文本样式、单元格背景颜色、文本颜色、单元格水平和垂直对齐方式……这些设置可以应用于单个单元格或多个单元格。.
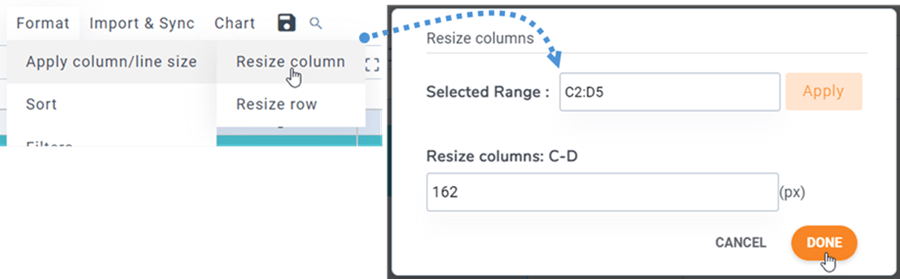
行高和列宽可以以像素为单位进行设置。请依次点击“菜单格式”>“应用列/行大小” ,然后选择“调整列宽”/“调整行宽” 。在弹出的窗口中,您可以选择范围并设置列或行的像素值。点击“完成”按钮即可。
2. 主题和排序选项
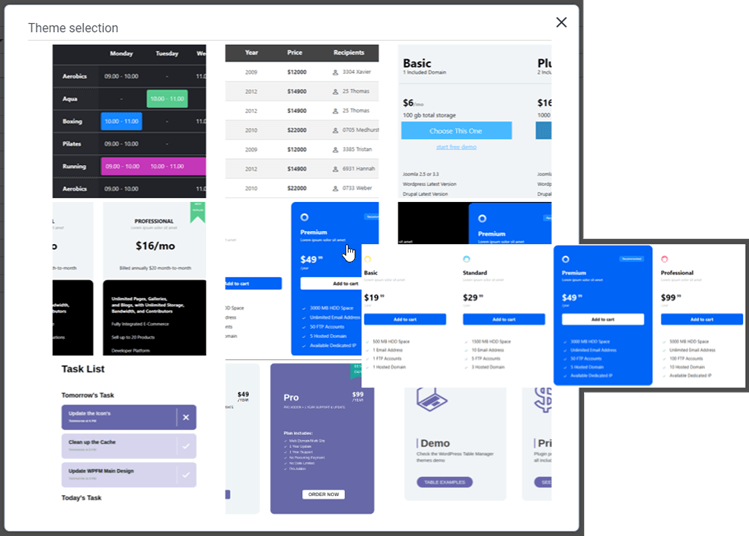
主题”找到主题选择选项。只需点击一个主题即可应用。
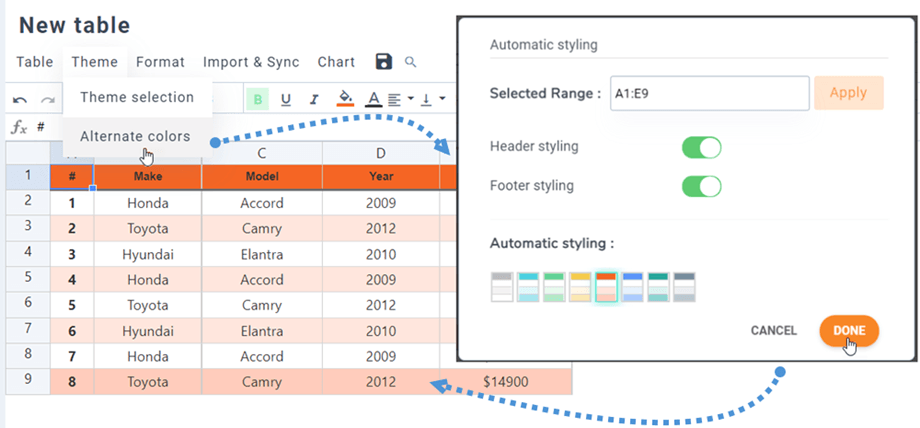
在“菜单主题”>“备选颜色页眉样式和页脚样式为表格线条着色。您可以选择模板样式,也可以在插件设置中创建自定义样式。
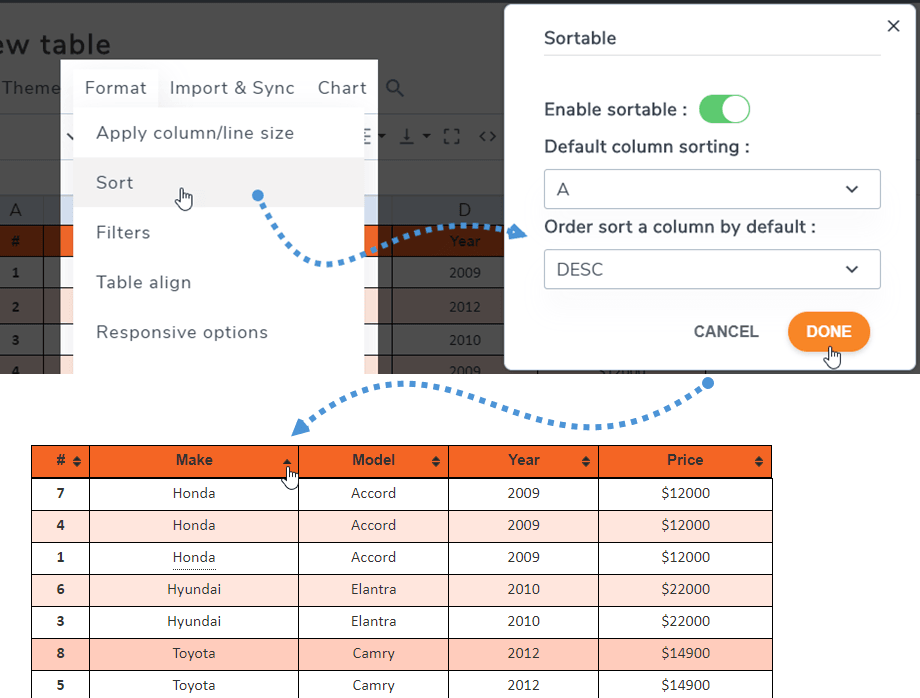
sortable 参数允许您在前端进行 AJAX 数据排序。您可以在“菜单格式”>“排序”。
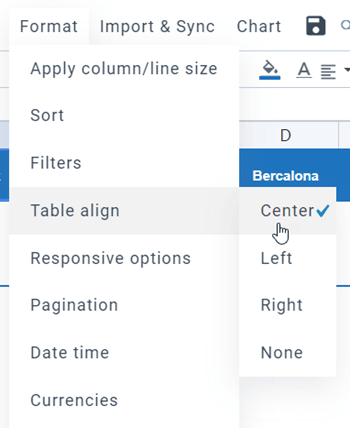
表格对齐方式是指调整包含整个表格的 div 元素的对齐方式,例如使整个表格居中。您可以在“菜单格式”>“表格对齐”。
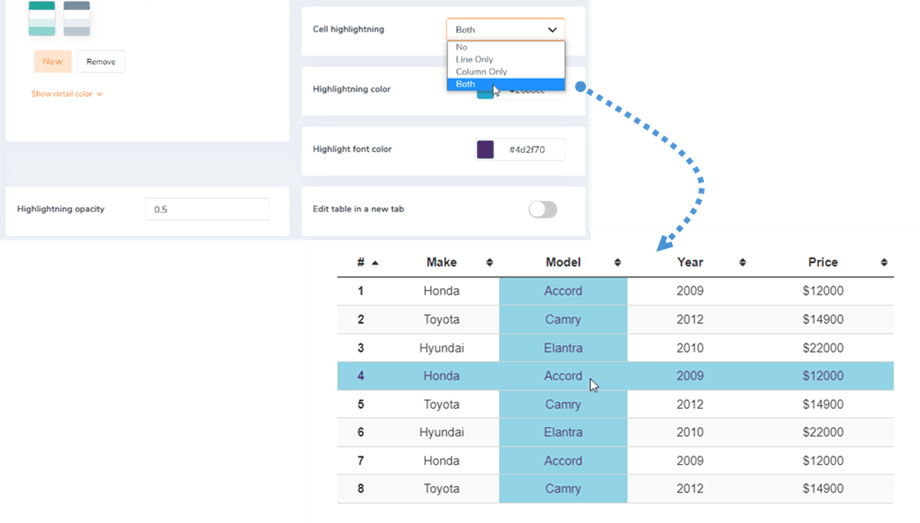
单元格高亮显示也是一个可选功能。您可以在配置。该功能默认处于禁用状态。您可以调整高亮显示的颜色和不透明度。
3. 在单元格上添加工具提示
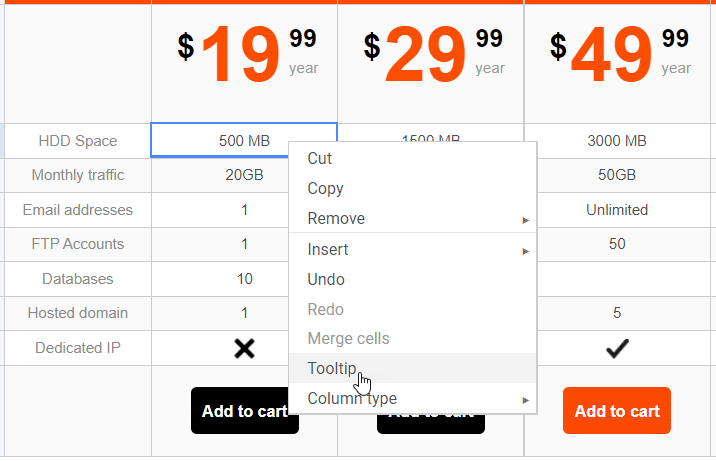
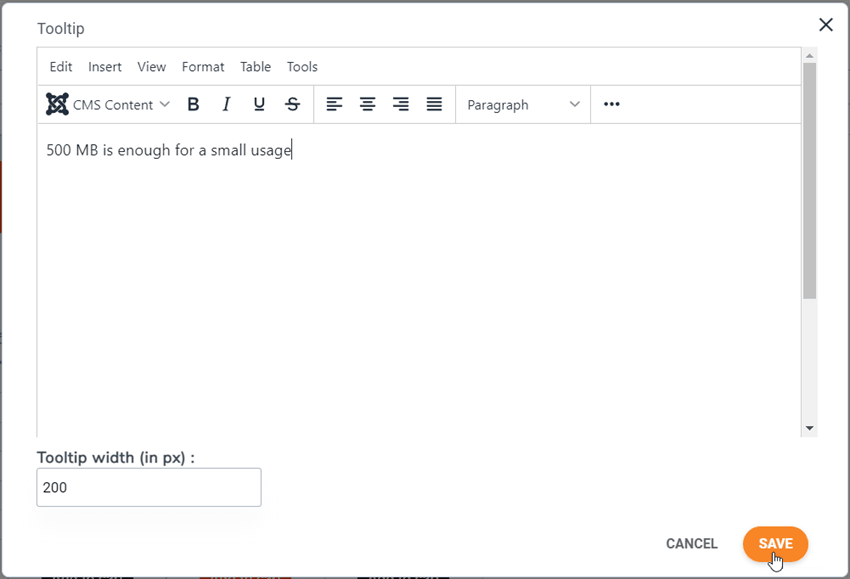
单元格鼠标悬停时会显示工具提示(需要在组件选项中启用)。在表格的每个单元格上,右键单击工具提示
您可以以像素为单位设置工具提示的宽度。这将打开一个带有编辑器的工具提示页面供您编辑。.
添加内容并保存,就完成了,鼠标悬停时会在公开页面上显示工具提示。.
4. ACL 和前端管理
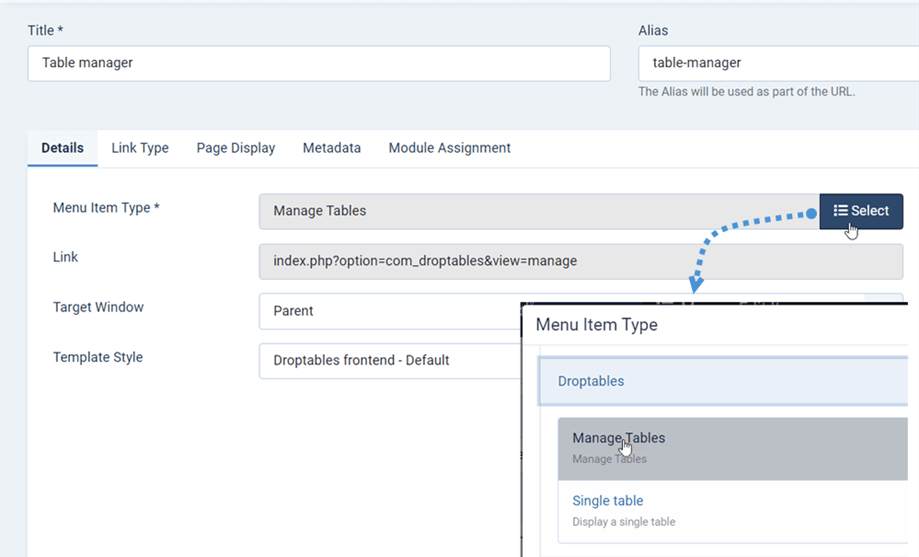
您可以通过 Joomla 前端管理表格。在 Joomla 菜单管理器中,添加一个新菜单项,类型选择模板选择Droptables
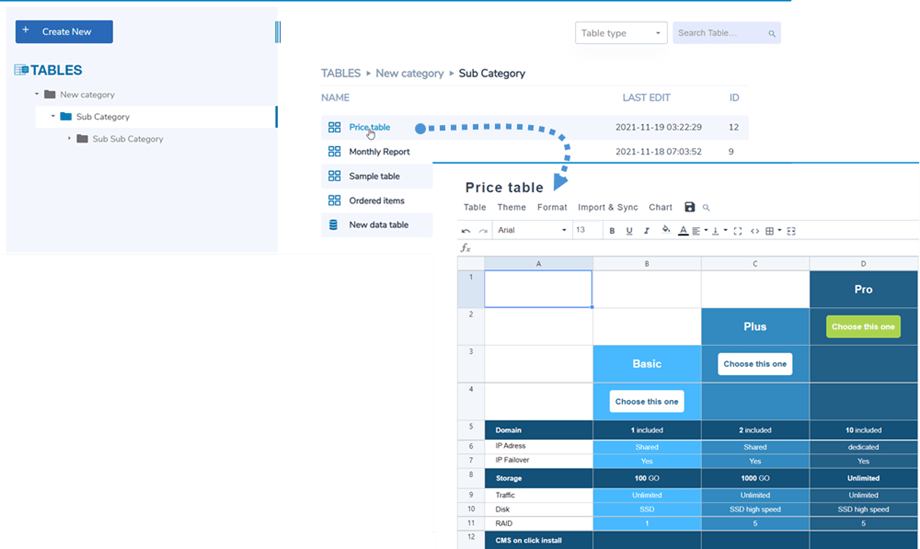
以下是 Droptables Manager 的前端界面。.
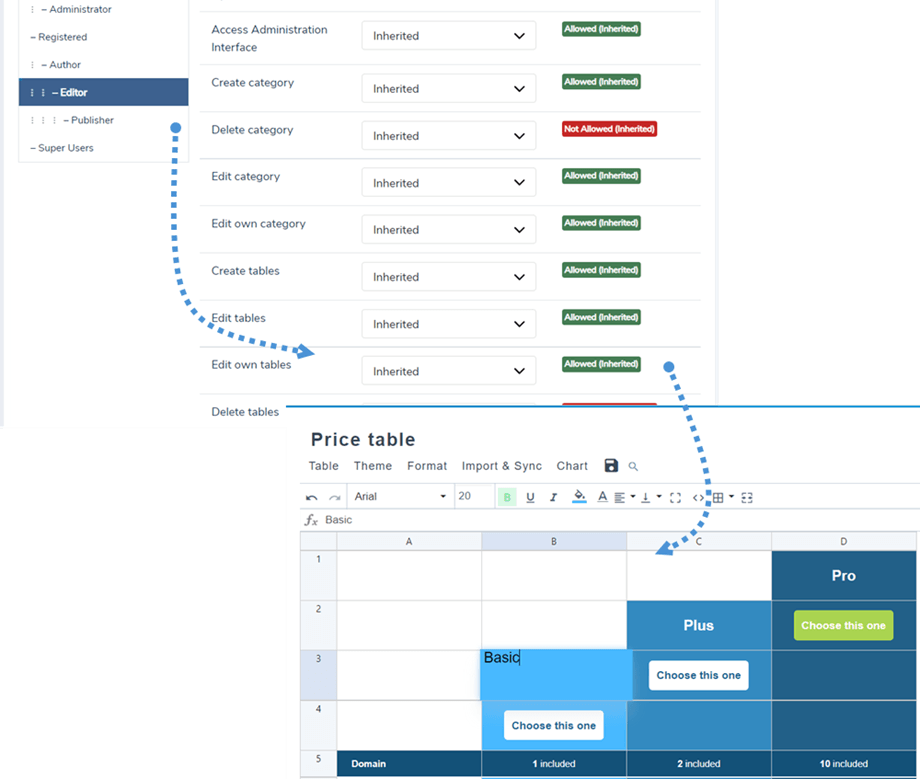
您可以使用 Joomla 用户组 ACL 来控制表格编辑操作。首先,要设置哪些用户可以查看表格,您应该转到Droptables“用户角色”选项卡。
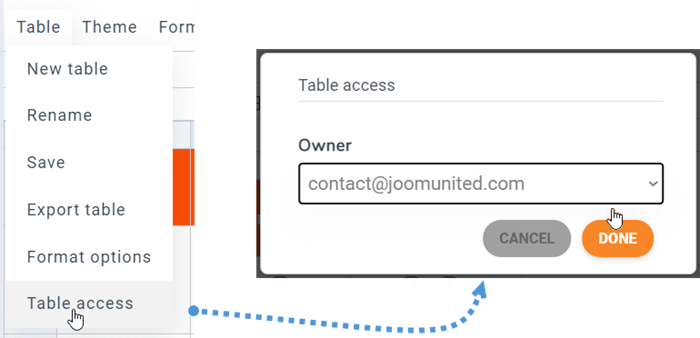
桌子”>“桌子访问权限”设置桌子的所有者
5. 行列式冷冻
柱式冷冻
列冻结功能位于“菜单格式”>“响应式选项”。您最多可以冻结 5 列,从第一列开始计数。
要使列/行冻结,还有一个额外的选项可以让你固定表格的高度(因为你的表格容器可能具有无限的高度)。.
选择要冻结的列后,您可以在表格中滚动并始终显示固定的列。.
行冻结
“菜单格式”>“表格标题”中找到它,从这里您可以启用该选项并设置要冻结的行(最多 5 行)。
如果要设置表格高度,请返回响应式选项。
然后,根据设置,前端将冻结第一行。.
6. 筛选列数据
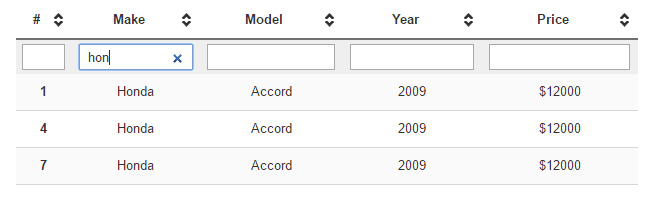
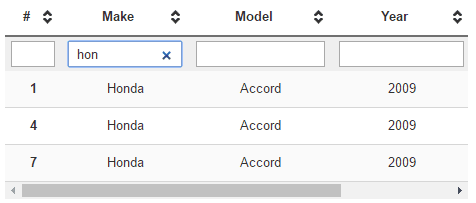
筛选选项位于“菜单格式”>“筛选器”。您可以点击启用公开数据筛选字段来激活它。
过滤器示例:
7. 单元格内边距和边框半径
您可以在工具栏上找到边框图标,它可以帮助您调整单元格的内边距和边框半径。.
8. 自定义 CSS
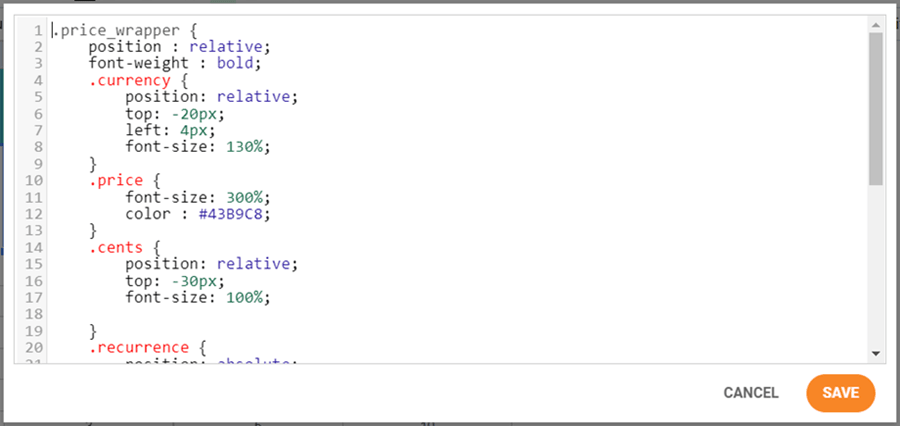
让我们更进一步。如果您是一位具备 CSS 编辑技能的网页设计师,您可以在“菜单格式”>“自定义 CSS” 。
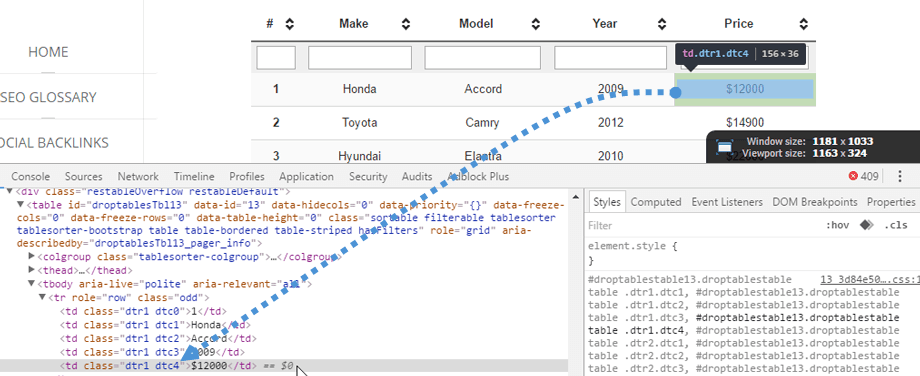
单元格、行和列都有坐标,用于标识每个元素并应用自定义 CSS。R代表行,C 代表列。这里是第 1 行 (r1),第 4 列 (c4) = dtr1 dtc4
CSS 代码使用了代码镜像进行着色。CSS 代码可以更简洁,效果也一样好!
9. 响应式 Joomla 表格
我的表格在小屏幕上是响应式的还是使用滚动条?
隐藏列
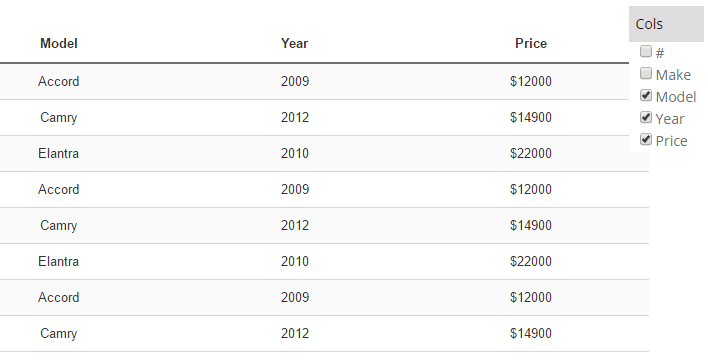
Droptables提供优先级工具来处理响应式设计,但这只是其中一个选项。默认情况下,响应式功能处于禁用状态,因此会出现溢出(不过在移动设备上效果很好)。要使用“隐藏列”选项,请转到“菜单格式”>“响应式选项”。
响应式模式功能强大,您可以设置移动端尺寸下列的隐藏优先级。列隐藏时,会显示一个带有复选框的移动菜单,用于强制显示/隐藏列。
表格编辑过程中列宽固定。如果所有列的宽度都超过容器大小,则会出现溢出,但您可以在移动设备上轻松滚动页面。
带滚动条的表格(更适合列数较少的情况)
隐藏列的表格(更适合列数较多的情况)
重复标题
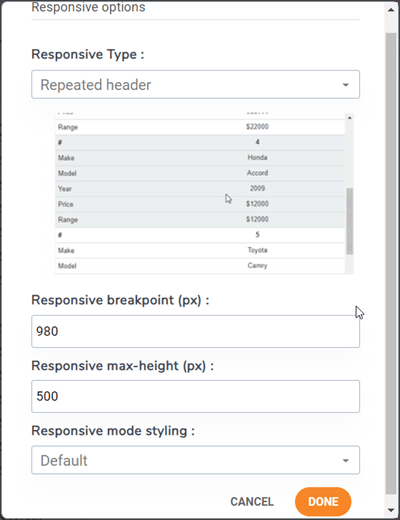
如果您想在网站的较小区域插入表格,这是另一种选择。您应该导航至“菜单格式”>“响应式选项”,然后选择“响应式类型”>“重复标题”。
我们将根据您的需求提供定制选项:
- 响应式断点(像素):选择一个像素断点值,以定义表格何时切换到此响应式模式。
- 响应式最大高度(像素):启用响应式模式后,根据断点值定义最大高度,以避免表格过长。
- 响应式模式样式:为此响应式模式应用默认样式,或使用表格颜色。
之后,您就可以看到表格在前端的显示效果了。.
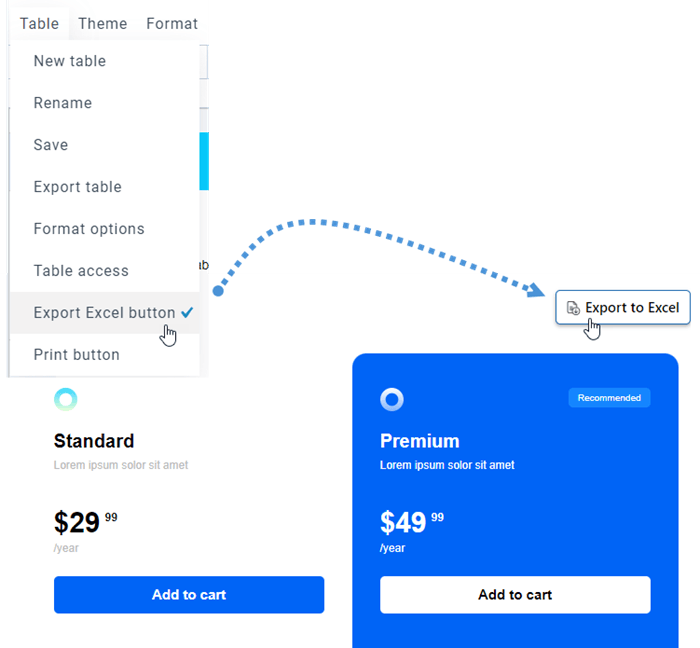
10. 下载表格
要与公众分享您的表格,请导航至“菜单”>“表格” ,然后勾选“导出 Excel”按钮选项。在前端下载时,文件类型将为 *.xlsx。
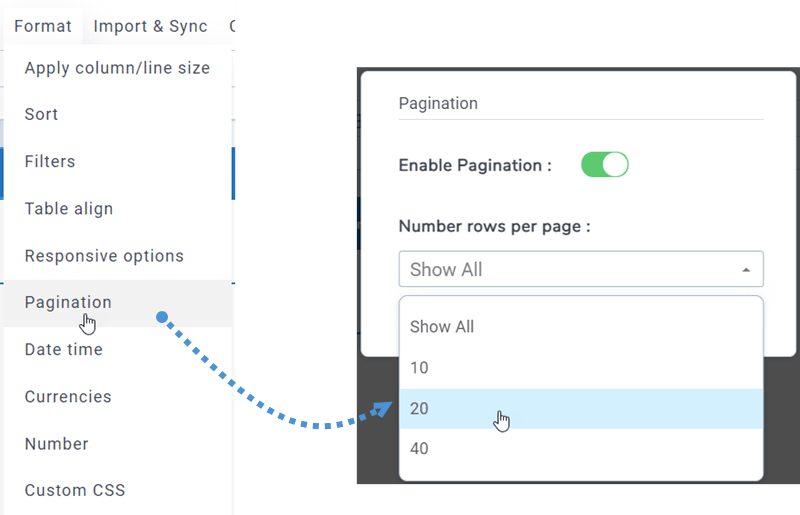
11. 分页
“菜单格式”>“分页”找到此功能。使用切换按钮启用分页,并选择每页显示的行数。
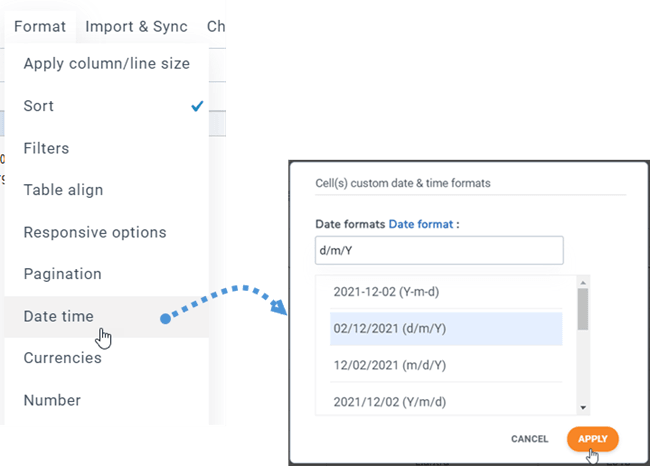
12. 单单元格格式
Droptables中为单个或多个单元格设置格式:日期时间、货币、数字。首先,您需要选择一个或多个单元格。然后,转到“格式”菜单 > “日期时间”。
之后,货币和数字也可以用同样的方法处理。
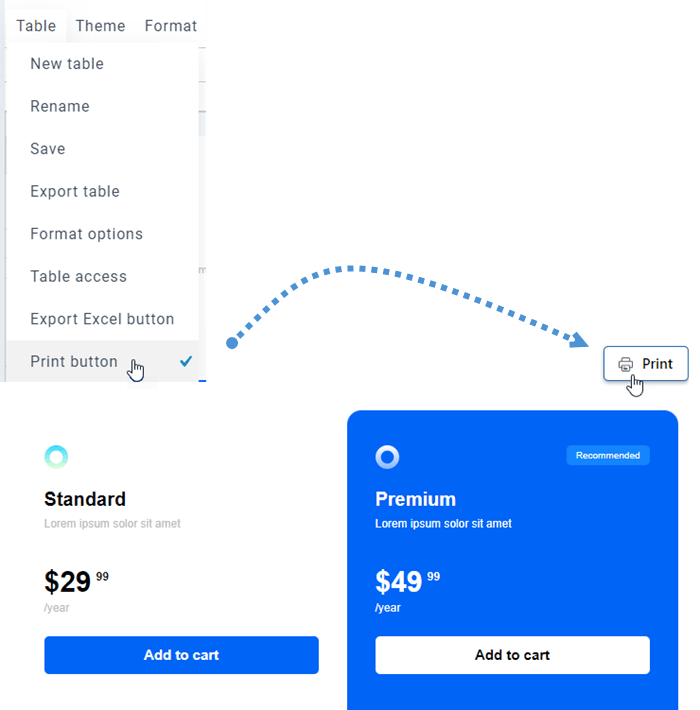
13. 在前端打印表格
有时您需要打印表格。因此,为了在前端“打印”按钮“菜单”> ”,然后勾选“打印”按钮选项。