Droppics:图库
Droppics 的主要理念是在组件中设置图像和图库的参数,然后直接在编辑器中进行管理 Droppics 适用于所有 Joomla 标准 WYSIWYG 编辑器,包括前端和后端。例如,您可以在自定义 Joomla 模块中添加图库。
1. 从文本编辑器打开图库管理器
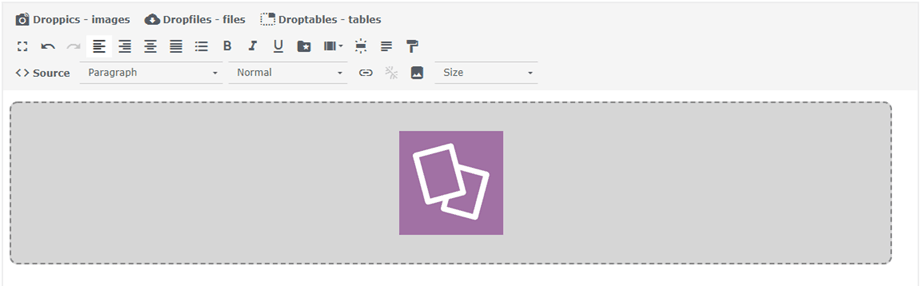
安装 Droppics 后,您会在编辑器下方或编辑器内看到一个编辑器插件按钮(取决于您使用的编辑器)。
点击即可打开Droppics图库。然后,您可以点击“插入此图库”按钮,将选定的图库插入到您的文章中。
2. 管理图库
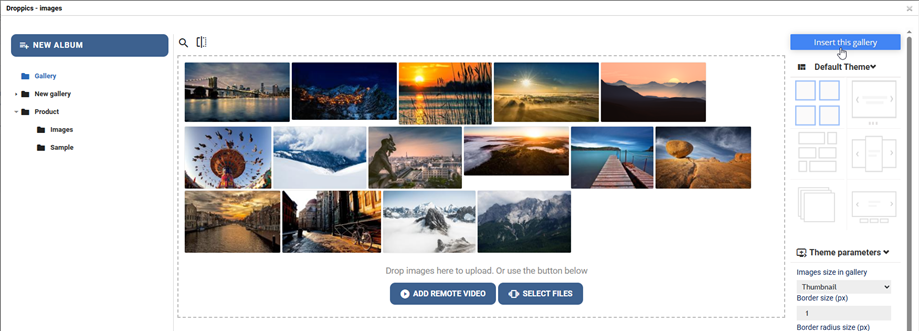
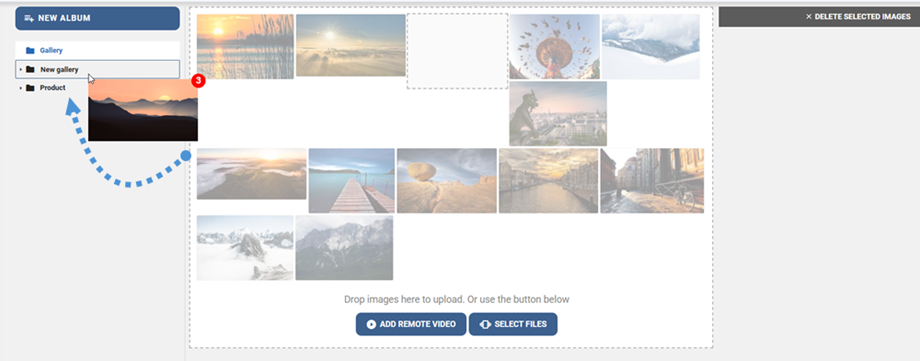
要创建图库,请点击左侧栏中的“新建相册”
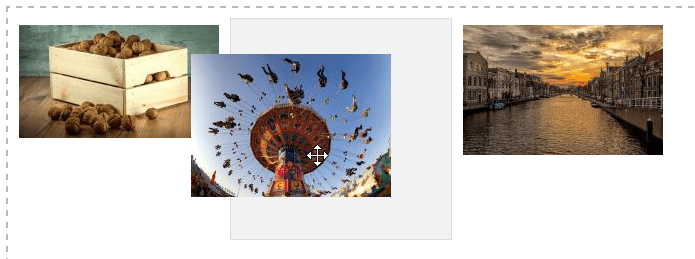
要向图库中添加新图像,您可以将媒体拖放到中间部分,或者单击“选择文件”按钮。
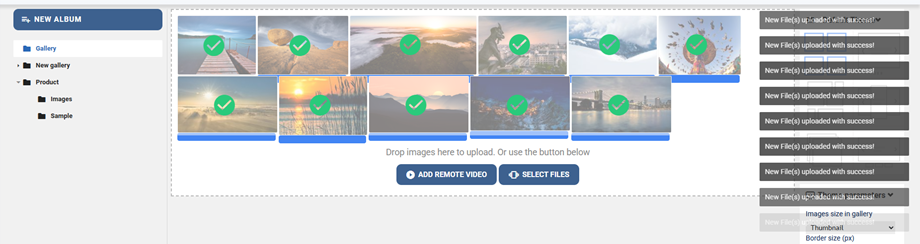
用户上传、排序、移动、删除或编辑图片后,右上角将显示通知弹窗。.
选择一张或多张图片进行上传。上传工具基于 HTML5 技术,因此您可以上传大尺寸图片。图片将自动调整为全局参数中定义的尺寸(默认值为 1200 像素)。.
您可以在上传图片后使用拖放功能重新排序。顺序会自动保存,因此无需点击保存按钮。
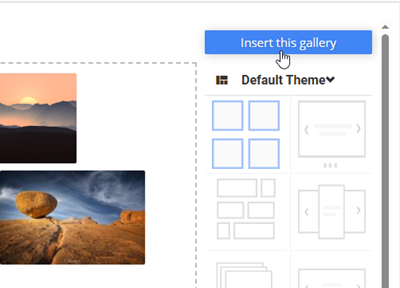
要将图库插入文章中,请点击右侧栏中的“插入此图库”
图库将以Droppics图标的。
保存内容,就大功告成了——你的第一个图库已经上线了!点击文章中的 Droppics 图库图片,然后点击 Droppics 按钮,即可重新加载所选图库。
默认主题允许您定义:
- 边框尺寸
- 边界半径
- 边框颜色
- 图像阴影颜色和大小
- 左边距、上边距、右边距、下边距
- 是否加载子图库
- 幻灯片主题中还提供了一些其他参数,例如过渡延迟、效果…….
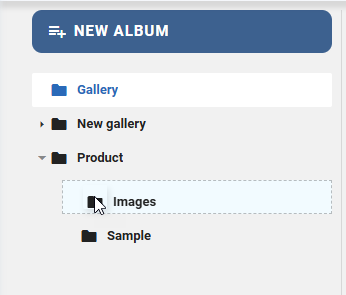
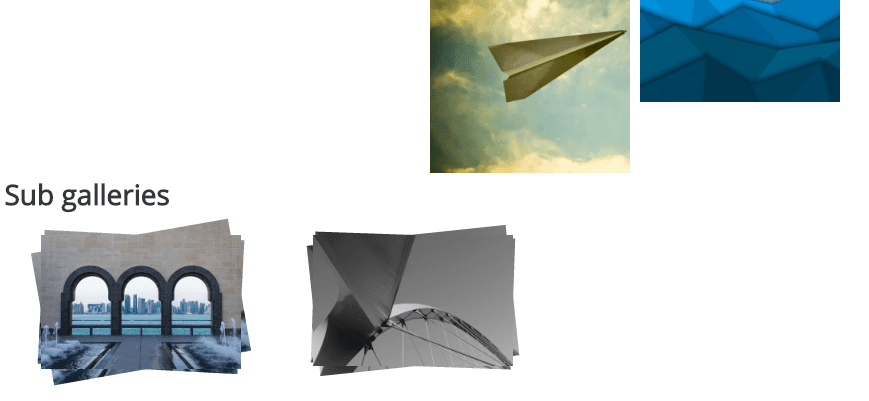
3. 子画廊
在 Droppics 中,您可以管理多级图库。要添加图库子级别,只需拖放图像类别即可进行排序或更改级别。
要启用子图库导航,您需要从右侧菜单中在父类别中设置参数。.
如果您已禁用图库设置,请从全局配置中进行设置,并使用菜单“组件”> Droppics >“选项”>“选择要设置的主题” 。
由于您设置了子图库,因此可以在前端进行导航。所有子图库都会自动生成导航缩略图。.
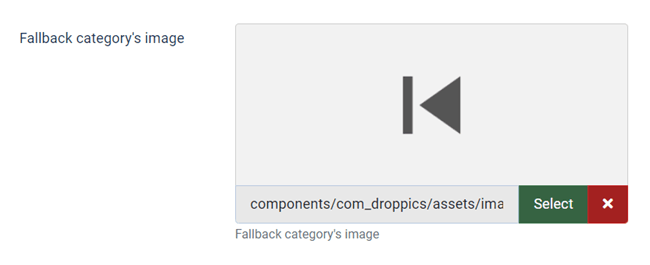
 子图库缩略图会自动生成,使用的是图片类别中的第一张图片。进入子图库后,您还可以从“选项”>“主要参数”菜单中选择一张图片作为返回按钮。
子图库缩略图会自动生成,使用的是图片类别中的第一张图片。进入子图库后,您还可以从“选项”>“主要参数”菜单中选择一张图片作为返回按钮。
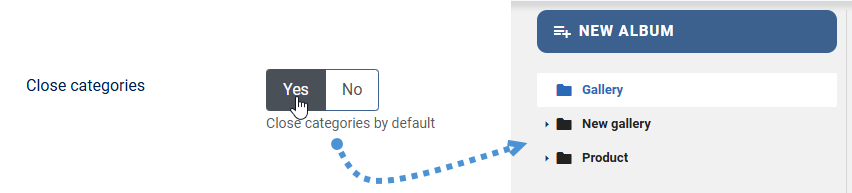
4. 后端画廊行为
可以在管理后台的全局选项中设置图库级别的默认状态:打开 Droppics 时,可以选择打开或关闭所有图片类别。如果您有大量图库,这可以节省空间。
5. 复制 - 剪切 - 粘贴图像
图片上传到 Droppics后,您可以点击图片进行单选或多选。按住 CTRL 键可以选择多张图片。移动或复制图片的第一种方法是使用拖放功能。单独拖放即可移动图片,按住 Shift 键拖放即可复制图片。
您也可以使用右上角的按钮。.