为Joomla展示 Speed Cache的新设计和UX!
管理网站的优化并非易事。 同时,您需要留意文件大小、缓存、CDN 以及无穷无尽的其他事项。 Joomla 的 Speed Cache ! 刚刚收到一个新的更新,该更新的重点是向您带来问题,而不是让您寻找问题。
新版本的 Speed Cache 具有全新的设计和用户体验,仪表板显示所有速度优化设置的摘要及其在 Joomla! 上的状态! 博客。 此摘要作为概述,突出显示需要您注意的任何内容。 Speed Cache的所有功能保持不变,但其中一些功能已发生变化或看起来有所不同。 在本文中,我们将了解 Speed Cache的新设计和用户体验,以及如何充分利用更新的插件。
Speed Cache 仪表板
Speed Cache的首页现在是一个仪表板,您可以在其中关注您的 Joomla! 博客的状态并进行您认为合适的更改。 通过单击Speed Cache“组件”导航到它。 顶部是您导航至Speed Cache的设置和配置的位置。 您还可以通过单击清除所有缓存按钮来清除网站上的所有类型的缓存。

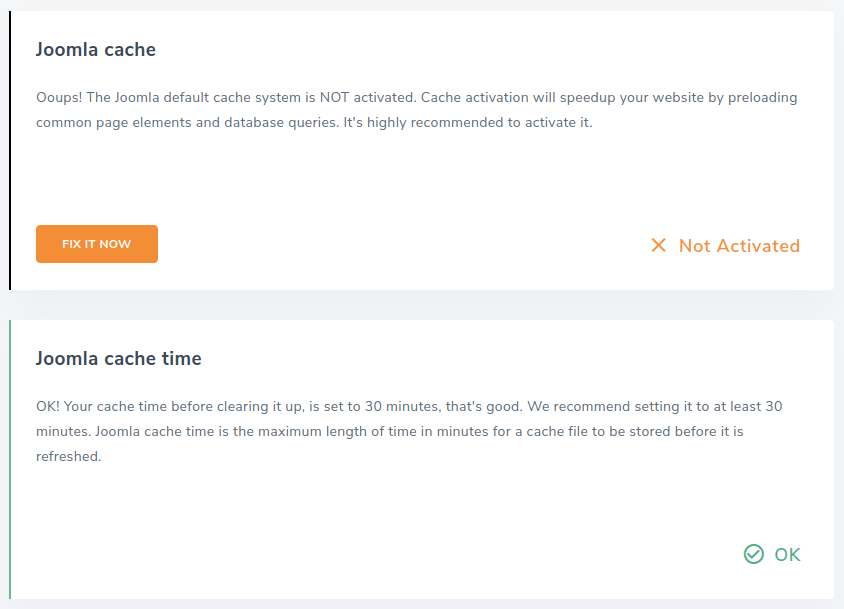
在探索这些新页面之前,仪表板的其余部分会为您提供有关博客状态的更多重要信息。 该信息以网格形式呈现,其中每个单元格要么描述一个设置,要么在出现问题时向您发出警报。
带有绿色勾号的单元格告诉您一切正常。 其他单元格将显示橙色文本并呼吁采取行动。 这些可以是两种类型之一。 在某些情况下,您可能需要设置该功能,在这种情况下,您可能需要使用仪表板顶部的按钮。 在其他更简单的情况下,您将获得一个按钮来修复损坏的功能; 通过单击“立即修复”按钮,您可以改进您的 Joomla! 博客的速度和优化。

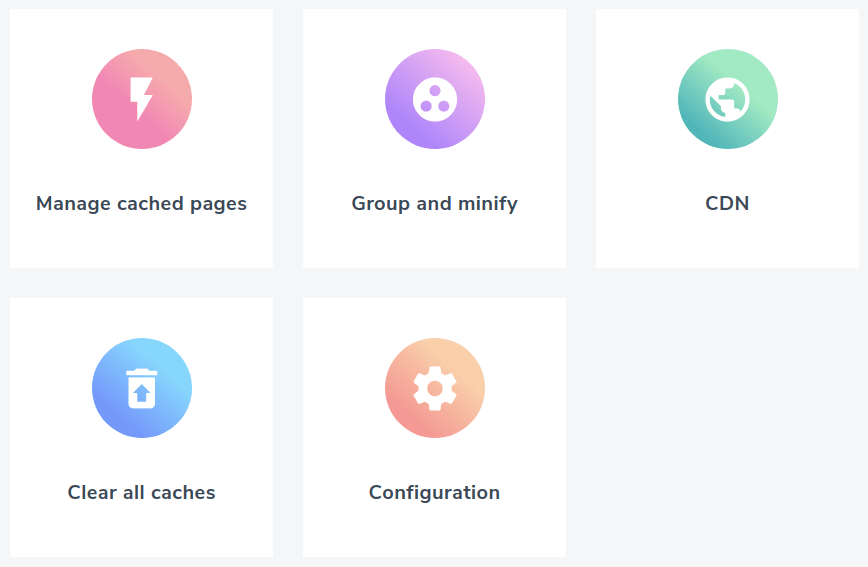
回到仪表板顶部,有五个按钮可用于配置您的 Joomla! 博客。 在这些按钮中,清除所有缓存按钮是最简单的一个:按下它即可清除您的 Joomla! 博客的缓存。 其他人需要更深入的解释。
配置您的Joomla! Speed Cache 仪表板中的博客
前三个按钮(管理缓存页面、分组和缩小以及CDN )的功能彼此类似。 如果您单击这些按钮中的任何一个,您将进入一个新页面,您可以在其中配置 Joomla! 的不同方面。 博客的优化和配置。
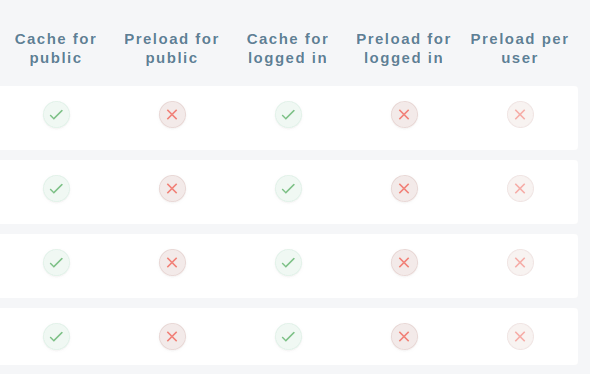
页面内容很直观。 例如,在管理缓存页面屏幕中,您可以选择应缓存哪些页面。 采用新设计,批量选项和更通用的选项位于顶部栏中。 您可以使用表格上方的选项卡浏览不同类型的缓存规则。

借助 Speed Cache的新用户体验,表格本身更易于使用。 每个规则都有一组可单击的状态图标。 您可以单击任何对勾或叉号来分别禁用或启用特定页面的设置。
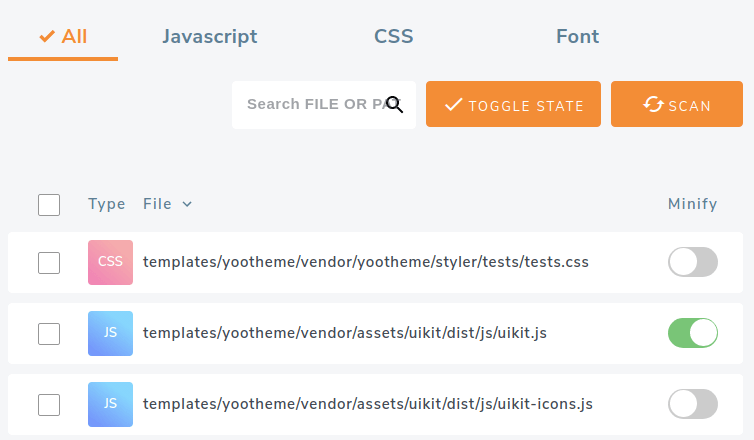
该组和缩小页面也有一个新的用户体验。 最重要的是,您可以通过切换开关来启用或禁用设置。 与缓存规则类似,在下表中,您可以通过切换每个文件旁边的开关来最小化单个脚本。 再一次,表格上方的表格布局可用于过滤文件类型:所有文件,Javascript,CSS和字体文件。

一个更简单的页面是CDN页面。 配置您的 Joomla! Speed Cache的 CDN是一个简单的过程,从切换激活 CDN开关开始。 其余选项与更新前相同。
但是,经历了最大转变的一页是配置页。 可以从仪表板或任何“ Speed Cache页面上的顶部栏中访问该屏幕,方法是单击选项按钮。

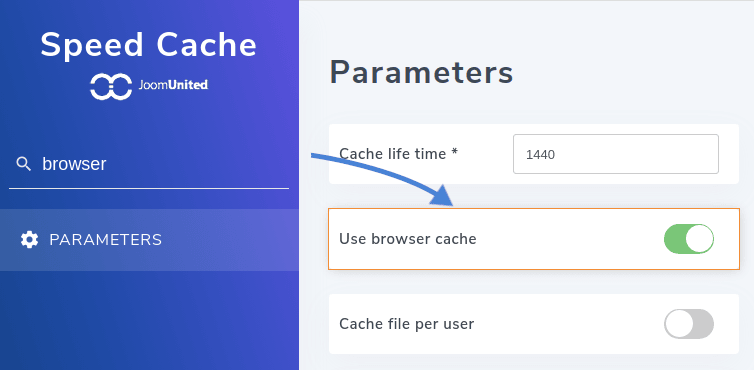
如果您已经习惯了以前的设计,那么配置的现代设计可能看起来令人生畏。 实际上,所有设置都与更新之前相同,但是用户体验得到了改善。 如果找不到所需的选项,则现在可以使用AJAX搜索功能更轻松地浏览 Speed Cache 。 此功能不仅可以过滤掉不相关的选项卡,还可以突出显示相关选项。
管理您的 Joomla! 博客的内容绰绰有余。 在结束一天漫长而辛苦的工作后,优化您的网站可能听起来比实际情况更令人畏惧。 Speed Cache的最新更新消除了这一障碍。 凭借新的设计和用户体验,您可以随时关注您的 Joomla! 博客的健康状况,无论是涉及缓存、缩小还是 CDN。
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。


评论