Lazy Loading tiến bộ cho Joomla
Tạo nội dung tuyệt vời trên Joomla! là một chuyện, làm cho nội dung đó dễ tiếp cận lại là chuyện khác. Lazy loading là một giải pháp kết hợp cả hai mà không làm thay đổi quy trình làm việc của bạn. Với lazy loading), hình ảnh chỉ được tải khi cần thiết. Nếu người đọc không bao giờ nhìn thấy hình ảnh đó trên trang web, hình ảnh sẽ không bao giờ được tải xuống. Giờ đây, lazy loading cũng đã có trên Joomla!
Lợi ích của lazy loading rất nhiều; các trang tải nhanh hơn, điều đó có nghĩa là trải nghiệm người dùng tốt hơn, điểm SEO tăng vọt và nội dung Joomla của bạn dễ truy cập hơn đối với người dùng trên các thiết bị cấu hình thấp hoặc có kết nối internet chậm. Vài tuần trước, chúng tôi đã giới thiệu một cải tiến cho lazy loading trên WordPress . Hôm nay, chúng tôi cũng giới thiệu nó cho Joomla!, nhưng trước đó, hãy xem cách bạn có thể bật tính năng lazy loading trên Joomla!
Kích hoạt tính năng Lazy Loading trên Joomla!
Lazy loading trên Joomla! là một phần của extension Speed Cache . Kích hoạt lazy loading Speed Cache của Joomla! cũng bao gồm các tính năng khác giúp bạn tận dụng tối đa lợi ích của lazy loading .

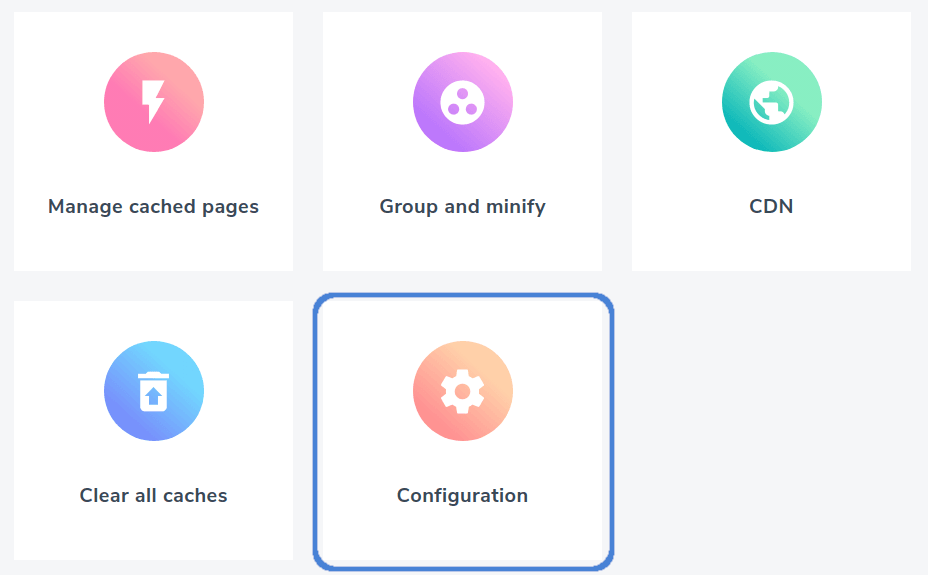
Để cấu hình lazy loading cho blog Joomla! của bạn, hãy truy cập vào Speed Cache . Từ đó, nhấp vào cấu hình để chuyển đến Speed Cache .

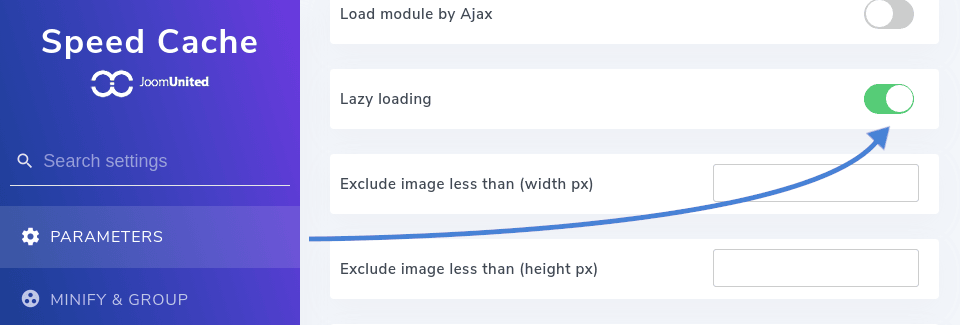
Cài lazy loading nằm trong tham số . Hãy điều hướng đến đó hoặc sử dụng chức năng tìm kiếm hoàn toàn mới để tìm lazy loading . Để bật lazy loading , chỉ cần bật lazy loading . Ngay sau khi bạn làm điều đó, Speed Cache sẽ hiển thị các tùy chọn mới để tùy chỉnh lazy loading cho phù hợp với website .
Loại bỏ hình ảnh khỏi Joomla! Lazy Loading
Với hai trường đầu tiên, bạn có thể loại trừ một số hình ảnh khỏi lazy loading nếu chúng quá nhỏ, chẳng hạn như biểu tượng hoặc logo nhỏ. Điều này hữu ích để chỉ bật tính lazy loading cho những hình ảnh thực sự ảnh hưởng đến thời gian tải của blog Joomla! của bạn. Vì lý do này, hãy đảm bảo rằng bạn chỉ loại trừ những hình ảnh rất nhỏ để không làm cho lazy loading trở nên vô hiệu.
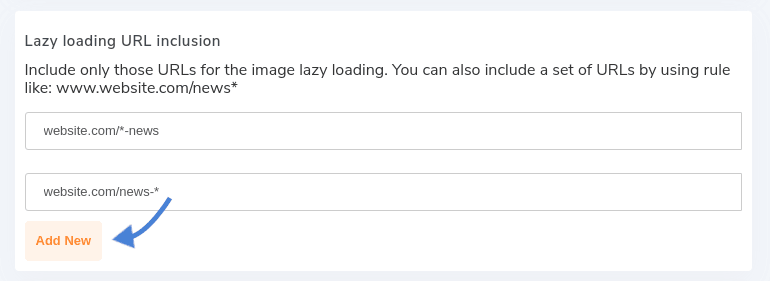
Tuy nhiên, trong một số trường hợp, bạn có thể muốn loại trừ (hoặc bao gồm) toàn bộ các nhóm bài viết hoặc trang Joomla! khỏi lazy loading. Lý do bạn làm điều này rất đa dạng và đều hợp lý — có thể là do nội dung đa phương tiện mà chúng bao gồm là một phần không thể thiếu của nội dung bài viết. Hai trường sau đây được sử dụng cho mục đích này.

Với trường đầu tiên, bạn có thể bật tính lazy loading chỉ cho một số trang nhất định, và với trường thứ hai, bạn có thể tắt lazy loading chỉ cho một phần nội dung đã chọn. Trong cả hai trường hợp, ký tự đại diện cũng được cho phép; hãy sử dụng ký hiệu dấu hoa thị để áp dụng lazy loading cho các nhóm bài viết hoặc trang Joomla! có tên tương tự. Lưu thay đổi để bật tính lazy loading: lazy loading sẽ tự động có hiệu lực trên blog Joomla! của bạn.
Cách thức hoạt động của Progressive Lazy Loading trên Joomla!
Lazy loading chỉ cung cấp nội dung khi cần thiết. Thông thường, các trang web được tạo thành từ sự kết hợp giữa văn bản và hình ảnh. Việc tải xuống phương tiện truyền thông mất nhiều thời gian hơn so với tải xuống văn bản, đặc biệt là trên các thiết bị di động cấu hình thấp hoặc kết nối internet chậm. Mặc dù blog Joomla! của bạn không thể thần kỳ tăng tốc thiết bị di động hoặc kết nối internet, nhưng nó có thể làm điều tốt nhất tiếp theo: cải thiện trải nghiệm người dùng.
Về cơ bản, lazy loading có nghĩa là trình duyệt sẽ tải văn bản trước, đây thường là phần quan trọng nhất của blog Joomla! của bạn. Văn bản cũng có kích thước nhỏ hơn nhiều, do đó tải nhanh hơn và người đọc có thể dễ dàng theo dõi. Khi họ cuộn xuống và một hình ảnh xuất hiện, lazy loading sẽ tải xuống và hiển thị hình ảnh đó.

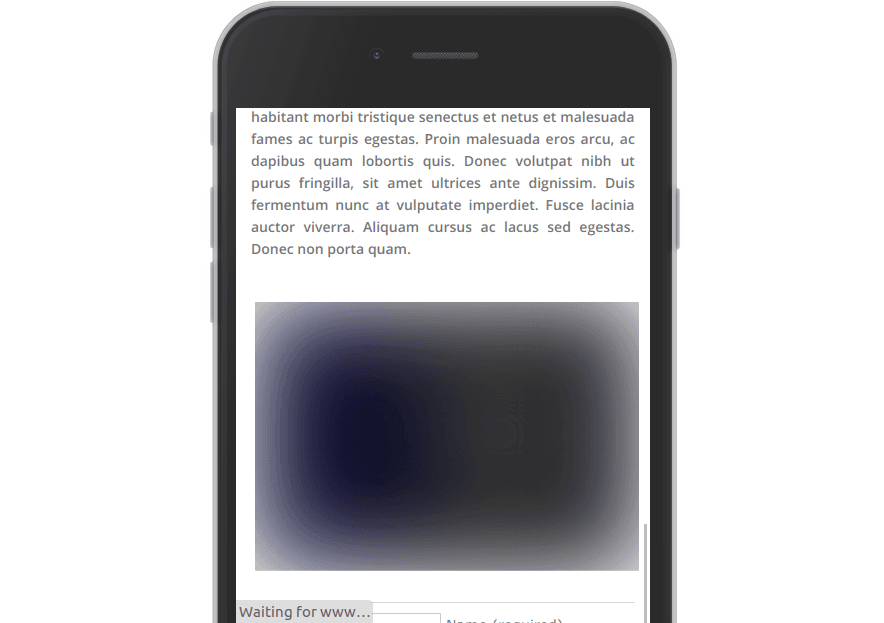
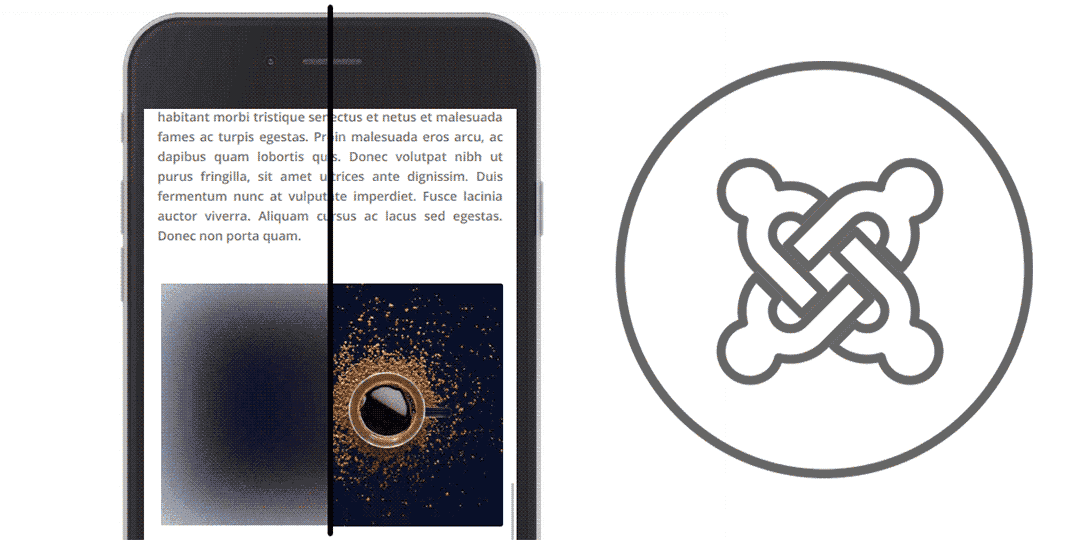
Trên thực tế, việc tải ảnh vẫn có thể mất một khoảng thời gian. Do đó, lazy loading (lazy loading) tự động tạo ra một phiên bản nhỏ của ảnh—rộng 20px, với 4 màu và chỉ vài KB—phóng to chúng lên kích thước gốc và làm mờ. Hiệu ứng tạo ra là một phiên bản mờ của ảnh kích thước đầy đủ, cho thấy ảnh vẫn đang được tải xuống. Khi lazy loading hoàn tất, Joomla! sẽ thay thế ảnh bị mờ bằng ảnh đầy đủ.
lazy loading tiến triển được kích hoạt tự động với lazy loading, có nghĩa là bạn không cần thực hiện bất kỳ thay đổi bổ sung nào. Hơn nữa, bằng cách chỉ sử dụng các phiên bản nhỏ của hình ảnh, lazy loading tiến triển chỉ chiếm rất ít dung lượng lưu trữ trong Joomla! của bạn.
Lazy Loading trong thư viện ảnh Joomla!
Lazy loading không phân biệt đối xử. lazy loading của Speed Cachehoạt động với mọi hình ảnh, bao gồm cả thư viện ảnh, chẳng hạn như thư viện Droppics . Tương tự như ảnh thông thường, Speed Cache phóng to một phiên bản thu nhỏ của ảnh trong thư viện và làm mờ nó. Khi người dùng cuộn xuống, lazy loading sẽ tải xuống ảnh kích thước đầy đủ.

Điều tuyệt vời nhất là lazy loading của Speed Cachekhông làm gián đoạn quy trình làm việc của bạn. Thay vào đó, nó tích hợp lazy loading vào quy trình: chỉ cần chèn hình ảnh hoặc thư viện ảnh vào bất kỳ đâu trên blog Joomla! của bạn và Speed Cache sẽ tự động tải các hình ảnh một cách chậm rãi bằng AJAX từng hình một sau khi nội dung chính—chủ yếu là văn bản và các hình ảnh nhỏ được loại trừ theo tùy chọn của bạn—đã được tải xong.
Lazy Loading thông minh dựa trên chiều cao màn hình
Lazy loading hoạt động dựa trên việc cuộn trang và chiều cao màn hình. lazy loading của Speed Cacherất thông minh, chỉ áp dụng cho chiều cao màn hình hiện tại (dựa trên viewport) và tải trước cho màn hình tiếp theo. Vì vậy, nếu bạn có kết nối nhanh hoặc cuộn chậm, bạn thậm chí sẽ không nhận thấy lazy loading được kích hoạt trên websiteJoomla của mình.
Hơn nữa, lazy loading dựa trên chiều cao màn hình này chỉ áp dụng cho chiều cao màn hình hiện tại, ngay cả khi nó nằm ở giữa trang, ví dụ như trường hợp liên kết đến một thẻ neo. Sau đó, tính lazy loading sẽ được áp dụng khi bạn cuộn lên hoặc cuộn xuống.
SEO và Lazy Loading trong Joomla
Tính lazy loading được sử dụng trong Speed Cache không ảnh hưởng đến SEO. Trên thực tế, các công cụ tìm kiếm thu thập dữ liệu nội dung của bạn, chẳng hạn như Google Bot, sẽ chỉ thấy được những lợi ích:
- Tốc độ tải trang đã nhanh hơn nhiều;
- Tất cả nội dung hình ảnh, bao gồm văn bản thay thế, tiêu đề hình ảnh và mô tả, đều được tải ngay lập tức mà không cần lazy loading; và
- Chú thích hình ảnh cũng được tải khi trang được hiển thị lần đầu.
lazy loading là một giải pháp dung hòa giữa việc hiển thị nội dung đa phương tiện và trì hoãn quá trình tải xuống bằng cách thêm các tín hiệu trực quan. Đồng thời, lazy loading giúp việc điều hướng trên blog Joomla! của bạn trở nên nhanh hơn và dễ chịu hơn. Không nên có bất kỳ rào cản nào trong việc chia sẻ nội dung tuyệt vời và giờ đây, với lazy loading từng bước trên Joomla!, việc giúp nội dung đó dễ tiếp cận cũng không còn rào cản nào.
Tất nhiên, chúng ta cũng cần nhớ rằng Speed Cache còn cung cấp nhiều công cụ tuyệt vời khác, chẳng hạn như mô-đun Cache thực sự hữu ích , giúp tăng tốc trang web và đưa nó lên một tầm cao mới!
Kiểm tra Speed Cache cho Joomla: https://www.joomunited.com/products/speed-cache
Khi bạn đăng ký vào blog, chúng tôi sẽ gửi cho bạn một e-mail khi có những cập nhật mới trên trang web để bạn không bỏ lỡ chúng.




Bình luận 1
Tôi đang tìm cách lazy loading cho các trình phát video nhúng (YouTube). Quá nhiều trình phát video như vậy gây ra lưu lượng truy cập rất lớn khi trang được tải. Bài viết này chỉ đề cập đến hình ảnh chứ không nói đến video, vì vậy tôi cho rằng nó không áp dụng được.
Nhân tiện, tôi không hiểu được đoạn văn "Thời gian tải trang nhanh hơn nhiều".