Tạo các Phòng trưng bày tuyệt đẹp với trình quản lý thư viện tốt nhất cho Elementor
Trình tạo trang và thư viện là phần quan trọng nhất về mặt thời gian đối với websitesWordPress, vì thư viện cho phép bạn hiển thị hình ảnh/sản phẩm theo cách tốt và trình tạo trang cho phép bạn tạo và thêm nội dung vào trang của mình một cách chuyên nghiệp.
Các trình tạo trang như Elementor thường có các công cụ/khối để tạo thư viện ảnh, nhưng chúng không phải là tốt nhất vì không có nhiều tùy chọn để tùy chỉnh. Nhưng đừng lo lắng, WP Media Folder sẽ giúp bạn điều này ;)
WP Media Folder cung cấp cho bạn tiện addon Thư viện ảnh, cho phép bạn tạo và tùy chỉnh thư viện ảnh của mình bằng các công cụ và tính năng tuyệt vời.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu cách sử dụng chúng với Elementor , Google Photos và cả các thư mục đám mây vậy hãy bắt đầu nào!
Mục lục
Nói lời tạm biệt với thư viện phương tiện lộn xộn.
WP Media Folder cho phép bạn phân loại tệp, đồng bộ hóa thư mục với bộ nhớ đám mây, tạo phòng trưng bày tuyệt vời và thậm chí thay thế hình ảnh mà không làm hỏng liên kết.
Tối ưu hóa quy trình truyền thông của bạn ngay hôm nay
Thư viện ảnh với widget dành cho Elementor trong video
Thiết lập tích hợp Google Photos cho WordPress
Trước hết, tôi sẽ cho các bạn biết các plugin mà chúng ta đang sử dụng trong hướng dẫn này, đó là Elementor, WP Media Foldervà 2 AddonsPro (một cho thư viện ảnh và một cho kết nối đám mây).
Giờ chúng ta đã biết rồi, hãy bắt đầu nào. Chúng ta sẽ tạo thư viện ảnh từ Google Photos, để làm được điều này, chúng ta cần kết nối trang web WordPress của mình với tài khoản Google Photos. Hãy cùng xem cách thực hiện nhé.
Trước hết, chúng tôi cần một Google Dev APP cho việc này, hãy truy cập vào đây: https://console.developers.google.com/project và tạo một Dự án mới.
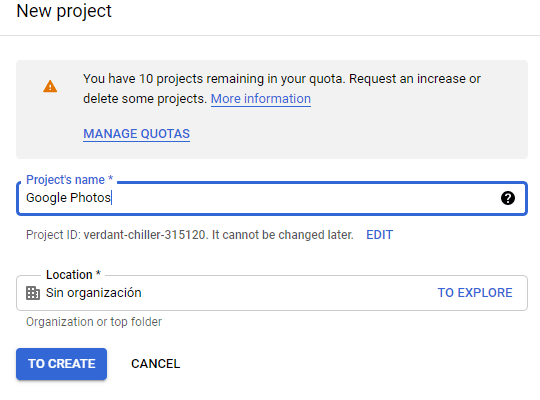
Thêm tên cho dự án, bạn có thể thêm bất cứ thứ gì bạn muốn.
Vui lòng chờ một chút để dự án được tạo.
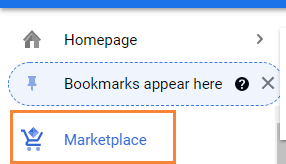
Nếu đây là lần đầu tiên bạn sử dụng API Thư viện Ảnh , bạn cần phải kích hoạt nó. Để kích hoạt, hãy vào MarketPlace ở menu bên trái.
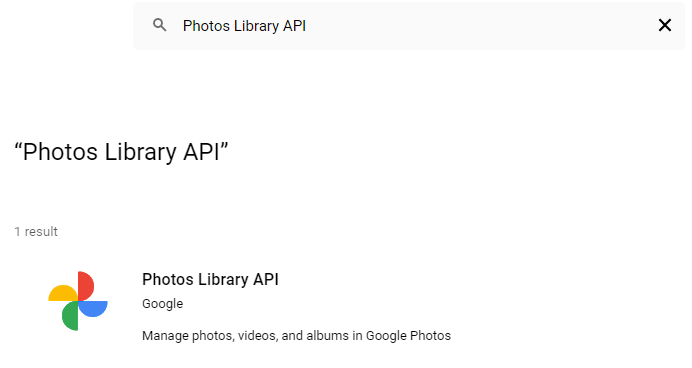
Bây giờ, trong ô tìm kiếm, hãy nhập Photos Library API và tìm kiếm.
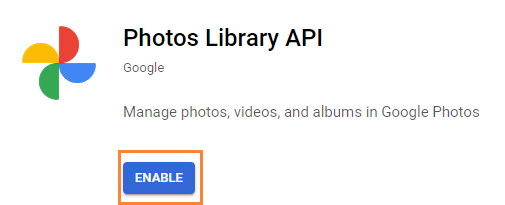
Nhấp vào nó, sau đó nhấp vào Bật .
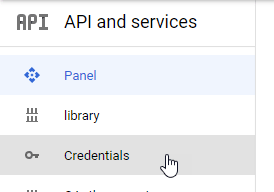
Sau khi đã kích hoạt, hãy nhấp vào "API và Dịch vụ" trong menu bên trái, trên bảng này, hãy chuyển đến mục Thông tin xác thực .
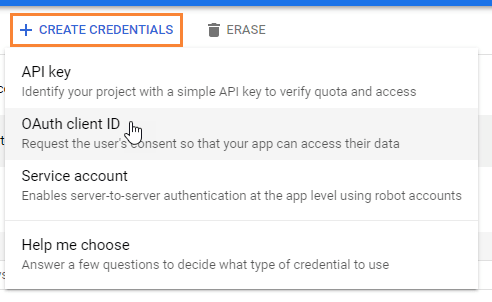
Giờ bạn đã ở đây, trên bảng điều khiển phía trên, hãy vào + Tạo thông tin xác thực > ID máy khách OAuth , nếu được yêu cầu, hãy thêm tên cho màn hình xác nhận OAuth của bạn.
Bây giờ, hãy thiết lập thông tin đăng nhập như sau:
- Chọn "Ứng dụng web" và thêm tên bạn muốn.
- Nguồn JavaScript được ủy quyền: https://your-domain.com (thay thế bằng tên miền của bạn, không có dấu gạch chéo ở cuối).
- URI chuyển hướng được ủy quyền: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf& Chức năng=wpmf_google_photo_authenticated
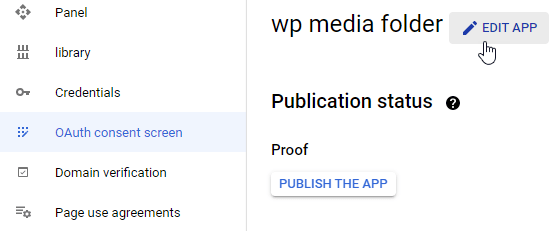
Hãy nhớ rằng Google đã thay đổi chính sách của họ, do đó bạn cần điền vào Miền được ủy quyền của mình tại tab màn hình đồng ý OAuth > Chỉnh sửa ứng dụng .
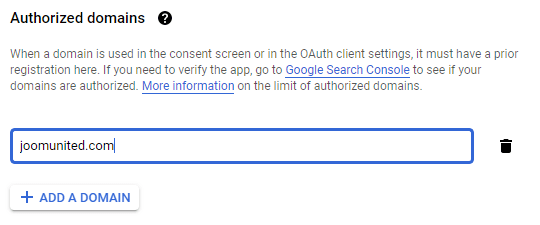
Tại mục Tên miền được ủy quyền, hãy nhấp vào +Thêm tên miền và thêm tên miền của bạn.
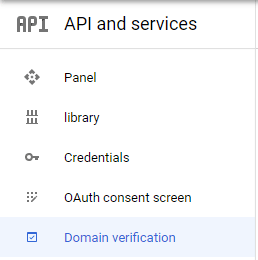
Thêm nó cũng vào phần Xác minh miền .
Và thực hiện! Bạn sẽ nhận được ID và Bí mật của mình để thêm vào cấu hình của WP Media Folder:)
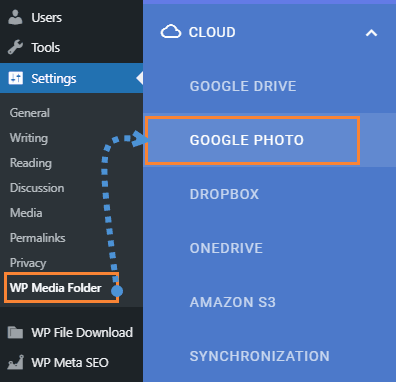
Bây giờ, hãy kết nối tài khoản Google Photos của bạn với trang web WordPress. Để làm điều này, hãy vào Cài đặt > WP Media Folder > Đám mây > tab Google Photos .
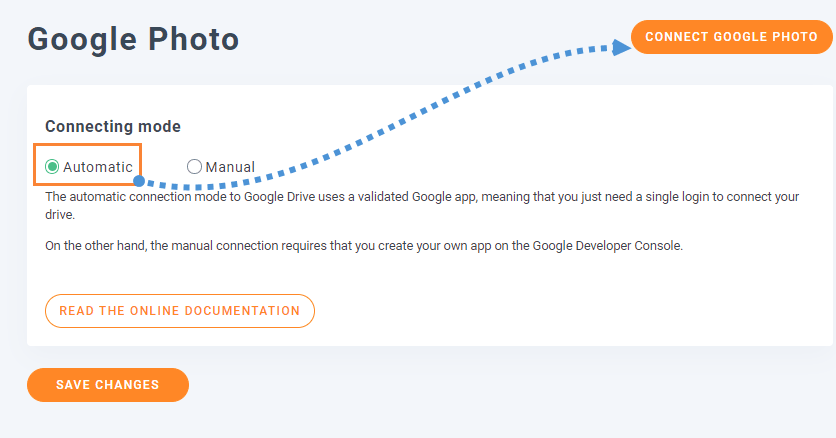
Bạn có thể sử dụng chế độ Tự động, đây là chế độ dễ nhất vì bạn chỉ cần đăng nhập vào tài khoản Google của mình. Để làm điều này, hãy chọn Tự động trong "Chế độ kết nối" và sau đó Kết nối Google Photos .
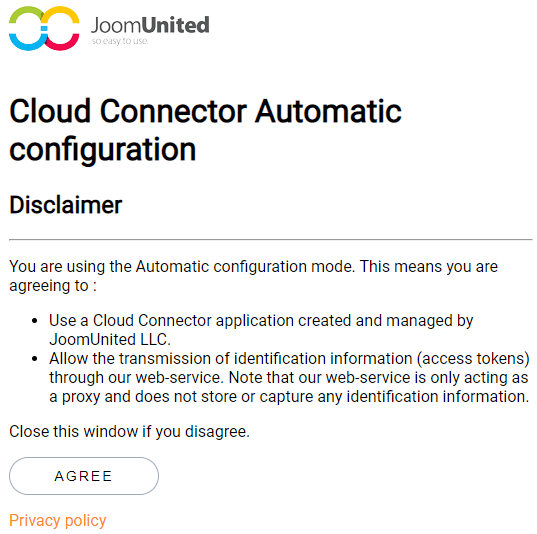
Một Pop Up sẽ xuất hiện, nhấp vào Đồng ý .
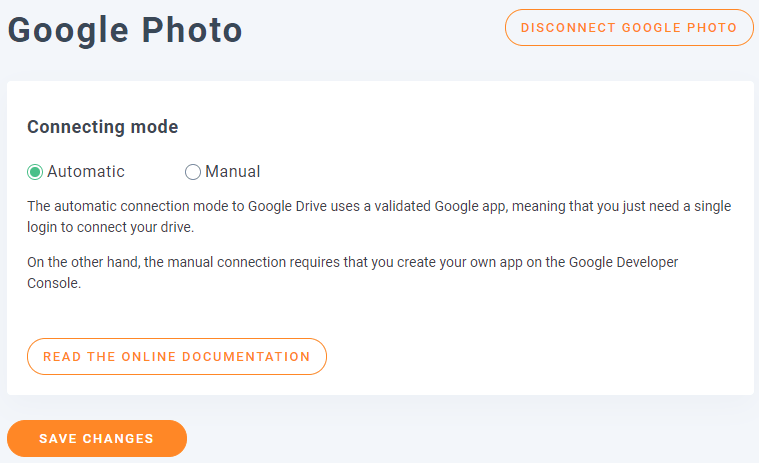
Bước cuối cùng sẽ là đăng nhập vào Tài khoản Google của bạn, cho phép các quyền và kết thúc kết nối.
Chỉ vậy thôi, thật dễ dàng và nhanh chóng phải không? :)
Elementor + Plugin Thư viện ảnh, sự kết hợp hoàn hảo nhất!
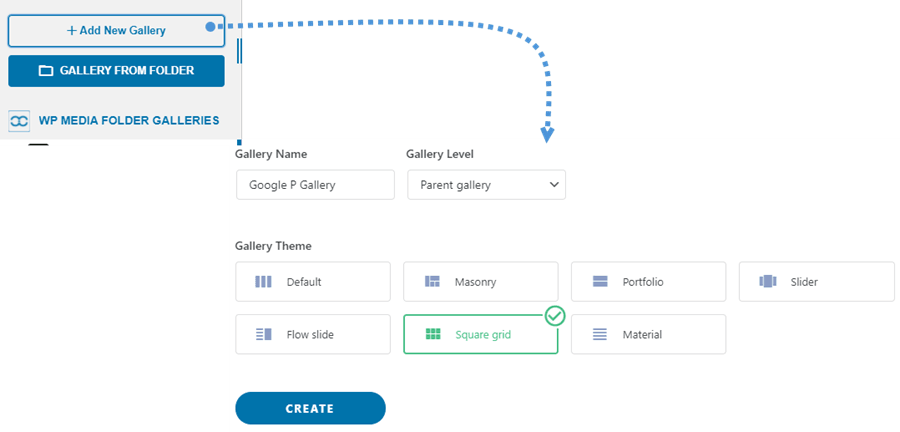
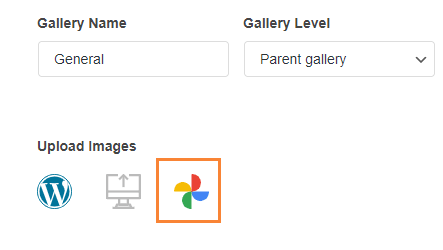
Bây giờ chúng ta đã hoàn tất kết nối, hãy vào Media > Media Folder Galleries , trong phần này, hãy nhấp vào + Add New Gallery và đặt tên cho thư viện ảnh mới của bạn. Trong hướng dẫn này, chúng ta sẽ đặt tên là Google P Gallery , và chúng ta cũng sẽ sử dụng vuông (Square Grid ).
Giờ bạn sẽ có đầy đủ các tùy chọn để thiết lập và thêm hình ảnh vào thư viện của mình, bạn sẽ thấy Google Photos , hãy nhấp vào đó.
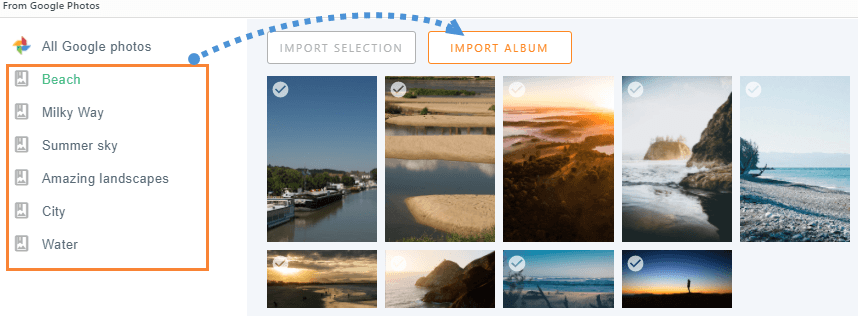
Thao tác này sẽ mở một cửa sổ bật lên hiển thị tất cả hình ảnh có sẵn trong tài khoản Google Photos của bạn. Bạn có thể chọn nhiều hình ảnh từ một album hoặc chọn toàn bộ album. Trong hướng dẫn này, chúng ta sẽ chọn toàn bộ album, vì vậy hãy chọn Album và sau đó chọn Nhập Album .
Bạn sẽ thấy thông báo về việc album đã được nhập.
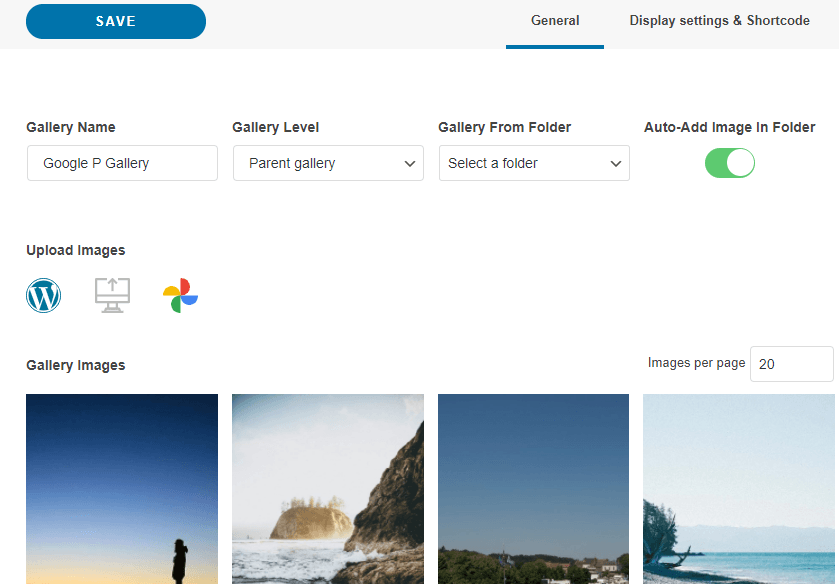
Chờ vài phút, và xong! Bạn sẽ thấy tất cả các hình ảnh đã tải lên trong bảng điều khiển thư viện, bạn có thể thực hiện tất cả các chỉnh sửa như chọn thư viện mới.
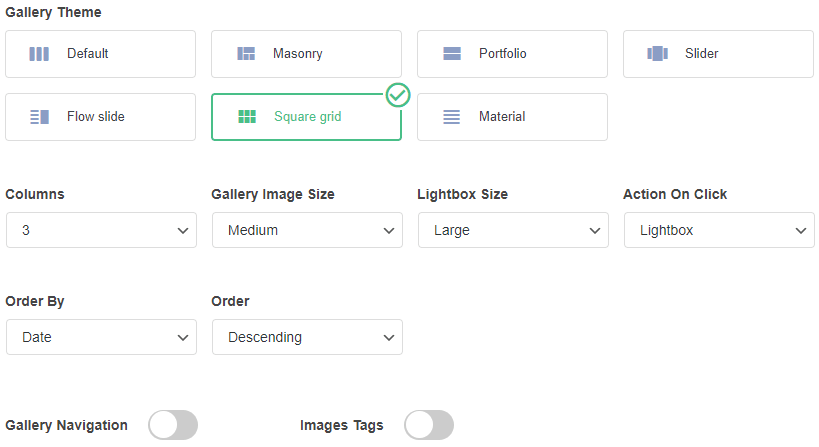
Giờ bạn có thể vào phần Cài đặt hiển thị & Shortcode Trong tab này, bạn có thể tùy chỉnh hoàn toàn thư viện ảnh của mình, với các thiết lập như thứ tự, số cột và Hành động khi nhấp chuột.
Sau khi hoàn tất cài đặt thư viện ảnh, hãy nhấp vào Lưu , sau đó bạn có thể truy cập trang/bài viết mà bạn muốn thêm thư viện ảnh và nhấp vào Chỉnh sửa bằng Elementor để trình tạo trang được tải.
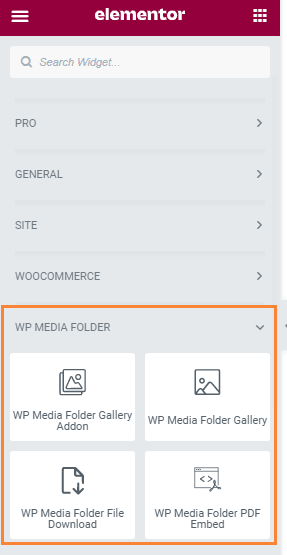
Bây giờ hãy chọn phần bạn muốn thêm thư viện ảnh và tìm WP Media Folder khối.
Như bạn thấy, có 4 khối có sẵn, trong hướng dẫn này chúng ta sẽ sử dụng khối có tên là WP Media Folder Gallery Addon , khối này sẽ tải tiện ích Gallery Addon vào trình tạo trang.
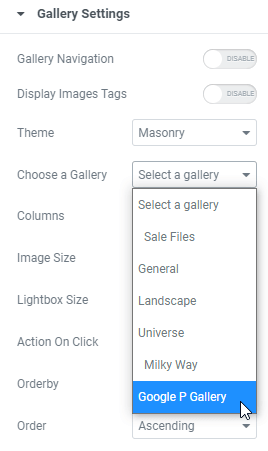
Sau khi di chuyển khối vào phần đó, bạn sẽ thấy tùy chọn xem trước, và ở phía bên trái, tùy chọn chọn thư viện ảnh, hãy chọn thư viện ảnh mà chúng ta đã tạo trước đó.
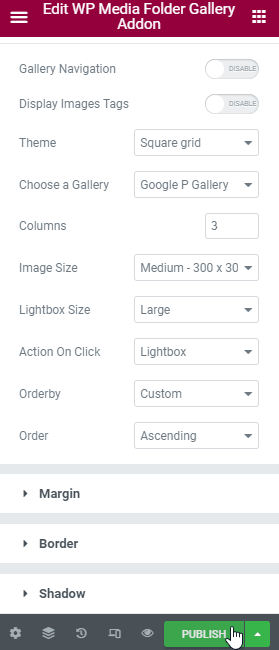
Ở phần bên phải, bạn sẽ thấy bản xem trước của thư viện ảnh và nó sẽ tự động cập nhật khi bạn chọn một tùy chọn mới ở phần bên trái, vì vậy hãy kiểm tra, xác nhận rằng mọi thứ đều ổn và nhấp vào nút Xuất bản .
Vậy là xong! Bạn đã tạo được một thư viện ảnh chuyên nghiệp chỉ với vài cú nhấp chuột và cấu hình trực tiếp từ Trình tạo trang :)
Sử dụng Elementor để tạo thư viện ảnh Google Drive trong WordPress
Thêm vào đó, chúng ta sẽ xem cách tạo thư viện ảnh bằng hình ảnh từ đám mây vì WP Media Folder cho phép bạn kết nối thư viện phương tiện của mình với các dịch vụ đám mây (Dropbox, Google Drive, OneDrivevà AWS).
Trong ví dụ này, chúng ta sẽ sử dụng Google Drive . Bạn có thể xem hướng dẫn kết nối tại đây , bạn sẽ thấy quy trình này khá giống với kết nối Google Photos :)
Sau khi thiết lập xong và đồng bộ/tạo thư mục Google Drive, bạn có thể truy cập trang/bài viết muốn chỉnh sửa và nhấp vào "Chỉnh sửa bằng Elementor" .
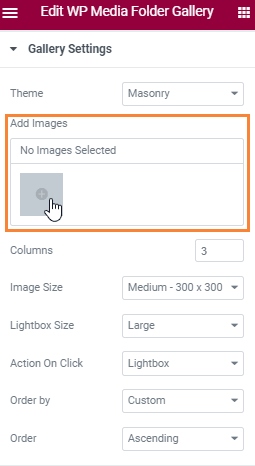
Ở phần bên trái, tìm WP Media Folder và nhấp vào WP Media Folder Gallery .
Bây giờ, hãy nhấp vào dấu + ở phần "Thêm hình ảnh".
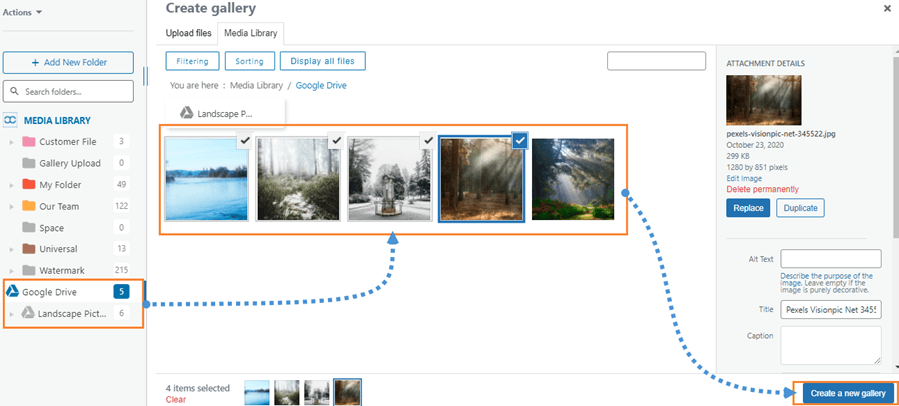
Thao tác này sẽ mở một cửa sổ bật lên với Thư viện phương tiện, chọn Thư mục đám mây, chọn tất cả các hình ảnh bạn muốn thêm bằng cách nhấp vào chúng, và cuối cùng là Tạo thư viện mới > Chèn thư viện .
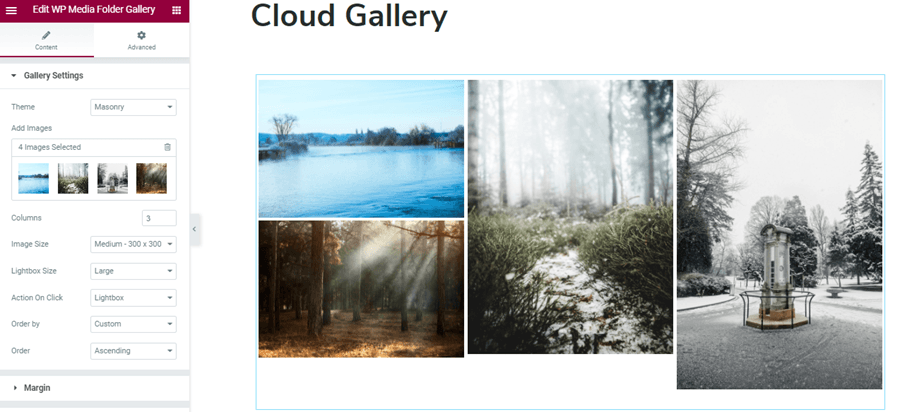
Thao tác này sẽ tạo một thư viện ảnh sử dụng hình ảnh trực tiếp từ đám mây, vì vậy sau khi thêm ảnh, bạn có thể thiết lập các cài đặt thư viện ở phần bên trái và xem trước thư viện ở phần bên phải để dễ dàng chỉnh sửa và kiểm tra xem thư viện có hiển thị đúng như ý muốn hay không :)
Giờ đây, bạn có thể tạo thư viện ảnh với sức mạnh của WP Media Foldermột cách cực kỳ dễ dàng bằng Elementor, đồng thời tiết kiệm dung lượng lưu trữ nhờ Google Drive, còn gì tuyệt vời hơn nữa? :)
Kêu gọi tất cả các quản trị viên web!
Tiết kiệm thời gian và tăng năng suất với WP Media Folder . Dễ dàng sắp xếp các tệp phương tiện của khách hàng, tạo các phòng trưng bày tùy chỉnh và cung cấp trải nghiệm người dùng liền mạch.
Nâng cấp website bây giờ!
Hãy bắt đầu sử dụng plugin thư viện ảnh WordPress tốt nhất.
Trong bài viết này, chúng tôi chỉ giới thiệu một vài tính năng của WP Media Folder và như bạn thấy, nó đã giúp mọi thứ trở nên dễ dàng hơn rất nhiều so với tưởng tượng, đặc biệt là với giao diện và theme ! Vậy bạn còn chờ gì nữa? Hãy truy cập vào đây và đăng ký thành viên, bạn sẽ thấy có nhiều thư viện ảnh hơn những gì được hiển thị trong bài viết này và rất nhiều công cụ tuyệt vời khác :)
Khi bạn đăng ký vào blog, chúng tôi sẽ gửi cho bạn một e-mail khi có những cập nhật mới trên trang web để bạn không bỏ lỡ chúng.































Bình luận