Tạo các Phòng trưng bày tuyệt đẹp với trình quản lý thư viện tốt nhất cho DIVI
Đúng là việc sử dụng thư viện thường là một trong những cách tốt nhất để hiển thị nội dung của chúng tôi trên website vì nó trông chuyên nghiệp hơn là chỉ thêm hình ảnh, nhưng cũng đúng là việc tạo thư viện và thêm kiểu có thể là công việc thực sự tẻ nhạt giống như thực tế là thêm các phần tử vào một trang và làm cho chúng phù hợp với websitecủa bạn.
DIVI thường là công cụ chúng tôi sử dụng trong những trường hợp này vì đây là trình tạo trang nổi tiếng với các công cụ hoàn hảo nhưng có thể bị hạn chế khi thêm hình ảnh và đây chính là lúc WP Media Folder giúp bạn.
WP Media Folder và trình quản lý thư viện của nó cho phép bạn quản lý và thêm các thư viện trực tiếp từ DIVI, trong hướng dẫn này chúng ta sẽ xem việc này dễ dàng như thế nào;)
Đối với bài đăng này, chúng tôi sẽ sử dụng DIVI , WP Media Folder , WP Media Folder Addon và WP Media Folder Gallery Addon .
Mục lục
Kết nối WordPress và Album Google Photos để tạo các phòng trưng bày tuyệt vời
Một trong những chủ đề của bài đăng này là tạo các phòng trưng bày này bằng cách sử dụng hình ảnh được nhập trực tiếp từ tài khoản Google Photos của bạn, để bạn có thể dễ dàng tải hình ảnh từ Điện thoại lên Google Photos và sử dụng chúng trên trang web WordPress của mình.
Vì vậy, hãy bắt đầu với kết nối.
Trước hết, chúng tôi cần một Google Dev APP cho việc này, hãy truy cập vào đây: https://console.developers.google.com/project và tạo một Dự án mới.
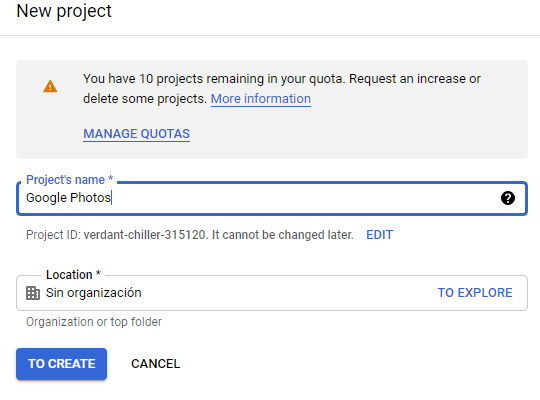
Thêm tên cho dự án, bạn có thể thêm bất cứ thứ gì bạn muốn.
Bây giờ, hãy đợi một lát để dự án được tạo.
Nếu đây là lần đầu tiên bạn sử dụng API Thư viện ảnh , bạn sẽ cần kích hoạt nó, để kích hoạt nó, hãy đi tới MarketPlace ở menu bên trái.
Bây giờ, trong hộp tìm kiếm, nhập API Thư viện ảnh và tìm kiếm nó.
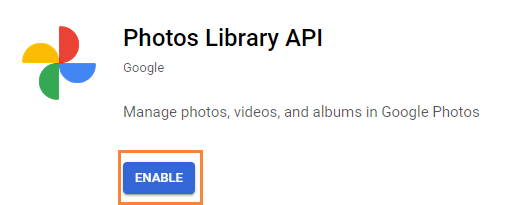
Nhấp vào nó, sau đó nhấp vào Bật .
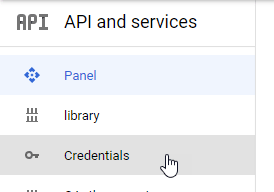
Bây giờ nó đã được bật, hãy nhấp vào "API và Dịch vụ" ở menu bên trái, trên bảng này, đi tới Thông tin xác thực .
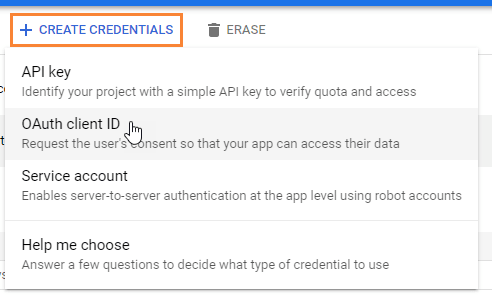
Bây giờ bạn đã ở đây, ở bảng trên cùng, hãy đi tới + Tạo thông tin xác thực > ID khách hàng OAuth , nếu được yêu cầu, hãy thêm tên vào màn hình đồng ý OAuth của bạn.
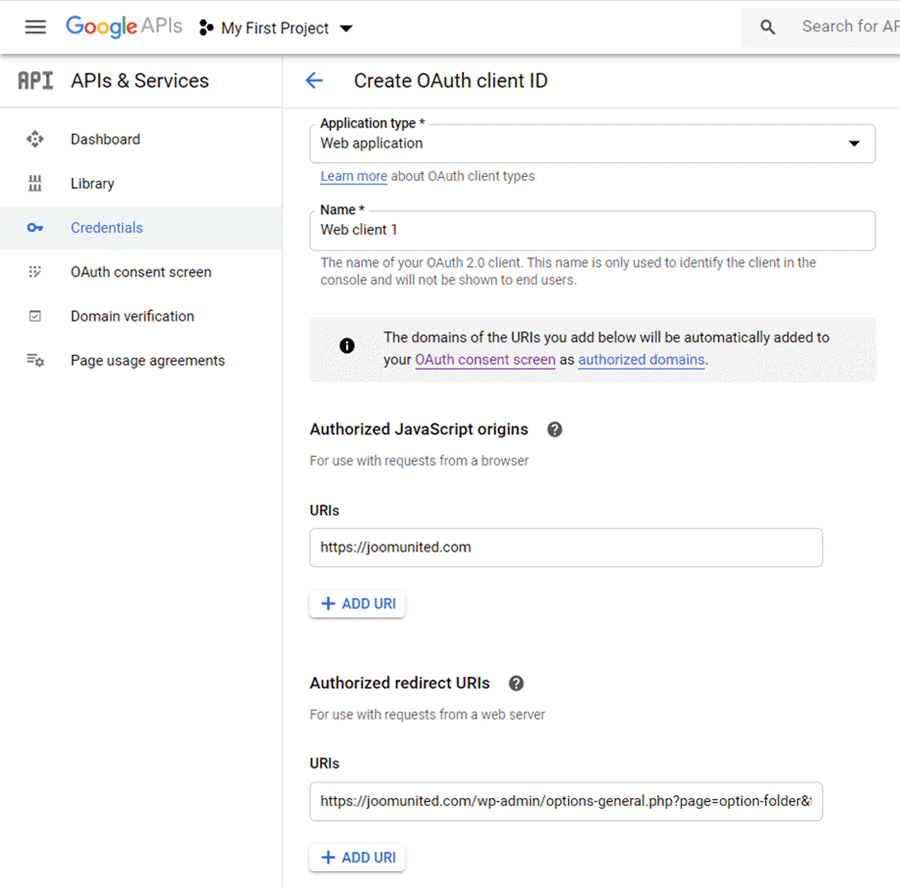
Bây giờ, hãy thiết lập thông tin đăng nhập như sau:
- Chọn "Ứng dụng web" và thêm tên bạn chọn.
- Nguồn gốc JavaScript được ủy quyền: https://your-domain.com (thay thế bằng tên miền của bạn, không có dấu gạch chéo).
- URI chuyển hướng được ủy quyền: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf& Chức năng=wpmf_google_photo_authenticated
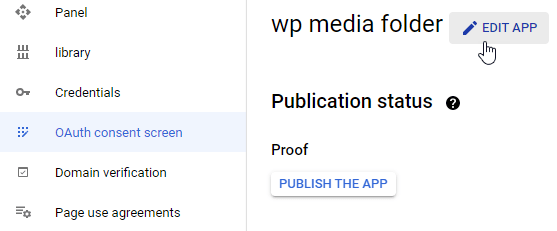
Hãy nhớ rằng Google đã thay đổi chính sách của họ, do đó bạn cần điền vào Miền được ủy quyền của mình tại tab màn hình đồng ý OAuth > Chỉnh sửa ứng dụng .
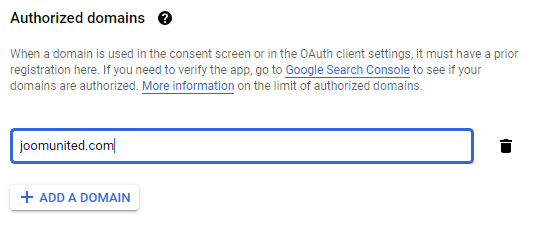
Tại phần Miền được ủy quyền, hãy nhấp vào + Thêm miền và thêm miền của bạn.
Thêm nó cũng vào phần Xác minh miền .
Và thực hiện! Bạn sẽ nhận được ID và Bí mật của mình để thêm vào cấu hình của WP Media Folder:)
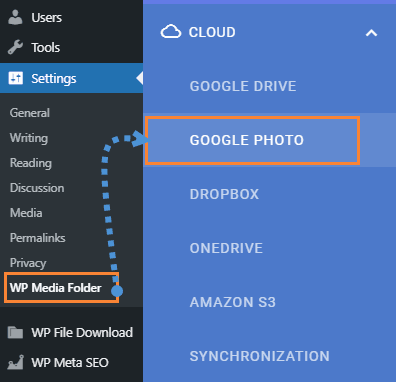
Bây giờ, hãy kết nối tài khoản Google Photos với trang web WordPress của bạn, để thực hiện việc này, hãy đi tới Cài đặt > WP Media Folder > Đám mây > tab Google Photo .
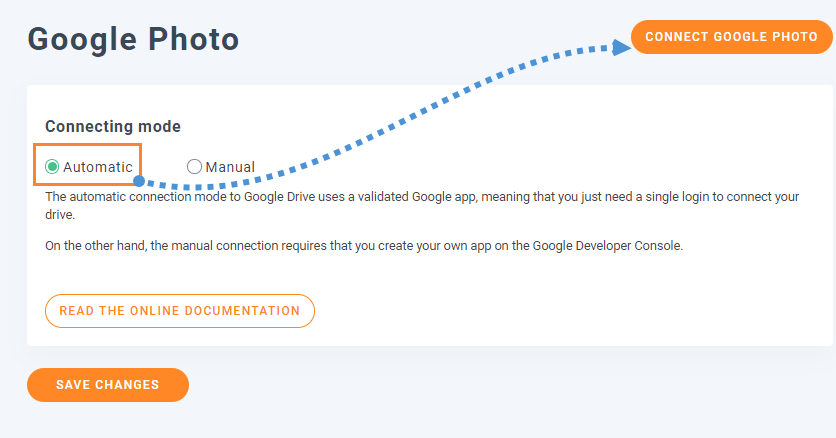
Bạn có thể sử dụng chế độ Tự động là chế độ dễ dàng nhất vì bạn chỉ cần đăng nhập vào tài khoản Google của mình, để làm điều này, hãy chọn Tự động trong "Chế độ kết nối" rồi kết nối Google Photo .
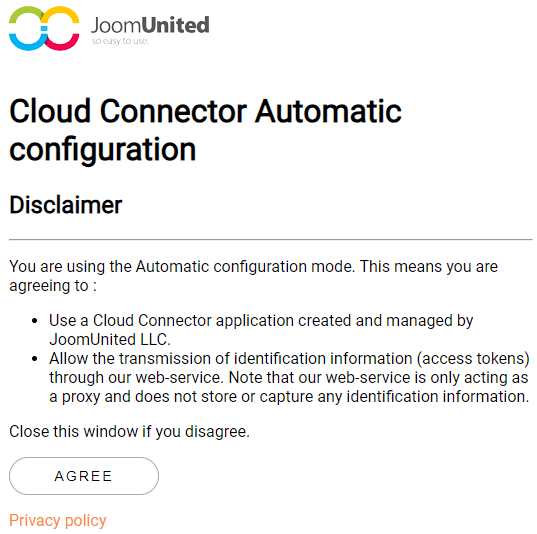
Một Pop Up sẽ xuất hiện, nhấp vào Đồng ý .
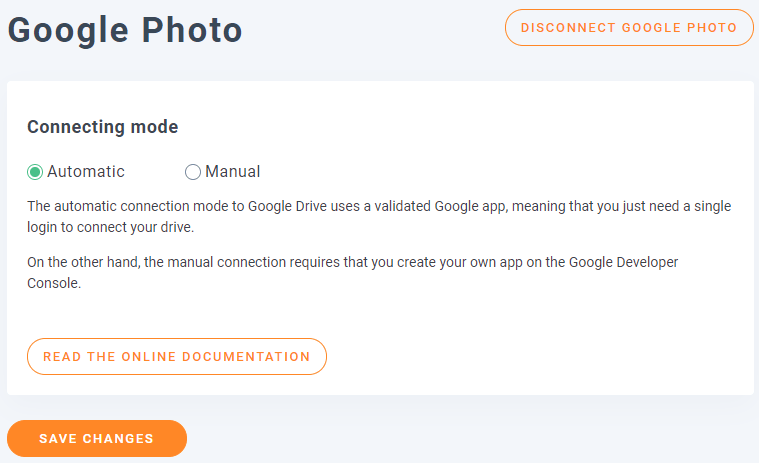
Bước cuối cùng sẽ là đăng nhập vào Tài khoản Google của bạn, cho phép các quyền và kết thúc kết nối.
Chỉ vậy thôi, thật dễ dàng và nhanh chóng phải không? :)
Từ Google Photos đến Thư viện WordPress Divi
Giống như tiêu đề đã nói, từ Google Photos sang Thư viện WordPress Divi, bây giờ Google Photos đã được kết nối, chúng tôi có thể tiến hành tạo các thư viện của mình từ các album trong tài khoản của mình.
Trước hết, chúng tôi sẽ tạo một thư viện mới từ trình quản lý.
Đi tới Phương tiện > Thư viện Thư mục Phương tiện .
Tại đây, chúng tôi sẽ có thể tạo nhiều thư viện khác nhau cho hình ảnh từ trang web WordPress, Máy tính của chúng tôi hoặc (trong trường hợp này) từ Google Photos.
Nhấp vào + Thêm thư viện mới .
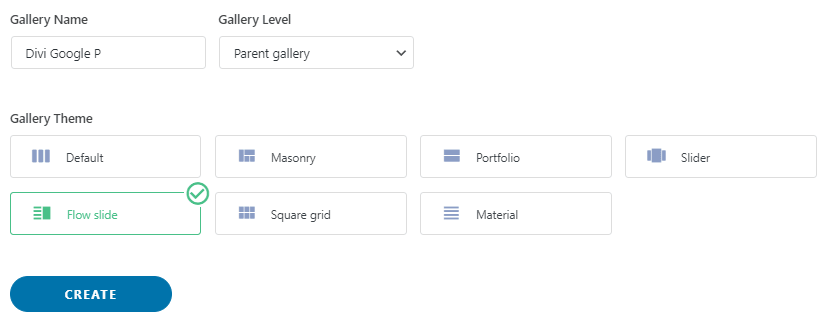
Thao tác này sẽ mở ra một cửa sổ bật lên, nơi bạn có thể nhập tên của thư viện, chọn themevà những thứ khác như nếu bạn muốn thêm nó làm thư viện PArent hoặc có thể là một thư viện phụ.
Chọn tất cả các tùy chọn của bạn nhưng đừng lo lắng vì bạn có thể chỉnh sửa điều này sau khi tạo thư viện, vì vậy nó không giống như một cái gì đó mà chúng tôi sẽ không thể thay đổi;)
Trên màn hình này, bạn có 3 tùy chọn để thêm hình ảnh vào thư viện của mình, bạn có thể thêm chúng từ WordPress (thư viện phương tiện của bạn), từ máy tính của bạn và từ Google Photos.
Đối với hướng dẫn này, chúng tôi sẽ chọn Google Photos nhưng bạn có thể chọn những gì bạn muốn.
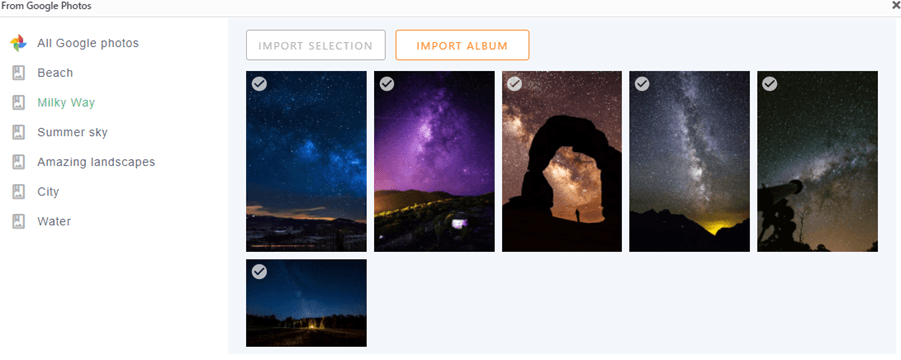
Nếu bạn chọn Google Photos , bạn sẽ thấy tất cả các album và hình ảnh từ tài khoản mà bạn đã kết nối với trang web của mình trước đó.
Bạn có thể nhập một Album hoàn chỉnh bằng cách nhấp vào Nhập Album hoặc cũng có thể chọn nhiều hình ảnh và nhấp vào Nhập Lựa chọn .
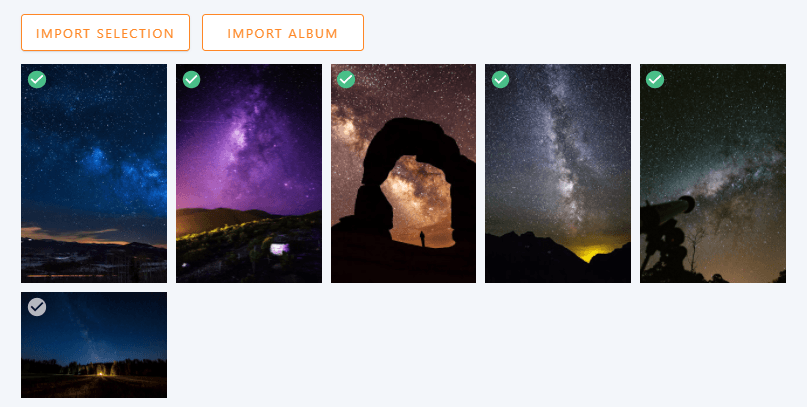
Ví dụ, ở đây chúng ta sẽ chọn 5 hình ảnh và chỉ nhập những hình ảnh này.
Việc này chỉ đơn giản là nhấp chuột vào hình ảnh bạn muốn và sau đó nhấp vào Nhập lựa chọn .
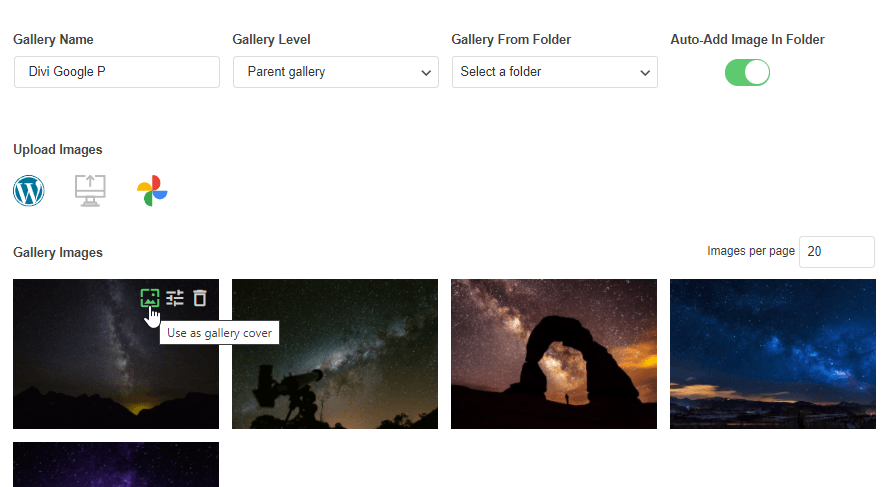
Bây giờ, sau khi thêm hình ảnh vào thư viện, bạn sẽ thấy chúng trong trình quản lý, trên màn hình đầu tiên này, bạn có tùy chọn sắp xếp chúng, đặt hình ảnh làm bìa thư viện và cũng có thể chỉnh sửa chính hình ảnh đó.
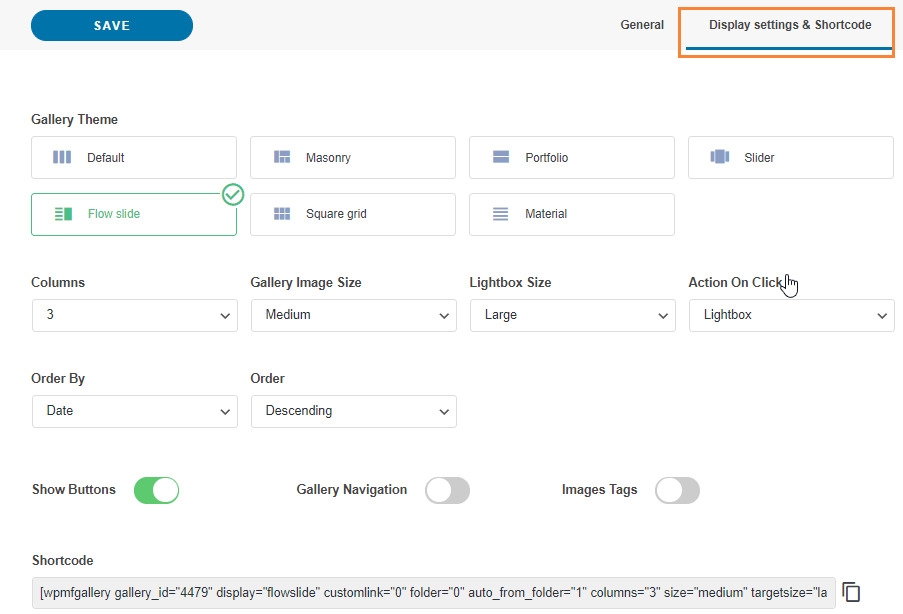
Bạn sẽ nhận thấy một tab khác có tên là Cài đặt hiển thị và Shortcode .
Trong phần này, bạn sẽ có tùy chọn để chỉnh sửa nhiều cài đặt hơn từ thư viện như theme bạn muốn sử dụng, số cột, kích thước hình ảnh, hành động khi nhấp và kích thước hộp đèn nếu bạn chọn hộp đèn làm hành động trên nhấp chuột.
Ngoài ra còn có shortcode cho thư viện đó trong trường hợp bạn muốn sử dụng nó;)
Bạn cũng sẽ có những tùy chọn này trong Divi, vì vậy đừng lo lắng về việc phải đến mỗi khi bạn muốn chỉnh sửa nội dung nào đó trong thư viện.
Bây giờ bạn đã hoàn thành việc tạo Thư viện, hãy nhấp vào lưu và chuyển đến trang / bài đăng mà bạn muốn chỉnh sửa và nhấp vào Sử dụng Trình tạo Divi , bạn có thể sử dụng nó trong giao diện người dùng hoặc phần phụ trợ mà không có vấn đề gì;)
Chọn cột như bạn thường làm và sau đó tìm Addon thư viện WPMF .
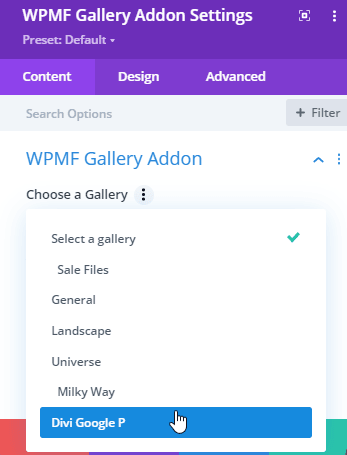
Trong cửa sổ bật lên tiếp theo, bạn sẽ thấy tùy chọn để thêm thư viện đã được tạo và tất cả các tùy chọn khác mà bạn đã thấy trong Tab hiển thị từ Trình quản lý thư viện để bạn có thể dễ dàng chỉnh sửa thư viện.
Chúng tôi sẽ chọn thư viện mà chúng tôi đã tạo trước đó.
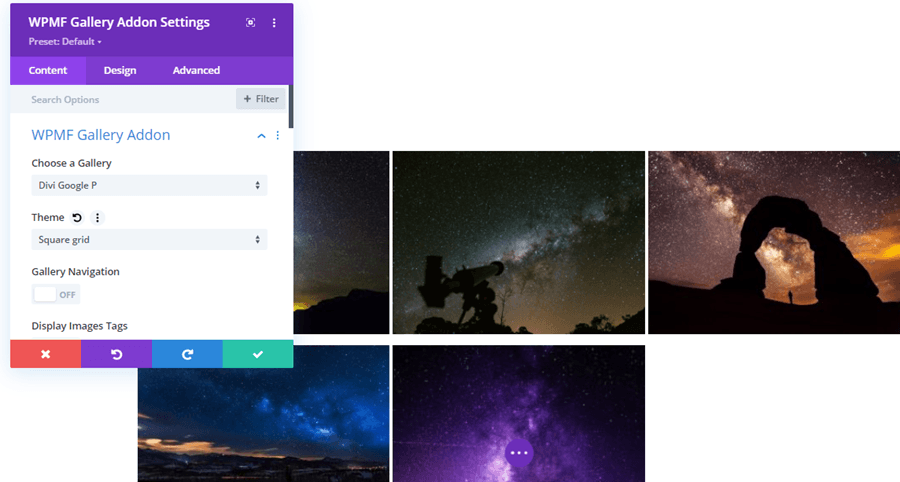
Thư viện sẽ được hiển thị và bạn có thể chỉnh sửa tất cả các cài đặt hiển thị bằng bản xem trước trực tiếp để mọi thay đổi sẽ được phản ánh tự động.
Công cụ tốt nhất khi bạn muốn kiểm tra mọi thứ đang diễn ra như thế nào mà không cần phải nhấp vào bản xem trước hoặc tải lại trang mỗi khi thực hiện thay đổi.
Bây giờ bạn có thể hoàn thành việc tạo trang của mình và xuất bản nó mà không phải lo lắng về việc không thể biết thư viện sẽ trông như thế nào trong frontend.
Một công cụ thực sự tuyệt vời, phải không?
Tạo phòng trưng bày từ Đám mây trực tiếp đến Divi
Vì vậy, có thể bạn đang nghĩ rằng đó là tất cả nhưng câu trả lời là không! Bạn cũng có thể tạo các thư viện với hình ảnh được lưu trữ trên đám mây, bạn sẽ có thể tiết kiệm dung lượng lưu trữ và cũng có thể sử dụng Divi để đặt thư viện;)
Chúng tôi sẽ sử dụng một thư mục Google Drive cho việc này nhưng hãy nhớ rằng các tích hợp đám mây khác có sẵn với WP Media Folder và Addon(Dropbox, AWS, OneDrive).
Để có thể kết nối Google Drive với trang web WordPress của bạn, bạn có thể làm theo hướng dẫn chi tiết tại đây, quy trình này tương tự như quy trình trên Google Photos nên bạn sẽ không gặp vấn đề gì.
Sau khi tạo/đồng bộ hóa Thư mục Google Drive, bạn có thể truy cập trang/bài đăng mà bạn muốn chỉnh sửa và nhấp vào Sử dụng Divi Builder , thêm cột của bạn và trong mô-đun, hãy tìm một cột có tên là Thư viện WPMF .
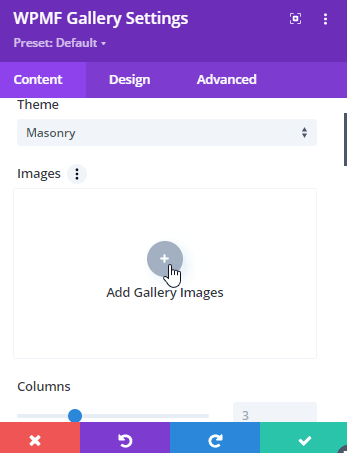
Mô-đun này sẽ cho phép bạn tạo thư viện trực tiếp trong Divi Builder, trước hết, hãy thêm hình ảnh bằng cách nhấp vào Thêm hình ảnh thư viện trong Hình ảnh .
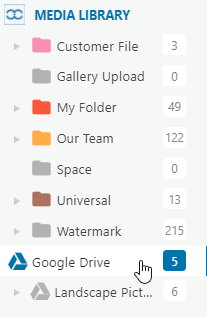
Thao tác này sẽ tải Thư viện phương tiện của bạn dưới dạng cửa sổ bật lên, hãy tìm thư mục chứa hình ảnh bạn muốn thêm vào bên trong và nhấp vào nó.
Chúng tôi sẽ sử dụng thư mục Google Drive cho trường hợp này.
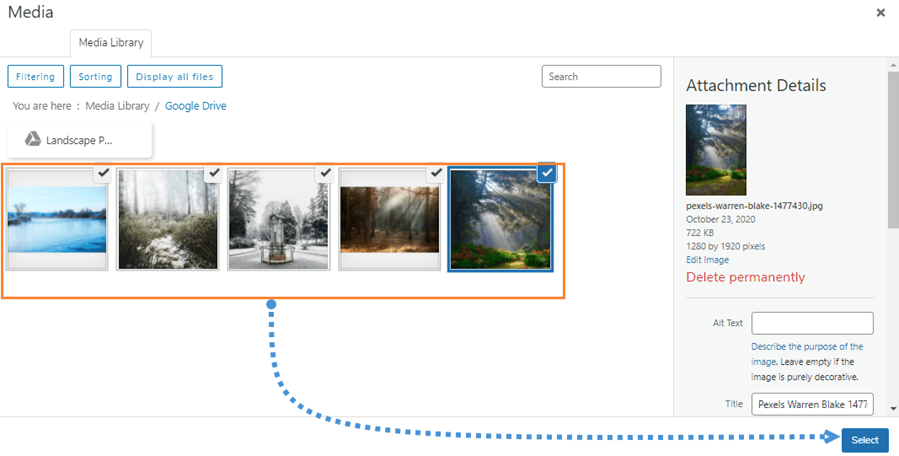
Bây giờ, ở phần bên phải, chọn tất cả hình ảnh bạn muốn thêm bằng cách nhấp vào chúng, sau đó nhấp vào Select .
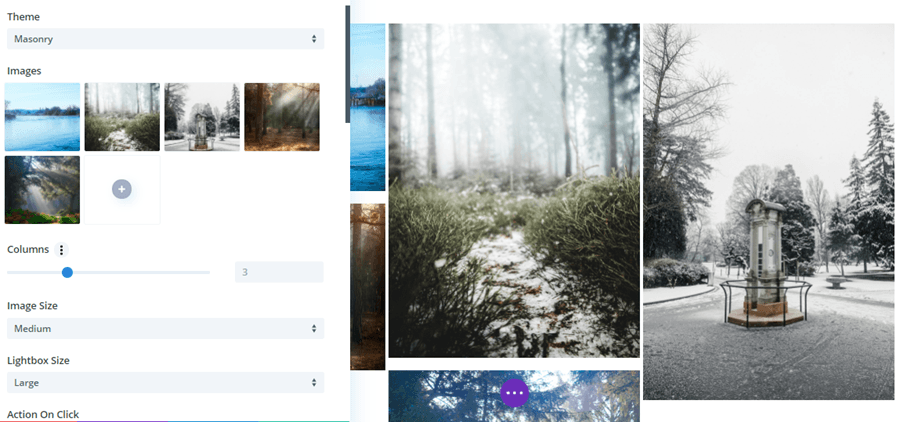
Thao tác này sẽ tải tất cả hình ảnh trong mô-đun Divi và bạn sẽ thấy tất cả các tùy chọn có sẵn cho phiên bản thư viện, như theme, cột, kích thước, hành động khi nhấp chuột, đường viền, bóng, bán kính đường viền và tùy chọn thêm Blur vào bức hình.
Phần tốt nhất của điều này là mỗi thay đổi bạn thực hiện sẽ được tự động hiển thị trong bản xem trước, do đó bạn sẽ không phải tải lại trang hoặc lưu mẫu trên mỗi thay đổi.
Như bạn có thể thấy, những plugin này là sự kết hợp hoàn hảo;)
Có được Website WordPress chuyên nghiệp nhất với sự kết hợp tốt nhất
Chúng tôi chỉ hiển thị một vài tính năng của tất cả những tính năng có sẵn trong WP Media Folder , còn những tính năng khác như giảm tải hoàn toàn phương tiện của bạn sang AWS, PDF Embedded và nhiều kết nối đám mây hơn như OneDrive và Dropbox, vì vậy bạn còn chờ gì nữa hãy bắt đầu sử dụng tất cả những tính năng này tính năng tuyệt vời? Vào đây và có được tư cách thành viên của riêng bạn :)
Khi bạn đăng ký vào blog, chúng tôi sẽ gửi cho bạn một e-mail khi có những cập nhật mới trên trang web để bạn không bỏ lỡ chúng.



































Bình luận