Tạo các phòng trưng bày sản phẩm WooCommerce tuyệt vời với addon thư viện WP Media Folder
Khi điều hành một trang web Thương mại điện tử, điều thực sự quan trọng là phải hiển thị sản phẩm của bạn một cách chuyên nghiệp, vì về cơ bản đây là lý do để khách hàng truy cập trang web của bạn.
Hiển thị sản phẩm của bạn một cách chuyên nghiệp có thể là một nhiệm vụ thực sự khó khăn và tốn thời gian nhưng điều đó sẽ không còn là vấn đề nữa với WP Media Folder và Addon .
WP Media Folder Gallery Addon cung cấp cho bạn rất nhiều công cụ và themeđược xác định trước mà bạn có thể sử dụng để hiển thị phương tiện của mình và làm cho nó hoàn toàn phù hợp với trang web của bạn, trên bài đăng này, chúng ta sẽ thấy cách sử dụng nó dễ dàng như thế nào :)
Mục lục
Tìm kiếm một giải pháp quản lý tệp mạnh mẽ cho websitescủa khách hàng?
WP File Download là câu trả lời. Với các tính năng nâng cao như danh mục tệp, hạn chế truy cập và giao diện người dùng trực quan.
Gây ấn tượng với khách hàng của bạn với tổ chức tập tin hàng đầu!
Tạo Thư viện Sản phẩm cho trang WooCommerce của bạn
Các công cụ được sử dụng trong bài đăng này là WP Media Folder, plugin WP Media Folder Gallery và addon, hãy nhớ sử dụng chúng để có thể tạo các thư viện được giải thích ở đây.
Vì vậy, giả sử chúng tôi có sản phẩm trên trang web của mình nhưng chúng tôi muốn hiển thị bản xem trước của sản phẩm bằng thư viện. Vì vậy, hãy tạo bộ sưu tập tuyệt vời này bằng cách đi tới trình quản lý thư viện trong Phương tiện > Thư viện Thư mục Phương tiện.
Trên phần này, nhấp vào + Thêm thư viện mới> Tạo thư viện phương tiện mới ở bên trái.
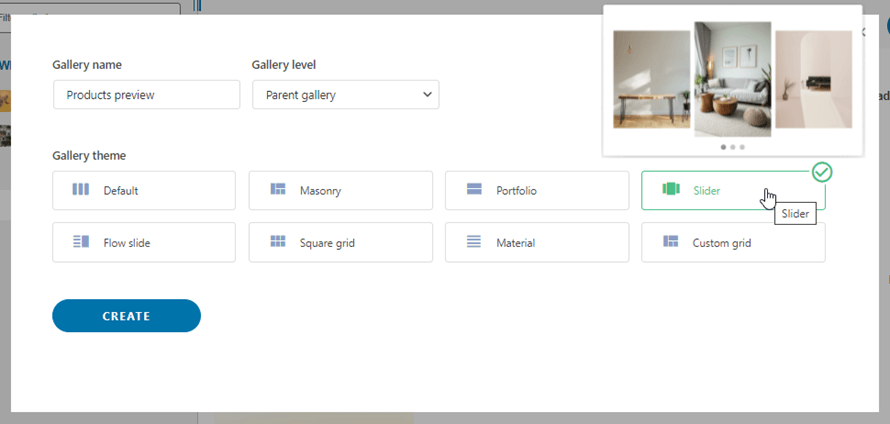
Thao tác này sẽ mở một cửa sổ bật lên, nơi bạn có thể nhập tên thư viện, nếu bạn muốn xác định nó là thư viện phụ và cũng là theme mà bạn muốn sử dụng, đừng lo lắng về việc chọn theme ngay bây giờ vì chúng tôi sẽ có thể để thay đổi nó sau này, vì vậy hãy hoàn thành thiết lập ban đầu và sau đó nhấp vào Tạo .
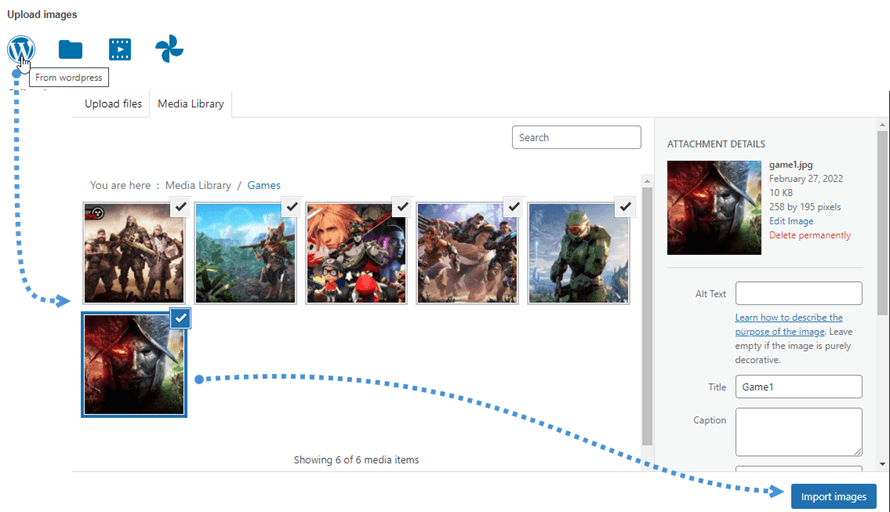
Bây giờ, trên màn hình tiếp theo, bạn có thể chọn nơi bạn muốn tải hình ảnh lên, các tùy chọn từ Thư viện phương tiện, máy tính của bạn, video (từ Youtube hoặc Vimeo) và từ Google Photos.
Đối với ví dụ này, chúng tôi sẽ chọn Thư viện phương tiện như chúng tôi đã chuẩn bị một thư mục với hình ảnh của các sản phẩm mà chúng tôi muốn hiển thị trong thư viện.
Vì vậy, quá trình sẽ là: nhấp vào nguồn mà bạn muốn chọn hình ảnh sau đó chọn hình ảnh và cuối cùng nhấp vào tải lên / nhập.
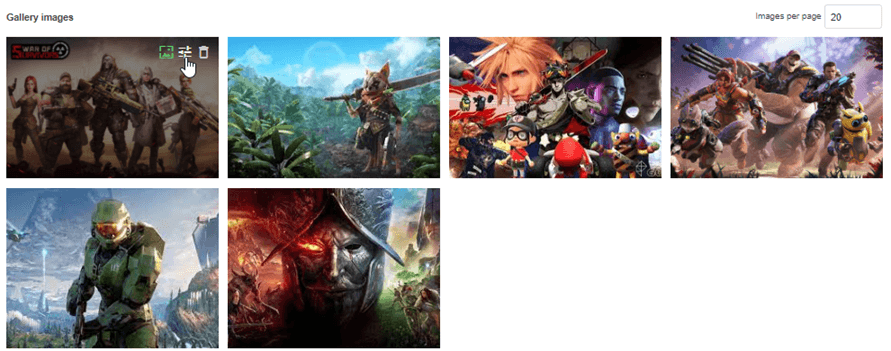
Sau khi tải chúng lên, bạn sẽ có thể xem hình ảnh và nếu di chuột qua chúng, bạn sẽ có thể chỉnh sửa thứ tự và cũng có thể quản lý cài đặt hình ảnh.
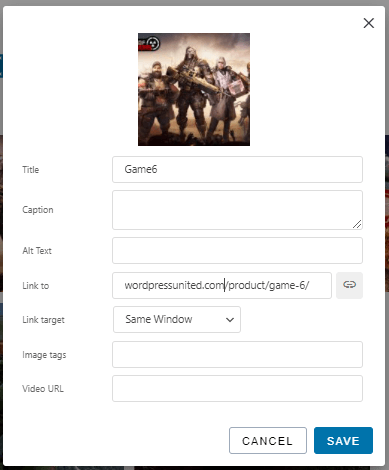
Nếu bạn nhấp vào biểu tượng cài đặt hình ảnh, bạn sẽ có thể xác định nhiều tùy chọn như thay đổi tiêu đề, thêm thẻ, mô tả và cũng có thể xác định liên kết cho hình ảnh.
Bạn có thể thêm tất cả thông tin mà bạn muốn và cuối cùng, nhấp vào Lưu .
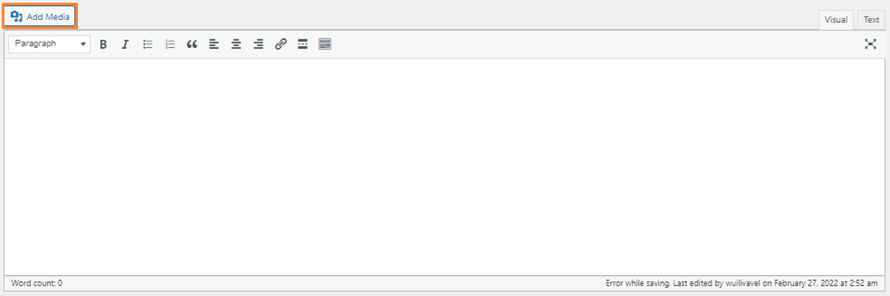
Điều này sẽ hoàn thành tất cả cấu hình chung của thư viện của bạn, bạn cũng có thể thực hiện việc này trực tiếp từ trang sản phẩm của mình, bạn có thể truy cập trang sản phẩm và nhấp vào Thêm phương tiện trong mô tả.
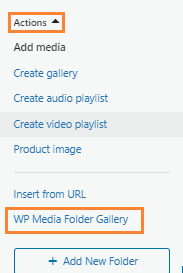
Thao tác này sẽ mở ra một cửa sổ bật lên, nơi bạn có thể chọn viện Thư WP Media Folder trong Hành động .
Sau khi nhấp vào nó, Trình quản lý thư viện phương tiện sẽ tải ở đó bạn sẽ có thể xem tất cả các tùy chọn trong Trình quản lý thư viện phương tiện ban đầu, vì chúng tôi đã hoàn thành cấu hình đầu tiên, chúng tôi có thể tiếp tục chọn theme và điều chỉnh nó trong đặt hiển thị & Shortcode .
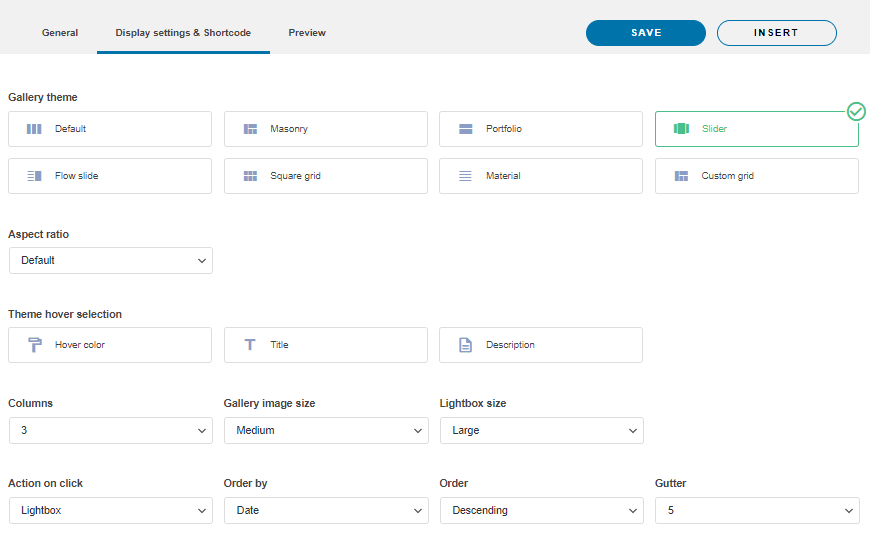
Như bạn có thể thấy, tại đây bạn có thể chỉnh sửa tất cả các cài đặt liên quan đến bố cục thư viện như theme, lề, thứ tự, số cột và tất cả các cài đặt để bạn có thể điều chỉnh thư viện phù hợp với theme trang web của mình mà không cần sự trợ giúp của lập trình viên .
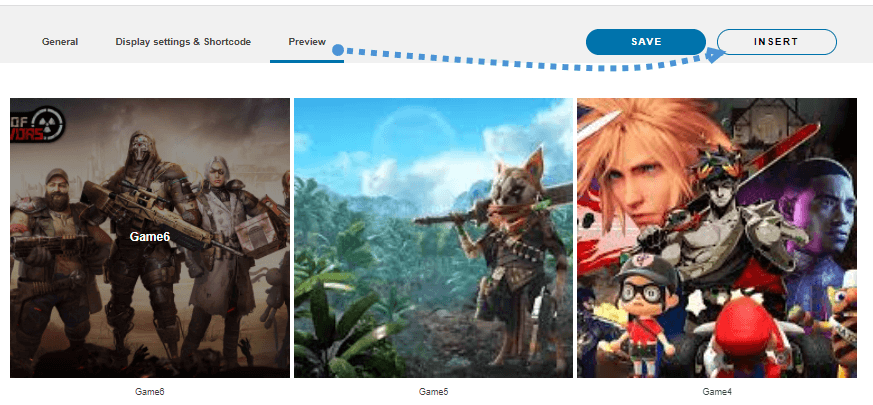
Sau khi hoàn tất cài đặt, bạn có thể kiểm tra xem nó trông như thế nào bằng cách sử dụng tab Xem trước Chèn ở đầu cửa sổ bật lên.
Một khối màu xám sẽ được hiển thị trong trình chỉnh sửa cho bạn biết rằng bộ sưu tập đã được đặt đúng cách.
Như bạn thấy, chúng tôi có thể dễ dàng quản lý thư viện và thay đổi bố cục hoàn toàn trực tiếp từ trang chỉnh sửa sản phẩm cho phép bạn tiết kiệm rất nhiều thời gian và tiết kiệm rất nhiều công việc với tất cả các tùy chọn hiển thị.
Xem trước tất cả các themecó sẵn cho Thư viện hình ảnh sản phẩm của bạn
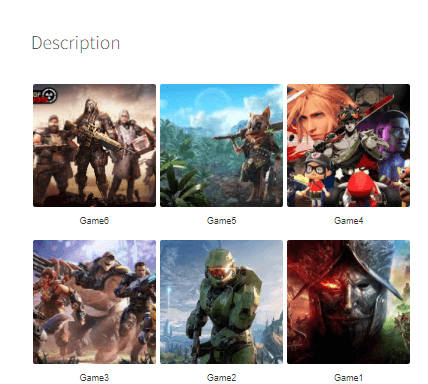
Bây giờ chúng ta đã thấy cách sử dụng tất cả các tùy chọn của WP Media Folder Gallery Addon , hãy cùng xem tất cả các themecó sẵn trong addon tuyệt vời này và chúng sẽ trông như thế nào trong mô tả sản phẩm của bạn.
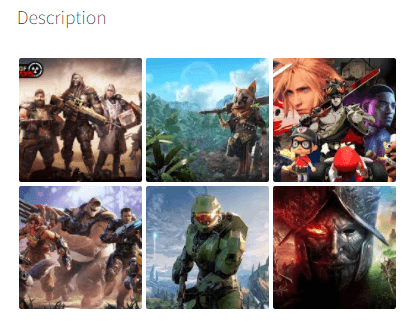
Mặc định
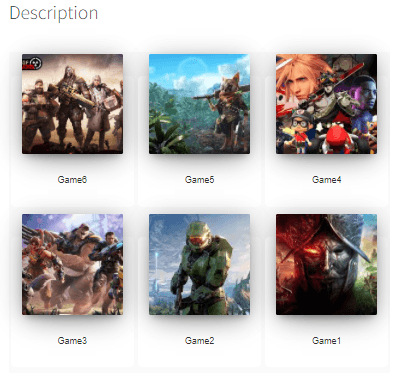
Masonry
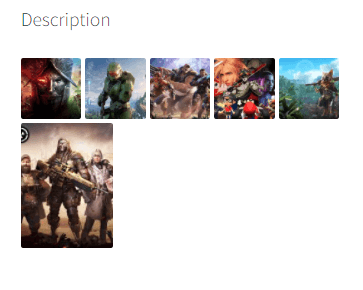
Danh mục đầu tư
Trình chiếu
Trượt dòng
Lưới hình vuông
Material
Lưới tùy chỉnh
Nhiều tùy chọn để chọn để phù hợp hoàn hảo với theme của bạn và nếu bạn thích một trong số chúng nhưng muốn thay đổi khoảng cách hoặc kích thước của hình ảnh, bạn hoàn toàn có thể làm điều đó trực tiếp từ Trình quản lý thư viện phương tiện, thật tuyệt vời! Phải không?
Kêu gọi tất cả các quản trị viên web!
Cải thiện websites với WP File Download . Tạo kho lưu trữ tệp an toàn và có thể tùy chỉnh, cho phép khách hàng dễ dàng truy cập và quản lý tệp của họ.
Nâng cấp dịch vụ thiết kế web của bạn ngay hôm nay!
Bắt đầu tùy chỉnh thư viện sản phẩm của bạn cho WooCommerce
Như bạn có thể thấy, đây là một công cụ thực sự mạnh mẽ với nhiều tùy chọn để tùy chỉnh các phòng trưng bày của bạn nhiều nhất có thể và đây không phải là tất cả các tùy chọn! Bạn sẽ có thể thực hiện nhiều việc khác như kết nối các dịch vụ đám mây như Google Drive, Dropbox, OneDrivevà AWS.
Và với addon , bạn cũng có thể nhập album hoàn chỉnh trực tiếp từ Google Photos vào Mô tả sản phẩm của mình, vậy bạn còn chờ gì nữa? Tới đây và nhận người quản lý thư viện của riêng bạn ngay bây giờ
Khi bạn đăng ký vào blog, chúng tôi sẽ gửi cho bạn một e-mail khi có những cập nhật mới trên trang web để bạn không bỏ lỡ chúng.






















Bình luận