Thêm và chỉnh sửa thư viện hình ảnh như một chuyên gia trong Elementor
Mặc dù sử dụng Elementor giúp ích rất nhiều trong việc tạo trang hoặc bài viết, nhưng thực tế là chúng ta vẫn cần thêm một số công cụ khác để hoàn thiện nó. Một trong những công cụ quan trọng cần đề cập đến là trình quản lý thư viện ảnh, cho phép chúng ta cải thiện trình tạo trang vốn đã mạnh mẽ này. Hãy cùng xem việc thêm và chỉnh sửa thư viện ảnh bằng WP Media folder trực tiếp trong Elementor dễ dàng như thế nào.
Với các công cụ tuyệt vời như trình quản lý thư viện ảnh và khả năng tích hợp với tất cả các trình tạo trang phổ biến, WP Media Folder cho phép chúng ta tạo ra những thư viện ảnh thực sự ấn tượng cũng như sắp xếp thư viện phương tiện của mình chỉ trong vài cú nhấp chuột!
Trong hướng dẫn này, chúng ta sẽ tạo một thư viện ảnh từ đầu bằng cách sử dụng Trình quản lý thư viện ảnh và trực tiếp từ Elementor.
Bảng nội dung
Tạo thư viện ảnh WordPress bằng WP Media Folder
Trước hết, chúng ta sẽ xem việc tạo thư viện ảnh dễ dàng như thế nào bằng cách sử dụng AddonWP Media Folder Gallery.
Bạn có thể tìm thấy Trình quản lý thư viện này sau khi cài đặt WP Media Folder Addon Gallery trong Thư viện phương tiện > Thư viện thư mục phương tiện.
Trên màn hình này, chúng ta cần di chuột qua biểu tượng + Thêm thư viện mới và nhấp vào + Tạo thư viện phương tiện mới .
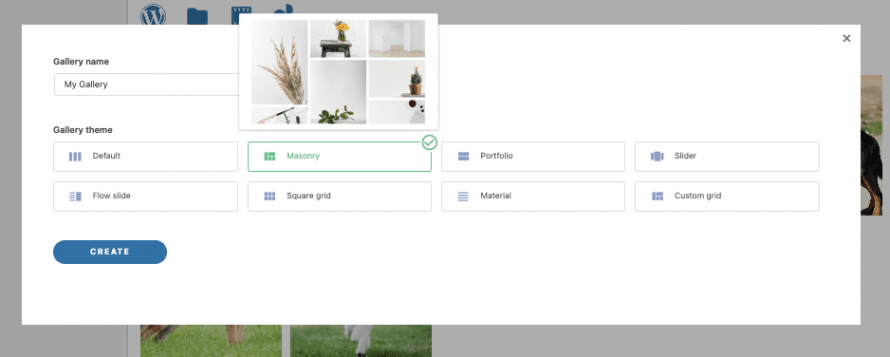
Thao tác này sẽ mở một cửa sổ bật lên, nơi chúng ta có thể nhập tiêu đề bộ sưu tập và chọn theme.
Hiện tại, chúng ta sẽ đặt tên nó là "Bộ sưu tập của tôi" và giữ nguyên thememặc định.
Điều này sẽ dẫn chúng ta đến bảng điều khiển tạo thư viện ảnh với nhiều tùy chọn để thiết lập và xây dựng thư viện của mình. Trước tiên, chúng ta sẽ thêm hình ảnh vào thư viện.
Chúng ta sẽ thấy nhiều tùy chọn để thêm phương tiện vào thư viện ảnh, các tùy chọn chính là thêm chúng từ Thư viện Phương tiện hoặc tải trực tiếp từ
Trình quản lý Tệp trên máy tính , hãy cùng xem xét cả hai cách.
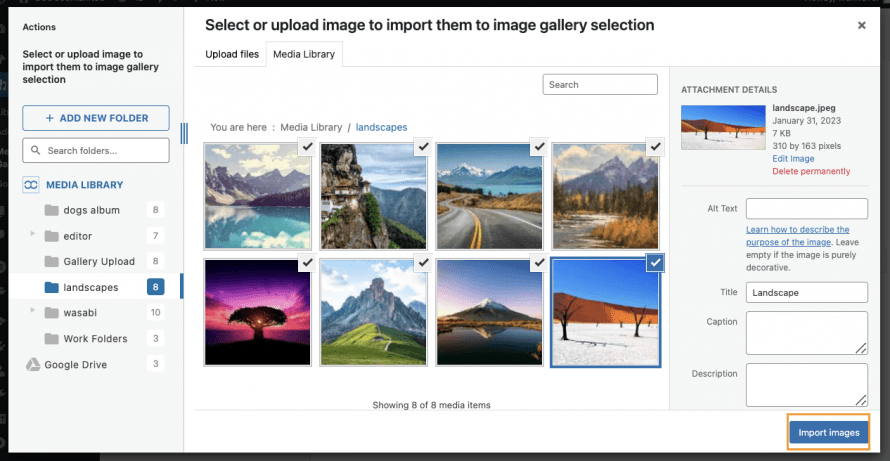
Trước hết, chúng ta có Thư viện đa phương tiện , đó là biểu tượng WordPress, hãy nhấp vào đó.
Nhấp vào đây sẽ mở thư viện đa phương tiện, bạn sẽ thấy có các thư mục trong thư viện đa phương tiện của tôi, điều này là nhờ WP Media Folder , cho phép tôi sắp xếp tất cả các phương tiện của mình theo cách tốt nhất có thể bằng các thư mục và bộ lọc đa phương tiện, bạn có thể xem thêm về điều này ở đây nhưng đó là chủ đề cho một bài viết khác ;)
Bây giờ để thêm ảnh, tất cả những gì chúng ta cần làm là vào thư mục media nơi chúng ta đã thêm các ảnh cần thêm, chọn ảnh bằng cách nhấn Ctrl + click và cuối cùng, nhấp vào Nhập ảnh .
Thao tác này sẽ thêm tất cả các hình ảnh đã chọn vào Trình quản lý thư viện, cho phép chúng ta sử dụng và chỉnh sửa chúng.
Bây giờ chúng ta hãy xem tùy chọn tải ảnh trực tiếp từ File Explorer , để làm điều này, hãy nhấp vào biểu tượng thư mục.
Sau khi thực hiện thao tác này, trình quản lý tập tin sẽ mở ngay lập tức, cho phép bạn điều hướng bên trong các thư mục và chọn những hình ảnh bạn muốn thêm vào Thư viện ảnh.
Chọn những hình ảnh bạn muốn tải lên rồi nhấn vào nút Mở .
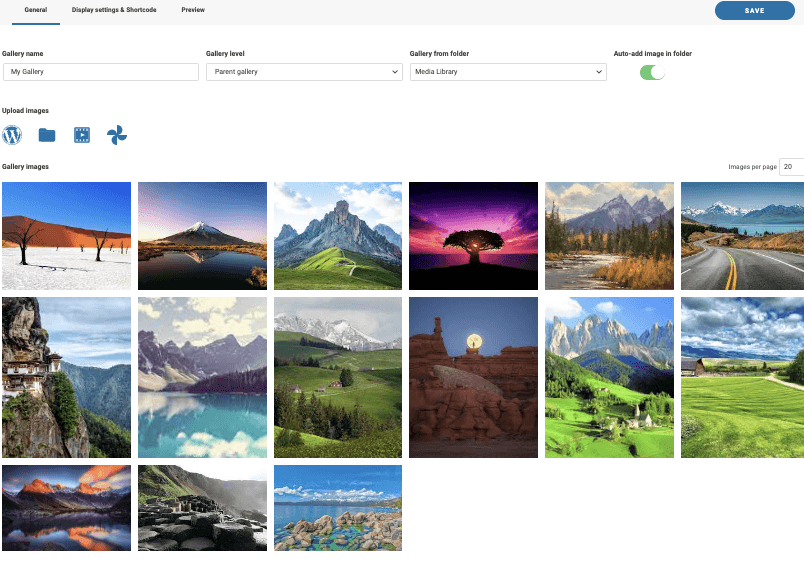
Sau khi thực hiện xong các bước này, chúng ta đã hoàn tất! Giờ đây, tất cả hình ảnh trong Trình quản lý thư viện đã sẵn sàng để sử dụng cho thư viện ảnh của chúng ta.
Giờ chúng ta đã có tất cả các hình ảnh, hãy kiểm tra cài đặt thư viện ảnh. Để làm điều này, hãy nhấp vào tab thứ hai Cài đặt hiển thị & Shortcode .
Trước hết, chúng ta có thể thấy rằng có 8 thư viện ảnh, mỗi thư viện có các thiết lập riêng.
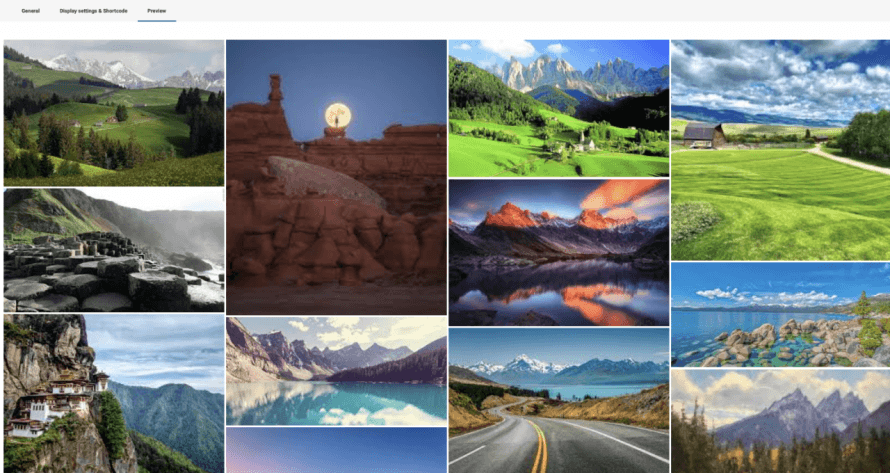
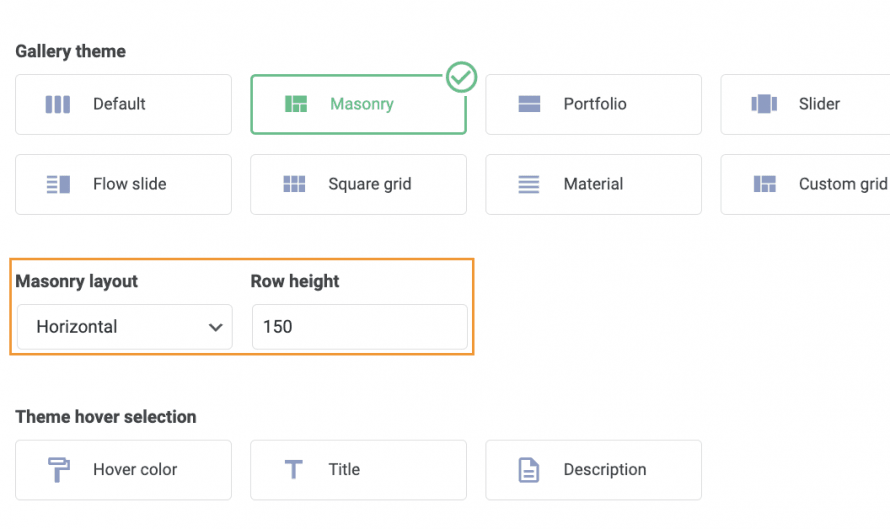
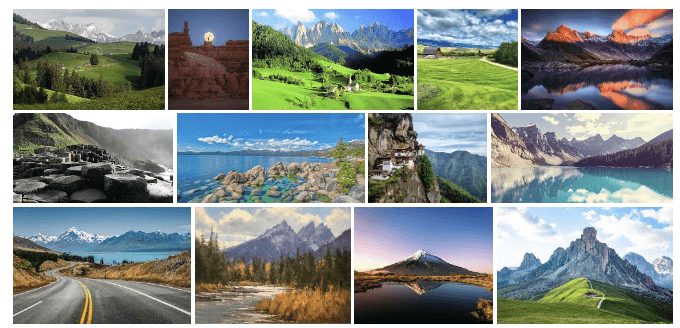
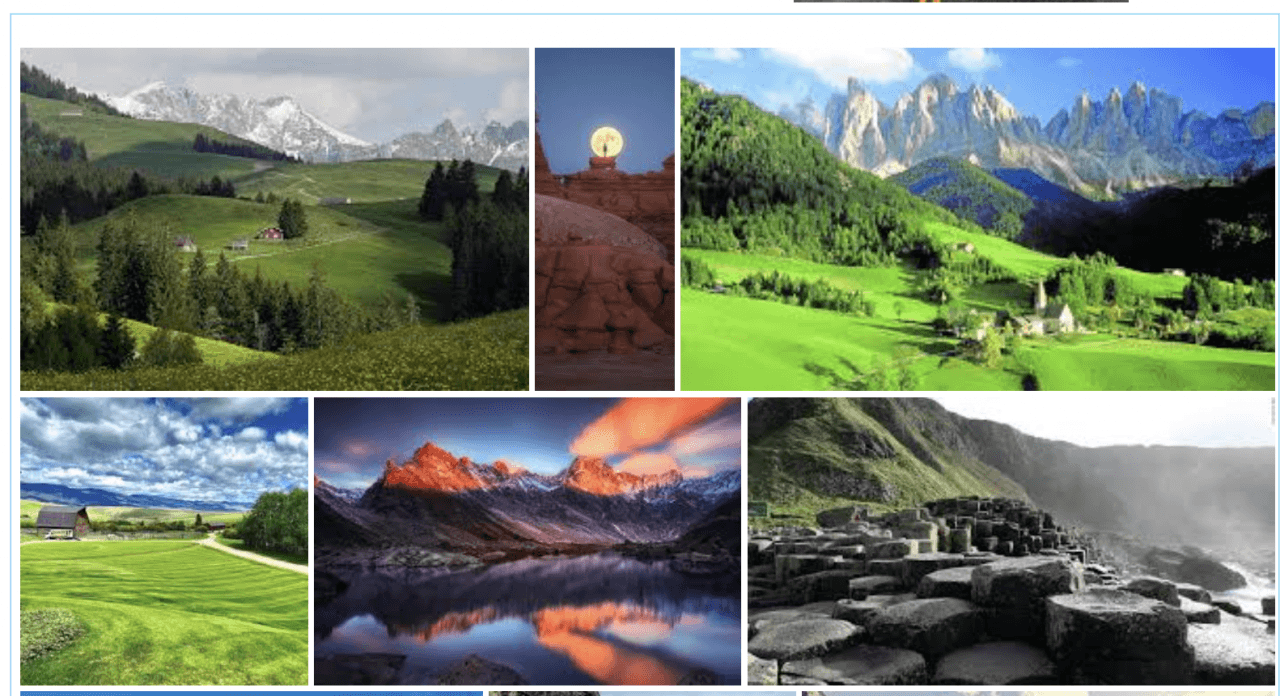
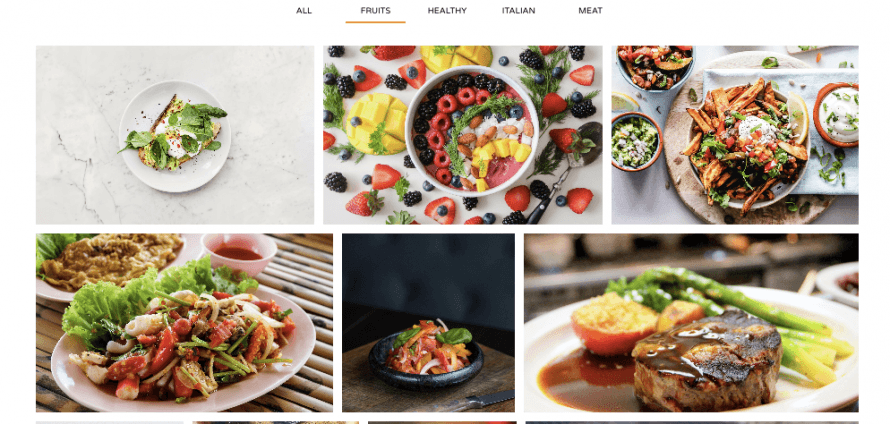
Hãy cùng xem phần Masonry , đây là kiểu tường cổ điển với nhiều hình ảnh được hiển thị ở các kích thước khác nhau, như chúng ta có thể thấy trong Xem trước .
Trong phần cài đặt, chúng ta có thể chọn giữa tất cả các tùy chọn, ví dụ như kích thước hình ảnh và bố cục masonry , hãy chỉnh sửa từ bố cục dọc hiện tại sang bố cục ngang và thu nhỏ hình ảnh.
Bây giờ hãy kiểm tra Xem trước để xác nhận xem nó trông như thế nào.
Như bạn thấy đấy, đây thực sự là một công cụ tuyệt vời với nhiều tính năng ấn tượng, cho phép chúng ta thực hiện thay đổi và kiểm tra kết quả chỉ với vài cú nhấp chuột và trong vài giây! Việc tạo thư viện ảnh chưa bao giờ dễ dàng đến thế!
Thêm thư viện ảnh WordPress vào Elementor
Giờ chúng ta đã biết cách tạo thư viện ảnh bằng WP Media Folder , hãy cùng xem cách thêm nó vào Bài viết hoặc Trang của chúng ta bằng Elementor .
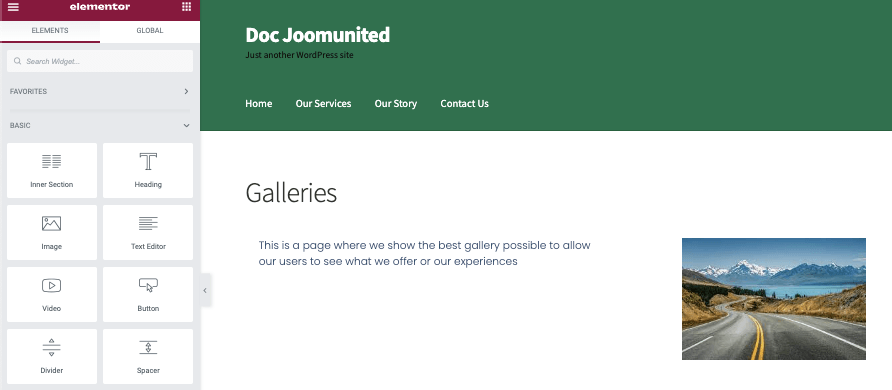
Để thực hiện việc này, hãy truy cập trang hoặc bài đăng của bạn (hoặc tạo trang mới) và nhấp vào Chỉnh sửa bằng Elementor, trình tạo trang sẽ được tải lên.
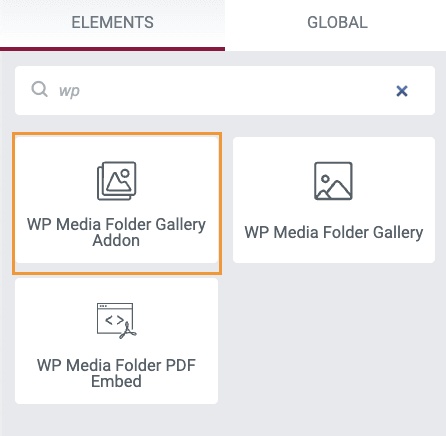
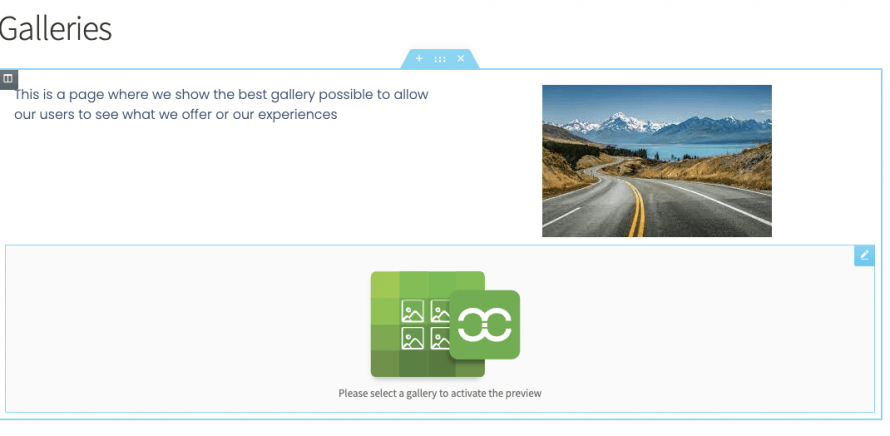
Trong trình chỉnh sửa, hãy tìm WP Media Folder Addon Gallery và thêm nó vào nội dung của bạn.
Một cửa sổ thông báo sẽ hiện ra cho biết khối tiện ích Addon Thư viện phương tiện đã được thêm vào.
Ở tab bên trái, chúng ta có thể chọn thư viện ảnh mình muốn và cũng có thể điều chỉnh nó.
Trước tiên, hãy chọn thư viện ảnh mà chúng ta đã tạo trong mục " Chọn thư viện ảnh" .
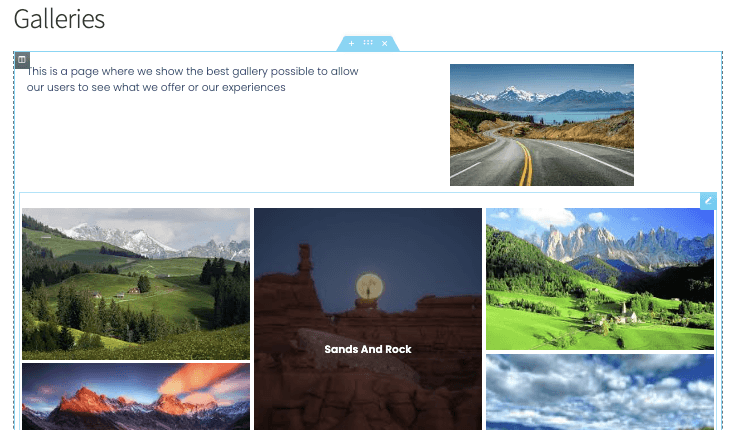
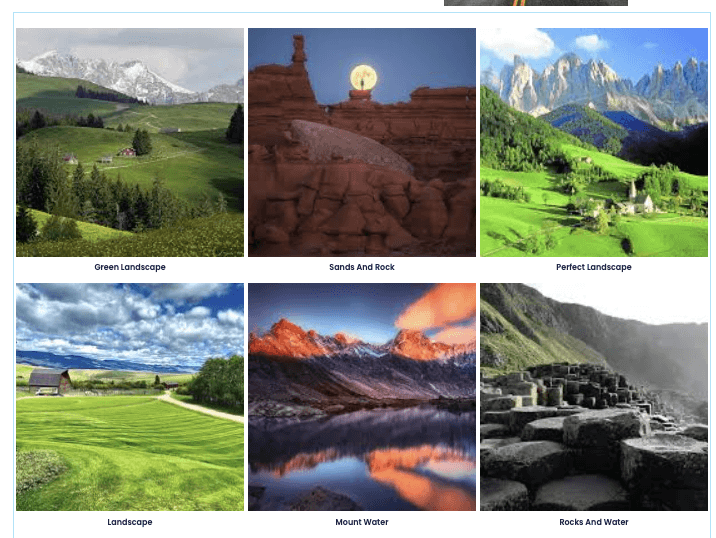
Thư viện ảnh mà chúng ta đã tạo trước đó sẽ tự động tải trên trình tạo trang bên dưới các khối.
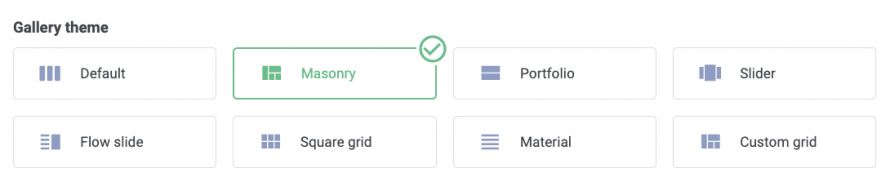
Đây là theme Masonry mà chúng ta đã chọn trong Trình quản lý thư viện, hãy cùng xem tất cả các tùy chọn có sẵn trong thememà bạn có thể chọn trực tiếp từ cài đặt khối.
Masonry
Một theme thực sự tốt, có thể phù hợp hoàn hảo với hầu hết mọi trang, cho phép chúng ta hiển thị nhiều hình ảnh.
Mặc định
theme này cho phép chúng ta hiển thị hình ảnh theo cách cổ điển, bao gồm cả tiêu đề của hình ảnh.
Danh mục đầu tư
Điều này cho phép chúng ta hiển thị hình ảnh tương tự như theme mặc định nhưng sử dụng phông chữ khác, rất phù hợp để trưng bày tác phẩm nghệ thuật.
Trình chiếu
Thanh trượt cổ điển cho phép chúng ta tập trung vào một số lượng hình ảnh nhất định trên mỗi slide.
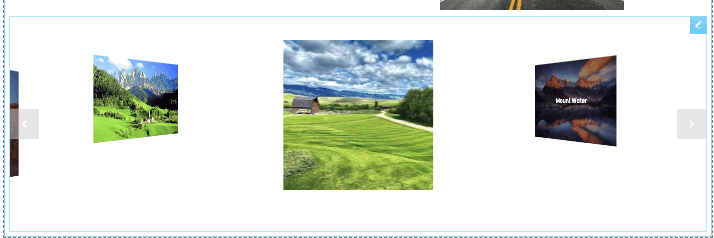
Trình chiếu Flow
Tương tự như theme Slider nhưng với hiệu ứng hoạt hình khác, tập trung vào một hình ảnh trên mỗi slide nhưng vẫn cho phép xem trước các hình ảnh khác.
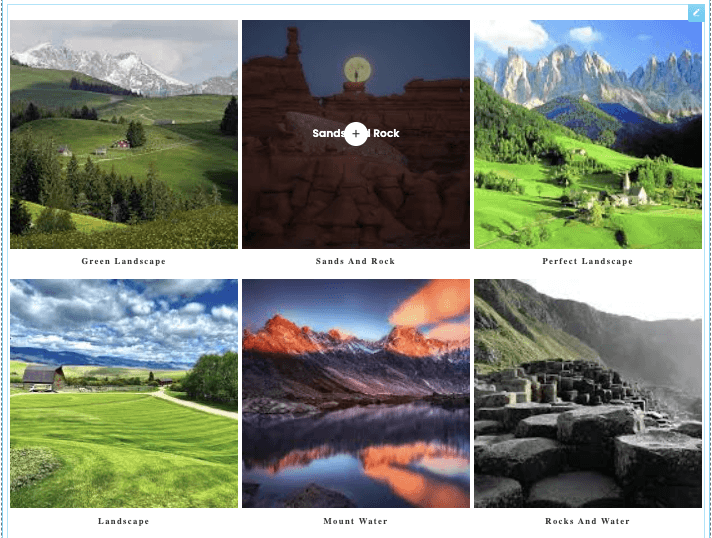
Lưới vuông
Một thư viện ảnh cổ điển với hình ảnh vuông, hiển thị tiêu đề ảnh khi di chuột qua.
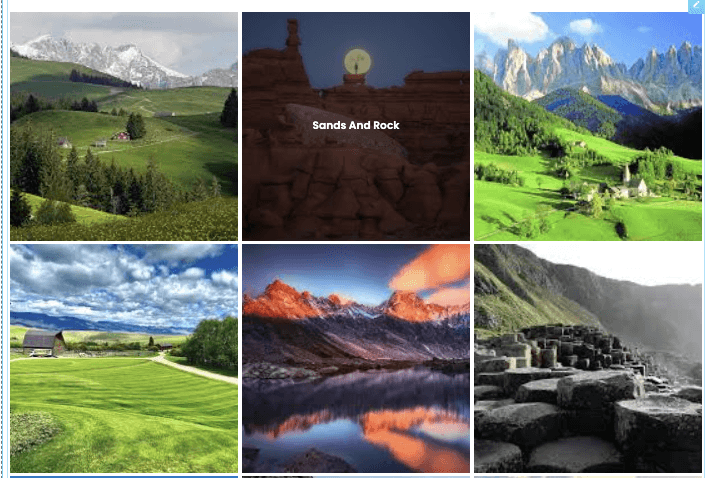
Material
Một theme thực sự tuyệt vời cho phép chúng ta hiển thị hình ảnh vuông với hiệu ứng đổ bóng đẹp mắt và tiêu đề.
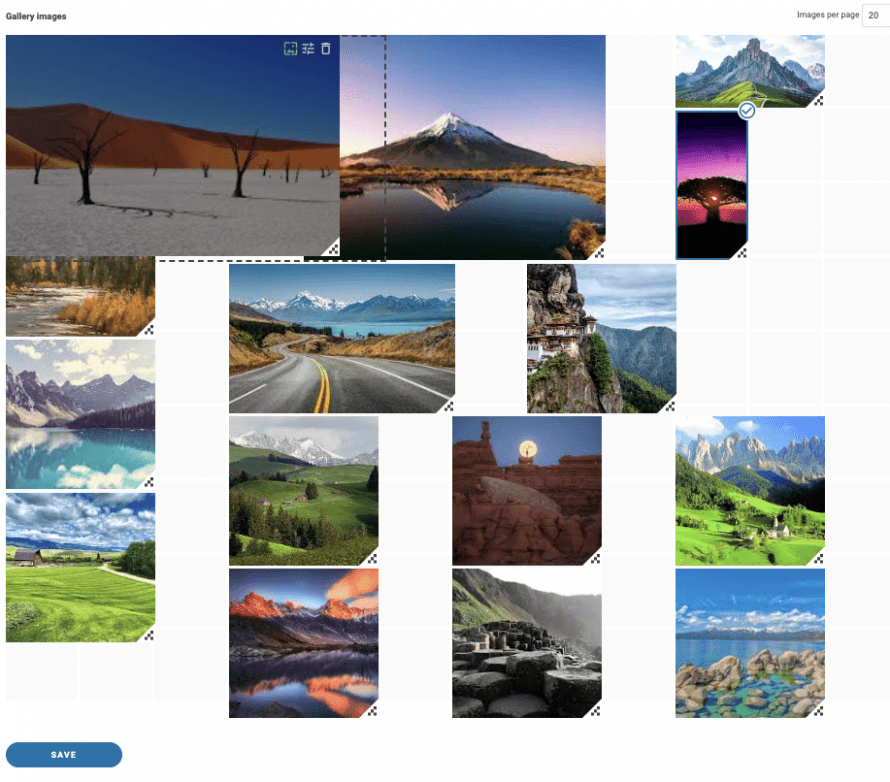
Lưới Tùy chỉnh
theme dạng lưới cho phép chúng ta thay đổi kích thước hình ảnh để chúng trông theo ý muốn là lựa chọn tốt nhất khi chúng ta muốn tạo một thư viện ảnh với kích thước/kích thước hình ảnh riêng. Hãy cùng xem nhanh cách nó hoạt động trên Trình quản lý thư viện ảnh.
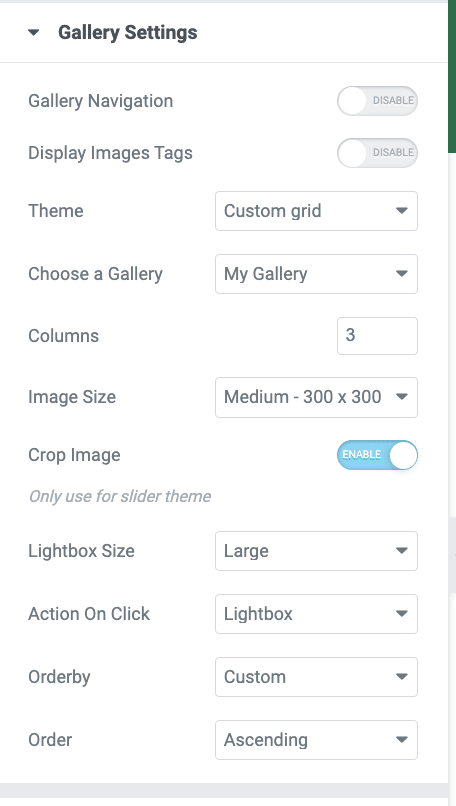
Bây giờ chúng ta hãy xem các tùy chọn có sẵn trong menu bên trái dành cho tất cả các thư viện ảnh.
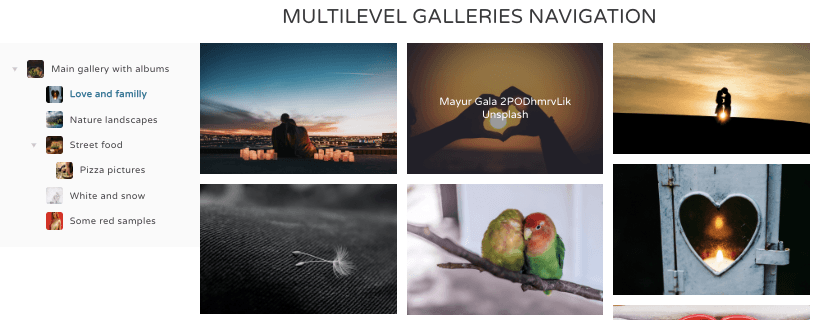
Trước hết, chúng ta có tùy chọn Điều hướng Thư viện ảnh . Kích hoạt tùy chọn này sẽ cho phép sử dụng các thư viện ảnh có sẵn trong Addon WP Media Folder Gallery , cho phép chúng ta sử dụng cả thư viện ảnh cha và thư viện ảnh con . Bạn có thể xem bản demo hoạt động tại đây.
Phương án thứ hai là sử dụng Thẻ hiển thị hình ảnh , hữu ích khi chúng ta có nhiều hình ảnh trong thư viện và muốn cho phép người dùng lọc chúng ở frontend bằng hệ thống thẻ từ WP Media Folder .
Tiếp theo, chúng ta có bộ chọn theme cho phép chúng ta lựa chọn giữa theme (mà chúng ta đã giới thiệu trước đó) và cũng sẽ hiển thị các cài đặt cụ thể tùy thuộc vào theme được chọn, chẳng hạn như bố cục và, ví dụ, thời lượng chuyển đổi của thanh trượt.
Chúng ta có thể tiếp tục kiểm tra và sẽ tìm thấy "Chọn thư viện ảnh" , cho phép chúng ta lựa chọn giữa tất cả các thư viện ảnh mà chúng ta đã tạo trong Trình quản lý thư viện ảnh đa phương tiện.
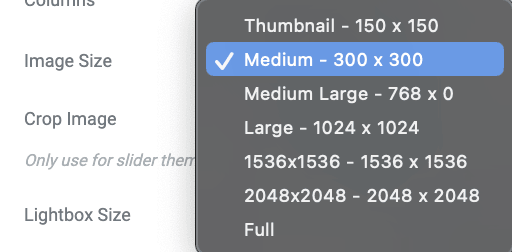
Kích thước hình ảnh , tùy chọn này cho phép chúng ta lựa chọn giữa tất cả các kích thước hình ảnh có sẵn, giúp chúng ta điều chỉnh hình ảnh sao cho phù hợp hoàn hảo với nội dung của mình.
Tùy Kích thước LightBox cho phép chúng ta, tương tự như kích thước hình ảnh, chọn kích thước của lightbox sẽ hiển thị nếu chúng ta chọn nó làm thao tác khi nhấp chuột.
Chúng tôi cũng sẽ có chức năng "Hành động khi nhấp chuột " cho phép người dùng lựa chọn giữa việc hiển thị ảnh phóng to trong hộp thoại, chuyển đến trang khác hoặc không làm gì cả khi nhấp vào ảnh.
Và tùy chọn cuối cùng là cài đặt sắp xếp, nơi chúng ta có thể xem và chọn cách hiển thị hình ảnh trong thư viện.
Dĩ nhiên, ngoài những tùy chọn trên, chúng ta cũng sẽ có các thiết lập để thêm khoảng cách giữa các hình ảnh, thay đổi màu khi rê chuột, thêm đường viền và đổ bóng.
Như bạn thấy đấy, việc sử dụng Elementor để tinh chỉnh thư viện ảnh WP Media Folder và làm cho nó phù hợp với trang của chúng ta thực sự rất dễ dàng!
Tạo thư viện ảnh nhanh bằng cách sử dụng thư mục phương tiện
Ngoài ra, chúng tôi sẽ hướng dẫn cách tạo thư viện ảnh bằng cách sử dụng các thư mục được tạo bởi WP Media Folder chỉ trong vài giây.
Tính năng này cũng cho phép chúng ta tự động thêm hình ảnh vào thư viện khi chúng được thêm vào thư mục.
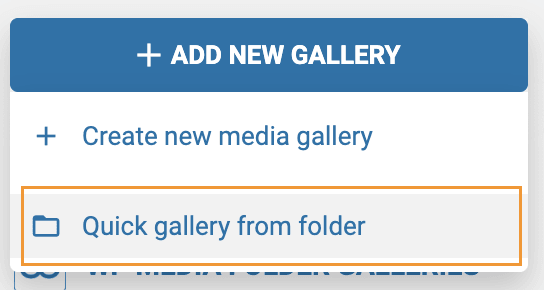
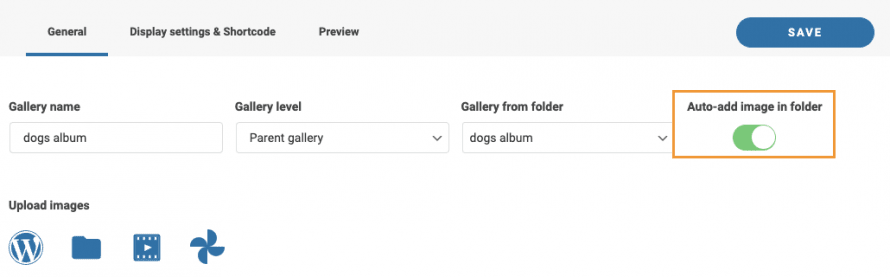
Trước tiên, hãy vào Thư mục Phương tiện (Media Folder Gallery) nằm trong Thư viện Phương tiện (Media Library) nơi chúng ta đã tạo thư viện trước đó. Trên trang này, di chuột qua "+ Thêm thư viện mới" (Add New Gallery) rồi nhấp vào "Tạo thư viện từ thư mục" (Create Gallery from folder) .
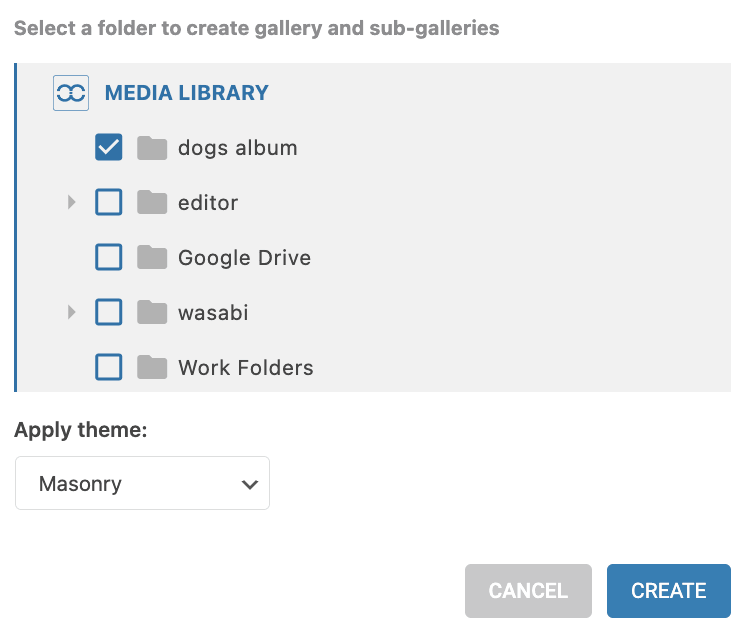
Một cửa sổ chọn thư mục sẽ hiện ra, nơi chúng ta có thể chọn thư mục mình muốn sử dụng.
Sau khi nhấn vào nút Tạo , các hình ảnh trong thư mục sẽ tự động được tải vào thư viện ảnh, cho phép chúng ta tạo thư viện ảnh chỉ trong vài giây!
Chúng ta cũng có thể tự động thêm hình ảnh khi chúng được thêm vào thư viện phương tiện trong cùng thư mục mà chúng ta vừa chọn, giúp tiết kiệm thời gian phải vào trình quản lý thư viện và thêm hình ảnh thủ công.
Để sử dụng tùy chọn này, "Tự động thêm hình ảnh vào thư mục" , chức năng này nằm ở góc trên bên phải, ngay bên dưới Lưu" .
Và điều kỳ diệu đã xảy ra! Các thư mục đồng thời cũng là hình ảnh hiển thị tự động ở giao diện người dùng, còn gì tuyệt vời hơn nữa? :)
Hãy bắt đầu sử dụng WP Media Folder với trình soạn thảo văn bản yêu thích của bạn
Chúng tôi cũng có một video giải thích mọi thứ từng bước một để bạn có thể thấy plugin hoạt động trực tiếp, hãy xem nhé!
Một plugin với các tính năng tuyệt vời cho phép chúng ta không chỉ tạo thư viện ảnh mà còn sắp xếp phương tiện truyền thông, nhập từ Google Photos và tải lên nữa!
Tương thích với tất cả các trình soạn thảo văn bản chính, phần mềm này cho phép chúng ta tổ chức và hiển thị nội dung đa phương tiện một cách chuyên nghiệp nhất chỉ với vài bước đơn giản, vậy bạn còn chờ gì nữa? Hãy truy cập và tải ngay!
Khi bạn đăng ký theo dõi blog, chúng tôi sẽ gửi cho bạn một email khi có cập nhật mới trên trang web để bạn không bỏ lỡ chúng.




































Bình luận