Nhập Album và Ảnh Google Photos vào WordPress
Rất ít người không có tài khoản Google. Nhiều người trong số họ sử dụng Google và bộ công cụ của nó hàng ngày. Cách sử dụng khác nhau, từ những sinh viên đang tìm kiếm bộ nhớ đám mây miễn phí cho đến toàn bộ nhóm sử dụng Google Photos để chia sẻ ảnh và cộng tác khi làm việc trên chúng.
Nếu, giống như họ, bạn là người dùng thành thạo bộ Google và nếu bạn cũng quản lý blog WordPress, thì việc tích hợp đám mây WP Media Folder giúp bạn làm việc liền mạch với cả hai dễ dàng hơn. Addon WP Media Folder mới nhất cho phép bạn đồng bộ hóa Google Photos của mình để tạo album và thư viện WordPress một cách dễ dàng.
Tích hợp Google Photos trong video
Tích hợp Google Photos và WordPress
Việc tích hợp Google Photos trên WordPress tuân theo các kết nối trước đó với Dropbox, OneDrive và chính Google Drive, cùng với các kết nối khác. Giống như các dịch vụ còn lại, việc tích hợp Google Photos với WordPress cũng phải được thiết lập. Cấu hình nằm trong cài đặt của WP Media Folder đám mây , trong Google Photos .
Có hai cách để bạn có thể kết nối Google Photos với blog WordPress của mình. Cả hai cách tiếp cận đều cho phép bạn đồng bộ hóa hình ảnh của mình từ đám mây với websiteWordPress của bạn, nhưng sự khác biệt là bạn có sử dụng ứng dụng tạo sẵn của JoomUnited hay không, hay bạn có nên tạo ảnh của riêng mình. Chúng tôi sẽ bắt đầu với tùy chọn đầu tiên, điều này dễ dàng hơn đáng kể.
Nói lời tạm biệt với thư viện phương tiện lộn xộn.
WP Media Folder cho phép bạn phân loại tệp, đồng bộ hóa thư mục với bộ nhớ đám mây, tạo phòng trưng bày tuyệt vời và thậm chí thay thế hình ảnh mà không làm hỏng liên kết.
Tối ưu hóa quy trình truyền thông của bạn ngay hôm nay
Kết nối Google Photos với WordPress bằng ứng dụng tạo sẵn
Ngay khi điều hướng đến menu phụ đám mây , bạn có thể chọn kết nối giữa Google Photos và WordPress là tự động hay thủ công. Đối với tuyến đường dễ dàng hơn, hãy chọn tự động . Cấu hình này cho phép bạn kết nối WordPress với đám mây bằng ứng dụng Google tạo sẵn.
Nhấp vào nút có nội dung Kết nối Google Photo để bắt đầu quá trình. Tất cả những gì bạn phải làm là nhấn hai nút để hoàn tất quá trình thiết lập đồng bộ hóa. Phần đầu tiên là nơi bạn đọc tuyên bố từ chối trách nhiệm của JoomUnited. Nói cách khác, cửa sổ này cho bạn biết lý do JoomUnited cần quyền truy cập vào Google Photos: cụ thể là để đưa hình ảnh và album của bạn sang WordPress.
Khi bạn đồng ý với điều đó, bạn sẽ được chào đón bởi một lời nhắc khác, lần này là từ Google. Cửa sổ bật lên này cho bạn biết bạn đang chuyển giao những quyền gì cho ứng dụng Google của JoomUnited. Như bạn có thể mong đợi, tất cả những gì ứng dụng của JoomUnited có thể làm là truy cập thư viện Google Photos của bạn. Nhấn vào cho phép một lần nữa để hoàn tất kết nối và bạn đã hoàn tất.
Như bạn có thể thấy, chỉ mất một phút để kết nối WordPress với Google Photos bằng ứng dụng được tạo sẵn. Tuy nhiên, nếu muốn, bạn có thể tạo ứng dụng của riêng mình, mà chúng ta sẽ xem xét tiếp theo.
Tạo ứng dụng Google của riêng bạn để đồng bộ hóa Google Photos với WordPress
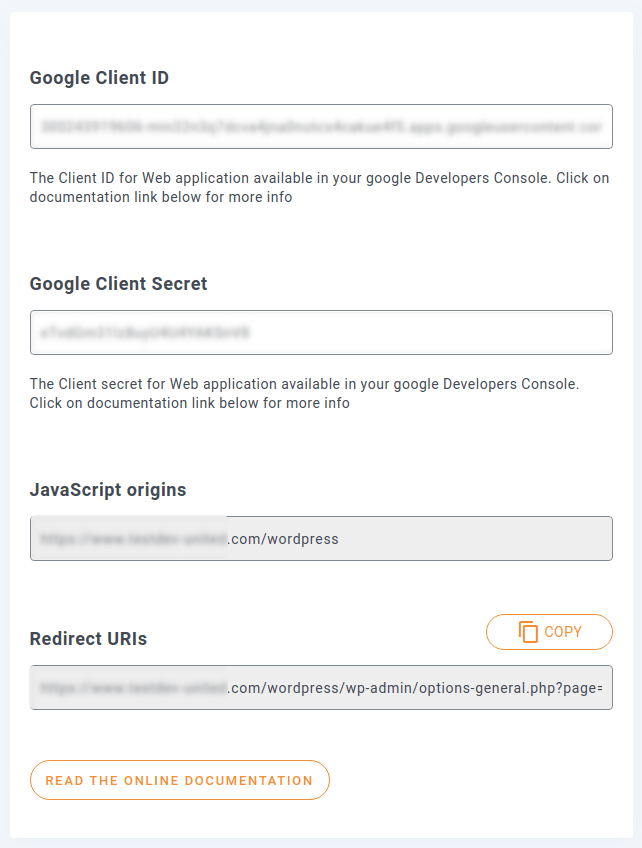
Để tạo ứng dụng của riêng mình, bạn cần chọn thủ công thay vì tự động . Bây giờ bạn sẽ cần nhập hai giá trị: ID ứng dụng khách của Google và Bí mật ứng dụng khách của Google, cả hai giá trị này bạn có thể truy xuất từ Bảng điều khiển dành cho nhà phát triển của Google . Tạo dự án mới từ bảng điều khiển và tạo ID ứng dụng khách OAuth cho ứng dụng web. Điều này sẽ cung cấp cho bạn thông tin xác thực mà bạn cần để kết nối WP Media Folder với Google Photos, nhưng đó không phải là kết thúc quá trình.

Bạn cũng sẽ cần cập nhật dự án Google mới tạo để cho phép WP Media Folder giao tiếp với Google Photos. Sao chép nguồn gốc URL JavaScript và URI Redirect từ WP Media Folder Addon trang cấu hình. Dán chúng vào các trường tương ứng trong Google Developers Console.
Còn một bước cuối cùng để hoàn tất quá trình. Với tinh thần bảo mật, Google yêu cầu bạn ủy quyền cho tên miền. Thêm tên miền blog WordPress của bạn vào danh sách các URL được ủy quyền trong Màn hình đồng ý OAuth trong Bảng điều khiển dành cho nhà phát triển của Google. Quay lại WordPress, nhập ID khách hàng và bí mật, sau đó lưu các thay đổi. Sau khi trang tải lại, hãy nhấp vào Kết nối Google Photos ở trên cùng.
Tạo Phòng trưng bày WordPress từ Google Photos
Giờ đây, công việc khó khăn đang ở phía sau bạn, bạn có thể gặt hái thành quả của nó. Việc tích hợp Google Photos không thay đổi cách bạn làm việc với các thư viện WordPress, nó chỉ nâng cao những gì bạn có thể làm với chúng. Tất cả chức năng mới của Google Photos nằm trong menu Phương tiện , trong menu phụ trùng tên.
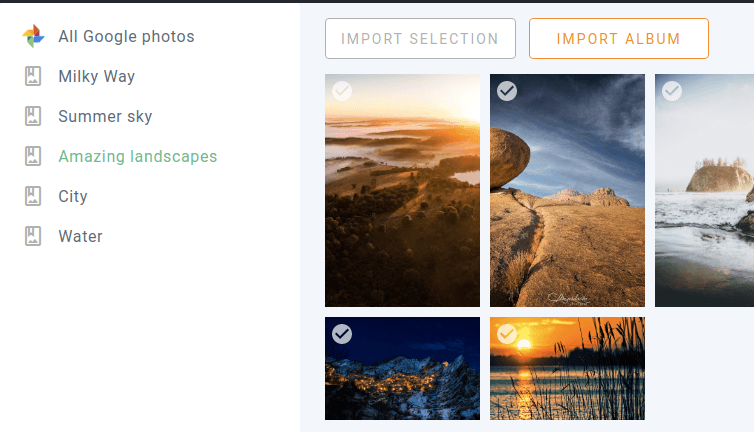
Trang này hiển thị danh sách các album Google Photos và ảnh đã tải lên. Bạn có thể chọn từng ảnh riêng lẻ và nhập lựa chọn đó vào thư viện phương tiện WordPress của mình hoặc nhập toàn bộ album ảnh cùng một lúc. Cho dù bạn chọn tùy chọn nào, bạn cần xác định thư mục phương tiện WordPress cục bộ để đặt chúng.

Khi bạn đã nhập album Google Photos hoặc từng ảnh riêng lẻ vào blog WordPress của mình, bạn có thể tìm thấy chúng trong thư viện phương tiện của mình. Từ đó, bạn có thể đặt chúng ở bất cứ đâu bạn muốn bằng trình chỉnh sửa Gutenberg.
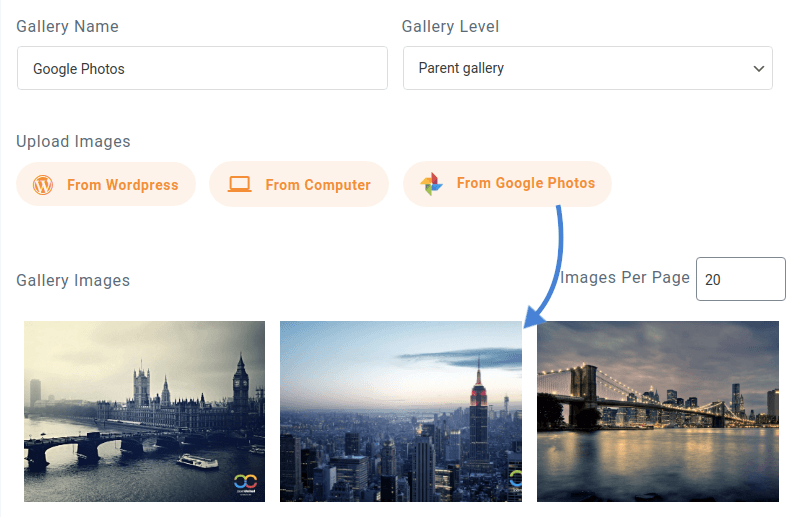
Hình ảnh cung cấp cho bạn một sự thúc đẩy hình ảnh nhất định mà văn bản không bao giờ có được. Có vài cách trình bày hình ảnh tốt hơn là trong các phòng trưng bày. Với WP Media Folder Addon , bạn có thể tạo các thư viện từ album Google Photos chỉ với một vài cú nhấp chuột. Bạn có thể tạo thư viện từ menu phụ Thư viện thư mục phương tiện trong trình đơn Phương tiện hoặc từ chính Gutenberg, bằng cách sử dụng khối Addon Thư viện WP Media Folder .

Cả hai quá trình đều giống hệt nhau: đầu tiên hãy tạo một thư viện như bình thường, sau đó thêm ảnh vào đó. Lần này, khi bạn đang chọn ảnh, hãy nhấp vào Từ Google Photos . Chọn hình ảnh hoặc album mà bạn muốn sử dụng cho thư viện và nhập. Cuối cùng, lưu thư viện và chèn nó vào trang hoặc bài đăng WordPress của bạn. Như thường lệ, bạn có thể chọn trong số một số kiểu và tùy chỉnh thư viện theo ý muốn của mình.
Các album và ảnh trên Google Photos được đồng bộ hóa tự động, đảm bảo bạn hoàn toàn thoải mái trong cách quản lý nội dung của mình. Kết hợp với việc bổ sung gần đây cho WP Media Folder, đáng chú ý nhất là tính năng lazy loading, plugin cho phép bạn trình bày nội dung của mình theo cách tốt nhất có thể, bất cứ nơi nào bạn lưu trữ ảnh của mình.
Kêu gọi tất cả các quản trị viên web!
Tiết kiệm thời gian và tăng năng suất với WP Media Folder . Dễ dàng sắp xếp các tệp phương tiện của khách hàng, tạo các phòng trưng bày tùy chỉnh và cung cấp trải nghiệm người dùng liền mạch.
Nâng cấp website bây giờ!
Tích hợp Google Photos cho WP Media Folder :
https://www.joomunited.com/wordpress-products/wp-media-folder/google-photos-integration-with-the-wordpress-media-manager
Khi bạn đăng ký vào blog, chúng tôi sẽ gửi cho bạn một e-mail khi có những cập nhật mới trên trang web để bạn không bỏ lỡ chúng.






Bình luận 2
Thật tuyệt vời Damen và Herren!
Bei der Suche nach einer Anbindung zum schnellen Bilder-Import via SmartPhone für unseren WooC Commerce Webshop bin ich auf Sie aufmerksam geworden.
Meine Frage: Ist folgendes Szenario mit dieer Anbindung/Anwendung möglich:
Ich mache mit meinem Handy ein Foto eines Produkts, und kann mit der JoomUnited-App auswählen, zu welchem Produkt ich das soeben geschossene Foto Hinterlegen möchte, ohne dazu Woocommerce öffnen zu müssen .
Wichtig ist, dass der ganze Prozess (1. Aufnahme des Fotos, 2. Auswahl des gewünschten Produkts in WooCommerce, 3. Hinterlegen des Fotos zu dem gewünschten Produkt in Woocommerce) über die JoomUnited-App läuft. Tôi tự do, hói von Ihnen zu hören.
Với freundlichen Grüßen
Sebastian Stögerer
Xin chào, tôi hiểu yêu cầu của bạn, điều này hiện không thể thực hiện được. Plugin của chúng tôi sẽ tự động đồng bộ hóa hình ảnh và tải chúng lên WordPress và WooC Commerce. Nhưng sau đó bạn sẽ cần chọn sản phẩm của mình để đính kèm hình ảnh.