Cách kết nối và tìm kiếm với Joomla và OpenStreetMap
Khi chúng tôi cung cấp dịch vụ thông qua website của website hoặc khi chúng tôi có văn phòng thực, điều rất quan trọng là khách hàng phải biết vị trí chính xác, vì điều này mang lại sự bảo mật cao hơn khi chọn chúng tôi là lựa chọn tốt nhất của họ và tùy chọn tốt nhất để cho họ biết vị trí chính xác là bằng cách sử dụng bản đồ.
Joomla cung cấp rất nhiều tùy chọn để nhúng bản đồ và một trong những tùy chọn tốt nhất là My Maps Location cho phép bạn kết nối trang web của mình với các nhà cung cấp bản đồ như Google Maps, Bing và OpenStreetMap.
OpenStreetMap là nhà cung cấp bản đồ thực sự phổ biến với nhiều tùy chọn để kết nối nó với trang web của bạn nhưng bạn có thể cần sự trợ giúp từ nhà phát triển để đạt được điều đó, vì vậy đừng lo lắng nữa, My Maps Location s cung cấp cho bạn tùy chọn để làm điều đó của chính mình một cách thực sự dễ dàng. Trong các bước tiếp theo, chúng ta sẽ xem việc kết nối OpenStreetMap với Joomla dễ dàng như thế nào.
Mục lục
Thiết lập Extension Joomla OpenStreetMap này
Để bắt đầu sử dụng extension , chúng tôi sẽ sử dụng một Joomla được lưu trữ cục bộ.
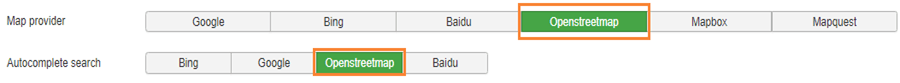
Để kết nối trang Joomla của bạn với OpenStreetMap, bạn chỉ cần đi tới Thành phần> My Maps Location > Cấu hình> Cấu hình Chung và đặt OpenStreetMap làm nhà cung cấp bản đồ và cũng như tìm kiếm Tự động điền, chỉ cần nhấp vào chúng.

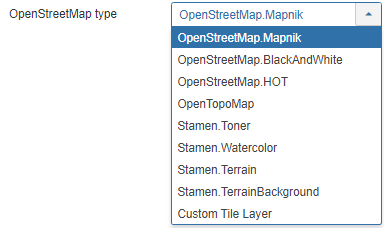
Bây giờ mọi thứ đã được đặt, bạn có tùy chọn thay đổi loại OpenStreetMap trong tab Nhà cung cấp bản đồ của Wikipedia.

Chúng tôi sẽ sử dụng OpenStreetMap.Mapnik.
Khi bạn đã hoàn thành mọi thứ, chỉ cần nhấp vào Lưu và mọi thứ sẽ hoàn tất.
Hãy Hiển thị Vị trí trên Extension Bản đồ Joomla này
Bây giờ chúng tôi đã đặt OpenStreetMaps làm nhà cung cấp bản đồ, chúng tôi sẽ bắt đầu thêm các vị trí và danh mục để hiển thị chúng ở frontend , trước hết, chúng tôi sẽ tạo danh mục để thêm vị trí bên trong.
Danh mục là cách phân loại các vị trí, các danh mục được hiển thị ở frontend dưới dạng bộ lọc hoặc được sử dụng làm tham số được xác định trước trong mục menu để tải một số vị trí được phân loại.
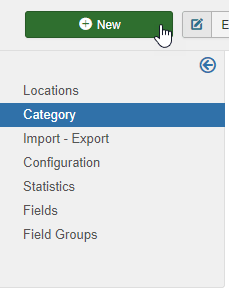
Nên sử dụng các danh mục này khi bạn có nhiều địa điểm, có thể tạo các danh mục và danh mục phụ. Để tạo danh mục mới, hãy đi tới Thành phần > My Maps Location > Danh mục và nhấp vào Mới.

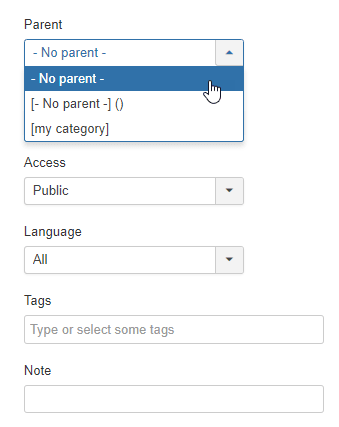
Bây giờ, bạn phải điền tiêu đề và nếu bạn muốn đặt danh mục đó làm danh mục con, bạn sẽ phải chọn thư mục mẹ ở phần bên phải.

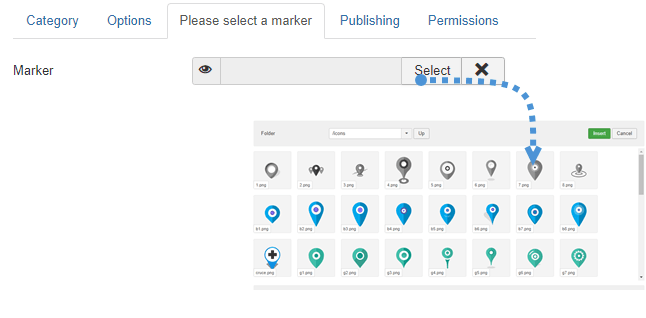
Hãy nhớ rằng trong phần này, bạn có thể đặt danh mục này là đã xuất bản/chưa xuất bản và thêm các tham số khác như quyền riêng tư, ngôn ngữ, thẻ và ghi chú. Bạn cũng có thể xác định điểm đánh dấu mặc định cho vị trí trong danh mục trong “Vui lòng chọn tab điểm đánh dấu”, chuyển đến tab đó và nhấp vào CHỌN , cuối cùng chọn điểm đánh dấu mà bạn muốn sử dụng và nhấp vào “Chèn”.

Bây giờ điểm đánh dấu đã được xác định và danh mục đã hoàn tất, chỉ cần nhấp vào Lưu và mọi thứ sẽ hoàn tất cho danh mục đó. Bước tiếp theo là tạo một vị trí mới để hiển thị nó ở frontend .
Để tạo vị trí, hãy đi tới Thành phần > My Maps Location > Vị trí > Mới .
Có 3 trường phải điền:
- Tên của địa điểm.
- Hạng mục địa điểm.
- Chi tiết vị trí (địa chỉ).
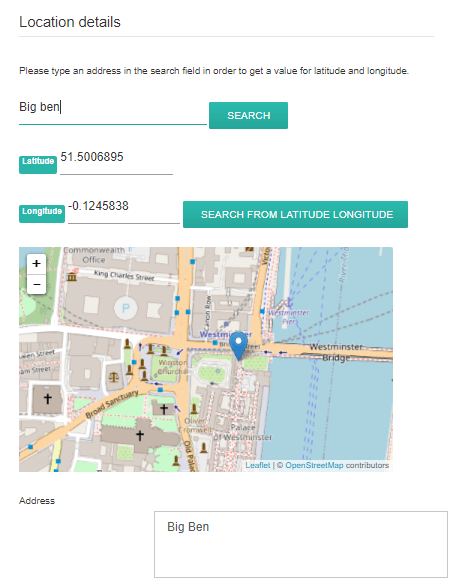
Có 3 lựa chọn để thêm địa chỉ:
- Sử dụng trường tìm kiếm.
- Điều hướng trên bản đồ và sử dụng con trỏ để trỏ một vị trí.
- Điền địa chỉ.
Có những trường khác mà bạn có thể điền nhưng đây là những trường bắt buộc, trong ví dụ này, chúng tôi sẽ điền vào 3 trường này.
Trong ví dụ này, chúng tôi sẽ sử dụng Big Ben làm địa điểm.

Nó đơn giản như viết “Big Ben” vào thanh tìm kiếm và nhấp vào “TÌM KIẾM”. Bạn cũng có thể di chuyển trên bản đồ và đặt điểm đánh dấu trực tiếp, kết quả sẽ giống nhau và bạn sẽ tự động điền vĩ độ và kinh độ. Tất cả thông tin khác về vị trí (mô tả, giờ, ...) được hiển thị trong chế độ xem chi tiết về vị trí. Liên kết liên hệ trong phiên bản chi tiết vị trí là khả năng thêm liên kết liên hệ, gửi thư hoặc URL cho mỗi vị trí. Trên frontend , nó sẽ có một nút liên hệ để mở URL hoặc thực hiện hành động gửi thư. Cuối cùng nhấn vào Save , vị trí sẽ được tạo.

Bước cuối cùng là hiển thị vị trí, trong ví dụ này, chúng tôi sẽ thêm vị trí bằng cách sử dụng một mô-đun, My Maps Location đi kèm với 2 mô-đun cho vị trí gốc + mô-đun khác để tích hợp bên thứ 3 (như mô-đun hiển thị mục K2 địa điểm). Mô-đun
này sẽ cho phép bạn sử dụng các bộ lọc tương tự như menu nhưng ở vị trí mô-đun, bạn có thể hiển thị vị trí dưới dạng bản đồ hoặc danh sách và bạn cũng có tùy chọn để chọn một số vị trí hoặc danh mục vị trí.
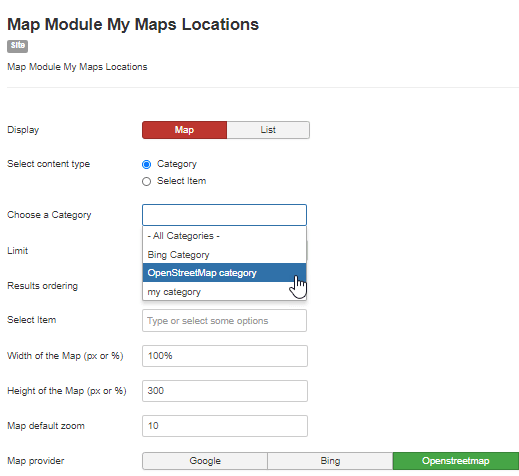
Chỉ cần đi tới Extension s > Mô-đun s và nhấp vào Mới sau đó, chọn Mô-đun bản đồ My Maps Location .
![]()
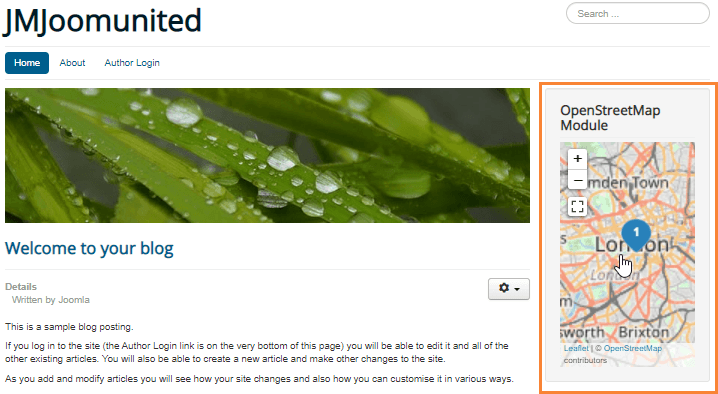
Trong phần này, bạn sẽ có thể thiết lập mọi thứ cho mô-đun, hãy nhớ đặt OpenStreetMap làm nhà cung cấp bản đồ.

Chúng tôi đã gọi danh mục OpenStreetMap là danh mục cho bản đồ mà chúng tôi đã tạo trước đó.
Cuối cùng, chỉ cần nhấp vào Lưu và Mô-đun bản đồ sẽ hoàn tất.

Chúng tôi đã thêm nó vào phần bên phải và nó trông khá đẹp.
Như bạn có thể thấy, việc thiết lập thực sự dễ dàng và chỉ cần nhấp vào một số thứ để hoàn thành nó.
Bắt đầu sử dụng My Maps Location và tạo Website Joomla tốt nhất
Trong bài đăng này, chúng tôi chỉ hiển thị một số tính năng của extension , tất cả các tính năng như tích hợp Hikashop đều thực sự dễ sử dụng và sẽ làm cho trang web của bạn trông thực sự chuyên nghiệp nên câu hỏi bây giờ là… Bạn còn chờ gì nữa? Hãy đến đây và nhận tư cách thành viên ngay bây giờ!
Khi bạn đăng ký vào blog, chúng tôi sẽ gửi cho bạn một e-mail khi có những cập nhật mới trên trang web để bạn không bỏ lỡ chúng.


Bình luận