Áp dụng hình mờ trên hình ảnh WordPress
Trong thời đại ngày nay, việc bảo vệ tài sản sáng tạo trên WordPress không phải là một nhiệm vụ đơn giản. Nếu bạn là một nhiếp ảnh gia hoặc một nghệ sĩ, việc chia sẻ tác phẩm nghệ thuật của mình có thể khiến bạn cảm thấy như đang mất kiểm soát nó. Và nếu bạn sở hữu mặt tiền cửa hàng WooC Commerce, bạn có thể muốn tránh việc bắt chước sản phẩm của mình xuất hiện ở bất kỳ nơi nào khác. Tuy nhiên, giấu kín những sáng tạo của bạn hoặc không chia sẻ chúng không phải là giải pháp: bảo vệ chúng mới là giải pháp. Với WP Media Folder , bạn có thể chia sẻ những sáng tạo của mình trên WordPress và bảo vệ chúng cùng một lúc. Làm sao? Hình mờ.
Hình mờ của WP Media Folderđảm bảo rằng ngay cả khi ai đó lấy ảnh của bạn từ blog WordPress của bạn và sử dụng lại chúng ở nơi khác, dấu của bạn vẫn luôn tồn tại. Hơn nữa, nếu bạn đã có vô số tệp phương tiện được tải lên WordPress, bạn sẽ cảm thấy nhẹ nhõm khi biết rằng WP Media Folder cũng có thể áp dụng hình mờ hồi lưu trên các hình ảnh hiện có.
Nói lời tạm biệt với thư viện phương tiện lộn xộn.
WP Media Folder cho phép bạn phân loại tệp, đồng bộ hóa thư mục với bộ nhớ đám mây, tạo phòng trưng bày tuyệt vời và thậm chí thay thế hình ảnh mà không làm hỏng liên kết.
Tối ưu hóa quy trình truyền thông của bạn ngay hôm nay
Kích hoạt và áp dụng hình mờ trên hình ảnh WordPress
Có hai thành phần trong hình mờ của WP Media Folder: tệp phương tiện bạn muốn tạo hình mờ và hình mờ thực tế. Tuy nhiên, trước khi bất kỳ điều nào trong số đó hoạt động, bạn sẽ cần phải kích hoạt hình mờ cho nội dung WordPress của mình.
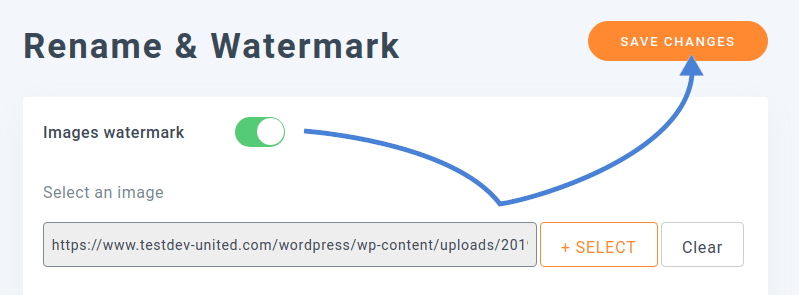
Để kích hoạt hình mờ, hãy đi tới cài đặt của WP Media Folder Trong đổi tên & hình mờ , bạn sẽ tìm thấy hình mờ . Tab này chứa tất cả các cài đặt liên quan đến hình mờ. Để bật hình mờ trên các tệp phương tiện WordPress của bạn, hãy chuyển đổi hình mờ hình ảnh ở đầu trang và lưu các thay đổi.

Sau khi bạn kích hoạt hình mờ, bạn sẽ cần chọn một hình ảnh để sử dụng làm hình mờ. Hình ảnh này sẽ phủ lên phương tiện WordPress của bạn. Để chọn hình ảnh hình mờ, hãy sử dụng công cụ chọn tệp bên dưới nút chuyển. Bạn có thể chọn bất kỳ tệp hình ảnh nào được tải lên thư viện phương tiện WordPress của mình làm hình mờ.
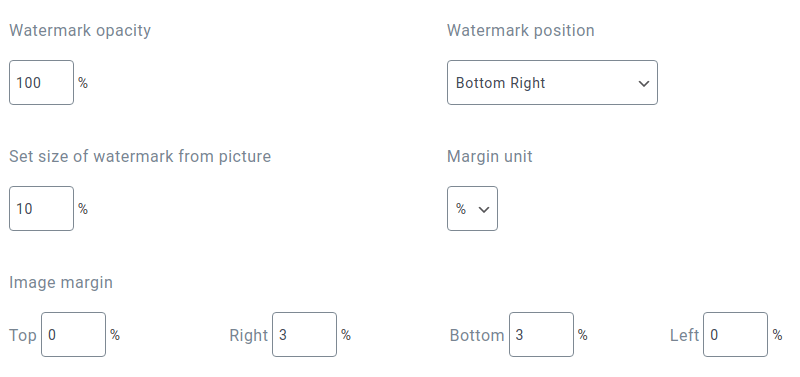
Phần còn lại của các tùy chọn cho phép bạn chỉ định cách và vị trí hình mờ sẽ hiển thị trên hình ảnh. Bạn có thể làm mờ hình mờ bằng cách sử dụng độ mờ hoặc giảm kích thước của nó để nó không quá khó chịu. Bạn cũng có thể đặt hình mờ ở giữa hình ảnh hoặc ở các góc của nó. Trong mọi trường hợp, bạn có thể thêm một lề xung quanh nó. Đây là tất cả những cân nhắc quan trọng phụ thuộc vào loại hình ảnh bạn tải lên. Đảm bảo rằng bạn đặt hình mờ ở đúng vị trí để nó không cản trở phương tiện truyền thông của bạn.

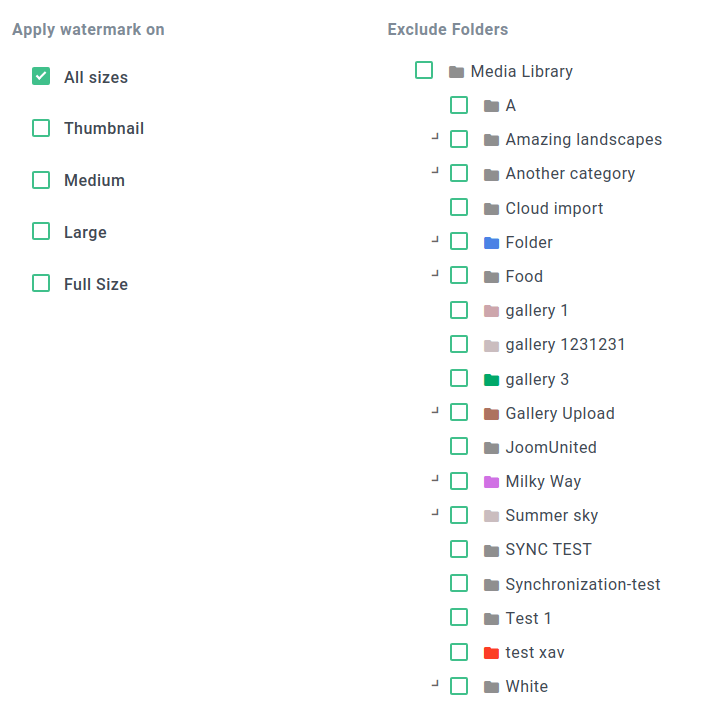
Quan trọng nhất, bạn có thể quyết định khi nào nên áp dụng hình mờ cho hình ảnh WordPress của mình. Bạn có thể thấy rằng hình mờ xuất hiện quá lớn trong hình thu nhỏ hoặc hình ảnh có kích thước trung bình. Do đó, WP Media Folder cho phép bạn chỉ áp dụng hình mờ trên các hình ảnh WordPress lớn hơn.
Thậm chí có thể không mong muốn áp dụng hình mờ trên mọi hình ảnh. Nếu bạn đang sử dụng những hình ảnh có sẵn miễn phí không phải của bạn, thì có lẽ bạn không nên áp dụng hình mờ trên chúng. Mặt khác, bạn có thể muốn bảo vệ ảnh mà chính bạn đã chụp và tải lên WordPress.

Phần cuối cùng của cài đặt cho phép bạn chỉ định các thư mục WordPress có hình ảnh không được xử lý hình mờ. Bạn có thể sử dụng cây tệp ở bên phải để chọn thư mục nào sẽ có hình mờ. Sau khi bạn hoàn thành, hãy lưu các thay đổi. WP Media Folder sẽ tự động áp dụng hình mờ cho hình ảnh mới khi bạn tải chúng lên, trừ khi bạn tải chúng lên một thư mục bị loại trừ.
Áp dụng hình mờ trên hình ảnh WordPress hiện có
Nếu bạn lưu và truy cập vào thư viện phương tiện WordPress của mình, bạn có thể bị sốc: ảnh của bạn đều ở đó, nhưng hình mờ thì không. Nếu bạn tải ảnh mới lên thư mục hỗ trợ hình mờ, WP Media Folder sẽ áp dụng hình mờ trên đó. Tuy nhiên, có nhiều khả năng bạn cũng muốn áp dụng hình mờ trên các hình ảnh khác mà bạn đã tải lên WordPress trước đó. Điều đó cũng có thể với WP Media Folder.

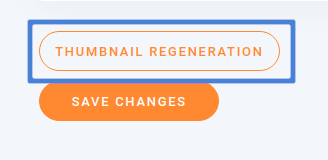
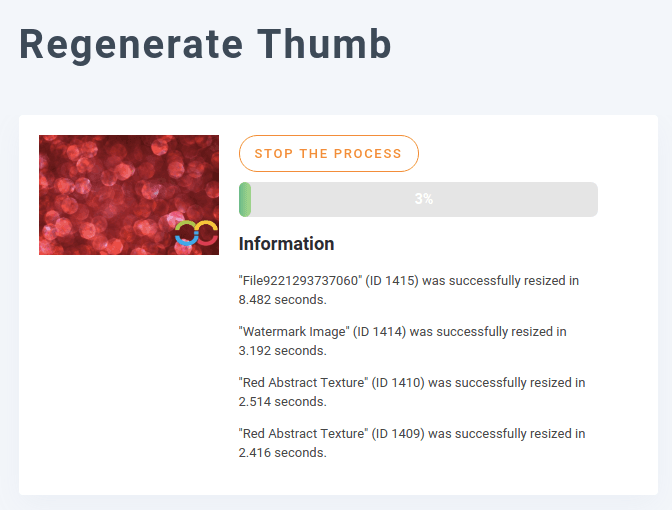
Để thêm hoặc cập nhật hình mờ trên hình ảnh WordPress hiện có, bạn không cần phải tải lại từng hình ảnh một. Tất cả những gì bạn phải làm là quay lại hình mờ và cuộn xuống phía dưới, nơi bạn sẽ tìm thấy tạo lại hình thu nhỏ . Bấm vào nó và đợi quá trình kết thúc. Ngoài ra, bạn có thể thực hiện bài tập tương tự từ tái tạo ngón tay cái trong cài đặt của WP Media Folder

Quá trình tái tạo hình thu nhỏ áp dụng lại hình mờ trên tất cả các hình ảnh WordPress hiện có phù hợp với các tiêu chí ở trên và sau đó, nhanh chóng. Điều đó có nghĩa là ngay cả khi một hình ảnh đã có watermark, WP Media Folder sẽ áp dụng lại watermark với các cài đặt định vị, lề và kích thước hiện tại.
Áp dụng hình mờ cho sản phẩm thương mại Woo
Điều gì sẽ xảy ra nếu bạn không phải là một họa sĩ hay một nhiếp ảnh gia, nhưng bạn có một cửa hàng? Hình mờ của WP Media Foldercũng có thể bảo vệ các sản phẩm của bạn, dù chúng có thể là gì. Trong ví dụ này, chúng tôi xem xét cách bạn có thể áp dụng hình mờ cho mặt tiền cửa hàng WooCommerce của mình trên WordPress.

Để áp dụng hình mờ cho hình ảnh sản phẩm WooCommerce của bạn, trước tiên hãy tải chúng lên thư viện phương tiện WordPress. Nếu hình ảnh đủ lớn để có hình mờ và nó không nằm trong thư mục bị loại trừ. WP Media Folder sẽ tự động áp dụng hình mờ. Đảm bảo rằng WP Media Folder được thiết lập để áp dụng hình mờ trên tất cả các kích thước hình ảnh, bao gồm hình thu nhỏ, hình ảnh kích thước trung bình, lớn và đầy đủ để hình mờ luôn xuất hiện.
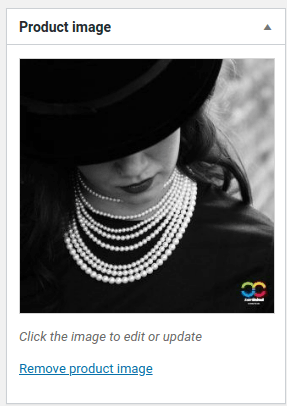
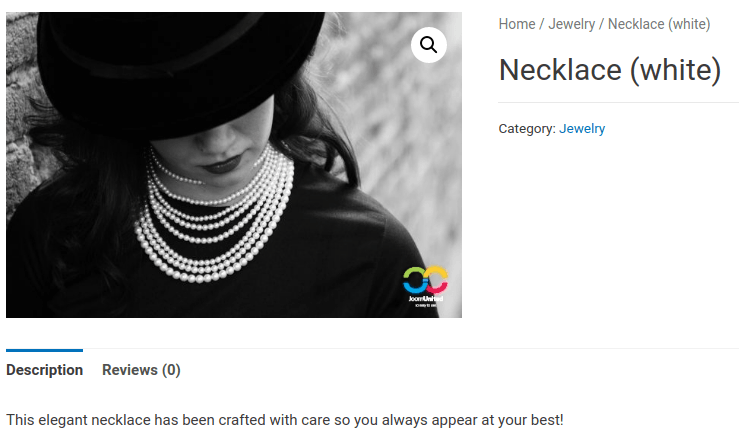
Bạn có thể tạo một sản phẩm WooC Commerce bình thường và thêm hình ảnh thủy ấn vào nó, dưới dạng hình ảnh sản phẩm hoặc trong bộ sưu tập sản phẩm. Khi bạn hiển thị sản phẩm trong cửa hàng WooC Commerce của mình, hình ảnh sẽ xuất hiện với hình mờ trên đó.

Kêu gọi tất cả các quản trị viên web!
Tiết kiệm thời gian và tăng năng suất với WP Media Folder . Dễ dàng sắp xếp các tệp phương tiện của khách hàng, tạo các phòng trưng bày tùy chỉnh và cung cấp trải nghiệm người dùng liền mạch.
Nâng cấp website bây giờ!
Việc bảo vệ những sáng tạo của bạn là điều bất tiện nhưng cần thiết. Cho dù bạn là nghệ sĩ, nhiếp ảnh gia hay nhà cung cấp WooC Commerce trên WordPress, điều quan trọng cần lưu ý là WP Media Folder sẽ cho phép chúng tôi tạo phòng trưng bày sản phẩm , với WP Media Folder việc để lại dấu ấn trong sáng tạo của bạn trở nên dễ dàng hơn bao giờ hết. Chỉ cần kích hoạt hình mờ hình ảnh, chọn hình mờ và để WP Media Folder làm phần còn lại cho bạn.
Tải WP Media Folder đây: https://www.joomunited.com/wordpress-products/wp-media-folder
Khi bạn đăng ký vào blog, chúng tôi sẽ gửi cho bạn một e-mail khi có những cập nhật mới trên trang web để bạn không bỏ lỡ chúng.



Bình luận