Cách tải lên hình ảnh WordPress từ frontend với một plugin
Tải hình ảnh lên là một trong những điều quan trọng nhất khi nói về một trang web, vì hình ảnh về cơ bản là thứ mang lại phong cách cho một trang web mà không có hình ảnh có thể trông quá cũ hoặc không thể thu hút số lượng khách hàng/người dùng mà chúng ta mong muốn.
Ngoài ra, việc cho phép người dùng tải lên hình ảnh ở frontend người dùng có thể mang lại nhiều lợi ích, chẳng hạn như cho phép họ tải xuống tài liệu hoặc bất kỳ hình ảnh nào họ muốn sử dụng, ví dụ như cho hồ sơ cá nhân.
Trong bài viết này, chúng ta sẽ đánh giá một vài plugin giúp chúng ta thực hiện được điều mình muốn.
Tạm biệt thư viện media lộn xộn.
WP Media Folder cho phép bạn phân loại tệp, đồng bộ hóa thư mục với lưu trữ đám mây, tạo thư viện ảnh tuyệt vời và thậm chí thay thế hình ảnh mà không làm hỏng liên kết.
Tối ưu hóa quy trình làm việc phương tiện của bạn ngay hôm nay
Nội dung bảng
Cách tải lên hình ảnh WordPress từ frontend với một plugin
Ở đây chúng ta sẽ thảo luận về một số cách tải ảnh lên WordPress bằng nhiều loại plugin khác nhau.
Tải lên tệp tin ở Frontend bằng cách sử dụng plugin biểu mẫu
Một trong những cách nhanh chóng và dễ tiếp cận nhất là sử dụng plugin biểu mẫu. Điều này rất hữu ích khi chúng ta cần tạo, ví dụ, một biểu mẫu liên hệ mà người dùng cần tải lên tài liệu hoặc bất kỳ thông tin hữu ích nào bằng hình ảnh.
Có rất nhiều plugin cho phép bạn tạo biểu mẫu có trường tải lên tệp, một trong số đó là Contact Form 7, cho phép bạn tải tệp lên trang web của mình ở frontend hoàn toàn miễn phí.
Vì vậy, để sử dụng biểu mẫu cho phép người dùng tải lên tệp ở frontend , trước tiên chúng ta cần tạo biểu mẫu. Sau khi cài đặt plugin, hãy vào Liên hệ > Thêm mới .
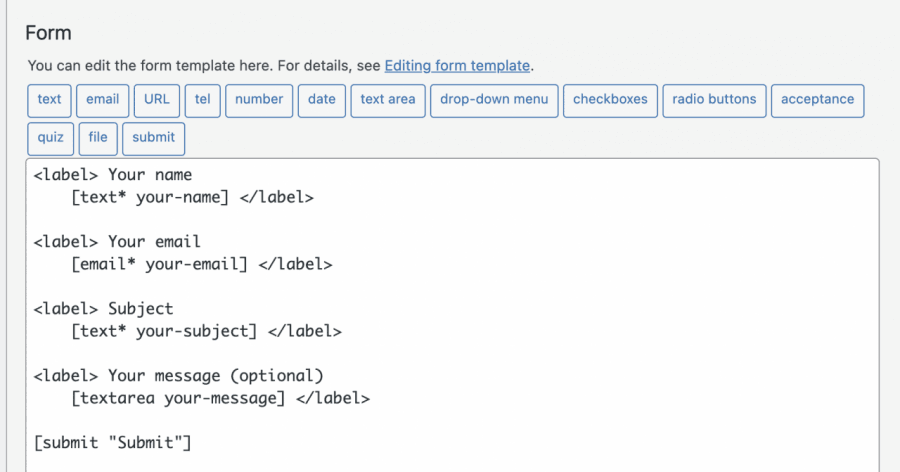
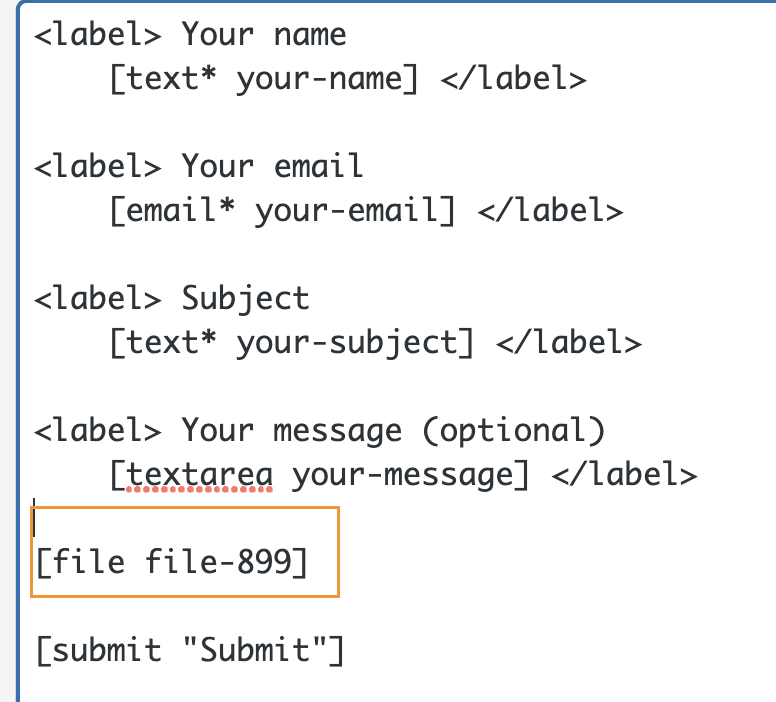
Trên màn hình này, bạn sẽ thấy một số thẻ HTML với shortcode cho từng trường bên trong; theo mặc định, một biểu mẫu được tạo với các trường cơ bản.
Vì chúng ta muốn thêm trường tải lên tập tin, hãy nhấp vào vị trí bạn muốn thêm trường đó, sau đó nhấp vào mục "Tập tin" trong các nút/tùy chọn hiện có.
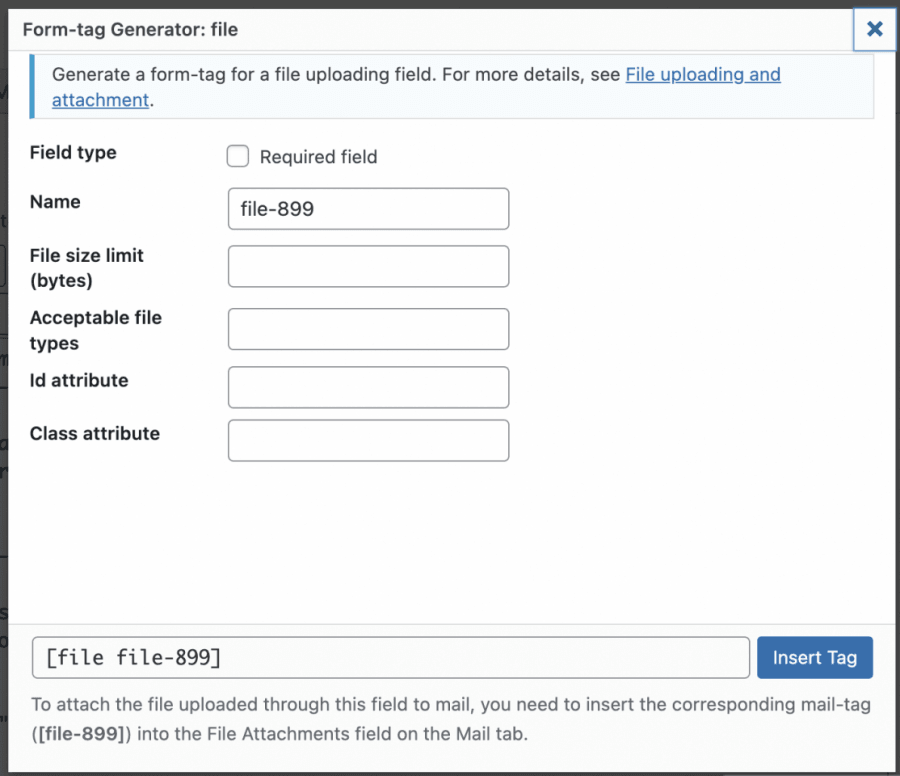
Thao tác này sẽ mở một cửa sổ bật lên, nơi bạn có thể thiết lập giới hạn cho việc tải lên tệp, thêm tất cả các giới hạn bạn muốn và cuối cùng, nhấp vào chèn thẻ .
Thao tác này sẽ thêm shortcode cho trường đó vào nội dung biểu mẫu.
Giờ đây, bạn có thể tùy chỉnh biểu mẫu của mình theo ý muốn, thêm các trường khác, hoặc thêm HTML và CSS nếu muốn, vì biểu mẫu cho phép tất cả các loại tùy chỉnh đó.
Khi hoàn tất mọi thứ, bạn có thể thêm tiêu đề và nhấp vào Lưu .
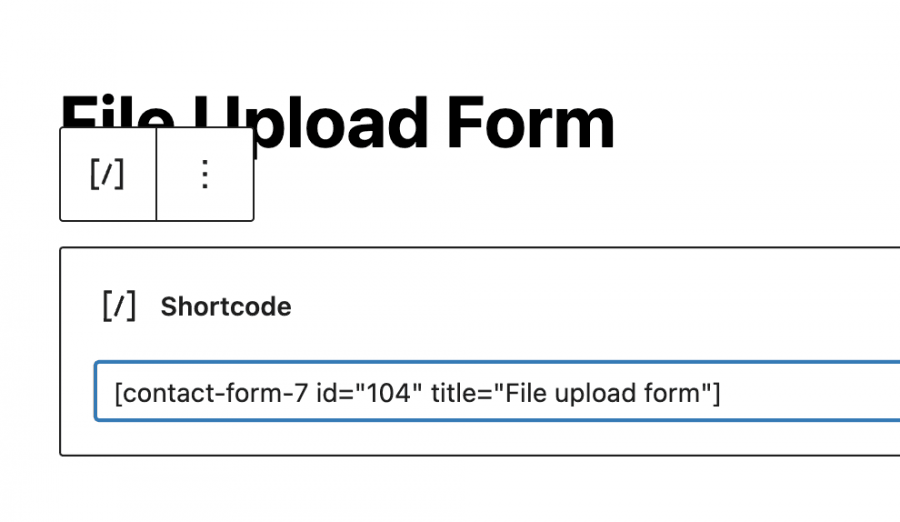
Thao tác này sẽ tạo ra một shortcode mà bạn có thể sử dụng để nhúng biểu mẫu vào bài đăng hoặc trang của mình, sao chép và sau đó sử dụng khối có sẵn trong trình chỉnh sửa trang để thêm shortcode. Trong trường hợp này, chúng ta sẽ xem cách thêm mã ngắn bằng Trình chỉnh sửa Gutenberg.
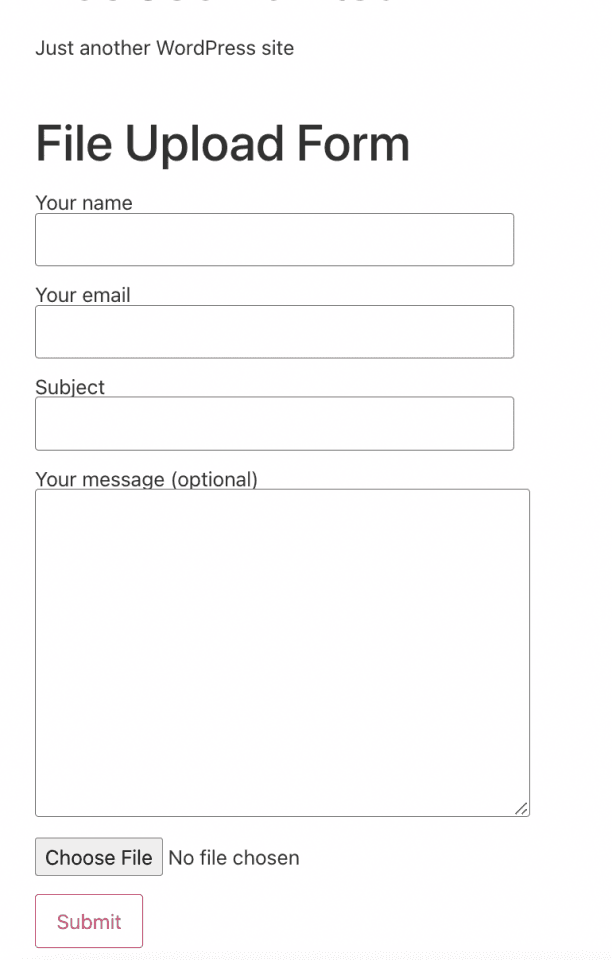
Bây giờ bạn cần xuất bản nó và bạn sẽ có thể thấy biểu mẫu với các trường bạn đã thêm và nút tải lên tệp.
Bạn chỉ cần nhấp vào "Chọn tập tin" và chọn tập tin, trong trường hợp này là hình ảnh của bạn, từ các thư mục trên máy tính.
Sau khi nhấn nút gửi, quá trình sẽ hoàn tất và hình ảnh sẽ được hiển thị trên trang web của bạn.
Bằng cách này, người dùng của bạn có thể tải ảnh lên trang web của bạn, cùng với một số thông tin khác mà chúng tôi có thể cần, chẳng hạn như tên hoặc email của người đã tải ảnh lên thông qua biểu mẫu, rất đơn giản và hiệu quả.
Sử dụng plugin Tải lên tập tin của WordPress
Giờ chúng ta đã thấy cách "cũ" thông thường, hãy cùng xem cách tải ảnh lên bằng plugin này, cho phép chúng ta nhúng tùy chọn tải tệp vào bất kỳ bài đăng hoặc trang nào mà không cần phải điền thêm thông tin hoặc tạo biểu mẫu.
Trước hết, chúng ta cần cài đặt plugin "WordPress File Upload" vì plugin này sẽ cung cấp cho chúng ta tất cả các tùy chọn cần thiết để tạo chức năng tải lên tệp.
Sau khi kích hoạt plugin này trên trang web của chúng ta, chúng ta sẽ thấy một tùy chọn trong menu cho phép kiểm tra tất cả các tệp mà chúng ta đã tải lên bằng plugin này.
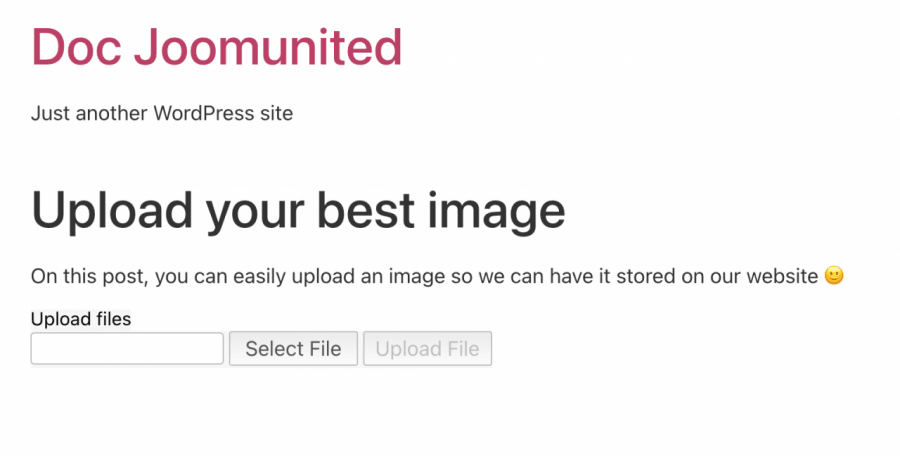
Để sử dụng nó, tất cả những gì chúng ta cần làm là thêm một shortcode [wordpress_file_upload] là nơi chúng ta muốn hiển thị nó, trong trường hợp này, chúng ta có một bài đăng với một số thông tin đã được chuẩn bị sẵn, nơi chúng ta đã thêm shortcode để bạn có thể kiểm tra xem nó sẽ trông như thế nào trong Trình chỉnh sửa Gutenberg và frontend .
Trình soạn thảo Gutenberg
Frontend
Giờ đây, biểu mẫu tải lên đã được thêm vào, tất cả những gì bạn cần làm là nhấp vào "Chọn tập tin" để khám phá các tập tin trên máy tính của mình, và cuối cùng, nhấp vào "Tải lên tập tin".
Nhấp vào nút này sẽ cho phép người dùng tải lên hình ảnh hoặc tệp tin lên trang web của bạn, và điều tuyệt vời nhất là chúng ta có thể chọn vị trí lưu trữ hình ảnh trên máy chủ trực tiếp trong phần cài đặt plugin, cũng như tùy chỉnh giao diện và nhiều cài đặt khác cho biểu mẫu.
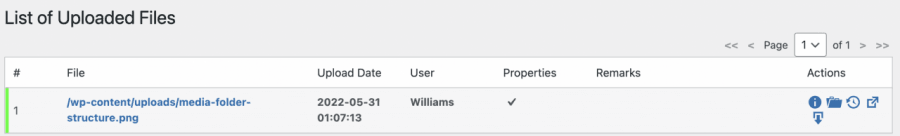
Nơi chính để kiểm tra các tệp đã tải lên là mục "Tải lên tệp" trong menu bên trái của bảng điều khiển quản trị, đây là trang chính của plugin nơi hiển thị tất cả các tệp đã tải lên.
Như bạn thấy, đây là một plugin dễ sử dụng và tiện lợi, cho phép chúng ta lấy hình ảnh từ người dùng mà không gặp nhiều khó khăn, chỉ cần dán shortcode vào phần quản trị và chờ người dùng tải tệp lên.
Quản lý thư mục đa phương tiện theo vai trò người dùng bằng WP Media Folder
Như chúng ta thấy, có rất nhiều cách để cho phép người dùng tải lên hình ảnh và tệp tin ở frontend , nhưng vấn đề là hình ảnh có thể được tải lên một cách "ngẫu nhiên" và chúng ta không thể kiểm soát chính xác vị trí tải lên. Đừng lo lắng! WP Media Folder sẽ giúp bạn giải quyết vấn đề này.
WP Media Folder có một công cụ đặc biệt dành riêng cho việc quản lý quyền truy cập vào thư viện phương tiện của bạn, điều này thực sự hữu ích khi bạn muốn kiểm soát ai tải ảnh lên và tải ở đâu, cũng như nếu bạn muốn cho phép người dùng quản lý phương tiện của riêng họ trực tiếp trong thư viện phương tiện mà không thể xem phương tiện của người dùng/vai trò khác.
Trước hết, chúng ta cần cài đặt WP Media Folder, đây là plugin cho phép chúng ta sử dụng tất cả các tính năng có sẵn để thực hiện việc này.
Giờ chúng ta đã cài đặt xong, chúng ta cần bật tùy chọn giới hạn quyền truy cập. Để làm điều này, hãy vào Cài đặt > WP Media Folder , và chúng ta sẽ thấy WP Media Folder .
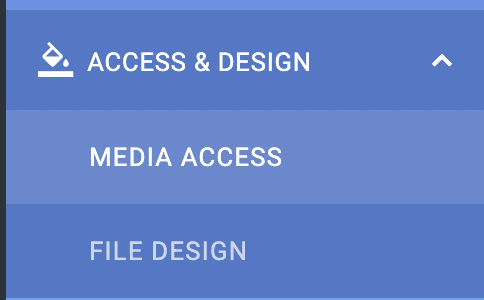
Trong phần này, hãy điều hướng đến Truy cập & Thiết kế > Truy cập phương tiện .
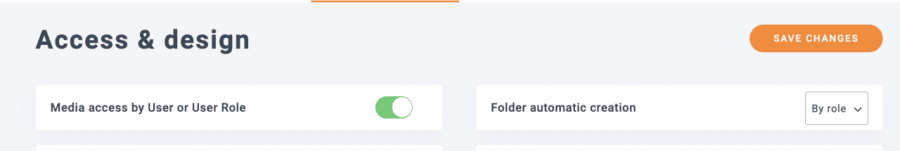
Trong phần này, để giới hạn quyền truy cập đa phương tiện theo vai trò người dùng và tự động tạo thư mục dành riêng cho từng vai trò người dùng, chúng ta sẽ chọn Truy cập đa phương tiện theo Người dùng hoặc Vai trò người dùng và Các vai trò người dùng .
Chúng tôi cũng có thêm nhiều tùy chọn khác, chẳng hạn như chọn đường dẫn thư mục hoặc cho phép vai trò/người dùng xem tất cả phương tiện của người dùng/vai trò khác.
Giờ đây, chúng ta đã bật tùy chọn chỉ cho phép một vai trò người dùng chỉnh sửa phương tiện của riêng họ, giả sử chúng ta có một vai trò biên tập viên và muốn tất cả người dùng thuộc vai trò này có thể xem và quản lý phương tiện của họ cho các bài đăng và trang.
Với các tùy chọn mà chúng ta đã chọn, tất cả điều này đều khả thi, vậy nên hãy xem, để thực hiện việc này, tất cả những gì chúng ta cần làm là đăng nhập với tư cách là Biên tập viên và tải lên phương tiện như bình thường.
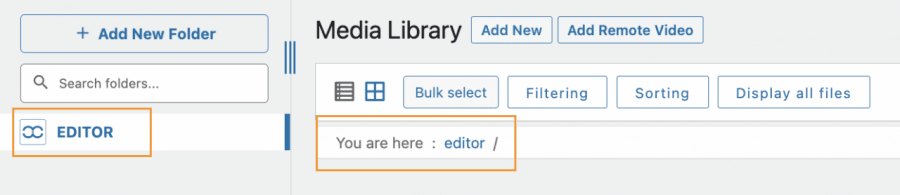
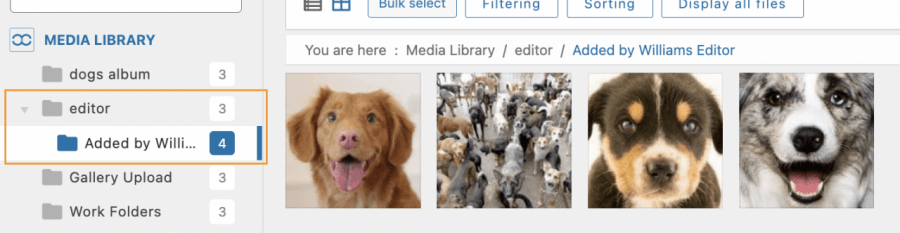
Khi đăng nhập với tư cách người biên tập, bạn sẽ thấy thư viện phương tiện như thế này.
Như bạn thấy, có hai phần trong Thư viện phương tiện, nơi cho biết chúng ta đang ở trong thư mục có tên "editor", vì vậy hãy tải lên một số phương tiện để kiểm tra xem nó hoạt động như thế nào.
Quy trình tải lên sẽ hoàn toàn giống như cách bạn vẫn thường làm, có thể sử dụng công cụ tải lên frontend hoặc chỉ cần sử dụng Thư viện phương tiện của bạn, mọi thứ mà người dùng có vai trò này tải lên sẽ tự động bị giới hạn cho vai trò người dùng đó.
Một trong những ưu điểm của việc sử dụng WP Media Folder là vai trò này (và tất cả những người khác có quyền truy cập vào wp-admin) sẽ có thể tạo thư mục bằng +Thêm thư mục mới .
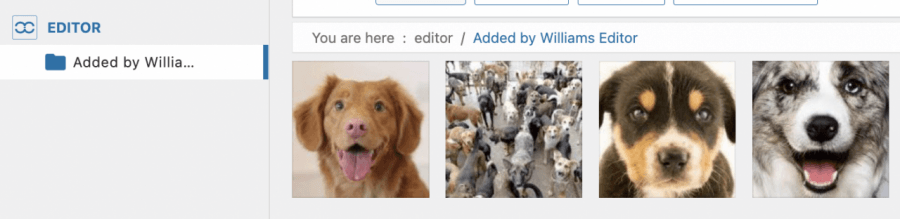
Chúng tôi xác nhận rằng trong thư viện phương tiện đã tạo một Editor và bên trong đó là thư mục mà chúng tôi đã tạo bằng vai trò Editor, và thao tác này dễ dàng như nhấp chuột!
Giờ đây, khi chúng ta đã bật truy cập phương tiện , một thư mục sẽ được tạo cho mỗi vai trò truy cập Thư viện Phương tiện của bạn và tải lên hình ảnh, và có thể chia sẻ hoặc không chia sẻ phương tiện với những người dùng khác cùng vai trò tùy thuộc vào cài đặt bạn chọn. Bạn cũng có thể kiểm soát phương tiện của mình tốt hơn bằng cách sử dụng bộ lọc .
Tính năng này thật tuyệt vời và rất dễ sử dụng! Phải không?
Cho phép người dùng tải lên tệp tin một cách chuyên nghiệp nhất
Trong bài viết này, chúng ta đã tìm hiểu cách cho phép người dùng tải lên hình ảnh một cách chuyên nghiệp nhất và tùy chỉnh trang web cho từng trường hợp, chẳng hạn như chỉ cần điền vào biểu mẫu hoặc cho phép người biên tập tạo thư mục chia sẻ mà chỉ họ mới có thể xem trong Thư viện phương tiện, và đó chưa phải là tất cả! Với WP Media Folder bạn có thể làm được nhiều việc khác nữa như kết nối Thư viện phương tiện của mình với dịch vụ đám mây . Thật tuyệt vời phải không?
Tìm hiểu thêm về WP Media Folder và Giới hạn truy cập tại đây !
Khi bạn đăng ký theo dõi blog, chúng tôi sẽ gửi cho bạn một email khi có bản cập nhật mới trên trang web để bạn không bỏ lỡ chúng.
























Bình luận