Hướng dẫn cách tạo thư viện ảnh WordPress bằng phương tiện Google Drive
Chúng ta sẽ cùng xem xét một cách tiện lợi để tạo thư viện ảnh WordPress bằng Google Drive, điều này hoàn toàn có thể thực hiện được với WP Media Folder , cho phép bạn truy cập trực tiếp các tệp đa phương tiện từ Google Drive mà không chiếm dung lượng máy chủ.
Nội dung bảng
Tạm biệt thư viện media lộn xộn.
WP Media Folder cho phép bạn phân loại tệp, đồng bộ hóa thư mục với lưu trữ đám mây, tạo thư viện ảnh tuyệt vời và thậm chí thay thế hình ảnh mà không làm hỏng liên kết.
Tối ưu hóa quy trình làm việc phương tiện của bạn ngay hôm nay
Kết nối Google Drive với Website của bạn
Bước đầu tiên trong hướng dẫn này là kết nối Google Drive với trang web của bạn và bạn sẽ thấy nó dễ dàng như thế nào. Trước hết, bạn cần tiện ích Cloud Addon từ WP Media Folder , đây chính là thứ cho phép bạn kết nối trang web của mình với Google Drive.
Giờ chúng ta đã cài đặt WP Media Folder và Cloud Addon , chúng ta có thể bắt đầu thiết lập. Có hai tùy chọn cho việc này: Thủ công và Tự động, vì vậy hãy cùng tìm hiểu chi tiết từng tùy chọn.
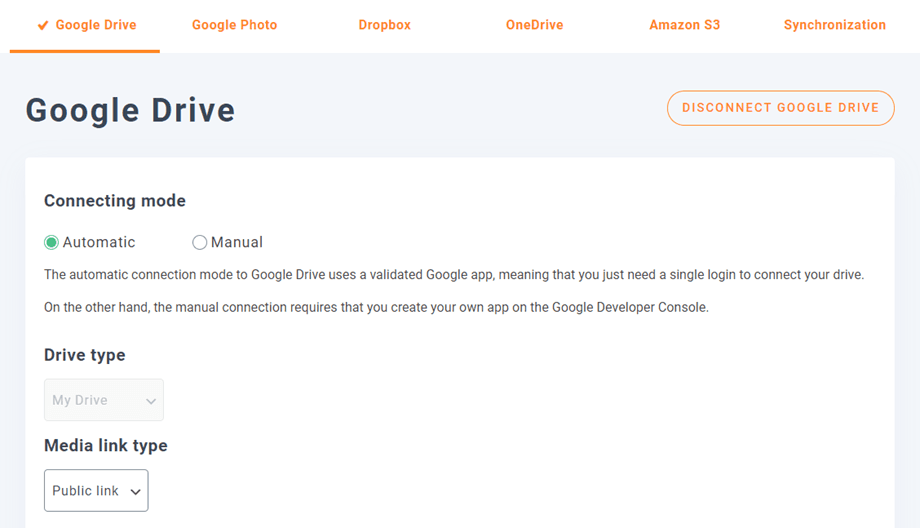
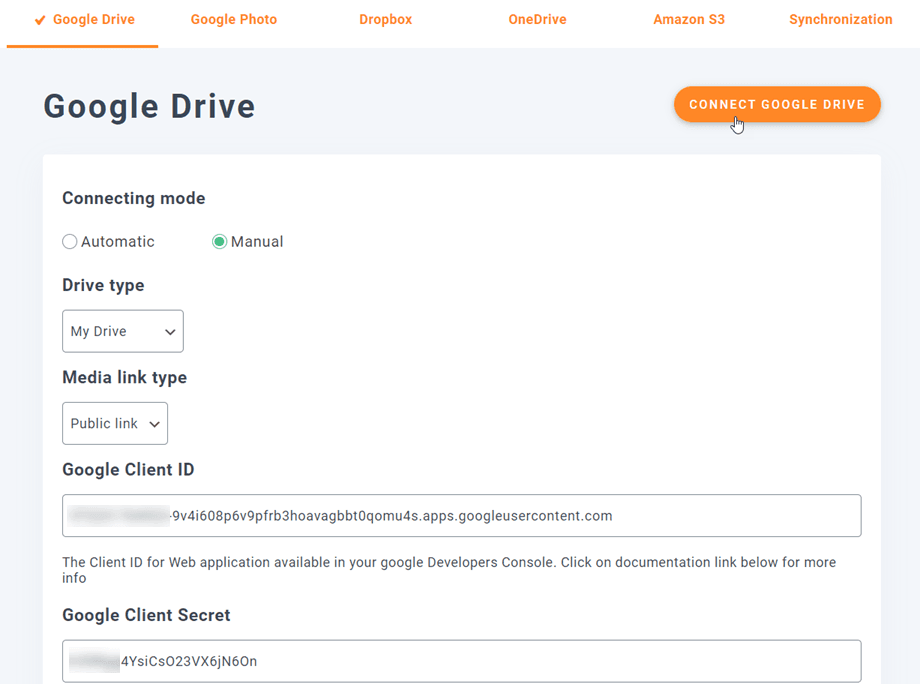
Để bắt đầu thiết lập, hãy vào Cài đặt > WP Media Folder > Đám mây > Google Drive . Tại đây, bạn có thể chọn Loại ổ đĩa :
- Ổ đĩa cá nhân : tài khoản cá nhân của bạn.
- Ổ đĩa dùng chung : tài khoản Gsuite của bạn.
Sau đó, chọn loại liên kết cho hình ảnh của bạn:
- Liên kết công khai : tạo liên kết công khai cho các tệp của bạn và thiết lập quyền truy cập phù hợp cho các tệp trên đám mây (Liên kết chia sẻ). Ví dụ: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Liên kết riêng tư : Liên kết AJAX, ẩn liên kết đám mây để giữ nguyên quyền truy cập ban đầu vào tệp của bạn (Người dùng cần đăng nhập để xem hình ảnh). Ví dụ: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
Sau đó, tiến hành kết nối:
Trước tiên, để sử dụng tính năng này, bạn cần liên kết tài khoản Joomunited của mình tại Menu Cài đặt > Chung . Vui lòng nhấp vào liên kết cài đặt WordPress nếu bạn chưa kết nối.
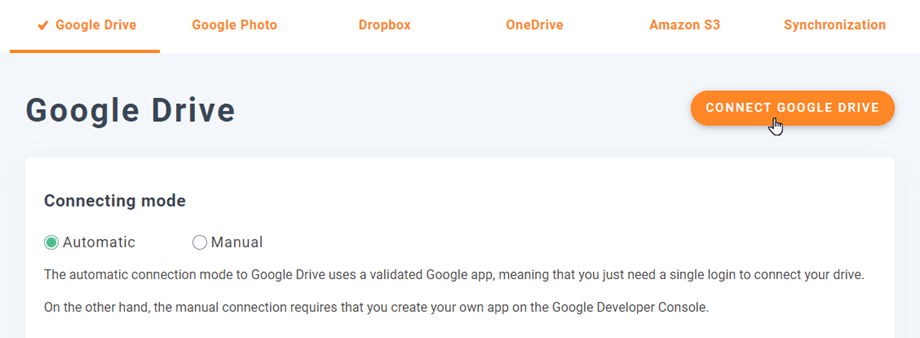
Sau khi thực hiện xong các bước trên, hãy quay lại Cài đặt > WP Media Folder > Đám mây > Google Drive , chọn Chế độ Tự động , rồi nhấn Kết nối Google Drive .
Hãy làm theo các bước để kết nối tài khoản Google của bạn, và thế là xong, trang web của bạn đã được kết nối :)
Thật dễ dàng và nhanh chóng, phải không?
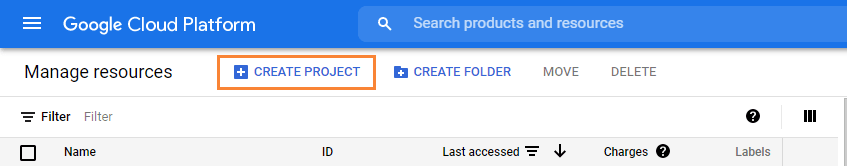
Chế độ thủ công : Trước hết, bạn cần tạo Google Dev APP để kết nối với trang web của mình. Để làm điều này, hãy truy cập vào đây và tạo một dự án .
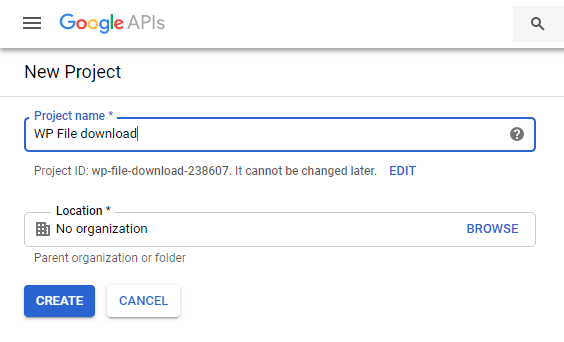
Tiếp theo, chọn tên dự án và địa điểm.
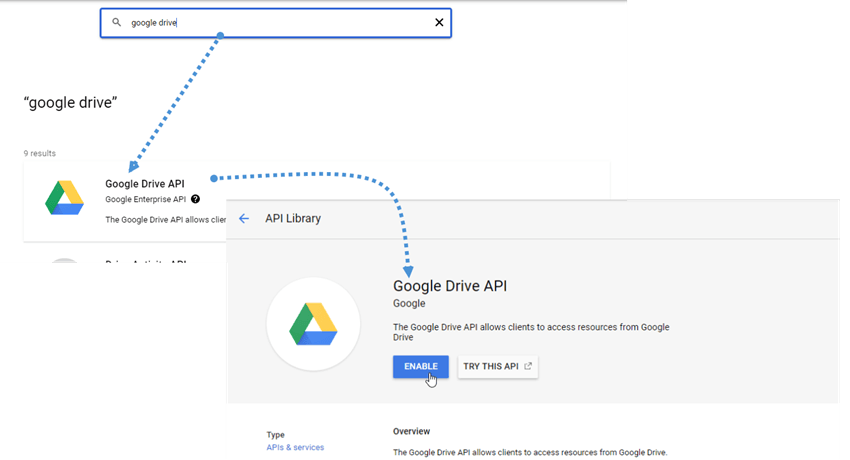
Nếu đây là lần đầu tiên bạn sử dụng API Google Drive , hãy vào API & Dịch vụ > Thư viện , tìm API Google Drive và nhấp vào Kích hoạt .
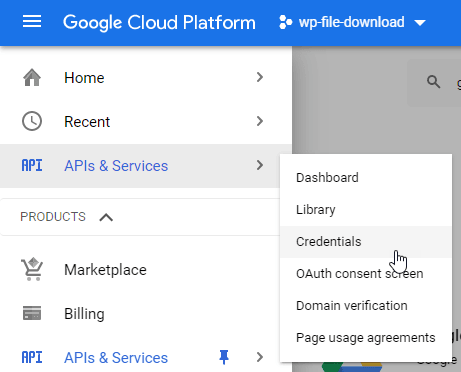
Giờ bạn đã kích hoạt tính năng này, hãy tạo khóa để kết nối với trang web WordPress của bạn. Quay lại menu bên trái và nhấp vào API & Services > Credentials .
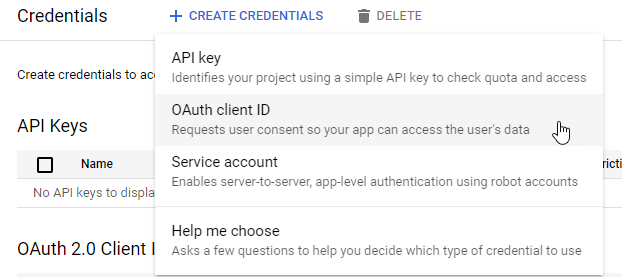
Nhấp vào + Tạo thông tin xác thực > ID máy khách OAuth , nếu được yêu cầu, vui lòng thêm tên vào màn hình xác nhận OAuth của bạn.
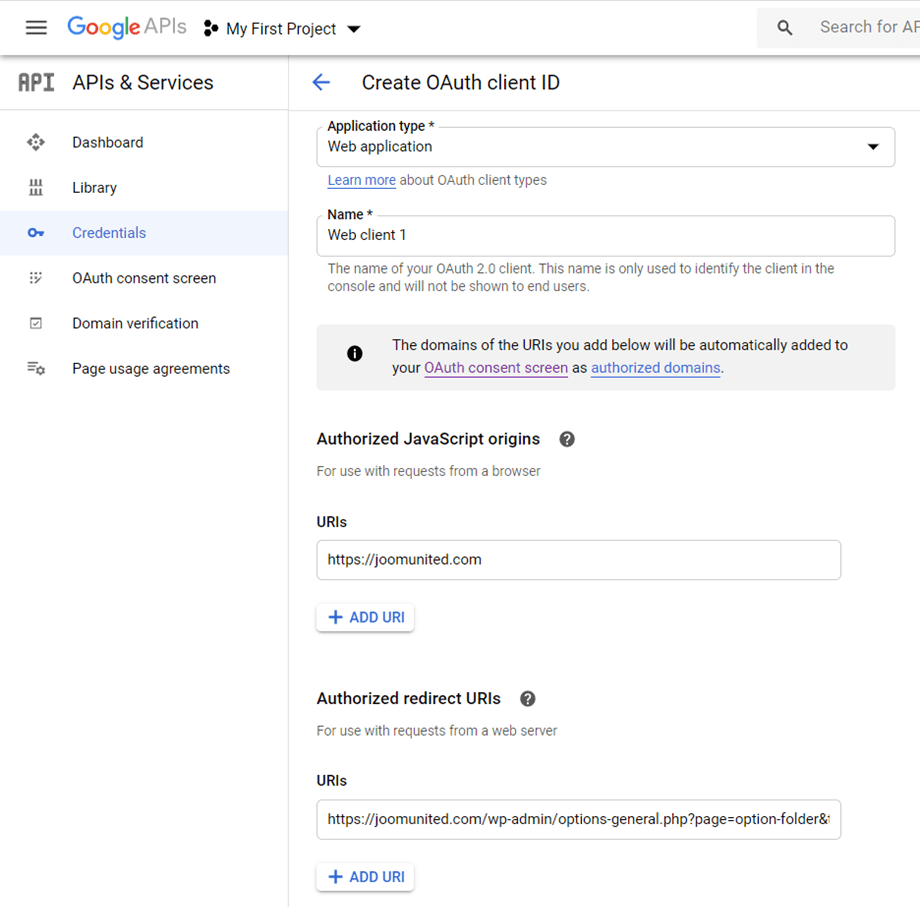
Trong phần cài đặt ứng dụng, bạn có thể chọn Ứng dụng web và thêm tên tùy ý, các tham số khác hãy sử dụng định dạng sau:
- Nguồn JavaScript được ủy quyền : https://your-domain.com (thay thế bằng tên miền của bạn, không có dấu gạch chéo ở cuối)
- URI chuyển hướng được ủy quyền : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(thay thế bằng tên miền của bạn)
Xin lưu ý rằng nếu cảnh báo này xuất hiện: "Để tạo ID máy khách OAuth, trước tiên bạn phải đặt tên sản phẩm trên màn hình chấp thuận", bạn nên nhấp vào nút "Cấu hình màn hình chấp thuận" hoặc vào "API & Dịch vụ >> Màn hình chấp thuận OAuth", sau đó thêm tên miền của bạn vào "Tên miền được ủy quyền".
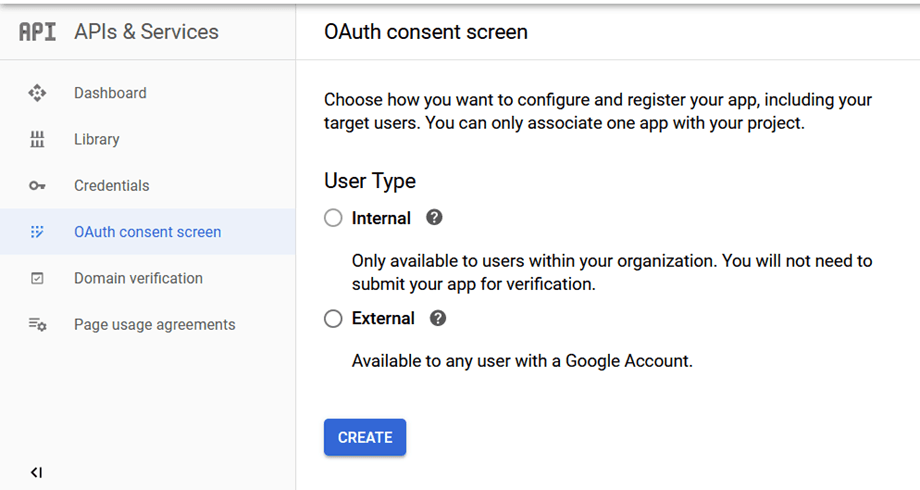
Trước tiên, bạn cần chọn Loại người dùng .
Bạn có thể lựa chọn giữa:
- Nội bộ : Ứng dụng của bạn chỉ dành cho người dùng G Suite trong tổ chức của bạn.
- kỳ người dùng nào có tài khoản Google.
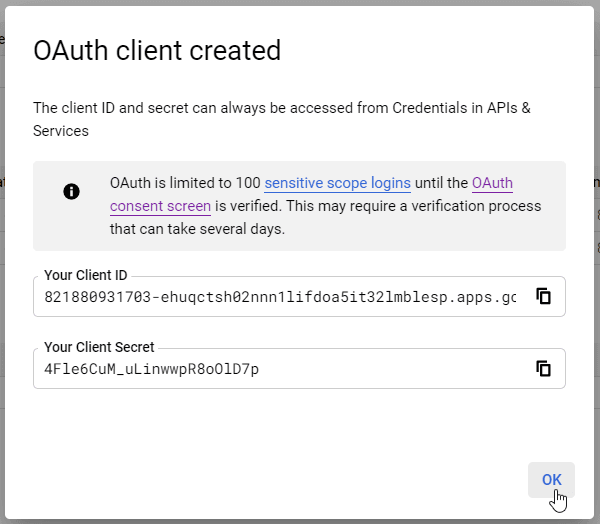
Bước cuối cùng, hãy vào Cài đặt > WP Media Folder > Đám mây > Google Drive , và chọn chế độ thủ công. Trên màn hình này, bạn sẽ thấy tùy chọn thêm Mã bí mật khách hàng và ID khách hàng, vì vậy hãy dán chúng vào đó và nhấp vào Kết nối Google Drive .
Chỉ cần cho phép WP Media Folder truy cập ứng dụng là xong! Tài khoản Google của bạn đã được kết nối!
Hãy cùng tạo thư viện ảnh đám mây WordPress!
Giờ đây, sau khi đã kết nối Google Drive với Thư viện đa phương tiện, quá trình kết nối sẽ diễn ra rất đơn giản. Nó sẽ tạo một thư mục gốc trong tài khoản Google Drive của bạn và tất cả các tệp/thư mục đa phương tiện được thêm vào đó sẽ xuất hiện trong Thư viện đa phương tiện của bạn, nằm trong các thư mục của Google Drive. Tương tự, tất cả các tệp/thư mục đa phương tiện được thêm vào Thư viện đa phương tiện của bạn, nằm trong các thư mục của Google Drive, sẽ xuất hiện trong tài khoản Google Drive của bạn.
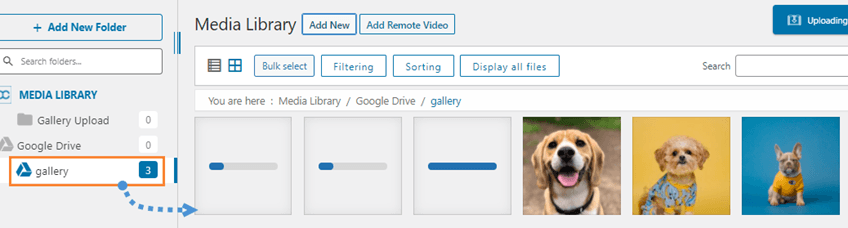
Vậy chúng ta hãy bắt đầu với việc tạo thư viện ảnh. Để làm điều này, hãy vào Thư viện phương tiện > Google Drive và bạn có thể thêm một thư mục mới để sắp xếp mọi thứ, ví dụ, chúng ta sẽ thêm một thư mục có tên là Thư viện ảnh để sử dụng trong hướng dẫn này.
Tải ảnh lên đó và bạn sẽ thấy chúng được hiển thị trên Google Drive.
Và giờ chúng ta hãy tiếp tục với phần thú vị nhất, tạo thư viện ảnh! Để làm điều này, hãy vào Bài viết/Trang > Thêm mới (Hoặc chỉnh sửa thư viện đã tạo).
Trong trường hợp này, chúng ta sẽ sử dụng trình soạn thảo Gutenberg, nhưng bạn có thể sử dụng bất kỳ trình tạo trang nào khác vì tất cả đều tương thích với WP Media Folder ;)
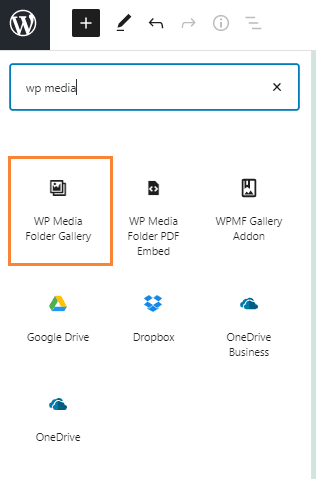
Giờ chúng ta đã ở đây, hãy nhấp vào + > Thư viện WP Media Folder .
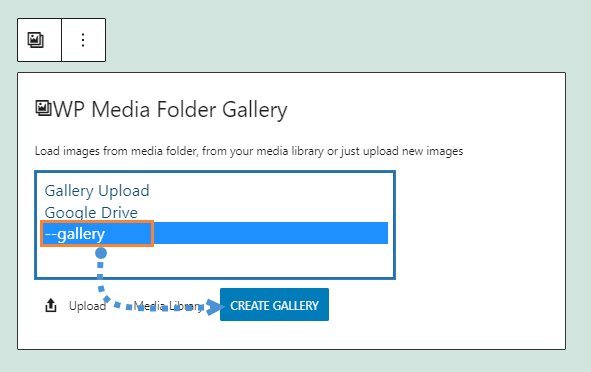
Thao tác này sẽ hiển thị tất cả các thư mục có sẵn, bao gồm cả các thư mục từ Google Drive. Chúng ta sẽ chọn thư mục mà chúng ta đã tạo có tên là Gallery , rồi nhấp vào Create Gallery .
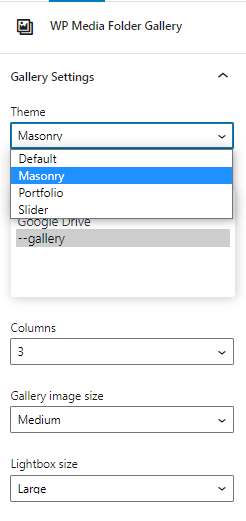
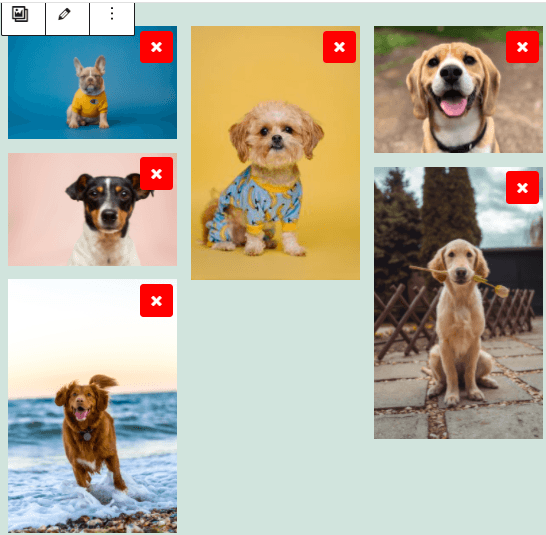
Bạn sẽ thấy bản xem trước của theme, bạn có thể thay đổi nó ở bảng điều khiển bên phải.
Ảnh xem trước Theme :
Mặc định
Masonry
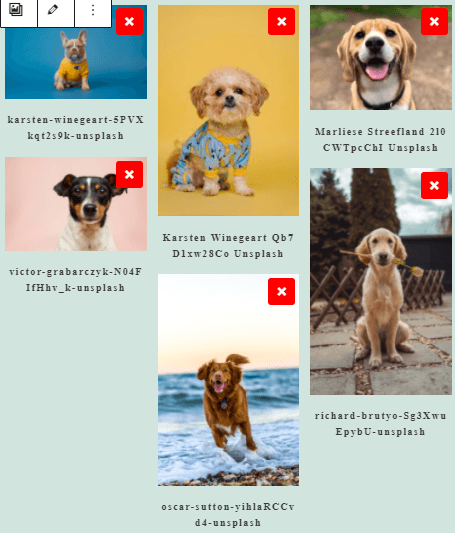
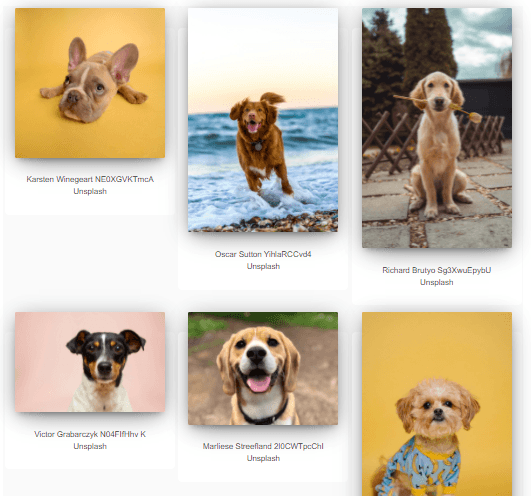
Danh mục đầu tư
Thanh trượt
Như bạn thấy, việc này rất dễ dàng, chỉ cần chọn hình ảnh, theme và xuất bản, ngoài ra còn có các tùy chọn khác để bạn có thể điều chỉnh thư viện ảnh theo ý muốn như thứ tự, hiệu ứng khi nhấp chuột và kích thước Lightbox.
Bạn có thể kiểm tra trên máy chủ của mình để xác nhận rằng các hình ảnh sẽ không tồn tại vì chúng chỉ được lưu trữ trên Google Drive ;)
Sử dụng tiện Addon Thư viện ảnh để tạo thư viện ảnh chuyên nghiệp
Một lựa chọn khác khi bạn muốn tạo thư viện ảnh là sử dụng Gallery Addon addon tuyệt vời này cung cấp cho bạn nhiều theme và các tùy chọn chỉnh sửa chúng với giao diện cho phép tùy chỉnh trước khi xuất bản.
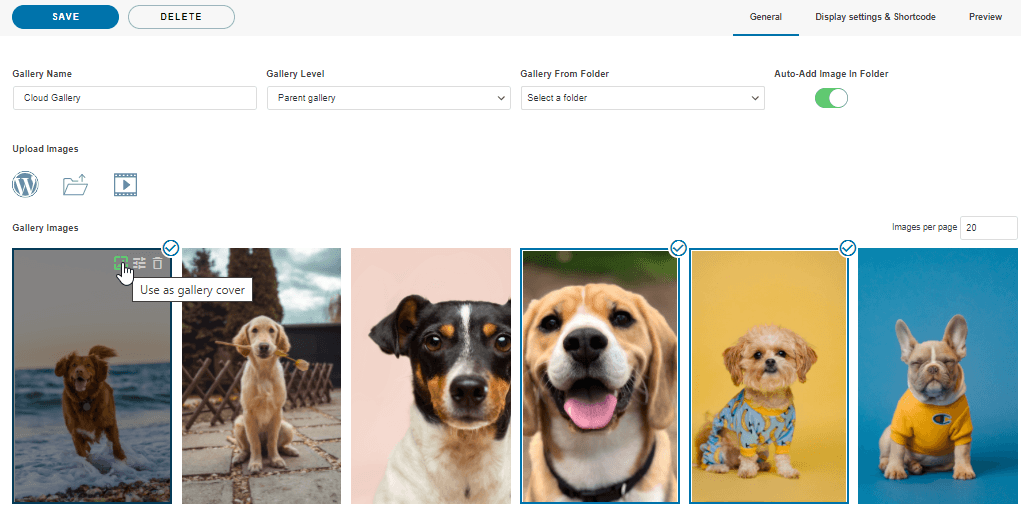
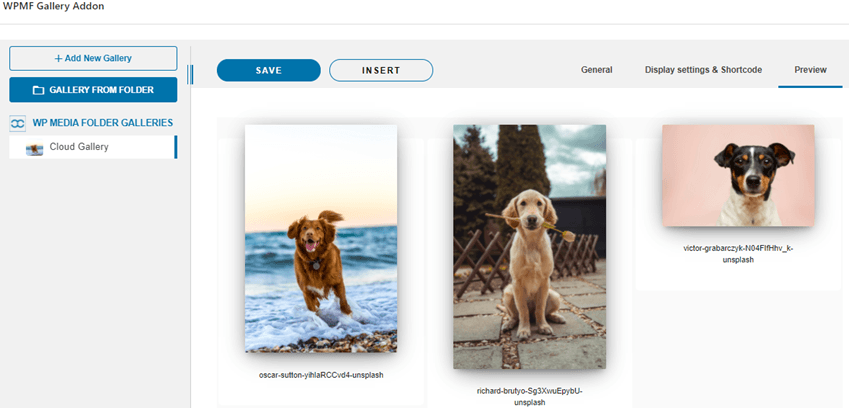
Bạn có thể tìm thấy nó bằng cách vào Media > Media Folder Galleries , trên màn hình này, nhấp vào +Add New Gallery và thiết lập các tùy chọn thư viện, bạn có thể chọn tên cho thư viện và cũng có thể chọn theme mà bạn sẽ sử dụng.
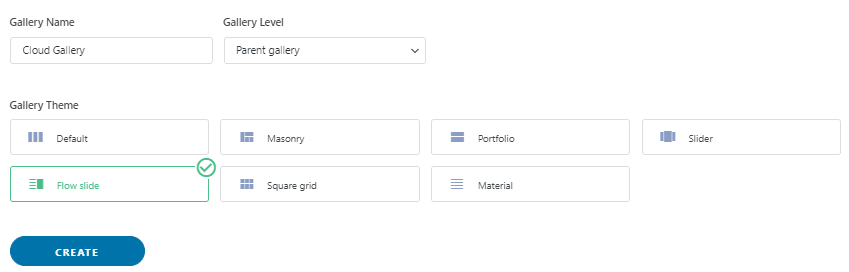
Chọn tên, cấp độ thư viện và theme , sau đó nhấp vào Tạo .
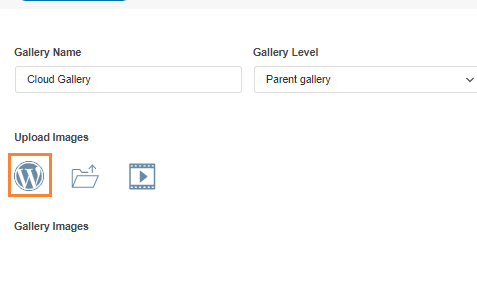
Giờ đây, bạn có thể thấy tất cả các tùy chọn có sẵn để thêm hình ảnh. Trong trường hợp này, khi chúng ta sử dụng tiện ích bổ sung Google Drive, hãy chọn biểu tượng WordPress.
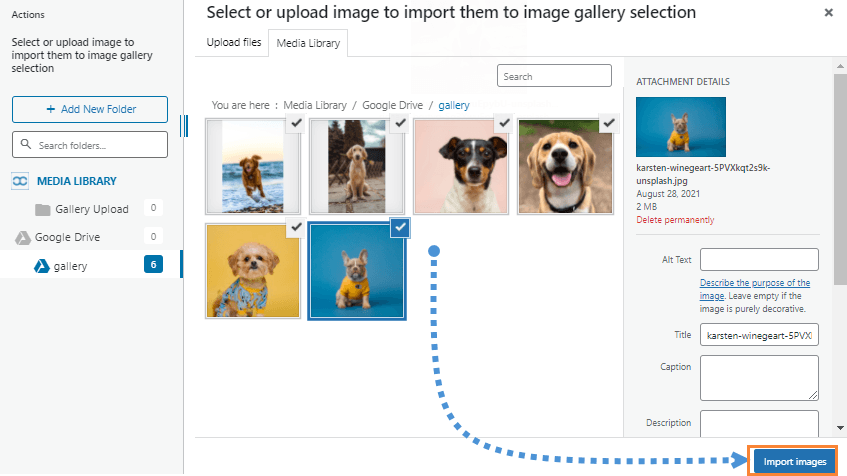
Thao tác này sẽ mở Thư viện đa phương tiện , chúng ta sẽ chọn thư mục Google Drive mà chúng ta đã tạo trước đó, trong trường hợp này, có tên là Gallery , và chọn tất cả các hình ảnh mà bạn muốn thêm vào thư viện, cuối cùng, nhấp vào Nhập .
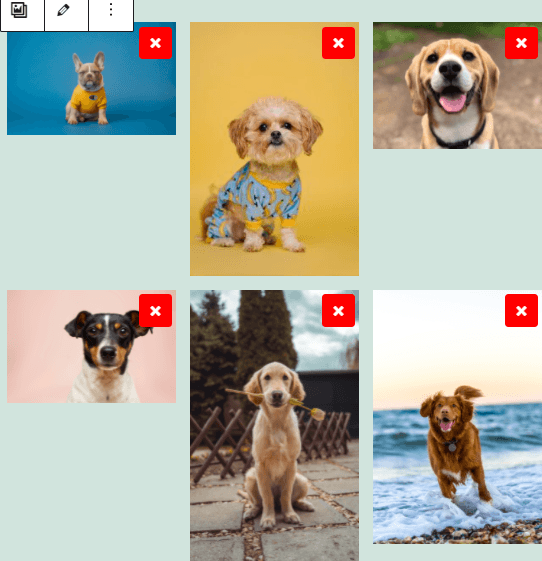
Bạn sẽ thấy các hình ảnh trên màn hình này để có thể sắp xếp lại, đặt một hình ảnh làm ảnh bìa hoặc thay đổi cài đặt cho một hình ảnh cụ thể, chẳng hạn như tên thay thế và tiêu đề :)
Vậy bây giờ, tất cả những gì chúng ta cần làm là chọn thư viện ảnh, điều chỉnh cho phù hợp với nội dung của bạn, xác nhận thư viện ảnh với bản xem trước và lưu lại!
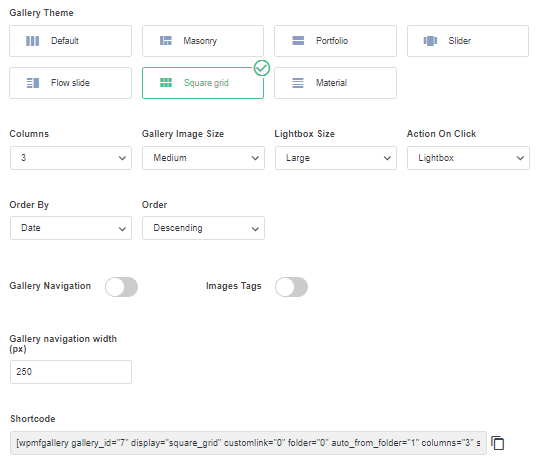
Trong phần Cài đặt hiển thị & Shortcode , bạn có thể thiết lập:
- Theme
- Kích thước ảnh trong thư viện
- Kích thước hộp đèn
- Thao tác khi nhấp chuột (mở trang mới hoặc cửa sổ bật lên)
- Cột
- Đặt hàng
- Các cài đặt điều hướng (như nút và kích thước nút)
Bạn cũng có thể sao chép shortcode từ màn hình này nếu muốn sử dụng nó thay vì khối được xác định trước cho mỗi Trình tạo trang.
Bước cuối cùng là xem trước thư viện ảnh để xác nhận mọi thứ đều ổn, việc này có thể được thực hiện trong tab thứ ba có tên là Xem trước .
Các themebổ sung có sẵn với addon mở rộng này bao gồm:
Trượt dòng chảy
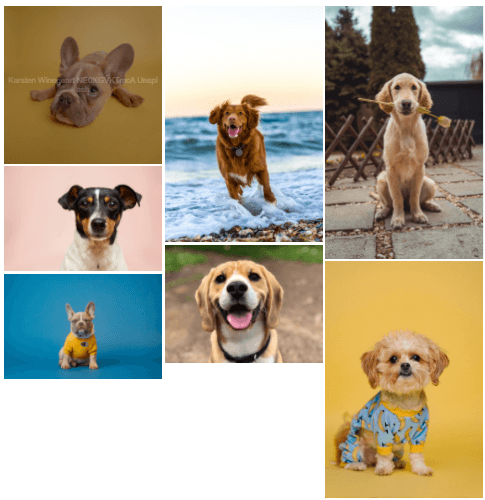
Lưới vuông
Material
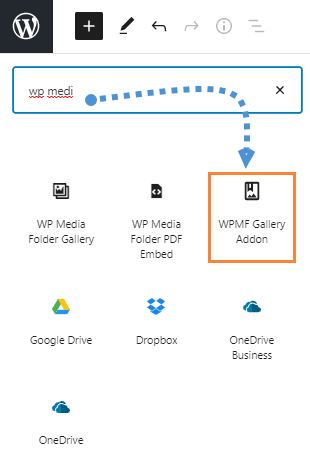
Giờ bạn đã chọn xong theme và hoàn tất thiết lập, bạn có thể tiến hành xuất bản thư viện ảnh. Để làm điều này, hãy vào Bài viết/Trang và chỉnh sửa nó. Đối với Trình chỉnh sửa Gutenberg, hãy nhấp vào + > Addon .
Nhấp vào Chọn hoặc Tạo Thư viện , thao tác này sẽ tải addon để bạn có thể chọn thư viện hoặc tạo thư viện mới trực tiếp từ đó, xem trước và sau đó nhấp vào Chèn .
Giờ thì hãy chèn bộ sưu tập ảnh của bạn vào và cuối cùng là xuất bản! Như bạn thấy, tiện ích bổ sung Gallery Addon cung cấp cho bạn nhiều khả năng hơn so với các thư viện ảnh thông thường, giống như nâng tầm trải nghiệm lên một cấp độ mới :)
Gọi tất cả quản trị web!
Tiết kiệm thời gian và tăng năng suất với WP Media Folder. Dễ dàng sắp xếp tệp media của khách hàng, tạo thư viện ảnh tùy chỉnh và cung cấp trải nghiệm người dùng liền mạch.
Nâng cấp dự án website của bạn ngay bây giờ!
Tạo thư viện ảnh Google Drive đầu tiên của bạn trên WordPress
Bạn tiết kiệm được dung lượng máy chủ bằng cách tận dụng Google Drive cho thư viện ảnh WordPress và tạo ra quy trình làm việc với phương tiện truyền thông hiệu quả và có tổ chức hơn. WP Media Folder cung cấp một tùy chọn dễ dàng và linh hoạt để tạo thư viện ảnh được kết nối trực tiếp với Google Drive, với theme và điều khiển hiển thị hấp dẫn, cùng các tính năng như thêm video từ xa từ các dịch vụ phát trực tuyến !
Vậy, bạn đã sẵn sàng đưa website của mình lên một tầm cao mới chưa? Hãy tạo thư viện ảnh đầu tiên của bạn trên WordPress với Google Drive ngay hôm nay và tận hưởng trải nghiệm quản lý phương tiện truyền thông đơn giản và chuyên nghiệp hơn!
Khi bạn đăng ký theo dõi blog, chúng tôi sẽ gửi cho bạn một email khi có bản cập nhật mới trên trang web để bạn không bỏ lỡ chúng.


































Bình luận