Cách tạo thanh trượt bằng thư viện ảnh trong WordPress
Thư viện ảnh là một phần thiết yếu của trang web vì chúng cho phép chúng ta hiển thị theo cách tốt nhất có thể những hình ảnh quan trọng có thể chứa thông tin có giá trị cho trang web của chúng ta, một trong những loại thư viện ảnh phổ biến nhất là thanh trượt vì nó phù hợp với hầu hết mọi website và có thể hiển thị ở bất kỳ đâu cho phép chúng ta xem từng hình ảnh và trình bày chi tiết một cách hoàn hảo, trong hướng dẫn này, chúng ta sẽ xem cách tạo thanh trượt bằng thư viện ảnh trong WordPress.
Trong hướng dẫn này, chúng ta sẽ thấy cách tạo thư viện thanh trượt bằng cách sử dụng WP Media Folder và tiện ích bổ sung Thư viện, plugin tốt nhất cho thư viện tốt nhất có thể;)
Mục lục
Nói lời tạm biệt với thư viện phương tiện lộn xộn.
WP Media Folder cho phép bạn phân loại tệp, đồng bộ hóa thư mục với bộ nhớ đám mây, tạo phòng trưng bày tuyệt vời và thậm chí thay thế hình ảnh mà không làm hỏng liên kết.
Tối ưu hóa quy trình truyền thông của bạn ngay hôm nay
Hiển thị hình ảnh của bạn bằng trình quản lý WP Media Folder Gallery
Sử dụng WP Media Folder , chúng tôi có thể tạo các phòng trưng bày từ nhiều nơi như Thư viện phương tiện, Trình quản lý thư viện, Bài đăng và Trang của riêng nó, bằng cách sử dụng Trình chỉnh sửa cổ điển hoặc Trình tạo trang phổ biến như Elementor bằng cách sử dụng một khối, cho phép chúng tôi dễ dàng tạo các phòng trưng bày trong cách nhanh nhất có thể!
Hãy tạo một thư viện bằng Trình quản lý thư viện, để làm điều này, hãy chuyển đến Thư viện phương tiện > Thư mục phương tiện Phòng trưng bày .
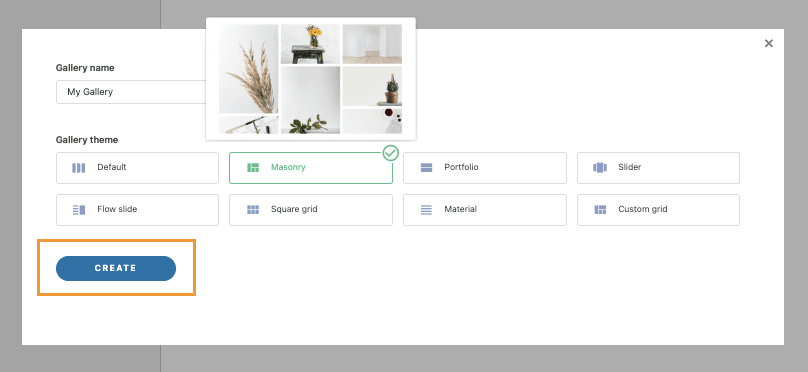
Trên trang này, nhấp vào +Thêm thư viện mới và nhập tên thư viện trong cửa sổ bật lên sẽ xuất hiện, sẽ có nhiều tùy chọn như đặt theme trực tiếp.
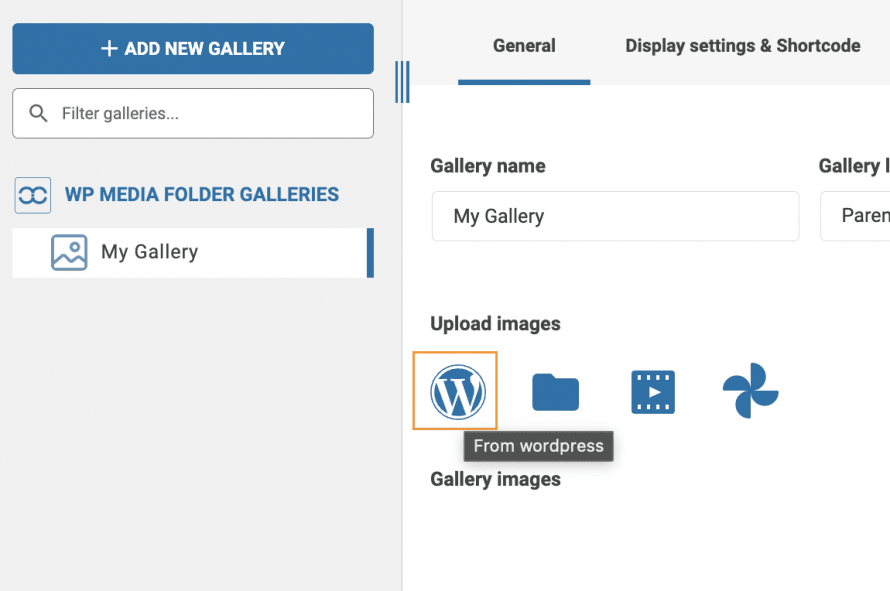
Bây giờ chúng tôi đang ở trong bảng điều khiển thư viện, chúng tôi có thể bắt đầu tải lên hình ảnh bằng hệ thống kéo và thả hoặc sử dụng hệ thống tệp PC của bạn, chúng tôi cũng có thể chọn những hình ảnh mà chúng tôi đã tải lên trên trang web của mình.
Trước tiên hãy xem cách sử dụng hình ảnh đã có trong thư viện phương tiện, để làm điều này, hãy nhấp vào biểu tượng WordPress .
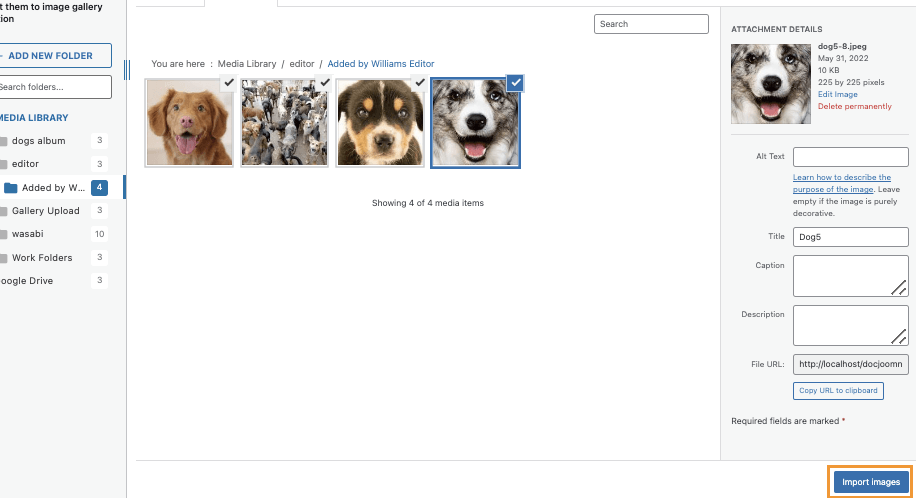
Tùy chọn này sẽ mở thư viện phương tiện của chúng tôi theo phương thức nơi chúng tôi có thể xem tất cả các thư mục phương tiện được tạo bằng plugin và phương tiện bên trong, vì vậy chúng tôi có thể bắt đầu chọn tất cả các hình ảnh mà chúng tôi muốn và cuối cùng, nhấp vào Nhập hình ảnh .
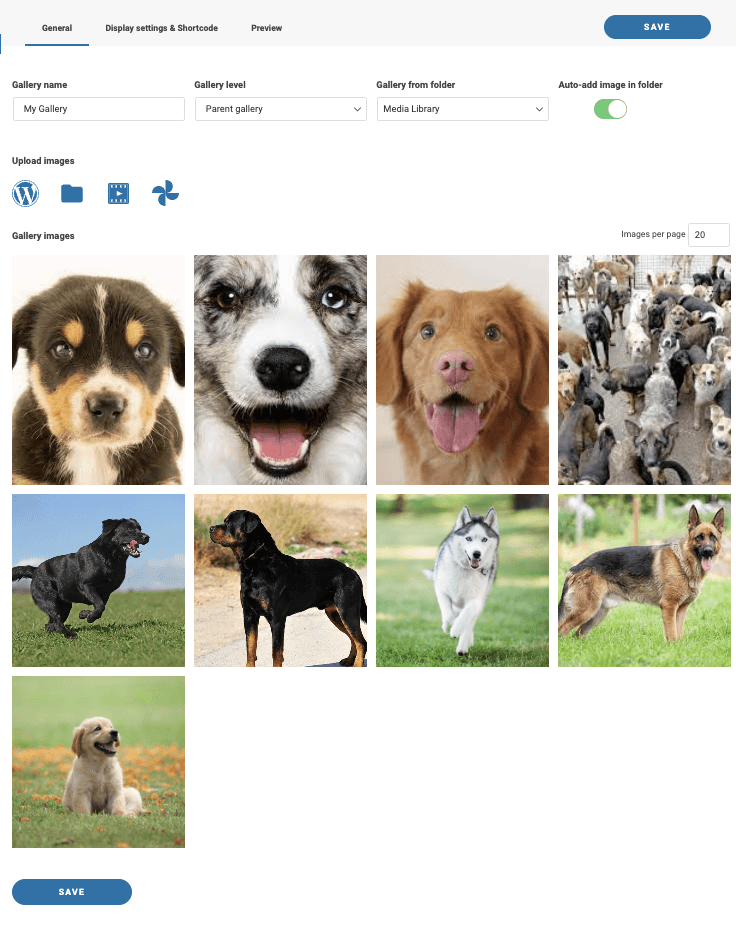
Các hình ảnh sẽ được thêm vào bảng điều khiển thư viện.
Bây giờ, hãy xem cách tải hình ảnh trực tiếp từ PC của chúng tôi lên trình quản lý thư viện, để làm điều này, hãy nhấp vào biểu tượng thư mục.
Tùy chọn này sẽ mở trình khám phá tệp PC, chúng tôi sẽ có thể điều hướng giữa tất cả các thư mục trên PC của mình để chọn những hình ảnh mà chúng tôi muốn và tải chúng trực tiếp lên.
Hình ảnh sẽ xuất hiện trong bảng điều khiển thư viện, cho phép chúng tôi sắp xếp lại và xóa chúng nếu cần.
Chúng tôi sẽ có thể có 3 tùy chọn trong bảng điều khiển thư viện, Chung , Cài đặt hiển thị & Shortcode và Xem trước .
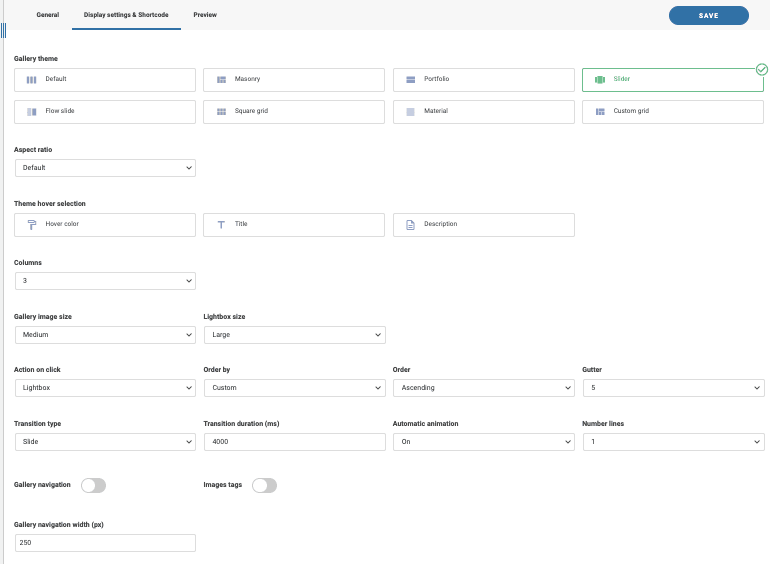
từ Cài đặt hiển thị & Shortcode , chúng tôi sẽ có thể chọn theme và điều chỉnh chủ đề đó để phù hợp với trang web của chúng tôi và những gì chúng tôi muốn hiển thị trong thư viện.
Trên Bản xem trước , chúng tôi sẽ có thể xem thư viện trông như thế nào trước khi xuất bản.
Chúng tôi có sẵn 2 thư viện thanh trượt ở đây, Slider và Flow Slide , hãy xem cả hai theme và các tùy chọn có sẵn trên mỗi theme .
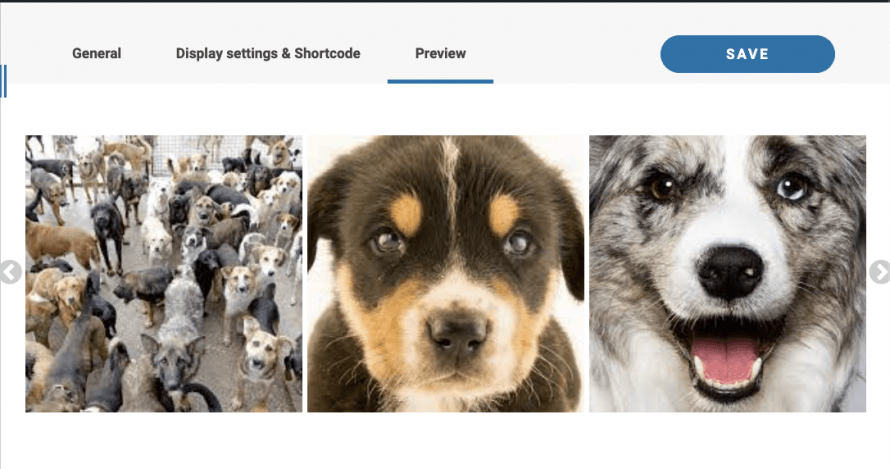
trượt , là một theme theme thanh trượt cổ điển mà chúng ta có thể sử dụng để hiển thị nhiều hình ảnh trên mỗi trang chiếu (với khả năng thêm 1 hình ảnh nữa).
Trong các tùy chọn, chúng tôi có thể chọn kích thước mà chúng tôi muốn hiển thị hình ảnh, số lượng hình ảnh trên mỗi trang chiếu, thời lượng chuyển tiếp giữa mỗi trang chiếu, nếu chúng tôi muốn các trang chiếu tự động chạy, cũng như các cấu hình chính từ thư viện như thứ tự và màu sắc của di chuột, tiêu đề và mô tả.
Chúng tôi có thể đặt thư viện và sau đó, kiểm tra tab xem trước để xem nhanh thư viện.
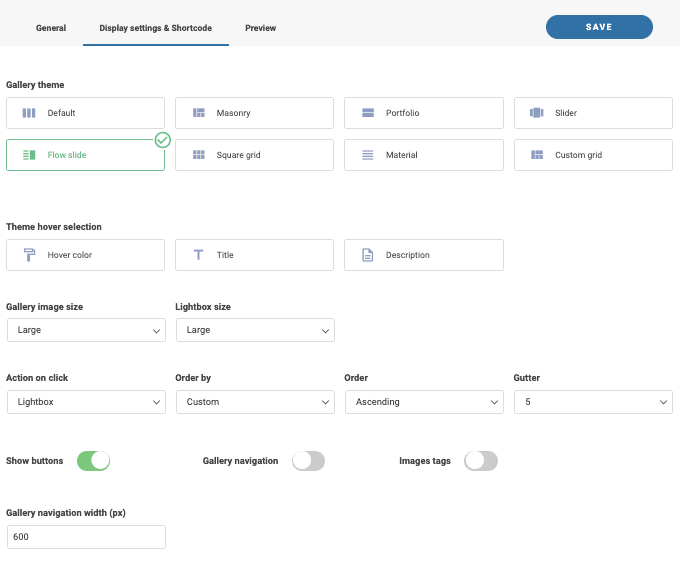
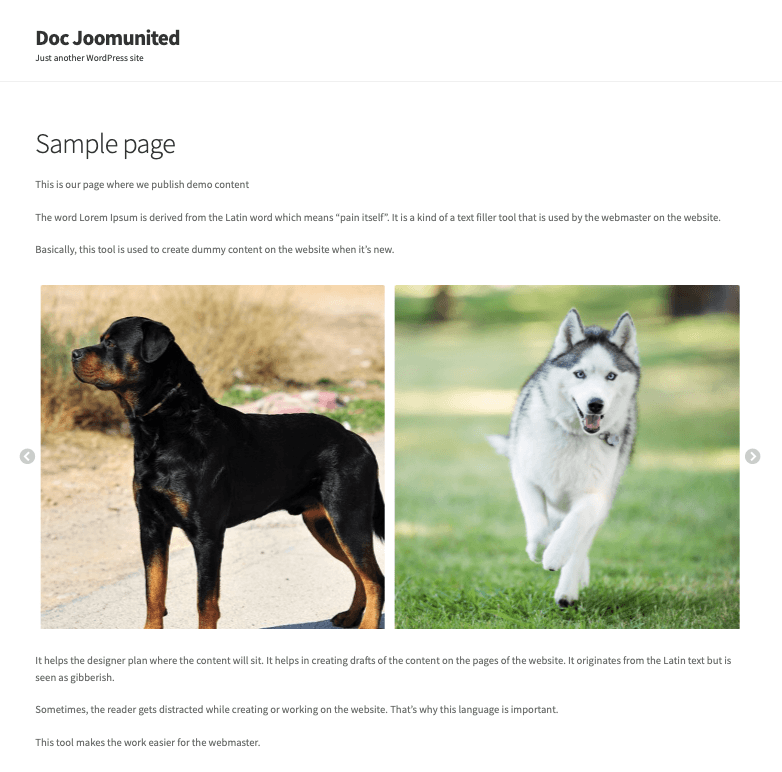
Bây giờ chúng ta có theme Flow Slide , một thư viện thanh trượt tốt để tập trung vào một hình ảnh có hoạt ảnh 3D tốt (bạn có thể kiểm tra trực tiếp trên video ở cuối bài).
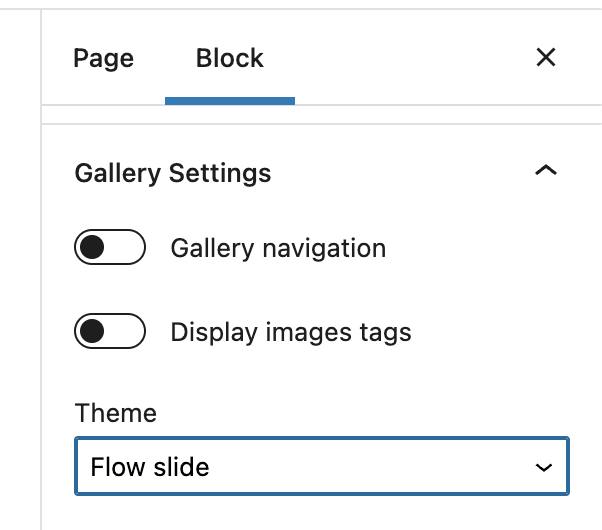
Trong cài đặt, chúng tôi có thể chọn kích thước mà chúng tôi muốn hình ảnh được hiển thị cũng như các cài đặt chính như kích thước, hành động khi nhấp và màu của tiêu đề, di chuột và mô tả.
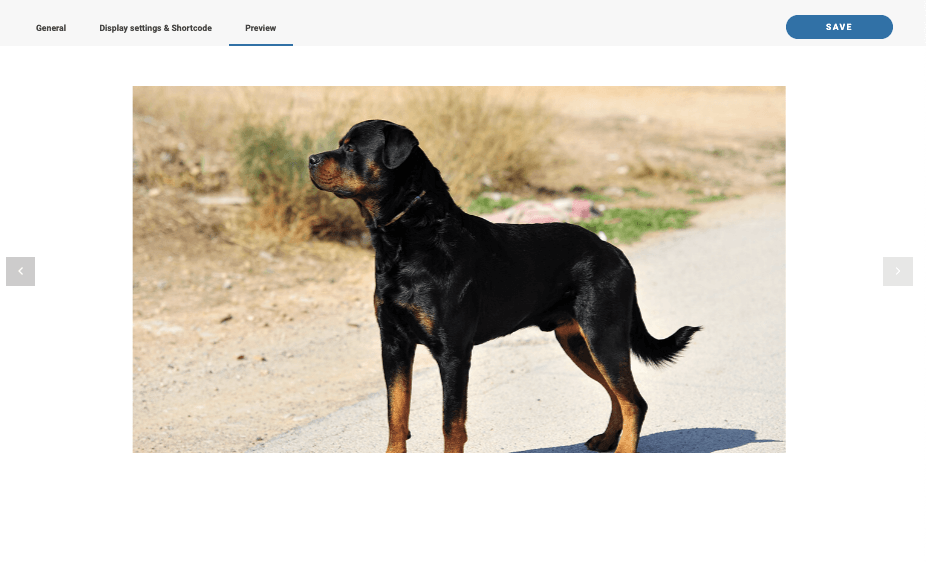
Hãy kiểm tra Bản xem trước .
Điều tốt nhất là chúng tôi có thể kiểm tra điều này từ bài đăng hoặc trang nơi chúng tôi muốn thêm thư viện trực tiếp và tất cả các cài đặt sẽ có sẵn cho chúng tôi, hãy xem cách thực hiện!
Chèn thư viện thanh trượt trực tiếp từ Bài đăng và Trang của chúng tôi
Bây giờ chúng ta đã học cách tạo một thư viện trực tiếp từ trình quản lý thư viện, hãy kiểm tra cách chèn nó và điều chỉnh các thư viện trực tiếp từ Bài đăng hoặc Trang của chúng tôi (hoặc nơi chúng tôi muốn xuất bản nó).
Đối với điều này, hãy chuyển đến trang/bài đăng mà chúng ta muốn chèn nó, lưu ý rằng chúng ta có thể sử dụng các trình tạo trang phổ biến nhưng trong hướng dẫn này, chúng ta sẽ sử dụng trình chỉnh sửa Gutenberg mặc định từ WordPress.
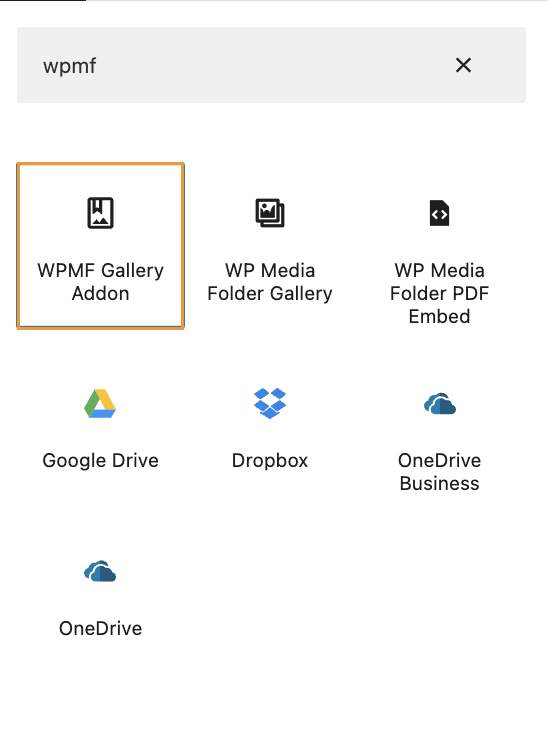
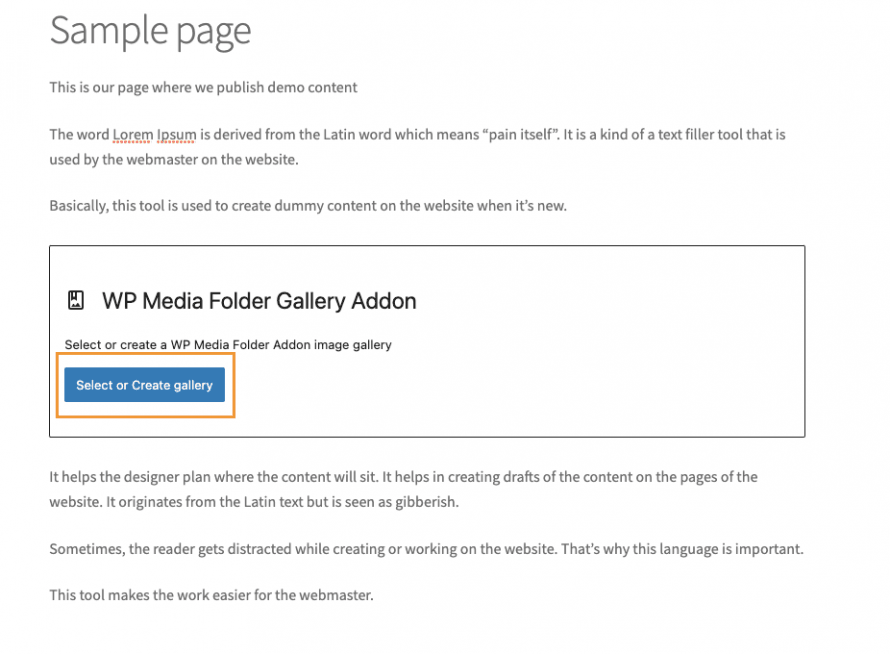
Nhìn vào các khối cho Addon Thư viện WPMF và chèn nó vào trang.
Điều này sẽ chèn một phần vào trình chỉnh sửa trang của chúng tôi, nơi chúng tôi có thể chọn thư viện mà chúng tôi đã tạo trước đó, hãy chọn nó!
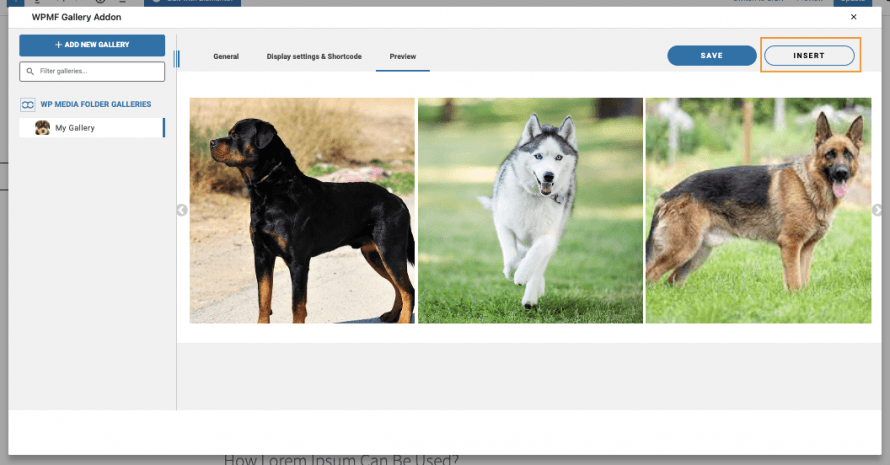
Tùy chọn này sẽ tải một cửa sổ bật lên với Trình quản lý thư viện bên trong để chúng tôi có thể tạo thư viện hoặc thiết lập thư viện trực tiếp từ đó, bây giờ, hãy nhấp vào CHÈN để chèn thư viện này vào nội dung.
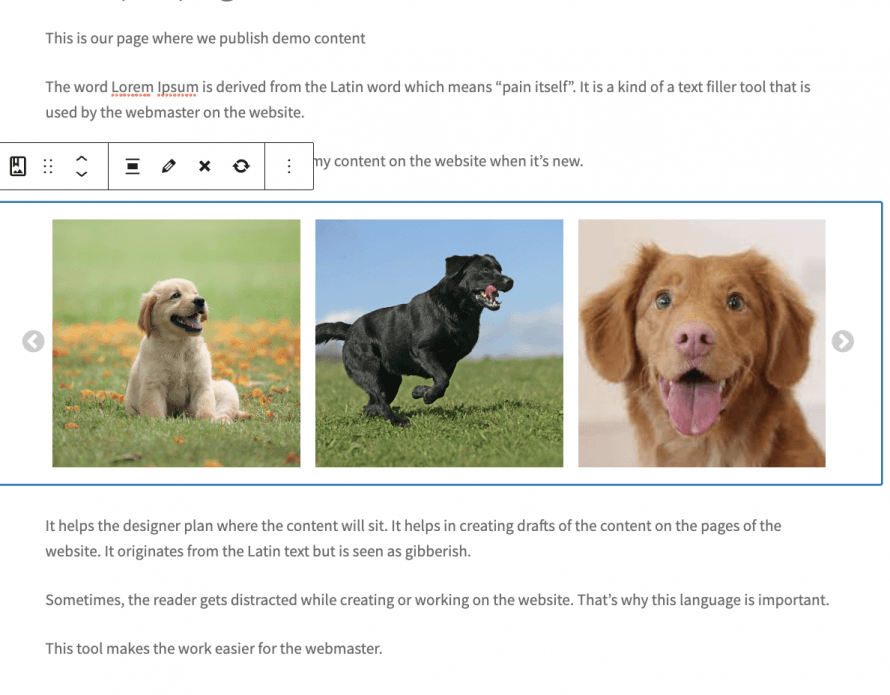
Bản xem trước sẽ tải trực tiếp trong nội dung.
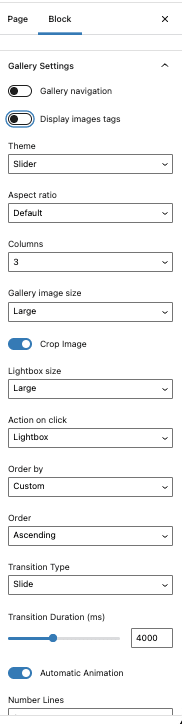
Trên tab bên phải, tất cả các tùy chọn như chọn một theme khác và tự điều chỉnh theme sẽ xuất hiện để chúng tôi có thể chỉnh sửa trực tiếp và xem nó trông như thế nào trực tiếp trong nội dung của chúng tôi.
Điều này sẽ cho phép chúng tôi điều chỉnh thư viện của mình mà không cần phải quay lại trình quản lý thư viện để có thể thực hiện điều đó, vì vậy chúng tôi có thể điều chỉnh thư viện và làm cho nó phù hợp với nội dung của chúng tôi một cách chính xác, cuối cùng, hãy đi và xem trước theme trực tiếp, chúng tôi sẽ xem bộ sưu tập của chúng tôi trông tuyệt vời như thế nào với bài đăng của chúng tôi!
Bây giờ, như chúng ta có thể biết với tư cách là người quản lý nội dung WordPress, thật tốt khi thay đổi giao diện của mọi thứ theo thời gian và cách tốt nhất để làm điều này là gì?
Câu trả lời là sử dụng một theme khác nhưng có thể rất tẻ nhạt khi vào trình quản lý thư viện và sau đó quay lại bài đăng để kiểm tra xem nó trông như thế nào, thực ra, đừng lo lắng về điều này! Như chúng tôi đã trình bày trước đây, có các cài đặt trực tiếp trong trình chỉnh sửa trang.
Tất nhiên, các cài đặt này bao gồm thay đổi theme, tuyệt vời! Phải không?
Chúng tôi sẽ có thể chuyển đổi theme và điều chỉnh nó khi chúng tôi muốn nhanh chóng điều chỉnh và cập nhật mọi thứ.
Các phòng trưng bày tốt nhất sử dụng plugin tốt nhất!
Tạo phòng trưng bày từ Thư mục phương tiện
Như một phần thưởng, chúng ta sẽ xem cách tạo thư viện dựa trên các thư mục được tạo bằng plugin với tùy chọn tự động thêm hình ảnh vào thư viện khi chúng được thêm vào thư mục phương tiện trong một vài bước nhanh chóng!
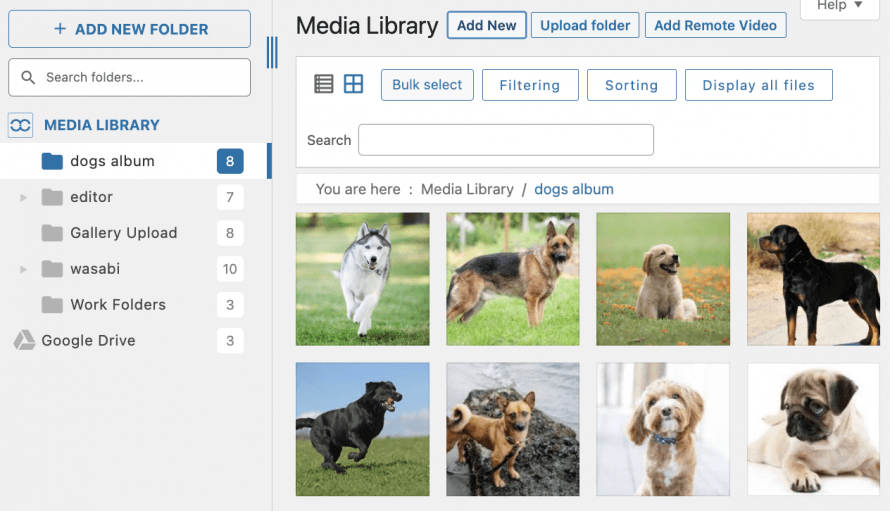
Nếu bạn vào thư viện phương tiện sau khi cài đặt WP Media Folder , bạn sẽ thấy rằng bây giờ có các tùy chọn mới như tạo thư mục phương tiện, điều này rất hữu ích khi chúng tôi muốn sắp xếp thư viện phương tiện của mình, có nhiều bộ lọc và tùy chọn sẽ giúp chúng tôi thư viện phương tiện, trình quản lý phương tiện hoàn hảo.
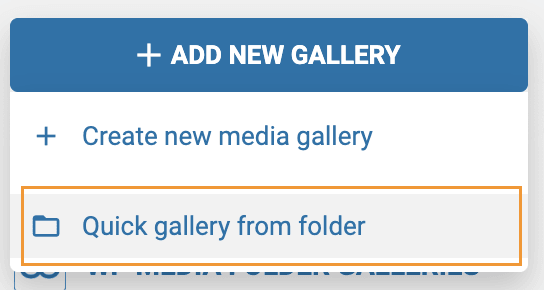
Để tạo thư viện từ các thư mục phương tiện này, hãy truy cập Thư viện phương tiện > Phòng trưng bày thư mục phương tiện , tại đây, di chuột qua +Thêm thư viện mới và cuối cùng, nhấp vào Thư viện nhanh từ thư mục .
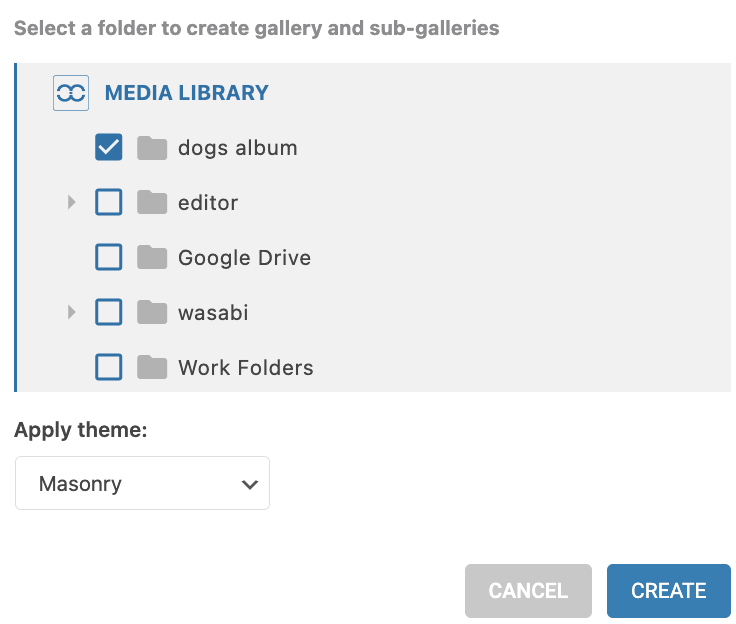
Một cửa sổ bật lên sẽ mở ra, chúng tôi sẽ có thể chọn thư mục phương tiện mà chúng tôi muốn sử dụng để tạo thư viện.
Chọn thư mục và nhấp vào tạo .
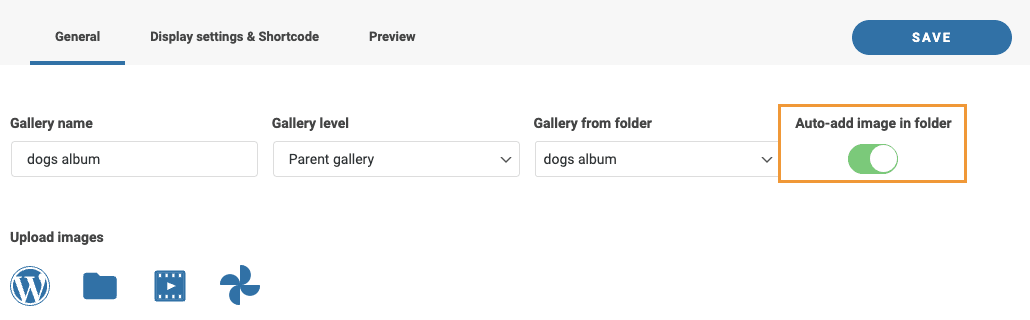
Thư viện sẽ xuất hiện trên tab bên trái với thư mục mà chúng tôi đã chọn đã được chuyển đổi thành thư viện, vậy là xong! Chúng tôi có một phòng trưng bày trong vòng chưa đầy 10 giây.
Bây giờ để tự động thêm hình ảnh vào thư viện khi chúng được thêm vào thư mục, tất cả những gì chúng ta cần làm là nhấp vào Tự động thêm hình ảnh vào thư mục ở trên cùng bên phải của cài đặt chung cho thư viện.
Điều này sẽ làm mọi thứ cho chúng tôi, một công việc thêm hình ảnh tẻ nhạt, được thực hiện tự động, thực sự tuyệt vời! phải không?
Kêu gọi tất cả các quản trị viên web!
Tiết kiệm thời gian và tăng năng suất với WP Media Folder . Dễ dàng sắp xếp các tệp phương tiện của khách hàng, tạo các phòng trưng bày tùy chỉnh và cung cấp trải nghiệm người dùng liền mạch.
Nâng cấp website bây giờ!
Bắt đầu tạo các phòng trưng bày tốt nhất theo cách nhanh nhất
Hãy kết thúc bài đăng này theo cách tốt nhất có thể, hiển thị video từng bước:
Như bạn có thể thấy, đây là một trong những công cụ tốt nhất khi nói về việc tạo thư viện nhưng đó không phải là điều duy nhất chúng tôi có thể làm, chúng tôi có thể sắp xếp hình ảnh của mình, giảm tải chúng, kết nối thư viện phương tiện của chúng tôi với các dịch vụ đám mây như Google Drive , OneDrive và Dropbox vậy bạn còn chờ gì nữa? Tới đây và tìm hiểu thêm.
Khi bạn đăng ký vào blog, chúng tôi sẽ gửi cho bạn một e-mail khi có những cập nhật mới trên trang web để bạn không bỏ lỡ chúng.

























Bình luận