Cách kết nối thư viện phương tiện WordPress với Wasabi
WP Media Folder giới thiệu tính năng tích hợp mới cho phép bạn kết nối thư viện phương tiện của mình với Wasabi, làm tăng thêm số lượng tùy chọn vốn đã đáng kể mà WP Media Folder cung cấp để giảm tải hình ảnh trên trang web của bạn!
Mặc dù có một trang web với hình ảnh đẹp luôn là một lựa chọn tốt, nhưng điều này có thể ngụ ý rằng có một thư viện lớn và, không gian lưu trữ máy chủ của chúng tôi thấp nhưng luôn có giải pháp, chúng tôi có thể giảm tải hình ảnh của mình, có nghĩa là hình ảnh sẽ ở bộ nhớ ngoài và sẽ được hiển thị trong trang web của chúng tôi như thể chúng ở đó.
WP Media Folder cung cấp tùy chọn để giảm tải hình ảnh của chúng tôi sang nhiều dịch vụ khác nhau như Google Drive, OneDrivevà Dropbox, trong trường hợp này, chúng ta sẽ tìm hiểu cách kết nối nó với Wasabi, dịch vụ bên ngoài mới.
Mục lục
Thiết lập kết nối giữa thư viện phương tiện WordPress và Wasabi
Trước hết, chúng ta cần cài đặt WP Media Folder và phần bổ trợ để sử dụng tích hợp này một cách chính xác.
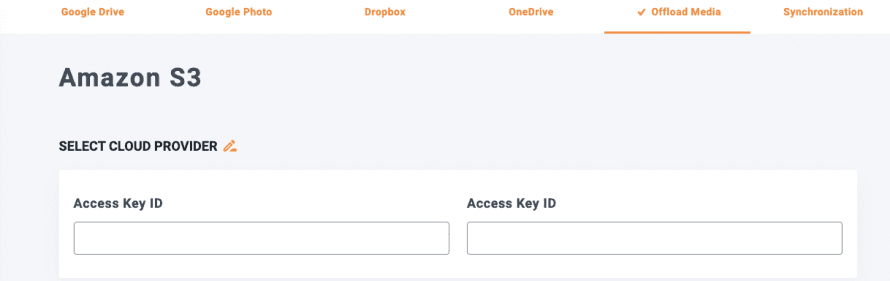
Bây giờ chúng ta đã cài đặt và kích hoạt plugin và tiện ích bổ sung cần thiết, hãy truy cập Settings> WP Media Folder > Cloud> Offload Media , trong màn hình này chúng ta sẽ có các trường để chúng ta có thể nhập thông tin để kết nối với Wasabi .
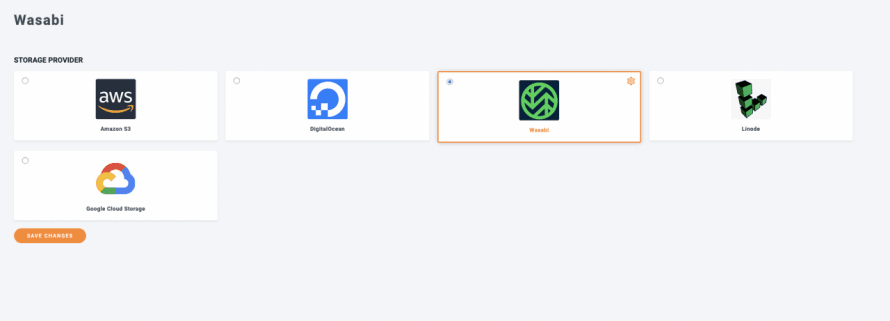
Chúng ta nên nhấp vào biểu tượng bút chì sau Chọn nhà cung cấp đám mây , điều này sẽ mở ra một trang mà chúng ta có thể chọn nhà cung cấp, trong trường hợp này, chúng ta sẽ chọn Wasabi và sau đó, Lưu thay đổi .
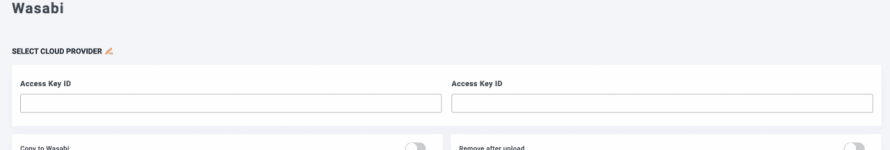
Thao tác này sẽ hiển thị cho chúng ta màn hình cấu hình nơi chúng ta có thể thêm các phím cho kết nối giữa Thư viện phương tiện của chúng ta và Wasabi.
Chúng tôi sẽ cần đến Wasabi để tìm những thứ đó, vui lòng đăng nhập vào quản lý wasabi, chuyển đến phần Người dùng ở menu bên trái.
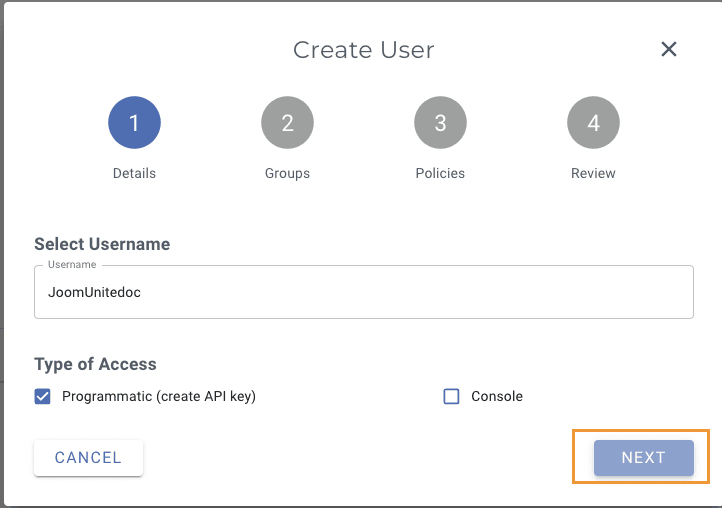
Bây giờ hãy nhấp vào nút Tạo người dùng ở trên cùng bên phải, một cửa sổ bật lên sẽ mở ra, hãy đặt tên người dùng của bạn và sau đó nhấp vào "Loại truy cập: Có lập trình (tạo khóa API) ", cuối cùng nhấp vào Tiếp theo .
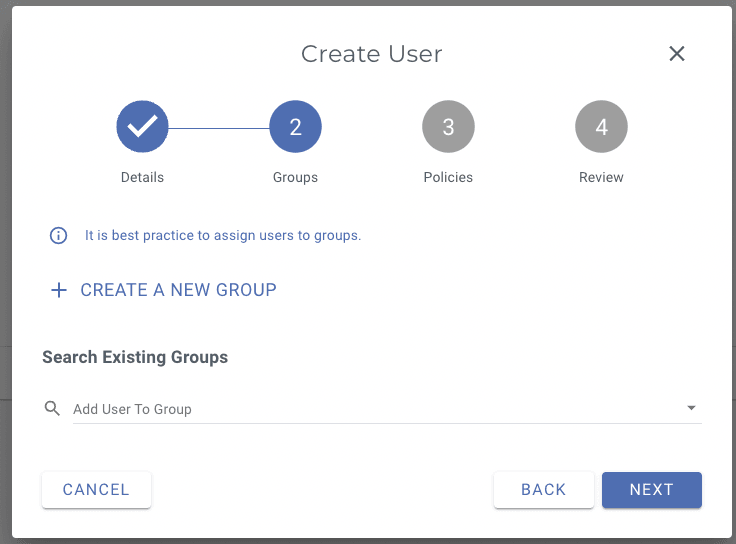
Bước tiếp theo bạn có thể tạo Nhóm người dùng, việc này hoàn toàn tùy thuộc vào bạn, khi hoàn tất bạn bấm vào Tiếp theo .
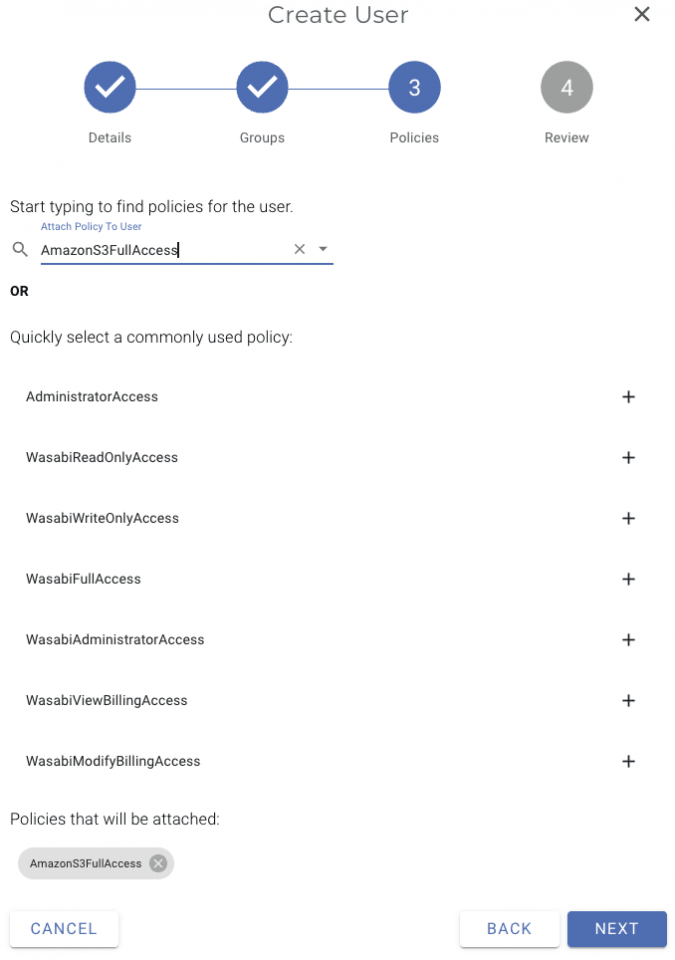
Bây giờ, hãy chọn chính sách mà chúng tôi muốn áp dụng cho người dùng này, trong hộp tìm kiếm, nhập AmazonS3FullAccess và chọn nó, sau đó nhấp vào Tiếp theo .
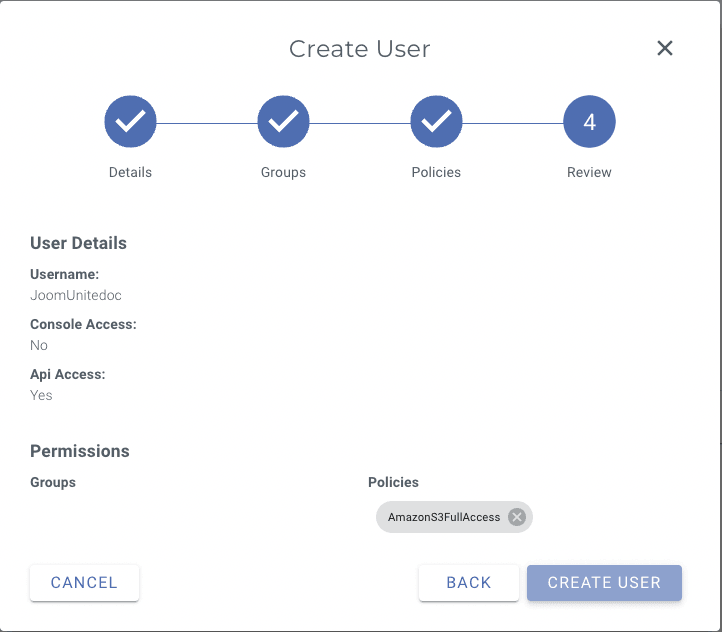
Bây giờ hãy xác minh rằng mọi thứ đều ổn và nhấp vào Tạo người dùng .
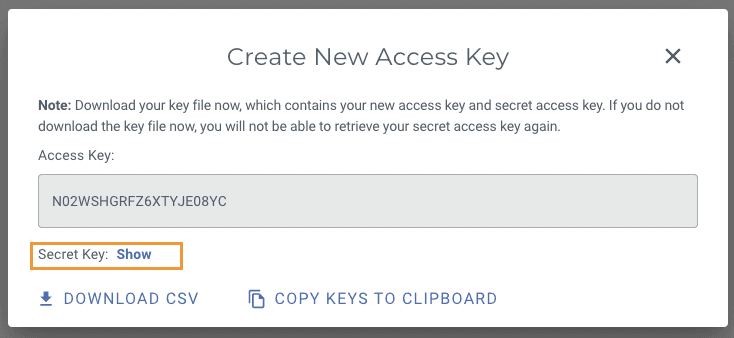
Một cửa sổ bật lên với Khóa truy cập và bí mật sẽ xuất hiện, hãy sao chép và dán nó vào cài đặt Wasabi từ WP Media Folder .
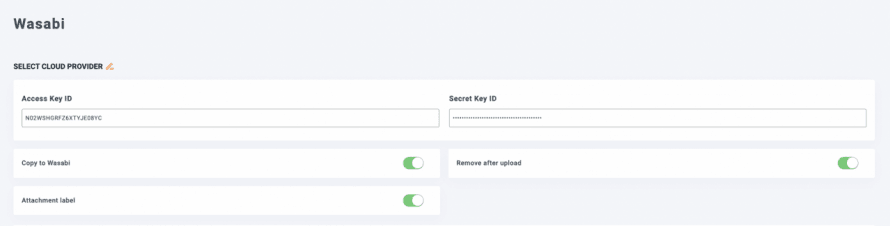
Ngay sau các phím, bạn sẽ có các tùy chọn có thể được bật để đồng bộ hóa, trong hướng dẫn này, tôi sẽ bật tất cả nhưng bạn có thể để lại những tùy chọn bạn muốn:
Sao chép vào Wasabi : Thao tác này sẽ gửi một bản sao của mỗi hình ảnh mới được tải lên trang web của bạn, trực tiếp tới Wasabi.
Xóa sau khi tải lên : Tùy chọn này là xóa tất cả các bản sao của hình ảnh sau khi tải lên để giảm tải hoàn toàn chúng và tiết kiệm dung lượng lưu trữ trong máy chủ của chúng tôi.
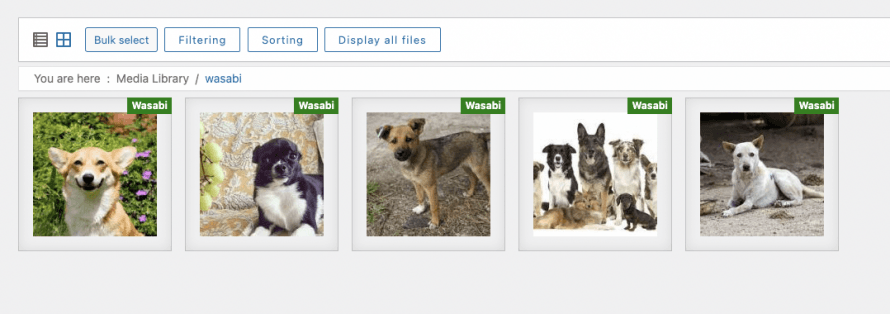
Nhãn tệp đính kèm : Thao tác này sẽ thêm một nhãn nhỏ vào hình ảnh để bạn biết rằng những hình ảnh này hiện đang tải từ Wasabi (điều này sẽ chỉ hoạt động trên thư viện phương tiện, frontend sẽ không có nhãn).
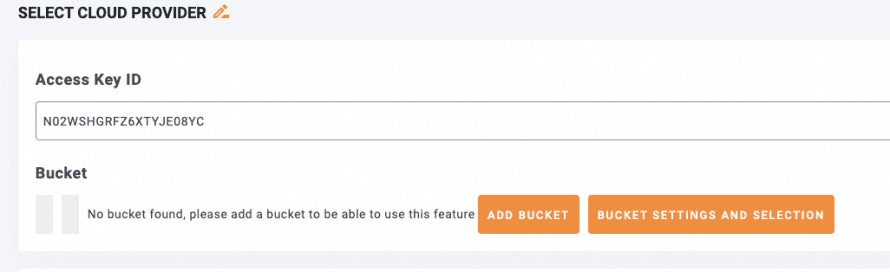
Bây giờ chúng ta có thể lưu các thay đổi và một tùy chọn để chọn nhóm sẽ xuất hiện, hãy nhấp vào nó.
Thao tác này sẽ mở ra một cửa sổ bật lên, nơi tất cả các nhóm có sẵn sẽ xuất hiện và tùy chọn để tạo một nhóm mới cũng sẽ xuất hiện, trong trường hợp này, chúng tôi sẽ tạo một nhóm mới nhưng hãy chọn các nhóm đã được tạo!
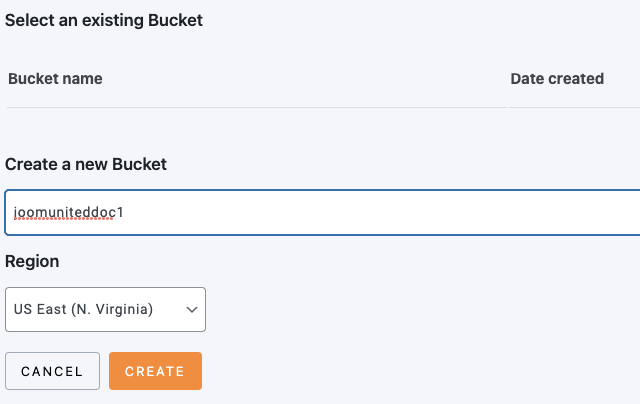
Để tạo một nhóm mới, chỉ cần nhập tên, chọn khu vực và cuối cùng nhấp vào Tạo .
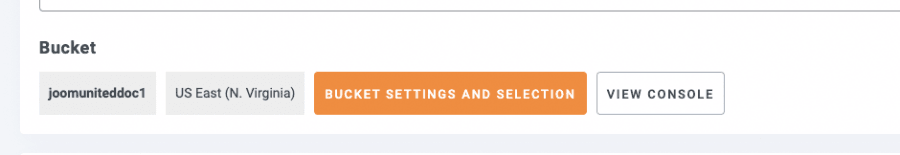
Bạn sẽ có thể thấy cái thùng được kết nối xác nhận rằng mọi thứ hoạt động chính xác và nếu bạn đến Wasabi, cái thùng cũng sẽ ở đó, giống như một phép thuật!
Và đó là tất cả! Thùng Wasabi của chúng tôi được kết nối hoàn toàn, giống như ma thuật! Phải không?
Đồng bộ hóa và sử dụng bộ nhớ Wasabi của bạn trên thư viện phương tiện của bạn
Bây giờ mọi thứ đã được kết nối, tất cả những gì chúng ta phải làm là đồng bộ hóa thư viện phương tiện của mình với Wasabi và bắt đầu sử dụng hình ảnh của chúng ta!
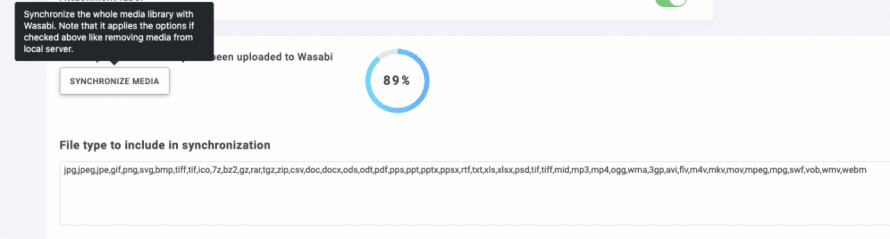
Để đồng bộ hóa thư viện phương tiện của chúng tôi, vui lòng truy cập Settings> WP Media Folder > Cloud> Offload Media , sau khi làm theo các bước được hiển thị trước đó, chúng ta sẽ có thể thấy nút đồng bộ hóa, chỉ cần nhấp vào nó!
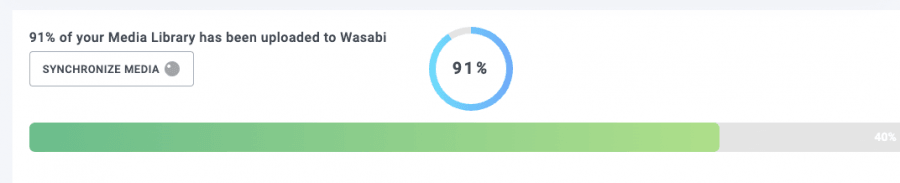
Một màn hình tải sẽ xuất hiện cho chúng ta thấy quá trình giảm tải hình ảnh, thời gian phụ thuộc vào lượng hình ảnh cần giảm tải.
Bây giờ tất cả những gì bạn cần làm là chờ đợi và tùy thuộc vào cài đặt mà bạn đã chọn trước đó, hình ảnh mới sẽ được tải lên mà không cần phải nhấp vào Đồng bộ hóa nữa, ngoài ra, nếu bạn đã chọn tùy chọn nhãn tệp đính kèm, bạn sẽ có thể xem hình ảnh của bạn từ cái này :
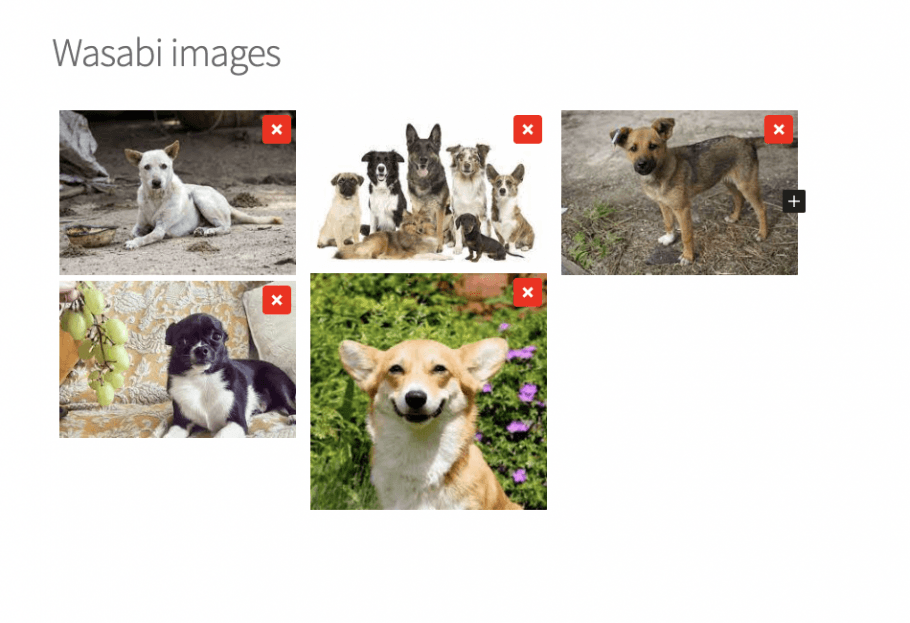
Đến điều này:
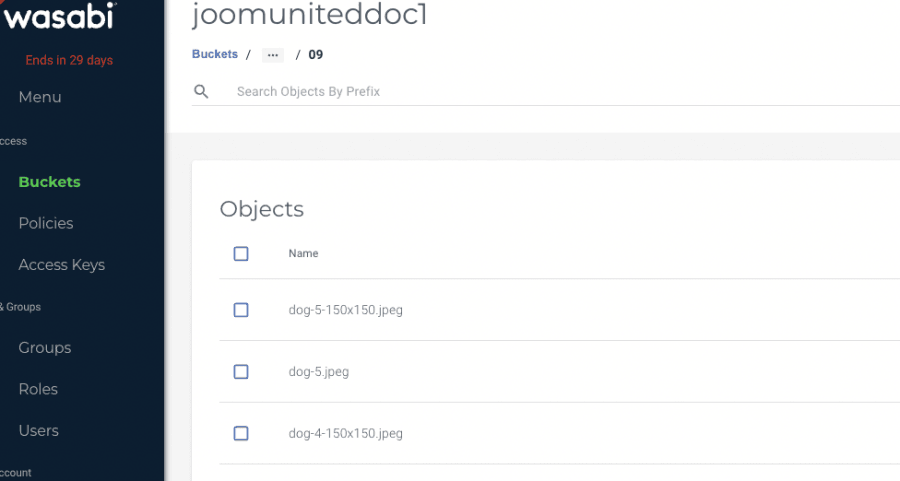
Bây giờ bạn có thể truy cập Wasabi và tất cả các hình ảnh cũng sẽ có trong thùng của chúng tôi.
Và phần tốt nhất của mọi thứ là hình ảnh của bạn có thể được sử dụng như bất kỳ hình ảnh nào khác, ví dụ: bạn có thể thêm hình ảnh của mình trực tiếp vào bài đăng bằng Gutenberg (hoặc bất kỳ trình chỉnh sửa nào khác).
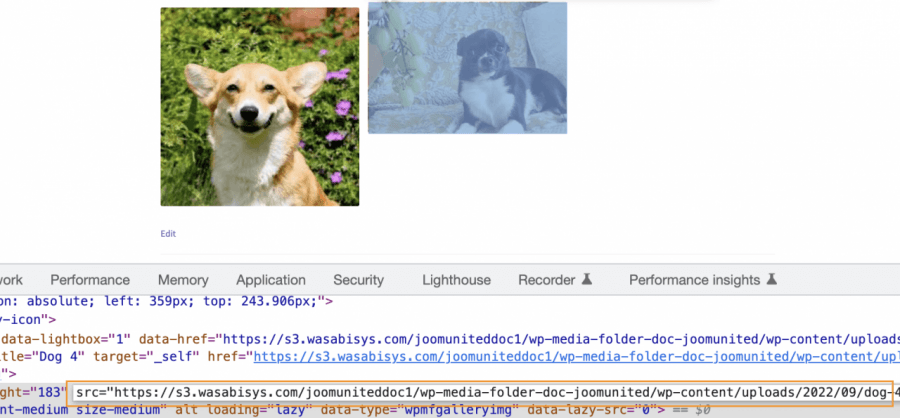
Chỉ cần xuất bản nó và nếu bạn đi đến hình ảnh và kiểm tra yếu tố, điều kỳ diệu sẽ được hiển thị!
Dễ dàng như sử dụng hình ảnh bình thường trên trang web của bạn nhưng được lưu trữ bên ngoài, vì vậy bạn sẽ có cả hai thế giới, Hiệu suất Wasabi và Lưu trữ Wasabi, và sử dụng chúng như thể chúng được lưu trữ cục bộ!
Bắt đầu sử dụng plugin WordPress giảm tải Wasabi tốt nhất
Như bạn có thể thấy, tùy chọn giảm tải hình ảnh chưa bao giờ hoạt động như thế này! Mượt mà và tuyệt vời, phần tốt nhất? Đây không phải là tất cả những gì chúng ta có thể làm với WP Media Folder , có nhiều tùy chọn khác để giảm tải như Digital Ocean , Linode , AWS và Google Cloud Storage ! Bạn còn chờ gì nữa? Truy cập vào đây và tìm hiểu thêm về sự tích hợp tuyệt vời này!
Khi bạn đăng ký vào blog, chúng tôi sẽ gửi cho bạn một e-mail khi có những cập nhật mới trên trang web để bạn không bỏ lỡ chúng.























Bình luận 2
Tôi không thể hiển thị website cho khách hàng nếu tôi sử dụng Wasabi để lưu trữ hình ảnh?
https://s3.wasabisys.com/bunnycustom/wp-media-folder-bunny-custom/wp-content/uploads/2023/08/Myproject-1_31_2048x-300x300.png
Xin chào, đó không phải là vấn đề, bạn có thể liên hệ với nhóm hỗ trợ của chúng tôi không? Chúng tôi sẽ kiểm tra điều đó cho bạn vì chúng tôi có thể yêu cầu quyền truy cập riêng tư mà chúng tôi không thể chia sẻ trên biểu mẫu nhận xét