Cách đặt hình ảnh nổi bật mặc định cho bài viết WordPress
WP Media Folder đi kèm với một tính năng thực sự thú vị mới đó là thiết lập hình ảnh nổi bật mặc định cho các bài đăng WordPress của chúng tôi! Bạn sẽ không còn gặp phải cơn ác mộng về các bài đăng hình ảnh không nổi bật nữa, từ việc chọn hình ảnh tĩnh đến lựa chọn hình ảnh ngẫu nhiên từ một thư mục để không có vẻ như chúng ta đã quên thêm hoặc không thêm nó ( + Phương pháp không bổ trợ).
Đặt hình ảnh nổi bật mặc định trên các bài đăng WordPress có thể là một cài đặt quan trọng cần ghi nhớ khi tạo bài đăng cho trang web của bạn. Một trong những lý do không đặt hình ảnh nổi bật có thể là vì chúng tôi có thể có một nhóm thiết kế phụ trách tạo các hình ảnh nổi bật có thể mất nhiều thời gian hơn để thiết kế hình ảnh hoặc chúng ta có thể quên thêm hình ảnh nổi bật.
Trong bài đăng này, chúng ta sẽ thấy việc thiết lập hình ảnh mặc định với WP Media Folder dễ dàng như thế nào và cũng sẽ khám phá các phương pháp khác.
Mục lục
Nói lời tạm biệt với thư viện phương tiện lộn xộn.
WP Media Folder cho phép bạn phân loại tệp, đồng bộ hóa thư mục với bộ nhớ đám mây, tạo phòng trưng bày tuyệt vời và thậm chí thay thế hình ảnh mà không làm hỏng liên kết.
Tối ưu hóa quy trình truyền thông của bạn ngay hôm nay
Hình ảnh nổi bật mặc định không có plugin WordPress
Điều quan trọng cần nói là phần hướng dẫn này yêu cầu một số kiến thức về mã hóa vì chúng ta sẽ cần chỉnh sửa một số tệp theme nhất định để làm cho nó hoạt động và nếu làm sai điều gì đó có thể gây ra sự cố lớn.
Như đã nói, hãy bắt đầu!
Chúng tôi sẽ thử 2 phương pháp trong phần hướng dẫn này, một phương pháp đặt hình ảnh tĩnh và phương pháp còn lại sử dụng hình ảnh đầu tiên có sẵn trong bài viết.
Cách 1 - Đặt ảnh tĩnh làm Ảnh nổi bật mặc định
Trong phương pháp này, chúng tôi sẽ sử dụng một đoạn mã để đặt hình ảnh tĩnh và thêm nó vào một vị trí cụ thể trong bài đăng/trang của chúng tôi.
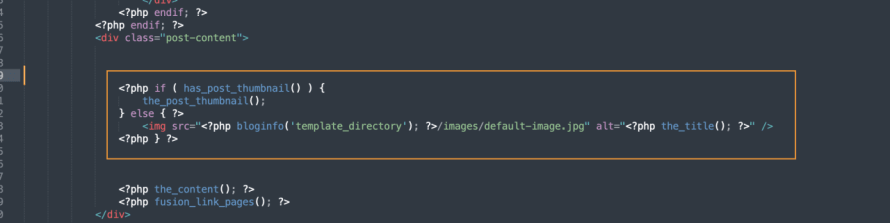
Để thực hiện việc này, chúng ta cần đi tới theme và chỉnh sửa tệp nơi chúng tôi muốn hình ảnh nổi bật xuất hiện, nó có thể được thêm vào bất kỳ tệp nào bạn muốn nhưng trong trường hợp này, chúng tôi sẽ sử dụng single.php đó là tập tin xử lý bài viết của chúng tôi.
Mã này như sau:
the_post_thumbnail();
} khác { ?>
Nó sẽ giống như thế này:
Vị trí thêm mã tùy thuộc vào theme và vị trí chính xác mà bạn muốn đặt hình ảnh, đồng thời /images/default-image.jpg phải được thay thế bằng đường dẫn của hình ảnh mà chúng ta sẽ sử dụng, cùng hình ảnh này. bên trong theme .
Chúng tôi cũng có thể thay thế < ?php bloginfo('template_directory'); ?>/images/default-image.jpg bằng URL hình ảnh trực tiếp và nó cũng sẽ hoạt động.
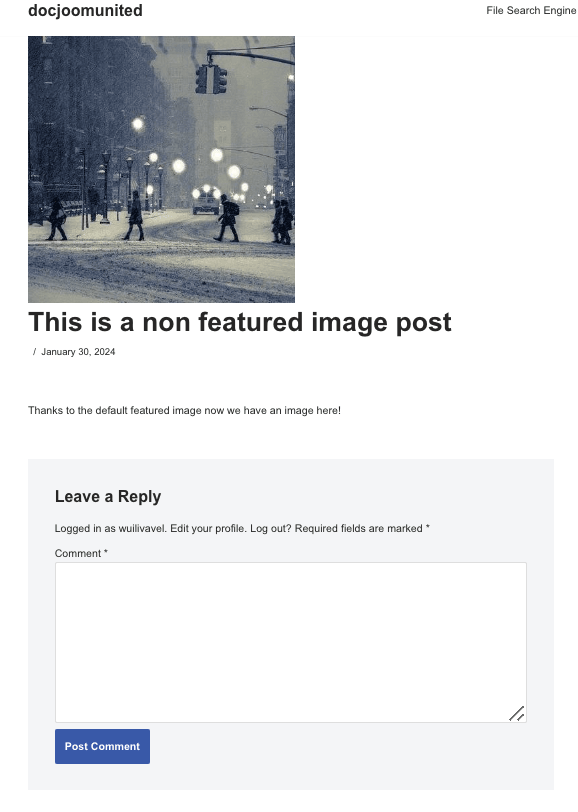
Bây giờ chúng ta có thể tạo một hình ảnh mà không cần hình ảnh nổi bật và điều kỳ diệu đã hoàn tất!
Điều quan trọng cần lưu ý là mã này sẽ không đặt Hình ảnh nổi bật mặc định, vì vậy chúng tôi sẽ cần thêm nó ở mọi nơi mà chúng tôi muốn nó được hiển thị, ví dụ: trên trang blog nơi bài đăng được hiển thị cũng như nơi chúng tôi gọi các bài viết.
Cách 2 - Sử dụng hình ảnh đầu tiên trong bài làm ảnh đại diện
Phương pháp này sẽ yêu cầu chúng ta thực hiện theo 2 bước để xác định hình ảnh và một bước nữa để gọi hình ảnh.
Phương pháp này tương tự như phương pháp đầu tiên nhưng chúng ta sẽ không cần thêm hình ảnh vào mã, thay vào đó, nó sẽ lấy hình ảnh đầu tiên trong bài đăng và sẽ thêm hình ảnh đó vào bất cứ nơi nào bạn đặt mã thứ hai.
Bước đầu tiên - thêm đoạn mã sau vào hàm.php trong themecủa bạn.
hàm main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, 'large', true);
$image mảnh = nổ('"', $image);
$imagepath = $image mảnh[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
Bước thứ hai - Bây giờ mã của chúng ta đã được thêm vào hàm.php, chúng ta có thể tiến hành thêm mã sau vào nơi chúng ta muốn hiển thị hình ảnh (giống như chúng ta đã làm với phương thức đầu tiên).
echo get_the_post_thumbnail($post->ID);
} else {
echo main_image();
} ?>
Và thực hiện! bài đăng sẽ hiển thị hình ảnh đầu tiên có sẵn trên nội dung của họ.
Điều quan trọng cần lưu ý là giống như phương pháp đầu tiên, chúng ta sẽ phải thêm mã cuối cùng này vào tất cả những nơi mà chúng ta muốn hình ảnh xuất hiện, ví dụ: trang blog, chính bài viết và ở bất kỳ nơi nào khác mà hình ảnh xuất hiện. bài viết được hiển thị.
Dễ dàng đặt hình ảnh nổi bật mặc định bằng plugin WordPress
Bây giờ chúng ta đã biết cách đặt hình ảnh nổi bật mặc định bằng các đoạn mã, hãy xem cách đặt hình ảnh đó bằng plugin và cách WP Media Folder giúp quá trình này dễ dàng hơn trong các bài đăng trên WordPress.
WP Media Folder vừa giới thiệu một tùy chọn để đặt hình ảnh nổi bật mặc định rất hữu ích, ghi nhớ tất cả các tính năng mà plugin này cung cấp.
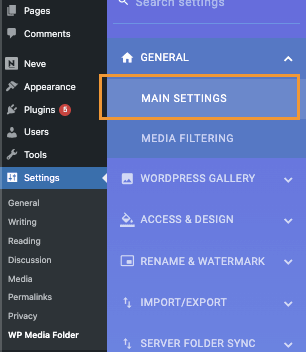
Để bật tính năng này, hãy đi tới Cài đặt > WP Media Folder > Cài đặt chính .
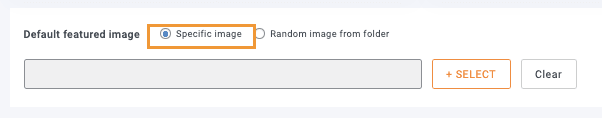
Ở phần này ở phía dưới cùng chúng ta sẽ thấy Ảnh nổi bật mặc định với 2 tùy chọn chính:
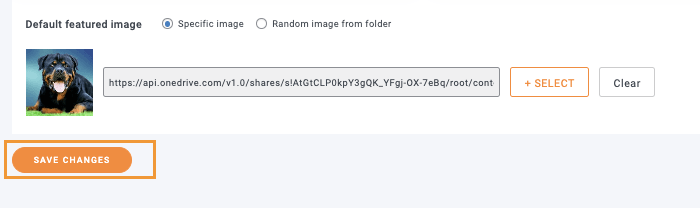
Tùy chọn thứ 1 - Hình ảnh cụ thể cho phép chúng ta chọn hình ảnh tĩnh sẽ được sử dụng trên tất cả các bài đăng khi hình ảnh nổi bật không được chọn, để sử dụng tùy chọn này, chỉ cần chọn hộp kiểm rồi nhấp vào
CHỌN .
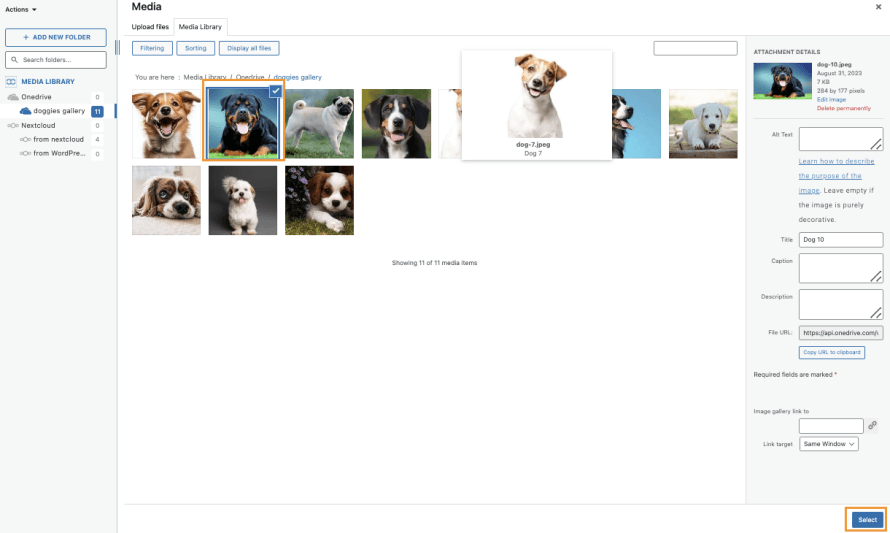
Sau khi nhấp vào CHỌN, thư viện phương tiện của chúng tôi sẽ được kích hoạt với tất cả các Thư mục phương tiện có sẵn để giúp quá trình tìm kiếm hình ảnh sẽ được sử dụng dễ dàng hơn, tất cả những gì chúng tôi cần làm là nhấp vào hình ảnh và sau đó Chọn .
Cuối cùng nhấp vào Lưu thay đổi và điều kỳ diệu đã hoàn tất!
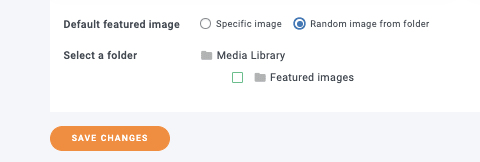
Tùy chọn thứ 2 - Bây giờ, điều gì sẽ xảy ra nếu chúng ta không muốn chỉ sử dụng một hình ảnh cụ thể mà thay vào đó là một số hình ảnh được sử dụng ngẫu nhiên?
Dễ! Với WP Media Folder , có thể bằng cách nhấp vào Hình ảnh ngẫu nhiên từ thư mục sử dụng sức mạnh của các thư mục phương tiện đi kèm, sẽ cho phép chúng tôi chọn thư mục phương tiện mà chúng tôi đã tạo trước đó trong Thư viện phương tiện của mình và nó sẽ lấy hình ảnh từ đó một cách ngẫu nhiên được đặt làm hình ảnh nổi bật mặc định.
Sau khi chọn tùy chọn này, chúng ta sẽ thấy các thư mục có sẵn có thể được đặt.
Trong trường hợp này, chúng tôi đã tạo một thư mục có tên Hình ảnh nổi bật nên tất cả những gì chúng tôi cần làm là nhấp vào nó và sau đó lưu các thay đổi.
Phép thuật sẽ xong và bây giờ chúng ta sẽ không cần phải căng thẳng nữa cho những bài viết không có hình ảnh nổi bật, tuyệt vời! Phải không? :)
Như bạn có thể thấy, chúng tôi hoàn toàn không cần mã và hình ảnh nổi bật mặc định đã được đặt.
Kêu gọi tất cả các quản trị viên web!
Tiết kiệm thời gian và tăng năng suất với WP Media Folder . Dễ dàng sắp xếp các tệp phương tiện của khách hàng, tạo các phòng trưng bày tùy chỉnh và cung cấp trải nghiệm người dùng liền mạch.
Nâng cấp website bây giờ!
Không còn bài đăng WordPress nào không có hình ảnh nổi bật
Giờ đây, chúng tôi đã có thể thấy việc đặt hình ảnh nổi bật mặc định bằng cách sử dụng plugin WP Media Folder cho tất cả các bài đăng WordPress của mình dễ dàng như thế nào chỉ bằng 2 cú nhấp chuột và không cần phải đặt mã trên tất cả các tệp với nguy cơ làm hỏng mọi thứ.
Phần hay nhất của WP Media Folder là đây không phải là tính năng duy nhất mà nó cung cấp vì chúng tôi có nhiều tùy chọn khác như tải phương tiện sang AWS , sử dụng Google Drive làm nguồn hình ảnh hoặc tạo các phòng trưng bày tuyệt đẹp !
Bạn đang chờ đợi điều gì? Tới đây và nhận WP Media Folder ngay bây giờ
Khi bạn đăng ký vào blog, chúng tôi sẽ gửi cho bạn một e-mail khi có những cập nhật mới trên trang web để bạn không bỏ lỡ chúng.











Bình luận