WP Media Folder Addon: Tích hợp DigitalOcean
1. Cách tạo khóa API mới trong DigitalOcean?
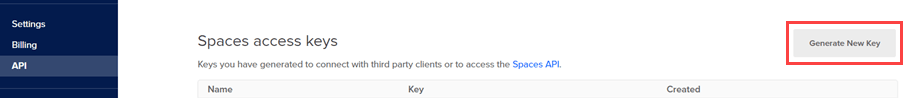
Đầu tiên, bạn nên đăng nhập tài khoản DigitalOcean của mình trên trang web. Sau đó truy cập vào đây hoặc điều hướng đến phần API trên menu bên trái, nhấp vào nút Tạo khóa mới .
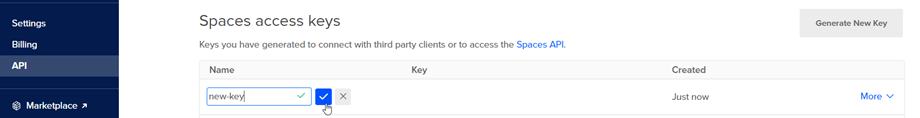
Sau đó, nhập tên khóa và nhấp vào nút đánh dấu màu xanh lá cây.
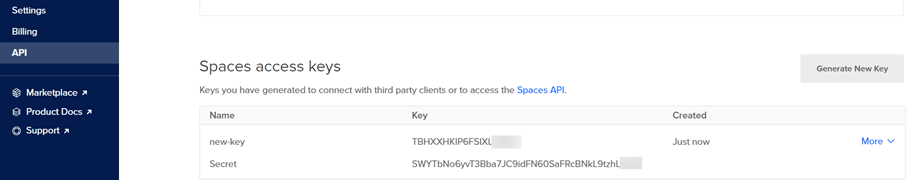
Cuối cùng, ID khóa và khóa bí mật sẽ được hiển thị ở đó. Giữ nó cho bước tiếp theo để đăng nhập trong WP Media Folder.
Tạo không gian mới
Một không gian mới có thể được tạo trên plugin DigitalOcean hoặc WP Media Folder .
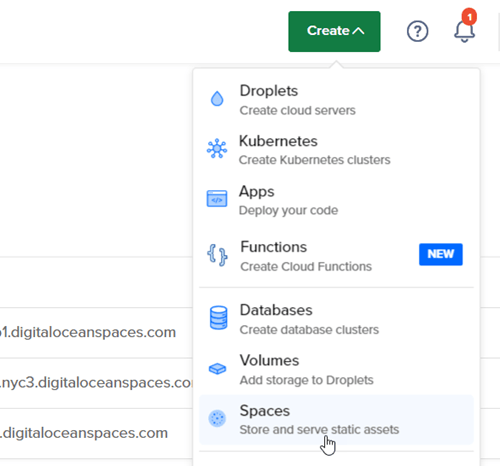
Cách đầu tiên là tạo trên trang DigitalOcean và nhấp vào nút Tạo> Dấu cách ở góc trên bên phải của trang tổng quan.
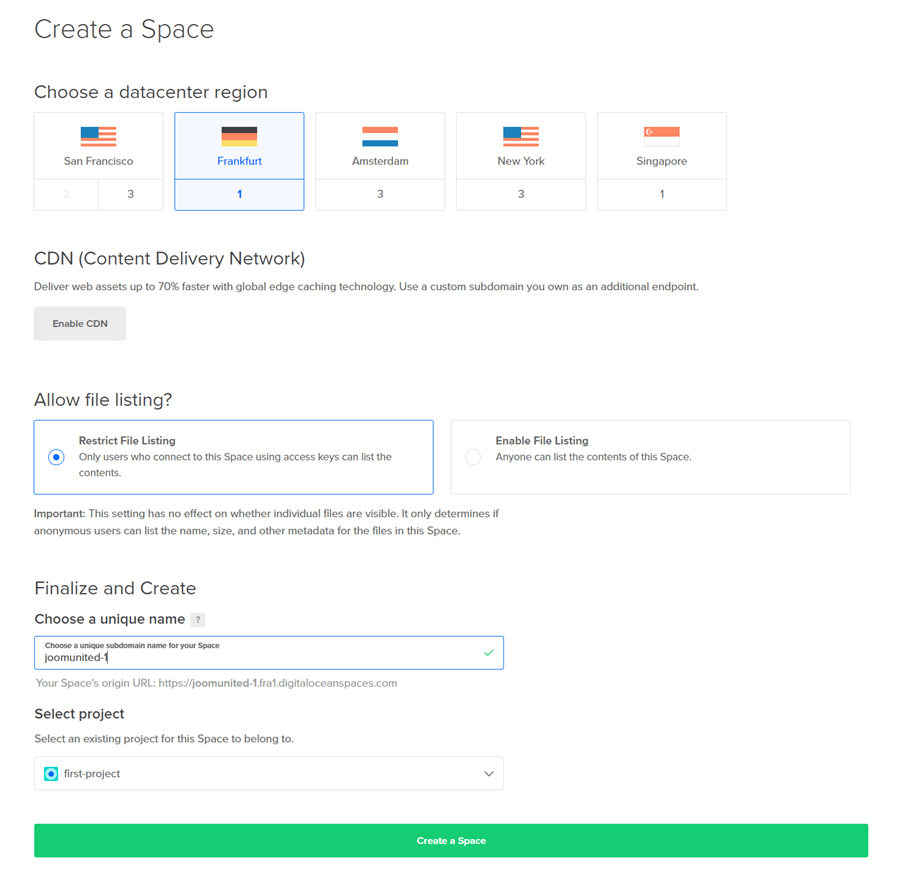
Chọn một vùng trung tâm dữ liệu và nhập tên cho khoảng trắng. Bấm vào Tạo khoảng trắng.
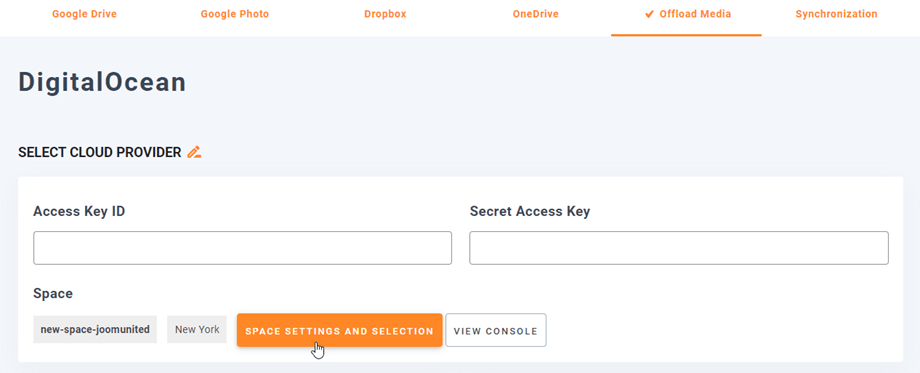
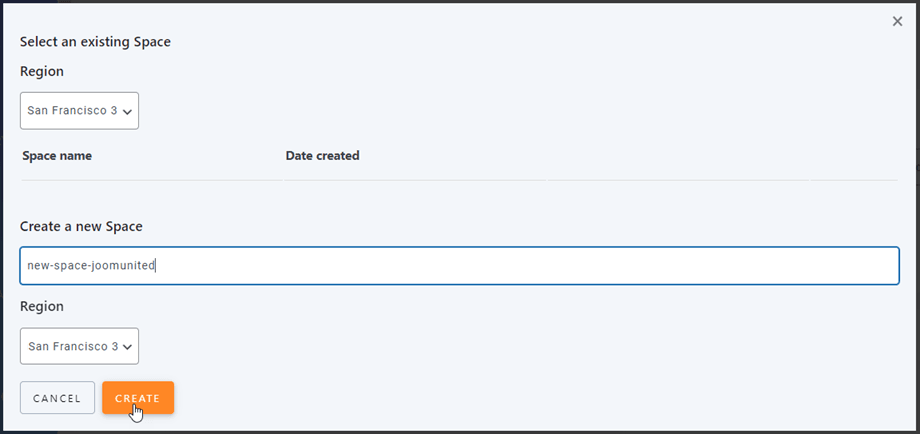
Cách thứ hai là tạo trên WP Media Folder . Điều hướng đến menu Settings> WP Media Folder > Cloud> Offload Media> DigitalOcean, nhấp vào Cài đặt không gian và nút lựa chọn.
Sau đó chọn Khu vực và đặt tên cho không gian.
2. Đăng nhập vào DigitalOcean từ WP Media Folder
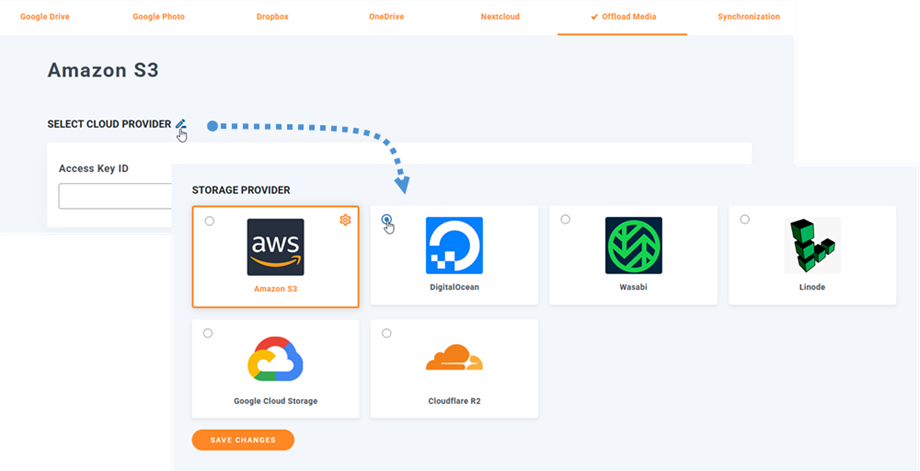
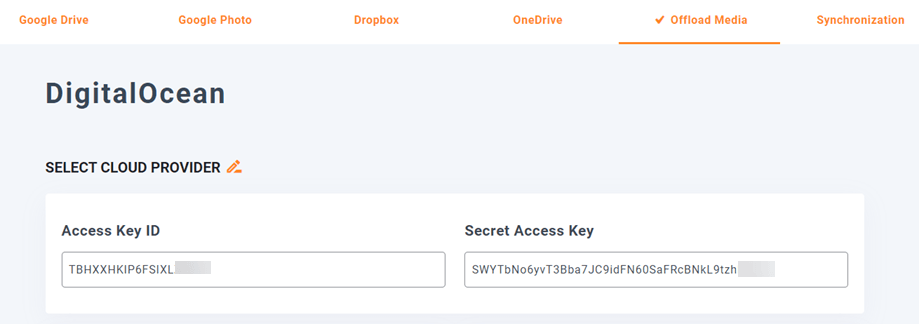
Quay trở lại bảng điều khiển WordPress và nhấp vào Cài đặt menu> WP Media Folder > Đám mây> Media giảm tải . Tiếp theo, nhấp vào Chỉnh sửa tại Nhà cung cấp đám mây chọn và chọn DigitalOcean .
Sau đó, dán các phần sau vào các trường mẫu:
- ID khóa truy cập
- Khóa truy cập bí mật
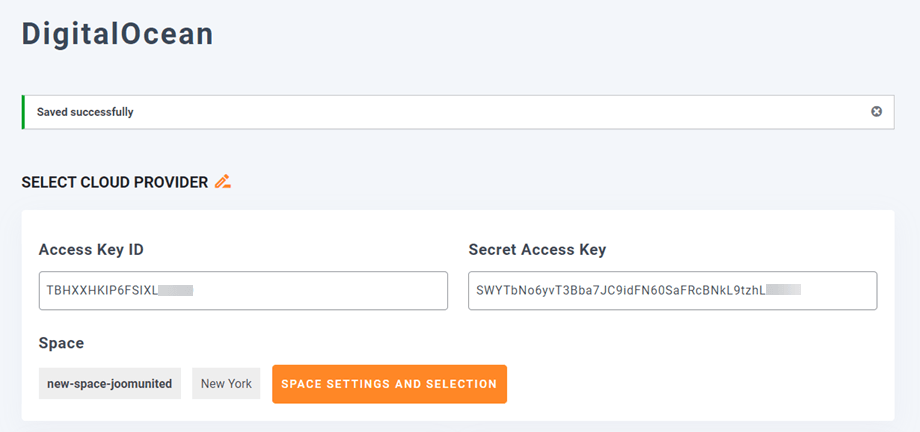
Sau đó, lưu cài đặt và kết nối sẽ thành công. Sau đó nhấp vào Cài đặt không gian và nút lựa chọn để chọn không gian hoặc tạo một không gian mới. Vui lòng chuyển sang bước tiếp theo để khám phá các tính năng của DigitalOcean.
3. Nó hoạt động như thế nào? Tôi có thể làm gì với DigitalOcean?
Làm thế nào nó hoạt động?
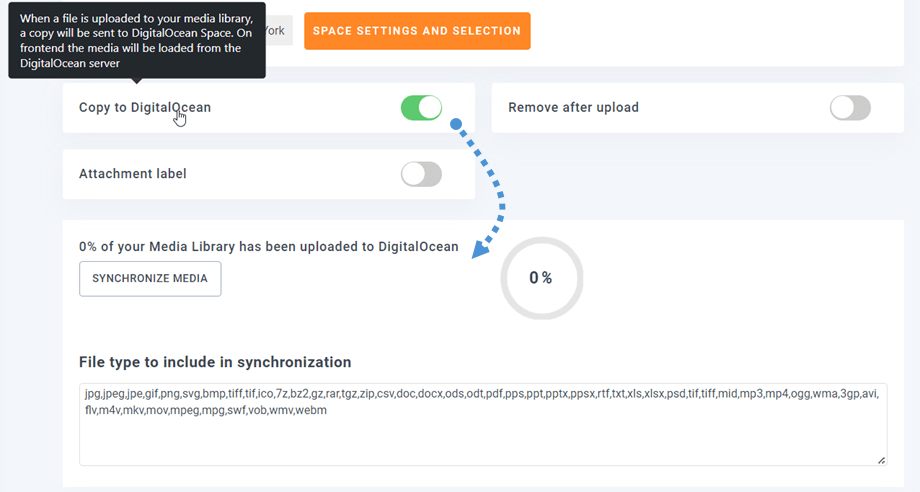
Khi bạn đã kết nối WP Media Folder với DigitalOcean và bật Sao chép vào DigitalOcean , tất cả phương tiện mới được tải lên của bạn sẽ được gửi đến DigitalOcean.
Hãy nhớ tạo và chọn một không gian nơi tất cả dữ liệu của bạn sẽ được lưu trữ. Và nếu bạn muốn đồng bộ hóa phương tiện đã tải lên của mình trước khi sử dụng tích hợp DigitalOcean, hãy nhấp vào nút Đồng bộ hóa với DigitalOcean . Sau đó, nó sẽ gửi tất cả thư viện phương tiện hiện có của bạn đến không gian DigitalOcean của bạn.
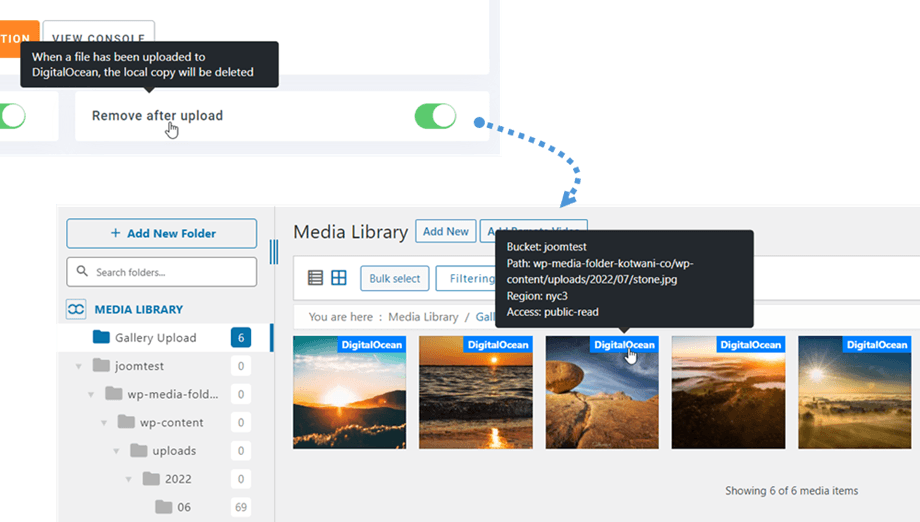
Để giảm tải phương tiện trên trang web của bạn, bạn nên bật Xóa sau khi tải lên , thư viện phương tiện của bạn sẽ được lưu trữ hoàn toàn trên DigitalOcean thay vì máy chủ của bạn.
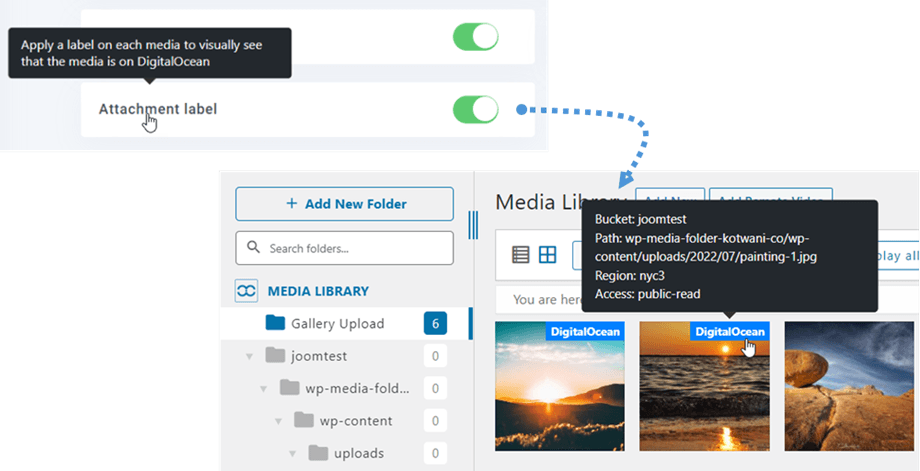
Bằng cách bật nhãn Tệp đính kèm , thông tin trên mỗi phương tiện sẽ được hiển thị khi bạn di chuột vào nhãn DigitalOcean ở trên cùng bên phải.
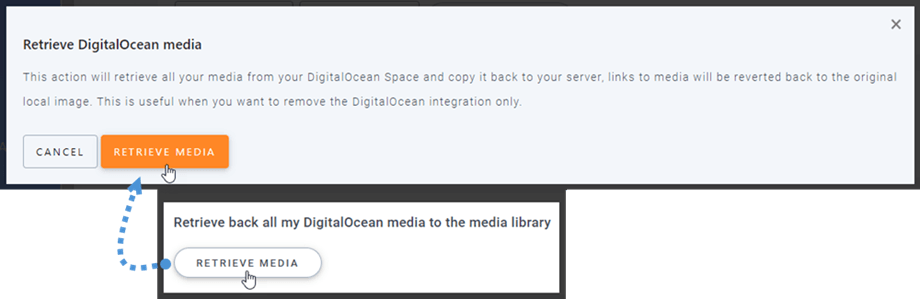
Khi bạn muốn thay đổi vị trí phương tiện của mình hoặc xóa plugin, hãy nhấp vào nút Truy phương tiện , sau đó tất cả phương tiện của bạn sẽ được sao chép từ DigitalOcean sang thư viện phương tiện của bạn. Tất cả các liên kết cũ được thêm vào nội dung của bạn sẽ vẫn ở nguyên vị trí (không có liên kết bị hỏng).
Làm cách nào để kết nối CloudFront?
Cloudfront được tích hợp với plugin của chúng tôi. DigitalOcean cung cấp hai phương pháp để thiết lập kết nối với CloudFront. Một là bằng cách sử dụng Amazon S3 và hai là thông qua phương thức mặc định của DigitalOcean.
Hãy bắt đầu với mặc định của DigitalOcean.
Trước tiên, bạn nên truy cập Không gian trên DigitalOcean và chọn nhóm mà bạn đã kết nối với trang web của mình. Sau đó điều hướng đến Cài đặt .
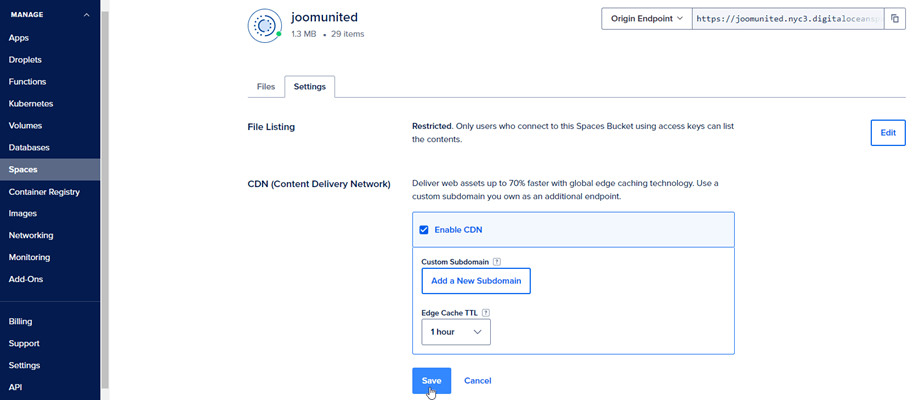
Tại CDN ( Content Delivery Network ) , nhấp vào Chỉnh sửa , sau đó đánh dấu vào Bật CDN . Và nhấp vào Lưu .
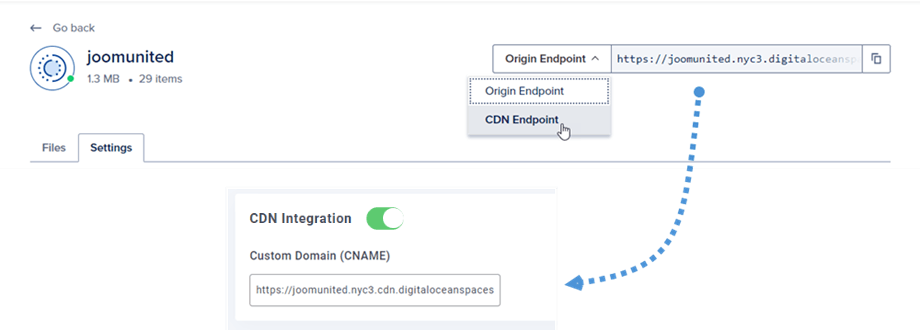
Một thông báo bật lên hiển thị CDN đã được bật sau vài giây tải. Ở góc bên phải, chọn Điểm cuối CDN , sau đó sao chép URL và dán vào Tên miền tùy chỉnh (CNAME) .
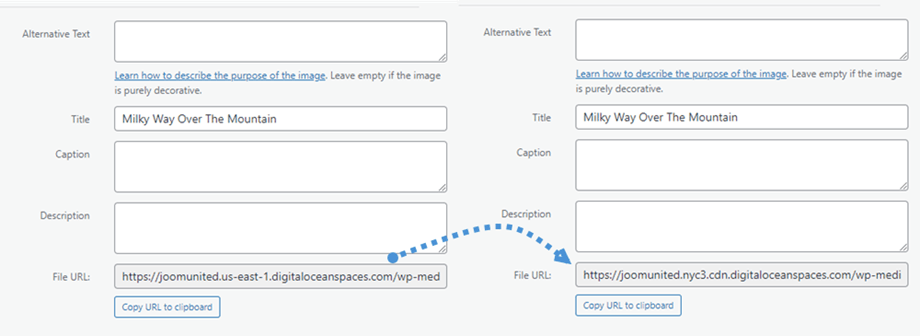
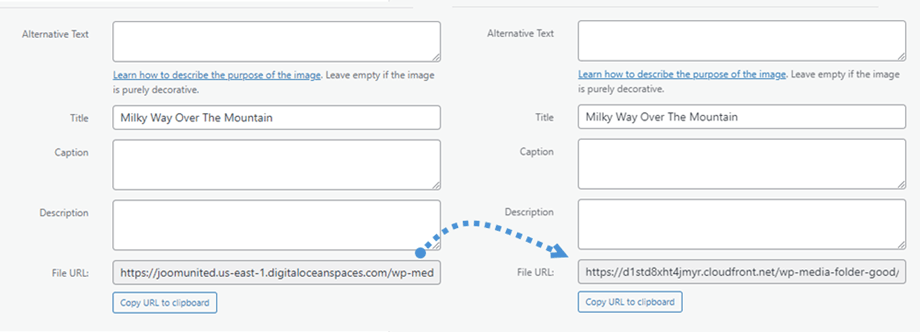
Cuối cùng, bạn có thể thấy những thay đổi trong URL tệp trong mỗi hình ảnh.
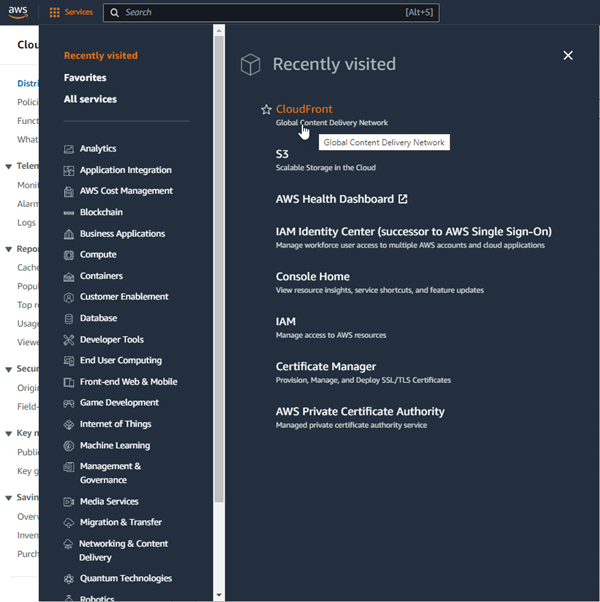
Và cách thứ hai, bạn có thể sử dụng Amazon S3 Cloudfront. Đầu tiên, tại bảng điều khiển Amazon, điều hướng đến Dịch vụ > CloudFront hoặc truy cập liên kết .
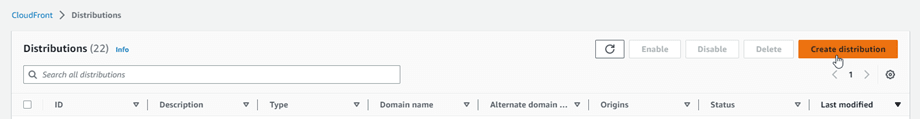
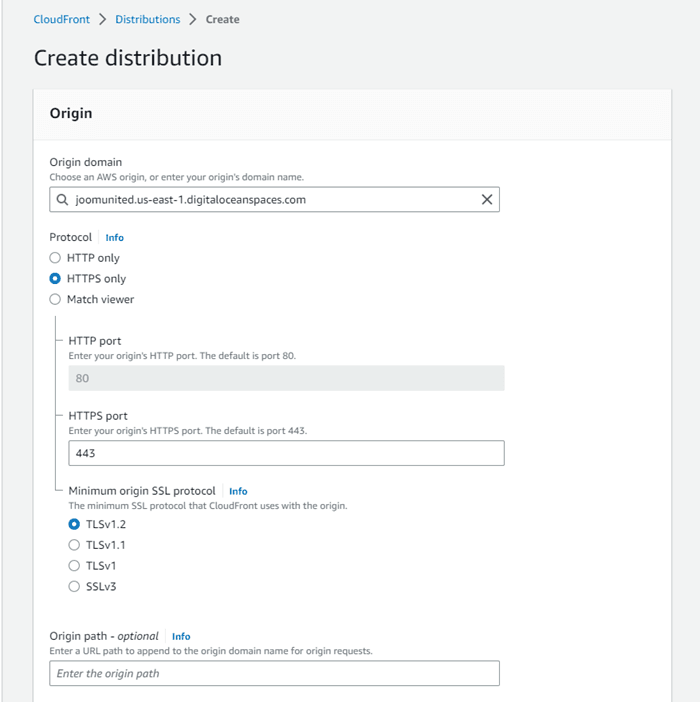
Từ đây, nhấp vào Tạo phân phối ở góc bên phải.
Sau đó, dán tên miền của bạn vào Tên miền gốc . Ví dụ: "https://joomunited.us-east-1.digitaloceanspaces.com"
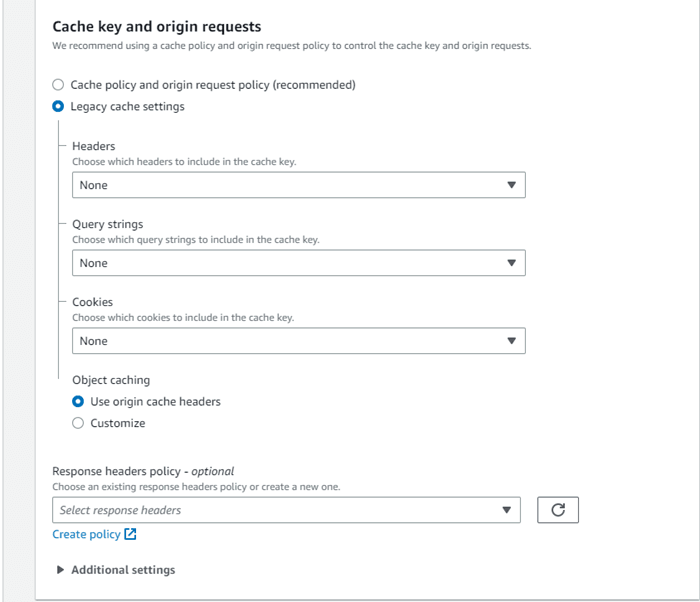
Tại Hành vi bộ đệm mặc định > Khóa bộ đệm và yêu cầu gốc , hãy chọn Cài đặt bộ đệm cũ .
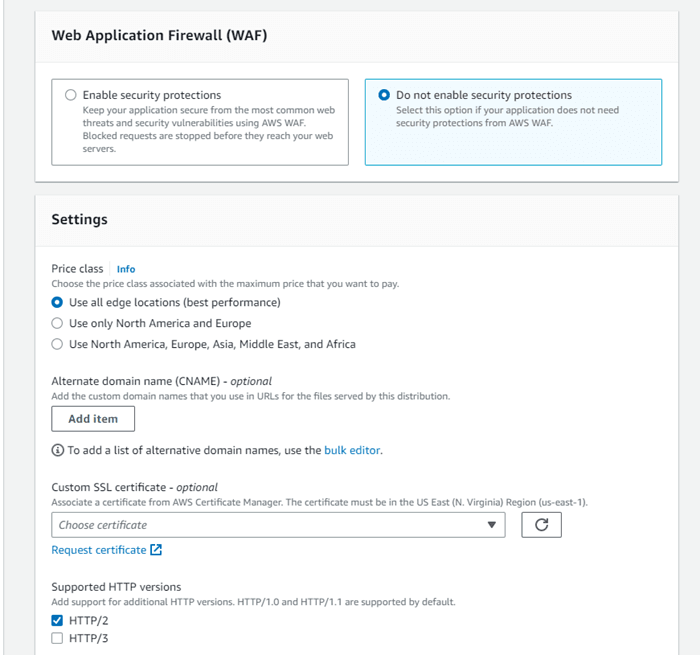
Tiếp theo, cuộn xuống Tường lửa ứng dụng web (WAF) và chọn "Không bật bảo vệ an ninh" . Sau cùng, cuộn xuống dưới cùng và nhấp vào Tạo phân phối .
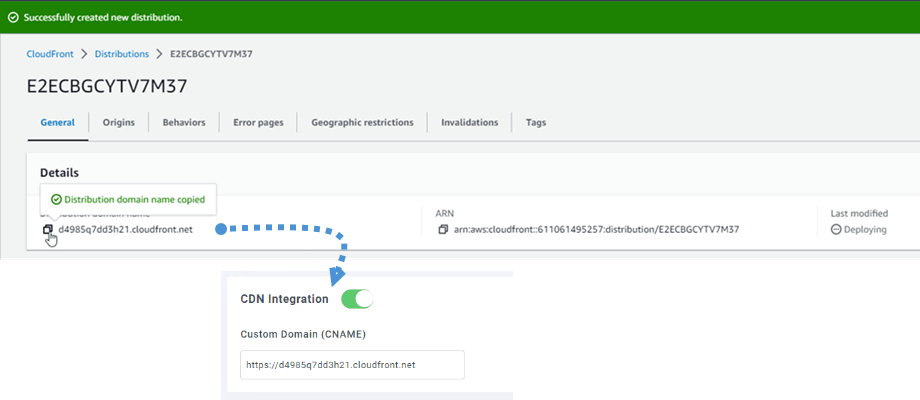
Sau đó, nó chuyển sang Chi tiết phân phối, sao chép tên miền phân phối. Và chuyển đến cài đặt Amazon trong WP Media Folder và dán nó vào Miền tùy chỉnh (CNAME) .
Vui lòng đợi vài phút để hình ảnh tải đầy đủ khi trường Sửa đổi lần cuối thay đổi từ "Triển khai" thành ngày giờ hiện tại.
Cuối cùng, bạn có thể thấy những thay đổi trong URL tệp ở mỗi hình ảnh.
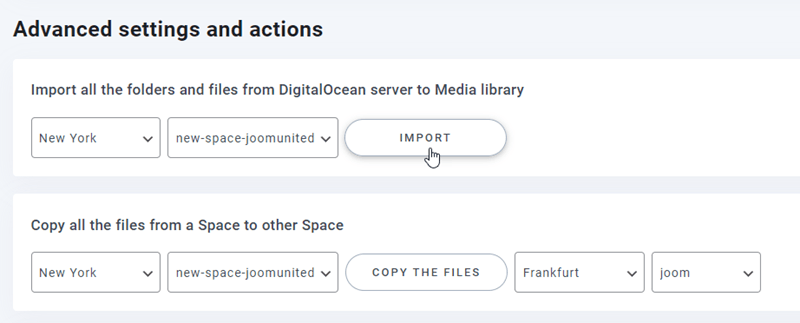
Cài đặt và hành động nâng cao
Bạn có thể chọn một không gian để nhập các thư mục và tệp từ máy chủ DigitalOcean vào thư viện Phương tiện của mình. Hoặc sao chép tất cả các tệp từ không gian này sang không gian khác.