WP Table Manager: Bàn tạo kiểu
1. Định dạng
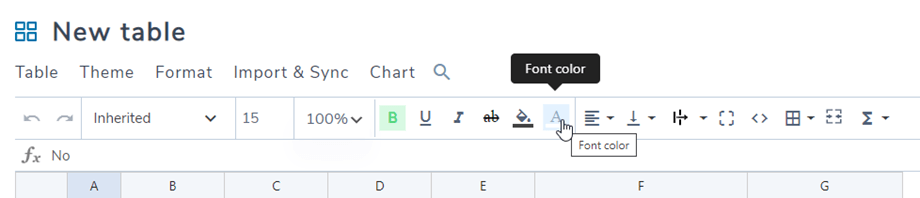
Trên thanh công cụ, bạn có thể thiết lập kiểu cho ô như: phông chữ, cỡ chữ, kiểu chữ, màu nền cho ô, màu văn bản, căn chỉnh theo chiều ngang và dọc của ô, ... Nó có thể được áp dụng cho một ô hoặc nhiều ô
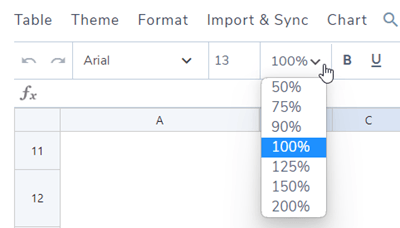
Bạn có thể chọn tỷ lệ phần trăm cho trình chỉnh sửa bảng. Điều đó có nghĩa là bạn có thể phóng to/thu nhỏ bảng của mình, phạm vi từ 50% đến 200%.
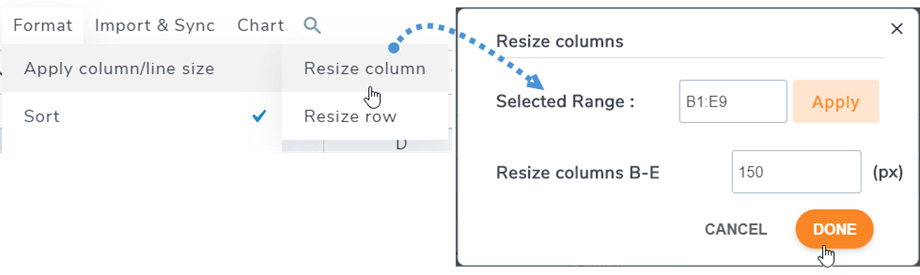
Chiều cao hàng và chiều rộng cột có thể được xác định bằng pixel. Vui lòng vào Menu Định dạng > Áp dụng kích thước cột/dòng , sau đó chọn Thay đổi kích thước cột/Thay đổi kích thước hàng . Trên cửa sổ bật lên, bạn có thể chọn phạm vi và đặt px cho cột hoặc hàng. Bấm vào Done để hoàn tất.
2. Themevà các tùy chọn
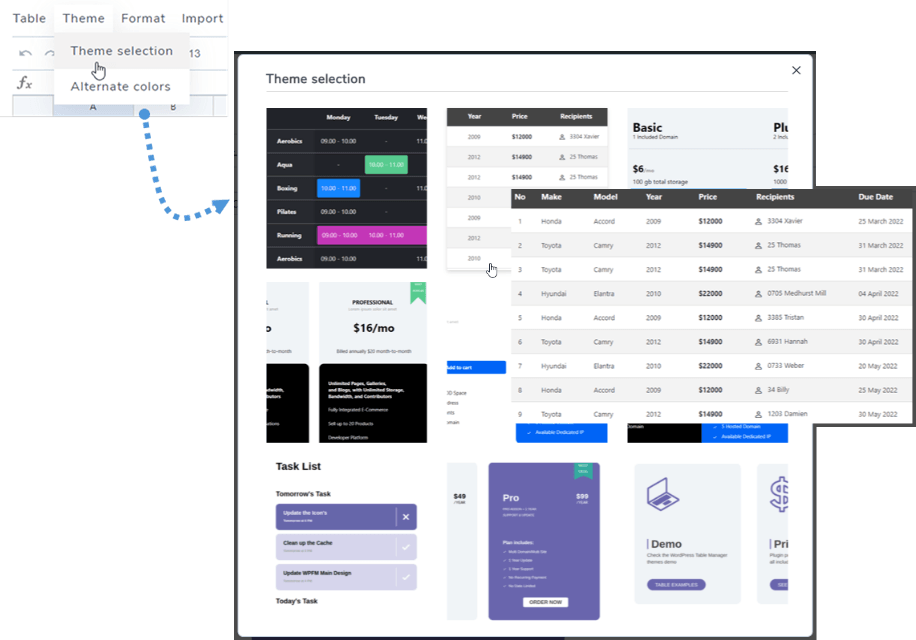
Trong mỗi bảng, bạn có thể tìm thấy tùy chọn chọn Theme tại Menu Theme . Chỉ cần nhấp vào một theme để áp dụng nó.
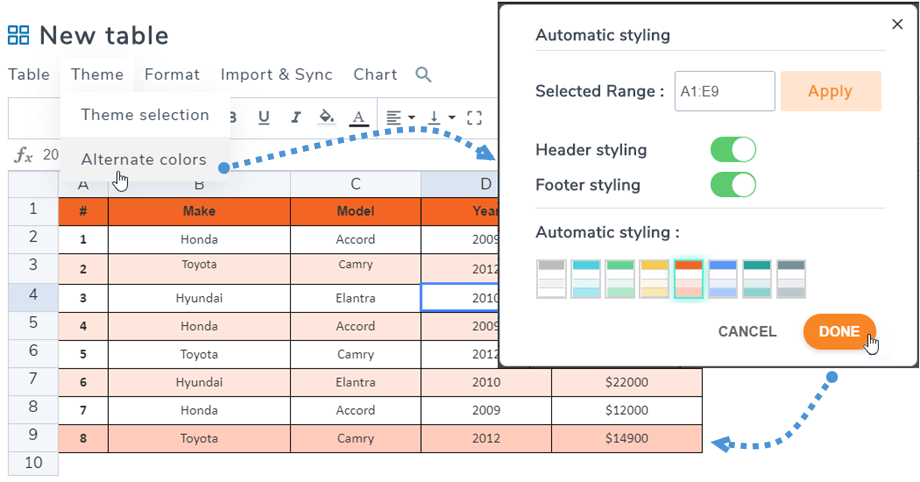
Màu sắc thay thế
Trên cùng một Menu Theme > Màu thay thế , tính năng "Tạo kiểu tự động" giúp bạn tô màu đường trên bảng của mình với kiểu dáng Đầu trang và Chân trang . Bạn có thể chọn kiểu mẫu hoặc tạo kiểu của riêng mình trong cài đặt plugin.
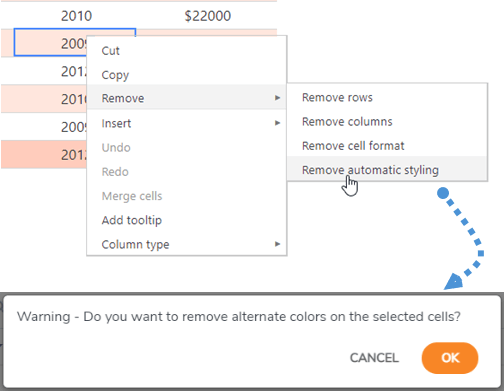
Và bạn có thể xóa màu thay thế bằng cách nhấp vào tùy "Xóa > Xóa kiểu tự động" trên menu chuột phải. Sau đó, màu sắc sẽ bị xóa sau khi bạn xác nhận.
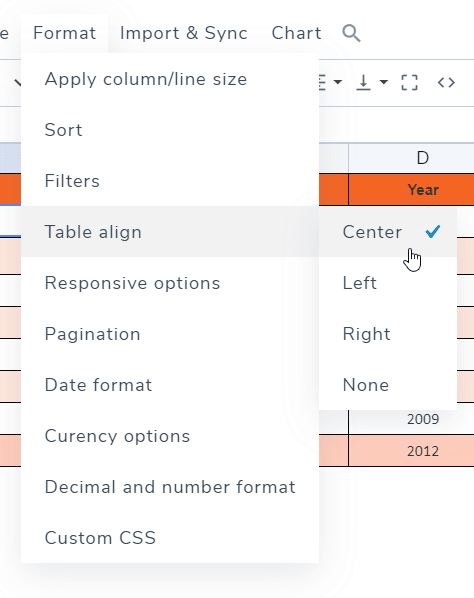
Căn chỉnh bảng
Căn chỉnh bảng là căn chỉnh div chứa toàn bộ bảng, chẳng hạn như căn giữa tất cả bảng. Bạn có thể tìm thấy tại Menu Format > Table Align .
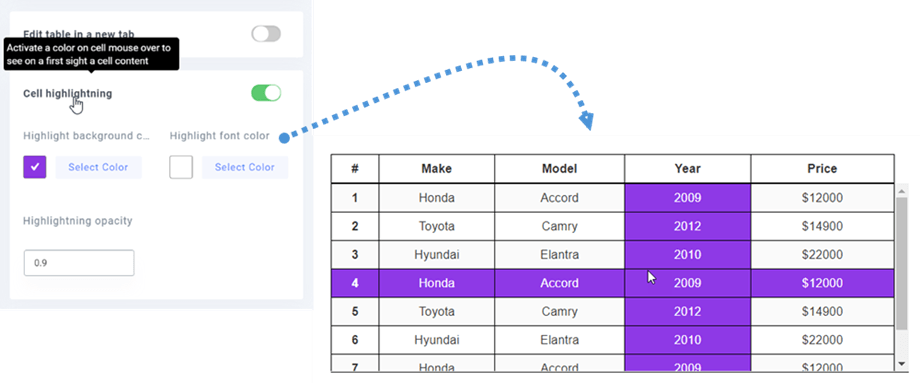
Tô sáng ô
Đánh dấu ô cũng có sẵn dưới dạng một tùy chọn. Bạn có thể bật tính năng này trong cấu hình. Nó bị tắt theo mặc định. Bạn có thể chọn hàng đánh dấu để điều chỉnh màu sắc và độ mờ của vùng đánh dấu.
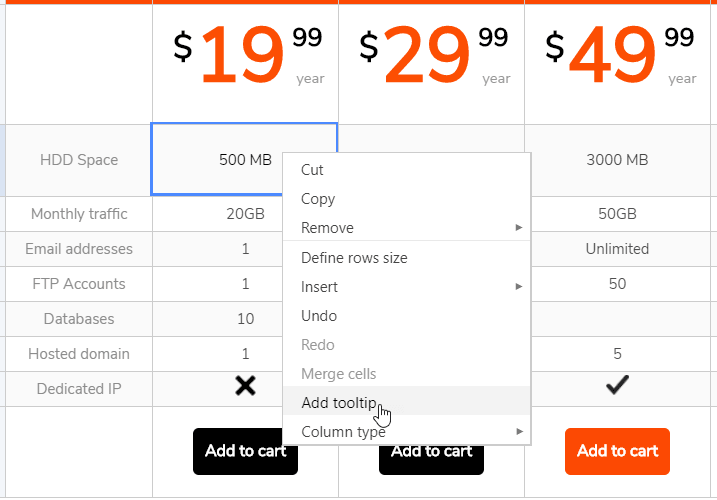
3. Thêm chú giải công cụ vào ô
Trên mỗi ô trên bảng, bạn có thể thấy tùy chọn Thêm chú giải công cụ khi nhấp chuột phải vào ô đó.
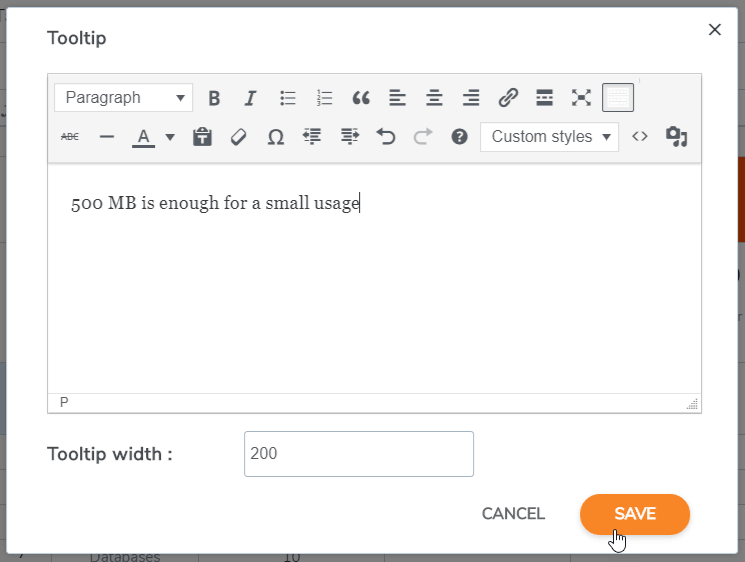
Bạn có thể đặt chiều rộng chú giải công cụ bằng pixel. Nó sẽ đưa bạn đến chú giải công cụ có trình chỉnh sửa để chỉnh sửa.
Thêm nội dung và lưu, bạn đã hoàn tất, chú giải công cụ sẽ được hiển thị ở chế độ công khai khi di chuột.
4. Cố định hàng và cột
Đóng băng cột
Tính năng cố định cột có sẵn trong Menu Định dạng > Tùy chọn đáp ứng . Bạn có thể cố định tối đa 5 cột. Nó được tính từ col đầu tiên.
Để làm cho cột / hàng đóng băng, có một tùy chọn bổ sung cho phép bạn cố định chiều cao của bảng (vì vùng chứa bảng của bạn có thể có chiều cao vô hạn).
Khi bạn đã chọn cột để cố định, bạn sẽ có thể cuộn trên bảng của mình và luôn hiển thị cột cố định.
Hàng đóng băng
Bạn có thể tìm thấy nó tại Menu Format > Table header , từ đây bạn có thể bật tùy chọn và đặt các hàng ở chế độ cố định (tối đa 5 hàng).
Nếu bạn muốn đặt chiều cao bảng, vui lòng quay lại tùy chọn Đáp ứng.
Sau đó, hàng đầu tiên sẽ được cố định trên frontend sau khi cài đặt.
5. Sắp xếp và lọc
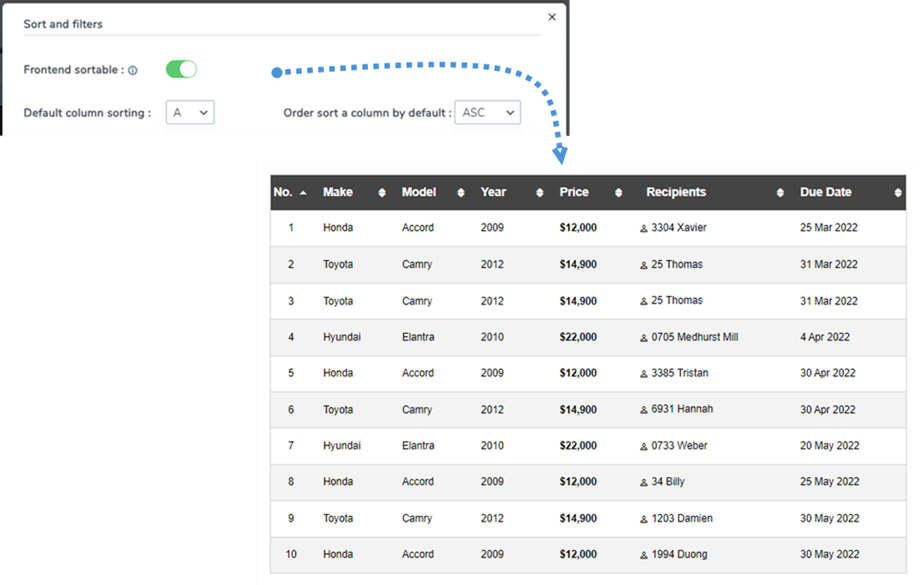
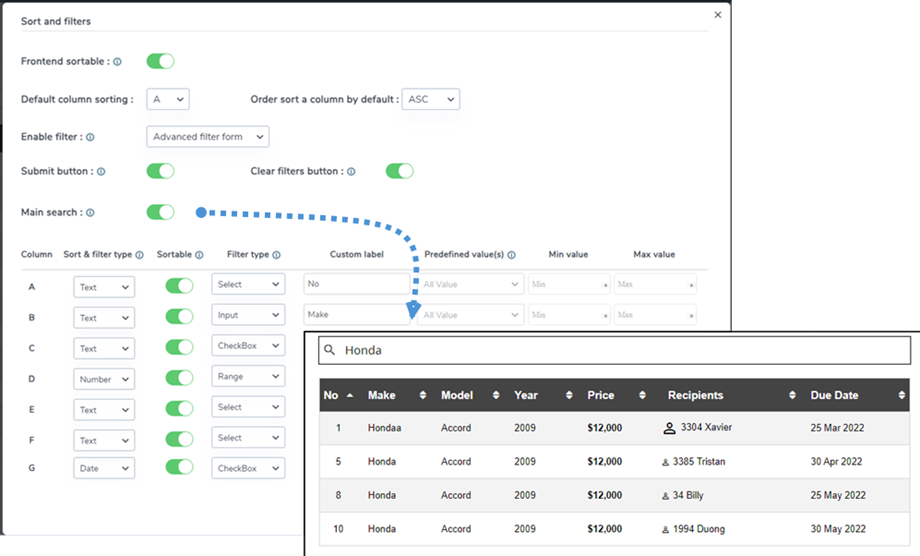
Nếu bạn muốn sắp xếp hoặc lọc bảng của mình, vui lòng điều hướng đến tùy chọn Menu Format > Sort and Filters .
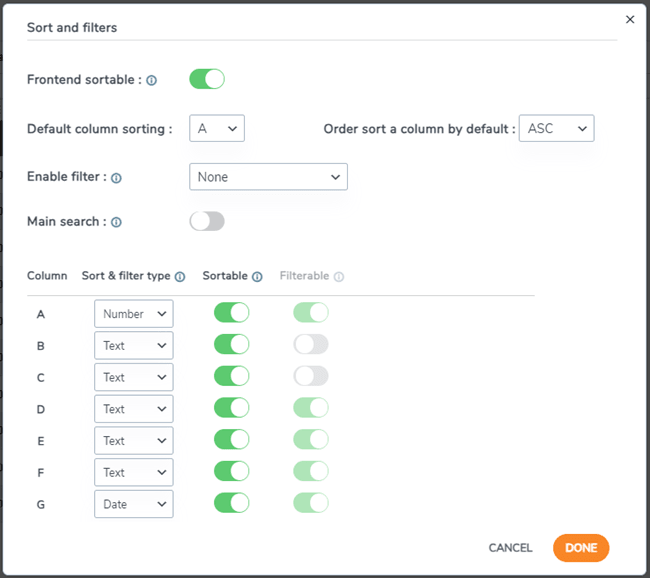
Sau đó, một cửa sổ bật lên xuất hiện chứa các tùy chọn sắp xếp và lọc.
Nếu bạn muốn sắp xếp một bảng, chỉ cần bật sắp xếp Frontend . Bạn có thể chọn một cột để sắp xếp mặc định và hướng của nó.
Ví dụ: trong trường hợp này, chọn cột A có ASC .
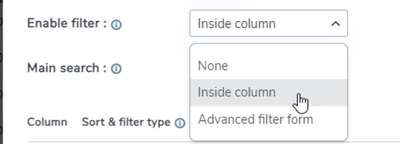
Có 2 lựa chọn cho bộ lọc:
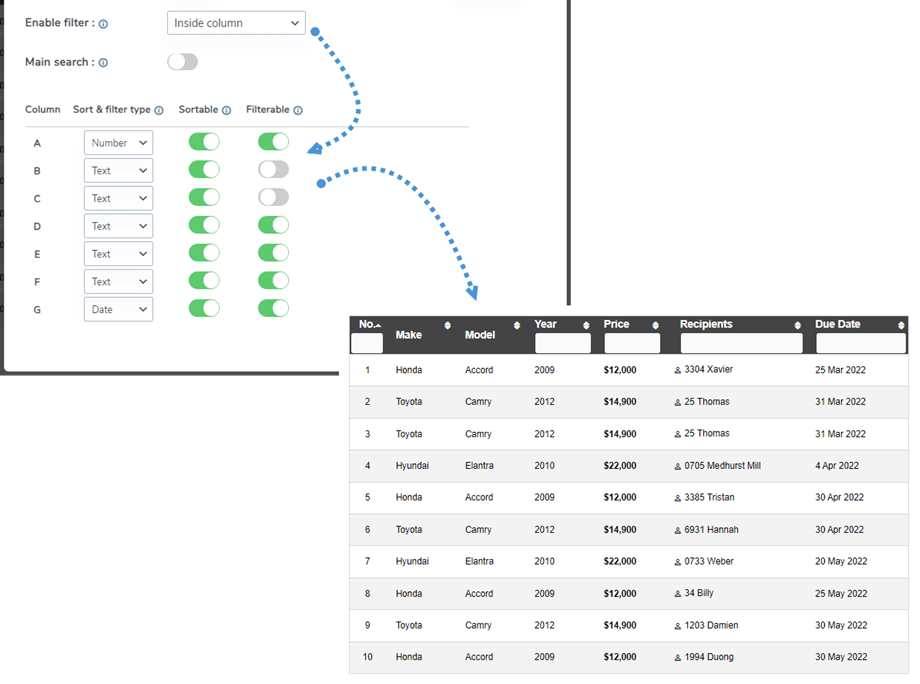
- Cột bên trong: bạn có thể lọc dữ liệu ở đầu mỗi cột. Nút chuyển đổi sẽ giúp bạn hiển thị hoặc ẩn trường tìm kiếm ở tiêu đề.
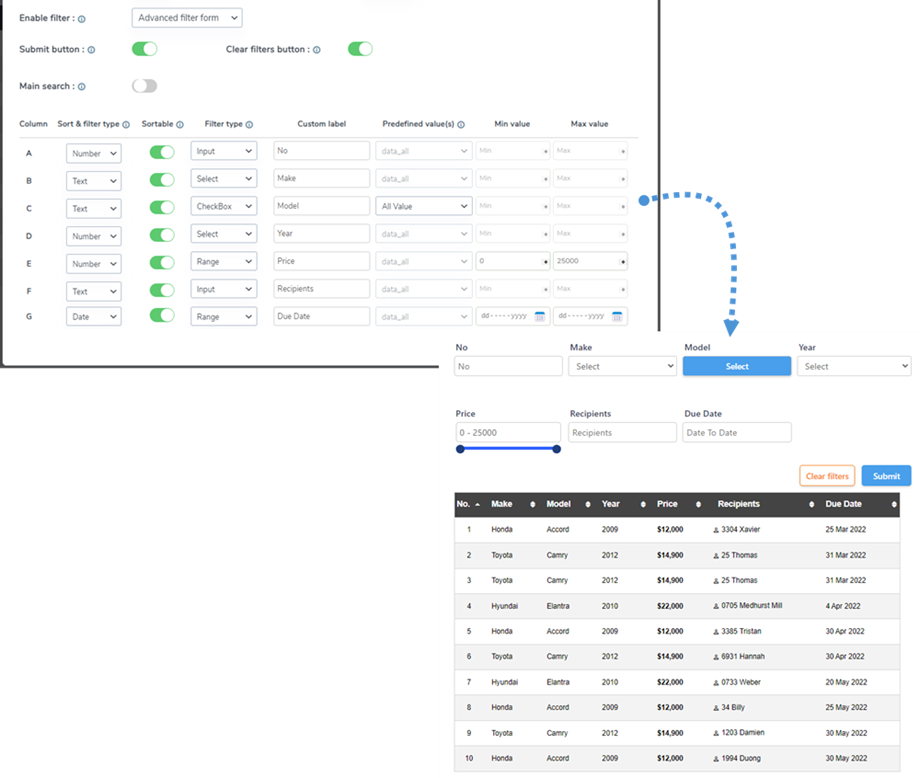
- Hình thức lọc nâng cao: khi tùy chọn được chọn, bạn có thể tìm kiếm và lọc dữ liệu trong bảng
Tìm kiếm chính: Khi bạn bật tính năng này, nó sẽ thêm trường nhập tìm kiếm vào frontend . Điều này cho phép người dùng dễ dàng tìm kiếm thông qua tất cả các dữ liệu trong bảng.
6. Đệm ô và bán kính đường viền
Bạn có thể tìm thấy biểu tượng đường viền trên thanh công cụ giúp điều chỉnh phần đệm và bán kính đường viền trên ô.
7. CSS tùy chỉnh
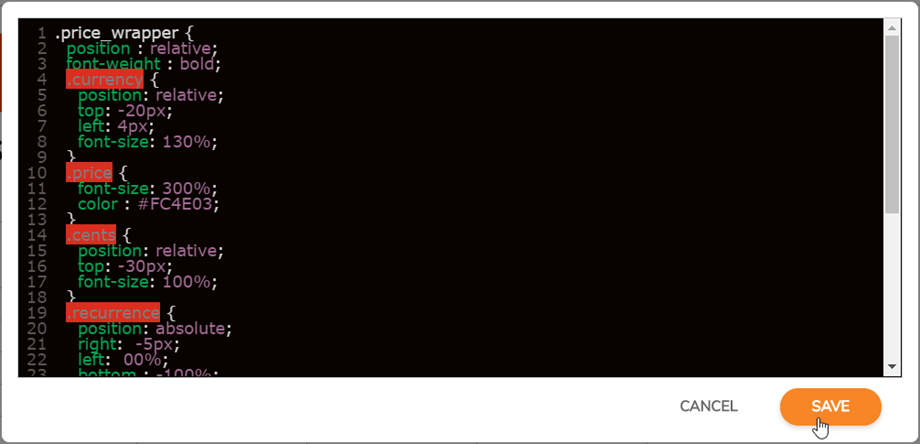
Chúng ta hãy đi xa hơn một bước. Nếu bạn là nhà thiết kế web có kỹ năng về css, bạn sẽ có thể thêm css tại Định dạng Menu > CSS tùy chỉnh.
Mã CSS được tô màu bằng cách sử dụng mã phản chiếu và có thể được viết bằng ít CSS hơn, nó cũng hoạt động!
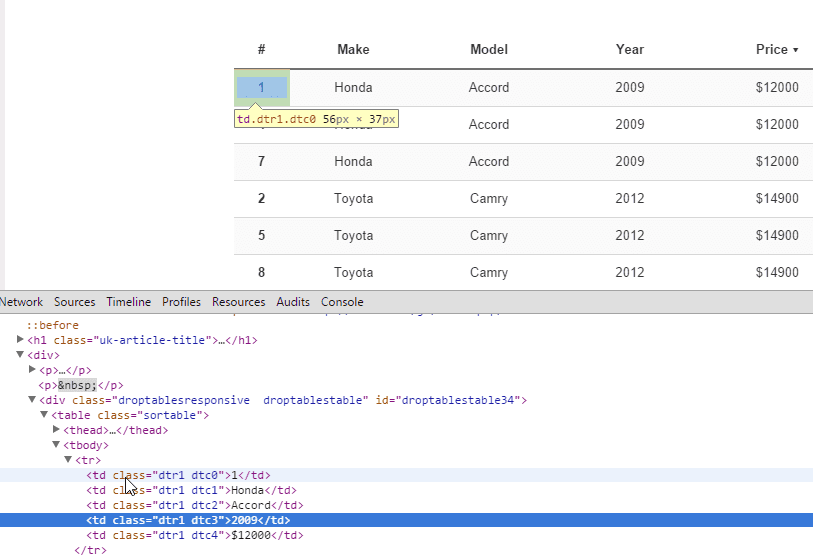
Các ô, dòng, cột có tọa độ để xác định từng ô và áp dụng css tùy chỉnh trên đó. R là hàng, C là cột.
8. Bảng WordPress đáp ứng
Các bảng của tôi có phản hồi nhanh hay sử dụng tính năng cuộn trên các thiết bị nhỏ không?
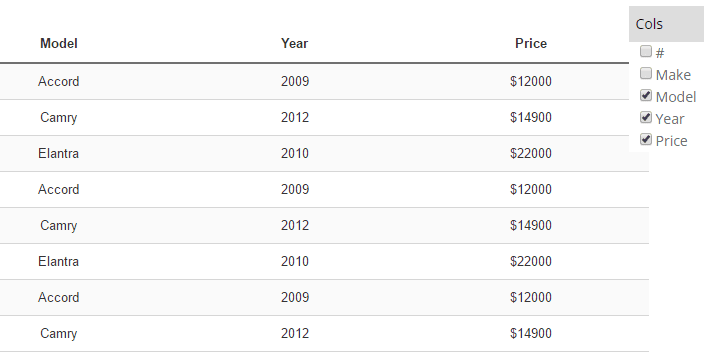
Ẩn Cols
WP Table Manager xử lý thiết kế đáp ứng bằng một công cụ ưu tiên, dưới dạng tùy chọn. Theo mặc định, tính năng phản hồi bị tắt, sẽ có hiện tượng tràn (mặc dù phù thủy vẫn hoạt động tốt trên thiết bị di động). Để sử dụng Ẩn Cols , bạn nên vào Menu Định dạng > Tùy chọn đáp ứng.
Chế độ đáp ứng nâng cao, bạn có thể xác định mức độ ưu tiên cho việc ẩn các cột trên kích thước thiết bị di động.
Khi các cột bị ẩn, một menu di động có hộp kiểm sẽ được hiển thị để buộc hiển thị/ẩn các cột. Kích thước cột được cố định trong phiên bản bảng. Nếu kích thước của tất cả các cột quá lớn so với vùng chứa, bạn sẽ bị tràn và bạn có thể dễ dàng cuộn trên thiết bị di động.
Bảng có cuộn (tốt hơn cho số lượng cột nhỏ)
Bảng có cột bị ẩn (tốt hơn cho số lượng cột lớn)
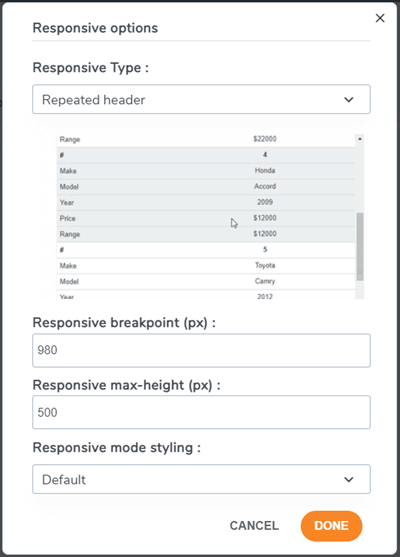
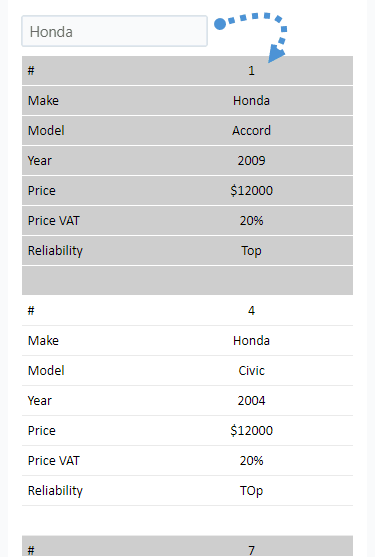
Tiêu đề lặp lại
Đây là một tùy chọn khác nếu bạn muốn chèn bảng vào một khu vực nhỏ trên trang web của mình. Bạn nên điều hướng đến Định dạng Menu > Tùy chọn đáp ứng. Sau đó chọn Loại phản hồi > Tiêu đề lặp lại.
Sẽ có các tùy chọn để tùy chỉnh theo nhu cầu của bạn:
- Điểm ngắt đáp ứng (px): Chọn giá trị điểm ngắt trong pixel để xác định thời điểm bảng sẽ chuyển sang chế độ đáp ứng này
- Chiều cao tối đa đáp ứng (px): Khi chế độ đáp ứng được kích hoạt, tùy thuộc vào giá trị điểm ngắt, hãy xác định chiều cao tối đa để tránh bảng quá dài
- Tạo kiểu ở chế độ đáp ứng: Áp dụng kiểu mặc định cho chế độ đáp ứng này hoặc sử dụng màu bảng
Sau đó, bạn có thể thấy bảng sẽ trông như thế nào trên frontend.
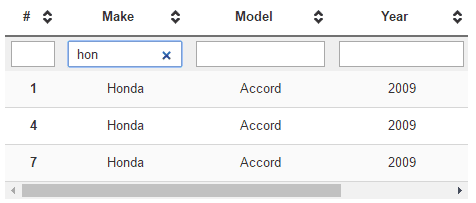
Nếu bạn đang sử dụng Tiêu đề lặp lại và Bộ lọc được bật, bạn có thể lọc bằng cách nhập vào hộp văn bản trong chế độ xem trên thiết bị di động.
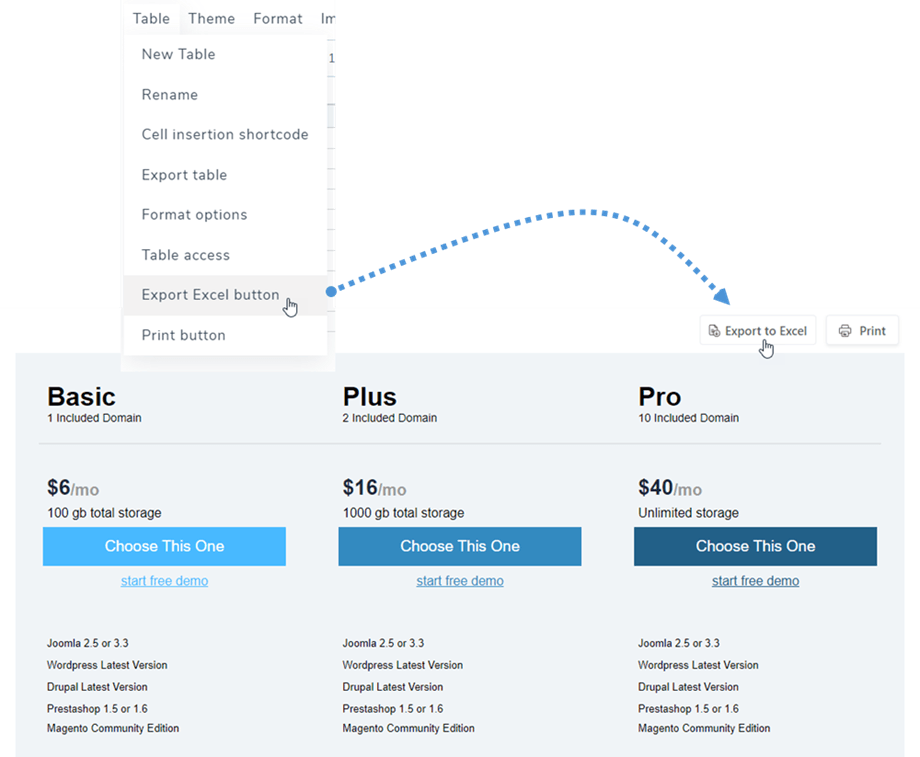
9. Xuất sang Excel
Để lưu bảng của bạn trên PC, bạn nên vào Menu Table và nhấp vào nút Xuất Excel . Khi đó loại tệp sẽ là *.xlsx sau khi xuất trên frontend .
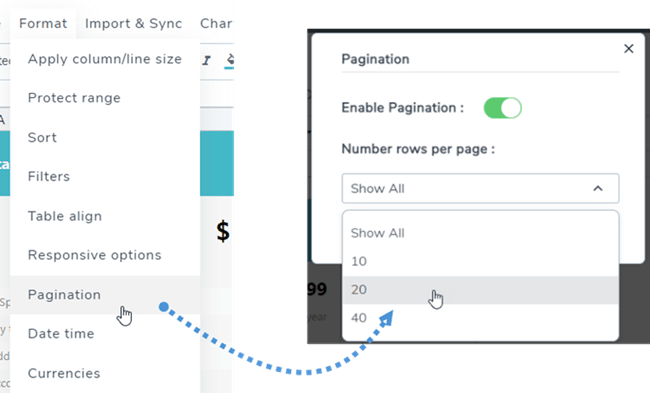
10. Phân trang
Bạn có thể tìm thấy tính năng này tại Định dạng Menu > Phân trang trong mỗi phiên bản bảng. Sử dụng nút chuyển đổi để bật và chọn số hàng sẽ hiển thị trên một trang.
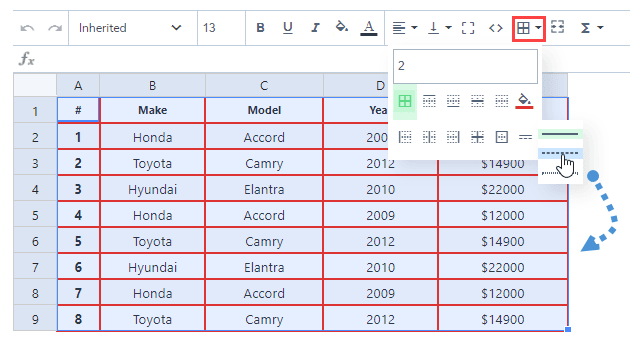
11. Tạo kiểu đường viền ô
Bạn có thể áp dụng các kiểu đường viền cho bảng của mình như độ rộng đường viền, màu đường viền, kiểu đường viền. Đầu tiên, chọn phạm vi ô, sau đó nhấp vào biểu tượng trên thanh Công cụ.
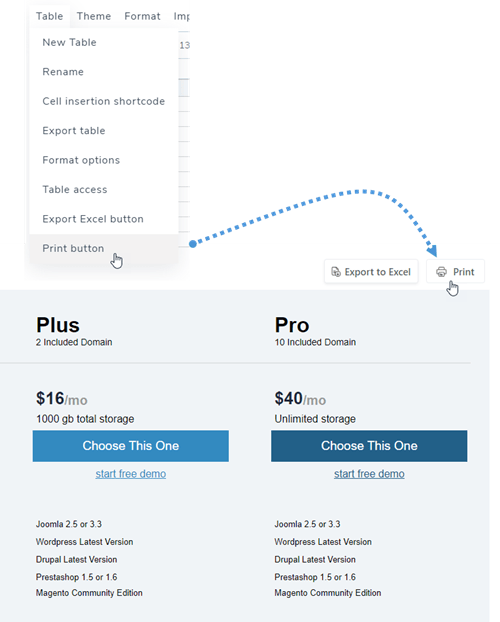
12. In bảng trên frontend
Đôi khi, bạn cần in bảng của mình. Vì vậy để hiển thị nút Print ở frontend , đầu tiên bạn vào Menu Table, tích vào nút Print.