My Maps location: Vị trí & Danh mục
1. Nhận khóa API Google Maps
Mỗi lần bạn sử dụng API Google Maps, nếu miền của bạn đã được tạo sau ngày 22 tháng 6 năm 2016, bạn phải bao gồm một khóa để xác thực yêu cầu của mình.
Nhận khóa và bật API: https://developers.google.com/maps/documentation/javascript/get-api-key
Thêm thông tin: https://developers.google.com/maps/documentation/javascript/usage?hl=en
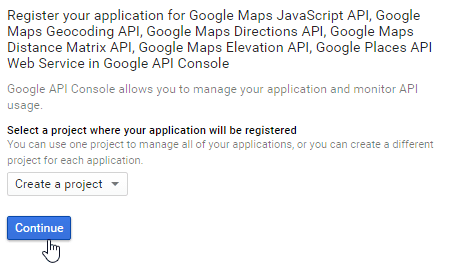
Bước đầu tiên là tạo một dự án và sau đó nhập tên của dự án.
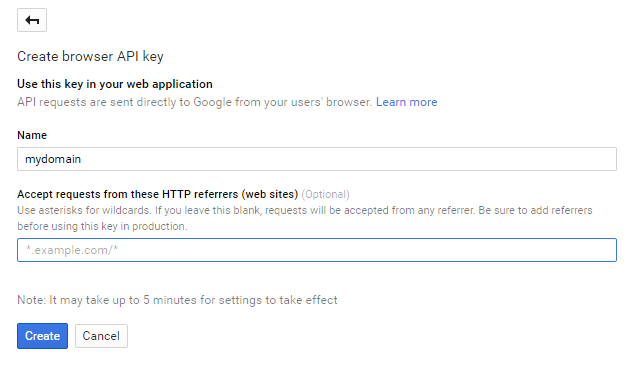
Nếu tôi muốn cho phép tất cả các yêu cầu từ mydomain, thì mẫu cần tuân theo là *.joounited.com/*
Nếu bạn chỉ muốn cho phép một tên miền, ví dụ như mydomain.com thì mẫu sẽ là joounited.com/*
Trên môi trường localhost, bạn có thể đặt bất kỳ khóa hợp lệ nào và nó sẽ hoạt động mà không cần bất kỳ tên miền nào giới thiệu.
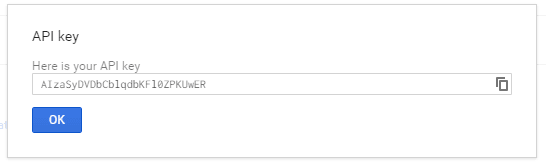
Sau đó, API key được tạo, đây là key bạn cần sao chép để thêm vào My Maps location.
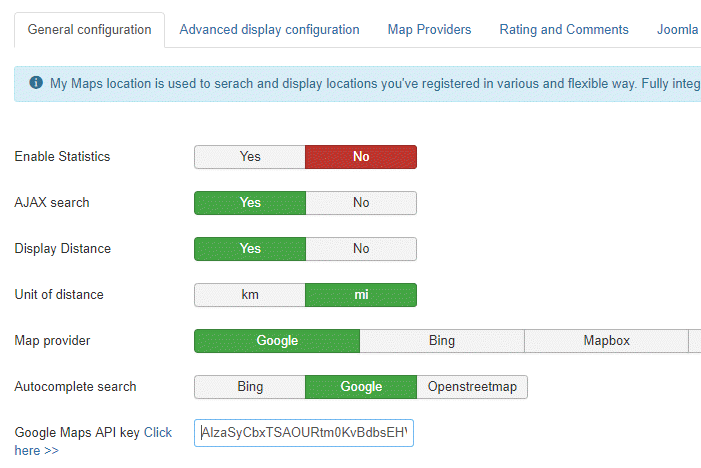
Thêm chìa khóa vào My Maps Location.
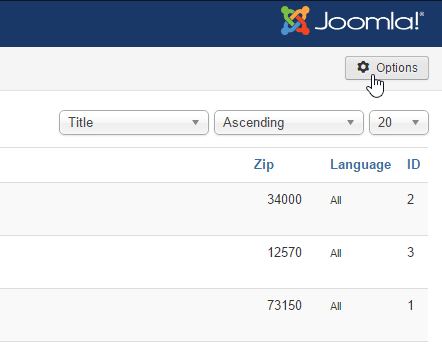
Từ Thành phần> My Maps Location > Tùy chọn , bạn có thể thêm khóa trong cấu hình.
Dán chìa khóa.
Sơ yếu lý lịch từng bước:
Vì vậy, các bước tôi làm theo là
- Đi tới Bảng điều khiển API của Google
- Tạo hoặc chọn một dự án
- Nhấp vào Tiếp tục để kích hoạt API và mọi dịch vụ liên quan
- Trên trang Thông tin xác thực, lấy khóa Trình duyệt (và đặt Thông tin xác thực API)
- Để ngăn chặn hành vi trộm cắp hạn ngạch, hãy bảo mật khóa API của bạn theo các phương pháp hay nhất đó
2. Quản lý danh mục vị trí
Vị trí được phân loại trong các loại. Các danh mục đó có thể được hiển thị dưới dạng bộ lọc ở frontend hoặc được sử dụng làm tham số được xác định trước trong mục menu để tải một số vị trí được phân loại.
Nếu bạn có nhiều vị trí, bạn nên sử dụng các danh mục.
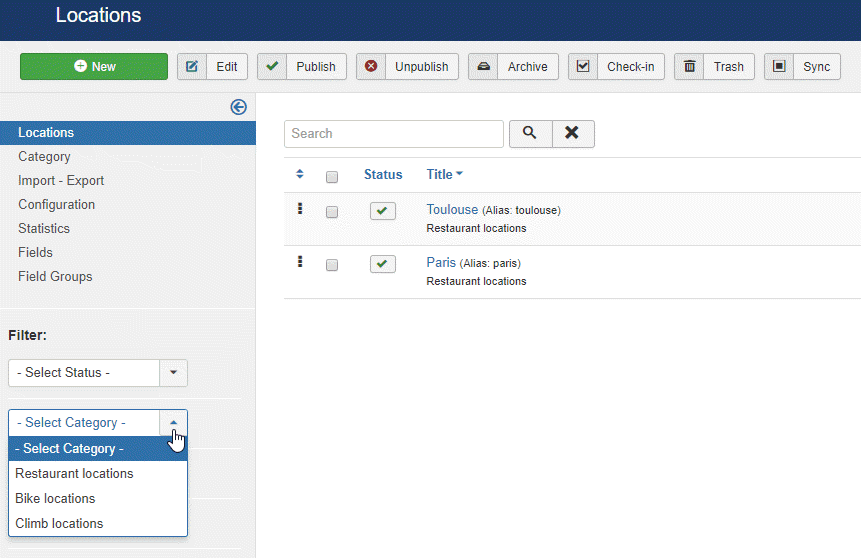
Bạn có thể tạo danh mục và danh mục phụ. Để tạo một danh mục, vui lòng vào My Maps location > Danh mục và nhấp vào Mới
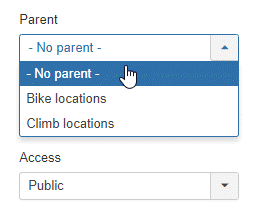
Sau đó, từ màn hình danh mục, bạn sẽ cần thêm tiêu đề và danh mục chính trong trường hợp bạn muốn tạo danh mục phụ
Bạn cũng có thể xác định điểm đánh dấu mặc định cho vị trí trong danh mục bằng cách sử dụng tab Lựa chọn điểm đánh dấu
3. Tạo địa điểm
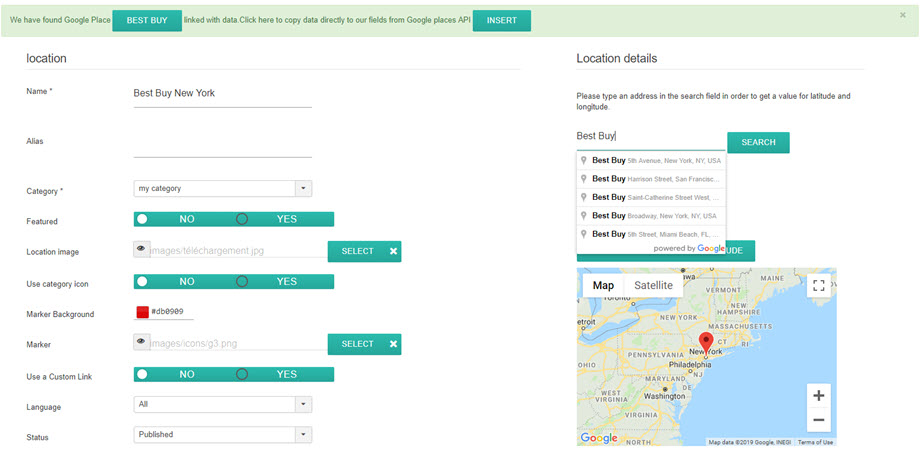
Để tạo một vị trí, vui lòng vào My Maps location > Vị trí> Mới
Có 3 trường bắt buộc:
- Tên địa điểm
- Hạng mục địa điểm
- Chi tiết vị trí (địa chỉ)
Đối với địa chỉ bạn có 3 giải pháp để thêm nó:
- Sử dụng trường tìm kiếm (được khuyến nghị)
- Điều hướng trên bản đồ và sử dụng con trỏ để chỉ vị trí
- Điền địa chỉ (phải là Google Maps hợp lệ)
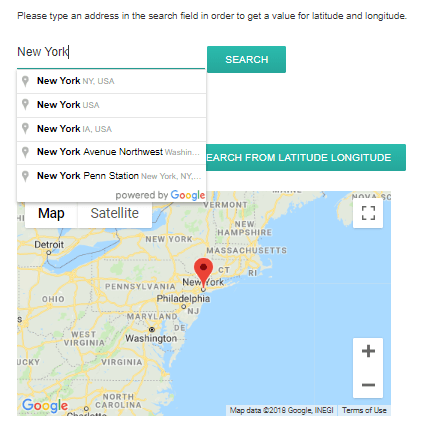
Để thêm vị trí bằng công cụ tìm kiếm, hãy nhập tên của địa điểm bạn muốn thêm.
Khi chọn, các trường kinh độ và vĩ độ sẽ được điền tự động. Bản đồ của tôi cũng được tích hợp với các địa điểm của Google! Điều đó có nghĩa là bạn có thể tìm kiếm một cửa hàng hoặc bất kỳ thứ gì khác đã được đăng ký trên Google Maps, thành phần của chúng tôi sẽ nhận được tất cả thông tin về địa điểm.
Bạn cũng có thể di chuyển trên bản đồ và đặt điểm đánh dấu trực tiếp, kết quả sẽ giống nhau và bạn sẽ tự động điền vĩ độ và kinh độ.
Hãy cẩn thận với trường địa chỉ và mã zip nếu bạn điền thủ công, nó phải khớp với địa chỉ đã biết của Google Maps.
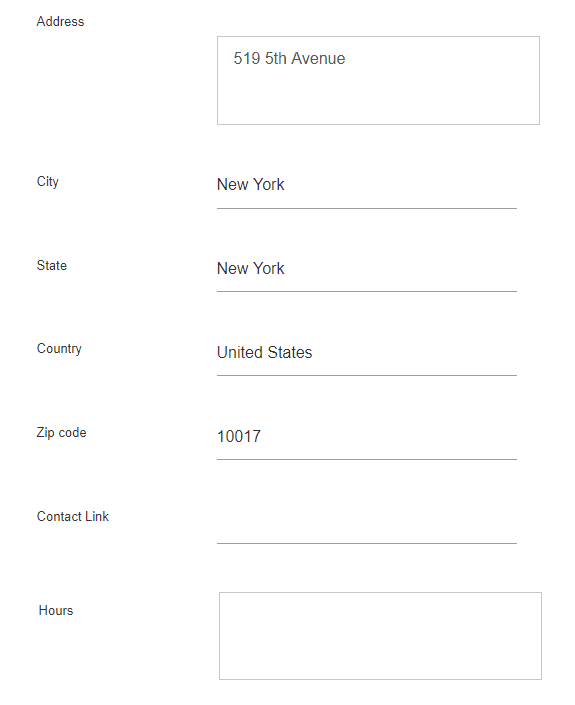
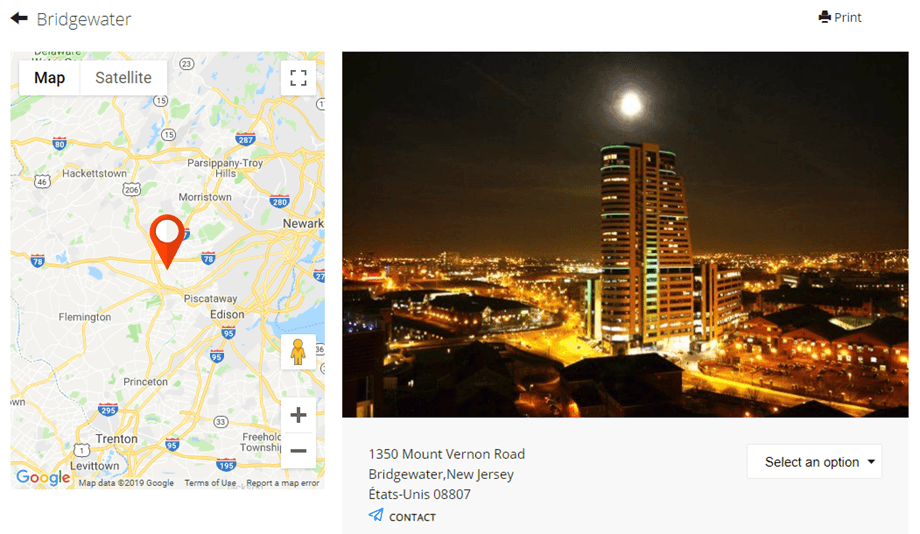
Tất cả các thông tin khác về vị trí (mô tả, giờ, ...) được hiển thị trong chế độ xem chi tiết về vị trí.
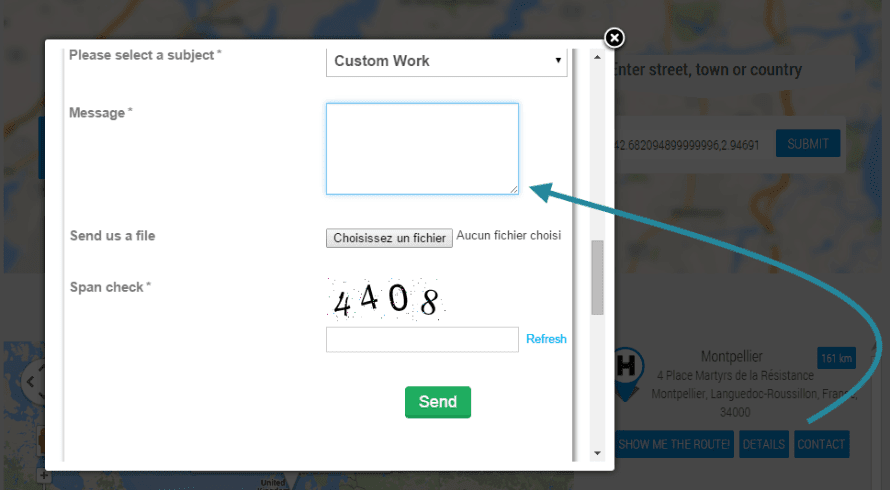
Liên kết liên hệ trong ấn bản chi tiết vị trí, là khả năng thêm liên kết liên hệ, mailto hoặc URL cho mỗi vị trí. Trên frontend nó sẽ có một nút liên hệ sẽ mở URL hoặc thực thi hành động mailto.
4. Thông tin vị trí khác
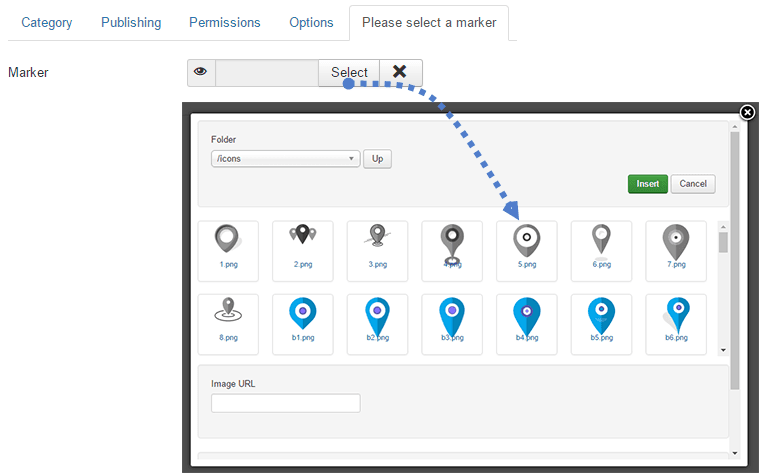
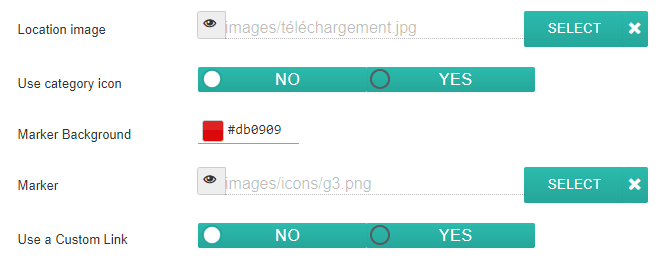
Trên mỗi vị trí, bạn có thể thêm hình ảnh và điểm đánh dấu.
- Hình ảnh vị trí: Hình ảnh sẽ được hiển thị dưới dạng hình thu nhỏ trong chú giải công cụ của vị trí và ở kích thước lớn hơn trên trang chi tiết vị trí.
- Sử dụng biểu tượng danh mục: Sử dụng Biểu tượng mà bạn đặt trong trường danh mục các vị trí trên bản đồ của tôi
- Nền điểm đánh dấu: chọn màu cho điểm đánh dấu nền của bạn
- Điểm đánh dấu sẽ được hiển thị trên bản đồ dưới dạng biểu tượng điểm đánh dấu vị trí. Bạn cũng có một số bộ điểm đánh dấu đẹp cho các vị trí của mình được bao gồm trong extension My Maps Location .
- Sử dụng Liên kết tùy chỉnh sẽ ghi đè liên kết đến chi tiết vị trí bằng URL tùy chỉnh.
My Maps location đang sử dụng tính năng đa ngôn ngữ gốc của Joomla. Bạn có thể xác định ngôn ngữ trong các danh mục vị trí và vị trí. Khi chuyển đổi ngôn ngữ, các vị trí sẽ được lọc giống như bất kỳ nội dung Joomla nào khác để hiển thị nội dung được chấp thuận bằng ngôn ngữ.
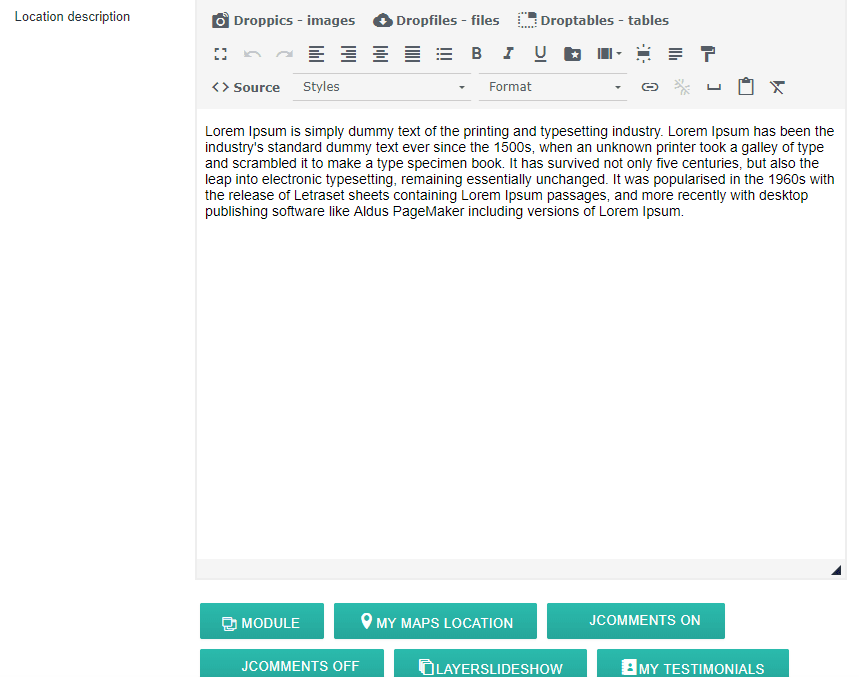
Trường mô tả vị trí là một trong những trường quan trọng nhất.
Nó sẽ được hiển thị trên trang chi tiết vị trí và tùy thuộc vào chủ theme , dưới dạng văn bản giới thiệu về vị trí trong kết quả tìm kiếm. Quan trọng hơn, phần mô tả là trình soạn thảo WYSIWYG với tất cả plugin được tải bên trong, điều đó có nghĩa là bạn có thể làm bất cứ điều gì bạn muốn trong đó (hình ảnh, video...).
Đây là văn bản giới thiệu được hiển thị trong kết quả tìm kiếm vị trí.
Trường thẻ là cùng một hệ thống thẻ với Joomla. Bạn có thể thêm thẻ và thẻ phụ sau đó tải nó vào frontend dưới dạng bộ lọc. Để quản lý tất cả các thẻ, chỉ cần tải thành phần thẻ Joomla: Thành phần Menu> Thẻ
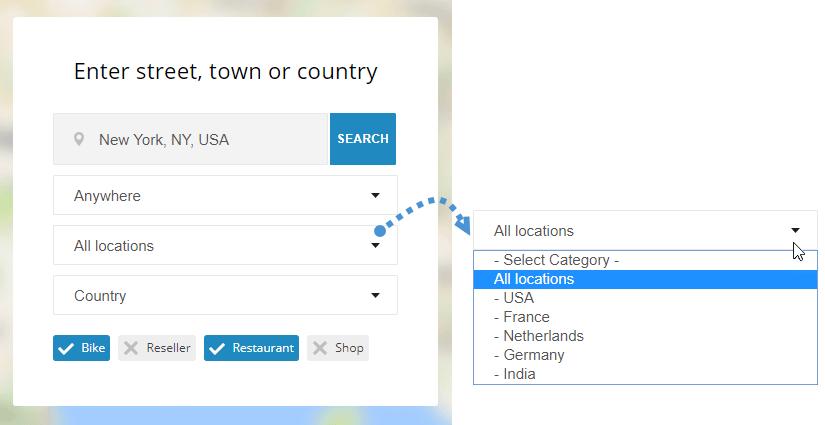
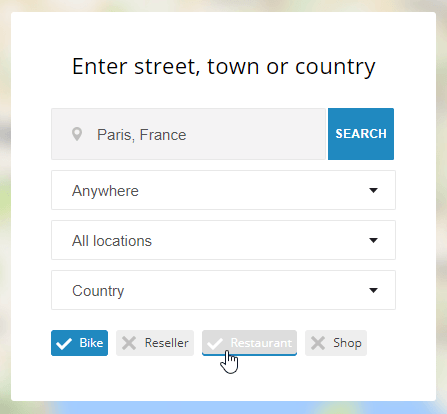
Trên frontend , tùy thuộc vào cấu hình, các thẻ có thể được hiển thị dưới dạng hộp kiểm (như bên dưới) hoặc dưới dạng danh sách thả xuống.
My Maps Location có các trường bổ sung để điền thông tin meta (cho các công cụ tìm kiếm). Các trường này được tải trên trang chi tiết vị trí.
5. Hiển thị vị trí trên frontend
Để hiển thị vị trí của bạn trên frontend bạn có thể sử dụng:
- Một menu để hiển thị công cụ tìm kiếm vị trí, một vị trí hoặc danh mục vị trí
- Một mô-đun để hiển thị trường tìm kiếm hoặc chọn một tập hợp vị trí
- Nút chỉnh sửa để hiển thị một hoặc nhiều vị trí trong bất kỳ trình chỉnh sửa nào
Tải vị trí từ menu
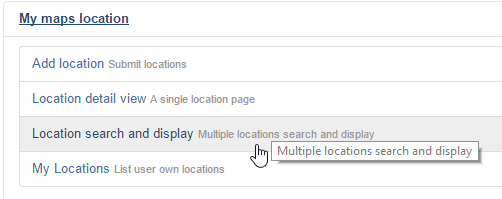
Từ trình quản lý menu Joomla, thêm một phần tử và chọn làm loại “Tìm kiếm và hiển thị vị trí”. Nó sẽ hiển thị công cụ tìm kiếm vị trí với các bộ lọc.
Chọn “Chế độ xem chi tiết vị trí” để hiển thị một vị trí được xác định trước.
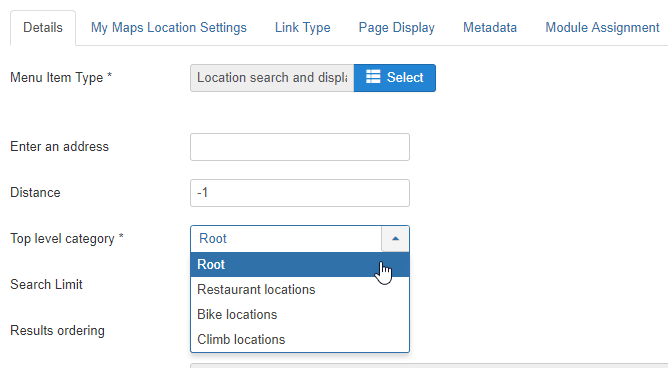
Từ tab chính của menu, bạn có thể thiết lập:
- Nhập địa chỉ: bạn có thể buộc hiển thị một địa chỉ mặc định khi tải trang. Nó có thể để trống
- Khoảng cách: khoảng cách để khóa tìm kiếm, tham khảo địa chỉ trên. Nó có thể được để lại là -1 (mặc định)
- Danh mục: tải một danh mục vị trí cụ thể
- Giới hạn tìm kiếm: giới hạn số lượng kết quả tìm kiếm. 10 sẽ chỉ trả về 10 kết quả đầu tiên về tìm kiếm vị trí
- Ordering: sắp xếp kết quả tìm kiếm theo Ngày, Tiêu đề, Khoảng cách (mặc định)
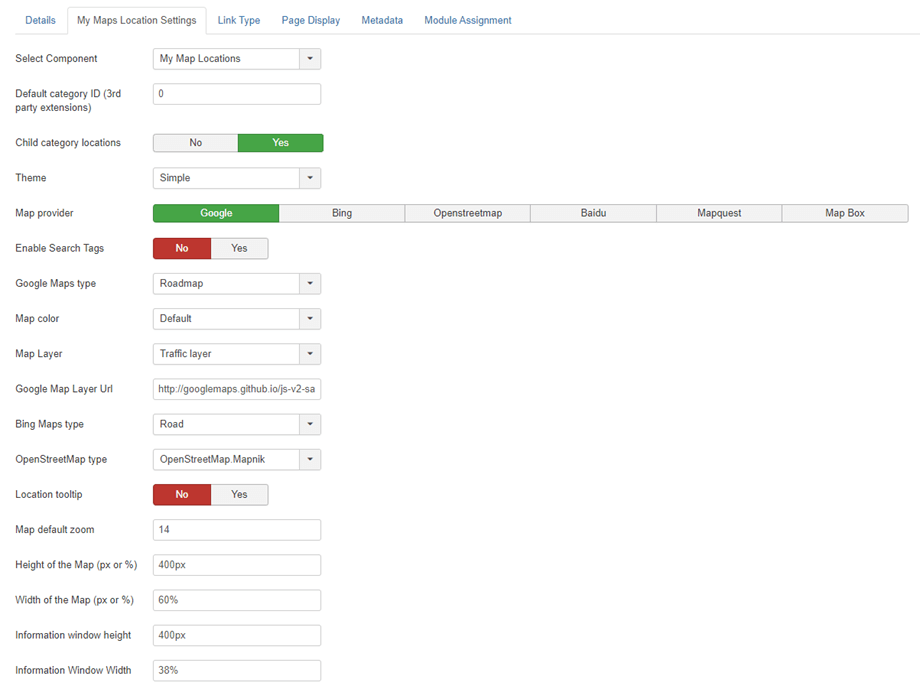
Sau đó, trên tab menu My Maps Location , bạn có thể thiết lập:
- Chọn Thành phần: My Maps Location hoặc tất cả tích hợp của bên thứ 3 như K2, Jomsocial ...
- ID danh mục mặc định ( extension ): Danh mục mặc định sẽ tải khi extension , như K2, Hikashop hoặc Adsmanager, ID danh sách CB cho người xây dựng cộng đồng
- Vị trí danh mục con: Cũng hiển thị dưới dạng vị trí kết quả tìm kiếm từ các danh mục phụ, không chỉ vị trí được chọn ở trên
- Theme : chọn một trong 3 theme mặc định, toàn bộ chiều rộng và thanh bên của theme có sẵn cho mục menu
- Nhà cung cấp bản đồ: Chọn Google Maps, Bing Maps, Mapbox, OpenStreetMap, Baidu hoặc Mapquest để tạo kiểu cho Bản đồ của bạn
- Bật thẻ tìm kiếm : Cho phép thực hiện truy vấn tìm kiếm bằng tên thẻ vị trí
- Thiết kế: Tùy thuộc vào nguồn bản đồ, bạn có một số loại bản đồ và màu sắc
- Lớp bản đồ: Thêm một số dữ liệu (lớp) vào bản đồ của bạn. Có lớp KML, lớp Giao thông, lớp Chuyển tuyến và lớp Đi xe đạp.
- Url lớp bản đồ của Google: Sử dụng lớp Dữ liệu để lưu trữ dữ liệu tùy chỉnh của bạn hoặc để hiển thị dữ liệu GeoJSON trên bản đồ Google
- Loại Bản đồ Bing: Nếu Bản đồ Bing là nhà cung cấp bản đồ của bạn, hãy chọn giao diện và dữ liệu của Bản đồ Bing
- Loại OpenStreetMap: Nếu OpenStreetMap là nhà cung cấp bản đồ của bạn thì bạn có thể thêm một số dữ liệu (lớp) vào bản đồ của mình
- Chú giải công cụ vị trí: Khi tải bản đồ, tự động mở chú giải công cụ vị trí sau khi tìm kiếm vị trí
- Thu phóng bản đồ: Xác định mức thu phóng mặc định trên bản đồ
- Tùy chọn chiều rộng và chiều cao của bản đồ và kết quả tìm kiếm
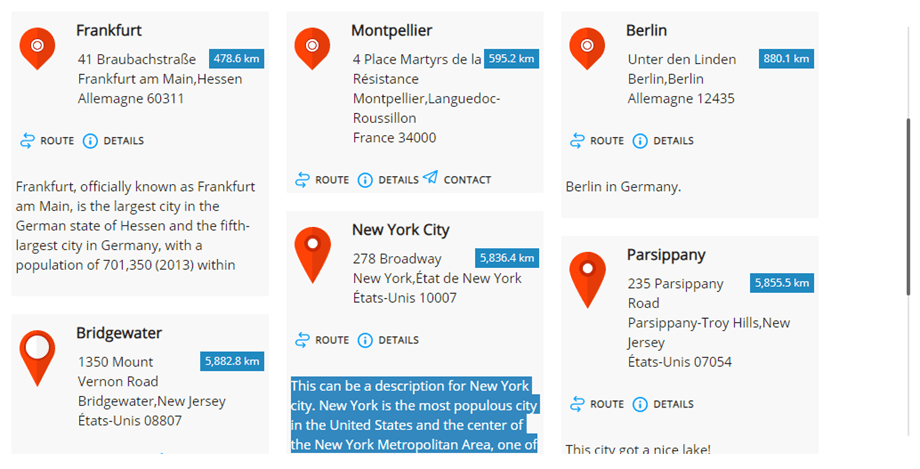
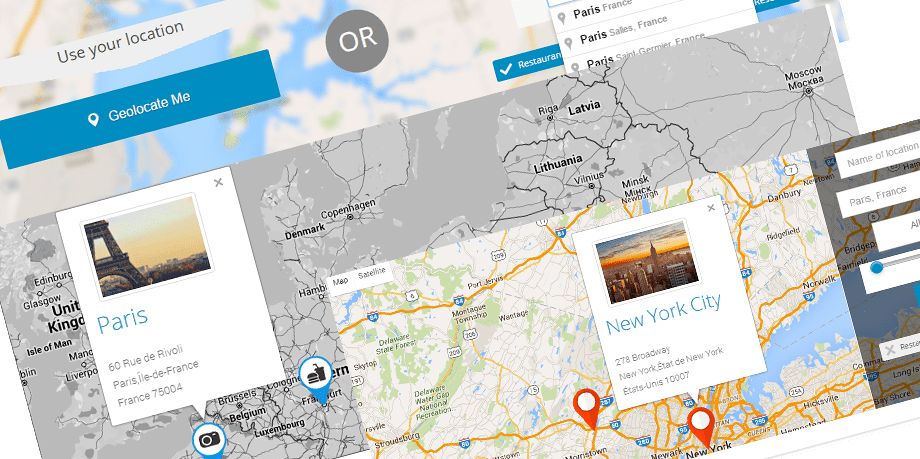
Hiển thị giao diện Frontend dựa trên theme
Kết quả cho một màn hình tìm kiếm vị trí duy nhất:
Hiển thị vị trí bằng mô-đun
My maps location đi kèm với 2 mô-đun cho vị trí gốc + mô-đun khác để tích hợp bên thứ 3 (như mô-đun hiển thị vị trí mục K2)
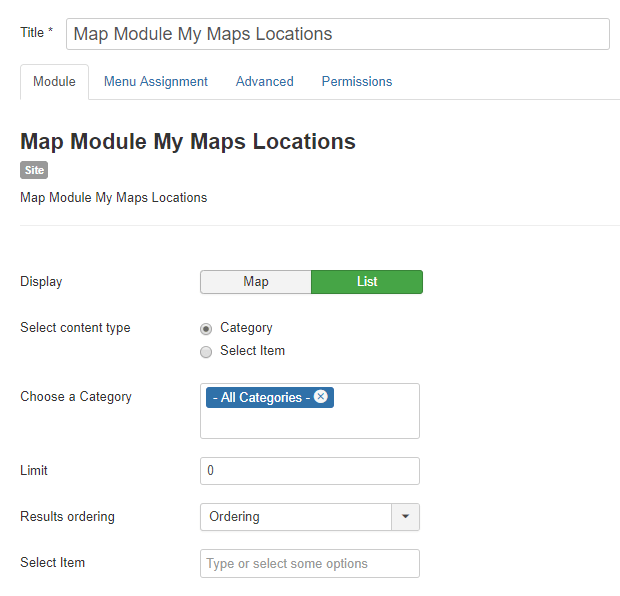
Mô-đun Bản đồ cho phép bạn hiển thị các vị trí của mình bằng các bộ lọc giống như menu nhưng ở vị trí mô-đun. Các vị trí sẽ được hiển thị dưới dạng Bản đồ hoặc Danh sách. Bạn có thể chọn một tập hợp các vị trí hoặc chọn danh mục vị trí.
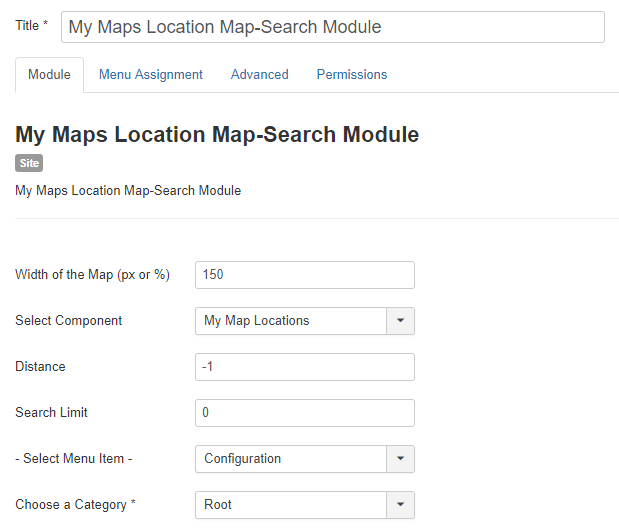
My Maps Location Bản đồ của tôi - Mô-đun Tìm kiếm sẽ hiển thị một công cụ tìm kiếm với một số bộ lọc như tùy chọn như chiều rộng bản đồ hoặc thành phần mà vị trí sẽ được tìm kiếm (chỉ tìm kiếm vị trí K2 cho axample).
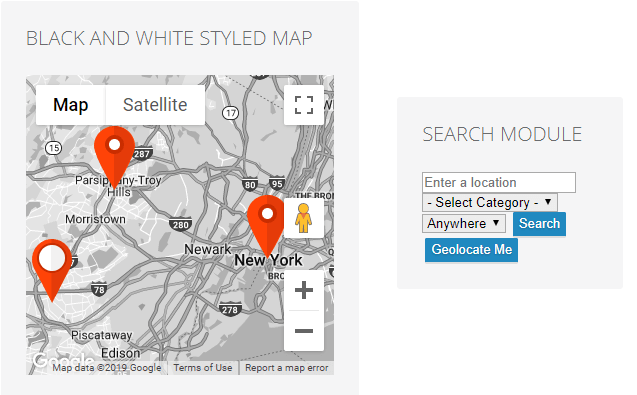
Mô-đun hiển thị trên frontend:
Hiển thị vị trí bằng nút chỉnh sửa
Nút chỉnh sửa sẽ được tải trong trình soạn thảo Joomla của bạn (thường là trong các bài báo hoặc mô-đun tùy chỉnh HTML).
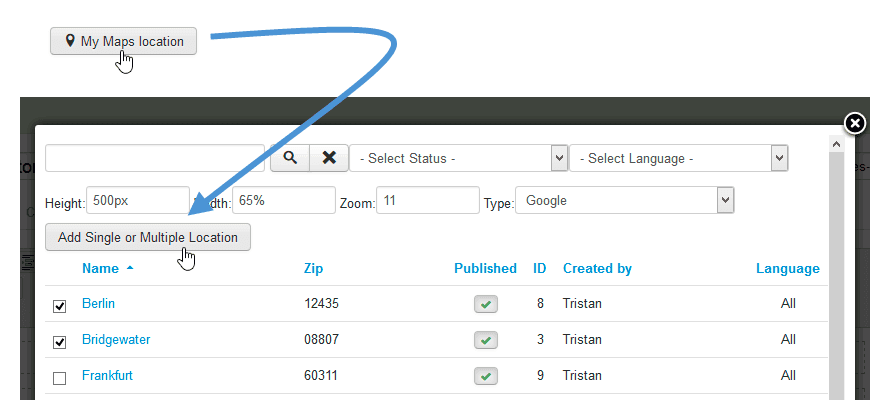
Bạn sẽ thấy nút ở cuối trình chỉnh sửa của mình. Khi nhấp vào, bạn sẽ thấy một hộp đèn cho phép bạn chọn một hoặc một số vị trí bạn đã thêm trước đó.
Sau đó, bạn có thể chọn một hoặc một số vị trí và nhấn nút để thêm nó vào bài viết của mình.
Nếu bạn không chỉ định bất kỳ mức thu phóng nào, nó sẽ tự động được tải để phù hợp với khu vực vị trí của bạn. Mã thẻ bạn sẽ thấy trong trình chỉnh sửa WYSIWYG của mình sẽ giống như mô hình này: {mymaplocations mapid width height}
Ví dụ: {mymaplocation id=1 width=58% Height=400px zoom=10 type=google} mã này sẽ hiển thị bản đồ có vị trí ID=1, với chiều rộng 58%, chiều cao 400px, thu phóng 10 lần và loại Google. Sử dụng dấu phẩy để thêm nhiều vị trí trên bản đồ. Ví dụ: {mymaplocation id=1 width=58% Height=400px zoom=10 type=google} ID vị trí = 1, 2, 3.