Droptables: Bảng tạo kiểu
1. Định dạng trong bảng
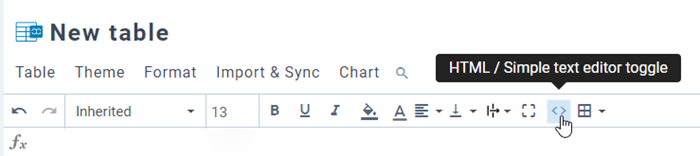
Trên thanh công cụ, bạn có thể thiết lập kiểu dáng cho ô như: font chữ, cỡ chữ, kiểu chữ, màu nền cho ô, màu chữ, căn lề ngang, dọc ô,... Có thể áp dụng cho 1 ô hoặc nhiều ô.
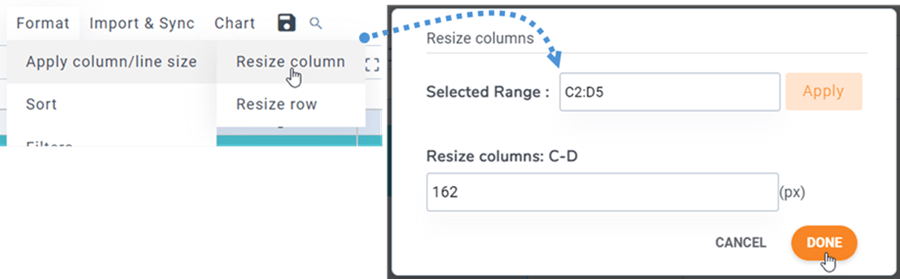
Chiều cao hàng và chiều rộng cột có thể được xác định bằng pixel. Vui lòng vào Menu Định dạng > Áp dụng kích thước cột/dòng , sau đó chọn Thay đổi kích thước cột/Thay đổi kích thước hàng . Trên cửa sổ bật lên, bạn có thể chọn phạm vi và đặt px cho cột hoặc hàng. Bấm vào Xong để hoàn tất.
2. Tùy chọn Theme và sắp xếp
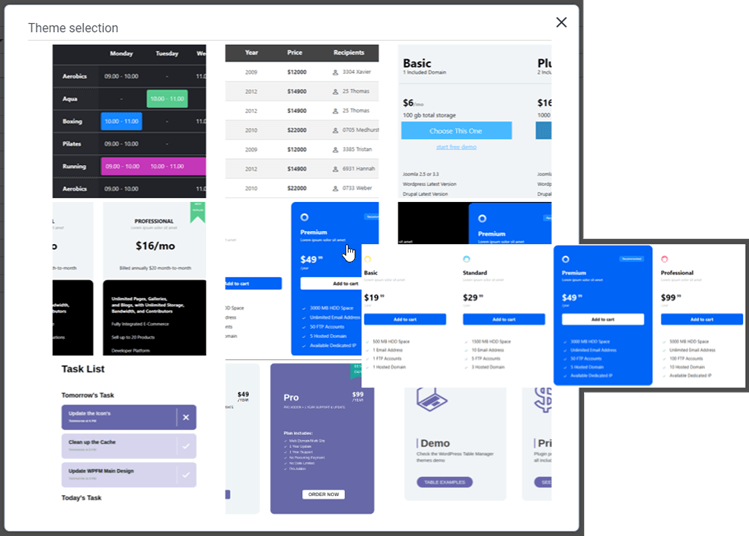
Trong mỗi bảng, bạn có thể tìm thấy lựa chọn Theme tại Menu Theme . Chỉ cần nhấp vào một theme để áp dụng nó.
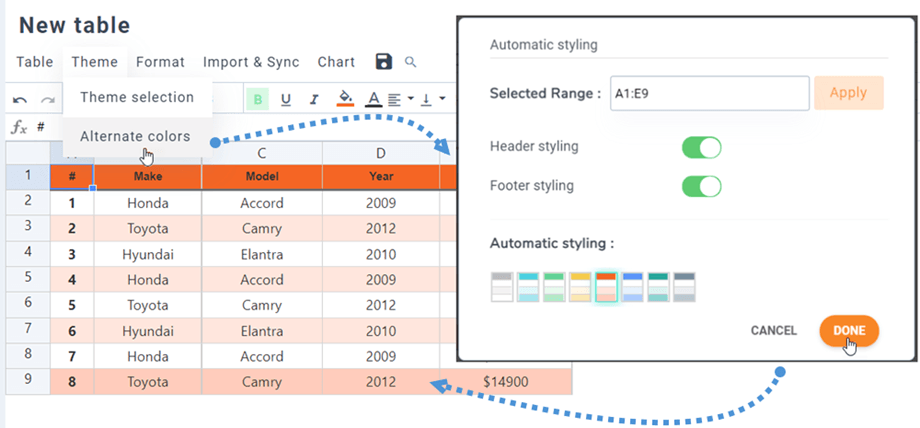
Trên cùng một Menu Theme > Màu thay thế , tính năng "Tạo kiểu tự động" giúp bạn tô màu đường trên bảng của mình với kiểu dáng Đầu trang và Chân trang . Bạn có thể chọn kiểu mẫu hoặc tạo kiểu của riêng mình trong cài đặt plugin.
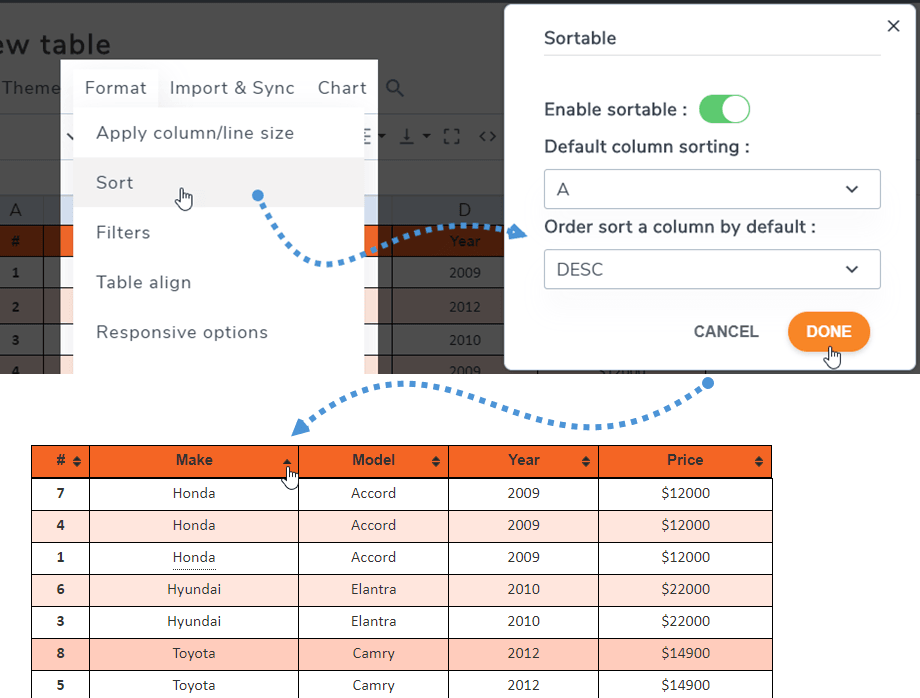
Tham số có thể sắp xếp cho phép bạn thực hiện sắp xếp dữ liệu AJAX trên frontend . Bạn có thể thấy trên Menu Format > Sort .
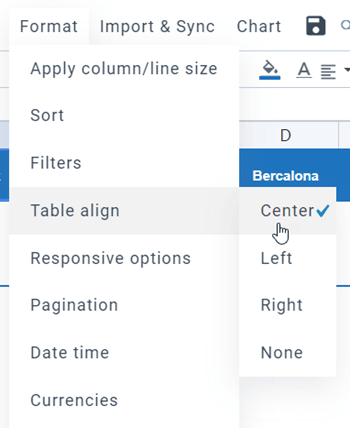
Căn chỉnh bảng là về việc căn chỉnh div chứa toàn bộ bảng, chẳng hạn như căn giữa tất cả bảng. Bạn có thể tìm thấy tại Menu Format > Table Align .
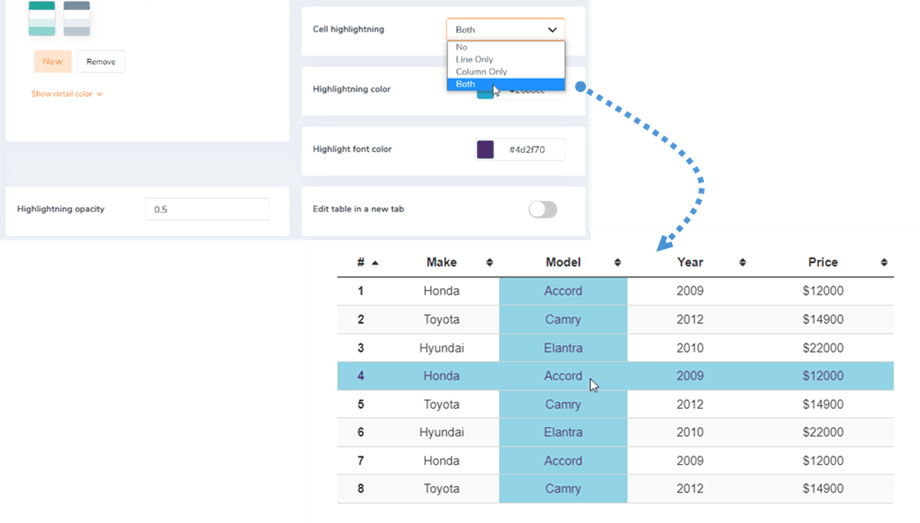
Đánh dấu ô cũng có sẵn dưới dạng tùy chọn. Bạn có thể bật tùy chọn Dòng, Cột hoặc Cả hai trong cấu hình . Nó bị tắt theo mặc định. Bạn có thể điều chỉnh màu sắc và độ mờ của phần tô sáng.
3. Thêm chú giải công cụ vào ô
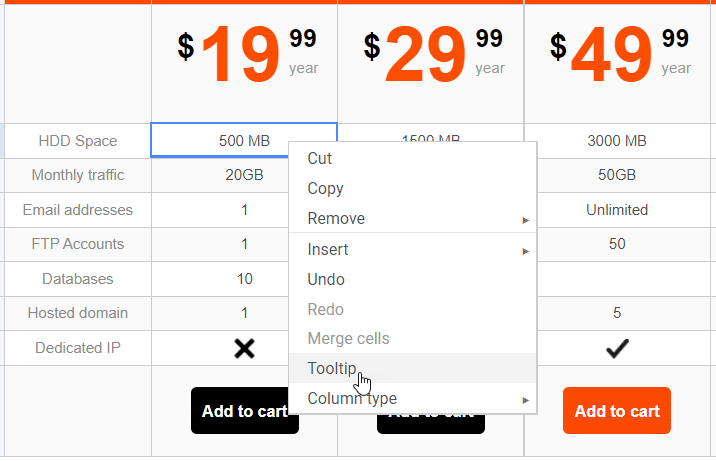
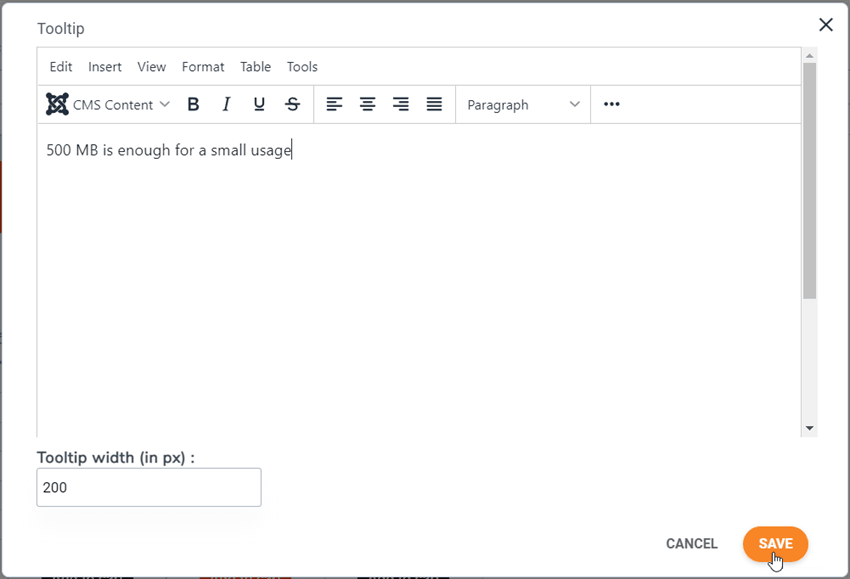
Chú giải công cụ khi di chuột qua ô cũng có sẵn (cần được kích hoạt từ các tùy chọn thành phần). Trên mỗi ô trên bảng, bạn có thể thấy tùy chọn Chú giải công cụ khi nhấp chuột phải vào ô đó.
Bạn có thể đặt chiều rộng chú giải công cụ bằng pixel. Nó sẽ đưa bạn đến chú giải công cụ có trình chỉnh sửa để chỉnh sửa.
Thêm nội dung và lưu, bạn đã hoàn tất, chú giải công cụ sẽ được hiển thị ở chế độ công khai khi di chuột.
4. Quản trị ACL và Frontend
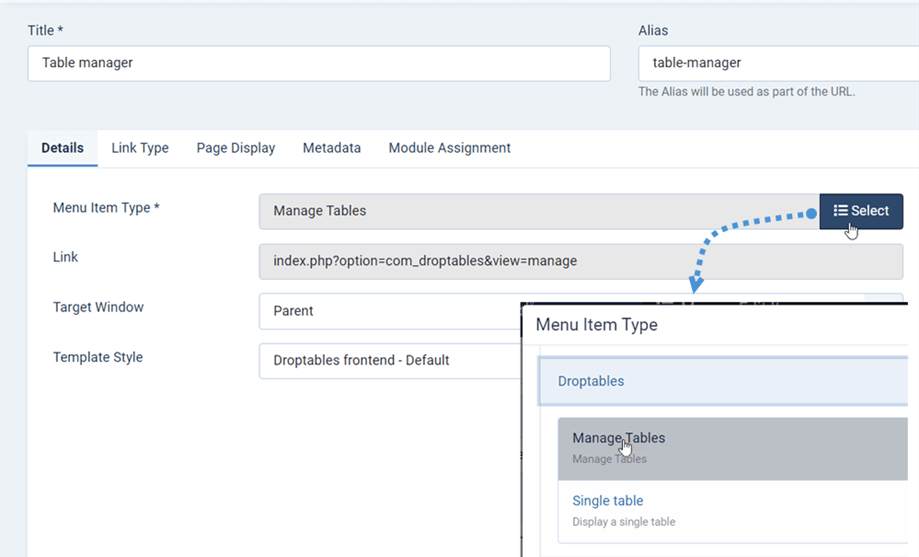
Có thể quản lý các bảng của bạn từ frontend . Từ trình quản lý menu Joomla, thêm một mục Menu mới và chọn loại Quản lý bảng và chọn frontend Droptables - Mặc định làm mẫu.
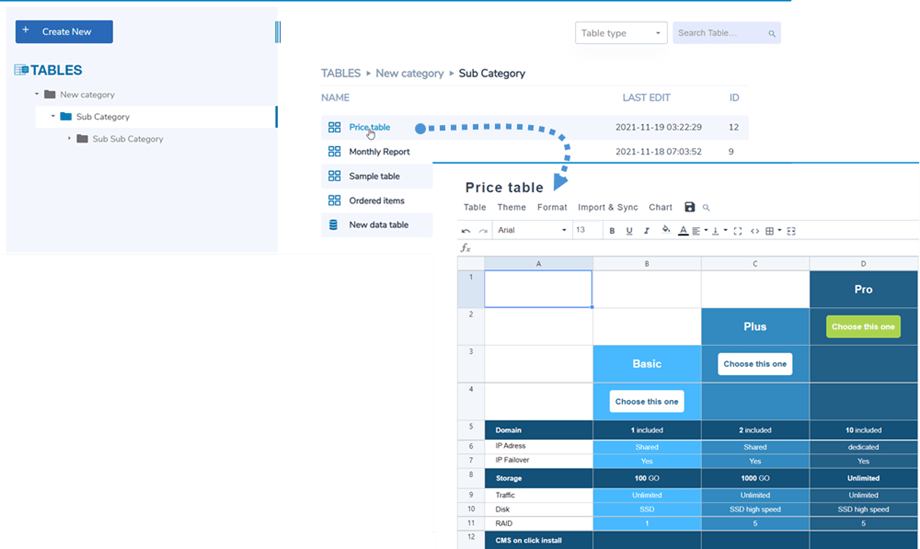
Đây là những gì bạn có thể thấy Trình quản lý Droptables từ frontend.
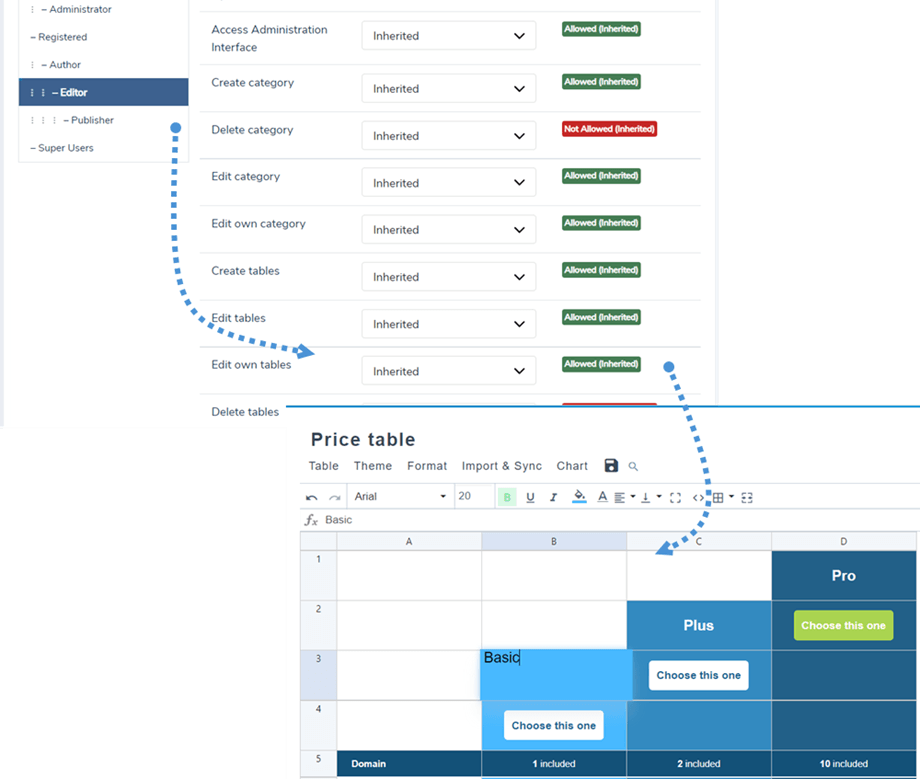
Bạn có thể sử dụng ACL nhóm người dùng Joomla để kiểm soát các hành động ấn bản bảng. Đầu tiên, để thiết lập ai được phép xem bảng, bạn vào User Roles trong Droptables .
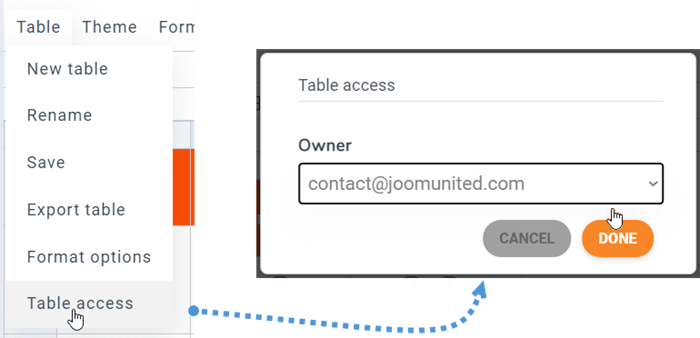
Bạn có thể đặt chủ sở hữu cho một bảng từ Menu Bảng > Truy cập bảng.
5. Cố định hàng và cột
Đóng băng cột
Tính năng cố định cột có sẵn trong Menu Định dạng > Tùy chọn đáp ứng . Bạn có thể cố định tối đa 5 cột. Nó được tính từ col đầu tiên.
Để cố định cột/hàng, có một tùy chọn bổ sung cho phép bạn cố định chiều cao của bảng (vì vùng chứa bảng của bạn có thể có chiều cao vô hạn).
Khi bạn đã chọn cột để cố định, bạn sẽ có thể cuộn trên bảng của mình và luôn hiển thị cột cố định.
Hàng đóng băng
Bạn có thể tìm thấy nó tại Menu Format > Table header , từ đây bạn có thể bật tùy chọn và đặt các hàng ở chế độ cố định (tối đa 5 hàng).
Nếu bạn muốn đặt chiều cao bảng, vui lòng quay lại tùy chọn Đáp ứng.
Sau đó, hàng đầu tiên sẽ được cố định trên frontend sau khi cài đặt.
6. Lọc dữ liệu cột
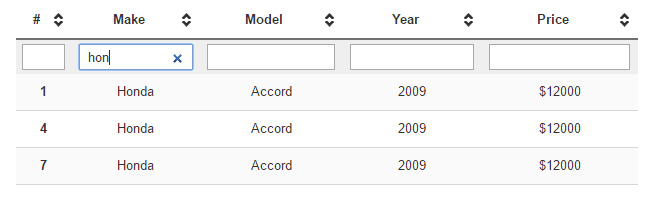
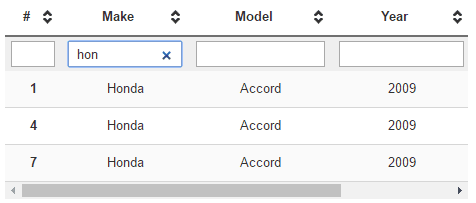
Tùy chọn lọc có sẵn tại Menu Format > Filters . Bạn có thể kích hoạt nó bằng cách nhấp vào để bật các trường lọc dữ liệu công khai.
Ví dụ về bộ lọc:
7. Đệm ô và bán kính đường viền
Bạn có thể tìm thấy biểu tượng đường viền trên thanh công cụ giúp điều chỉnh phần đệm và bán kính đường viền trên ô.
8. CSS tùy chỉnh
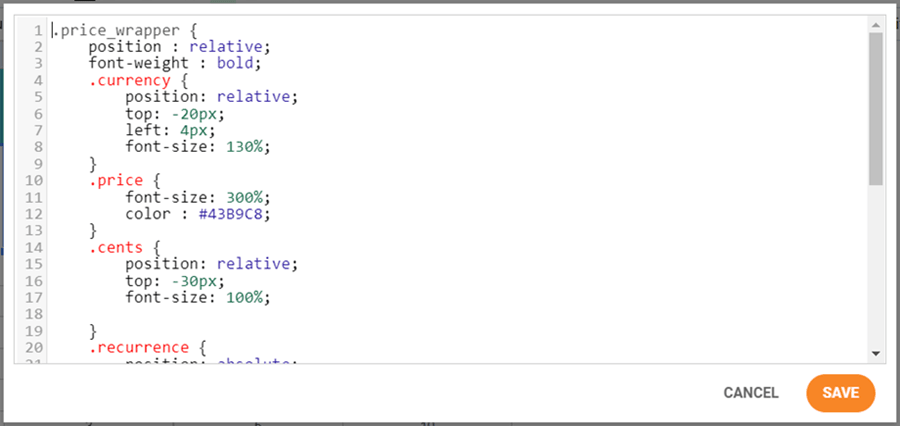
Chúng ta hãy đi xa hơn một bước. Nếu bạn là nhà thiết kế web có kỹ năng ấn bản CSS, bạn sẽ có thể thêm CSS tại Menu Format > CSS tùy chỉnh .
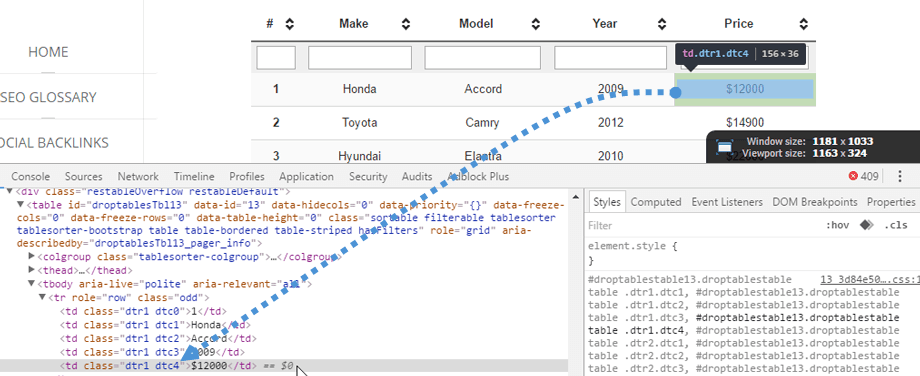
Các ô, hàng, cột có tọa độ để xác định từng ô và áp dụng CSS tùy chỉnh cho nó. R là hàng, C là cột. Đây là hàng 1 (r1), cột 4 (c4) = dtr1 dtc4
Mã CSS được tô màu bằng cách sử dụng mã phản chiếu. Mã CSS có thể ít mã hơn, nó cũng hoạt động!
9. Bảng Joomla đáp ứng
Các bảng của tôi có phản hồi nhanh hay sử dụng tính năng cuộn trên các thiết bị nhỏ không?
Ẩn Cols
Droptables xử lý thiết kế đáp ứng bằng công cụ ưu tiên, dưới dạng tùy chọn. Theo mặc định, tính năng phản hồi bị tắt, sẽ có tràn (tuy nhiên tính năng này đang hoạt động tốt trên thiết bị di động). Để sử dụng Hiding Cols , bạn nên vào Menu Format > Responsive options.
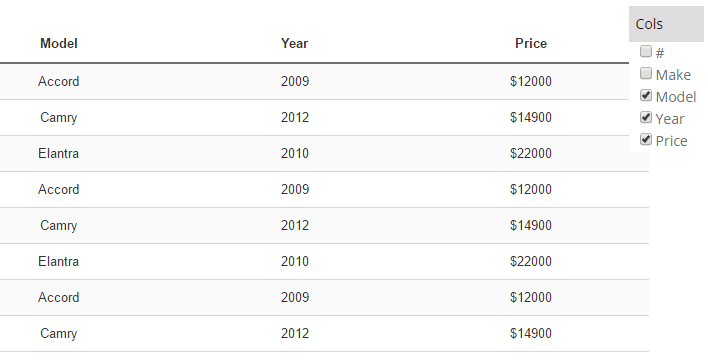
Chế độ phản hồi nâng cao, bạn có thể xác định mức độ ưu tiên để ẩn các cột trên kích thước di động.
Khi các cột bị ẩn, một menu di động có hộp kiểm sẽ được hiển thị để buộc hiển thị/ẩn các cột. Kích thước cột được cố định trong phiên bản bảng. Nếu kích thước của tất cả các cột quá lớn so với vùng chứa, bạn sẽ bị tràn và bạn sẽ có thể dễ dàng cuộn trên thiết bị di động.
Bảng có cuộn (tốt hơn cho số lượng cột nhỏ)
Bảng có cột bị ẩn (tốt hơn cho số lượng cột lớn)
Tiêu đề lặp lại
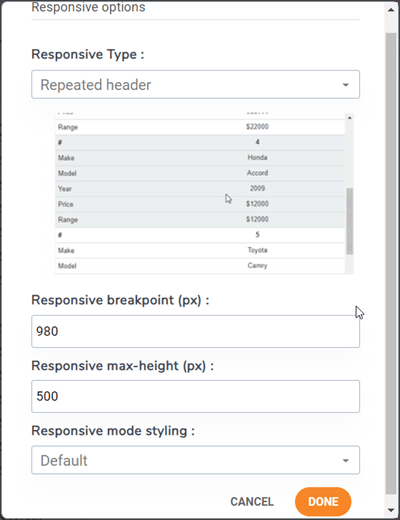
Đây là một tùy chọn khác nếu bạn muốn chèn bảng vào một khu vực nhỏ trên trang web của mình. Bạn nên điều hướng đến Định dạng Menu > Tùy chọn đáp ứng. Sau đó chọn Loại phản hồi > Tiêu đề lặp lại.
Sẽ có các tùy chọn để tùy chỉnh theo nhu cầu của bạn:
- Điểm ngắt đáp ứng (px): Chọn giá trị điểm ngắt trong pixel để xác định thời điểm bảng sẽ chuyển sang chế độ đáp ứng này
- Chiều cao tối đa đáp ứng (px): Khi chế độ đáp ứng được kích hoạt, tùy thuộc vào giá trị điểm ngắt, hãy xác định chiều cao tối đa để tránh bảng quá dài
- Tạo kiểu ở chế độ đáp ứng: Áp dụng kiểu mặc định cho chế độ đáp ứng này hoặc sử dụng màu bảng
Sau đó, bạn có thể thấy bảng sẽ trông như thế nào trên frontend.
10. Tải bảng
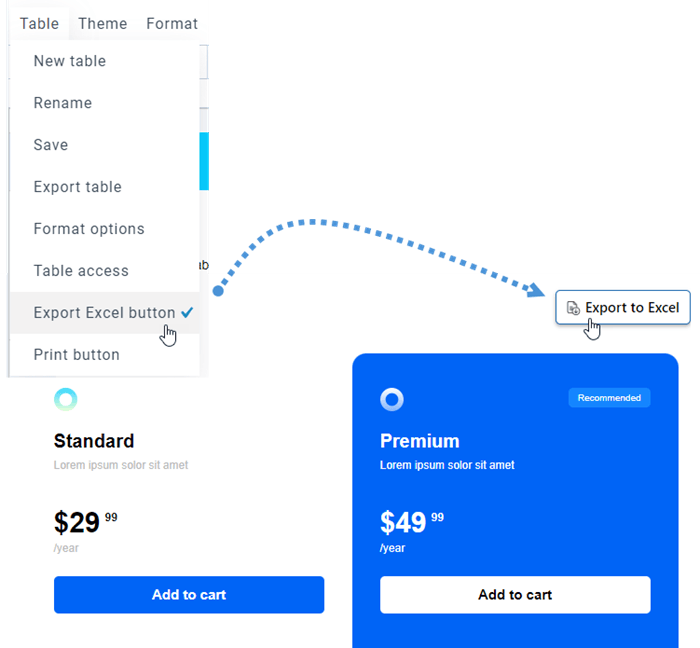
Để chia sẻ bảng của bạn với công chúng, hãy điều hướng đến Menu Table và đánh dấu vào nút Xuất Excel . Loại file sẽ là *.xlsx khi tải về trên frontend .
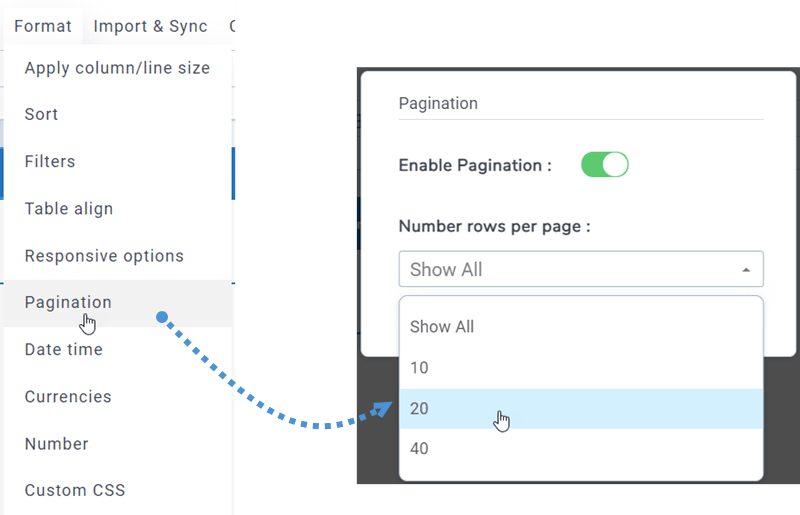
11. Phân trang
Bạn có thể tìm thấy tính năng này tại Định dạng Menu > Phân trang trong mỗi phiên bản bảng. Sử dụng nút chuyển đổi để bật và chọn số hàng sẽ hiển thị trên một trang.
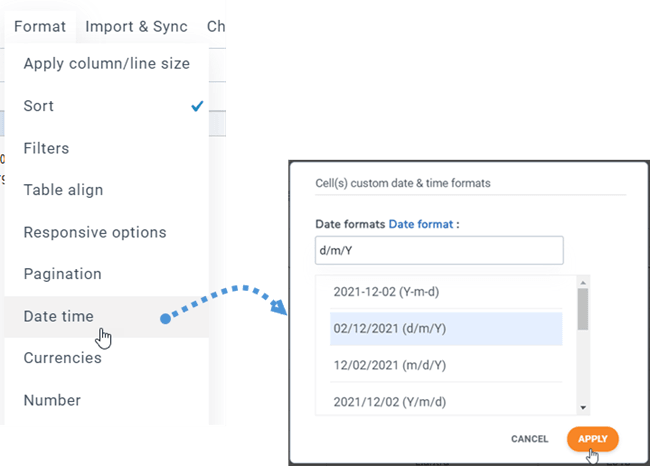
12. Định dạng cho các ô đơn
Bạn có thể đặt định dạng: Ngày giờ, Tiền tệ, Số cho (các) ô đơn trong Droptables . Trước tiên, bạn nên chọn a/nhiều ô. Sau đó vào Menu Định dạng > Ngày giờ.
Sau đó, Đơn vị tiền tệ và Số có thể được thực hiện theo cách tương tự.
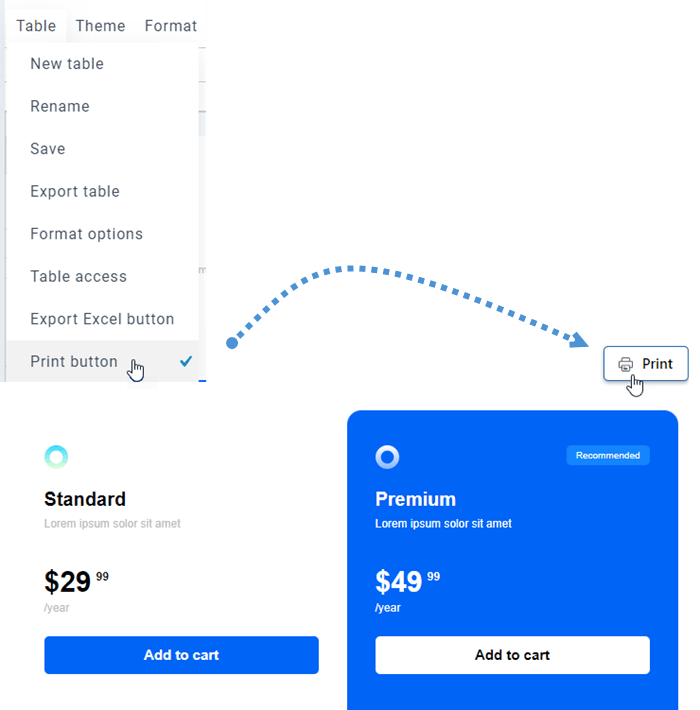
13. In bảng ở frontend
Đôi khi, bạn cần in bảng của mình. Vì vậy, để hiển thị nút In ở frontend , trước tiên, bạn nên điều hướng đến Bảng Menu và đánh dấu vào nút In .