Speed Cacheđệm Speed Cache: Giảm thiểu tài nguyên
Giảm thiểu đề cập đến quá trình loại bỏ dữ liệu không cần thiết hoặc dư thừa mà không ảnh hưởng đến cách trình duyệt xử lý tài nguyên - ví dụ: nhận xét và định dạng mã, xóa mã không sử dụng, sử dụng tên hàm và biến ngắn hơn, v.v.
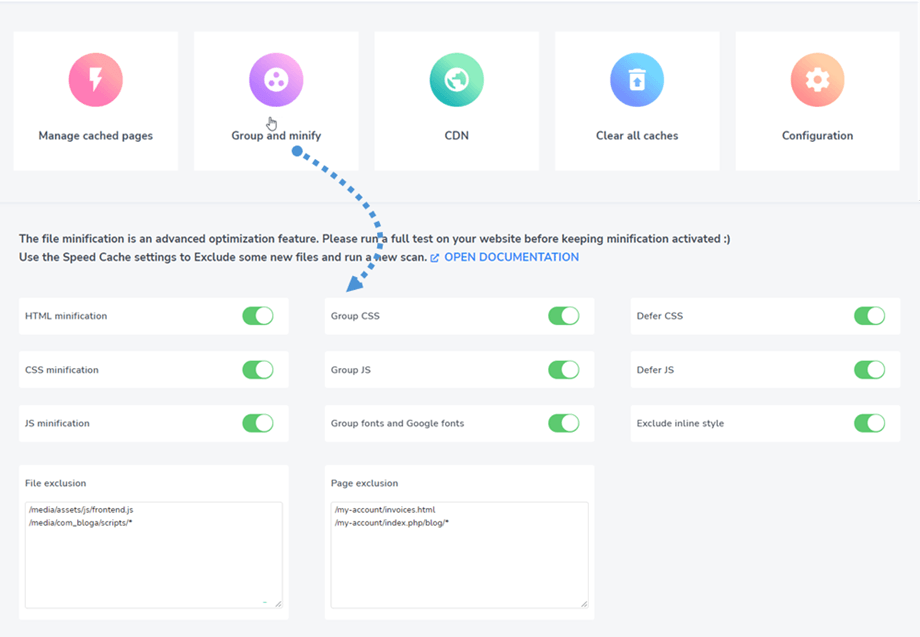
Từ bảng điều khiển, nhấp vào Nhóm và thu nhỏ , bật các tham số hoặc thêm URL vào các trường vùng văn bản.
Bạn có thể nhóm tất cả các tệp JS, CSS và phông chữ của mình bằng một cú nhấp chuột. Các tính năng của tệp nhóm bao gồm:
- Thu nhỏ HTML: Thu nhỏ đề cập đến quá trình loại bỏ dữ liệu không cần thiết hoặc dư thừa mà không ảnh hưởng đến cách trình duyệt xử lý tài nguyên - ví dụ: nhận xét và định dạng mã, loại bỏ mã không sử dụng, sử dụng tên biến và hàm ngắn hơn, v.v.
- Rút gọn CSS
- JS thu nhỏ
- Nhóm CSS: Nhóm một số tệp CSS thành một tệp sẽ giảm thiểu số lượng yêu cầu HTTP. Sử dụng một cách thận trọng và kiểm tra website của bạn , nó có thể tạo ra xung đột.
- Nhóm JS: Nhóm một số tệp Javascript thành một tệp sẽ giảm thiểu số lượng yêu cầu HTTP. Nhóm tất cả các tập lệnh có trong nội dung và những tập lệnh trong đầu của bạn. Đây là tùy chọn tốt hơn để nghiên cứu hiệu suất cuối cùng nhưng hãy cẩn thận và kiểm tra website của bạn , nó có thể tạo ra xung đột.
- Nhóm phông chữ và phông chữ Google: Nhóm phông chữ cục bộ và phông chữ Google vào một tệp duy nhất để được phục vụ nhanh hơn.
- Trì hoãn CSS: Gọi các tệp CSS ở cuối tải trang để loại bỏ các yếu tố chặn hiển thị.
- Trì hoãn JS: Gọi các tệp JS ở cuối tải trang để loại bỏ các phần tử chặn hiển thị.
- Loại trừ kiểu nội tuyến: Loại trừ kiểu nội tuyến khỏi quá trình thu nhỏ.
- Loại trừ tệp: Đặt mỗi đường dẫn đến tệp trong một dòng để loại trừ tệp khỏi quá trình thu nhỏ và nhóm.
- Loại trừ trang: Đặt mỗi URL trang trong một dòng để loại trừ một trang khỏi tất cả các tối ưu hóa được liệt kê ở trên.