Як створювати галереї WordPress за допомогою носія Google Drive
Ми розглянемо зручний спосіб створення галерей WordPress за допомогою Google Drive, що цілком можливо за допомогою папки WP Media Folder , яка дозволяє отримувати доступ до медіафайлів безпосередньо з Google Drive, не займаючи місце на сервері.
Зміст
Попрощайтеся з безладною медіатекою.
WP Media Folder дозволяє класифікувати файли, синхронізувати папки з хмарним сховищем, створювати дивовижні галереї та навіть замінювати зображення без розриву посилань.
Оптимізуйте робочий процес із медіа вже сьогодні
Підключення Google Drive до вашого сайту
Першим кроком у цьому підручнику є підключення Диска Google до вашого сайту, і ви побачите, наскільки це легко. По-перше, вам знадобиться Cloud Addon із WP Media Folder , який дозволить вам підключити свій сайт до Диск Google.
Тепер, коли ми встановили WP Media Folder і Cloud Addon , ми можемо розпочати налаштування. Для цього є два варіанти: Manual і Automatic , тому давайте пояснимо їх.
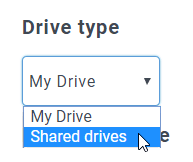
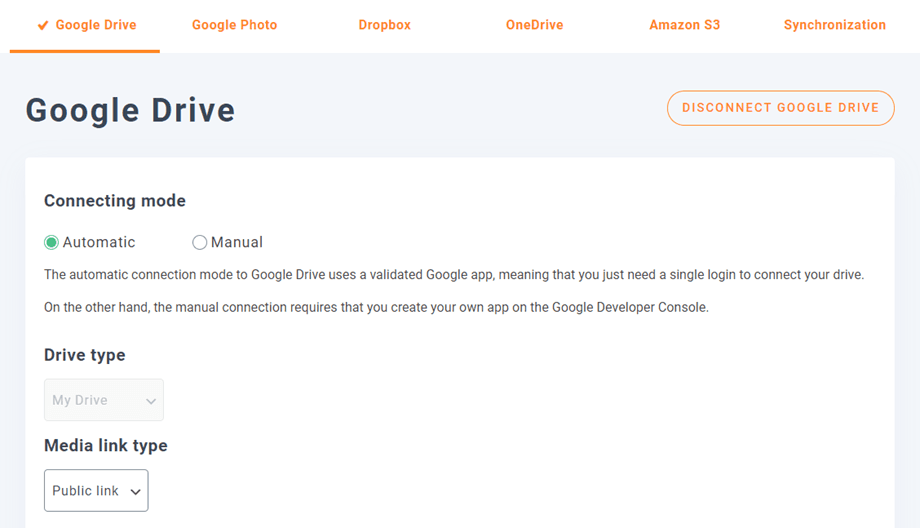
Щоб розпочати налаштування, перейдіть у Налаштування > WP Media Folder > Хмара > Диск Google . Тут ви зможете вибрати тип накопичувача :
- Особистий диск : ваш особистий обліковий запис.
- Спільний диск : ваш обліковий запис Gsuite.
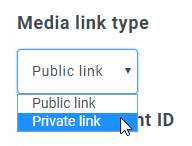
Потім виберіть тип посилання для ваших зображень:
- Загальнодоступне посилання : створити загальнодоступне посилання для ваших файлів і вплинути на відповідні права на файли хмари (Спільне посилання). Наприклад: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Приватне посилання : посилання AJAX, приховайте посилання на хмару, щоб зберегти вихідне право доступу до вашого файлу (користувачам потрібен логін для перегляду зображень). Наприклад: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
Потім перейдіть до підключення:
По-перше, щоб скористатися цією функцією, вам потрібно пов’язати свій обліковий запис Joomunited у меню «Налаштування» > «Загальні». Якщо ви ще не підключилися, клацніть посилання на налаштування WordPress.
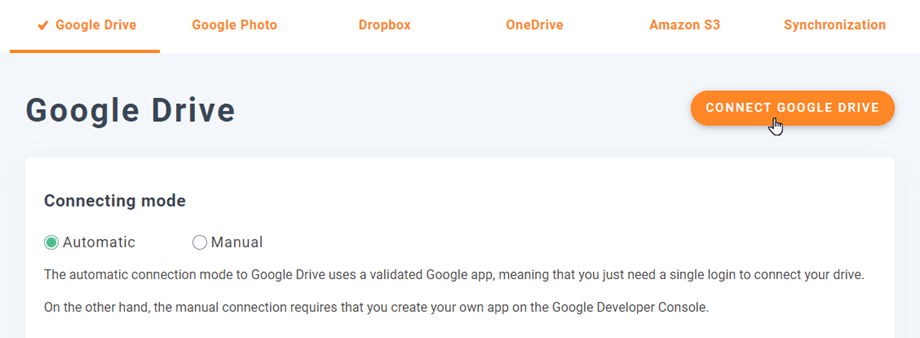
Зробивши це, поверніться до «Параметрів» > WP Media Folder > «Хмара» > «Google Диск» , виберіть « Автоматичний режим» , а потім «Підключити Google Диск» .
Виконайте кроки, щоб під’єднати свій обліковий запис Google, і все, ваш сайт підключено :)
Дійсно легко і швидко, чи не так?
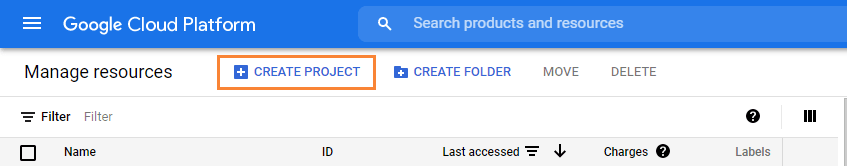
Ручний режим : перш за все, вам потрібно створити додаток Google Dev, щоб зв’язати його зі своїм сайтом, для цього перейдіть сюди та створіть Створити проект .
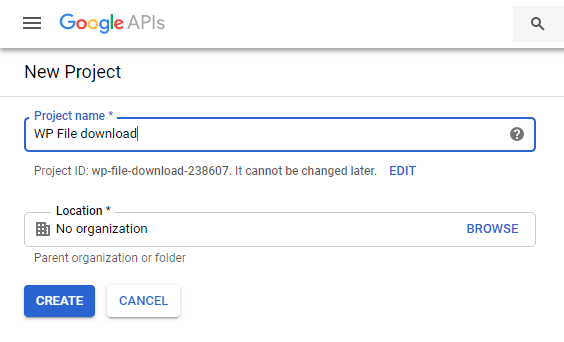
Потім виберіть назву проекту та місце розташування.
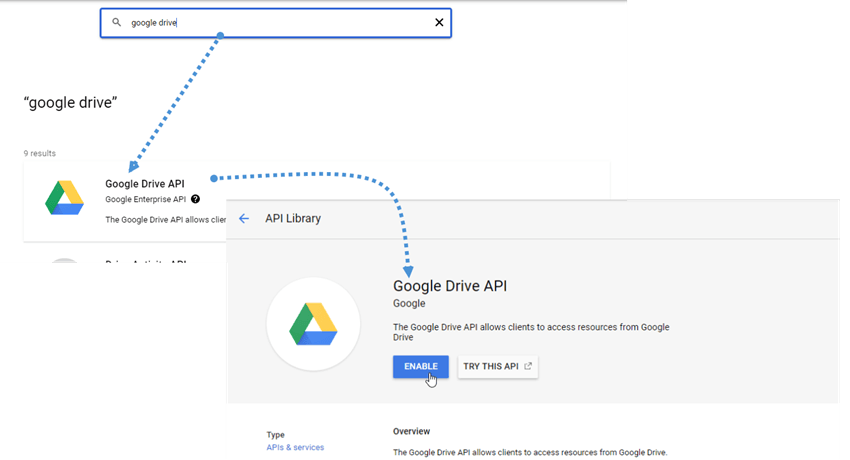
Якщо ви вперше використовуєте API Google Диска , перейдіть до API та служби > Бібліотека , знайдіть API Google Диска та натисніть Увімкнути .
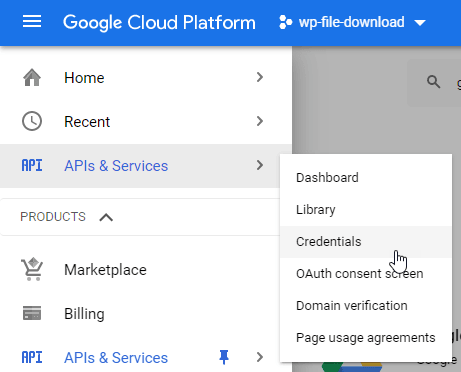
Тепер, коли ви його ввімкнули, давайте створимо ключі для підключення вашого сайту WordPress. Знову перейдіть до меню ліворуч і натисніть API та служби > Облікові дані .
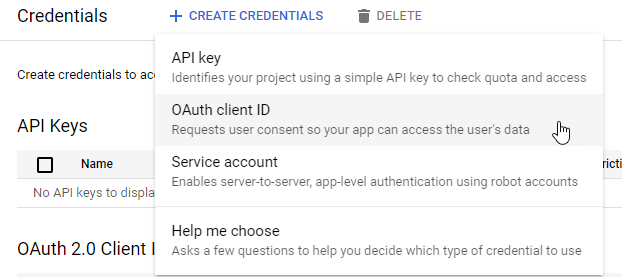
Натисніть « + Створити облікові дані» > «Ідентифікатор клієнта OAuth». Якщо буде запропоновано, додайте ім’я на екран згоди OAuth.
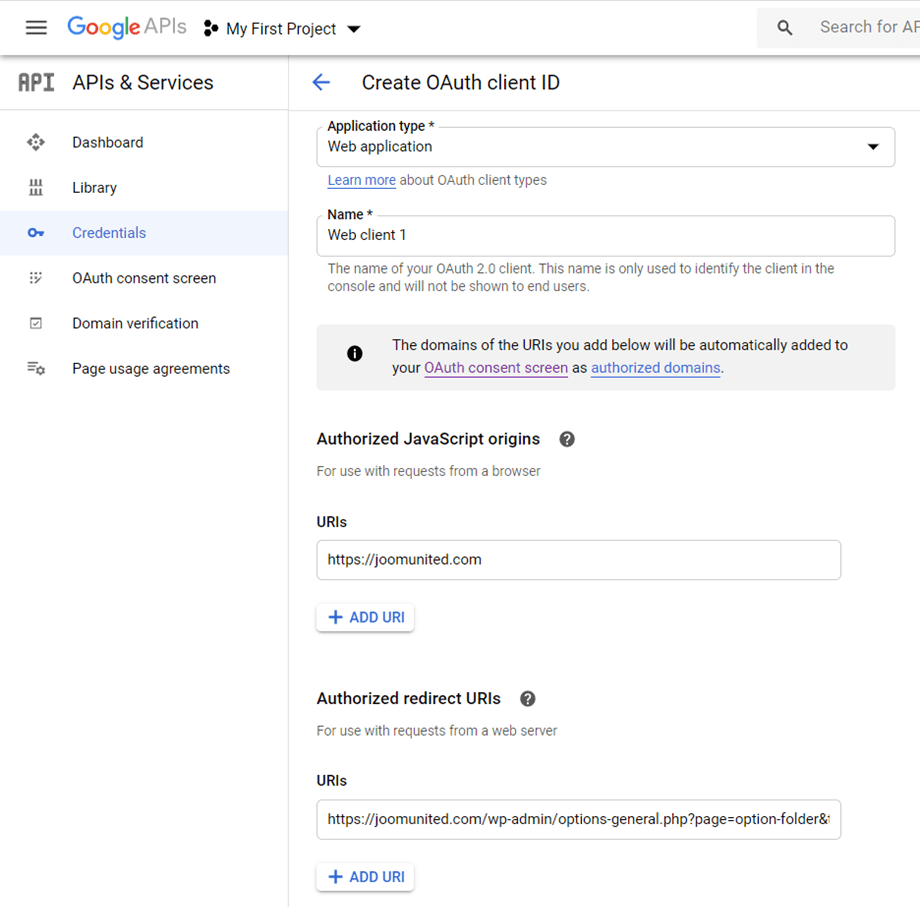
У додатку ви можете вибрати Веб -додаток і додати ім’я за вашим вибором, для інших параметрів використовуйте наступне:
- Авторизоване походження JavaScript : https://your-domain.com (замініть своїм доменним ім'ям без кілої риски)
- Авторизовані URI перенаправлення : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(замініть своїм доменним іменем)
Майте на увазі, що якщо з'являється таке попередження: "Щоб створити ідентифікатор клієнта OAuth, спочатку потрібно встановити назву продукту на екрані згоди", вам слід натиснути кнопку Налаштувати згоду або перейти до API та послуг >> Екран згоди OAuth, потім додайте своє доменне ім’я в Авторизовані домени.
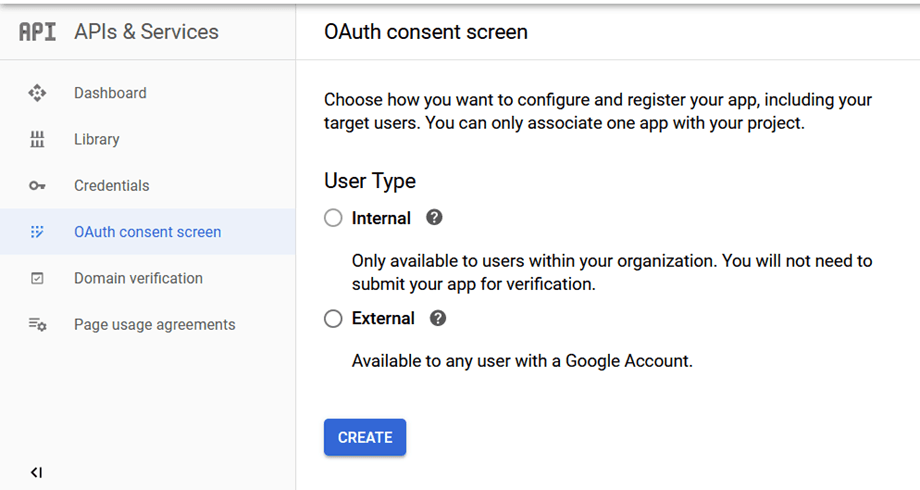
Спочатку вам потрібно буде вибрати тип користувача .
Ви можете вибрати між:
- Внутрішній : ваш додаток доступний лише користувачам G Suite у вашій організації.
- Зовнішній : ваш додаток буде доступний для будь -якого користувача з обліковим записом Google.
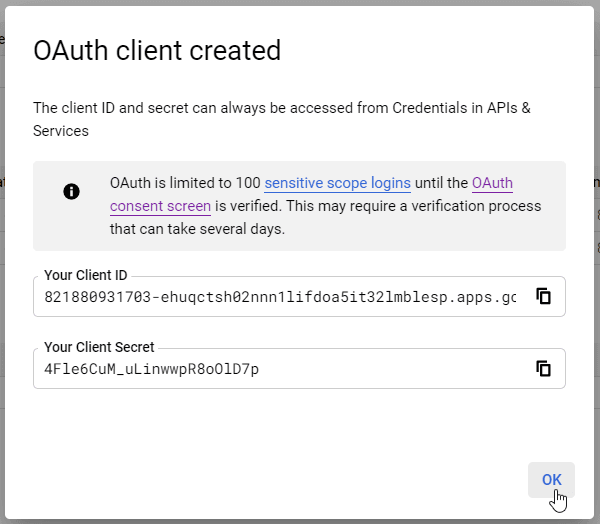
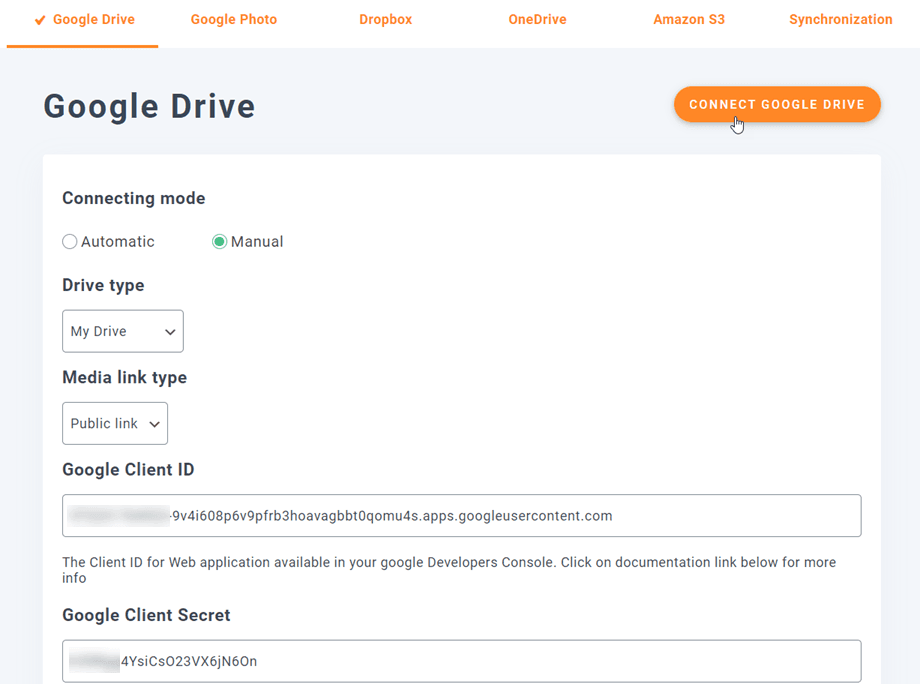
На останньому кроці перейдіть у «Налаштування» > WP Media Folder > «Хмара» > «Диск Google» і виберіть ручний режим. На цьому екрані ви побачите опцію додати секрет клієнта та ідентифікатор клієнта, тобто вставте їх туди та натисніть на Connect Google Drive .
Дозвольте WP Media Folder отримати доступ до APP, і це все! Ви матимете підключений обліковий запис Google!
Давайте створимо хмарні галереї WordPress
Тепер, коли ми під’єднали Google Диск до нашої Медіатеки, з’єднання буде працювати дуже просто, воно створить кореневу папку у вашому обліковому записі Диска Google, і всі додані медіа/папки з’являться у вашій Медіатеці під папками Google Диска, і всі медіафайли/папки, додані до вашої Медіатеки, додані в папках на Диску Google, з’являться у вашому обліковому записі Google Диска.
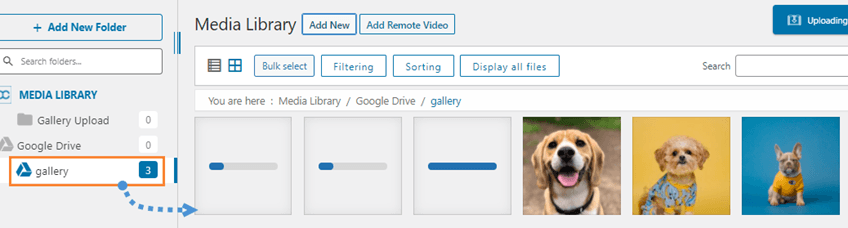
Тож давайте почнемо зі створення галереї. Для цього перейдіть до медіатеки > Диск Google , і ви можете додати нову папку, щоб усе було впорядковано. Наприклад, ми додаємо нову папку під назвою Галерея для використання в цьому посібнику.
Завантажте зображення туди, і ви побачите їх відображення на Google Диску.
І давайте перейдемо до найсмішнішої частини, створіть галереї! Для цього перейдіть до Публікація/Сторінка > Додати нову (або відредагуйте вже створену).
У цьому випадку ми будемо використовувати редактор Гутенберга, але ви можете використовувати будь -який інший конструктор сторінок, оскільки всі вони сумісні з WP Media Folder ;)
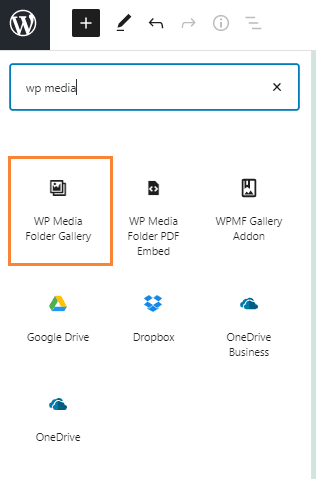
Тепер, коли ми тут, натисніть +> WP Media Folder Gallery .
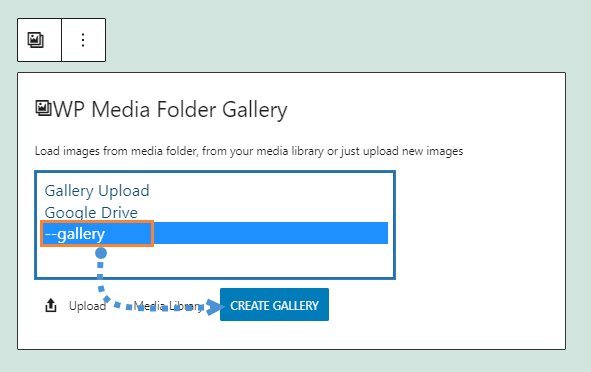
Це покаже вам усі доступні папки, включаючи ті з Google Диска, ми виберемо ту, яку ми створили, під назвою Галерея , а потім натиснемо Створити галерею .
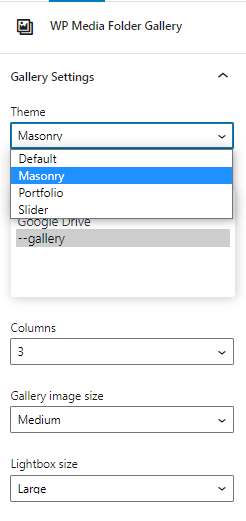
Ви побачите попередній перегляд теми, ви можете змінити її на правій панелі.
Попередній перегляд теми:
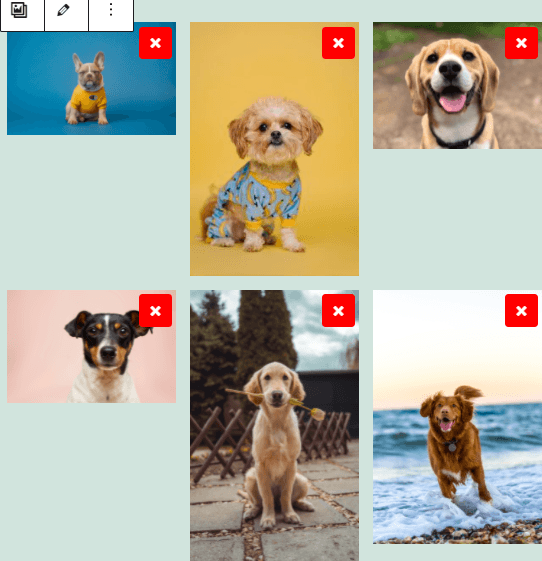
За замовчуванням
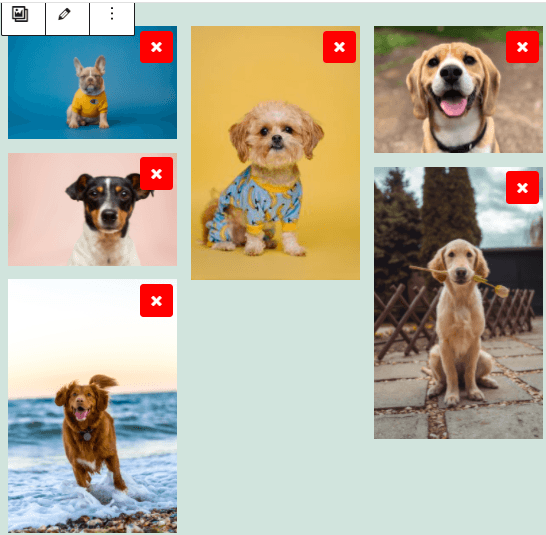
Masonry
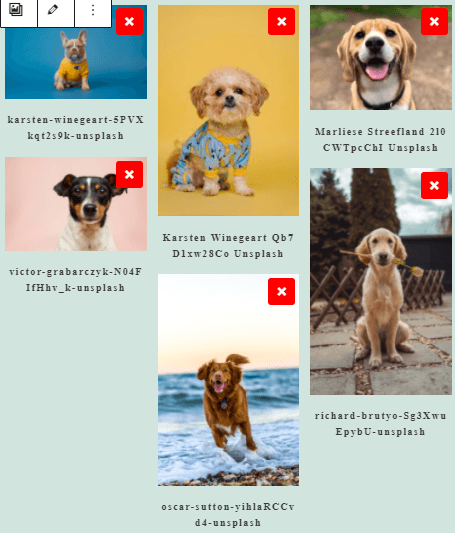
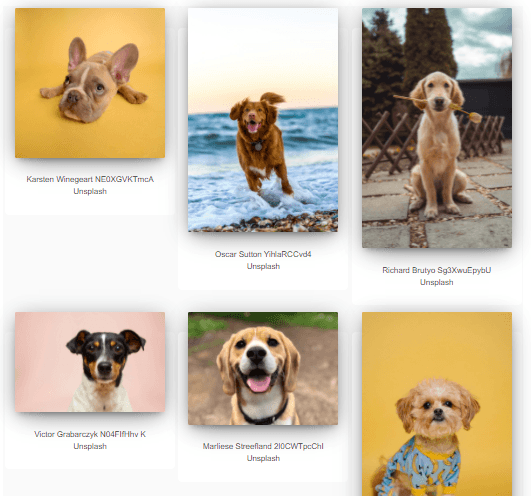
Портфоліо
Слайдер
Як бачите, це так само просто, як вибрати зображення, тему та опублікувати її, є й інші варіанти, так що ви можете налаштувати галереї так, як вам подобається, порядок, дії після натискання та розмір лайтбоксу.
Ви можете підтвердити на своєму сервері, що зображення не існуватимуть, оскільки вони розміщені лише на Диску Google ;)
Використання додатка Gallery Addon для створення професійних галерей
Інший варіант, коли ви хочете створювати галереї, - використовувати додаток « Галерея». Цей чудовий додаток пропонує вам більше тем і опцій для редагування галереї за допомогою інтерфейсу для їх налаштування перед публікацією.
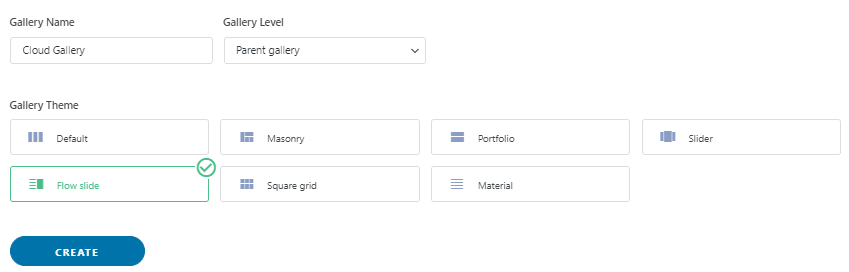
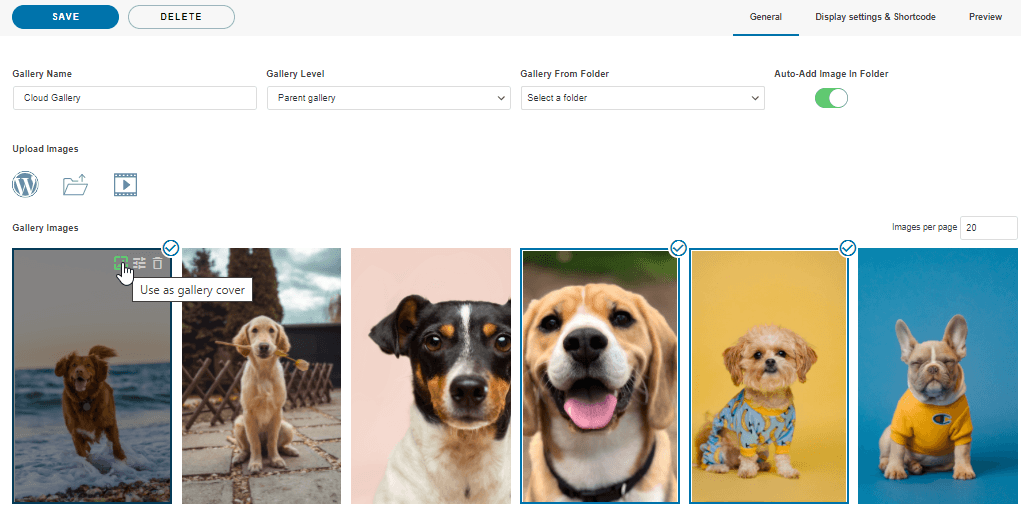
Ви можете знайти його, перейшовши до Медіа > Галереї медіа-папки , на цьому екрані натисніть +Додати нову галерею та налаштуйте параметри галереї, ви можете вибрати назву для галереї, а також вибрати тему галереї, яку ви збираєтеся використовувати.
Виберіть назву, рівень галереї та тему галереї, а потім натисніть «Створити» .
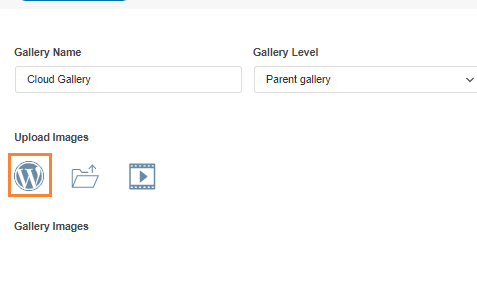
Тепер тут ви можете побачити всі доступні параметри додавання зображень. У цьому випадку, коли ми збираємося використовувати надбудову Google Drive, виберіть піктограму WordPress.
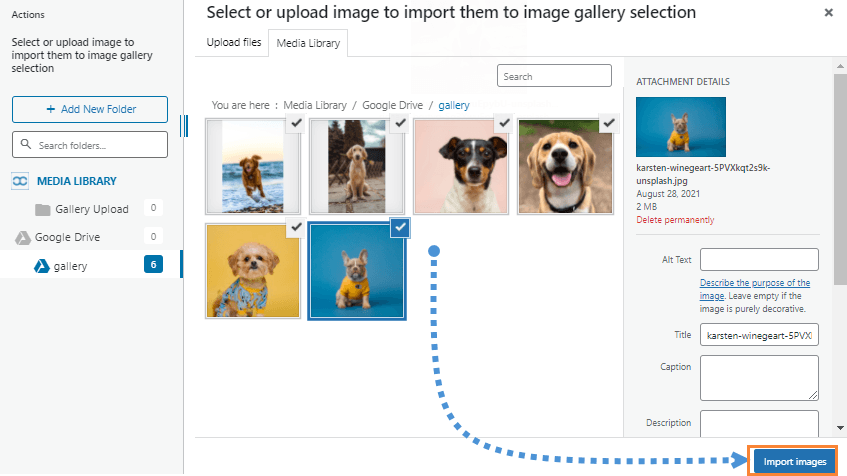
Це відкриє Медіатеку , ми збираємося вибрати папку Google Диск, яку ми створили раніше, в даному випадку під назвою Галерея , і вибрати всі зображення, які ви хочете додати до галереї, і, нарешті, натиснути Імпортувати .
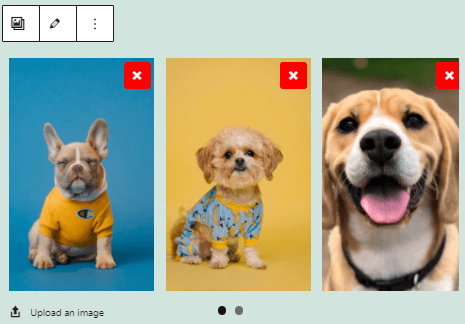
Ви побачите зображення на цьому екрані, тож ви зможете змінити їх порядок, встановити зображення як обкладинку або змінити налаштування певного зображення, наприклад альтернативне ім’я та заголовок :)
Отже, тепер усе, що нам потрібно зробити, це вибрати галерею, налаштувати її відповідно до вашого вмісту, підтвердити свою галерею за допомогою попереднього перегляду та зберегти її!
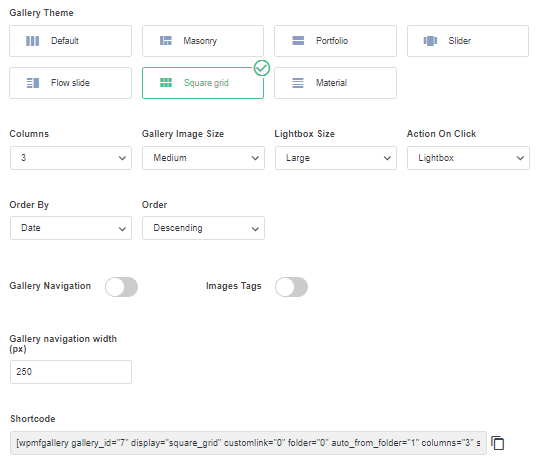
У налаштуваннях дисплея та короткому коді ви можете встановити:
- Тема
- Розмір зображення галереї
- Розмір лайтбоксу
- Дія при натисканні (відкриття нової сторінки або лайтбоксу)
- Стовпці
- порядок
- Налаштування навігації (наприклад, кнопки та розмір кнопок)
Ви також можете скопіювати шорткод з цього екрана, якщо хочете використовувати його замість заздалегідь визначеного блоку для кожного конструктора сторінок.
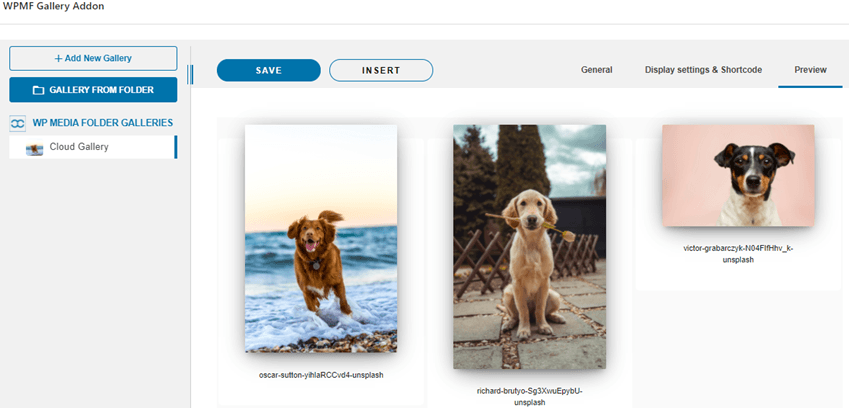
Тепер останній крок - попередній перегляд галереї, щоб підтвердити, що все в порядку, це можна зробити на третій вкладці під назвою Попередній перегляд .
Додатково доступні теми з додатком:
Слайд потоку
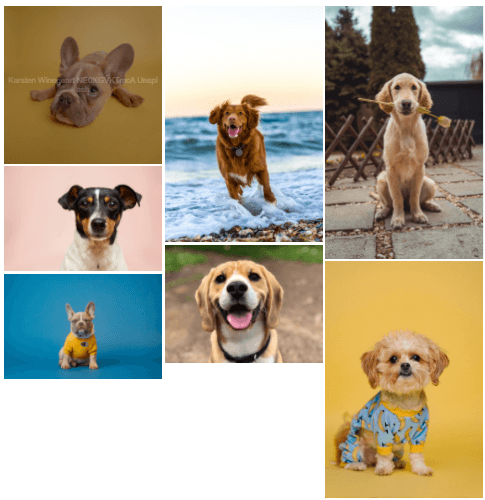
Квадратна сітка
Матеріал
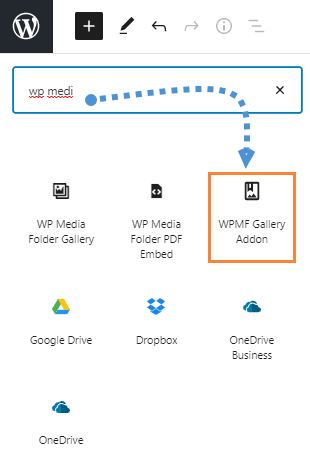
Тепер, коли ви вибрали тему та завершили налаштування, ви можете продовжити публікацію галереї, для цього перейдіть до своєї публікації/сторінки та відредагуйте її, для редактора Gutenberg і натисніть + > WPMF Gallery Addon.
Натисніть Вибрати або Створити галерею , це завантажить панель доповнень галереї, щоб ви могли вибрати галерею, а також створити нову безпосередньо з неї, перевірити попередній перегляд, а потім натиснути Вставити .
Тож тепер вставте свою галерею і, нарешті, опублікуйте її! Як ви бачите, додаток Галерея пропонує вам більше можливостей, ніж звичайні галереї.
Звертаємось до всіх веб-майстрів!
Економте час і підвищте продуктивність за допомогою WP Media Folder . Легко впорядковуйте клієнтські мультимедійні файли, створюйте власні галереї та забезпечуйте безперебійну роботу користувача.
Оновіть свої веб-проекти зараз!
Створіть свою першу галерею Google Drive у WordPress
Ви заощаджуєте місце на сервері, використовуючи Google Drive для галерей WordPress і створюючи більш ефективний і організований робочий процес медіа. WP Media Folder пропонує простий і гнучкий варіант створення галерей, безпосередньо підключених до Google Drive, із привабливими темами та елементами керування відображенням, а також такими функціями, як додавання віддаленого відео зі служб потокового передавання !
Отже, ви готові вивести свій веб-сайт на новий рівень? Створіть свою першу галерею в WordPress за допомогою Google Drive сьогодні та насолоджуйтеся простішим і професійнішим досвідом керування медіа!
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.


































Коментарі