Як створити галерею зображень з фільтром для фотографій
Пошук зображень у галереї на вашому сайті більше не буде складно завдяки фільтрам WP Media Folder , які дозволять нам додавати скільки завгодно зображень у галерею і дозволять вашим користувачам швидко знайти те, що вони хочуть побачити.
Зміст
Прощайтеся з безладною медіа-бібліотекою.
WP Media Folder дозволяє категоризувати файли, синхронізувати папки із сховищем у хмарі, створювати чудові галереї та навіть замінювати зображення без порушення посилань.
Оптимізуйте свій робочий процес медіа сьогодні
Створення галереї зображень у WordPress
Почнімо з початку, тобто створення галереї за допомогою нашої Медіа Бібліотеки або локальних файлів і Менеджера Галереї з WP Media folder.
Зверніть увагу, що ми будемо використовувати плагін WP Media folder і додаток Галереї WP Media folder для цього підручника.
Перш за все, давайте подивимось, як створити галерею та наповнити її зображеннями, для цього перейдіть до Медіа > Галереї медіапапки
На цьому екрані натисніть на +Додати нову галерею > Створити нову медіа-галерею.
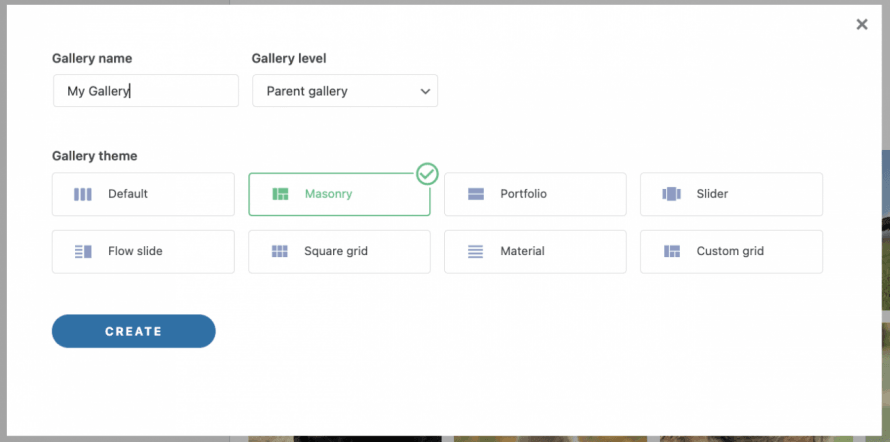
З'явиться спливаюче вікно, що дозволить вам ввести назву галереї, а також вибрати тему галереї, яку ви будете використовувати, і якщо ви хочете, щоб вона була батьківською галереєю чи, можливо, підгалереєю іншої.
Ви можете вибрати тему, яку хочете, і ввести назву галереї зображень, потім натисніть на Створити і все! Наша порожня галерея створена.
Тепер давайте заповнимо галерею зображеннями з Медіатеки, щоб зробити це, натисніть WordPress значок, який ви зможете побачити на новій сторінці галереї.
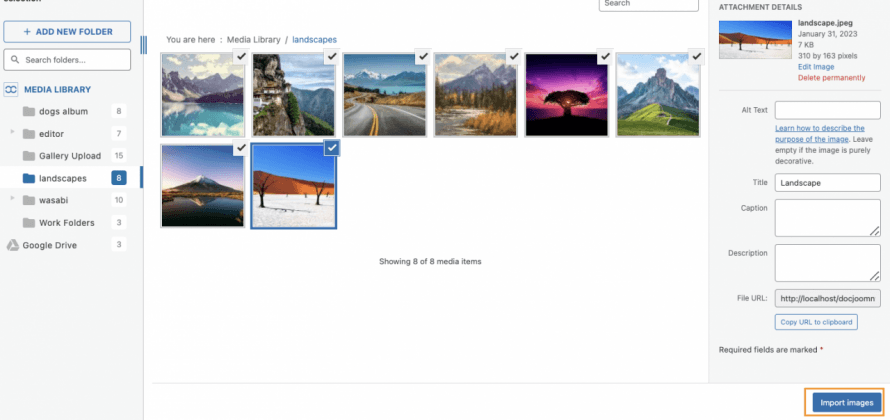
Модальне вікно відкриється з нашою Медіатекою та папками, створеними за допомогою WP Media Folder , і легко переміщайтесь між усіма нашими зображеннями, виберіть потрібні зображення та нарешті натисніть на Імпорт зображень.
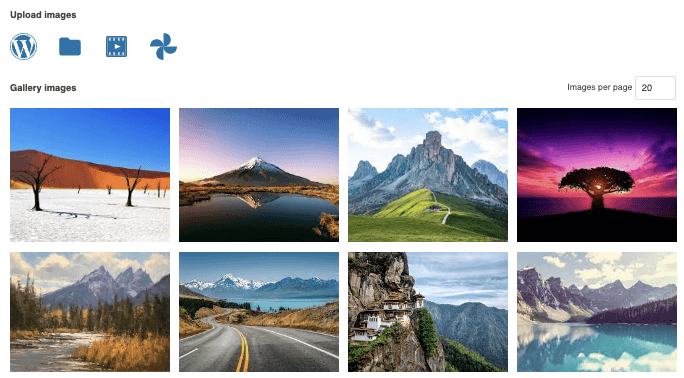
Зображення будуть завантажені в нашому менеджері галереї з попереднім переглядом усіх доданих зображень.
Тепер давайте додамо зображення з наших локальних папок, щоб зробити це, натисніть на значок папки.
Буде відкрито наш провідник файлів, щоб ми могли вибрати потрібні зображення та завантажити їх безпосередньо до галереї.
Тепер ми маємо наші зображення, додані до нашої нещодавно створеної галереї, і це було дійсно швидко! Чи не так?
Налаштуйте фільтри для галереї WordPress
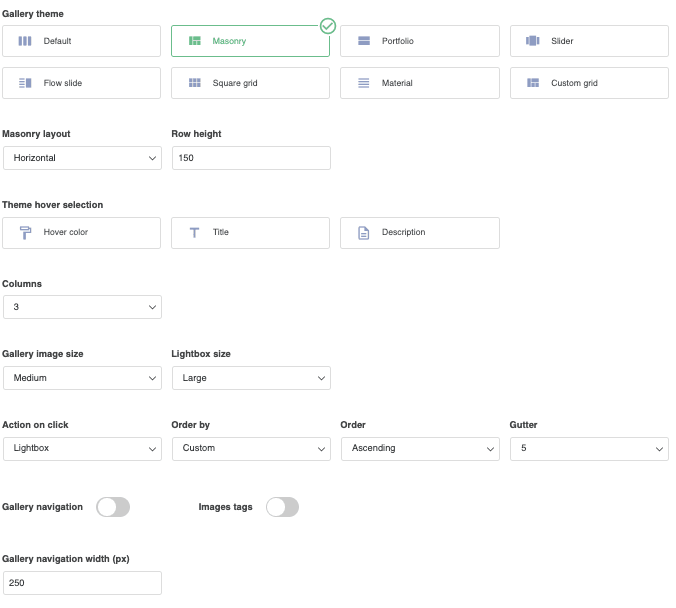
Тепер, коли ми створили нашу галерею, ми можемо приступити до її налаштування, щоб зробити її такою, якою ми хочемо її бачити, для цього у нас є доступна вкладка налаштувань, яка називається Налаштування відображення та Шорткод вкладка.
На цьому екрані ми можемо вибрати тему галереї та всі можливі налаштування, які ми можемо зробити для нашої галереї, щоб вона відповідала нашому вмісту.
Щоб створити фільтри, нам потрібно зосередитися зараз на одному налаштуванні, яким є Теги зображень, увімкніть його.
Коли це зроблено, ми можемо налаштувати галерею як нам потрібно і потім продовжити налаштування тегів.
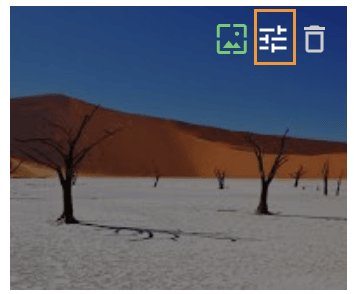
Щоб дозволити фільтрам працювати, нам потрібно додати теги до наших зображень на основі того, коли ми хочемо їх показати, щоб додати тег, натисніть значок коригування, який з'являється при наведенні на зображення на загальній вкладці.
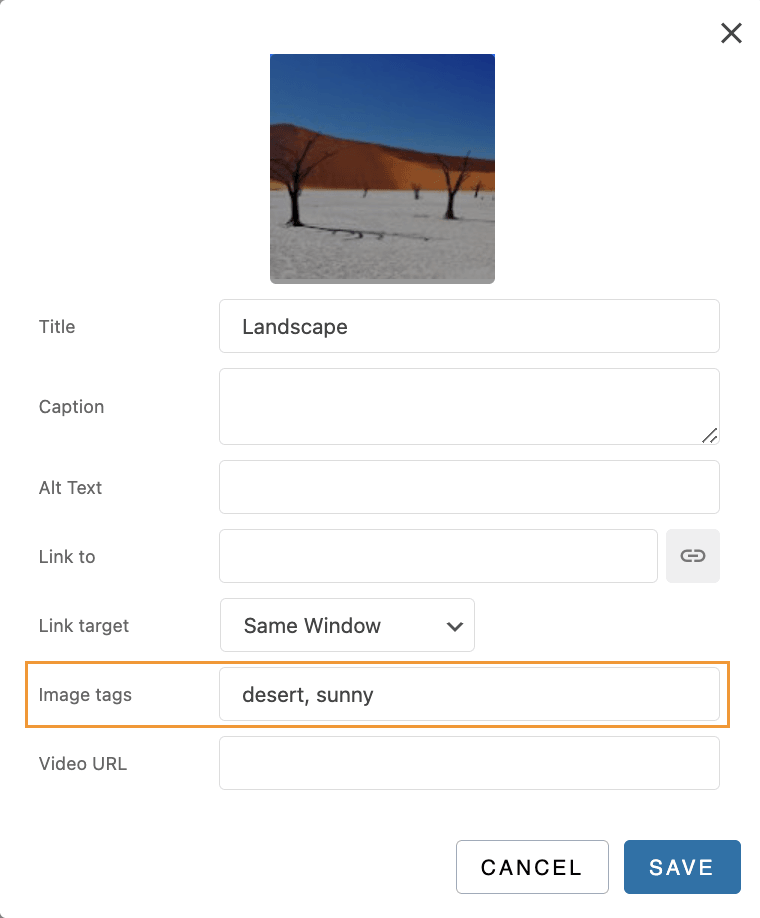
Це відкриє спливаюче вікно, де ми зможемо побачити розділ для Тегів зображень, ми можемо додати туди всі теги, які хочемо використовувати для фільтрації наших зображень, розділених комою, наприклад, це пустеля і сонячний пейзаж, тому ми можемо використовувати їх як теги.
Тепер ми можемо заповнити всі зображення тегами, які хочемо використовувати, щоб вони відображалися на сторінці або в публікації, де ми хочемо їх опублікувати.
У наступній частині цього підручника ми зможемо побачити, як додати галерею до нашого вмісту та побачимо фільтри в дії.
Додайте галереї зображень до сторінки та публікацій WordPress
Тепер, коли ми створили наші галереї, наступним кроком є перехід до наших сторінок і публікацій та публікація наших галерей з фільтрами.
Щоб зробити це, перейдіть до свого допису або сторінки, або створіть його, у цьому випадку ми будемо використовувати редактор Gutenberg, але WP Media Folder та його додаток Gallery працюють зі всіма основними будівельниками сторінок і також мають доступний короткод, тому можна використовувати всюди.
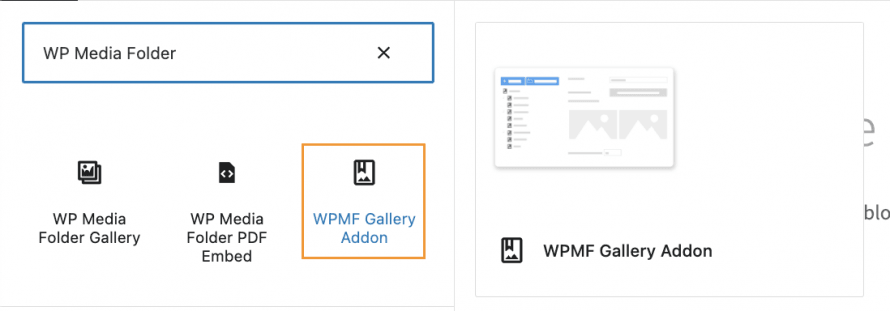
Потрапивши до редактора сторінки/ппублікації, натисніть кнопку + , щоб додати блок і шукати WP Media Folder і виберіть Блок додатка галереї WPMF .
Блок буде завантажено для WP Media Folder додатка галереї, який відкриє модальне вікно з панеллю керування галереєю, яку ми бачили раніше, виберіть галерею, яку слід розмістити, і нарешті натисніть на Вставити.
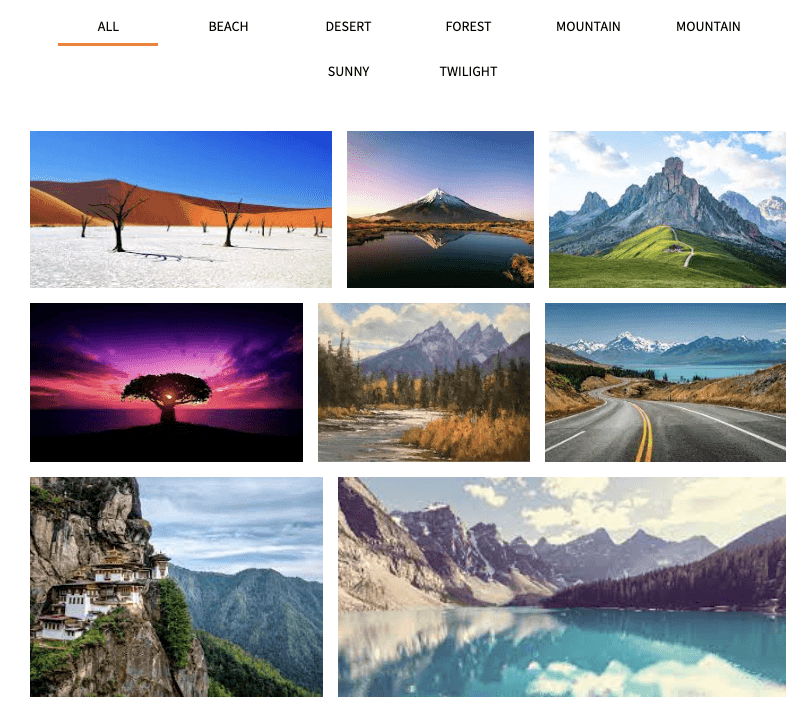
Якщо ми ввімкнули теги зображень, галерея повинна завантажитися з медіа-фільтрами, які ми створили, додавши теги зображень.
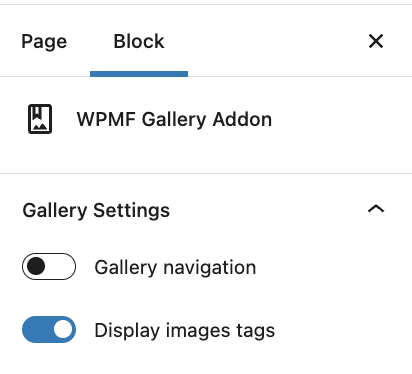
Є також налаштування доступне при створенні блоку, яке дозволить нам увімкнути теги зображень у разі потреби.
Тепер попередній перегляд галереї зображень має завантажитися в редакторі, тому все, що нам потрібно зробити, це відкоригувати його, як ми хочемо, і нарешті опублікувати нашу сторінку, наша галерея буде готова!
Лише кілька кроків і ми створили дійсно професійну галерею з чудовими фільтрами, створення галерей ніколи не буде таким самим.
Створення галерей WordPress за допомогою медіапапок
Якщо створення галерей вже було чудовим, ми можемо сказати, що це не все, що ми маємо з WP Media Folder , оскільки ми можемо створювати папки в нашій медіатеці, щоб організувати наші медіафайли, а також створювати галереї на основі цих медіапапок, давайте подивимося, як це зробити!
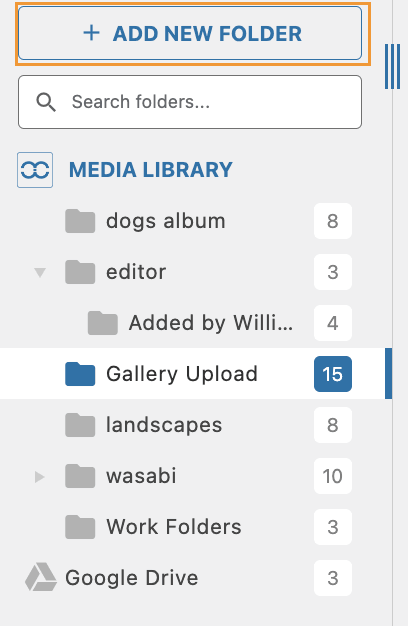
Після встановлення плагіна ви зможете побачити опцію ДОДАТИ НОВУ ТЕКУ під медіа бібліотекою.
Тепер у нас є можливість створювати папки та підпапки, щоб упорядкувати наші медіа-файли так, як нам потрібно, але що робити, якщо ми хочемо не тільки впорядкувати, але й створювати галереї на основі цих папок? І також зробити так, щоб галерея оновлювалася кожного разу, коли ми додаємо нове зображення до нашої папки?
Таким чином, ми зможемо просто завантажити зображення до нашої бібліотеки медіа, і галерея буде автоматично оновлена, звучить досить класно, чи не так?
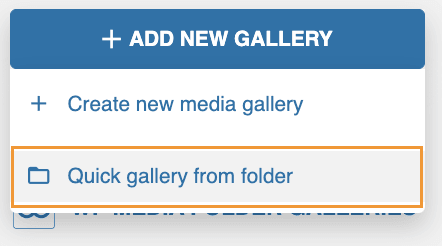
Щоб зробити це, перейдіть до менеджера галереї в розділі Медіа > Галерея медіапапок і натисніть на +Додати нову галерею > Швидка галерея з папки.
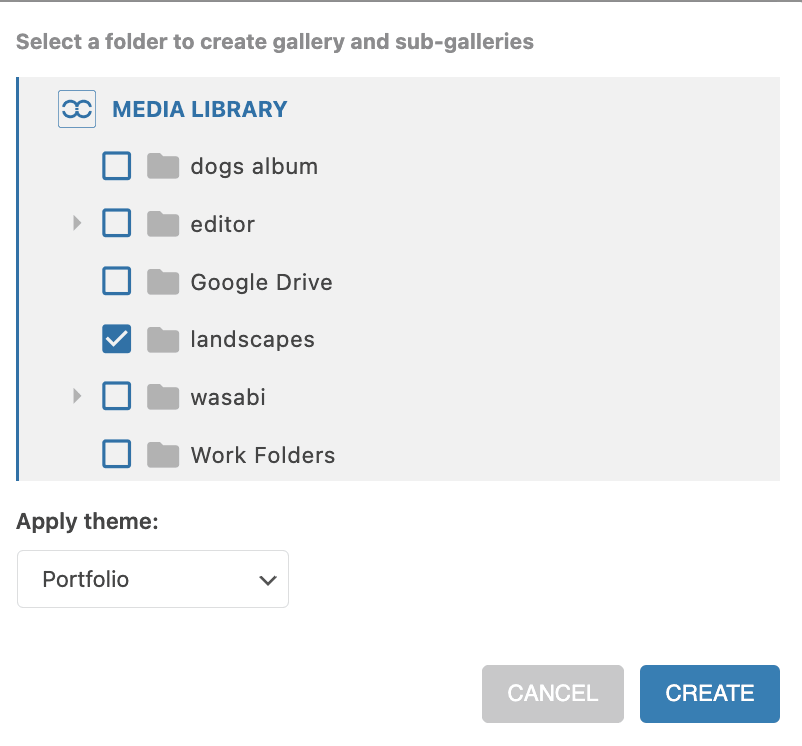
Модальне вікно відкриється з доступними папками та підпапками, щоб ми могли вибрати папку, яку будемо використовувати, встановити тему та нарешті натиснути на Створити.
Всі зображення з папки автоматично з'являться у нашій галереї, і ми зможемо використовувати всі звичайні параметри налаштувань, а також фільтри, які ми бачили раніше.
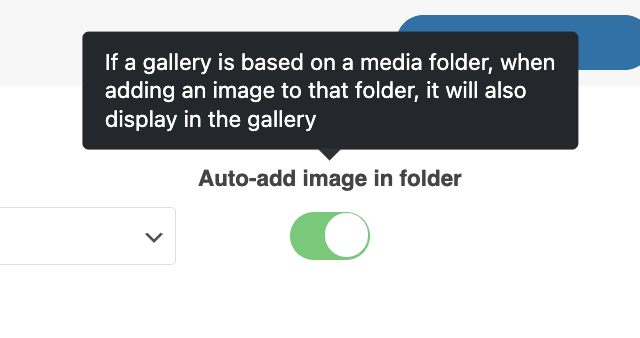
Тепер все, що нам потрібно зробити, щоб обрати, чи хочемо ми, щоб галерея оновлювалася при кожному завантаженні зображення до папки, це увімкнути опцію Автоматичне додавання зображення до папки.
І все! усі зображення будуть автоматично додані до галереї, ніби за магією, чудово! Чи не так?
Усі вебмастери!
Заощаджуйте час і підвищуйте продуктивність з WP Media Folder. Легко організовуйте клієнтські медіафайли, створюйте власні галереї та забезпечуйте безперебійну взаємодію з користувачами.
Покращуйте свої веб-проекти зараз!
Найкращі галереї з найкращим плагіном папки WordPress
Ми змогли перевірити лише одну з усіх чудових функцій, які пропонує WP Media Folder для нашого сайту WordPress, і додаткову підказку! У нас також є хороше відео, що пояснює весь цей процес, якщо ви хочете перевірити його ;)
Тепер все, що вам потрібно зробити, це отримати власну копію тут і перевірити всі чудові функції, які пропонує WP Media Folder!
Коли ви підпишетесь на блог, ми будемо надсилати вам електронний лист, коли з'являться нові оновлення на сайті, щоб ви не пропустили їх.






















Коментарі 2
Привіт, я хочу запитати, чи можливо, що коли я створив WP Media Folder Галерею і додав спеціальне посилання, посилання відкривається у світловому вікні?
Мета полягає в тому, щоб спочатку показати в галереї меншу деталь (частину), а після кліку на зображення клієнт бачить повне зображення.
Було б добре знайти рішення для цього.
Дякую заздалегідь, Клаус
Привіт, дякую за ваш коментар. Я не зовсім впевнений, що повністю розумію ваш запит.
Чи можете ви докладніше розповісти про "додати спеціальне посилання"? Це спеціальне посилання, яке ви хочете додати до зображення, щоб відкрити iframe у спливаючому вікні? Чи це стосується навігації кількома галереями?