Як створити блог на Elementor за допомогою плагіна та віджета WP Latest Posts
Elementor — це конструктор сторінок, який дозволяє нам створювати та розробляти сторінки за допомогою простих у використанні блоків, але його поєднання з WP Lates Post дозволить нам створити чудову сторінку блогу з публікаціями на нашому сайті.
WP Latest Post дозволяє нам створювати розділи, які містять певну кількість попередніх переглядів публікацій на основі фільтрів та використання тем, що виглядають просто приголомшливо! Це дозволяє нам створювати колекцію розділів на наших сторінках за допомогою кількох простих кроків.
У цій публікації ми розглянемо, як створити сторінку блогу за допомогою Elementor та WP Latest Post за кілька простих кроків.
Зміст
Хочете відображати динамічні та привабливі останні публікації на своєму веб-сайті WordPress?
WP Latest Posts допоможе вам. Залучайте своїх відвідувачів красивим і настроюваним відображенням вашого останнього вмісту.
Спробуй зараз!
Створення блоку постів у WordPress
Перш за все, нам потрібно створити блок публікацій, щоб визначити публікації, які ми додаватимемо до нашого контенту, якщо, можливо, ми хочемо показати всі публікації чи лише певні.
Перш за все, перейдемо до WP Latest Post > All New Blocks у лівому меню, ми побачимо +Новий блок , натисніть на неї.
Перш за все, ми можемо визначити заголовок, а потім продовжити створення блоку.
Це створення блоку буде розділено на 3 кроки, першим з яких буде Source (Джерело) .
У вихідному коді ми можемо визначити, що ми будемо використовувати в нашому блоці, можливо, ми використовуватимемо сторінки, публікації, категорії або власні типи публікацій.
Оскільки ми створюватимемо блог, для цього посібника ми виберемо опцію «Дописи».
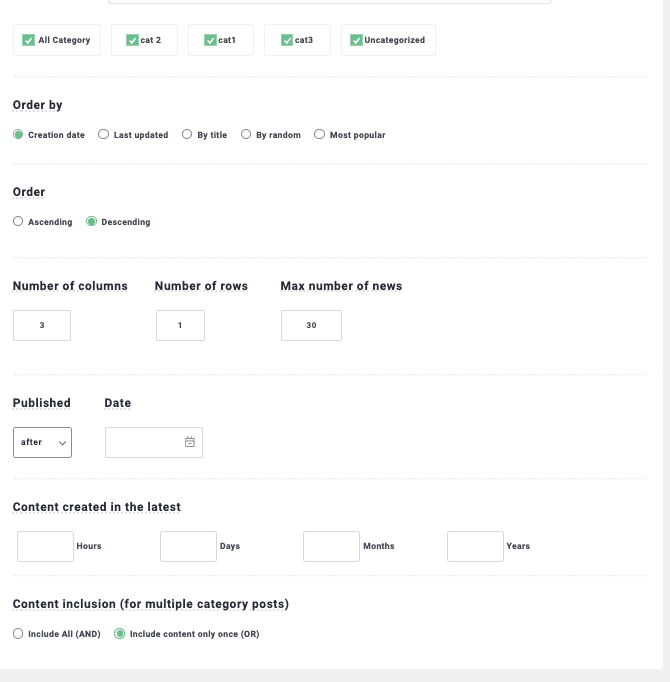
Тепер, коли ми вибрали основне джерело для нашого блоку, ми можемо перейти до подальшої фільтрації та налаштування нашого джерела, для цього ми можемо визначити наступне:
Категорії: якщо ми хочемо показати лише певні категорії.
Сортувати за/Порядок: щоб визначити порядок відображення наших публікацій, залежно від дати створення та порядку зростання чи спадання.
Кількість рядків/стовпців та елементів : у цьому розділі ми можемо вибрати кількість рядків, які ми хочемо відобразити, кількість стовпців та максимальну кількість елементів, які будуть відображатися в нашому блоці.
Опубліковано/Дата: щоб визначити, чи потрібно показувати лише публікації, опубліковані після/до певної дати.
Контент, створений за останній період: це дозволить нам визначити більш конкретний набір публікацій за останні години/дні/місяці/роки.
Включення контенту :
щоб визначити, чи хочемо ми показувати категорію один чи кілька разів.
Коли ми завершимо вибір способу пошуку нашої публікації в блоку, ми можемо підтвердити кількість публікацій, які будуть додані одразу під заголовком, який ми додали для блоку публікації.
Це завершить налаштування вихідного коду та дозволить нам перейти до другої частини налаштування блоку, яка буде «Відображення та тема» , де ми зможемо встановити тему з 8 доступних для WP Latest Post ( +Addon ).
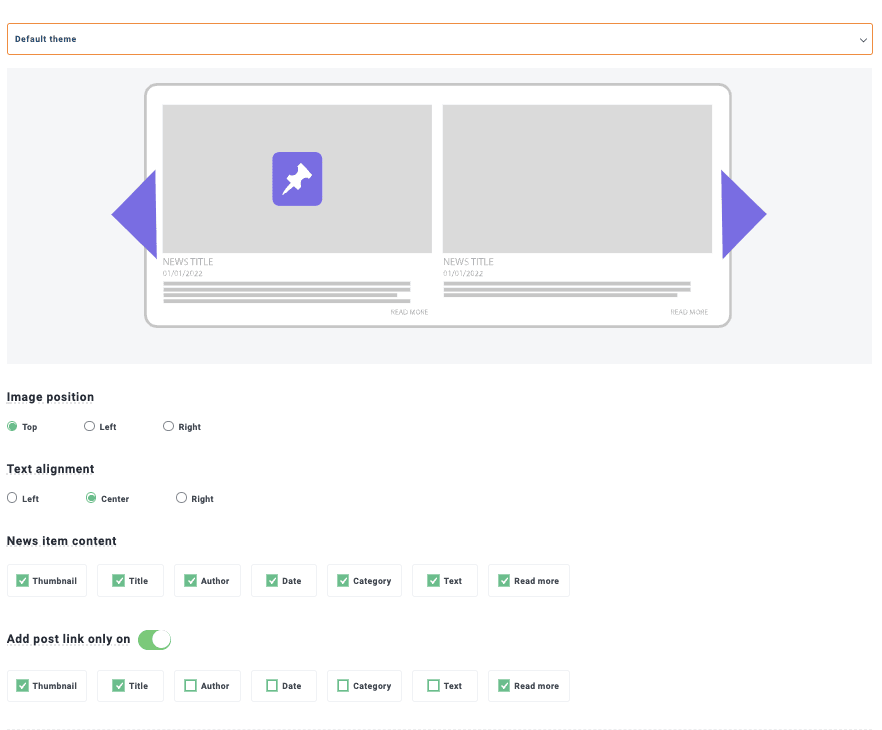
Перший варіант, який ми побачимо, це теми та налаштування параметрів з різними доступними налаштуваннями залежно від обраної теми, а також попередній перегляд, давайте перевіримо доступні теми!
Стандартна тема.
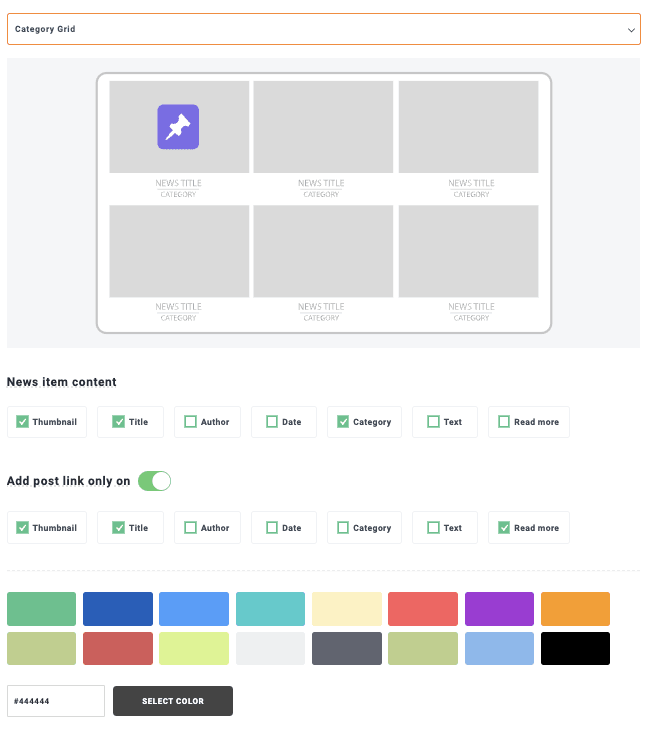
Сітка категорій
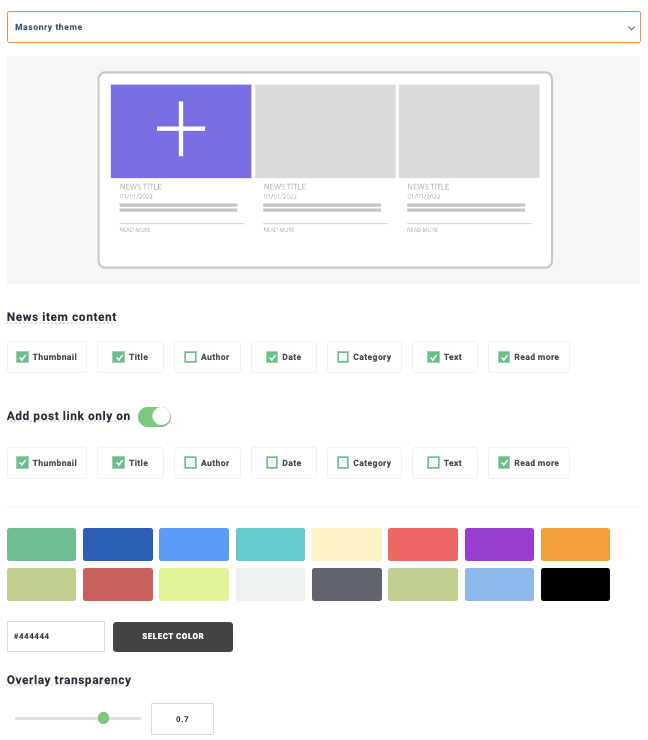
Тема Masonry
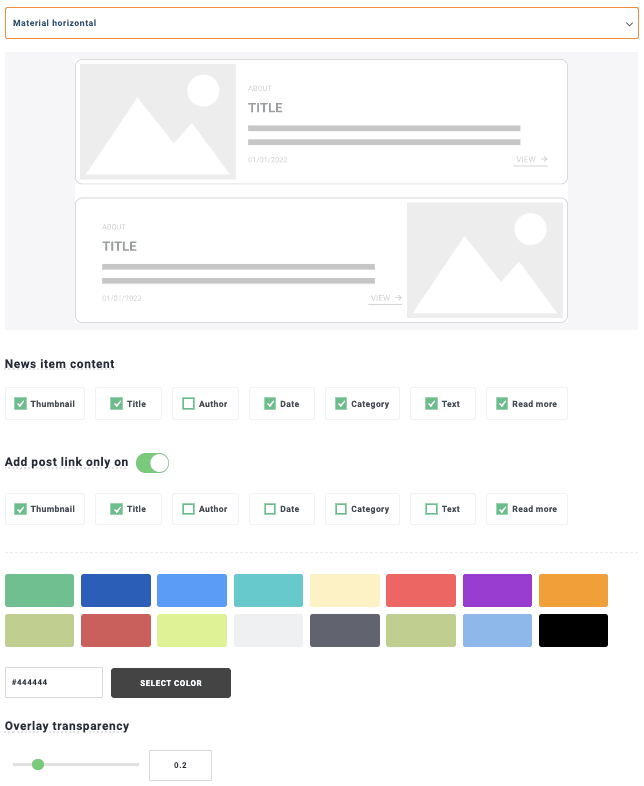
Матеріал горизонтальної теми
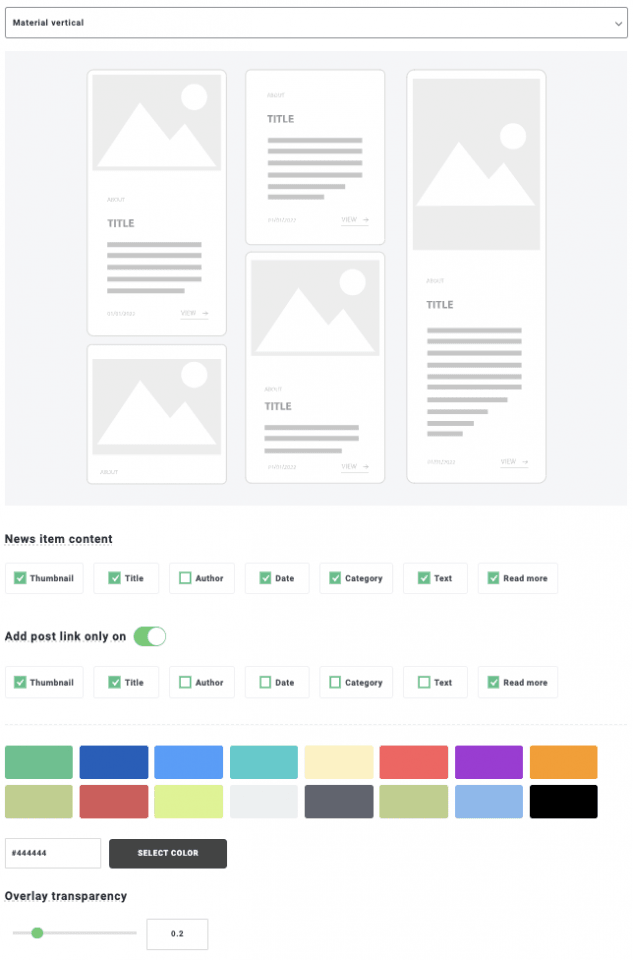
Вертикальна тема Material
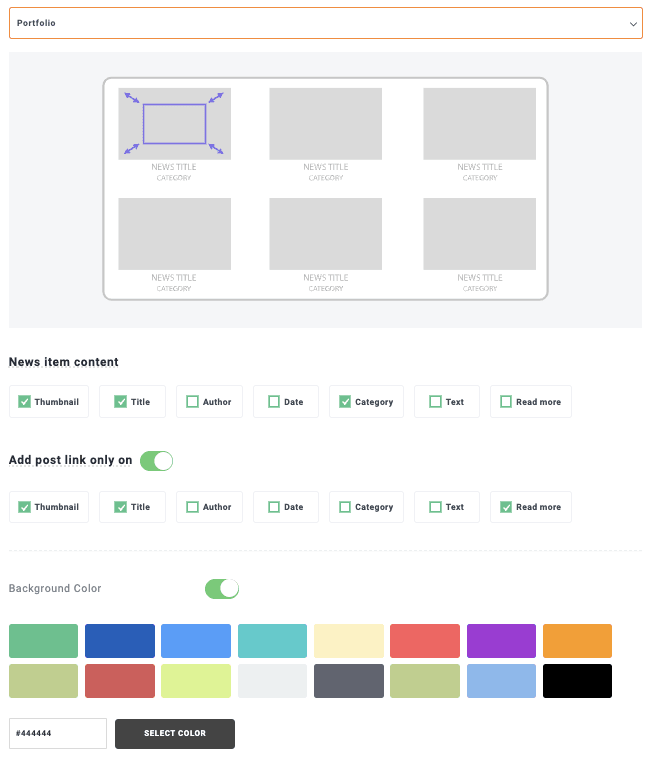
Тема портфоліо
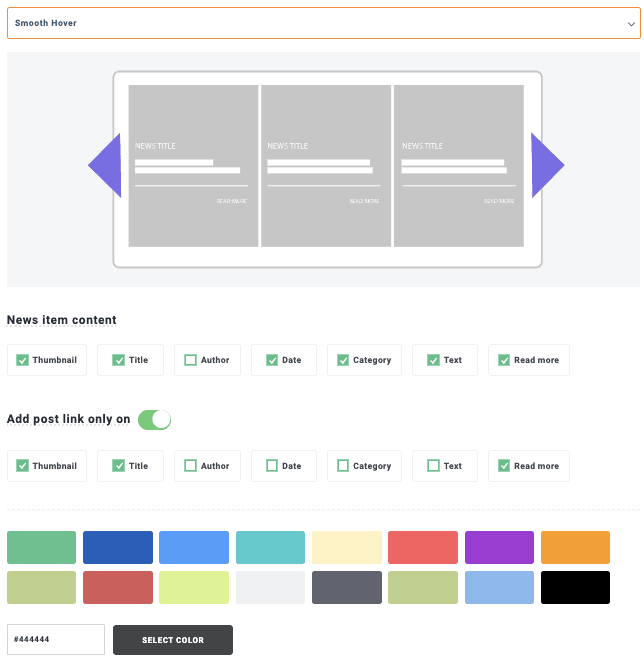
Тема плавного наведення курсора
Тема часової шкали
Ми бачимо, що існує багато варіантів, які можуть ідеально адаптуватися до стилів та контенту нашої сторінки! У цьому випадку для посібника ми продовжимо з темою Masonry , тож давайте виберемо її!
Тепер, коли ми показали тему, перейдемо до наступного кроку, який завершує налаштування теми. Для цього перейдіть до наступної вкладки « Налаштування теми» з опціями, які залежатимуть від обраної нами теми.
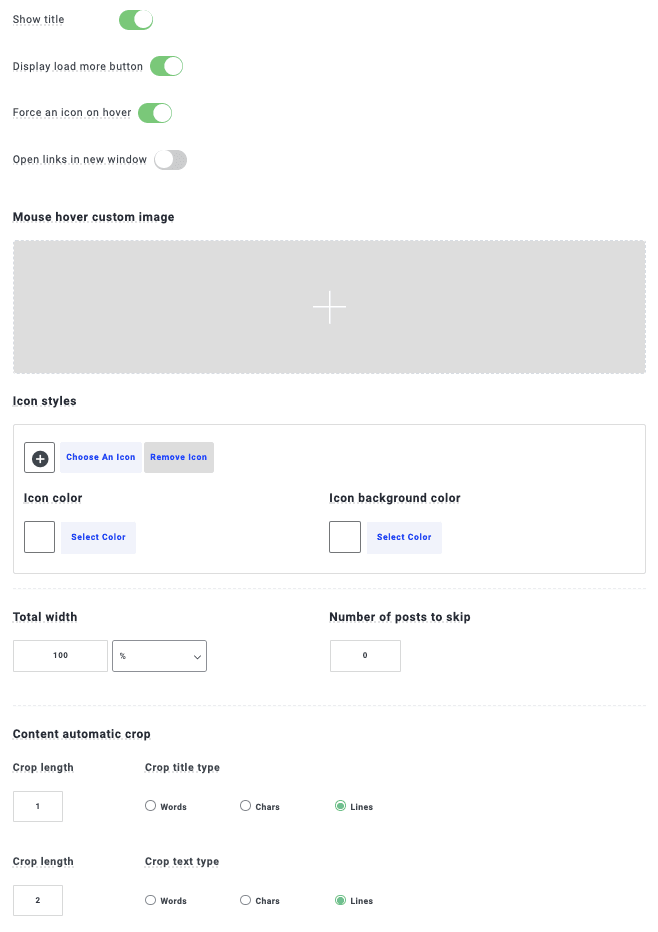
У цьому випадку ми маємо можливість відображати заголовок, кнопку «Завантажити ще» та примусово відображати значок при наведенні курсора.
Ми можемо налаштувати значок при наведенні курсора на нього як завгодно, а також використовувати одне з налаштувань за замовчуванням, запропонованих WP Latest Post, або завантажувати власне.
Останнім варіантом у цьому розділі буде « Анімація », який працює для тем, що містять анімацію, наприклад, « Плавне наведення» , яка працює як слайдер. Для цього посібника ми вибрали тему Masonry , яка не має анімації, тому нам не потрібно буде нічого тут редагувати.
І потім у нас є останній крок, а саме « Джерело зображення» . На цій вкладці ми можемо визначити зображення за замовчуванням, якщо для цієї публікації немає доступного зображення, а також вибрати, чи хочемо ми використовувати обране зображення публікації, чи перше зображення, яке там буде знайдено.
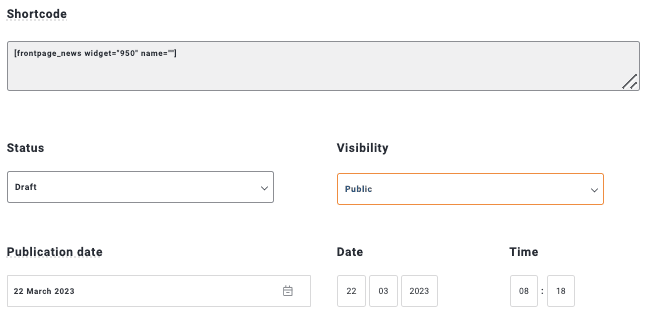
Це завершить налаштування блок-допису, тож ми будемо готові до його публікації! У цьому випадку у нас є багато опцій, таких як короткий код на шорткодів , який дозволить нам встановити, чи буде він приватним чи публічним, а також встановити, чи хочемо ми опублікувати блок у певний час.
Створіть блог за допомогою віджета Elementor
Тепер, коли ми знаємо, як створити блок публікації за допомогою WP Lates Posts, перейдемо до наступного кроку, а саме додавання нашого блоку публікації за допомогою віджета Elementor.
Щоб зробити це, ми можемо перейти на сторінку нашого блогу або створити нову, перейшовши до Сторінки > Додати нове та натиснувши Редагувати за допомогою Elementor .
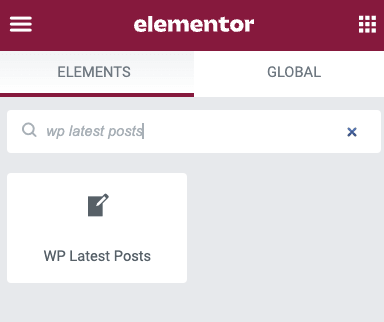
Конструктор Elementor завантажиться автоматично з опцією вибору віджета на бічній панелі. У цьому рядку пошуку введіть WP Latest Post . Це покаже віджет для нашого блоку постів, і перетягніть його на вміст сторінки.
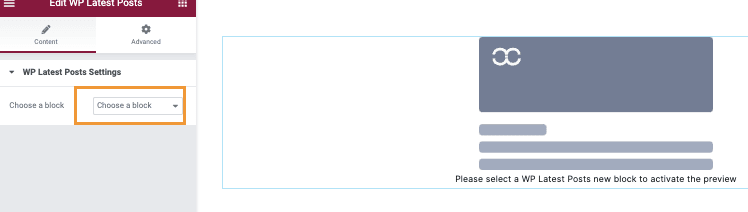
Тепер, коли ми завантажили віджет, ми можемо перейти до вибору блоку публікації в опціях віджета, які відображаються на лівій панелі.
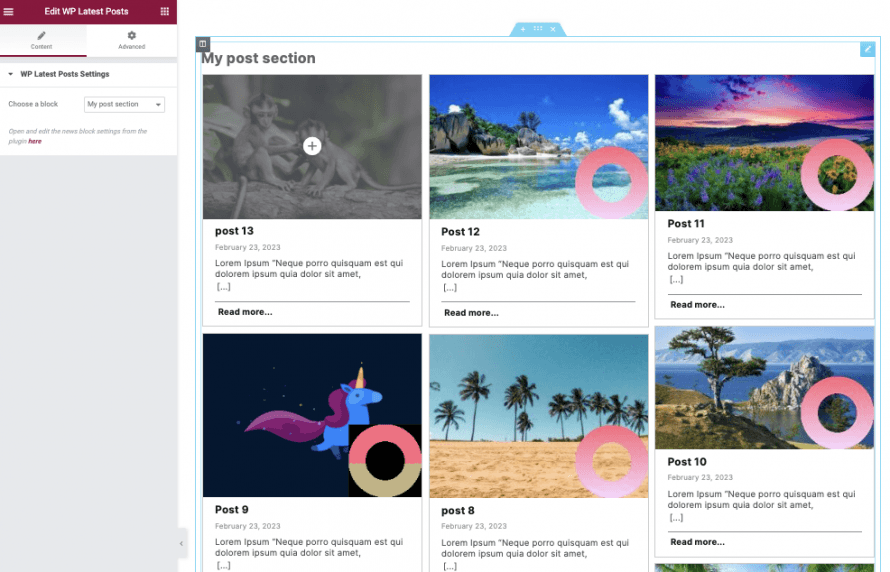
З’явиться попередній перегляд розділу нашого блоку публікацій, де ми побачимо заголовок блоку публікацій, а також публікації, які ми вибрали для відображення, лише 2 кліки та готово! Ми створили налаштовану сторінку блогу, і ми можемо налаштувати її як завгодно, використовуючи чудові інструменти, які пропонує Elementor.
Все, що нам потрібно зробити зараз, це опублікувати сторінку нашого блогу, і ми закінчили, наш блог готовий!
Найкраще в цьому плагіні те, що він дозволяє нам додавати розділ блоку публікацій куди завгодно в нашому контенті, а також пропонує нам інтеграцію з WooCommerce, яка, власне, дозволить нам створювати блок товарів де завгодно, і це лише одна з його функцій, чудово! Чи не так?
До уваги власників сайтів WordPress!
Тримайте відвідувачів у курсі та залучайте їх за допомогою WP Latest Posts . Легко демонструйте свої останні статті, новини чи оновлення у приголомшливому та зручному форматі.
Почніть сьогодні!
Легко створюйте найкращі розділи новин WordPress
Оскільки віджет Elementor є лише однією з функцій, які пропонує WP Latest Post, ми можемо бути впевнені, що теми та інструменти, які він містить, дозволять нам створювати розділи новин з найкращим дизайном та найпростішим способом.
Цей плагін надає нам багато функцій, таких як використання користувацьких типів публікацій, категорій або навіть продуктів WooCommerce як джерела для блоків, що створює безкінечні можливості під час створення та додавання блоку, тож чого ви чекаєте? Перейдіть сюди та отримайте WP Latest Post для свого сайту зараз!
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.





















Коментарі