Як створити блог DIVI за допомогою плагіна та віджета WP Latest Posts
За допомогою конструктора DIVI ми можемо створювати чудові вебсайти, і це справді простий у використанні конструктор сторінок, який має функції майже для всього! Але іноді нам потрібна допомога додаткових компонентів, таких як створення чудової сторінки блогу, і WP Latest Post з DIVI дозволить нам це зробити.
WP Latest Post — це плагін, який дозволяє нам створювати сторінки з нашими останніми публікаціями за допомогою фільтрів і інструментів дизайну, щоб виконати роботу в рекордно короткий термін і ідеально відповідати нашому сайту.
У цій публікації ми побачимо, як використовувати DIVI та WP Latest Post, щоб отримати максимум від обох.
Зміст
Хочете відображати динамічні та привабливі останні публікації на своєму веб-сайті WordPress?
WP Latest Posts допоможе вам. Залучайте своїх відвідувачів красивим і настроюваним відображенням вашого останнього вмісту.
Спробуй зараз!
Створіть блок із нашими останніми публікаціями WordPress
Для початку нам потрібно створити блок дописів у WP Latest Post, щоб вставити його в DIVI.
Для цього перейдіть до WP Latest Post > All New Blocks у меню ліворуч, ми побачимо +New Block , натисніть її.
Ми зможемо визначити назву, а потім продовжити створення блоку.
Створення блоку розділено на 3 секції, де ми зможемо визначити кожну частину блоку як першу з них як джерело .
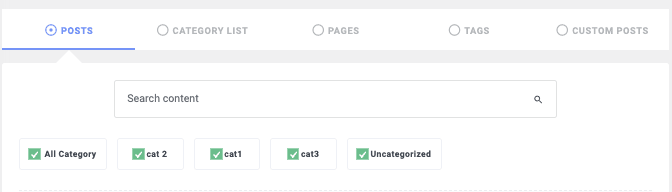
Як випливає з назви, ми зможемо визначити, що використовуватиметься для блоку, щоб визначити включені дописи, ми можемо використовувати сторінки, дописи, категорії або власні типи дописів.
У цьому посібнику ми виберемо опцію «Публікації», коли створюємо сторінку блогу.
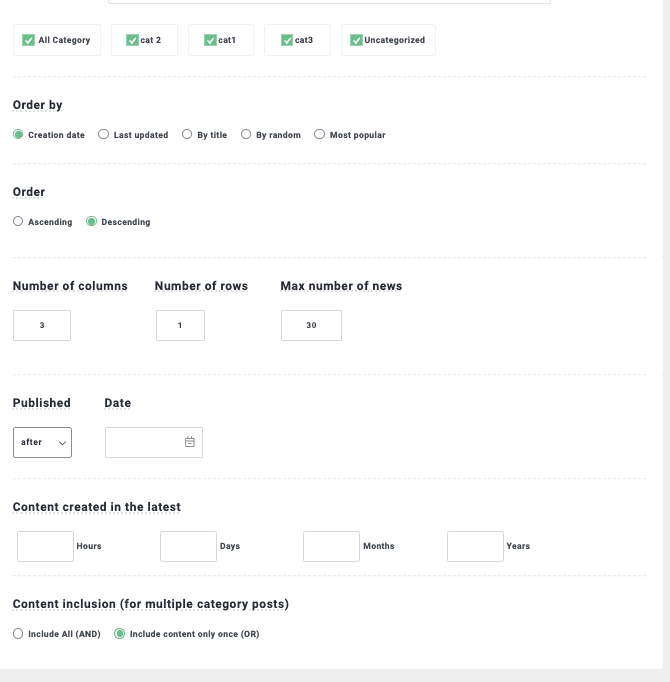
Після вибору джерела ми можемо визначити, як фільтрувати вміст, а також налаштувати спосіб його показу, визначивши наступне:
Категорії : відфільтруйте вміст, який відображатиметься за категорією.
Впорядкувати за/Порядок : визначте порядок упорядкування наших публікацій, залежно від дати створення, за зростанням чи спаданням.
Кількість рядків/стовпців і елементів : виберіть кількість рядків, які ми хочемо показати, кількість стовпців і максимальну кількість елементів, які буде показано.
Опубліковано/Дата : щоб визначити, чи хочемо ми показувати лише публікації, опубліковані після/до певної дати.
Вміст, створений останнім часом : це дозволить нам визначити точніший набір публікацій за останні години/дні/місяці/роки.
Включення вмісту : щоб визначити, чи хочемо ми показувати категорію один чи кілька разів.
Ми також можемо підтвердити кількість дописів, які відображатимуться з нашим поточним вмістом і вибраними під заголовком блоку.
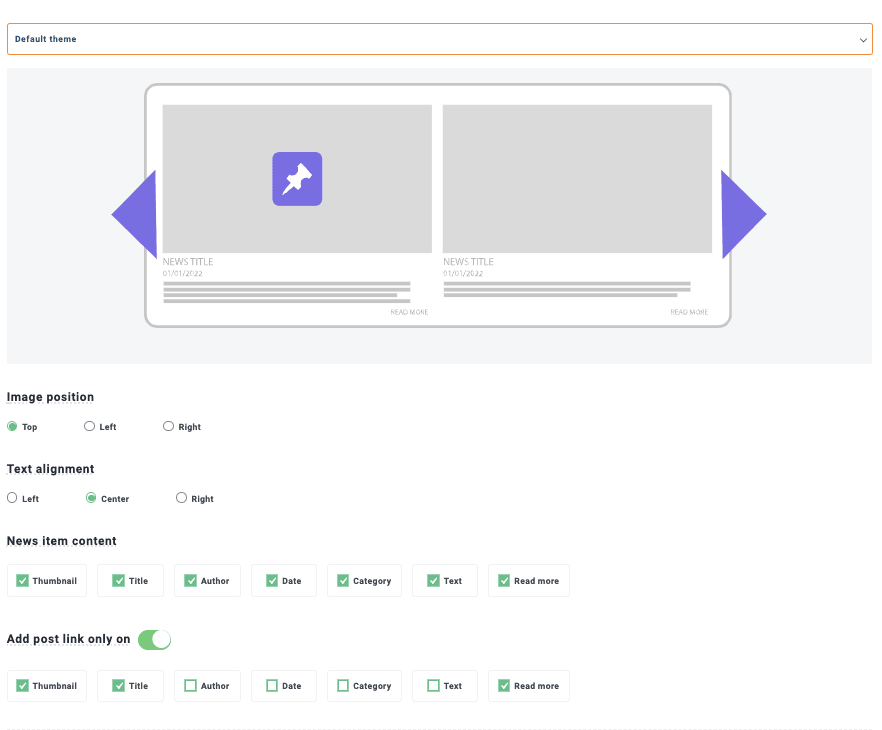
Тепер ми можемо перейти до наступної частини, яка буде дисплеєм і темою , де ми зможемо встановити тему між 8 доступними для WP Latest Post ( +Addon ).
Перш за все, у цій частині ми зможемо побачити вибір теми , а також параметри для його налаштування, ці параметри змінюватимуться залежно від теми, яку ми виберемо.
Тема за замовчуванням
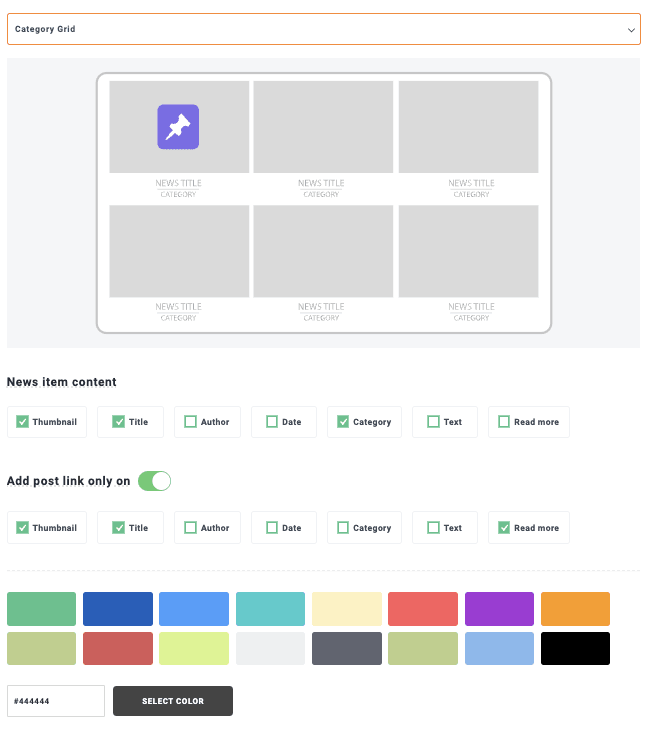
Сітка категорій
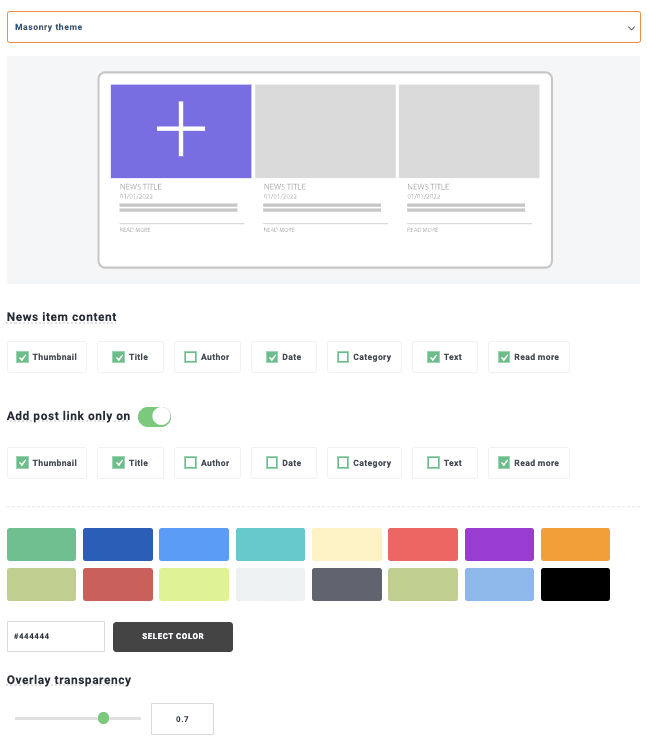
Тема Masonry
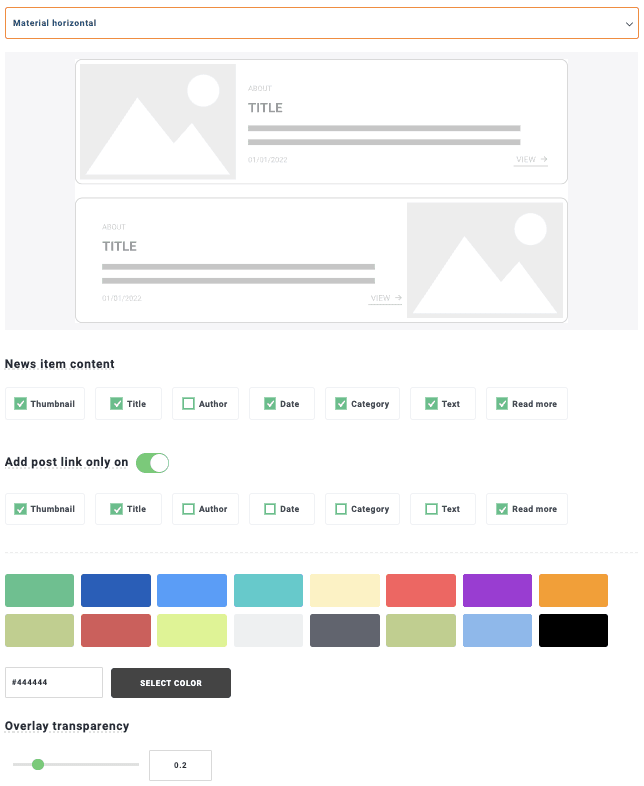
Матеріал Горизонтальна тема
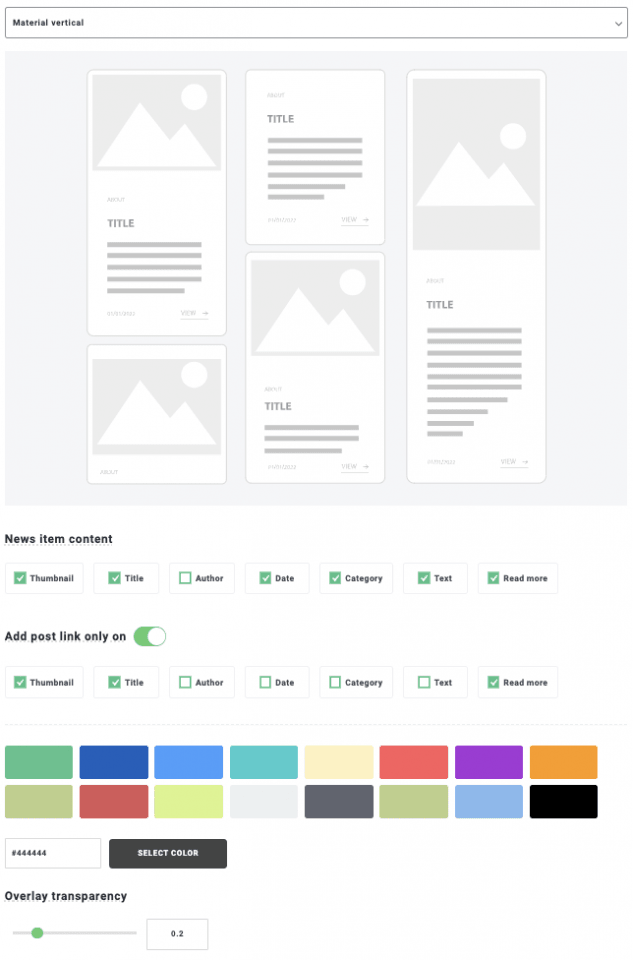
Матеріальна вертикальна тема
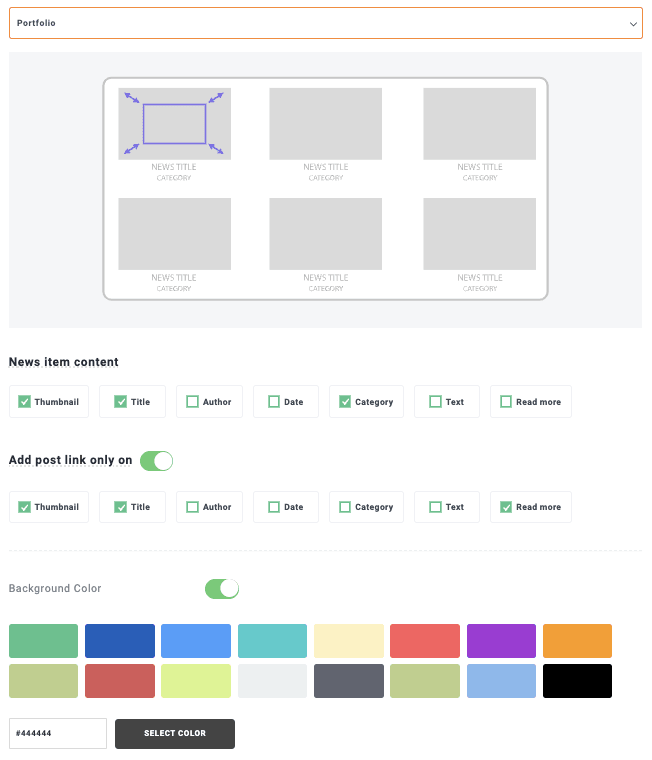
Тема портфоліо
Тема плавного наведення
Тема шкали часу
Багато варіантів для кожної теми, тому ми можемо налаштувати ту, яка нам більше подобається, на нашій сторінці та зробити її ідеальною відповідною лише кількома клацаннями.
Для цього допису ми використаємо Masonry Theme , щоб ми могли продовжити.
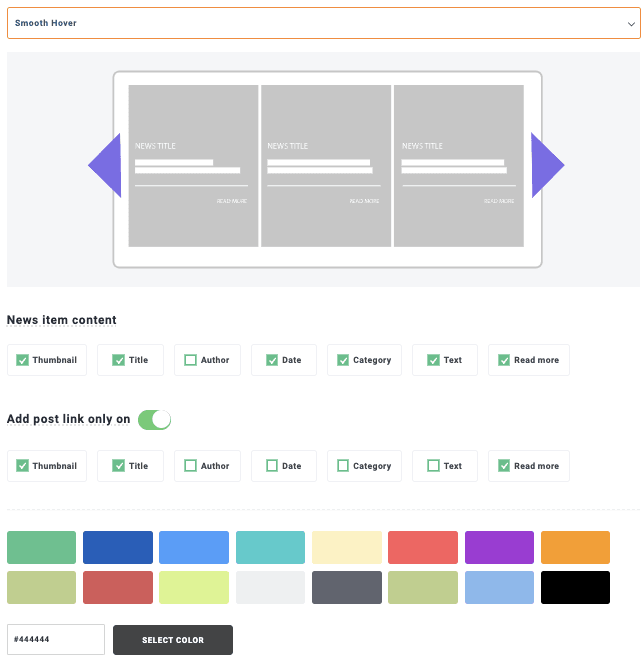
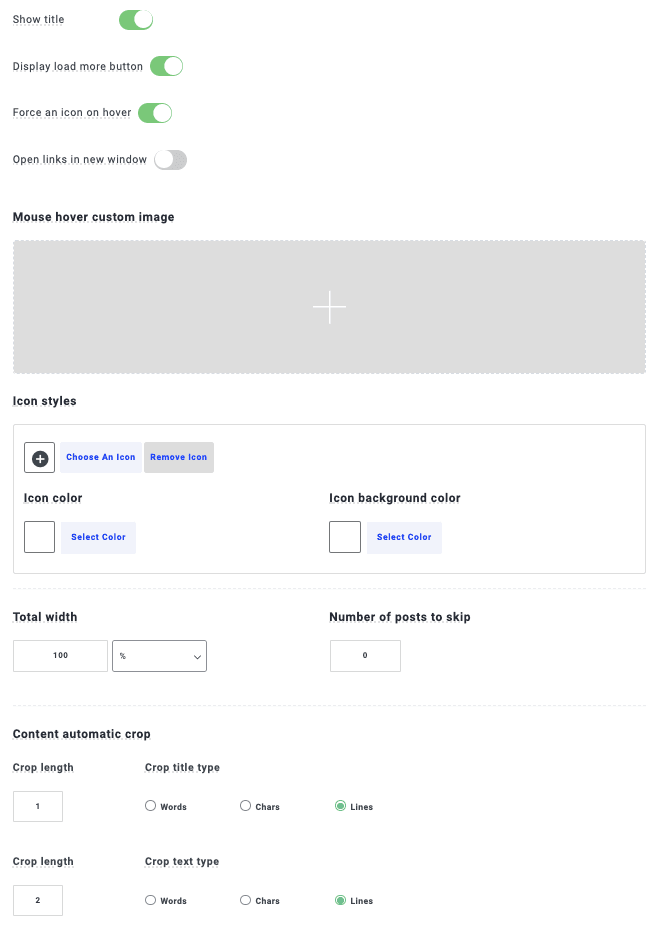
І тепер ми можемо перейти до наступної вкладки в цьому розділі, тобто налаштування теми , яка може відрізнятися залежно від вибраної нами теми. Для цієї теми, яку ми вибрали, у нас є можливість відобразити назву, кнопку завантажити більше та примусове наведення значка.
По-перше, ми можемо налаштувати піктограму, яка відображатиметься під час наведення, а також змінити її на будь-яку з тих, які пропонує WP Latest Post, або завантажити власну.
Ми зможемо побачити іншу вкладку, яка є анімацією , ця опція призначена для керування темами, які містять анімацію, як-от Smooth Hover , яка є слайдером, у Masonry анімації немає взагалі, тому ми її пропустимо.
І тепер ми можемо перейти до останньої частини, джерела зображення , де ми можемо визначити зображення, яке буде використовуватися в нашому блоці для публікацій, які взагалі не мають зображення, а також використовувати перше доступне зображення в публікації або Рекомендоване зображення.
На цьому ми закінчили конфігурацію Block Post, і тепер ми готові опублікувати його.
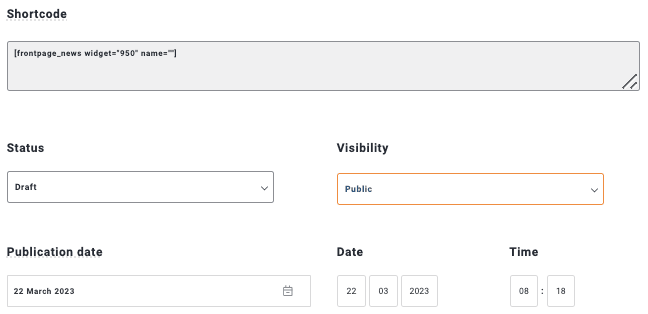
Ми побачимо додаткову вкладку, де ми можемо знайти короткий код блоку, а також визначити, чи є він приватним, чи ми хочемо опублікувати блок у певний час.
Багато приголомшливих інструментів для корисних функцій, які можна використовувати в Конструкторі сторінок DIVI! Тепер давайте додамо його на сторінку за допомогою DIVI.
Використання DIVI та WP Latest Post для створення сторінки блогу
Тепер, коли ми побачили, як легко створити наш блок Post, давайте додамо його на нашу сторінку DIVI.
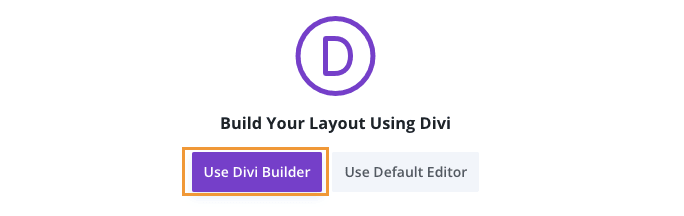
Перш за все перейдіть на свою сторінку / публікацію та відредагуйте її або створіть нову та натисніть « Використовувати DIVI Builder» .
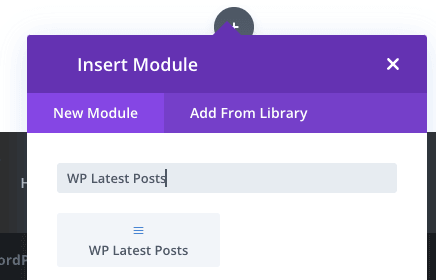
Тепер ми можемо почати вставляти наш модуль, а потім шукати WP Latest Posts , з’явиться блок для плагіна, клацніть його.
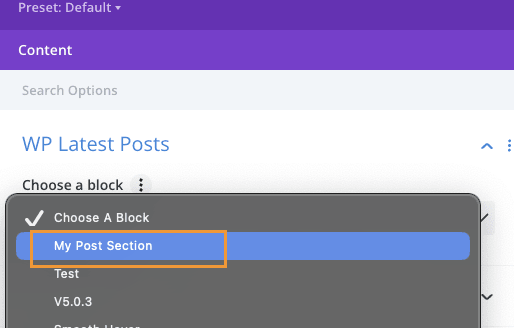
Опція вибору блокування з’явиться як перша доступна опція, натисніть « Вибрати блокування» , а потім «Заблокувати публікацію», у цьому випадку ми ввели « Мій розділ публікації ».
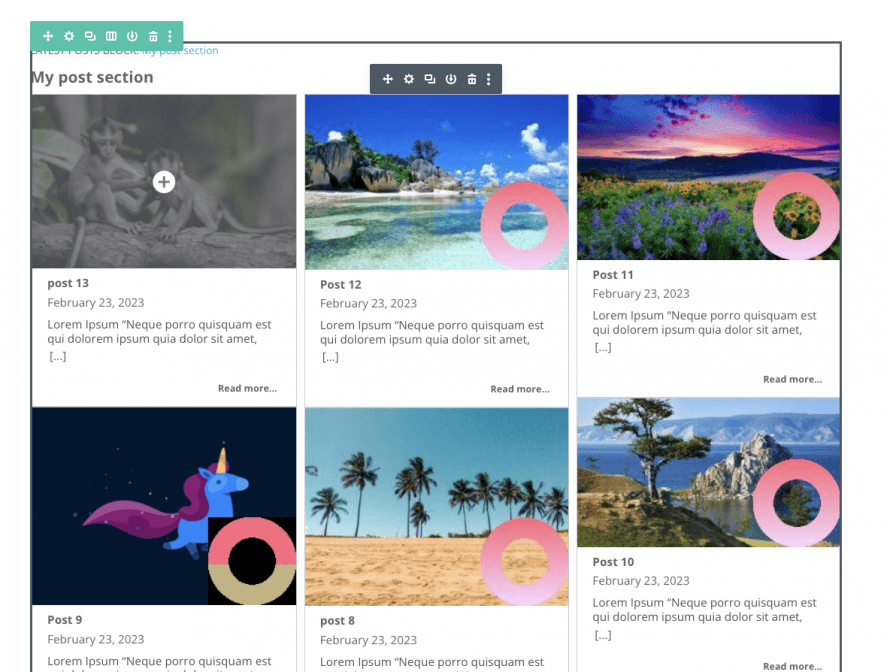
Попередній перегляд нашого блоку миттєво завантажиться у фоновому режимі.
І це було б усе! Чудова сторінка блогу, створена лише кількома кліками.
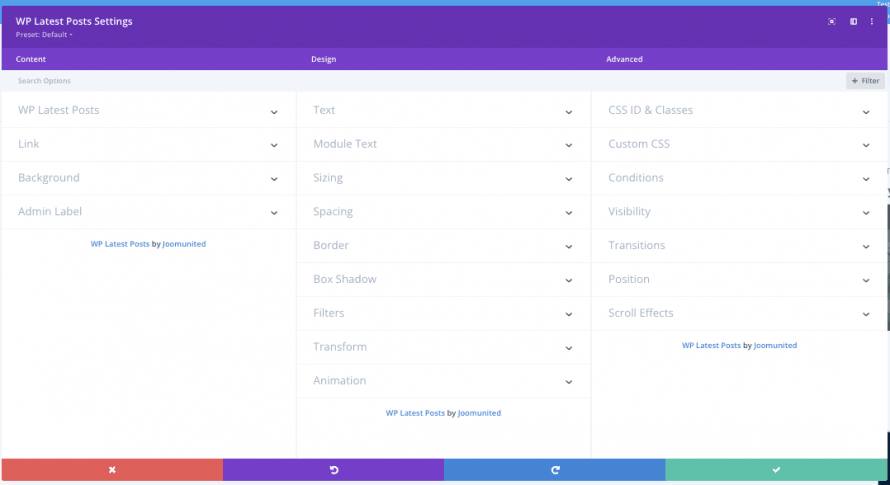
Ще один корисний момент, про який слід пам’ятати, полягає в тому, що ми матимемо можливість налаштувати блокування останніх публікацій у прямому ефірі за допомогою параметрів Divi, де ми зможемо встановлювати такі речі, як фон, пробіли, фільтри, а також багато інших параметрів.
Все, що нам зараз потрібно зробити, це завершити редагування, якщо потрібно, і опублікувати його! Наша нова сторінка спеціального блогу готова, і ми готові до роботи!
Лише кілька клацань, щоб створити найкращу сторінку блогу, яку ми бачили, і вона завжди вписуватиметься в наш вміст завдяки всім параметрам, які ми маємо для її стилізації, чудово! чи не так?
До уваги власників сайтів WordPress!
Тримайте відвідувачів у курсі та залучайте їх за допомогою WP Latest Posts . Легко демонструйте свої останні статті, новини чи оновлення у приголомшливому та зручному форматі.
Почніть сьогодні!
Відкрийте наступний рівень створення розділів новин у WordPress
Як бачите, WP Latest Post — це чудове доповнення до нашого сайту WordPress не лише для створення сторінок блогу, але й для створення будь-яких розділів новин! Наприклад, фільтруйте їх за категоріями та показуйте різні розділи новин для кожної категорії або також створіть розділ новин для наших продуктів WooCommerce.
Можливості необмежені, і він також працює з усіма основними конструкторами сторінок у WordPress, тож чого ви чекаєте? Перейдіть сюди та почніть творити!
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.























Коментарі