Як підключитися та шукати за допомогою карт Joomla та Bing
Карти на веб-сайтах дуже важливі, коли ви пропонуєте послуги, і вам потрібно надати своїм клієнтам точну адресу та як дістатися до вашого офісу чи місця роботи.
З’єднати ваш сайт Joomla та Bing Maps тепер можливо за допомогою My Maps Location , і це дуже легко досягти, вам не потрібно буде робити деякі складні речі, щоб їх з’єднати, і ви зможете зробити це без допомоги розробника .
Карти є невід’ємною частиною цивілізації в цю епоху, коли ми використовуємо цю технологію для всіх наших щоденникових завдань. Карти допомагають нам знайти точне розташування адреси, куди ми хочемо потрапити, а Bing Maps став одним із найкращих постачальників карт для усі типи систем, і тут ви зможете підключити Joomla до карт Bing у дуже простому покроковому посібнику.
Почніть використовувати це розширення Bing Maps Joomla
Для цього прикладу ми будемо використовувати локальний клієнт Joomla та My Maps Location .
Перш за все, після встановлення розширення ми збираємося перейти сюди


Тепер, коли ви перебуваєте на сторінці, вам потрібно створити безкоштовний обліковий запис, для цього просто натисніть «Увійти».

Ви зможете використовувати свій обліковий запис Microsoft.

Ви також можете створити обліковий запис, натиснувши «Створити!».
Після завершення створення облікового запису просто перейдіть до Мій обліковий запис > Мої ключі .

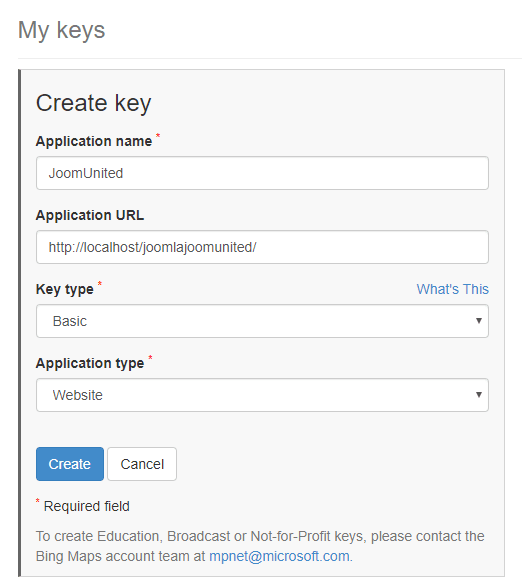
Тепер просто заповніть усі параметри, встановіть ім’я, для типу ключа ви можете використовувати «Основний», Тип програми, установіть його як «Веб-сайт» або, якщо ви хочете використовувати для іншої мети, ви можете встановити його в цьому розділі, і в URL-адресі програми ви можете додати URL-адресу свого сайту або просто залишити його порожнім.
Нарешті натисніть «Створити».

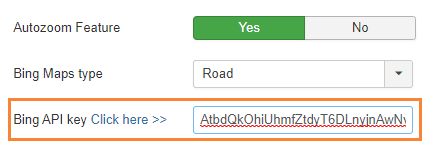
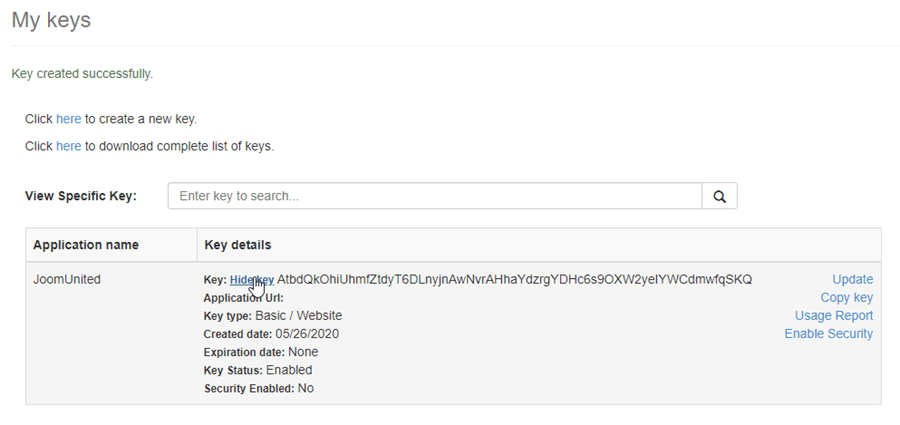
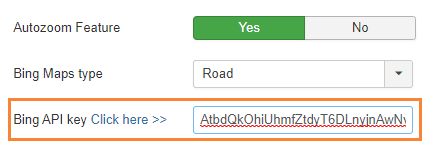
Ви зможете побачити цю таблицю, просто натисніть «Показати ключ», і ключ, який є довгим кодом, буде показано, тепер просто скопіюйте його та перейдіть до Компоненти > My Maps Location > Конфігурація , знайдіть API Bing Ключ і вставте скопійований ключ у поле.

Зараз ми закінчили найскладнішу частину, і це було легко виконати.
Наступним і останнім кроком у конфігурації є встановлення всіх параметрів для Bing, параметри такі:
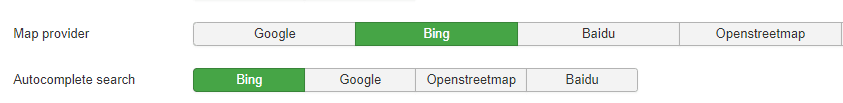
Постачальник карт
Автозавершення пошуку

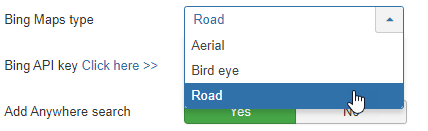
Останнім кроком є встановлення типу карти, яку ви бажаєте відобразити. Варіанти:
- Дорога.
- Антена.
- Пташине око.

Для цього прикладу ми будемо використовувати тип «Дорога».
Щоб завершити налаштування, натисніть «Зберегти».
Використовуйте це розширення карт Joomla якнайкраще
Тепер, коли ми встановили Bing Maps як постачальник карт, ми зможемо якнайкраще використовувати це розширення Joomla Maps.
Перш за все, ми збираємося створити категорію, за якою класифікуються місця, категорії відображаються у інтерфейсі як фільтри або використовуються як попередньо визначений параметр у пункті меню для завантаження деяких категоризованих місць.
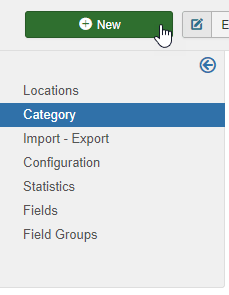
Рекомендується використовувати ці категорії, якщо у вас багато локацій, можна створювати категорії та підкатегорії. Щоб створити нову категорію, перейдіть до Компоненти > My Maps Location > Категорія та натисніть Створити .

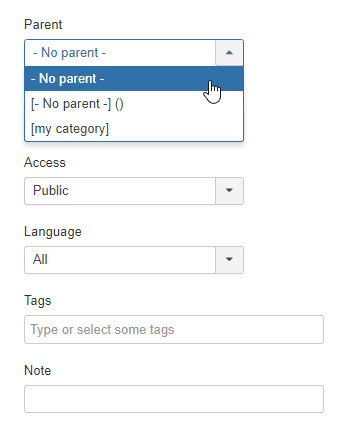
Тепер вам потрібно заповнити назву, і, якщо ви хочете встановити цю категорію як підкатегорію, вам потрібно буде вибрати батьківську папку в правому розділі.

Майте на увазі, що в цьому розділі ви можете встановити цю категорію як опубліковану/неопубліковану та додати інші параметри, такі як конфіденційність, мова, теги та примітка.
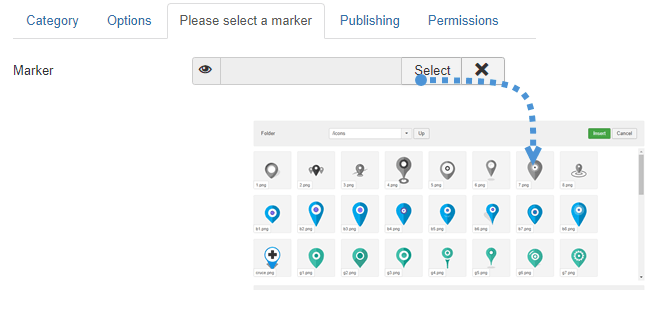
Ви також можете визначити маркер за замовчуванням для розташування в категорії у «Будь ласка, виберіть вкладку маркера», перейдіть на цю вкладку та натисніть « ВИБРАТИ», нарешті виберіть маркер, який ви хочете використовувати, і натисніть «Вставити».

Тепер, коли маркер визначено, а категорію завершено, просто натисніть « Зберегти» , і все для цієї категорії буде завершено.
Наступним кроком є створення нового розташування для відображення його у інтерфейсі.
Щоб створити місцезнаходження, перейдіть до Компоненти > My Maps Location > Місця > Нове .
Необхідно заповнити 3 поля:
- Назва локації.
- Категорія місця розташування.
- Деталі розташування (адреса).
Існує 3 варіанти додавання адреси:
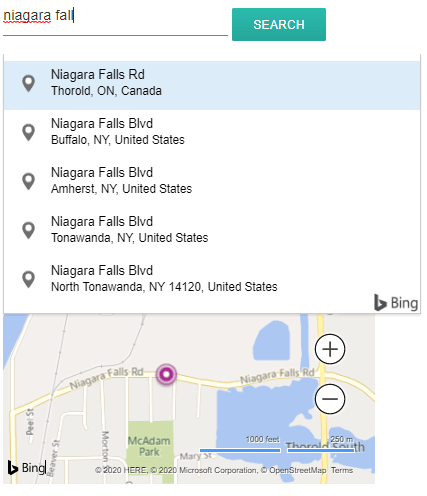
- Використовуйте поле пошуку.
- Перейдіть на карту та використовуйте курсор, щоб вказати місце.
- Заповніть адресу.
Існують інші поля, які ви можете заповнити, але це ті, які є обов’язковими, для цього прикладу ми збираємося заповнити ці 3 поля.
Ми будемо використовувати Ніагарський водоспад як адресу.

Ви також можете переміщатися по карті та безпосередньо ставити маркер, результат буде таким самим, і ви отримаєте широту та довготу, які автоматично заповнюються.
Вся інша інформація про локацію (опис, години роботи,...) відображається в детальному перегляді локації.
Посилання на контакт у редакції інформації про місцезнаходження — це можливість додати посилання на контакт, адресу електронної пошти або URL-адресу для кожного місця.
На інтерфейсі це буде кнопка контакту, яка відкриває URL-адресу або виконує дію mailto. Нарешті натисніть « Зберегти» , місце буде створено.
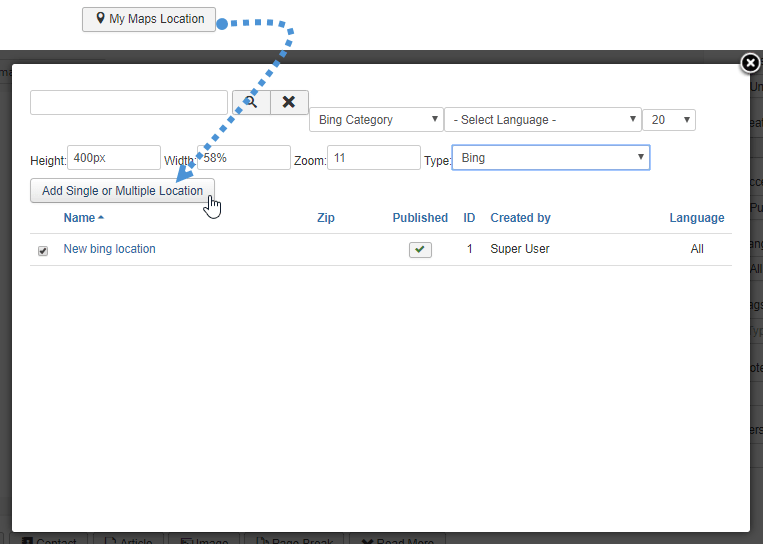
Останнім кроком є остаточне відображення місцезнаходження. Для цього прикладу ми збираємося додати місцезнаходження за допомогою кнопки редактора, що дуже легко.
Кнопка буде завантажена у ваш редактор Joomla внизу.

Просто клацніть прапорці біля місць, які ви хочете додати, і, нарешті, виберіть «Додати одне або кілька місць».
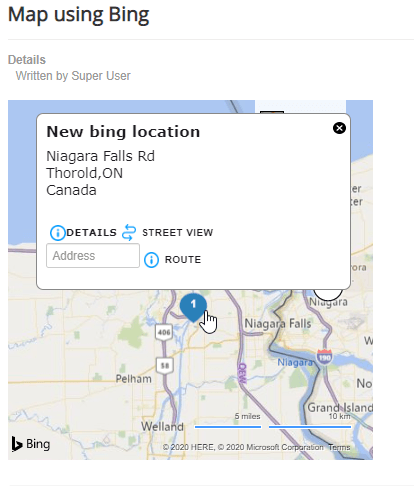
Останній крок — просто зберегти статтю, натиснувши «Зберегти», і ваша карта буде показана у інтерфейсі цієї статті.

Тепер карта буде показана з усіма деталями, які ви додали до розташування, це дуже просто, чи не так? :).
Почніть додавати карти з найкращим розширенням Joomla Maps
Все налаштовано на використання Bing Maps як постачальника карт, і тепер ви можете почати додавати карти куди завгодно, просто продовжуйте і робіть це. Якщо у вас ще немає My Maps Location , перейдіть сюди і придбайте членство зараз! :)
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.


Коментарі