Як керувати завантаженнями файлів за допомогою віджетів Elementor
Розділи з файлами для завантаження — найкращий спосіб обмінюватися документами та продавати цифрові продукти на WordPress, але нам також може знадобитися потужний конструктор сторінок, як-от Elementor, і WP File Download s дозволить вам керувати файлами та додавати їх безпосередньо в конструкторі сторінок за допомогою спеціальні віджети Elementor.
WP File Download має численні функції, які спростять усе, а також дозволять вам надавати свої файли найпрофесійнішим способом. У цій публікації ви зможете побачити, як легко керувати файлами та надавати їх за допомогою WP File Download за допомогою Elementor.
Зміст
Шукаєте потужне рішення для керування файлами для веб-сайтів клієнтів?
WP File Download — це відповідь. З такими розширеними функціями, як категорії файлів, обмеження доступу та інтуїтивно зрозумілий інтерфейс.
Вразіть своїх клієнтів першокласною організацією файлів!
Почніть керувати завантаженням файлів за допомогою віджетів Elementor
Можливо, у вас є категорії з файлами, які вже створені у вашому WP File Download для завантаження, або ви хочете створити їх під час створення публікації чи сторінки, в обох випадках, WP File Download є найкращим рішенням для вас, і ми пояснимо, як це використовувати чудовий інструмент.
Перш за все, ми збираємося створити та додати категорію безпосередньо в Elementor, для цього перейдіть до Публікації / Сторінки > Додати новий (Ви також можете перейти до вже створеного повідомлення або сторінки, але для цього підручника ми створимо новий один).
Тепер, коли ви перебуваєте на новій публікації / сторінці, натисніть « Редагувати за допомогою Elementor» , і конструктор сторінок завантажиться.

У розділі Elements введіть «WP File Download», ви зможете побачити всі доступні віджети для WP File Download на Elementor.

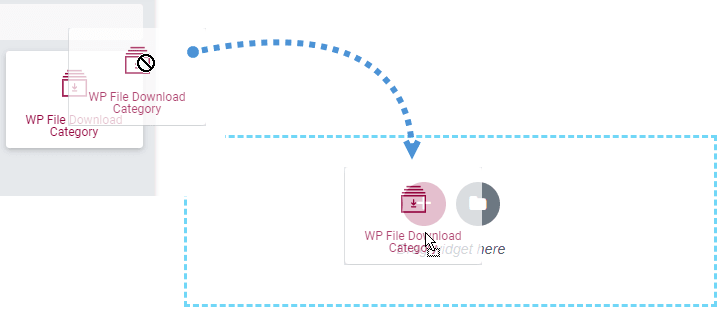
Давайте перенесемо віджет «КатегоріяWP File Download » у розділ, куди ми хочемо додати його, щоб мати можливість керувати всіма нашими категоріями.

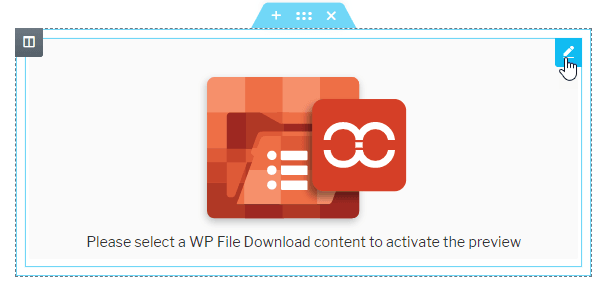
У цьому розділі завантажиться дійсно гарний віджет, натисніть на олівець у верхньому правому куті.

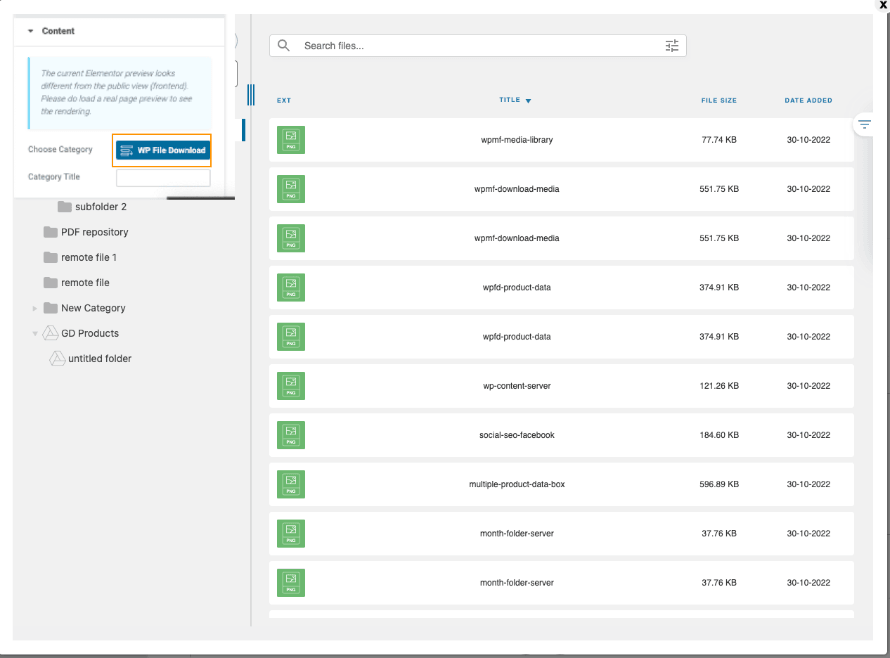
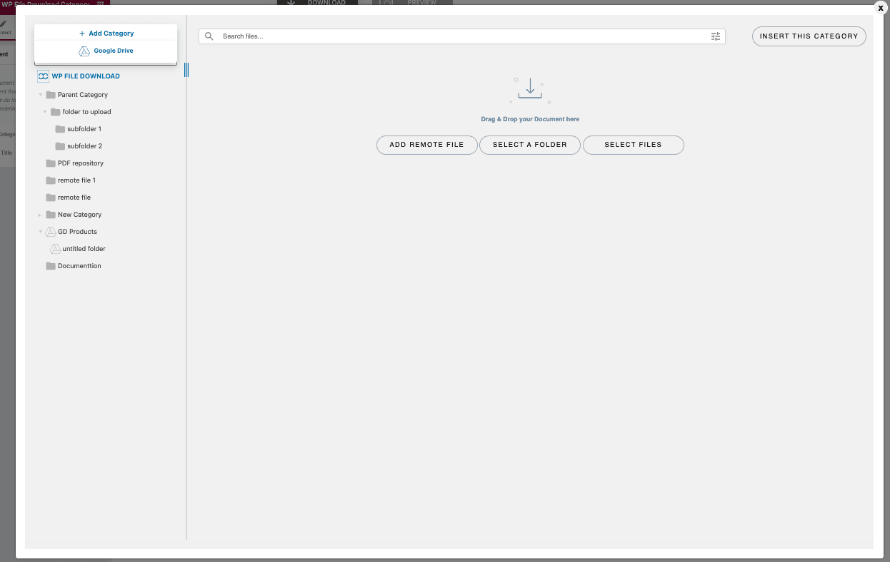
Він завантажить меню в розділі елементів, де ви зможете клацнути та відкрити диспетчер категорій, тепер натисніть WP File Download , щоб відкрити диспетчер файлів.
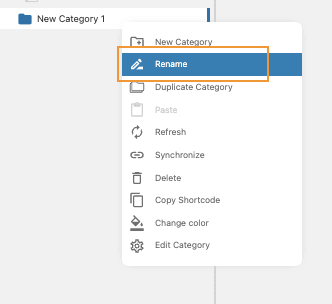
Давайте створимо нову категорію, для цього натисніть кнопку + Додати категорію у верхньому правому куті модуля, який було відкрито, це автоматично створить нову категорію під назвою «Нова категорія 1».
Ми можемо відредагувати назву категорії, клацнувши категорію правою кнопкою миші, а потім вибравши «Перейменувати», назвемо це «Документація».
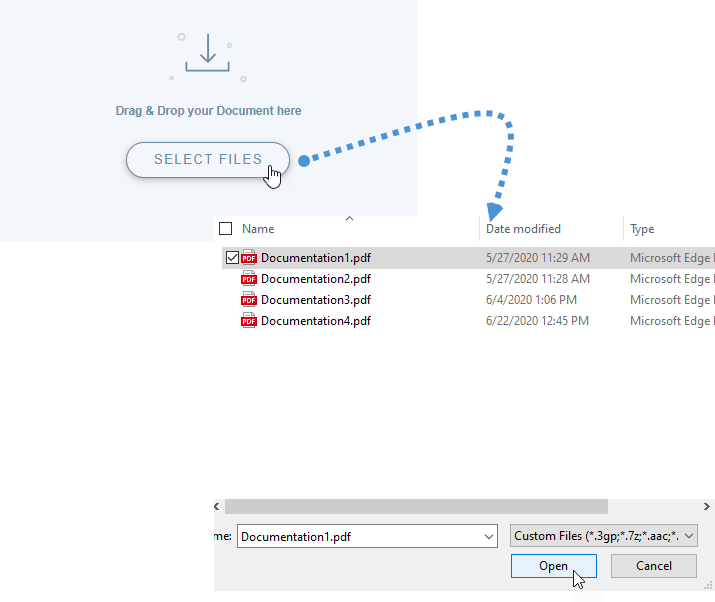
Тепер давайте додамо файли до цієї нової категорії. Для цього ви можете відкинути файли або просто натиснути «Вибрати файли» та вибрати файл із наших документів для ПК, тож клацніть його та додайте PDF-файл для документації.

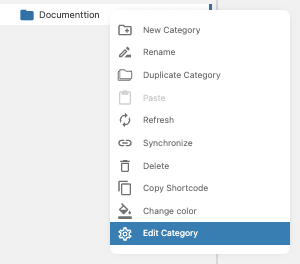
Тепер документ додано до категорії, для кожної категорії доступні параметри, ми можемо, наприклад, редагувати тему чи налаштувати видимість, щоб отримати доступ до цих параметрів, клацніть правою кнопкою миші категорію, а потім натисніть Редагувати категорію .
Буде відображено всі параметри, а доступні теми – у першому верхньому лівому розділі під налаштуваннями теми .
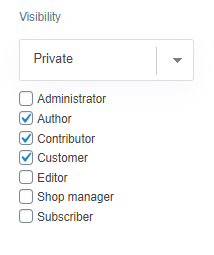
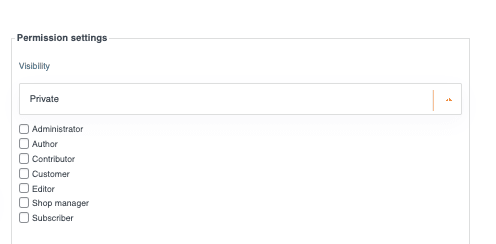
Опція встановлення категорії як приватної знаходиться у верхньому правому розділі під налаштуваннями дозволів, ви зможете встановити її, а також встановити ролі, які зможуть бачити категорію.
Коли ми встановлюємо видимість як Приватну, ми можемо вибрати всі ролі, які зможуть переглядати та завантажувати файли всередині категорії.

Тепер ви можете побачити, як легко встановити безпеку для ваших файлів у WP File Download.
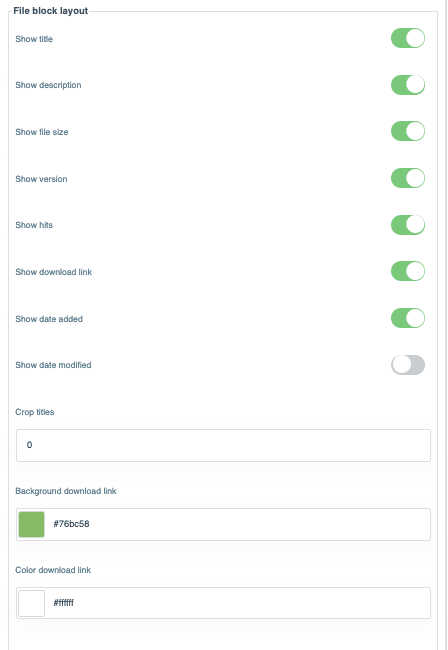
Є й інші хороші варіанти, які ми можемо встановити, щоб наша категорія відповідала нашій темі, наприклад, змінила колір фону для посилання для завантаження та колір самого посилання.
Нарешті, після внесення всіх потрібних налаштувань категорії, нам просто потрібно натиснути « Зберегти налаштування».
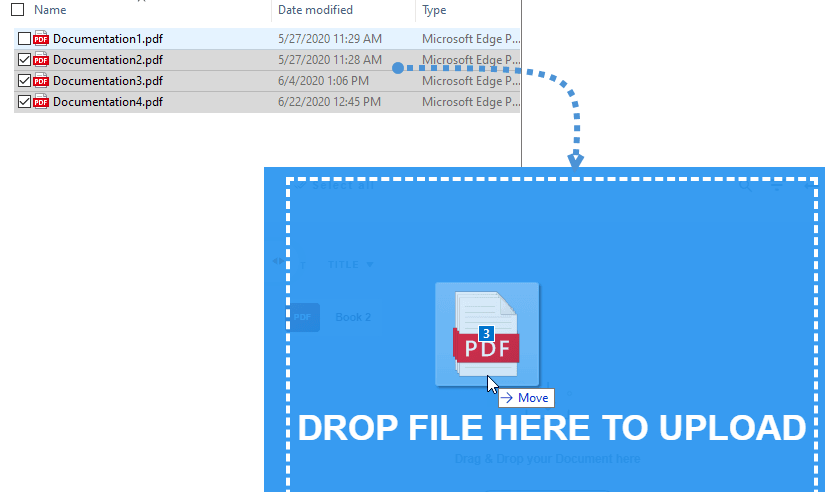
Тепер ми можемо повторно перевірити категорію та, можливо, додати більше файлів, ми можемо вибрати всі файли, які нам потрібні, і додати їх одночасно. Для цього прикладу ми додамо ще 3 документи, вибравши та відпустивши їх на інформаційну панель категорії.

Крім того, ви також можете встановити кілька параметрів для одного файлу, наприклад додати версію (що буде оновлено), встановити дату публікації, а також додати соціальний замок (за допомогою Pro Addon , і це можливо також для всієї категорії).
Тож просто додайте всі налаштування, які ви хочете, у правій частині, клацнувши файл, і, нарешті, давайте вставимо категорію, для цього натисніть « Вставити цю категорію» у правому верхньому куті.
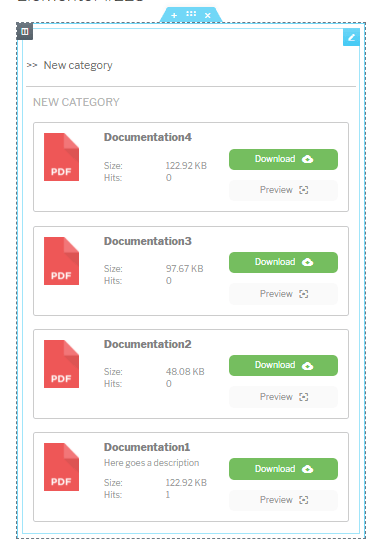
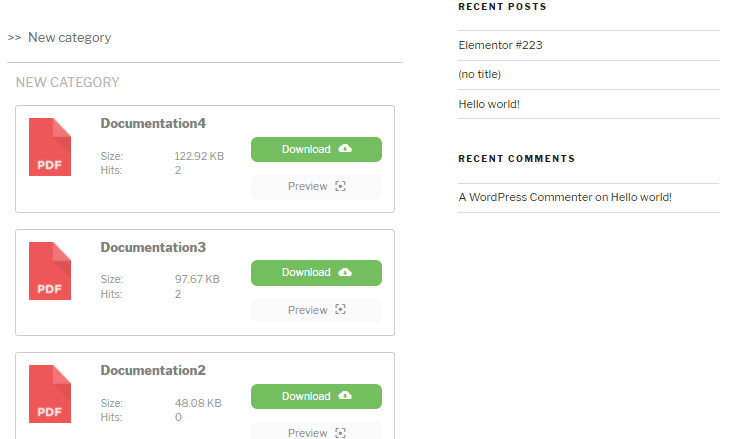
Тепер, коли ми додали категорію, ми побачимо попередній перегляд категорії з вибраною темою (ми завжди можемо її змінити).

На завершальному етапі ми можемо опублікувати публікацію чи сторінку, і все буде зроблено.

Керуйте хмарними категоріями безпосередньо з Elementor
Скажімо, у нас є хмарні категорії, створені в нашому файловому менеджері WP, і ви, можливо, хочете створити або додати хмарну категорію безпосередньо з Elementor, тоді хороші новини! Оскільки це цілком можливо, давайте подивимося, як.
Звичайно, щоб наш сайт працював, нам потрібно підключити його до хмарної служби, як-от Google Drive.
Щоб створити хмарну категорію безпосередньо з Elementor, все, що нам потрібно зробити, це додати блок WP File Download Category WP File Download Dashboard.
Наведіть курсор на +Додати категорію та натисніть Google Диск .
З’явиться спливаюче вікно, у якому ви зможете ввести назву категорії.
У цьому випадку ми назвали це Google Drive від Elementor , все, що нам потрібно зробити, це натиснути Створити », і категорію буде створено на WP File Download і в обліковому записі Google Drive!
Усе, що нам зараз потрібно зробити, це налаштувати хмарну категорію настільки, наскільки ми хочемо (як і будь-яку іншу категорію, розміщену на сервері), і вставити її у ваш вміст, як ми робили зі «звичайною» категорією, розміщеною на сервері, і все безпосередньо від Elementor! :)
Завантаження одного файлу для завантаження в Elementor на ваш сайт WordPress
Є й інші круті віджети, які ми можемо використовувати, щоб зробити наш сайт максимально професійним і запропонувати нашим клієнтам більше можливостей, щоб отримати найкращі та спеціалізовані послуги.
Ми можемо додати один файл до публікації або сторінки за допомогою віджета WP File Download File

Нам потрібно лише виконати ті дії, які ми виконували раніше, щоб показати панель керування файлами.
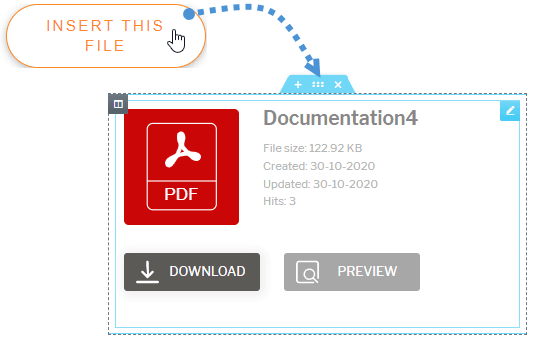
На інформаційній панелі ми можемо клацнути файл, який ми хочемо додати, і встановити потрібні параметри в правому розділі, нарешті, натиснути «Вставити цей файл», і файл буде доданий до конструктора сторінки попереднього перегляду.

Тепер все буде встановлено для одного файлу.

Віджет пошукової системи файлів для Elementor
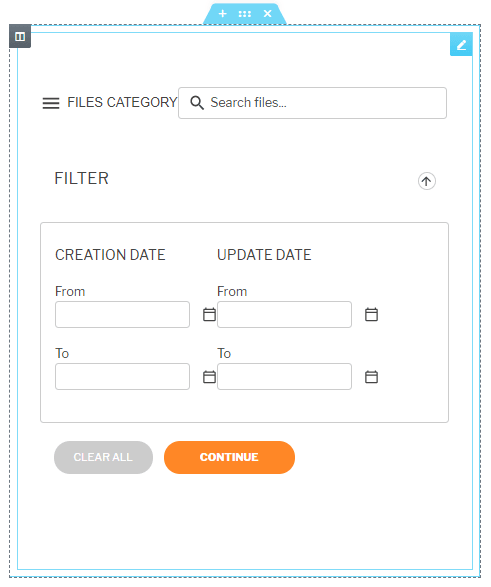
Як останній варіант, ми можемо додати форму пошуку, яка є переконливим інструментом, якщо ми хочемо дозволити нашим клієнтам шукати саме той файл, який вони хочуть, для цього нам просто потрібно додати віджет «ПошукWP File Download ».

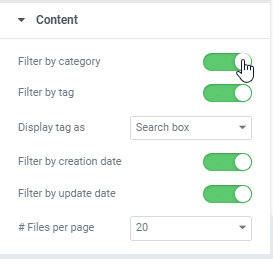
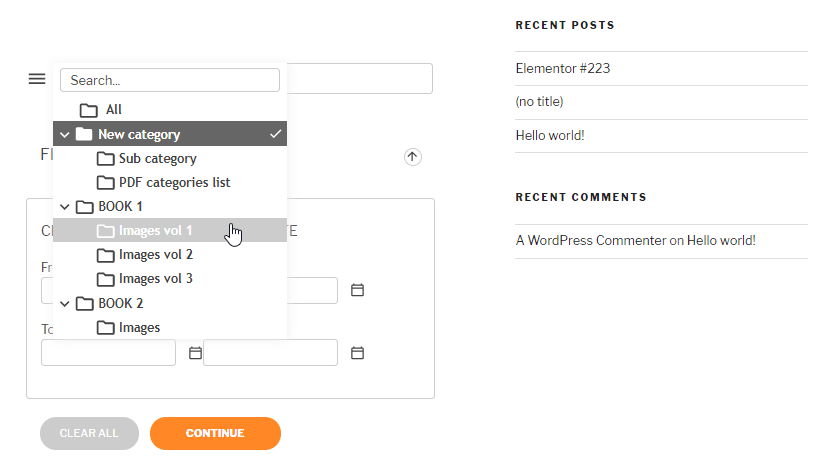
У розділі «Елементи» ми можемо встановити всі потрібні фільтри та параметри для форми пошуку, і попередній перегляд буде відображено у інтерфейсі, ми можемо, наприклад, додати фільтр для категорій.

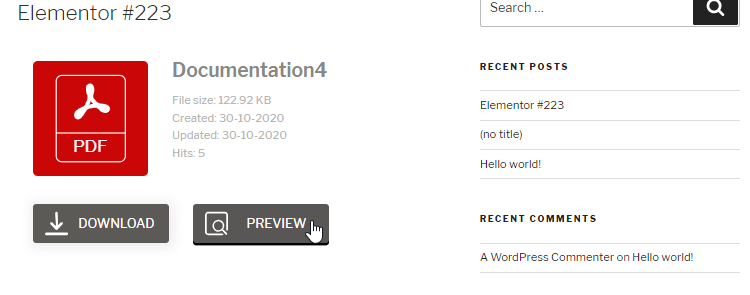
Перевірте попередній перегляд як останній крок у розділі сторінки.

Тепер ми можемо його опублікувати, і робота буде виконана.

Використання коротких кодів для додавання файлів безпосередньо в Elementor
У WP File Downloadє багато функцій, а генератор коротких кодів є одним із найпотужніших/корисних.
Генератор коротких кодів можна знайти в WP File Download > Configuration > Shortcodes .
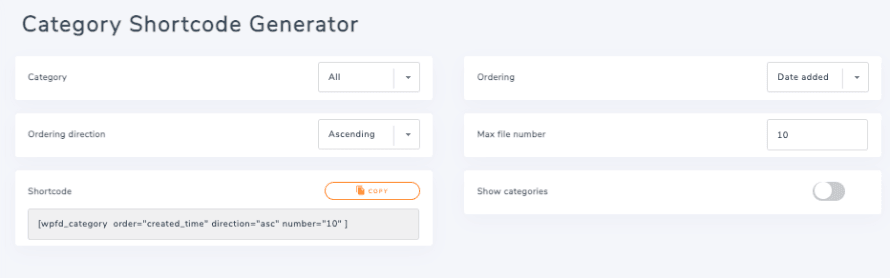
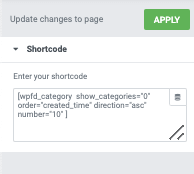
За допомогою цього потужного генератора коротких кодів однією з чудових функцій є можливість додавати всі категорії, додані до вашого WP File Download , за допомогою одного короткого коду, ми можемо встановити порядок і кількість файлів, і якщо ми хочемо показати додані категорії до короткого коду.
Все, що нам потрібно зробити, це налаштувати параметри нашого короткого коду та, нарешті, натиснути копію в опції короткого коду.
Нарешті, ми можемо повернутися до Elementor і додати блок короткого коду.
Тепер все, що нам потрібно зробити, це вставити шорткод у поле на лівій панелі, і ми готові!
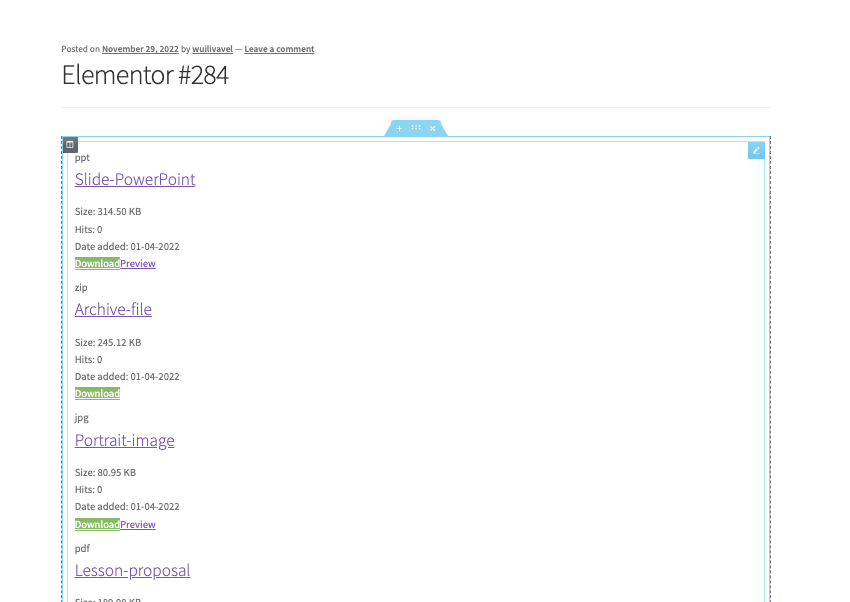
Попередній перегляд завантажиться з усіма категоріями, якщо ми додали всі категорії та використовуємо конфігурацію, яку ми встановили в налаштуваннях короткого коду, тому останнім кроком буде перевірка правильності короткого коду, і ми все готово.
Магія зроблена! Ми можемо використовувати Elementor + WP File Download справді великою кількістю способів;)
Також приємно відзначити, що ми можемо легко поєднати цю інтеграцію з іншими інтеграціями, які пропонує WP File Download WooCommerce, з багатьма інструментами керування, щоб обслуговувати наші завантаження як цифрові продукти .
Звертаємось до всіх веб-майстрів!
Покращуйте клієнтські веб-сайти за допомогою WP File Download . Створіть безпечні та настроювані сховища файлів, що дозволить клієнтам легко отримувати доступ до своїх файлів і керувати ними.
Оновіть свої послуги веб-дизайну сьогодні!
WP File Download як цифрове завантаження у відео
Почніть використовувати цей плагін для завантаження файлів з Elementor!
Тепер, коли ви знаєте всі ваші можливості з Elementor і наскільки легко використовувати WP File Download з Elementor, чого ви чекаєте, щоб почати обслуговувати завантаження для своїх клієнтів?
Перейдіть сюди та перегляньте більше інформації про цю функцію.
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.





















Коментарі 2
Чи можливо відобразити доступний файл для завантаження окремого файлу, якщо вставити його в електронну пошту?
Привіт, вибачте, але ця функція ще не реалізована, є лише social locker (Facebook і Twitter).