Як створити слайдер за допомогою галереї зображень у WordPress
Галереї є важливою частиною нашого сайту, оскільки вони дозволяють нам найкращим чином показувати важливі зображення, які можуть містити цінну інформацію для нашого сайту. Одним з найпопулярніших типів галерей є слайдер, оскільки він підходить майже для кожного веб-сайту та може бути показаний будь-де, що дозволяє нам бачити кожне зображення та ідеально його деталізувати. У цьому посібнику ми побачимо, як створити слайдер за допомогою галереї у WordPress.
У цьому підручнику ми побачимо, як легко створити галерею слайдерів за допомогою WP Media Folder і надбудови Gallery, найкращого плагіна для найкращої галереї;)
Зміст
Попрощайтеся з безладною медіатекою.
WP Media Folder дозволяє класифікувати файли, синхронізувати папки з хмарним сховищем, створювати дивовижні галереї та навіть замінювати зображення без розриву посилань.
Оптимізуйте робочий процес із медіа вже сьогодні
Показуйте свої зображення за допомогою менеджера WP Media Folder Gallery
Використовуючи WP Media Folder , ми можемо створювати галереї з багатьох місць, таких як медіа-бібліотека, власний менеджер галереї, публікації та сторінки, використовуючи класичний редактор або популярний конструктор сторінок, наприклад Elementor, використовуючи блок, що дозволяє нам легко створювати галереї в найшвидший можливий спосіб!
Давайте створимо галерею за допомогою менеджера галереї, для цього перейдіть до Медіатека > Медіа-папка Галереї .
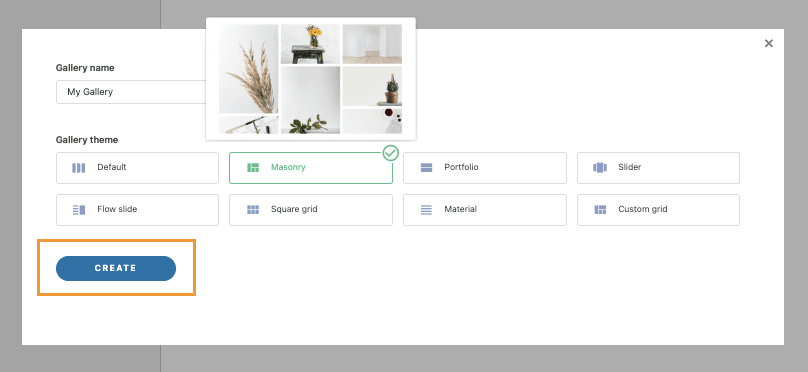
На цій сторінці натисніть +Додати нову галерею » та введіть назву галереї у спливаючому вікні, яке з’явиться, буде багато варіантів, як-от налаштування теми галереї безпосередньо.
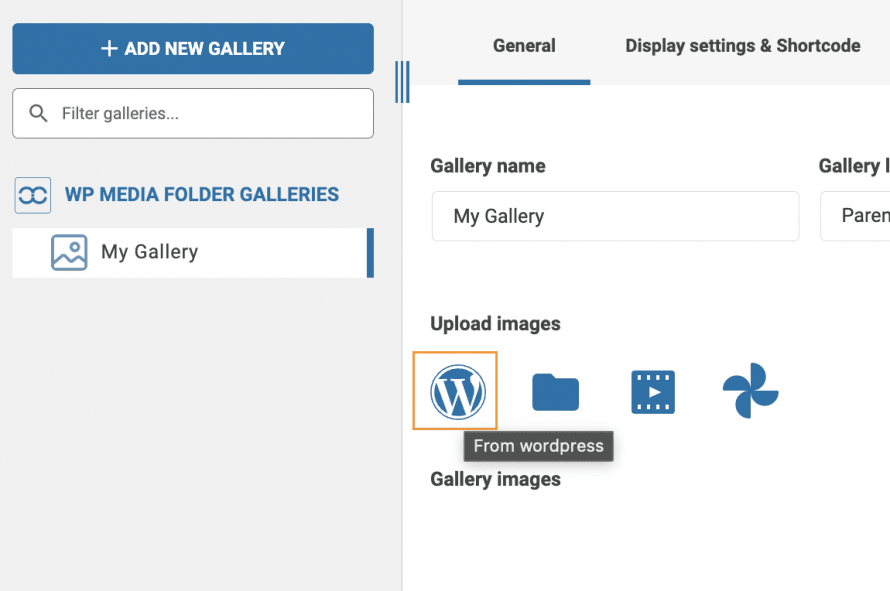
Тепер ми знаходимося на інформаційній панелі галереї, ми можемо почати завантажувати зображення за допомогою системи drag 'n drop або за допомогою файлової системи вашого ПК, ми також можемо вибрати ті, які ми вже завантажили на наш сайт.
Давайте спочатку подивимося, як використовувати зображення, які вже є в медіа-бібліотеці, для цього натисніть значок WordPress .
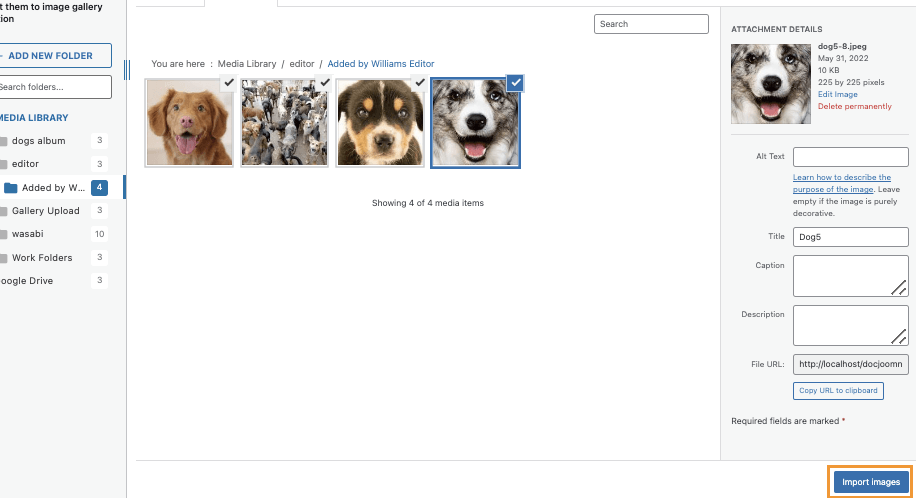
Ця опція відкриє нашу медіа-бібліотеку в модальному режимі, де ми зможемо побачити всі медіа-теки, створені за допомогою плагіна та медіа-файлів усередині, тож ми зможемо почати вибирати всі зображення, які нам потрібні, і, нарешті, натиснути « Імпортувати зображення .
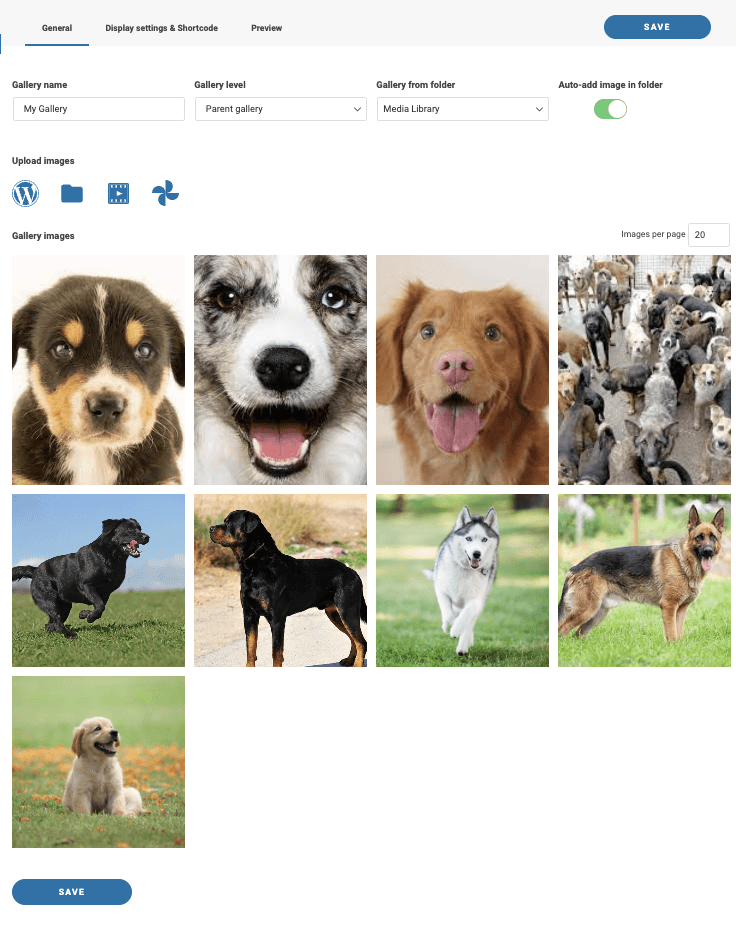
Зображення буде додано на інформаційну панель галереї.
Тепер давайте подивимося, як завантажувати зображення безпосередньо з нашого ПК в менеджер галереї, для цього натисніть на значок папки.
Ця опція відкриє провідник файлів ПК, ми зможемо переходити між усіма папками на нашому ПК, вибирати потрібні зображення та завантажувати їх безпосередньо.
Зображення з’являться на інформаційній панелі галереї, що дозволить нам змінювати їх порядок і видаляти, якщо потрібно.
На інформаційній панелі галереї ми матимемо 3 параметри: Загальні , Параметри дисплея та короткий код і Попередній перегляд .
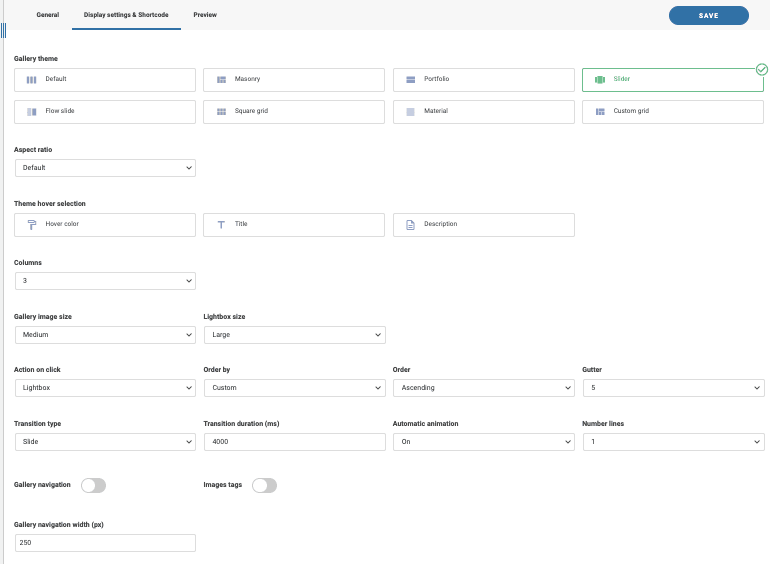
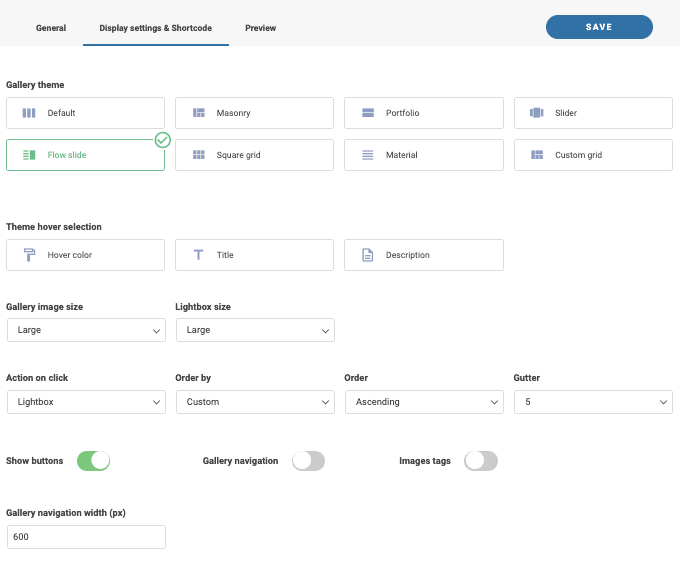
у налаштуваннях дисплея та короткому коді ми зможемо вибрати тему та налаштувати її, щоб вона відповідала нашому сайту та тому, що ми хочемо показати в галереї.
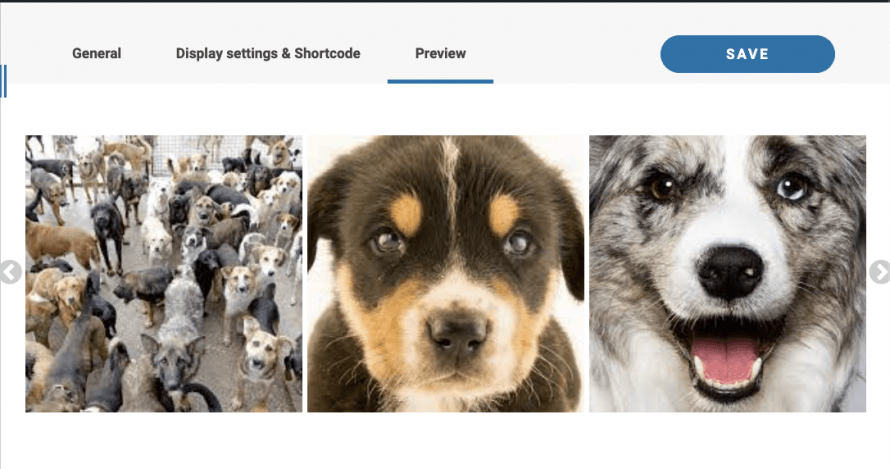
На попередньому перегляді ми зможемо побачити, як виглядає галерея перед публікацією.
У нас є 2 галереї повзунків, доступні тут, Slider і Flow Slide , давайте подивимося теми та параметри, доступні для кожної теми.
Повзунок — це хороша тема для галереї, коли у нас багато зображень. Це класична тема повзунка, яку ми можемо використовувати, щоб показати більше одного зображення на кожному слайді (з можливістю додавання 1 зображення).
У параметрах ми можемо вибрати розмір зображення, кількість зображень на слайді, тривалість переходу між слайдами, якщо ми хочемо, щоб слайди запускалися автоматично, а також основні конфігурації з галереї, як-от порядок і колір наведення, заголовок і опис.
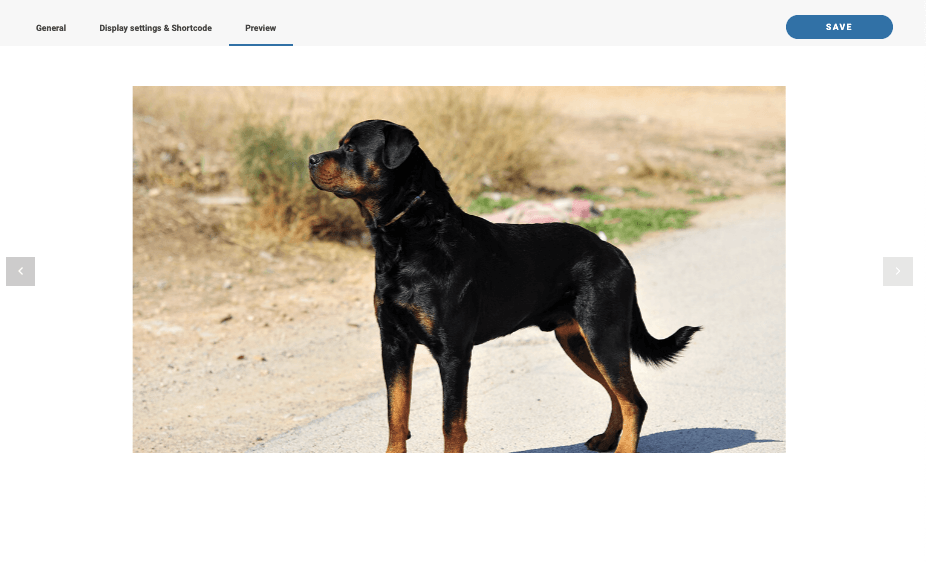
Ми можемо встановити галерею, а потім перевірити вкладку попереднього перегляду, щоб швидко переглянути галерею.
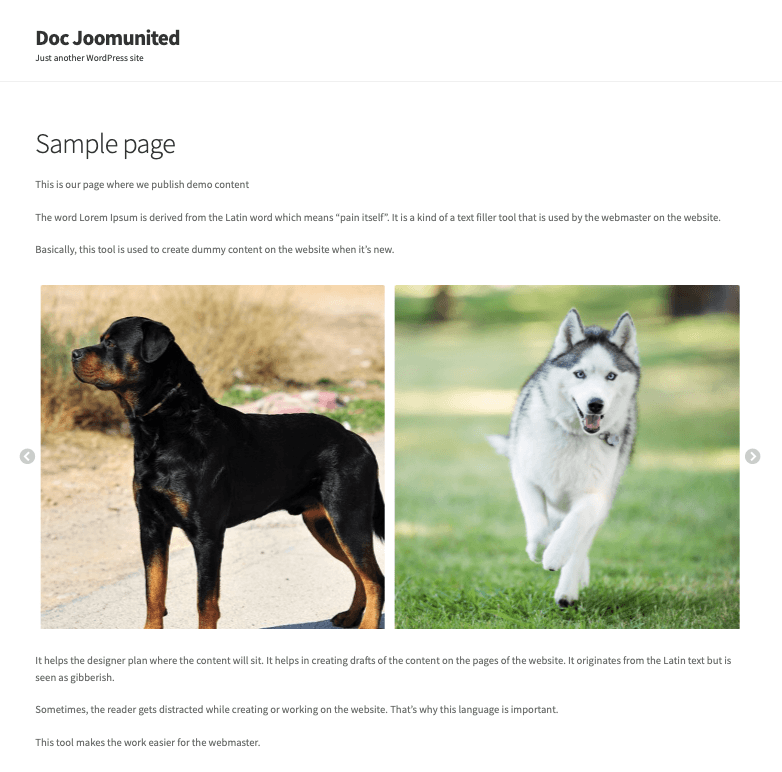
Тепер у нас є тема Flow Slide , хороша галерея повзунків, щоб зосередитися на зображенні з гарною 3D-анімацією (ви можете перевірити це наживо на відео в кінці публікації).
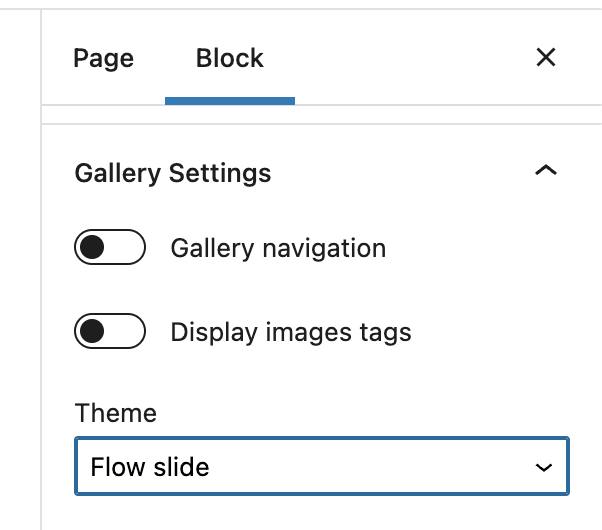
У налаштуваннях ми можемо вибрати розмір зображення, а також основні параметри, як-от розмір, дію під час натискання та колір заголовка, наведення та опису.
Давайте перевіримо попередній перегляд .
Найкраще те, що ми можемо перевірити це з допису або сторінки, де ми хочемо додати галерею безпосередньо, і всі налаштування будуть доступні для нас, давайте подивимося, як це зробити!
Вставлення галереї слайдерів безпосередньо з наших публікацій і сторінок
Тепер, коли ми навчилися створювати галерею безпосередньо з менеджера галереї, давайте перевіримо, як її вставити та налаштувати галереї безпосередньо з нашої публікації чи сторінки (або з того місця, де ми хочемо це опублікувати).
Для цього давайте перейдемо до сторінки/допису, куди ми хочемо його вставити. Варто зауважити, що ми можемо використовувати популярні конструктори сторінок, але в цьому посібнику ми будемо використовувати стандартний редактор Gutenberg з WordPress.
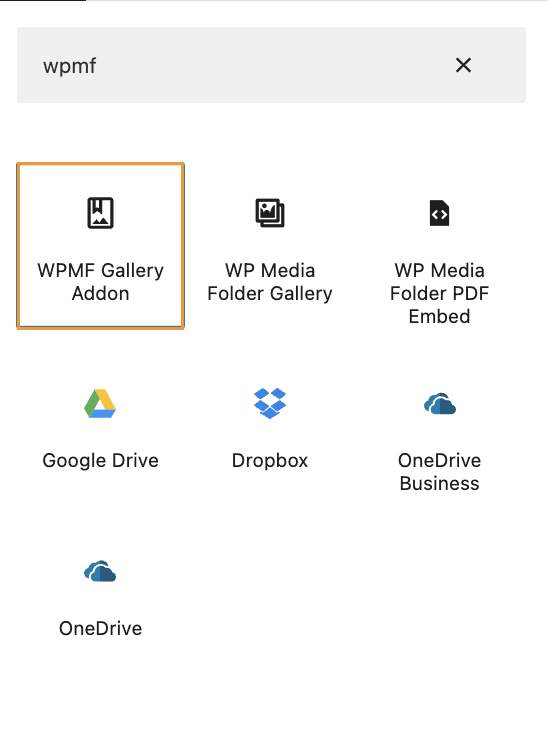
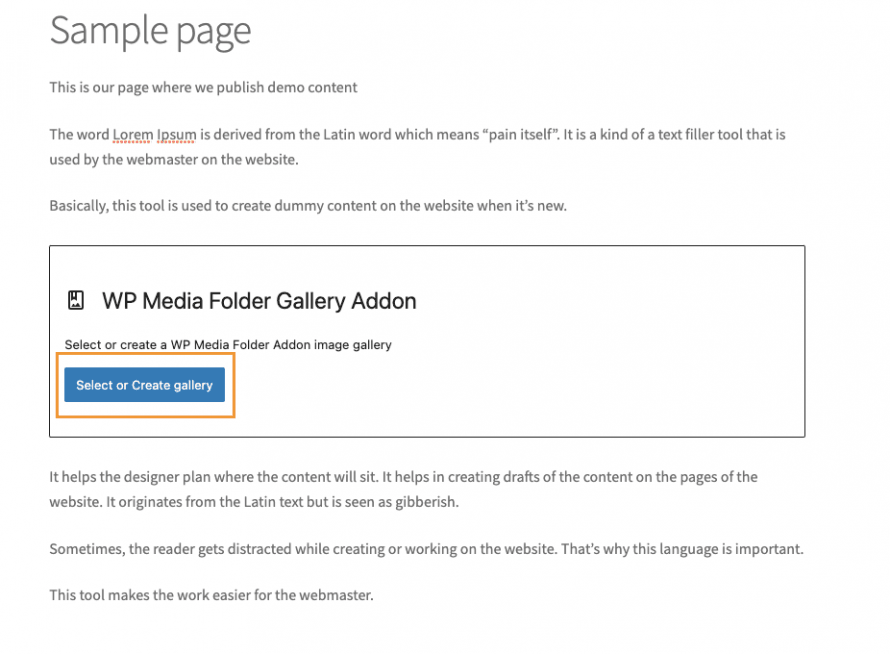
Подивіться на блоки для WPMF Gallery Addon і вставте його на сторінку.
Це вставить розділ у наш редактор сторінки, де ми зможемо вибрати галерею, яку ми створили раніше, давайте виберемо її!
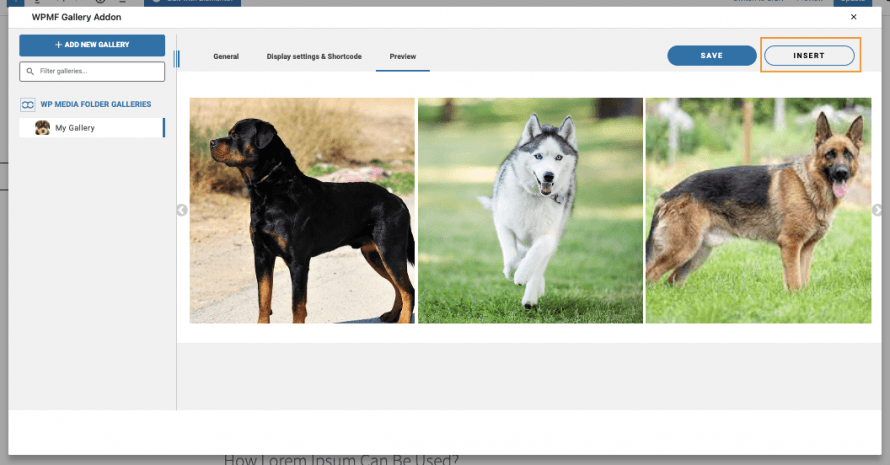
Ця опція завантажить спливаюче вікно з диспетчером галереї, щоб ми могли створювати галереї або налаштовувати нашу галерею безпосередньо звідти. Наразі давайте клацнемо INSERT , щоб вставити цю галерею у вміст.
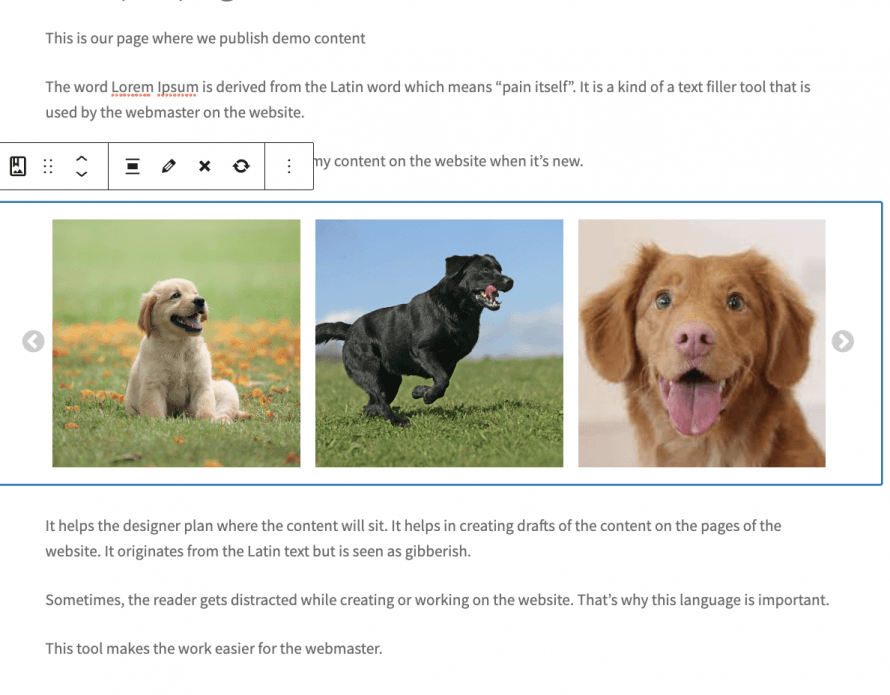
Попередній перегляд завантажиться безпосередньо у вміст.
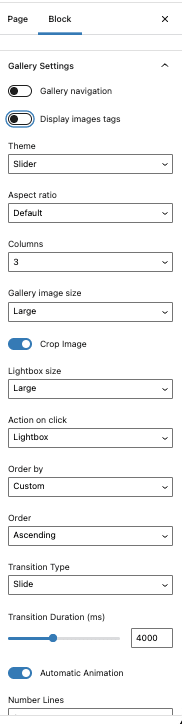
На правій вкладці з’являться всі параметри, як-от вибір іншої теми та налаштування самої теми, щоб ми могли редагувати її в реальному часі та бачити, як вона виглядає безпосередньо в нашому вмісті.
Це дозволить нам налаштувати нашу галерею без необхідності повертатися до менеджера галереї, щоб мати можливість це зробити, щоб ми могли налаштувати галерею та зробити так, щоб вона відповідала нашому вмісту правильно, нарешті, перейдіть і перегляньте тему в реальному часі, ми будемо подивіться, як чудово виглядає наша галерея з нашим дописом!
Тепер, як ми, можливо, знаємо як менеджер вмісту WordPress, добре час від часу змінювати вигляд речей, і який найкращий спосіб це зробити?
Відповідь полягає в тому, що використовується інша тема, але може бути втомливо переходити до менеджера галереї, а потім повертатися до публікації, щоб перевірити, як це виглядає, ну, насправді, не турбуйтеся про це! Як ми показали раніше, налаштування є безпосередньо в редакторі сторінок.
Ці налаштування включають, звичайно, зміну теми, чудово! чи не так?
Ми зможемо перемикати тему та коригувати її, коли захочемо швидко налаштувати та оновити речі.
Найкращі галереї з використанням найкращого плагіна!
Створюйте галереї з медіа-папок
Як бонус ми побачимо, як створювати галереї на основі папок, створених за допомогою плагіна, з можливістю автоматично додавати зображення до галереї, коли вони додаються до медіа-папки за кілька швидких кроків!
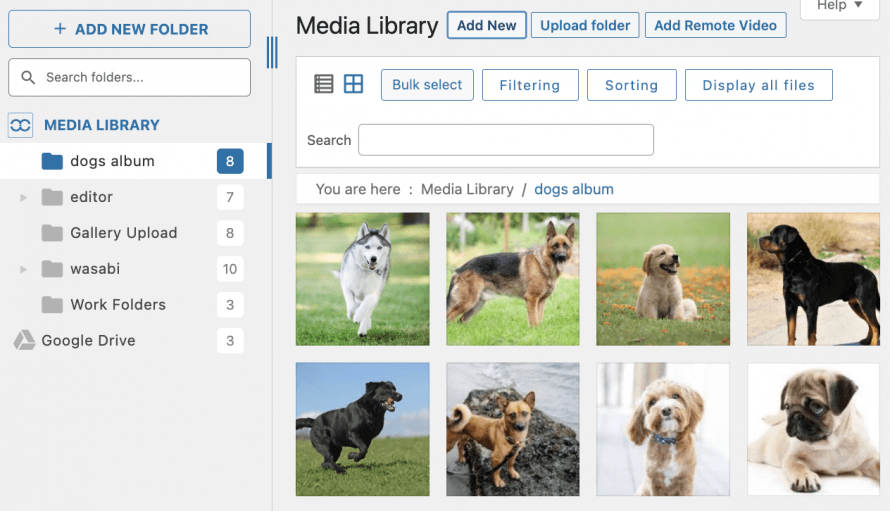
Якщо ви зайдете до медіа-бібліотеки після встановлення WP Media Folder , ви побачите, що тепер є нові параметри, як-от створення медіа-папок, це дуже корисно, коли ми хочемо впорядкувати нашу медіа-бібліотеку, є кілька фільтрів і параметрів, які зроблять нашу медіатека, ідеальний медіа-менеджер.
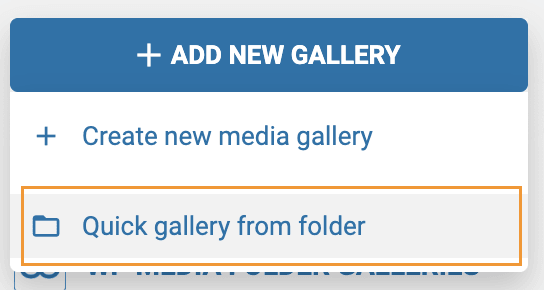
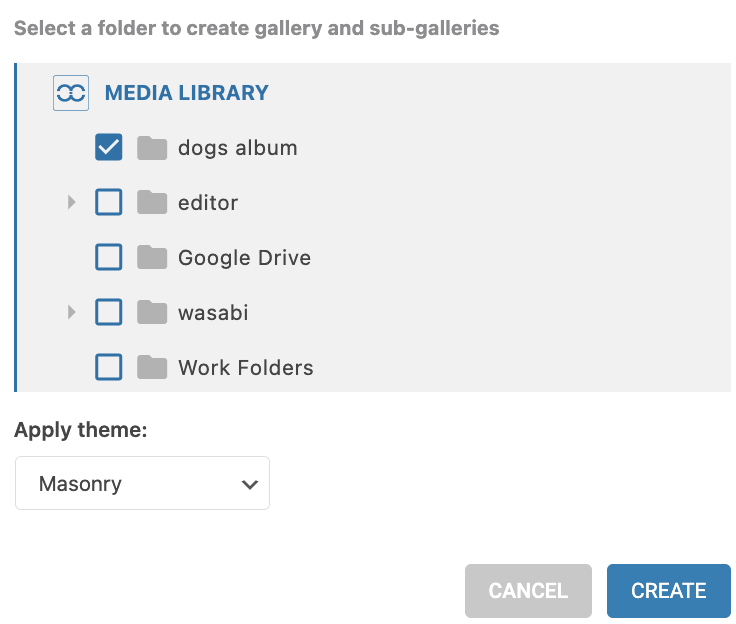
Щоб створити галерею з цих медіа-папок, перейдіть до медіа-бібліотеки > медіа-папки , тут наведіть вказівник миші на +Додати нову галерею та, нарешті, натисніть Швидка галерея з папки .
Відкриється спливаюче вікно, ми зможемо вибрати медіа-папку, яку хочемо використовувати для створення галереї.
Виберіть папку та натисніть створити .
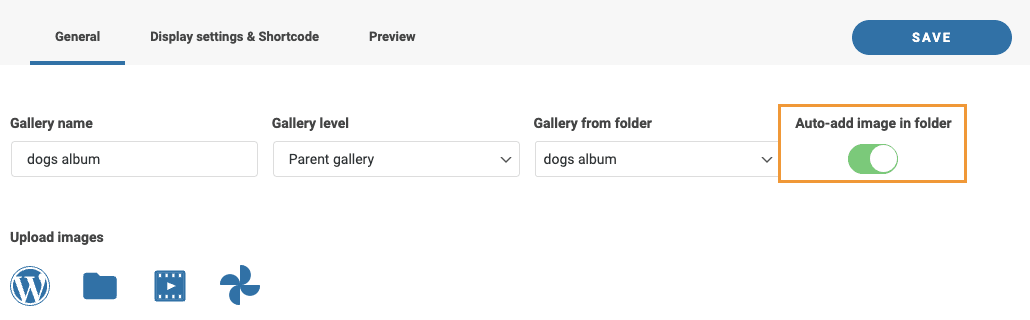
Галерея з’явиться на лівій вкладці з папкою, яку ми вибрали, перетвореною на галерею, отже, готово! У нас є галерея менш ніж за 10 секунд.
Тепер, щоб автоматично додавати зображення до галереї, коли вони додаються до папки, все, що нам потрібно зробити, це натиснути опцію Автоматично додавати зображення в папку в правій верхній частині загальних налаштувань для галереї.
Це зробить усе за нас, нудна робота з додавання зображень, виконана автоматично, справді чудово! чи не так?
Звертаємось до всіх веб-майстрів!
Економте час і підвищте продуктивність за допомогою WP Media Folder . Легко впорядковуйте клієнтські мультимедійні файли, створюйте власні галереї та забезпечуйте безперебійну роботу користувача.
Оновіть свої веб-проекти зараз!
Почніть створювати найкращі галереї найшвидшим способом
Давайте завершимо цю публікацію найкращим чином, показавши покрокове відео:
Як бачите, це один із найкращих інструментів, коли йдеться про створення галерей, але це не єдине, що ми можемо робити, ми можемо впорядковувати наші зображення, вивантажувати їх , підключати нашу медіа-бібліотеку до хмарних служб, таких як Google Drive , OneDrive та Dropbox, чого ж ви чекаєте? Перейдіть сюди та дізнайтеся більше.
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.
























Коментарі