Як завантажити зображення WordPress із інтерфейсу за допомогою плагіна
Завантаження зображень є однією з найважливіших речей, коли говорити про веб-сайт, оскільки зображення, в основному, надають стиль сайту без зображень, сайт може виглядати занадто старим або не може отримати ту кількість клієнтів/користувачів, яку ми хотіли б отримати.
Крім того, надання можливості вашим користувачам завантажувати зображення в інтерфейс може дати вам багато переваг, наприклад, дозволити їм завантажувати документи або будь-яке зображення, яке вони хотіли б використовувати, наприклад, для профілю.
У цій публікації ми збираємося оцінити кілька плагінів, які дозволяють нам досягти того, що ми хочемо.
Попрощайтеся з безладною медіатекою.
WP Media Folder дозволяє класифікувати файли, синхронізувати папки з хмарним сховищем, створювати дивовижні галереї та навіть замінювати зображення без розриву посилань.
Оптимізуйте робочий процес із медіа вже сьогодні
Зміст
Як завантажити зображення WordPress із інтерфейсу за допомогою плагіна
Тут ми обговоримо кілька способів завантаження зображень WordPress за допомогою кількох типів плагінів.
Завантажте файли у Frontend за допомогою плагіна Form
Одним із швидких і найдоступніших способів є використання плагіна форми, це корисно, коли нам потрібно створити, наприклад, контактну форму, де нам потрібно, щоб користувач завантажив документ або будь-яку корисну інформацію за допомогою зображення.
Існує багато плагінів, які дозволяють створювати форми з полем завантаження файлів, одним з них є Contact Form 7, який дозволяє безкоштовно завантажувати файли на свій сайт у інтерфейсі.
Отже, щоб використовувати форми, щоб дозволити вашим користувачам завантажувати файли в інтерфейс, нам потрібно спочатку створити форму, тому після встановлення плагіна перейдіть до Контакти > Додати новий .
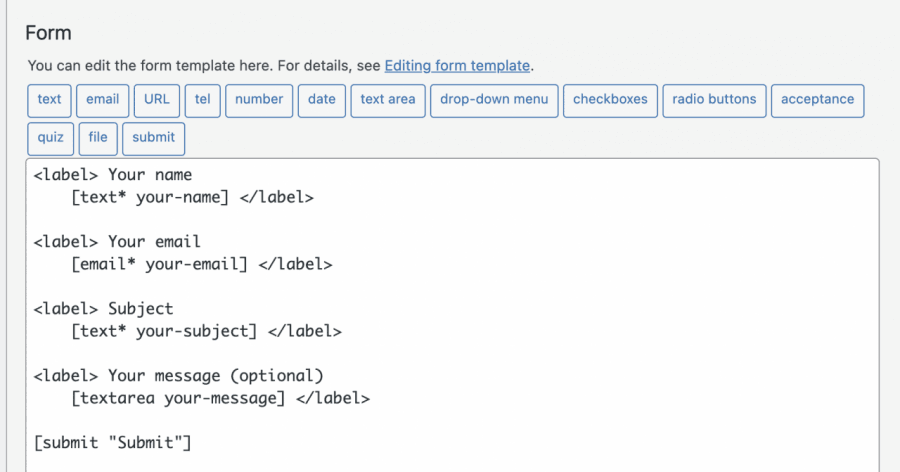
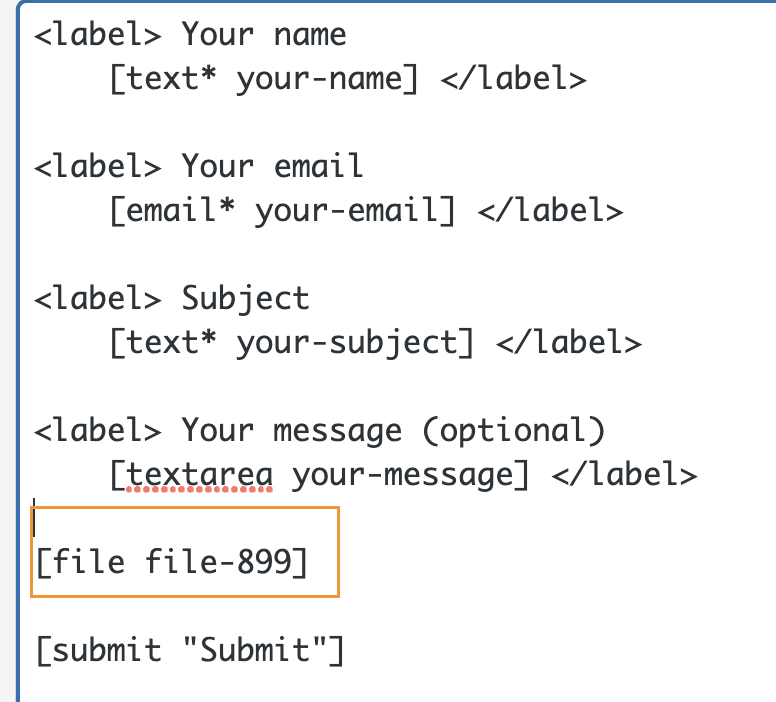
На цьому екрані у вас буде кілька тегів HTML із шорткодом для кожного поля всередині, за замовчуванням створюється форма з основними полями.
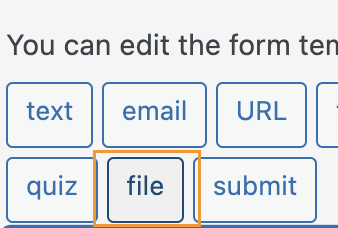
Оскільки ми хочемо додати поле завантаження файлу, клацніть місце, куди ви хочете додати поле, а потім клацніть файл у доступних кнопках/параметрах.
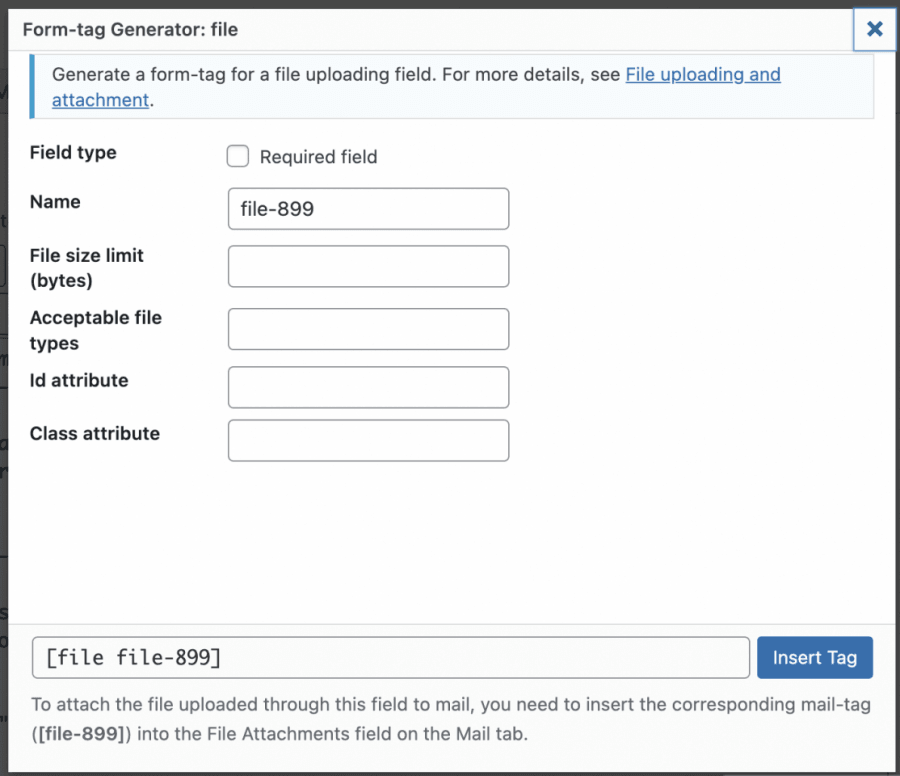
Це відкриє спливаюче вікно, де ви можете встановити обмеження для завантаження файлів, додати всі необхідні обмеження і, нарешті, клацнути тег «Вставити .
Це додасть короткий код поля до вмісту форми.
Тепер ви можете налаштувати свою форму скільки завгодно, додати інші поля або додати HTML, а також CSS, якщо хочете, оскільки форма допускає всі ці види налаштувань.
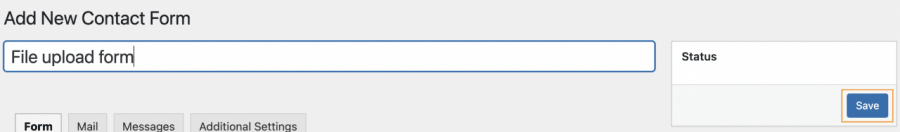
Коли все буде зроблено, ви можете додати заголовок і натиснути Зберегти .
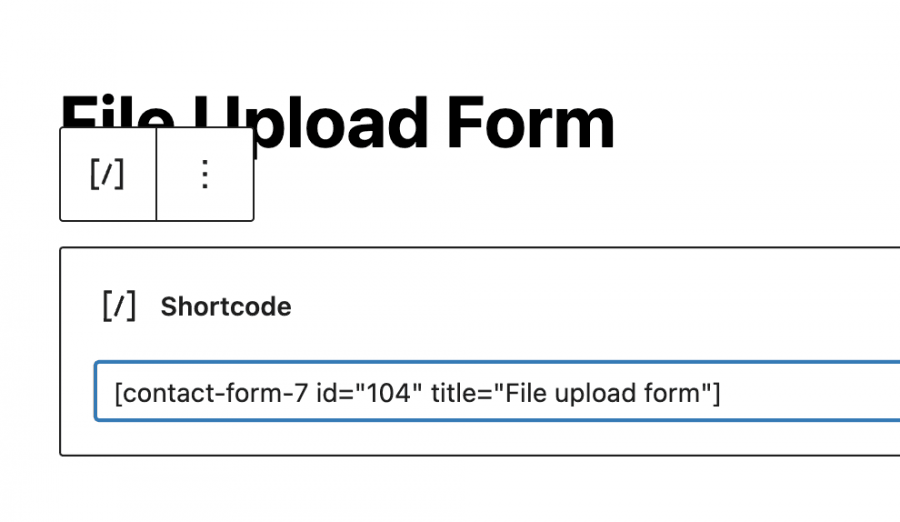
Це згенерує шорткод, який ви можете використовувати, щоб вставити форму у свій пост або сторінку, скопіювати, а потім використовувати блок, доступний у редакторі сторінки, для додавання шорткоду. У цьому випадку ми побачимо, як додати його за допомогою Гутенберга. Редактор.
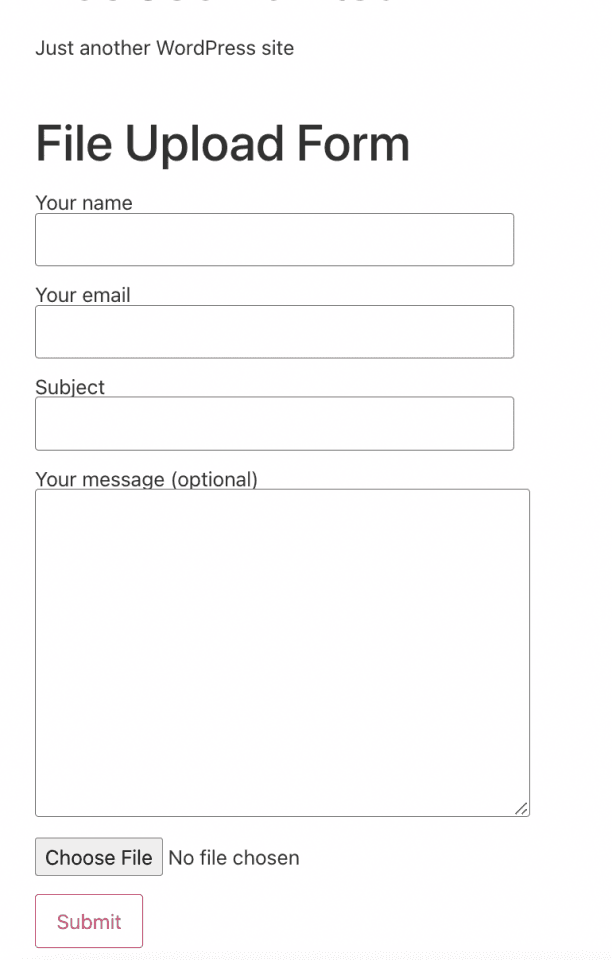
Тепер вам потрібно опублікувати його, і ви зможете побачити форму з полями, які ви додали, і кнопку завантаження файлу.
Все, що вам потрібно зробити, це натиснути «Вибрати файл» і вибрати файл, у даному випадку ваше зображення, зі своїх папок на вашому ПК.
Після натискання кнопки «Надіслати» це має бути зроблено, і зображення має бути на вашому сайті.
Таким чином ваші користувачі зможуть завантажувати зображення на ваш сайт, а також деяку іншу інформацію, яка нам може знадобитися, як-от ім’я або електронна адреса від особи, яка завантажила за допомогою форми, дуже просто та функціонально.
Використання плагіна завантаження файлів WordPress
Тепер, коли ми побачили звичайний «старий» спосіб, давайте подивимося, як завантажити зображення, але за допомогою цього плагіна, який дозволить нам вставити параметр завантаження файлу в будь-яку публікацію або сторінку без необхідності заповнювати іншу інформацію або взагалі створювати форму .
Перш за все, нам потрібно встановити плагін «WordPress File Upload», оскільки це дасть нам усі параметри, необхідні для створення параметра завантаження файлу.
Після активації цього плагіна на нашому сайті ми зможемо побачити доступну опцію меню, щоб перевірити всі файли, які ми завантажуємо за допомогою нього.
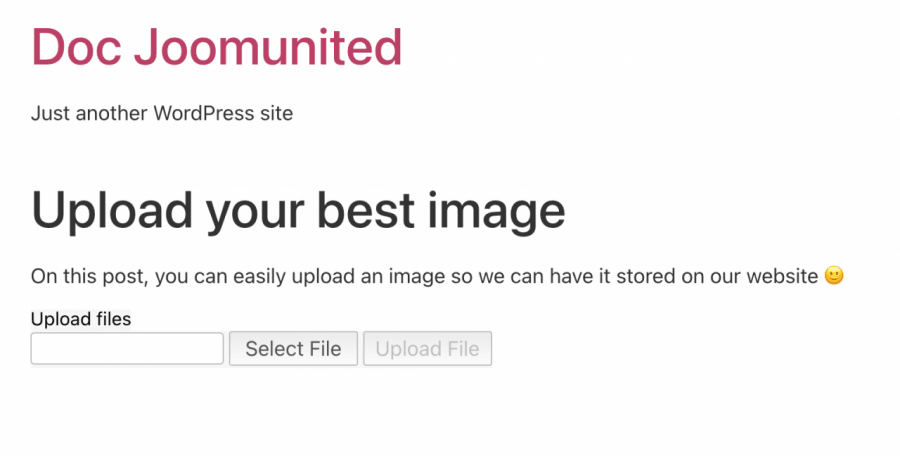
Щоб використовувати його, все, що нам потрібно зробити, це додати короткий код [wordpress_file_upload] , де ми хочемо його відобразити, у цьому випадку у нас є підготовлена публікація з певною інформацією, де ми додали шорткод, щоб ви могли перевірити, як він виглядатиме як у редакторі Gutenberg і інтерфейсі.
Редактор Gutenberg
Фронтенд
Тепер, коли наша форма завантаження додана, все, що вам потрібно зробити, це натиснути «Вибрати файл», щоб переглянути файли вашого комп’ютера, і, нарешті, натисніть «Завантажити файл».
Натискання цієї кнопки дозволить вашому користувачеві завантажити зображення або файл на ваш сайт, і найкраща частина цього полягає в тому, що ми можемо вибрати, куди на сервері ми хочемо завантажити зображення безпосередньо в налаштуваннях плагіна, а також як воно виглядає лайк та багато інших налаштувань форми.
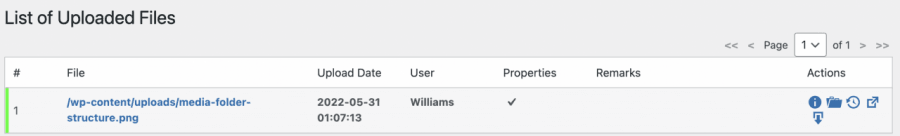
Основне місце, де ми можемо перевірити завантаження, буде в опції «Завантажити файли» в меню ліворуч на інформаційній панелі адміністратора, це головна сторінка плагіна, де відображаються всі завантажені файли.
Як бачите, простий і функціональний плагін, який дозволить нам отримувати зображення від наших користувачів без особливих незручностей, крім того, що вставляємо шорткод у бекенд і чекаємо, поки користувачі завантажать файл.
Керуйте мультимедіа за роллю користувача за допомогою WP Media Folder
Як ми бачимо, існує багато способів дозволити нашим користувачам завантажувати зображення та файли в інтерфейс, але справа в тому, що зображення можна було завантажувати «випадковим чином», і ми не могли точно контролювати, куди вони завантажуються, не хвилюйся взагалі! WP Media Folder на допомогу.
WP Media Folder має спеціальний інструмент, призначений для керування доступом до вашої медіа-бібліотеки. Це може бути дуже корисним, якщо ви хочете контролювати, хто та куди завантажує зображення, а також якщо ви хочете дозволити своїм користувачам керувати своїми медіа-файлами безпосередньо в медіа-бібліотека без можливості перегляду медіа-файлів інших ролей/користувачів.
Перш за все, нам потрібно встановити WP Media Folder, це плагін, який дозволить нам використовувати всі доступні функції для роботи.
Тепер, коли ми встановили його, нам потрібно буде ввімкнути опцію обмеження доступу, для цього перейдіть у Налаштування > WP Media Folder , і ми зможемо побачити головну сторінку конфігурації WP Media Folder
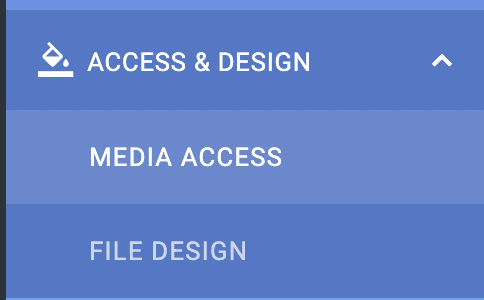
У цьому розділі перейдіть до Access & Design > Media Access .
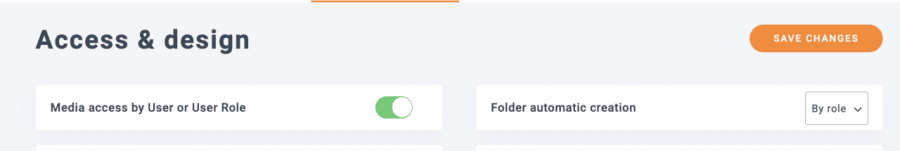
У цьому розділі, щоб обмежити медіа для кожної ролі користувача та автоматично створити папку, призначену для кожної ролі користувача, ми виберемо доступ до медіа за користувачами або роллю та ролями користувача .
У нас також є більше опцій, як-от вибір папки шляху або дозвіл ролі/користувачу бачити всіх інших користувачів/роль.
Тепер, коли ми ввімкнули опцію дозволяти лише ролі користувача редагувати власні медіа, припустимо, що у нас є роль редактора, і ми хочемо, щоб усі користувачі з цією роллю мали змогу переглядати свої медіа для публікацій і сторінок і керувати ними.
З параметрами, які ми вибрали, все це має бути можливим, тож давайте подивимося, для цього все, що нам потрібно зробити, це увійти як редактор і завантажити медіа, як це було б зазвичай.
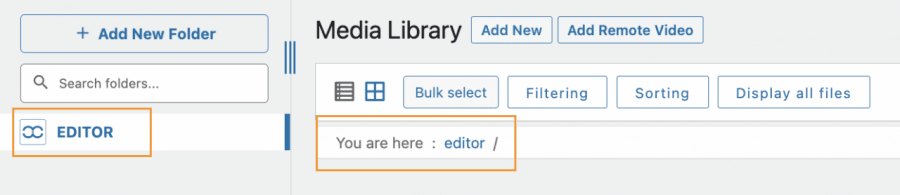
Увійшовши в систему як редактор, ви зможете побачити медіатеку таким чином.
Як бачите, є два розділи, де Медіатека повідомляє, що ми знаходимося в папці під назвою «редактор», тому давайте завантажимо деякі медіа, щоб перевірити, як це працюватиме.
Процес завантаження буде точно таким же, як ви зазвичай робите, це може бути використання інструменту завантаження інтерфейсу або просто використання вашої медіа-бібліотеки, все, що завантажується ця роль користувача, буде обмежено для ролі користувача автоматично.
Однією з переваг використання WP Media Folder є те, що ця роль (та всі інші з доступом до wp-admin) зможуть створювати папки за допомогою кнопки +Додати нову папку .
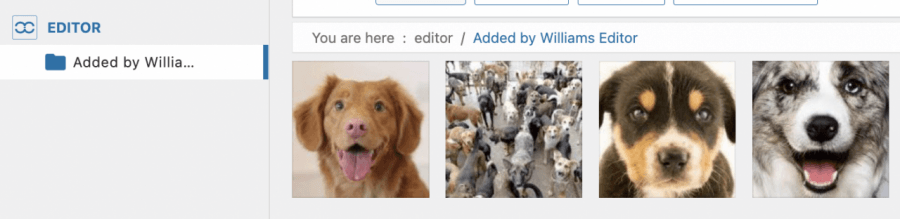
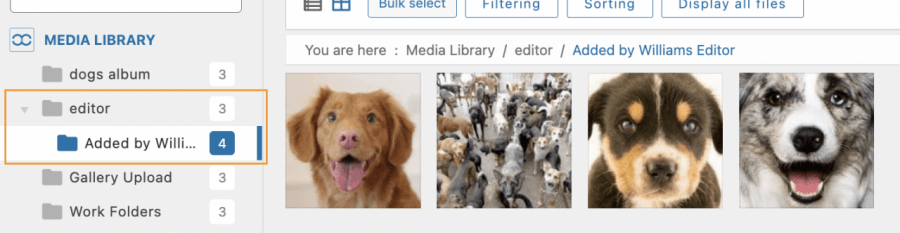
Ми можемо підтвердити, що під медіа-бібліотекою Редактор », а всередині знаходиться папка, яку ми створили за допомогою ролі «Редактор», і це було так просто, як натиснути кнопку!
Тепер, коли ми ввімкнули доступу до медіафайлів , папка буде створена для кожної ролі, яка отримує доступ до вашої медіабібліотеки та завантажує зображення, і зможе ділитися чи ні медіафайлами з іншими користувачами під тією ж роллю залежно від налаштувань. за вашим вибором, ви також можете мати більше контролю над медіафайлами за допомогою фільтрів .
Яка чудова функція та дуже проста у використанні! Чи не так?
Дозвольте своїм користувачам завантажувати файли найпрофесійнішим способом
У цій публікації ми змогли побачити, як дозволити нашим користувачам завантажувати свої зображення найбільш професійним способом і адаптувати наш сайт до кожного випадку, наприклад, просто подати форму або також дозволити нашим редакторам створити спільну папку, яку дозволять лише їм можна побачити в Медіатеці, і це ще не все! За допомогою WP Media Folder ви зможете робити більше інших речей, як-от підключати медіа-бібліотеку до хмарної служби , Чудово! чи не так?
Дізнайтеся більше про WP Media Folder та обмеження доступу тут !
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.
























Коментарі