Як відобразити HTML-таблицю WordPress із записів Gravity Forms
WP Table Manager має чудову інтеграцію з Gravity Forms , яка дозволяє нам створювати HTML-таблиці на основі записів, що дозволяє нам фільтрувати, оформлювати та відображати записи з миттєвою синхронізацією найкращим чином.
Зміст
Відображення записів у формі є важливим аспектом, який нам потрібен на кожному сайті, оскільки це найкращий спосіб скористатися тим, що збирає наша форма, а таблиці є найкращими для цього. Це не лише допомагає у внутрішніх процесах, але й дуже допомагає, коли ми хочемо показувати ці матеріали на наших сторінках або в публікаціях, якщо, наприклад, у нас є контактна форма, яка збирає дані від постачальників і показує цю інформацію нашим клієнтам.
У цьому підручнику ми побачимо, як додавати записи форми Gravity Form безпосередньо до HTML-таблиці з можливістю додавання їх на сторінку чи допис.
Шукаєте надійне рішення для керування таблицями для веб-сайтів клієнтів?
Від таблиць цін до порівняння продуктів, цей плагін пропонує потужні функції для представлення даних у зрозумілій та зручній формі.
Отримайте конкурентну перевагу зараз!
Створюйте та налаштовуйте HTML-таблиці WordPress із записами форм
Важливо зазначити, що для виконання цього підручника нам потрібні Gravity Forms і WP Table Manager .
Давайте почнемо зі створення таблиці, у нас є кілька форм гравітації, які вже згенеровано з деякими записами для цього підручника.
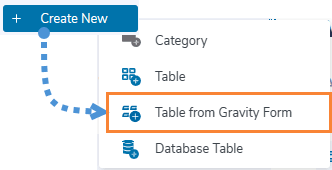
Тепер, коли наші форми готові, нам потрібно перейти до WP Table Manager > All tables і натиснути на + Створити , якщо у нас встановлено Gravity Forms, буде показана таблиця з форми Gravity , натисніть на неї.
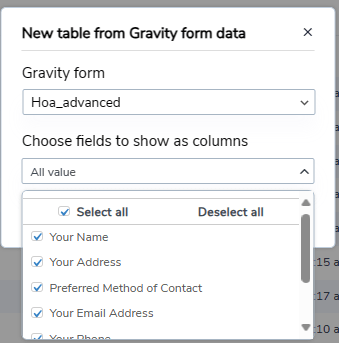
Це покаже всі активні форми, нам просто потрібно вибрати форму, яка буде використана, а потім вибрати поля, які ми хочемо відобразити, або просто відобразити всі поля та натиснути Готово .
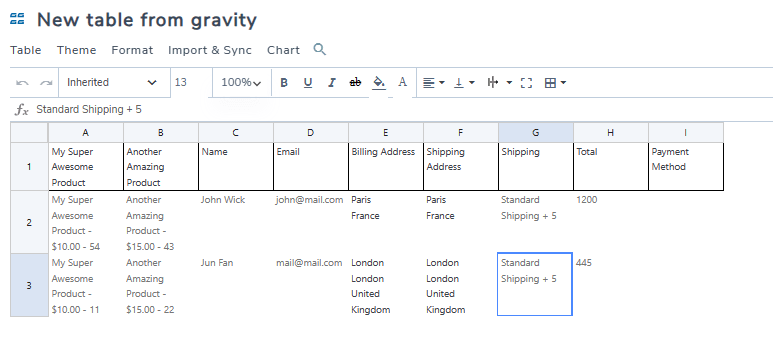
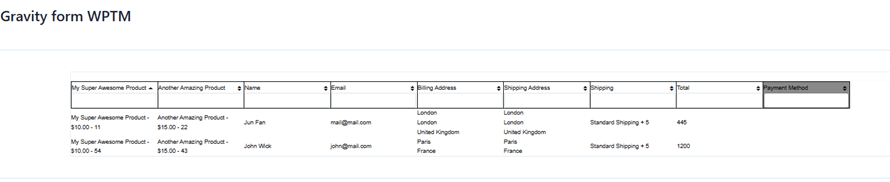
Наша таблиця автоматично завантажуватиме записи з форми, додаючи межі лише до заголовка, щоб ми могли їх легко ідентифікувати.
Тепер перше, що ми бачимо, це те, що у нас є всі параметри налаштування з WP Table Manager тому давайте почнемо зі створення фільтра, це корисно, коли у нас багато записів у формі.
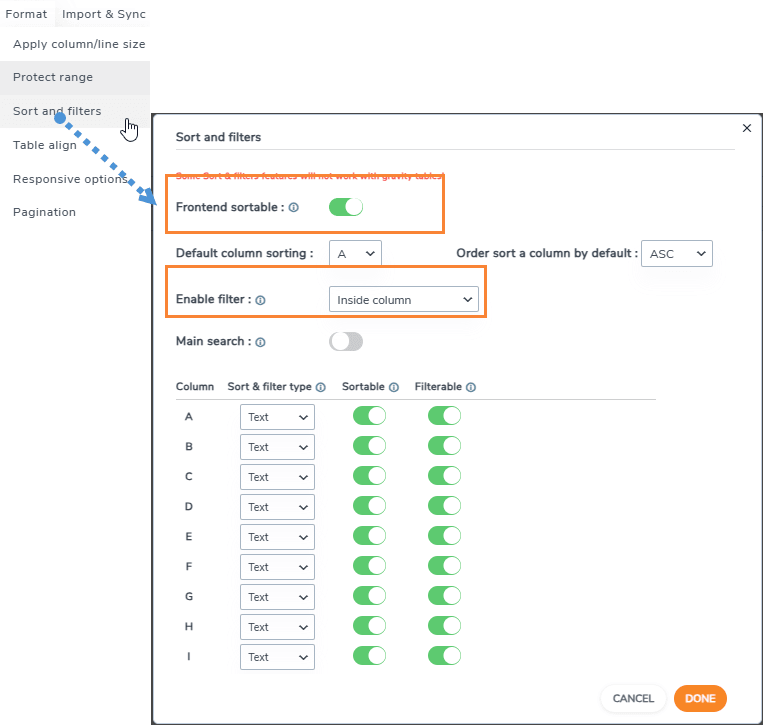
Щоб створити фільтр, клацніть «Формат» > «Сортування та фільтри» , з’явиться спливаюче вікно, де ми зможемо вибрати, що фільтрувати, і якщо ми також хочемо параметр сортування, ось як це виглядатиме після встановлення параметра « Увімкнути фільтр» із «Немає » на Всередині стовпця та також увімкнення сортування .
Сортування та фільтри відображатимуться лише на початку нашого сайту, тому ми повинні додати таблицю на нашу сторінку/допис, щоб побачити її. Додати нашу таблицю так само просто, як знайти блок Таблиця WP Table Manager і додати його до нашого допису/ сторінки.
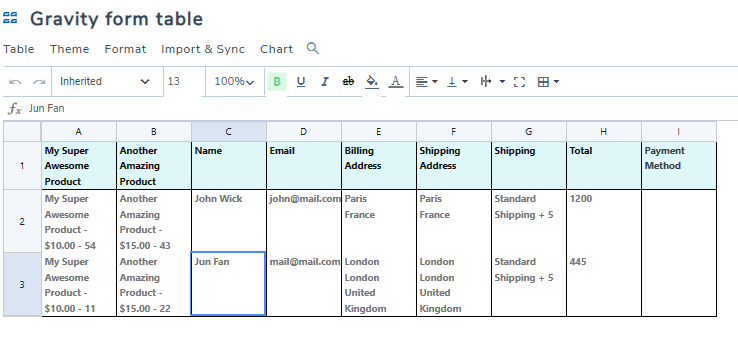
Чудові фільтри з опцією сортування, але ми все ще можемо стилізувати нашу таблицю, щоб зробити це, ми можемо використовувати всі параметри з редактора таблиць у WP Table Manager, від вирівнювання до меж і жорстких шрифтів, у нас є всі наступні параметри.
Для цього підручника я встановлю всі шрифти як сильні та використаю «Тема» > «Чергові кольори» , що пришвидшить подальше створення нашої таблиці.
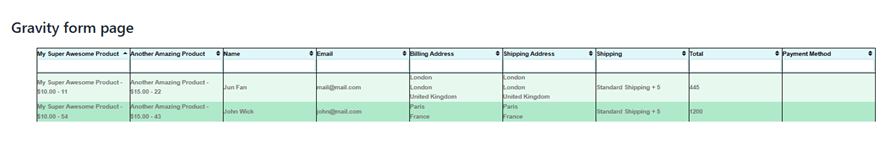
Найприємніше те, що наша таблиця постійно оновлюватиме комірку з усіма надісланими записами, давайте переглянемо нашу форму на сторінці, де ми її опублікували раніше.
І готово! Наші записи будуть відображені, а параметри налаштування таблиці дозволять нам зробити її відповідною будь-якій темі!
Від записів форми Gravity Form до діаграм
Ми могли подумати, що WP Table Manager дозволить нам лише створювати таблиці із записів, і відповідь – ні! Ми також можемо створювати діаграми на основі інформації, і це так само просто, як натиснути «Діаграма» > «Створити діаграму з даних» .
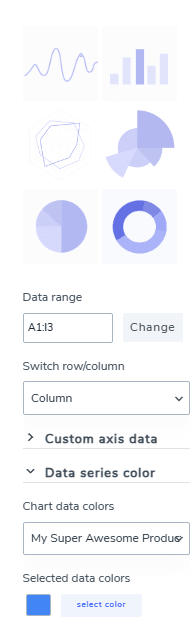
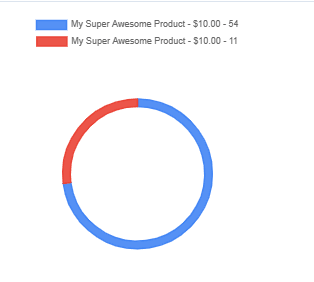
І магія зроблена! дані наших таблиць тепер відображаються в діаграмі, і ми маємо бічну панель з багатьма інструментами налаштування, як-от застосування іншої теми або вибір даних, які слід використовувати для діаграми, тепер ми можемо, наприклад, створити діаграму на основі кількості продукти, придбані за допомогою наших форм!
У першому розділі бічної панелі ми можемо вибрати тему, дані та кольори, які будуть використовуватися.
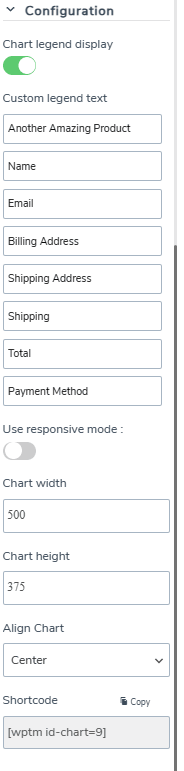
А другий розділ із «Конфігурацією» дозволить нам додатково налаштовувати нашу діаграму та редагувати мітки, які використовуються для визначення кожної частини діаграми, він також містить короткий код, який ми можемо використовувати для відображення нашої діаграми, де завгодно.
У цьому випадку ми порівнюємо 2 продукти, тому використали кругову діаграму з 2 різними кольорами, що дозволить нам легко побачити різницю в кількості продажів.
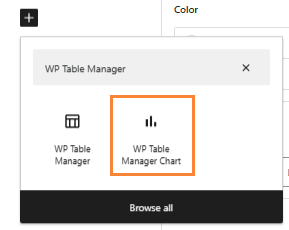
Процес публікації буде подібний до звичайного відображення таблиці, ми можемо використовувати будь-який конструктор сторінок із блоком WP Table Manager Chart (який доступний у всіх основних конструкторах сторінок).
Відкриється поле, де ми можемо вибрати діаграму, яку ми хочемо відобразити, нам потрібно вибрати її і готово! Діаграма опублікована.
Тепер у нас є таблиця з нашими записами та чудова діаграма, яка також допомагає нам зрозуміти таблицю, ми можемо сказати, що ця інтеграція є абсолютно повним інструментом! чи не так?
Звертаємось до всіх веб-майстрів!
Покращуйте клієнтські веб-сайти за допомогою WP Table Manager . Легко керуйте та налаштовуйте таблиці, діаграми та електронні таблиці, надаючи клієнтам динамічну та захоплюючу візуалізацію даних.
Оновіть свої послуги веб-дизайну сьогодні!
Почніть використовувати Gravity Forms і WP Table Manager
Як ви бачите WP Table Manager + Gravity Forms — це просто ідеальне поєднання для збереження всіх наших записів і даних у порядку, у нас є багато способів їх відображення, а інтеграція така ж проста, як натискання кнопки, чудово! чи не так? На що ти чекаєш? Перейдіть сюди та отримайте WP Table Manager зараз.
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.

















Коментарі