Як встановити стандартне зображення для публікацій WordPress
WP Media Folder містить справді нову захоплюючу функцію, яка полягає в установці стандартного зображення для наших публікацій WordPress! У вас більше не буде цього кошмару публікацій із непопулярними зображеннями, від вибору статичного зображення до випадкового вибору зображень із папки, щоб не виглядало, ніби ми забули додати його чи не додали взагалі ( + Методи без плагінів).
Встановлення типового зображення для публікацій WordPress може бути важливим параметром, про який слід пам’ятати під час створення публікацій для вашого сайту. Однією з причин, чому не встановлювати рекомендоване зображення, може бути те, що у нас може бути команда дизайнерів, відповідальна за створення рекомендованих зображень, які може знадобитися більше часу для розробки зображень або ми можемо забути додати представлене зображення.
У цій публікації ми побачимо, як легко налаштувати зображення за замовчуванням за допомогою WP Media Folder , а також розглянемо інші методи.
Зміст
Попрощайтеся з безладною медіатекою.
WP Media Folder дозволяє класифікувати файли, синхронізувати папки з хмарним сховищем, створювати дивовижні галереї та навіть замінювати зображення без розриву посилань.
Оптимізуйте робочий процес із медіа вже сьогодні
Зображення за умовчанням без плагіна WordPress
Важливо сказати, що ця частина підручника вимагає певних знань кодування, оскільки нам потрібно буде відредагувати певні файли теми, щоб вона працювала, а якщо зробити щось не так, це може спричинити серйозні проблеми.
З огляду на це, почнемо!
У цій частині підручника ми спробуємо 2 методи: один для встановлення статичного зображення, а інший для використання першого доступного зображення в публікації.
Спосіб 1. Встановіть статичне зображення як типове зображення за замовчуванням
У цьому методі ми будемо використовувати фрагмент для встановлення статичного зображення та додавання його в певне місце на нашій публікації/сторінці.
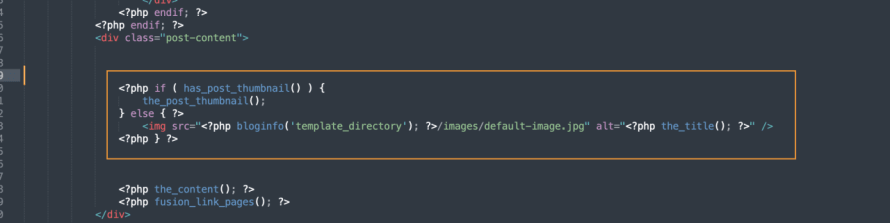
Щоб зробити це, нам потрібно перейти до наших файлів теми та відредагувати файл, де ми хочемо, щоб з’явилося представлене зображення. Його можна додати до будь-якого файлу, який ви хочете, але в цьому випадку ми будемо використовувати single.php, який є обробка файлів наших публікацій.
Код такий:
the_post_thumbnail();
} else { ?>
Це має виглядати так:
Місце додавання коду залежить від вашої теми та того, де саме ви хочете розмістити зображення, також /images/default-image.jpg слід замінити шляхом до зображення, яке ми будемо використовувати, це саме зображення має бути всередині папки теми.
Ми також можемо замінити < ?php bloginfo('template_directory'); ?>/images/default-image.jpg із прямою URL-адресою зображення, і це також працюватиме.
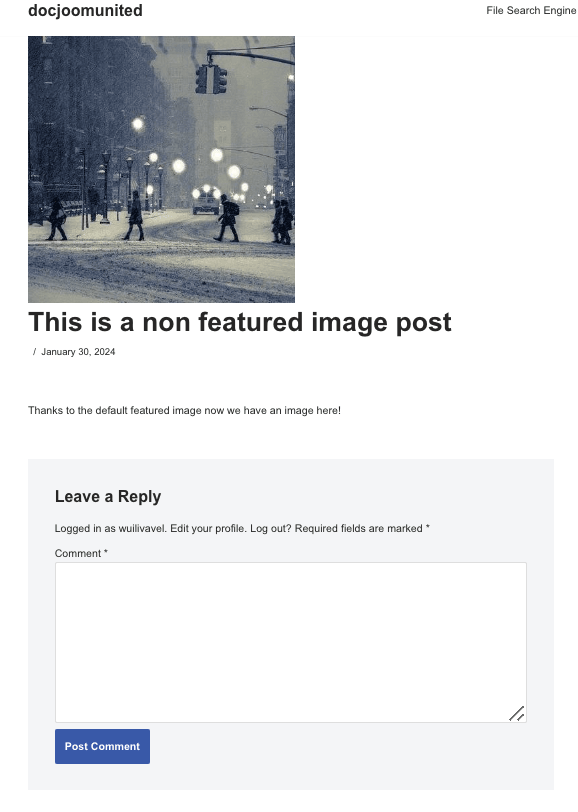
Тепер ми маємо змогу створити зображення без представленого зображення, і магія зроблена!
Важливо зазначити, що цей код не буде встановлювати типове зображення для обраних, тому нам потрібно буде додавати його всюди, де ми хочемо, щоб воно відображалося, наприклад, на сторінці блогу, де відображаються публікації, а також там, де ми викликаємо пости.
Спосіб 2. Використовуйте перше зображення в дописі як головне
Цей метод вимагатиме від нас виконання 2 кроків для визначення зображення та ще одного кроку для виклику зображення.
Цей метод подібний до першого, але нам не потрібно буде додавати зображення в код, натомість він отримає перше зображення в публікації та додасть його там, де ви розмістите другий код.
Перший крок - додайте наступний код до functions.php вашої теми.
функція main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, 'large', true);
$imagepieces = explode('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
Другий крок. Тепер, коли наш код додано до functions.php, ми можемо продовжити додавання наступного коду туди, де ми хочемо відображати зображення (так само, як ми робили для першого методу).
echo get_the_post_thumbnail($post->ID);
} else {
echo main_image();
} ?>
І готово! публікації тепер відображатимуть перше доступне зображення в їхньому вмісті.
Важливо зауважити, що, як і в першому методі, нам доведеться додати останній код у всіх місцях, де ми хочемо, щоб зображення з’явилося, наприклад, на сторінці блогу, у самій статті та в будь-якому іншому місці, де відображаються дописи.
Легко встановіть стандартне зображення за допомогою плагіна WordPress
Тепер, коли ми побачили, як за допомогою фрагментів коду встановити типове зображення, давайте подивимося, як це встановити за допомогою плагіна та як WP Media Folder полегшує цей процес у публікаціях WordPress.
WP Media Folder щойно представила опцію встановлення типового зображення за замовчуванням, яка є корисною, маючи на увазі всі функції, які пропонує цей плагін.
Щоб увімкнути цю функцію, перейдіть до Налаштування > WP Media Folder > Основні налаштування .
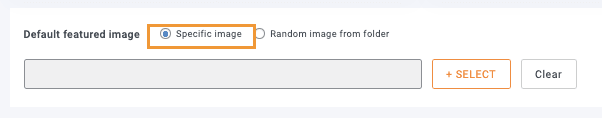
У нижній частині цього розділу ми побачимо представленого зображення за замовчуванням із 2 основними параметрами:
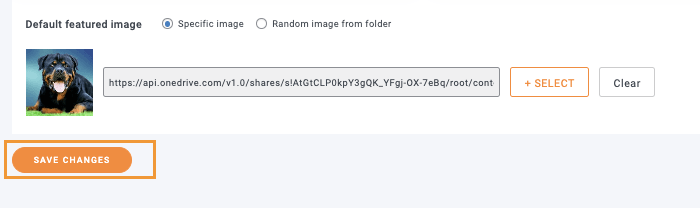
1-й варіант – конкретне зображення, яке дозволяє нам вибрати статичне зображення, яке використовуватиметься в усіх публікаціях, якщо пропоноване зображення не вибрано. Щоб скористатися цим параметром, просто встановіть прапорець і натисніть
ВИБРАТИ .
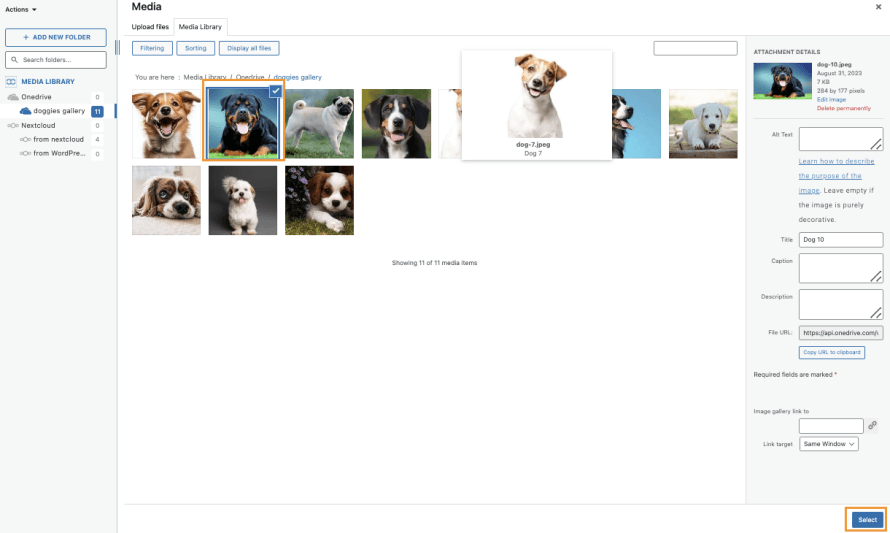
Після натискання ВИБРАТИ буде запущено нашу медіа-галерею з усіма доступними медіа-папками, щоб спростити процес пошуку зображення, яке буде використано. Все, що нам потрібно зробити, це клацнути зображення, а потім вибрати .
Нарешті натисніть «Зберегти зміни» , і магію зроблено!
2-й варіант. Тепер, що станеться, якщо ми не хочемо використовувати лише конкретне зображення, а замість цього вибірку зображень, які використовуватимуться випадковим чином?
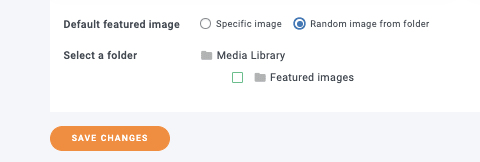
легко! За допомогою WP Media Folder можна, натиснувши « Випадкове зображення з папки» , що, використовуючи потужність медіа-папок, дозволить нам вибрати медіа-папку, яку ми створили раніше в нашій медіа-бібліотеці, і отримати зображення звідти випадковим чином. буде встановлено як зображення за умовчанням.
Вибравши цей параметр, ми зможемо побачити доступні папки, які можна встановити.
У цьому випадку ми створили папку під назвою Featured images , тому все, що нам потрібно зробити, це клацнути її та зберегти зміни.
Магія буде зроблена, і тепер нам більше не потрібно буде напружуватися через публікації без представленого зображення, чудово! чи не так? :)
Як бачите, нам взагалі не потрібен був код, і типове зображення було встановлено.
Звертаємось до всіх веб-майстрів!
Економте час і підвищте продуктивність за допомогою WP Media Folder . Легко впорядковуйте клієнтські мультимедійні файли, створюйте власні галереї та забезпечуйте безперебійну роботу користувача.
Оновіть свої веб-проекти зараз!
Більше жодних публікацій WordPress без представленого зображення
Тепер ми змогли побачити, як легко встановити пропоноване зображення за замовчуванням за допомогою плагіна WP Media Folder для всіх наших публікацій WordPress, виконавши лише 2 клацання миші та не розміщуючи код у всіх файлах із ризиком поломки.
Найкраща частина WP Media Folder полягає в тому, що це не єдина функція, яку вона пропонує, оскільки ми маємо багато інших опцій, як-от розвантажувати медіафайли в AWS використовувати Google Drive як джерело зображень або створювати приголомшливі галереї !
Так чого ви чекаєте? Перейдіть сюди та отримайте WP Media Folder зараз
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.











Коментарі