Як активувати та використовувати новий переглядач файлів Joomla у Dropfiles
Файлові менеджери є важливими, коли ми говоримо про вебсайти, вони корисні, оскільки ми можемо ділитися важливими документами або продавати цифрові продукти, але давайте будемо відвертими! Як ми можемо запропонувати цифрові ресурси користувачеві чи клієнту лише за назвою? Це може бути непросто! Ось чому Dropfiles надає можливість дозволити вашим користувачам переглядати ваші файли перед завантаженням.
Як би чудово це не звучало! Попередній переглядач, який працюватиме та дозволить користувачам сайту побачити, що вони збираються завантажити, перш ніж це завантажувати, а також використовуватиме справді потужний сервер, який працюватиме швидко та виглядатиме просто ідеально.
У цій публікації ми побачимо, як легко ввімкнути та використовувати цей попередній переглядач.
Зміст
Вебмастери, спростіть спільну роботу з файлами для клієнтських веб-сайтів за допомогою Dropfiles.
Надайте клієнтам можливість безпечно ділитися та співпрацювати над файлами, підвищуючи продуктивність та оптимізуючи робочі процеси проектів.
Отримайте конкурентну перевагу зараз!
Увімкнення попереднього перегляду файлів Dropfiles за кілька кроків
Тепер, коли цю функцію додано до Dropfiles , нам потрібно лише встановити Dropfiles на наш сайт Joomla та ввімкнути його.
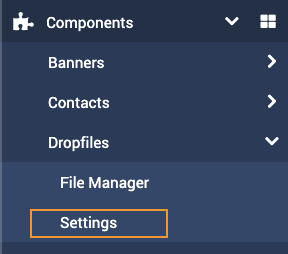
Тепер увімкніть сервер попереднього перегляду JoomUnited, для цього в панелі адміністратора перейдіть до розділу Компоненти > Dropfiles > Налаштування .
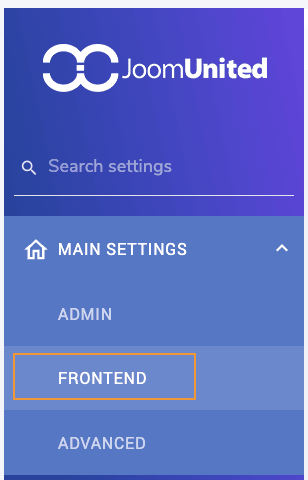
Тепер, коли ми перейшли до налаштувань Dropfiles , нам потрібно перейти до Основних налаштувань > Фронтенд .
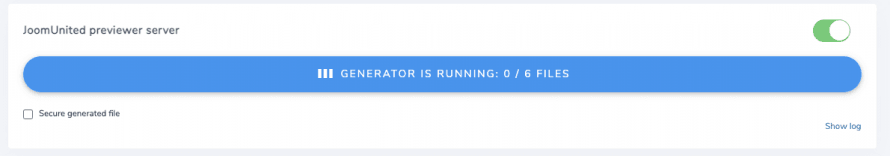
Тепер, коли ми знаходимося в налаштуваннях фронтенду, нам потрібно знайти сервера попереднього перегляду JoomUnited та перемкнути її, щоб ми могли ввімкнути сервер попереднього перегляду. Нарешті, ми побачимо Створити попередній перегляд» , яка дозволить нам створити попередній перегляд для всіх файлів, які ми завантажили в Dropfiles .
ПРИМІТКА: Щоб запустити попередній перегляд/генерацію мініатюр, вам потрібно підключити обліковий запис JoomUnited до вашого сайту.
Тепер, коли процес генерації розпочався, з’явиться панель процесу з кількістю файлів, які потрібно регенерувати.
Це згенерує/відобразить лише підтримувані розширення файлів засобом попереднього перегляду файлів, а саме: ai, csv, doc, docx, html, json, odp, ods, pdf, ppt, pptx, rtf, sketch, xd, xls, xlsx, xml, jpg, jpeg, png, gif.
Але не хвилюйтеся! Непідтримувані файли все одно будуть переглядатися за допомогою Google Previewer.
Ми побачимо опцію під назвою «Захистити згенерований файл» . Ця опція дозволить нам захистити наші попередні перегляди, використовуючи ті самі обмеження, що й у файлі, наприклад, якщо файл має обмеження доступу, попередній перегляд також матиме це обмеження.
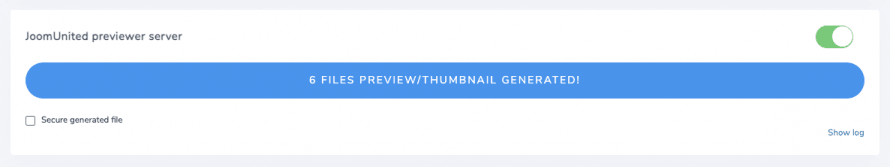
Після завершення генерації ви побачите повідомлення про згенеровані файли.
І це все! Просто натисніть кнопку та чекайте, поки розширення зробить диво!
Використання попереднього перегляду файлів на сайті
Тепер, коли ми ввімкнули попередній перегляд файлів, ми можемо додати категорію файлів і використовувати чудовий попередній переглядач без будь-яких додаткових налаштувань.
Все, що вам потрібно зробити, це додати категорію за допомогою Dropfiles , яка зазвичай доступна в «Вміст CMS» у редакторі, доступному на нашому сайті Joomla.
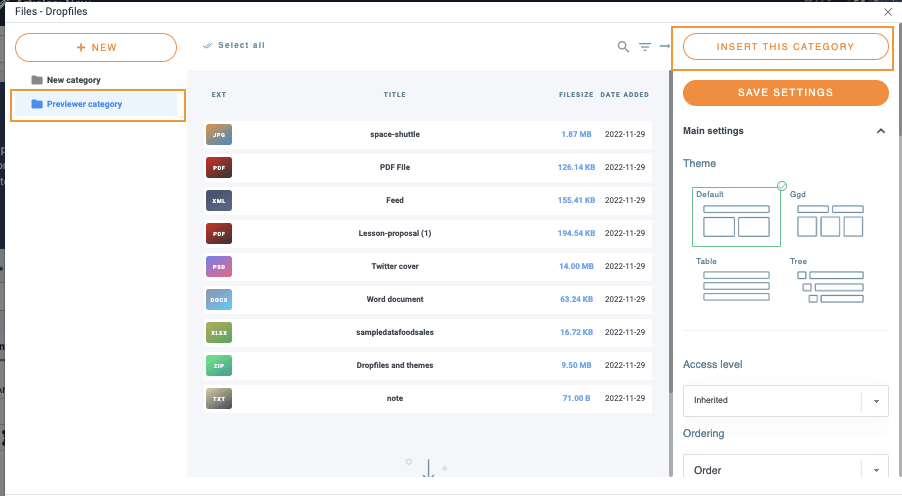
Все, що нам потрібно зробити, це натиснути на категорію, яку ми хочемо додати, у лівій частині, а потім натиснути « Вставити цю категорію» у правій частині.
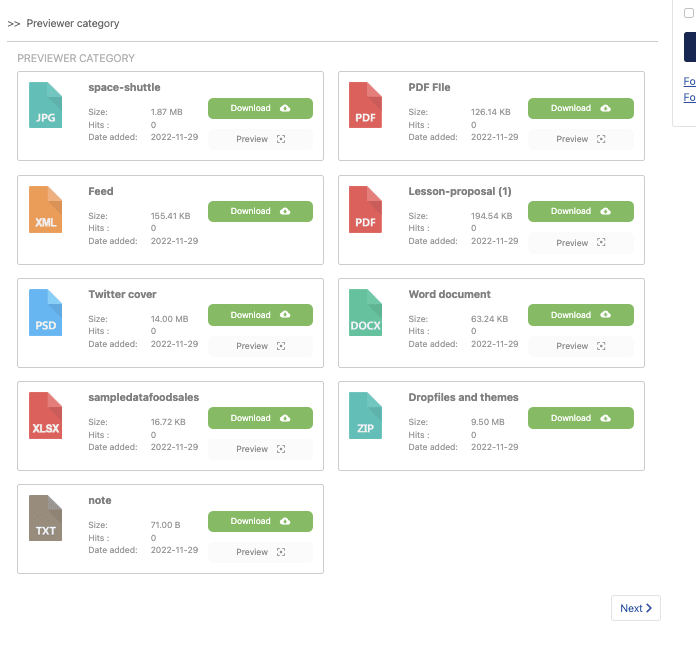
Зрештою, після збереження статті (або куди ми її додали ;) ), ми також зможемо побачити додану категорію за допомогою кнопок попереднього перегляду.
І на що ми так довго чекали! Попередній перегляд, нам потрібно лише натиснути на кнопку «Попередній перегляд» , з’явиться вікно з попереднім переглядом документа, який ми хочемо завантажити.
Звичайно, попередній перегляд зображення простий, але як щодо PDF- файлу? Його може бути складно відобразити в попередньому переглядачі, але не хвилюйтеся! Dropfiles тут, щоб допомогти, давайте подивимося, як це виглядає!
Чудово! Чи не так? А як щодо файлів, які не можна обслуговувати із сервера? Чи будуть вони виглядати так само чудово, як інші підтримувані файли? Відповідь – так! Файли виглядатимуть чудово та швидко завантажуватимуться за допомогою попереднього перегляду Google, подивимося!
Щоб показати, як це відображається, ми додали файл без створення попереднього перегляду.
Як бачите, це XML-файл, і він відображається так само чудово, як і будь-який інший файл, а попередній перегляд вже створив чудовий резервний варіант!
Усі вебмастери!
Покращуйте веб-сайти своїх клієнтів за допомогою Dropfiles. Легко завантажуйте, категоризуйте та діліться файлами, пропонуючи клієнтам зручний та ефективний спосіб керувати своїми документами.
Підвищуйте якість своїх послуг веб-дизайну сьогодні!
Почніть показувати свої файли за допомогою чудових попередніх переглядів
Як бачите, це чудовий інструмент, а попередній перегляд — лише одна з функцій, які Dropfiles . Ви зможете використовувати хмарні сервіси, такі як Google Диск і Dropbox, для розміщення файлів безпосередньо з хмари та економії місця на вашому хостингу, тож чого ви чекаєте? Перейдіть сюди та отримайте власну копію!
Коли ви підпишетесь на блог, ми будемо надсилати вам електронний лист, коли з'являться нові оновлення на сайті, щоб ви не пропустили їх.













Коментарі