Створюйте приголомшливі галереї за допомогою найкращого менеджера галерей для Elementor
Конструктори сторінок і галереї є більшою частиною часу важливими для веб-сайтів WordPress, оскільки галереї дозволяють вам добре показувати зображення/продукти, а конструктори сторінок дозволяють створювати та додавати вміст на вашу сторінку професійно.
Конструктори сторінок, такі як Elementor, зазвичай мають інструменти/блоки для створення галерей, але вони не найкращі, оскільки не мають багато опцій для їх налаштування, але не хвилюйтеся, WP Media Folder допоможе вам у цьому ;)
WP Media Folder пропонує вам додаток для галереї, який дозволяє створювати та налаштовувати за допомогою вражаючих інструментів і функцій у ваших галереях.
У цій публікації ми побачимо, як використовувати їх у Elementor , Google Photos , а також у хмарних папках , тож почнемо!
Зміст
Попрощайтеся з безладною медіатекою.
WP Media Folder дозволяє класифікувати файли, синхронізувати папки з хмарним сховищем, створювати дивовижні галереї та навіть замінювати зображення без розриву посилань.
Оптимізуйте робочий процес із медіа вже сьогодні
Галереї з віджетом для Elementor у відео
Налаштування WordPress Google Photos Integration
Перш за все, я повідомлю вам плагіни, які ми використовуємо для цього підручника, це Elementor, WP Media Folderта 2 Pro Addons (один для галерей, а другий для хмарного підключення).
Тепер, коли ми це знаємо, давайте почнемо, ми збираємося створити галерею з Google Photos, для цього ми повинні підключити наш сайт WordPress до нашого облікового запису Google Photos, давайте подивимось, як це зробити.
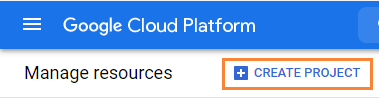
Перш за все, для цього нам потрібен додаток Google Dev, перейдіть сюди: https://console.developers.google.com/project і створіть новий проект.
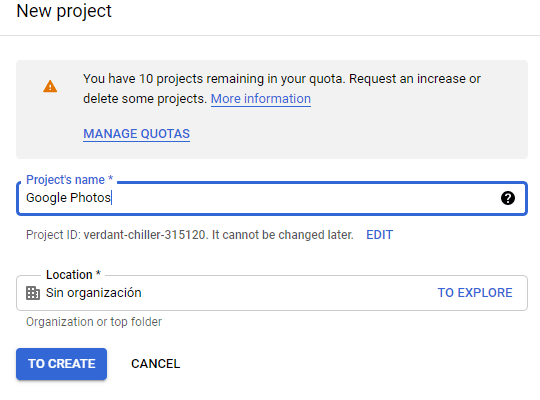
Додайте назву проекту, ви можете додати все, що завгодно.
Тепер почекайте хвилинку, поки проект буде створений.
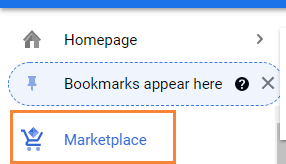
Якщо ви вперше використовуєте цей API бібліотеки фотографій , вам потрібно буде його активувати, щоб активувати його, перейдіть до MarketPlace в меню ліворуч.
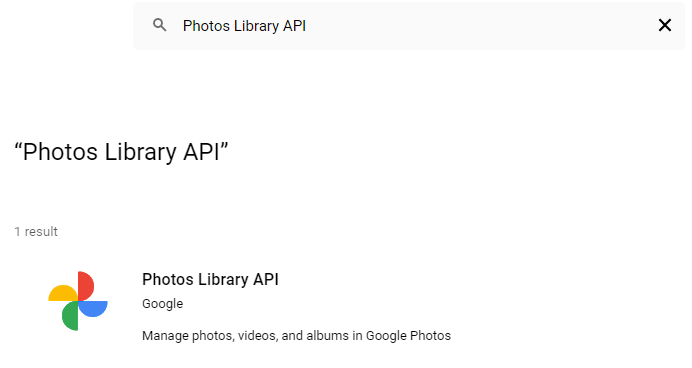
Тепер у вікні пошуку введіть API бібліотеки фотографій та виконайте пошук.
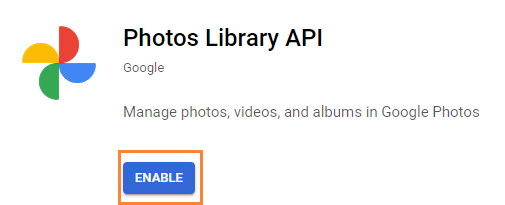
Клацніть на ньому, а потім на Увімкнути .
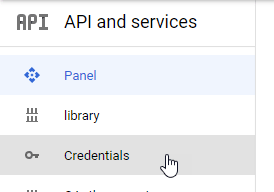
Тепер, коли його ввімкнено, натисніть «API та служби» в меню ліворуч, на цій панелі перейдіть до «Облікові дані» .
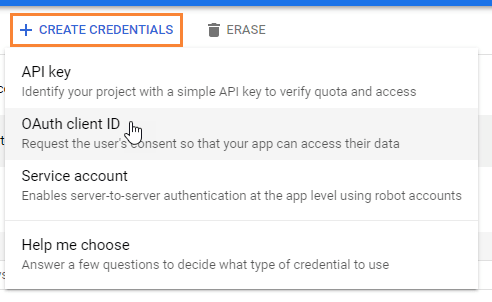
Тепер, коли ви тут, на верхній панелі перейдіть до + Створити облікові дані > Ідентифікатор клієнта OAuth , якщо буде запропоновано, додайте ім’я на екран згоди OAuth.
Тепер налаштуйте такі облікові дані:
- Виберіть "Веб-додаток" і додайте ім'я на ваш вибір.
- Уповноважене джерело JavaScript: https://your-domain.com (замінити на ваше доменне ім’я, без косої риски).
- Уповноважені перенаправлення URI: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
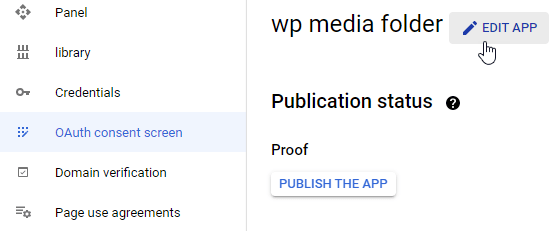
Майте на увазі, що Google змінив свою політику, тож вам потрібно заповнити авторизовані домени на вкладці екрана згоди OAuth > Редагувати додаток .
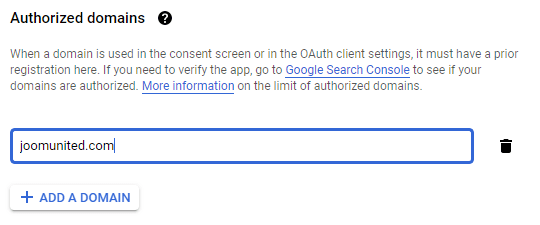
У розділі Авторизовані домени натисніть + Додати домен і додайте свій домен.
Додайте його також до розділу Перевірка домену .
І готово! Ви отримаєте свій ідентифікатор та секрет, які потрібно додати в конфігурації WP Media Folder:)
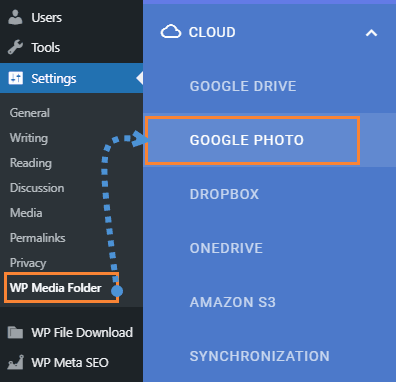
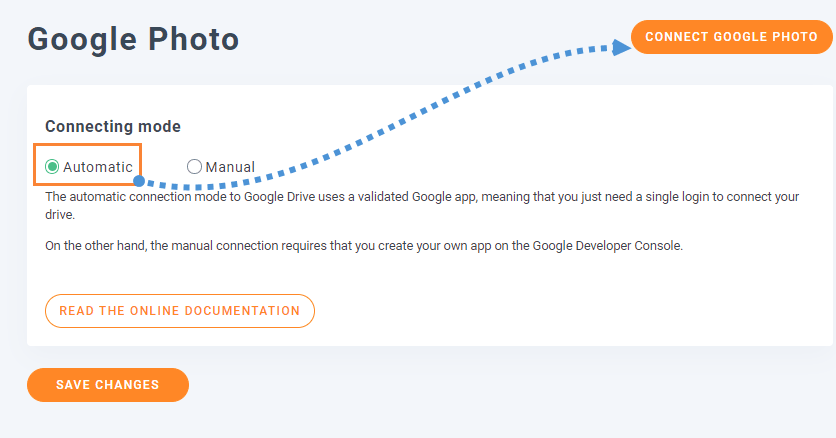
Тепер давайте під’єднаємо ваш обліковий запис Google Photos до вашого сайту WordPress. Для цього перейдіть у «Параметри» > WP Media Folder > «Хмара» > вкладка «Google Фото».
Ви можете використовувати автоматичний режим, який є найпростішим, оскільки вам потрібно буде лише ввійти до свого облікового запису Google, для цього виберіть «Автоматично» в «Режимі підключення», а потім « Підключити Google Фото» .
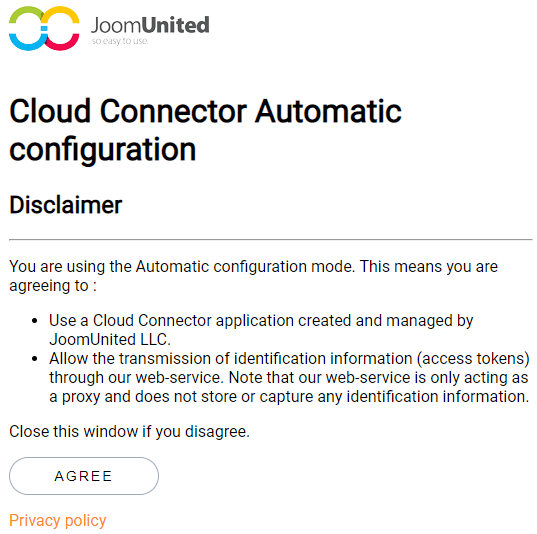
З'явиться спливаюче вікно, натисніть кнопку " Прийняти" .
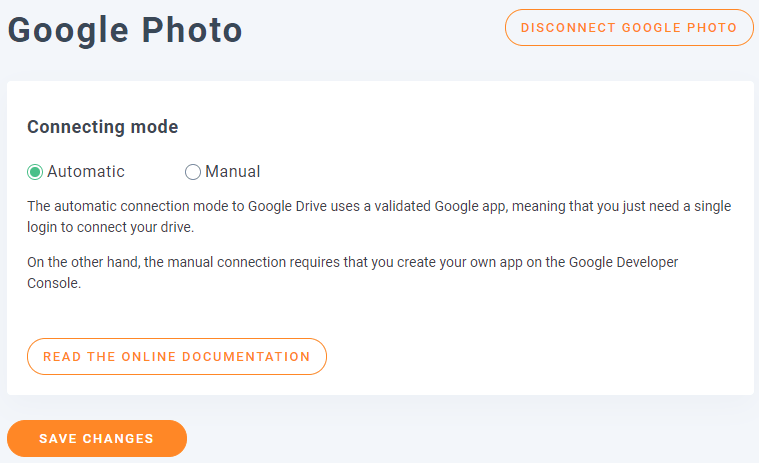
Останнім кроком буде вхід у свій обліковий запис Google, надання дозволів і завершення з’єднання.
Це все, справді легко і швидко, чи не так? :)
Плагін Elementor + Gallery, найкраща комбінація
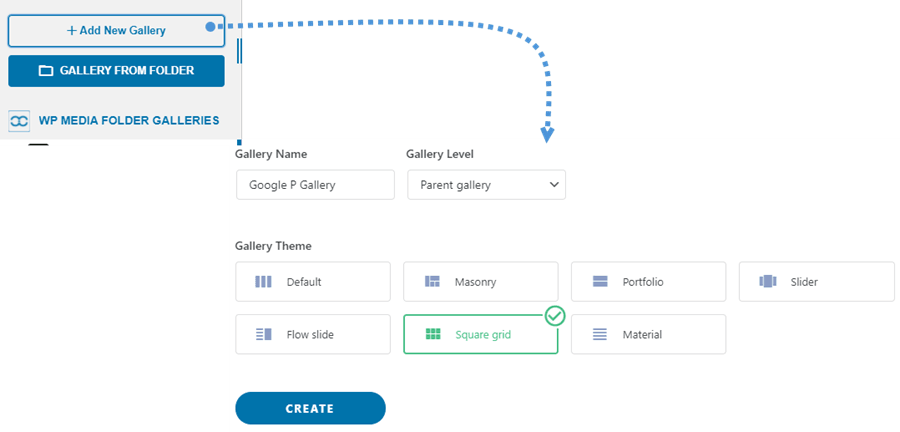
Тепер, коли ми завершили підключення, перейдіть до Медіа > Галереї медіа-папок , у цьому розділі натисніть + Додати нову галерею та дайте назву своїй новій галереї. Для підручника ми назвемо її Google P Gallery , а також ми збираюся використовувати Square Grid .
Тепер у вас будуть всі можливості для налаштування та додавання зображень у вашу галерею, ви побачите логотип Google Photo , натисніть на нього.
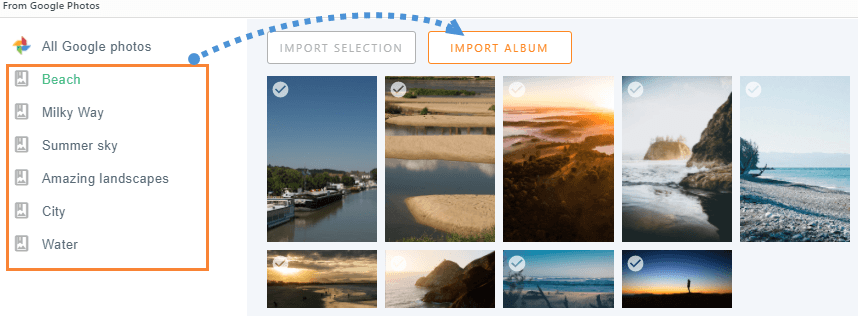
Це завантажить спливаюче вікно з усіма зображеннями, доступними у вашому обліковому записі Google Photos, у вас є можливість вибрати багато зображень з альбому або вибрати повний альбом; у цьому посібнику ми збираємося вибрати повний альбом, для цього виберіть альбом, а потім Імпортувати альбом .
Ви побачите сповіщення про імпортований альбом.
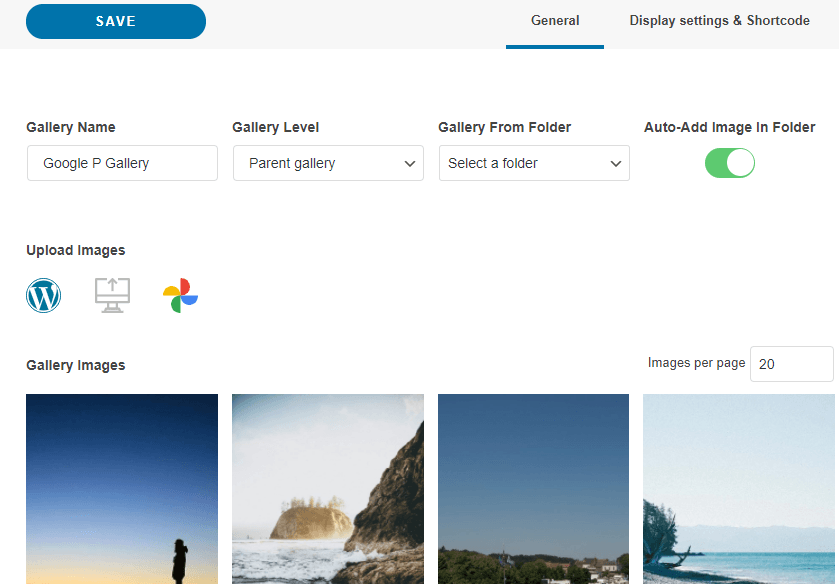
Зачекайте кілька хвилин, і готово! Ви побачите всі зображення, завантажені на інформаційну панель галереї, ви можете внести всі зміни, наприклад, вибрати нову галерею.
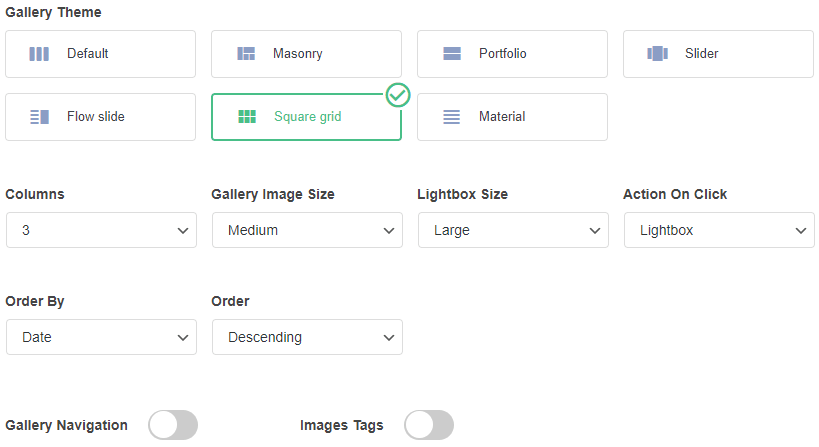
Тепер ви можете перейти на Параметри дисплея та короткий код, щоб повністю налаштувати свою галерею, у вас є такі налаштування, як порядок, кількість стовпців і дія при натисканні.
Закінчивши налаштування галереї, натисніть Зберегти , і, ви можете перейти на сторінку / публікацію, де ви хочете додати галерею, і натиснути Редагувати за допомогою Elementor, щоб завантажувати конструктор сторінок.
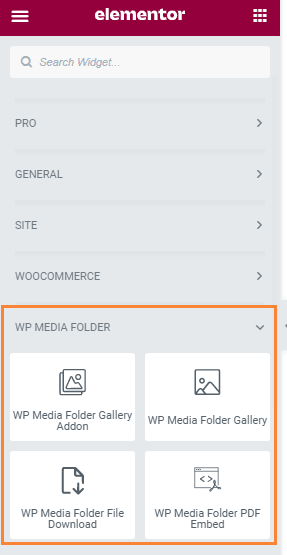
Тепер виберіть розділ, куди ви хочете додати галерею, і знайдіть WP Media Folder блоків.
Як бачите, є 4 доступні блоки, для цього підручника ми будемо використовувати той, що називається WP Media Folder Gallery Addon , це завантажить галерею Addon у конструкторі сторінок.
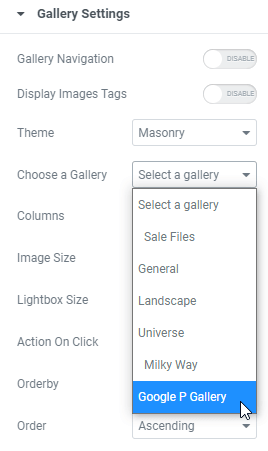
Після переміщення блоку в розділ ви побачите опцію попереднього перегляду, а зліва - опцію вибору галереї, виберіть галерею, яку ми створили раніше.
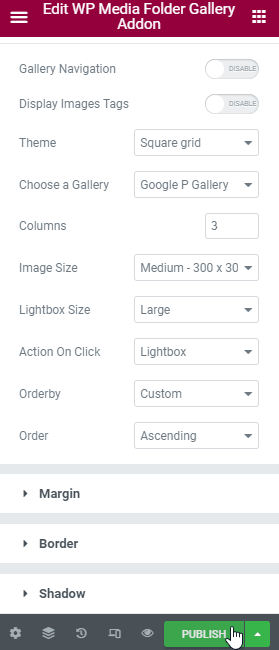
У правому розділі ви побачите попередній перегляд галереї, і вона буде автоматично оновлена, коли ви оберете новий параметр у лівому розділі, тому перевірте його, переконайтеся, що все в порядку, і натисніть Опублікувати .
Це воно! Ви створили професійну галерею за кілька кліків і налаштували її безпосередньо з Конструктора сторінок :)
Використання Elementor для створення галерей Google Drive у WordPress
Крім того, ми побачимо, як створювати галереї за допомогою зображень із хмари, оскільки WP Media Folder дозволяє підключати вашу медіатеку з хмарними службами (Dropbox, Google Drive, OneDriveта AWS).
У цьому прикладі ми будемо використовувати Google Drive з'єднання, ви можете побачити як підключити його тут , ви помітите
що процес дійсно схожий на фотографії зв'язку Google :)
Коли він встановлений, і ви синхронізуєте / створюєте папки Google Drive, ви можете перейти на сторінку / публікацію, яку ви хочете залишити, і натиснути Редагувати за допомогою Elementor .
У лівому розділі знайдіть розділ WP Media Folder і натисніть на блок
WP Media Folder Gallery .
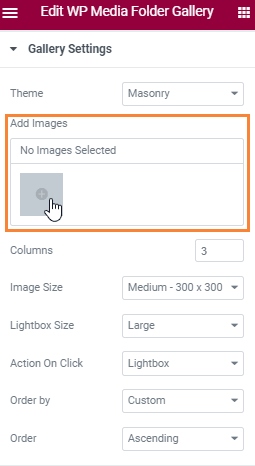
Тепер натисніть + у розділі «Додати зображення».
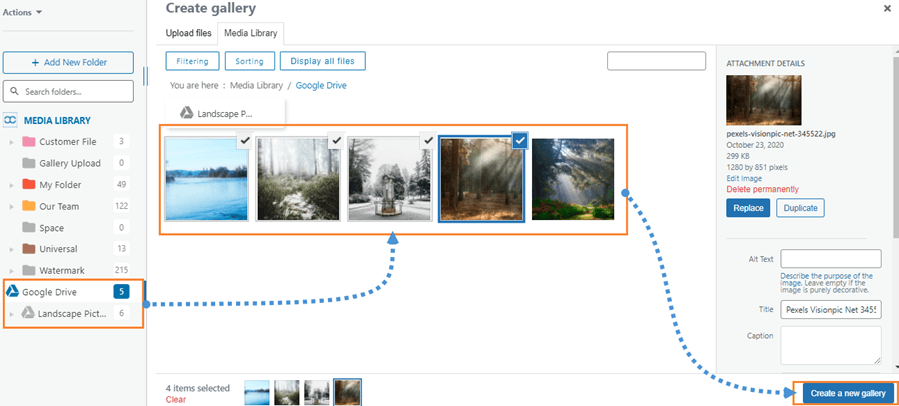
Відкриється спливаюче вікно медіа-бібліотеки, виберіть хмарну папку, усі зображення, які ви хочете додати, натиснувши на них, і нарешті Створіть нову галерею > вставте галерею .
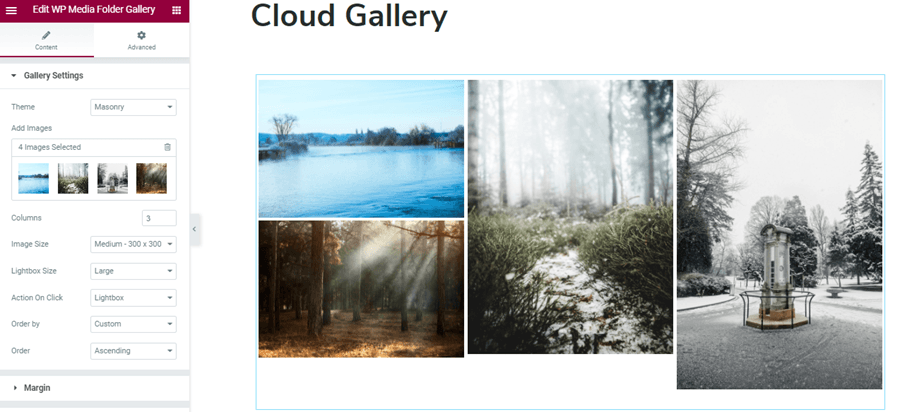
Це створить галерею з використанням зображень безпосередньо з хмари, тому після її додавання ви можете налаштувати параметри галереї в лівому розділі та перевірити попередній перегляд галереї в правому розділі, щоб було дуже легко редагувати та перевірте, чи буде галерея виглядати так, як ми хочемо :)
Тепер ви можете створювати галереї з потужністю WP Media Folder, по-справжньому простим способом, використовуючи Elementor, а також економити місце для зберігання за допомогою Google Drive, що ще можна попросити? :)
Звертаємось до всіх веб-майстрів!
Економте час і підвищте продуктивність за допомогою WP Media Folder . Легко впорядковуйте клієнтські мультимедійні файли, створюйте власні галереї та забезпечуйте безперебійну роботу користувача.
Оновіть свої веб-проекти зараз!
Почніть використовувати найкращий плагін WordPress Gallery
У цьому дописі ми пояснили лише деякі функції WP Media Folder , і, як ви бачите, це спростило роботу, ніж належало, і стало більше завдяки новій темі та інтерфейсу ! Так чого ви чекаєте? Перейдіть сюди та отримайте власне членство, ви побачите, що там більше галерей, ніж ті, що показані в цій публікації, і багато інструментів, які просто чудові :)
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.






























Коментарі