Створюйте приголомшливі галереї з найкращим менеджером галерей для DIVI
Це правда, що використання галерей зазвичай є одним із найкращих способів показати наш вміст на веб-сайті, оскільки це виглядає більш професійно, ніж просто додавання зображень, але також правда, що створення галерей і додавання стилів може бути справді виснажливою роботою, як і факт додавання елементів на сторінку та надання їм відповідності вашому веб-сайту.
У таких випадках ми зазвичай використовуємо DIVI, оскільки це відомий конструктор сторінок з ідеальними інструментами, але він може мати обмеження під час додавання зображень, і саме тут вам допоможе
WP Media Folder
WP Media Folder та її менеджер галереї дозволяють керувати та додавати галереї безпосередньо з DIVI, у цьому підручнику ми побачимо, наскільки це легко;)
Для цієї публікації ми будемо використовувати DIVI , WP Media Folder , WP Media Folder Addon і WP Media Folder Gallery Addon .
Зміст
З’єднайте альбоми WordPress та Google Photos, щоб створити чудові галереї
Однією з тем цієї публікації є створення цих галерей за допомогою зображень, імпортованих безпосередньо з вашого облікового запису Google Photos, щоб ви могли легко завантажувати зображення зі свого телефону в Google Photos і використовувати їх на своєму сайті WordPress.
Отже, почнемо з підключення.
Перш за все, для цього нам потрібен додаток Google Dev, перейдіть сюди: https://console.developers.google.com/project і створіть новий проект.
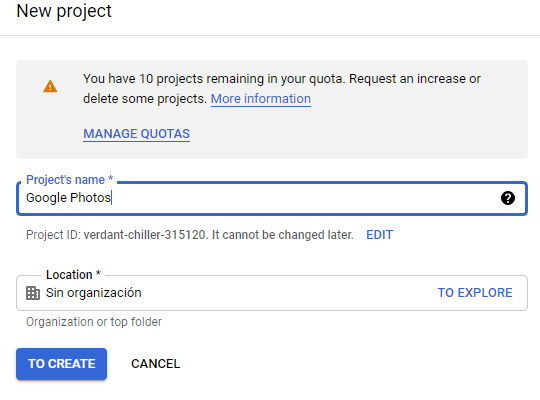
Додайте назву проекту, ви можете додати все, що завгодно.
Тепер почекайте кілька хвилин, поки проект буде створений.
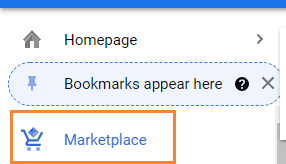
Якщо ви вперше використовуєте цей API бібліотеки фотографій , вам потрібно буде його активувати, щоб активувати його, перейдіть до MarketPlace в меню ліворуч.
Тепер у вікні пошуку введіть API бібліотеки фотографій та виконайте пошук.
Клацніть на ньому, а потім на Увімкнути .
Тепер, коли він увімкнено, натисніть «API та послуги» в меню зліва, на цій панелі перейдіть до Облікових .
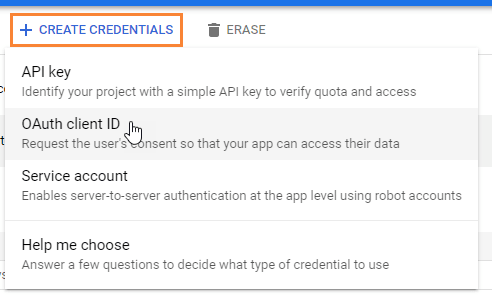
Тепер, коли ви тут, на верхній панелі перейдіть до + Створити облікові дані > Ідентифікатор клієнта OAuth , якщо вас попросять, додайте ім’я на екран згоди OAuth.
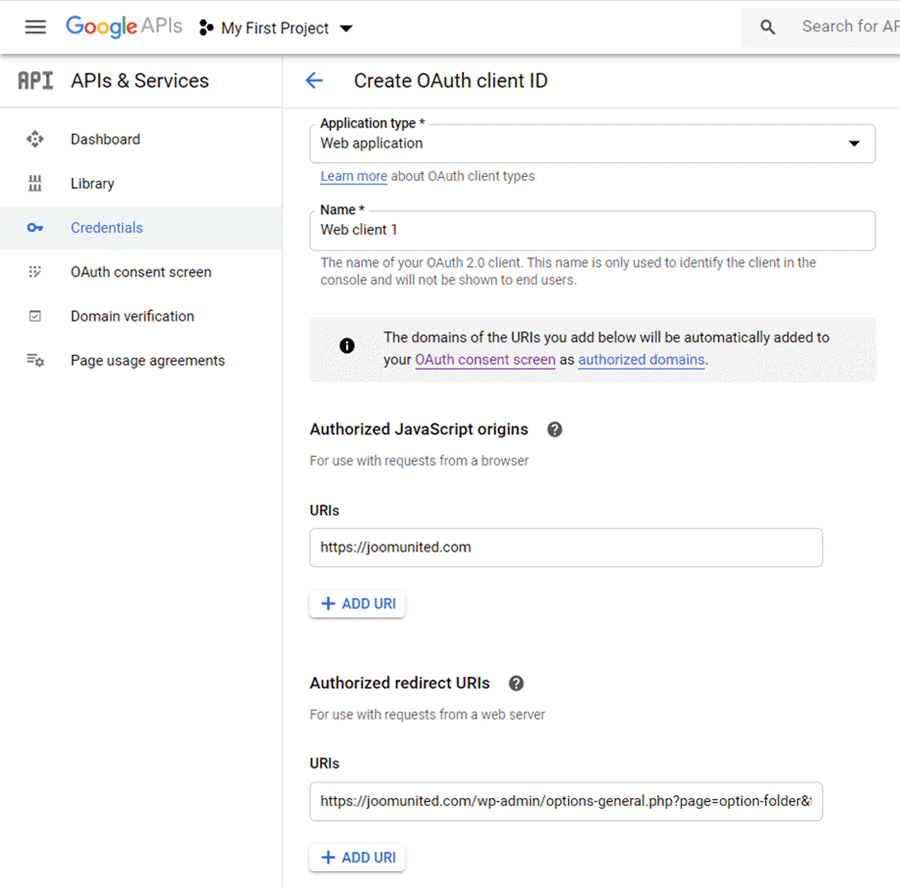
Тепер налаштуйте такі облікові дані:
- Виберіть "Веб-додаток" і додайте ім'я на ваш вибір.
- Уповноважене джерело JavaScript: https://your-domain.com (замінити на ваше доменне ім’я, без косої риски).
- Уповноважені перенаправлення URI: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
Майте на увазі, що Google змінив свою політику, тож вам потрібно заповнити авторизовані домени на вкладці екрана згоди OAuth > Редагувати додаток .
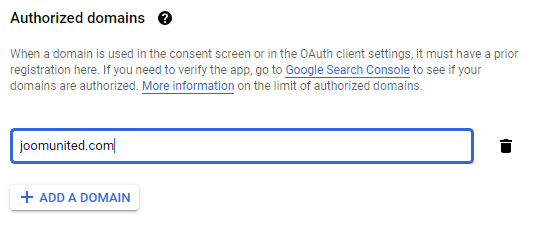
У розділі Авторизовані домени натисніть + Додати домен і додайте свій домен.
Додайте його також до розділу Перевірка домену .
І готово! Ви отримаєте свій ідентифікатор та секрет, які потрібно додати в конфігурації WP Media Folder:)
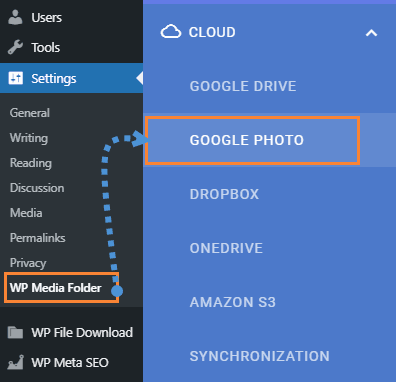
Тепер давайте підключимо ваш обліковий запис Google Photos до вашого сайту WordPress, для цього перейдіть у Налаштування > WP Media Folder > Cloud > вкладка Google Photo .
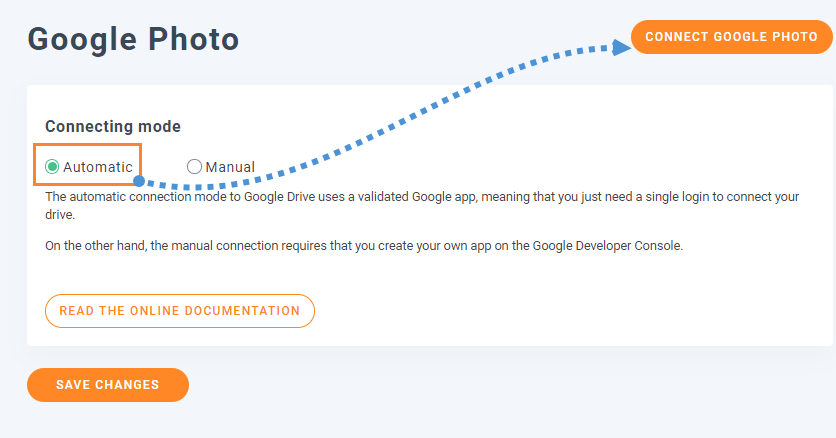
Ви можете використовувати автоматичний режим, який є найпростішим, оскільки вам потрібно буде лише увійти до свого облікового запису Google, для цього виберіть Автоматичний у «Режимі підключення», а потім підключіть Google Photo .
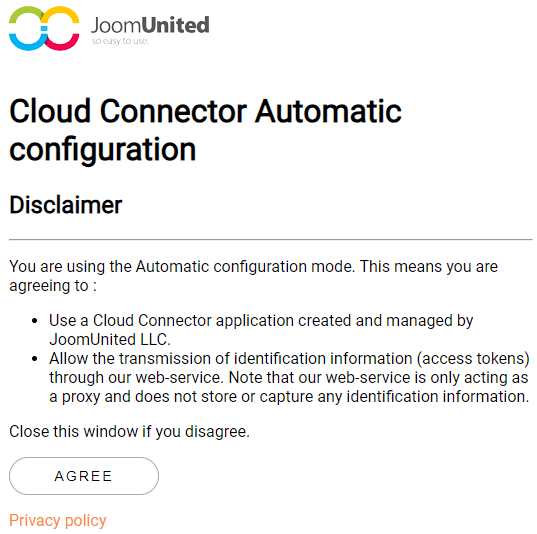
З'явиться спливаюче вікно, натисніть кнопку " Прийняти" .
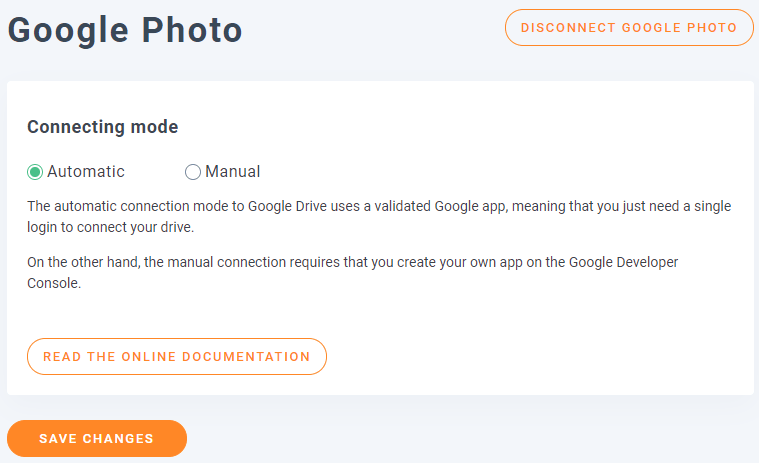
Останнім кроком буде вхід у свій обліковий запис Google, надання дозволів і завершення з’єднання.
Це все, справді легко і швидко, чи не так? :)
Від Google Photos до галереї WordPress Divi
Як і в заголовку, від Google Photos до галереї WordPress Divi, тепер, коли Google Photos підключено, ми можемо продовжувати створювати наші галереї з альбомів у нашому обліковому записі.
Перш за все, ми збираємось створити нову галерею від менеджера.
Перейдіть до Медіа > Галереї папок медіа .
Тут ми зможемо створити безліч різних галерей для зображень із нашого веб-сайту WordPress, нашого Комп’ютера або (в даному випадку) з Google Фото.
Клацніть на + Додати нову галерею .
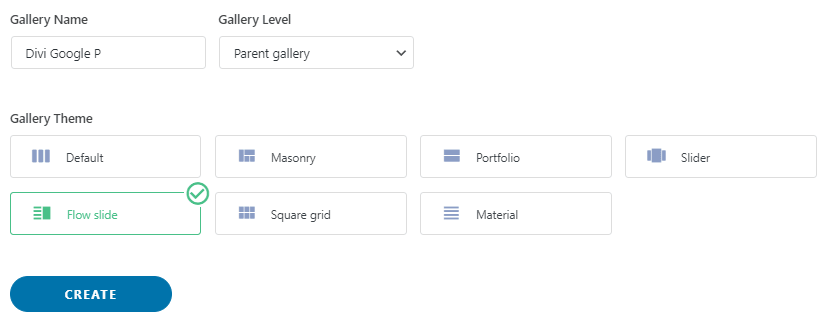
Після цього відкриється спливаюче вікно, де ви можете ввести назву галереї, вибрати тему та інші речі, наприклад, якщо ви хочете додати її як галерею батьківських даних або, можливо, підгалерею.
Виберіть усі свої параметри, але не хвилюйтеся, оскільки ви можете редагувати це після створення галереї, щоб це не було схоже на те, що ми не зможемо змінити;)
На цьому екрані у вас є 3 варіанти додавання зображень до вашої галереї, ви можете додати їх із WordPress (вашої медіатеки), з вашого комп’ютера та з Google Фото.
Для цього підручника ми збираємося вибрати Google Photos, але ви можете вибрати те, що хочете.
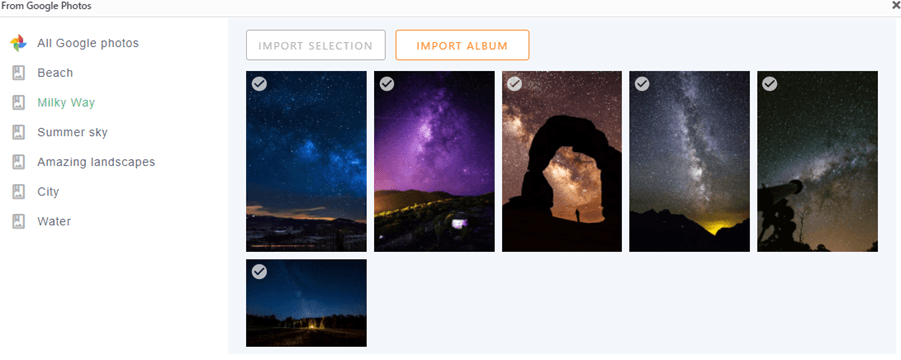
Якщо ви виберете Google Photos , ви побачите всі альбоми та зображення з облікового запису, який ви підключали до свого сайту раніше.
Ви можете імпортувати повний альбом, натиснувши Імпортувати альбом, а також вибрати кілька зображень та натиснути Імпортувати виділення .
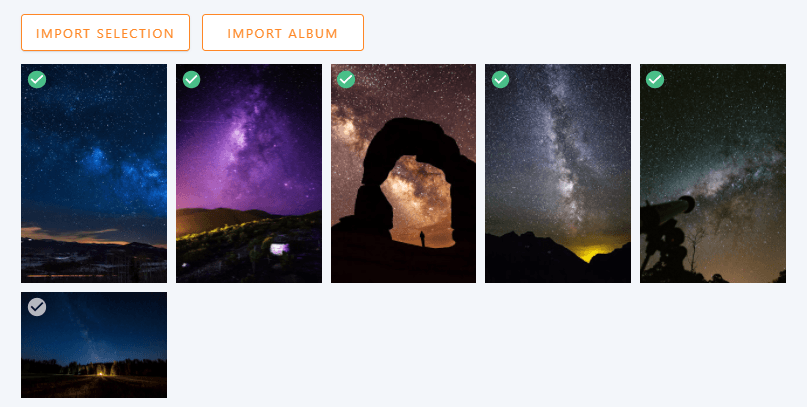
Наприклад, тут ми збираємось вибрати 5 зображень та імпортувати лише ці.
Це просто, як клацнути на потрібні зображення, а потім клацнути, як пояснювалося раніше, на Імпортувати виділення .
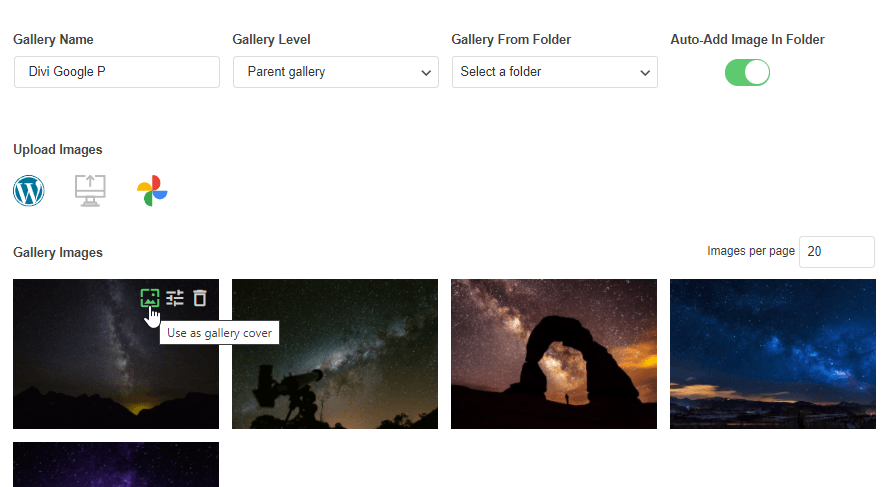
Тепер, коли ви додали зображення до галереї, ви побачите їх у менеджері, на цьому першому екрані у вас є можливість замовити їх, встановити зображення на обкладинці галереї, а також відредагувати саме зображення.
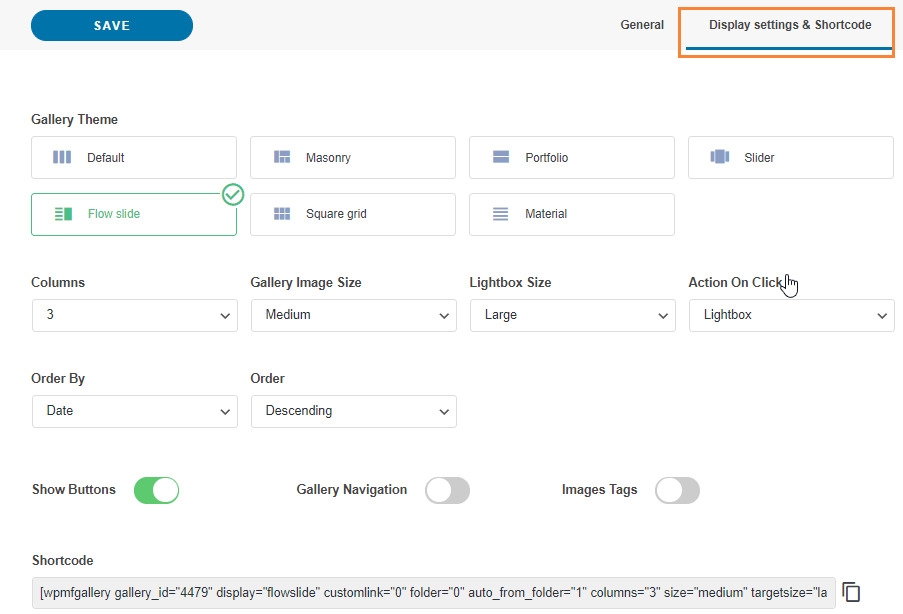
Ви помітите ще одну вкладку, яка називається Параметри дисплея та Шорткод .
У цьому розділі у вас буде можливість редагувати з галереї більше налаштувань, таких як тема, яку ви хочете використовувати, кількість стовпців, розмір зображення, дія при натисканні та розмір лайтбокса, якщо ви виберете лайтбокс як дію на натисніть.
Існує також шорт-код для цієї галереї на випадок, якщо ви захочете його використовувати;)
Ви також матимете ці опції в Divi, тому не турбуйтеся про те, що вам доведеться приходити кожного разу, коли ви хочете щось редагувати в галереї.
Тепер, коли ви закінчили створення галереї, натисніть "Зберегти" та перейдіть на сторінку / публікацію, яку ви хочете відредагувати, і натисніть кнопку " Використовувати конструктор Divi". Ви можете використовувати його в інтерфейсі або на сервері без проблем;)
Виберіть стовпець, як це зазвичай роблять, а потім знайдіть модуль WPMF Gallery Addon .
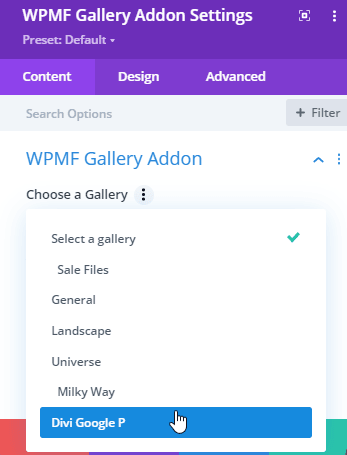
У наступному спливаючому вікні ви побачите можливість додати вже створену галерею, а також усі інші параметри, які ви бачили на вкладці "Дисплей" у Менеджері галерей, щоб ви могли легко редагувати галерею.
Ми збираємось обрати галерею, яку ми створили раніше.
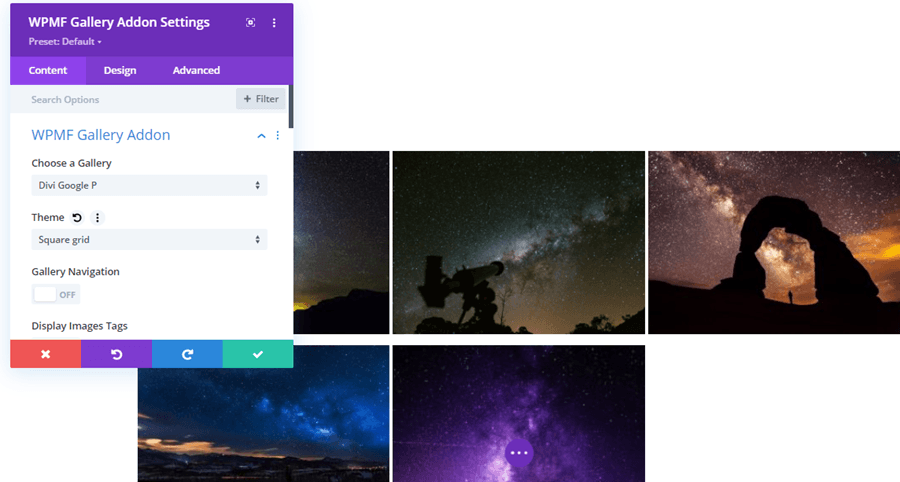
Буде показано галерею, і ви зможете редагувати всі налаштування дисплея за допомогою попереднього перегляду в режимі реального часу, щоб кожна зміна відображалася автоматично.
Найкращий інструмент, коли ви хочете перевірити, як ідуть справи, не натискаючи на попередній перегляд або перезавантажувати сторінку щоразу, коли вносяться зміни.
Тепер ви можете закінчити створення сторінки та перейти до її публікації, не турбуючись про те, що не зможете знати, як галерея буде виглядати в інтерфейсі.
Дійсно чудовий інструмент, чи не так?
Створюйте галереї з Хмари безпосередньо в Divi
Тож, можливо, ви думали, що це все, але відповідь - ні! Ви також можете створювати галереї із зображеннями, розміщеними в хмарі, ви зможете економити місце для зберігання, а також використовуйте Divi для розміщення галереї;)
Для цього ми збираємося використовувати папку Google Drive, але майте на увазі, що інші хмарні інтеграції доступні з WP Media Folder і Addon (Dropbox, AWS, OneDrive).
Щоб мати можливість під’єднати Google Диск до свого сайту WordPress, ви можете слідувати детальному посібнику тут , процес подібний до процесу Google Photos, тому у вас не повинно виникнути проблем.
Після створення / синхронізації папок Google Drive ви можете перейти на сторінку / публікацію, яку ви хочете відредагувати, і натиснути кнопку Використовувати конструктор Divi , додати стовпець і в модулях шукати сторінку, що називається WPMF Gallery .
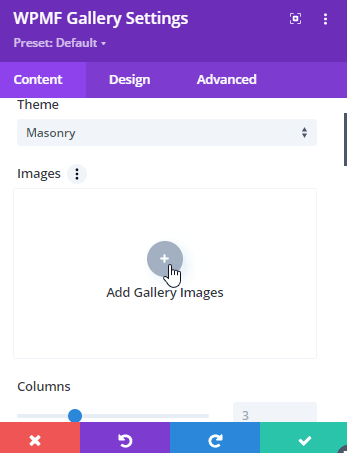
Цей модуль дозволить вам створити галерею безпосередньо в Divi Builder, перш за все, давайте додамо зображення, натиснувши Додати зображення галереї в Зображення .
Це завантажить вашу медіатеку як спливаюче вікно, знайдіть папку, в якій є зображення, які ви хочете додати всередину, і натисніть на неї.
Для цього ми будемо використовувати папку Google Drive.
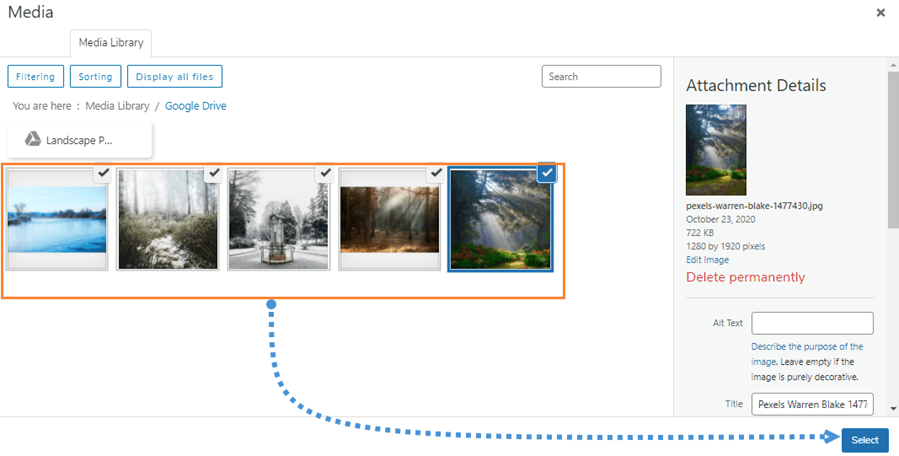
Тепер у правому розділі виберіть усі зображення, які потрібно додати, клацнувши на них, а потім натисніть Вибрати .
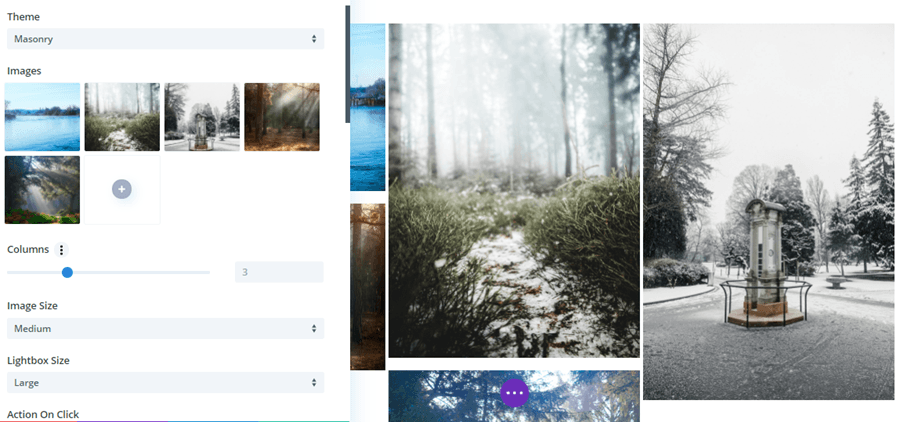
Буде завантажено всі зображення в модулі Divi, і ви побачите всі опції, доступні для видання галереї, такі як тема, стовпці, розмір, дія при натисканні, межі, тіні, радіус межі та можливість додати розмиття до зображення.
Найкраща частина цього полягає в тому, що кожна внесена вами зміна автоматично відображатиметься у попередньому перегляді, тому вам не доведеться перезавантажувати сторінку чи зберігати шаблон при кожній зміні.
Як бачите, ці плагіни – просто ідеальне поєднання ;)
Отримайте найпрофесійніший веб-сайт WordPress з найкращим поєднанням
Ми показали лише деякі функції з усіх доступних у WP Media Folder , є й інші, як-от повне завантаження медіафайлів у AWS, PDF Embedded та інші хмарні з’єднання, як-от OneDrive та Dropbox, тож чого ви чекаєте, щоб почати використовувати всі ці функції. дивовижні функції? Перейдіть сюди та отримайте власне членство :)
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.



































Коментарі