Створюйте дивовижні галереї продуктів WooCommerce за допомогою доповнення галереї WP Media Folder
Під час роботи сайту електронної комерції дуже важливо професійно відображати свої продукти, оскільки це, в основному, є причиною відвідування клієнтами вашого сайту.
Професійний показ ваших продуктів може бути справді складним і трудомістким завданням, але це більше не буде проблемою з WP Media Folder та її чудовим аддоном для галереї.
Аддон WP Media Folder Gallery надає вам багато інструментів і попередньо визначених тем, які ви можете використовувати, щоб показати свій медіафайл і зробити його ідеальним для вашого сайту. У цій публікації ми побачимо, наскільки легко ним користуватися :)
Зміст
Шукаєте потужне рішення для керування файлами для веб-сайтів клієнтів?
WP File Download — це відповідь. З такими розширеними функціями, як категорії файлів, обмеження доступу та інтуїтивно зрозумілий інтерфейс.
Вразіть своїх клієнтів першокласною організацією файлів!
Створення галереї продуктів для вашого сайту WooCommerce
У цій публікації використовуються інструменти WP Media Folder, аддон WP Media Folder Gallery і WooCommece, пам’ятайте про їх наявність, щоб мати можливість створювати галереї, описані тут.
Скажімо, у нас є продукти на нашому сайті, але ми хочемо відобразити попередній перегляд продукту за допомогою галереї. Отже, давайте створимо цю чудову галерею, перейшовши до менеджера галереї в меню «Медіа> Галереї папок медіа».
ліворуч натисніть « +Додати нову галерею» > «Створити нову медіа-галерею»
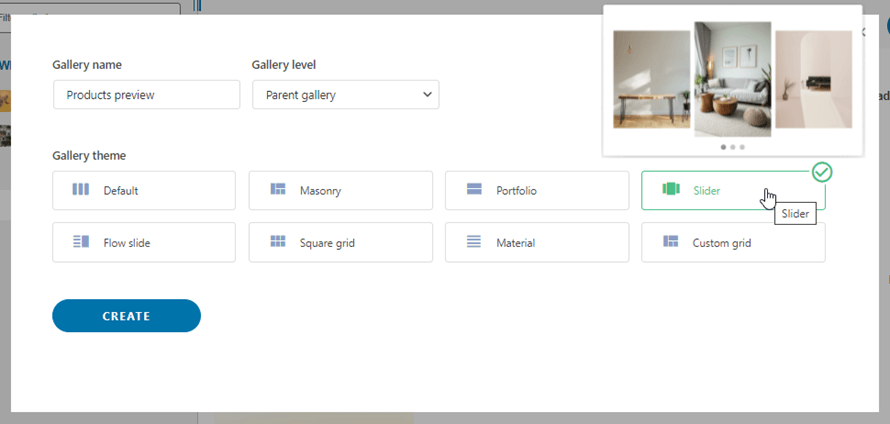
Відкриється спливаюче вікно, де ви зможете ввести назву галереї, якщо ви хочете визначити її як підгалерею, а також тему, яку ви хочете використовувати. Не турбуйтеся про вибір теми зараз, оскільки ми зможемо щоб змінити його пізніше, завершіть початкове налаштування, а потім натисніть « Створити» .
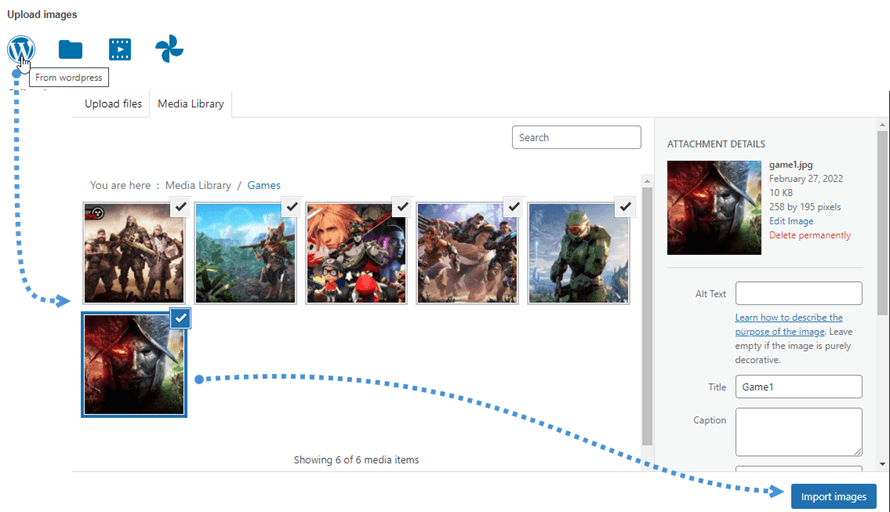
Тепер на наступному екрані ви можете вибрати місце, куди ви хочете завантажити зображення, варіанти з вашої медіатеки, вашого комп’ютера, відео (з Youtube або Vimeo) і з Google Photos.
Для цього прикладу ми виберемо Медіатеку, оскільки ми підготували папку із зображеннями продуктів, які ми хочемо показати в галереї.
Таким чином, процес буде таким: клацніть джерело, де ви хочете вибрати зображення, потім виберіть зображення і, нарешті, натисніть «Завантажити/імпортувати».
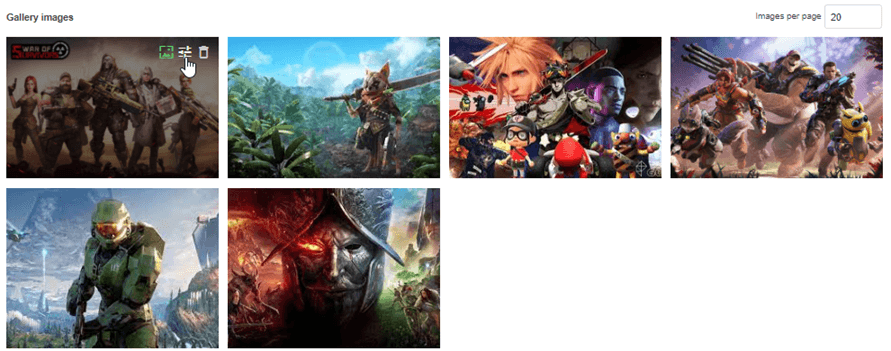
Після їх завантаження ви зможете переглянути зображення, а якщо навести курсор на них, ви зможете редагувати порядок, а також керувати налаштуваннями зображення.
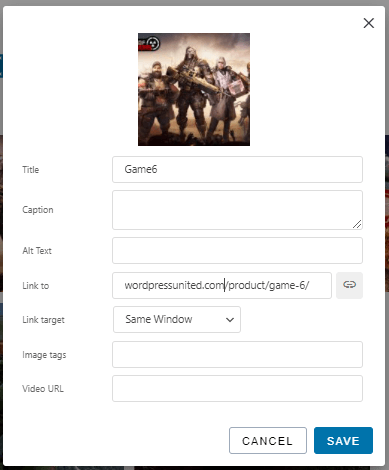
Якщо ви клацнете піктограму налаштувань зображення, ви зможете визначити багато параметрів, наприклад змінити назву, додати теги, опис, а також визначити посилання для зображення.
Ви можете додати всю необхідну інформацію і, нарешті, натиснути Зберегти .
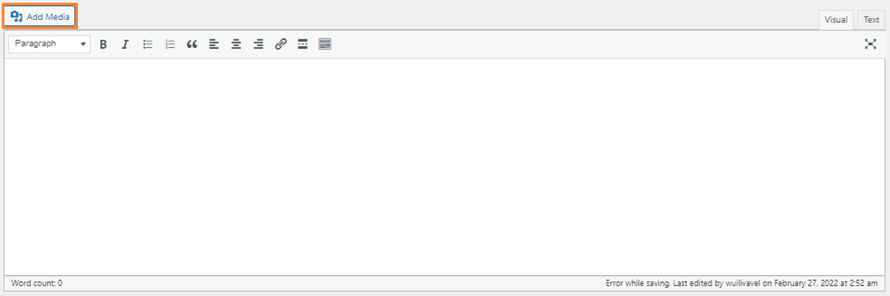
Це завершило б загальну конфігурацію вашої галереї. Ви також можете зробити це безпосередньо зі сторінки продукту, ви можете перейти на сторінку продукту та натиснути Додати медіа в описі.
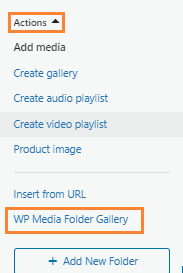
Це відкриє спливаюче вікно, де ви можете вибрати WP Media Folder Gallery у розділі «Дії .
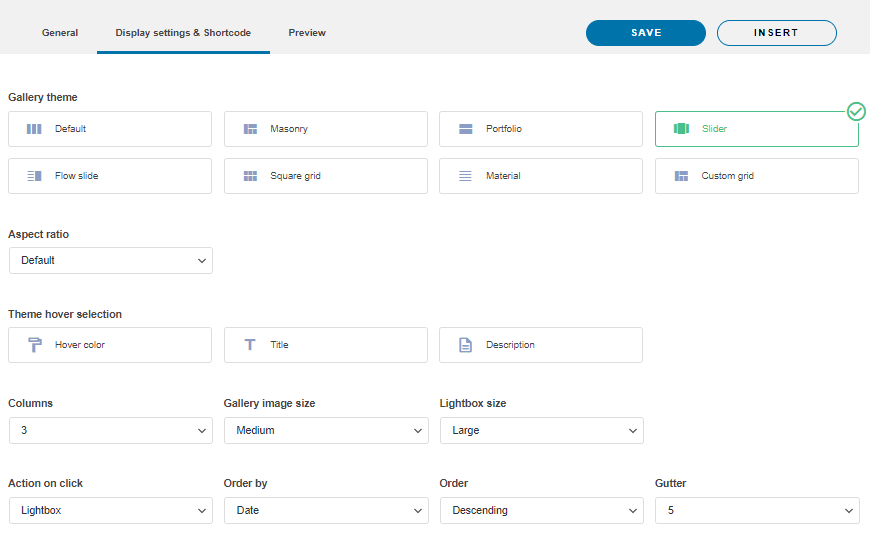
Після натискання на нього завантажиться менеджер медіа-галереї, де ви зможете побачити всі параметри, які були в початковому менеджері медіа-галереї. Оскільки ми вже завершили першу конфігурацію, ми можемо продовжити вибір теми та її налаштування в дисплея та короткий код .
Як бачите, тут ви можете редагувати всі налаштування, пов’язані з макетом галереї, як-от тему, поля, порядок, кількість стовпців і всі налаштування, щоб ви могли пристосувати свою галерею до теми сайту без допомоги розробника. .
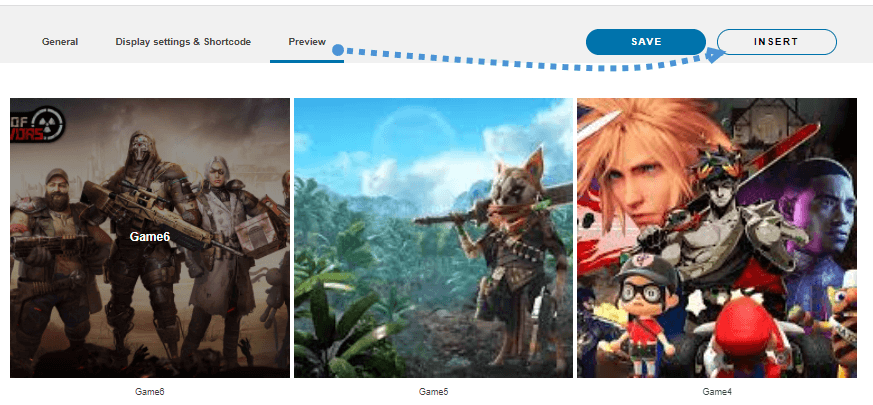
Після завершення налаштувань ви можете перевірити, як це виглядатиме, за допомогою Попередній перегляд » і, нарешті, натисніть Вставити у верхній частині спливаючого вікна.
У редакторі з’явиться сірий блок, який повідомляє, що галерея була правильно налаштована.
Як бачите, ми можемо легко керувати галереєю та повністю змінювати макет безпосередньо зі сторінки редагування продукту, що дозволить вам заощадити багато часу та заощадити багато роботи з усіма параметрами відображення.
Попередній перегляд усіх доступних тем для галереї зображень продукту
Тепер, коли ми побачили, як використовувати всі параметри WP Media Folder Gallery Addon, давайте подивимося на всі теми, доступні в цьому дивовижному додатку, і як вони виглядатимуть в описі вашого продукту.
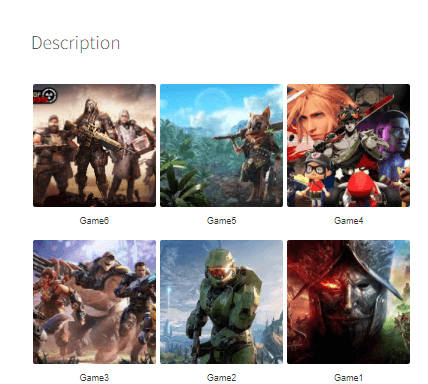
За замовчуванням
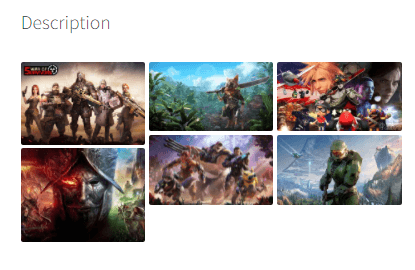
Masonry
Портфоліо
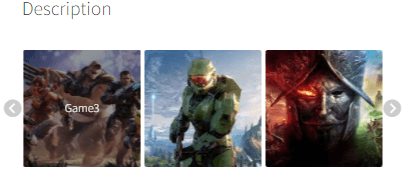
Слайдер
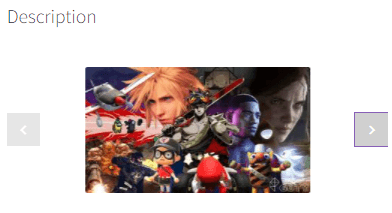
Слайд потоку
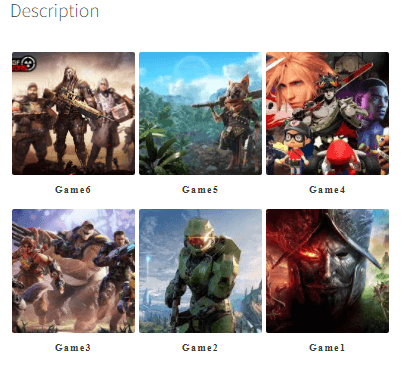
Квадратна сітка
Матеріал
Спеціальна сітка
Багато варіантів, які ідеально відповідають вашій темі, і якщо вам подобається один з них, але ви хочете змінити, можливо, інтервал або також розмір зображень, ви можете зробити це безпосередньо з Менеджера медіа-галереї, чудово! Чи не так?
Звертаємось до всіх веб-майстрів!
Покращуйте клієнтські веб-сайти за допомогою WP File Download . Створіть безпечні та настроювані сховища файлів, що дозволить клієнтам легко отримувати доступ до своїх файлів і керувати ними.
Оновіть свої послуги веб-дизайну сьогодні!
Почніть налаштовувати свою галерею продуктів для WooCommerce
Як ви змогли переконатися, це дійсно потужний інструмент з багатьма параметрами, щоб максимально налаштувати ваші галереї, і це не всі варіанти! Ви зможете робити багато інших речей, наприклад підключати хмарні служби, як-от Google Drive, Dropbox, OneDriveта AWS.
А за допомогою доповнення галереї ви також зможете імпортувати повні альбоми безпосередньо з Google Photos до свого опису продукту, тож чого ви чекаєте? Перейдіть сюди та отримайте власного менеджера галереї зараз
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.





















Коментарі