Створіть попередній перегляд та версії для завантаження ваших файлів WordPress
Приємно повідомити, що окрім оригінальних чудових тем від WP File Download , представляється нова тема, яка дозволяє вашим користувачам переглядати файли.
Тепер, коли нова тема попереднього перегляду запрацювала, додано нову можливість вибору між JoomUnited або програмою попереднього перегляду Google Drive, а також робить WP File Download найкращим варіантом, щоб вибрати, коли ви хочете запропонувати сайт, де ваші користувачі можуть бути впевнені в тому, що вони хочуть завантажити.
У цій публікації ми побачимо, як працює ця тема і наскільки вона корисна для нашого сайту.
Зміст
Використання найкращого попереднього перегляду менеджера завантажень WordPress
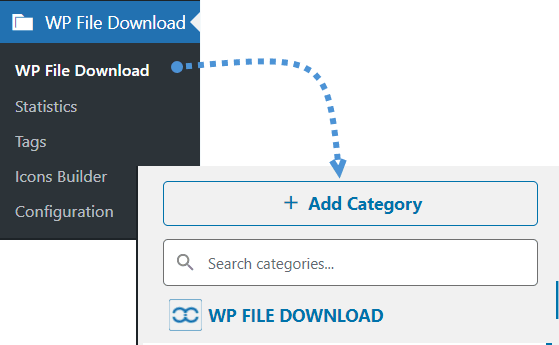
Перш за все, ми збираємося побачити нову чудову тему та те, як вона працює з різними типами файлів, тому давайте почнемо зі створення нашої категорії, ви можете зробити це, перейшовши до WP File Download і натиснувши + Додати категорію .
З’явиться спливаюче вікно, де ви зможете ввести назву нової категорії, у цьому випадку ми назвемо її «Різні типи файлів», а потім натисніть « Створити .
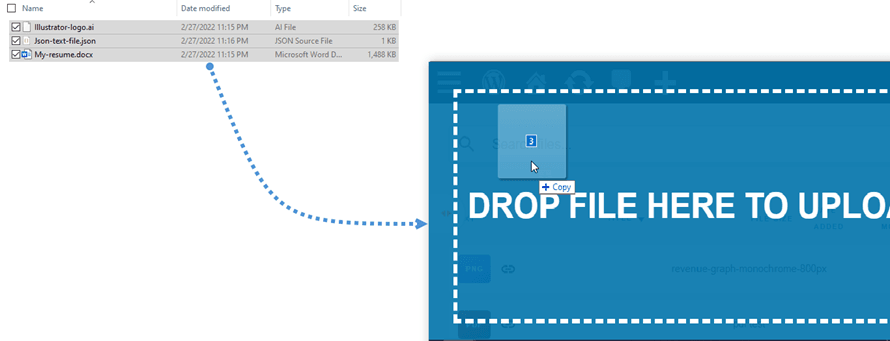
Тепер, коли наша категорія створена, ми заповнимо її різними файлами, які можна додавати безпосередньо шляхом перетягування з вашого комп’ютера або пошуку безпосередньо у вашому файловому провіднику.
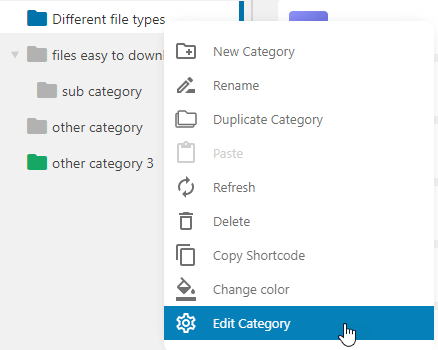
Тепер, коли ми підготували нашу категорію, давайте виберемо тему, для цього клацніть правою кнопкою миші назву категорії в лівому розділі, а потім виберіть Редагувати категорію .
Для цієї публікації ми збираємося використовувати нову тему попереднього перегляду , тому давайте виберемо її, а на решті сторінки ми матимемо всі параметри макета теми, які дозволять вам зробити тему відповідною до вашого сайту.
Ви зможете вибрати між багатьма параметрами, такими як поля або колір підкатегорій!
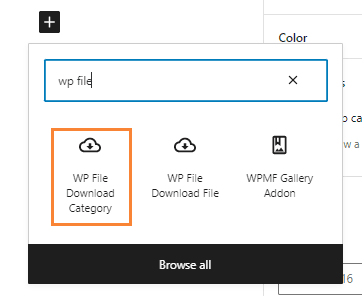
Тепер, коли ми вибрали тему, пам’ятайте, що натисніть « Зберегти налаштування » і, нарешті, перейдіть на сторінку/публікацію, де ви хочете додати категорію, і знайдіть категорії WP File Download (доступний у всіх основних конструкторах сторінок).
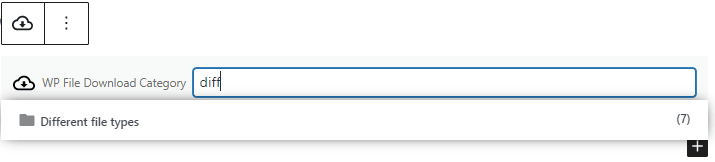
Завантажиться блок, де ви зможете шукати категорію, яку хочете додати.
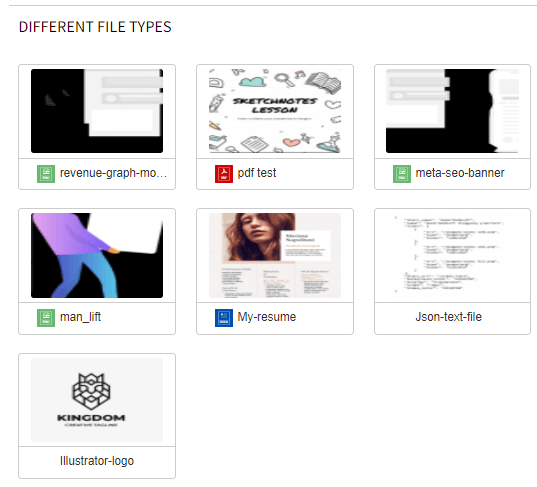
І це все, ви можете продовжувати опублікувати/оновити свій пост, і категорія з новою темою буде доступна!
Як ви бачите, це чудовий інструмент, який дозволить вам обслуговувати всі типи файлів, а також допоможе вам, якщо ви хочете показати своїм користувачам, що вони отримають, не натискаючи кнопку попереднього перегляду з дійсно гарним стилем, який ідеально вписується у ваш сайт, звичайно, ви також можете додати підкатегорії, і ось як це буде виглядати на першій сторінці.
Колір можна змінити в налаштуваннях теми, що робить його дійсно настроюваним, чудовим! Чи не так?
Найкращий інструмент попереднього перегляду файлів WordPress
Оскільки ми побачили, як використовувати і як виглядає тема попереднього перегляду, тепер давайте перевіримо, як використовувати інструмент попереднього перегляду в WP File Download і як вибрати між Google Drive та JoomUnited.
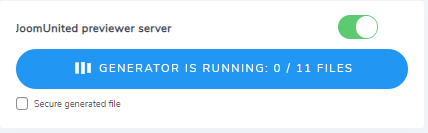
Спочатку ми використаємо сервер попереднього перегляду JoomUnited . Щоб зробити це, перейдіть до WP File Download s > Configuration і натисніть Generate Preview , це створить попередній перегляд для всіх ваших сайтів, а тим часом ви безпосередньо побачите процес в кнопці.
Зачекайте кілька хвилин, залежно від кількості файлів, і все буде зроблено!
Підтримувані типи файлів: ai, CSV, doc, docx, html, JSON, odp, ods, pdf, ppt, rtf, sketch, xd, xls, xlsx і XML. Якщо вашого типу файлу немає в цьому списку, не хвилюйтеся! Він автоматично використовуватиме інструмент попереднього перегляду Google, щоб всі ваші файли могли мати попередній перегляд.
Тепер давайте подивимося, як виглядають наші файли в попередньому перегляді. Для цього перейдіть до інтерфейсу, знайдіть уже опубліковану категорію та натисніть на неї. Відкриється спливаюче вікно.
Для прикладу, який ми використовуємо файл ai, тепер натисніть Попередній перегляд , і попередній перегляд буде відображатися за допомогою нашого зовнішнього сервера.
Як бачите, це працює просто ідеально. Ви можете використовувати зовнішній сервер, що забезпечить безперебійну роботу сайту.
Тепер, що станеться, якщо ми деактивуємо сервер JoomUnited Previewer ?
Відповідь полягає в тому, що попередній перегляд і надалі працюватиме ідеально, з тією лише різницею, що замість нього використовуватиметься Google Viewer.
Давайте подивимося, як це виглядає для файлу PNG.
Просто ідеально! Немає інших слів, щоб описати його, оскільки він працює гладко, а спливаючі вікна відображаються без серйозних проблем.
Два варіанти, які дійсно допоможуть вам, і які б ви не вибрали, працюватимуть гладко.
Отже, ось що ми маємо тут, дійсно чудова тема попереднього перегляду, яка допоможе вашим користувачам знайти те, що вони шукають, а також дозволить вам максимально налаштувати файли, а також чудовий інструмент попереднього перегляду, який ідеально доповнить тему, найкраща частина полягає в тому, що лише одним клацанням миші виберіть тему, а також інструмент попереднього перегляду!
Почніть обслуговувати завантаження найпрофесійнішим способом
Ми щойно перевірили кілька функцій із усіх доступних у WP File Download , є багато інших опцій, як-от обмеження попереднього перегляду, обслуговування файлів безпосередньо з хмарних служб тощо. Ви можете знайти всі функції з можливістю перегляду живих демонстрацій тут, перейдіть і перевірте!
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.
















Коментарі