Розщеплення блоків з передовим менеджером стовпців Гутенберга
Стовпці - це змістити те, що були блоки Гутенберга до класичного редактора WordPress. Вони дозволяють організувати свій вміст безперешкодно - якщо не вертикально, як блоки, а потім горизонтально. Останнє оновлення Advanced Gutenberg представляє новий блок, який допоможе вам встати та працювати зі стовпцями.
Менеджер стовпців Advanced Gutenberg є більш досконалим сприйняттям рідних стовпців Гутенберга. Його флагманські функції дають вам більше контролю над тим, як слід відображати вміст, але в той же час він полегшує почати створювати вміст із попередньо встановленими макетами.
Макети стовпчика
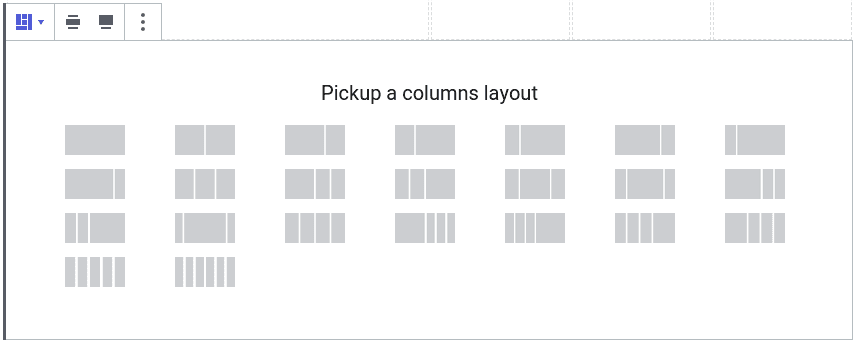
Щоб створити свій перший блок стовпців, шукайте менеджера стовпців у своєму редакторі WordPress Gutenberg. Перше, що ви побачите після натискання на новий блок - це список найпоширеніших заданих макетів. Параметри варіюються від простого, одноколонного макета до стандартних двоколонних дисплеїв та до шести стовпців в одному блоці.

Ці параметри є, щоб ви могли зосередитись на створенні вмісту, а не розробити його. Однак ви можете знайти себе макета, який не існує, наприклад, блоку стовпців, який займає лише 50% ширини вашого блогу. У такому випадку ви можете використовувати бічну панель для визначення власної ширини стовпця.
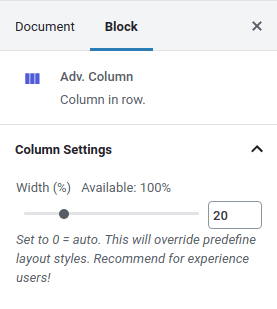
Щоб визначити власну ширину, натисніть на стовпець і встановіть його ширину у відсотках, або встановіть його на 0, щоб скинути його на автоматичну ширину. Зберігайте загальний відсоток до 100%, щоб уникнути переповнення публікації WordPress або вмісту сторінки. Посібники стовпців - прозорі кордони - допоможуть вам побачити зміни, але ви можете вимкнути їх із вкладки «Розширена конфігурація в налаштуваннях.

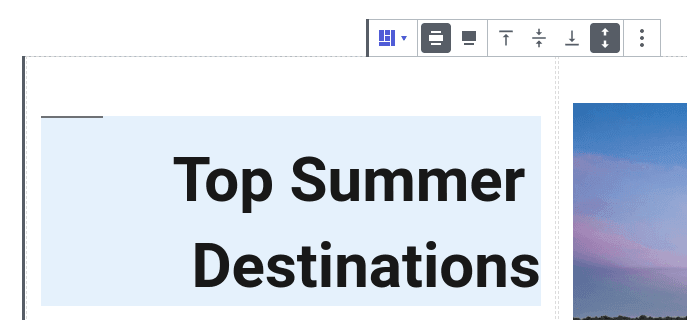
Ще одна новинка в менеджері стовпців - розділ вирівнювання. Якщо натиснути на блок менеджера зовнішніх стовпців, спочатку ви знайдете параметри ширини. Ви можете перемикати широкі або повні варіанти ширини, щоб збільшити розмір блоку стовпців. Одразу після них варіанти вирівнювання.
Перші три варіанти вирівнювання є стандартними - стовпці можуть або вертикально вирівнятись у верхній частині, в середині або в кінці. Четвертий і останній варіант вирівнювання - це той, який не знаходиться в стовпцях Гутенберга - внутрішніх стовпців на повну висоту .

Опція розтягує стовпці, щоб бути рівним найвищій стовпці в блоці. Цей варіант необхідний, якщо стовпці мають кольори фону або межі, і, таким чином, потрібно охопити всю висоту блоку.
Чуйні колони
Хороший блог повинен добре відображатися на настільних комп'ютерах, планшетах та мобільних телефонах. Відповідне питання, яке природно виникає, - це як найкраще відображати стовпці, коли ширина не вистачає. Чи повинна змінюватися ширина стовпців, і якщо так, то як? Чи повинен кожен стовпець бути власною лінією?
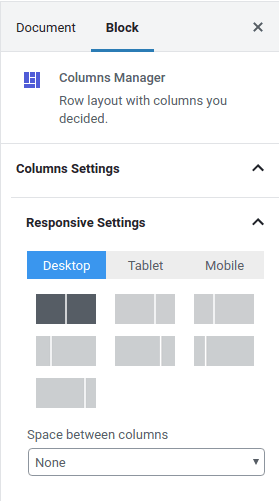
Розширений Гутенберг надає вам гнучкість вибрати, як слід відображати стовпці на планшетах та мобільних телефонах. Клацніть на блок менеджера стовпців та виберіть макет для настільних комп'ютерів, планшетів та мобільних телефонів. Параметри на портативних пристроях включають зміну макета стовпців або укладання стовпців, щоб використовувати повну ширину.

Якщо ви використовуєте широку ширину макетів повної ширини, ви можете виявити, що блок менеджера стовпців занадто широкий на менших пристроях. У такому випадку ви можете налаштувати мобільний або планшетний наклад та запас у зоні трохи нижче макетів мобільних та планшетних пристроїв відповідно.
Прокручуючи внизу і відкривши параметри рядка , ви також можете вказати, що має відбутися, коли стовпці переповнюються вмістом, а також максимальна ширина та мінімальна висота рядка. Після того, як ви знайдете себе загальними налаштуваннями дисплея блоку, ви можете отримати доступ до навіть більш тонких налаштувань чутливості.

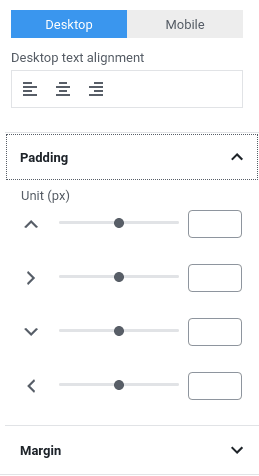
За допомогою Dastance Gutenberg's Colums Manager ви також можете вказати прокладки та поля окремих стовпців на робочому столі або мобільному. Щоб тонко налаштувати їх, натисніть на стовпець замість всього блоку. Потім прокрутіть до нижньої частини бічної панелі, щоб вказати накладки та поля на робочому столі або мобільному. Для кожного ви також можете вказати вирівнювання тексту.
Персоналізація стовпців WordPress
Коли ви вдосконалюєте свої стовпці - або якщо ви не відчували потреби відступати від стандартних макетів - ви можете або персоналізувати стовпці, або почати додавати вміст до них. Клацнувши на стовпці, ви можете застосувати параметри дисплея, що знаходяться в межах стовпців, в даний час обмежені стилем кордону, кольором, шириною та радіусом.
Найголовніше, що суть стовпців - це зберігати та відображати вміст. Розширений менеджер стовпців Gutenberg підтримує всі типи вмісту у стовпцях, а це означає, що ви можете зберігати в них абзаци, зображення та галереї та будь -який інший блок, будь то стандартне чи користувацьке. Ваша уява - це межа!
Після того, як ви освоїте силу блоків Гутенберга, ви можете висловити свою творчість у своїх публікаціях та сторінках WordPress. За допомогою менеджера стовпців Advanced Gutenberg ви можете отримати максимальну користь у своєму блозі WordPress. Тож захопити стільки або стільки контролю, скільки ви хочете зі стовпцями, і розкручіть свою творчість не тільки вертикально, але й горизонтально!
Отримайте розширений Gutenberg (безкоштовний плагін): https://www.joomunited.com/wordpress-products/advanced-gutenberg
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.


Коментарі