Прогресивне Lazy Loading для Joomla
Створення чудового контенту на Joomla! – це одне, а забезпечення його доступності – зовсім інше. Lazy loading – це одне з рішень, яке поєднує ці два аспекти, не змінюючи робочий процес. Завдяки прогресивному lazy loadingзображення завантажуються лише тоді, коли це необхідно. Якщо читач ніколи не доходить до зображення на веб-сторінці, воно ніколи не завантажується. Тепер lazy loading також доступне на Joomla!
Переваг lazy loading багато: сторінки завантажуються швидше, а це означає кращий користувацький досвід, зростають показники SEO, а ваш контент Joomla доступніший для користувачів з низькопродуктивними пристроями або повільним доступом до Інтернету. Кілька тижнів тому ми представили покращення базового lazy loading на WordPress . Сьогодні ми представляємо його також для Joomla!, але перед цим розглянемо, як увімкнути прогресивне lazy loading на Joomla!
Увімкнення Lazy Loading на Joomla!
Lazy loading на Joomla! є частиною Speed Cache . Активація lazy loading така ж проста, як клацання перемикачем. Однак, Speed Cache також включає інші функції, які допоможуть вам отримати максимальну віддачу від lazy loading .

Щоб налаштувати lazy loading у вашому блозі Joomla!, перейдіть до Speed Cache . Звідти натисніть налаштування , щоб перейти на нову Speed Cache .

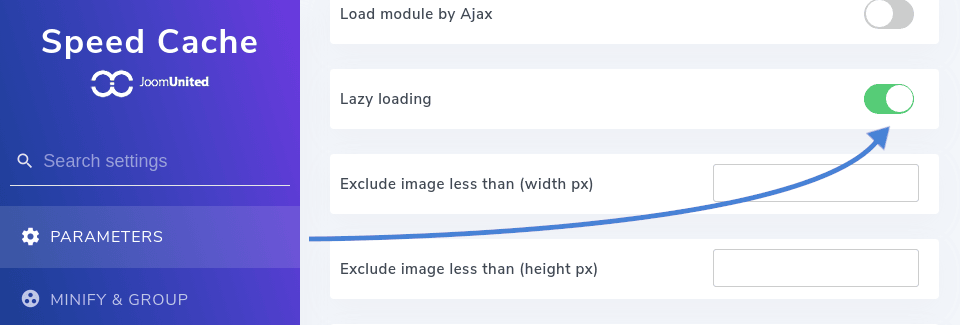
Налаштування lazy loading розташовані на параметрів . Перейдіть туди або скористайтеся новою функцією пошуку, щоб знайти lazy loading . Щоб увімкнути lazy loading , просто увімкніть lazy loading . Щойно ви це зробите, Speed Cache покаже нові опції для налаштування lazy loading відповідно до вашого веб-сайту.
Виключити зображення з Lazy Loading Joomla!
За допомогою перших двох полів ви можете виключити певні зображення з lazy loading , якщо вони дуже малі, наприклад, значки або маленькі логотипи. Це корисно, щоб увімкнути lazy loading лише для тих зображень, які фактично впливають на час завантаження вашого блогу Joomla!. З цієї причини переконайтеся, що ви виключаєте лише дуже малі зображення, щоб не зробити lazy loading неефективним.
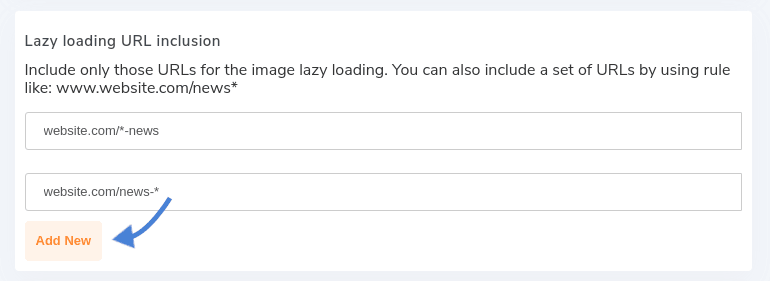
Однак, у деяких випадках вам може знадобитися виключити (або включити) цілі набори публікацій або сторінок Joomla! з lazy loading. Причини, чому ви маєте це зробити, дуже різні та є обґрунтованими — можливо, медіафайли, які вони включають, є невід'ємною частиною контенту. Для цього використовуються наступні два поля.

За допомогою першого поля ви можете ввімкнути lazy loading лише для певних сторінок, а за допомогою другого поля ви можете вимкнути lazy loading лише для вибраного вмісту. В обох випадках також дозволені підстановлювальні символи; використовуйте символ зірочки, щоб застосувати lazy loading до наборів публікацій або сторінок Joomla! з однаковими назвами. Збережіть зміни, щоб увімкнути lazy loading: lazy loading автоматично набуде чинності у вашому блозі Joomla!.
Як працює прогресивне Lazy Loading на Joomla!
Lazy loading забезпечує відображення контенту одразу за потреби. Зазвичай сторінки складаються з комбінації тексту та зображень. Завантаження медіафайлів займає більше часу, ніж завантаження тексту, особливо на мобільних пристроях низького класу або з повільним доступом до Інтернету. Хоча ваш блог на Joomla! не може магічним чином пришвидшити роботу мобільних пристроїв або доступ до Інтернету, він може зробити наступну найкращу річ: покращити користувацький досвід.
По суті, lazy loading означає, що браузер спочатку завантажує текст, який зазвичай є невід'ємною частиною вашого блогу Joomla!. Текст також набагато менший за розміром, тому він завантажується швидше, і ваші читачі можуть стежити за ним. Коли вони прокручують вниз і в полі зору з'являється зображення, lazy loading завантажує та відображає зображення.

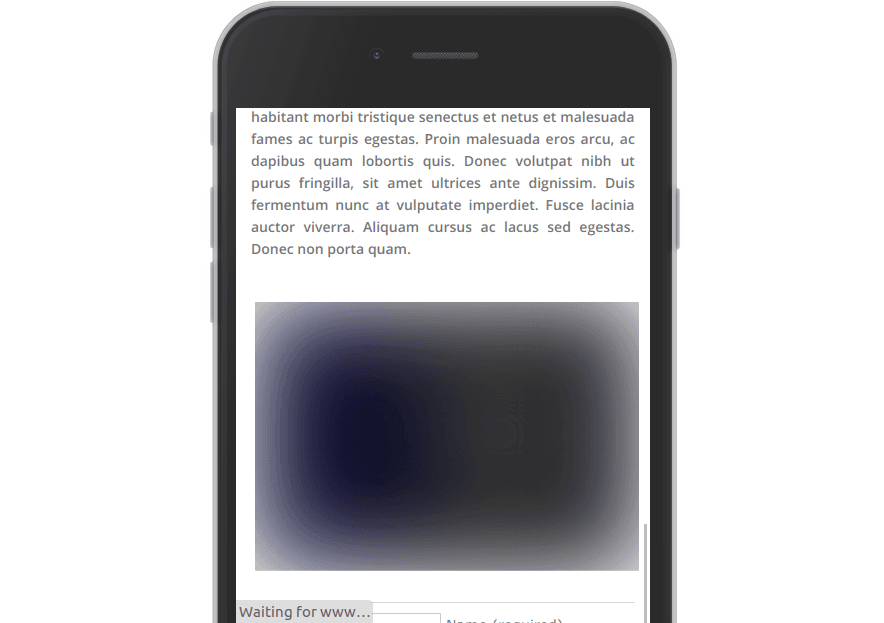
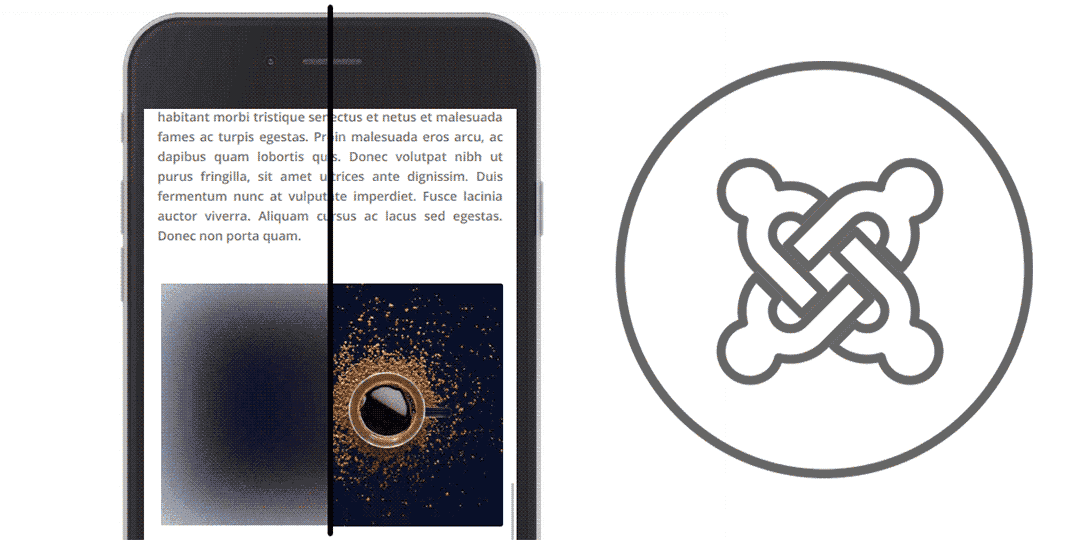
Насправді, завантаження зображення все ще може зайняти деякий час. Тому прогресивне lazy loading зображень автоматично створює зменшену версію зображень — шириною 20 пікселів, 4 кольорами та розміром лише кілька КБ — збільшує їх до початкового розміру, а потім розмиває. Ефект полягає в розмитій версії повнорозмірного зображення, що вказує на те, що зображення все ще завантажується. Коли lazy loading завершує завантаження зображення, Joomla! замінює розмите зображення повнорозмірним.
Прогресивне lazy loading lazy loadingавтоматично, а це означає, що вам не потрібно вносити жодних додаткових змін. Найкраще те, що, використовуючи лише малі версії зображення, прогресивне lazy loading майже не додає накладних витрат до вашого сховища Joomla!.
Lazy Loading в галереях Joomla!
Lazy loading не дискримінує. lazy loading Speed Cacheпрацює для будь-якого зображення, включаючи галереї, такі як галереї Droppics . Подібно до звичайних зображень, Speed Cache збільшує зменшену версію зображень у галереї та розмиває її. Коли користувачі прокручують униз, lazy loading завантажує повнорозмірні зображення.

Найкраще те, lazy loading Speed Cacheне заважає вашому робочому процесу. Натомість він впроваджує lazy loading у ваш процес: просто вставте зображення або галерею будь-де у вашому блозі Joomla!, і Speed Cache автоматично ліниво завантажить зображення за допомогою AJAX одне за одним після завантаження основного вмісту — переважно тексту та невеликих зображень, виключених вашими налаштуваннями.
Розумне Lazy Loading на основі висоти екрана
Lazy loading стосується прокручування та висоти екрана. lazy loading Speed Cacheдуже розумне тим, що застосовується лише до поточної висоти екрана (на основі області перегляду) та попередньо завантажує наступний. Тож, якщо у вас швидке з’єднання або ви прокручуєте повільно, ви навіть не помітите, що на вашому веб-сайті Joomla активовано lazy loading .
Крім того, це lazy loading на основі висоти екрана застосовується лише до поточної висоти екрана, навіть якщо він знаходиться посередині сторінки, наприклад, у випадку посилання на якір. Потім lazy loading застосовується, коли ви прокручуєте вгору або вниз.
SEO для Joomla та Lazy Loading
lazy loading що використовується в Speed Cache не впливає на SEO. Фактично, пошукові системи, які сканують ваш контент, такі як бот Google, побачать лише переваги:
- Час завантаження сторінки набагато кращий;
- Весь вміст зображення, включаючи альтернативний текст, назву зображення та опис, завантажується миттєво без lazy loading; та
- Підписи до зображень також завантажуються під час першого рендерингу сторінки.
Прогресивне lazy loading – це компроміс між показом медіафайлів та затримкою їх завантаження шляхом додавання візуальних підказок. Водночас, lazy loading робить навігацію вашим блогом Joomla! швидшою та приємнішою. Не повинно бути жодних обмежень для обміну чудовим контентом, а тепер, завдяки прогресивному lazy loading на Joomla!, немає жодних обмежень і для його доступності.
Звичайно, ми також можемо пам’ятати, що Speed Cache також пропонує багато інших чудових інструментів, таких як дійсно гарний модуль Cache , який дозволить нам пришвидшити роботу наших сайтів та вивести їх на новий рівень!
Перевірте Speed Cache для Joomla: https://www.joomunited.com/products/speed-cache
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.




Коментарі 1
Я шукаю lazy loading . Багато з них створюють багато трафіку під час завантаження сторінки. У цій статті не згадуються відео, лише зображення, тому я припускаю, що це не стосується.
До речі, я не можу розібрати текст "Час завантаження сторінки набагато кращий".