WP Media Folder: покращена інтеграція Divi з новими модулями Divi
Редактор Гутенберга надає вам велику гнучкість у створенні вашого блогу WordPress, але це не для всіх. Якщо ви досліджували інші редактори, ви, можливо, в якийсь момент потрапили на Divi. Останнє оновлення WP Media Folderрозширює ваш набір інструментів Divi за допомогою 3 нових модулів Divi, які допоможуть вам створити власний блог WordPress по-своєму.
Нові модулі стосуються вбудовування WP Media Folder у ваш веб-сайт WordPress: галереї, завантаження файлів і файлів PDF. Крім того, тепер ви можете додатково налаштувати завантаження файлів за допомогою рамок, значків, полів і відступів.
Попрощайтеся з безладною медіатекою.
WP Media Folder дозволяє класифікувати файли, синхронізувати папки з хмарним сховищем, створювати дивовижні галереї та навіть замінювати зображення без розриву посилань.
Оптимізуйте робочий процес із медіа вже сьогодні
Вбудовування галерей у редактор Divi
Редактор Divi або конструктор Divi — це популярна візуальна тема та конструктор сторінок для WordPress. Концепція схожа на концепцію Гутенберга: замість блоків ви використовуєте модулі для розміщення та переміщення речей. Тільки Divi також набагато гнучкіший, що дозволяє створювати цілі теми WordPress із самого редактора.
З іншого боку, WP Media Folder - це файловий менеджер, який дозволяє впорядковувати медіа-файли, робити їх доступними для завантаження, а також створювати та відображати галереї. Як конструктор Divi відповідає WP Media Folder посередині? Нові модулі Divi!

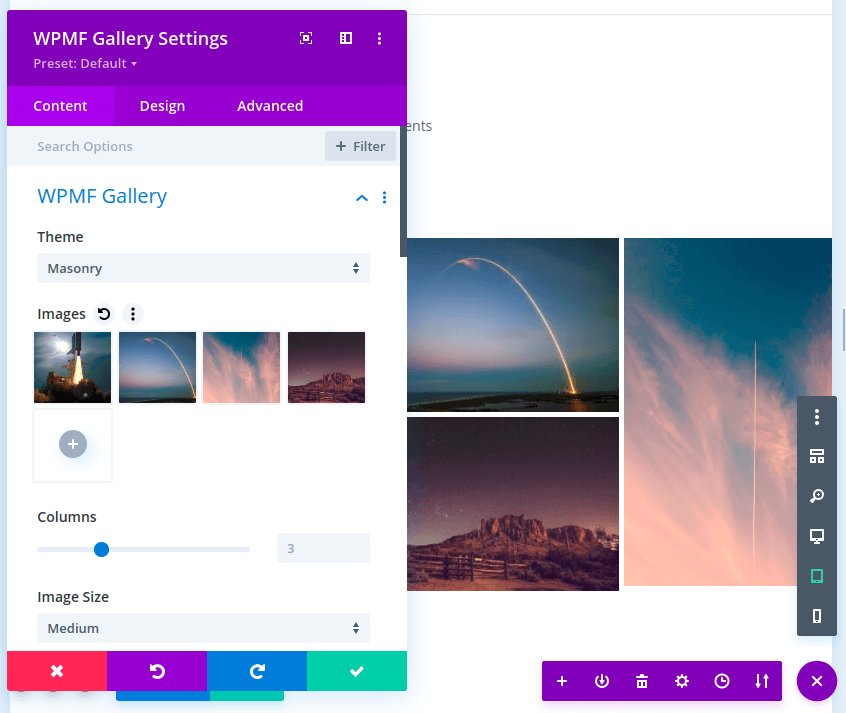
Щоб вбудувати галереї WP Media Folder у Divi, просто створіть нову публікацію або сторінку WordPress за допомогою конструктора Divi. Під час додавання модулів шукайте галерею WPMF , яка є новим доповненням в останній версії WP Media Folder .
Ви можете вибрати тему, а також зображення, які потрібно вставити в галерею на вкладці вмісту , або прокрутити вниз і створити галерею з папки. Як і у будь-яких інших модулях конструктора Divi, ви можете використовувати дизайн та вдосконалені вкладки для подальшої настройки галереї.
Вбудовування PDF-файлів у конструктор Divi
PDF-файли дещо відрізняються від звичайних медіа-файлів. При вбудовуванні PDF-файлів браузер додає елементи керування, дозволяючи вашим користувачам масштабувати або переходити від сторінки до сторінки. Тому WP Media Folder розглядає файли PDF інакше, ніж інші медіафайли, і має спеціальний модуль конструктора Divi.

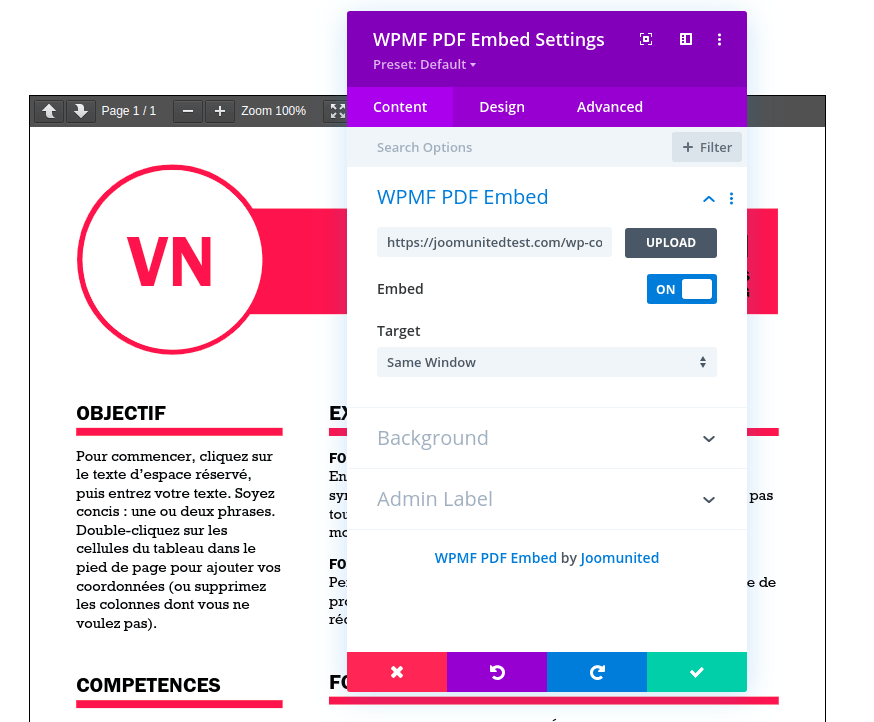
Щоб вставити PDF-файл, знайдіть модуль WPMF PDF Embed у конструкторі Divi. Ще раз, вибрати PDF дуже просто. Все, що вам потрібно зробити, це натиснути кнопку завантаження та шукати файл PDF. Оскільки ви використовуєте WP Media Folder для вибору файлу PDF, ви також можете завантажити новий PDF зсередини модуля.
Далі, ви можете переключити перемикач, щоб вибрати, чи потрібно вбудовувати файл PDF, або якщо ви віддаєте перевагу включати лише посилання для завантаження. Як зазвичай з модулями редактора Divi, ви можете використовувати вкладку дизайн та вдосконалені вкладки, щоб змінити вигляд модуля.
Вбудовування файлів для завантаження у конструктор Divi
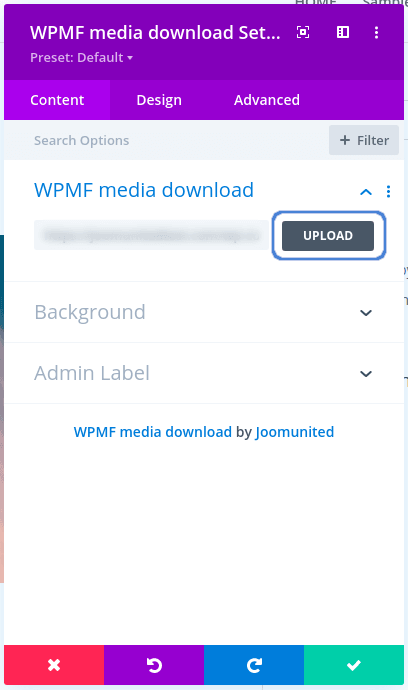
Вбудовування файлів для завантаження за допомогою конструктора Divi - це дуже подібний процес. Ще раз вам потрібно перейти до конструктора Divi і створити новий модуль. Цього разу знайдіть модуль Divi для завантаження медіафайлів WPMF .

Як і під час створення модуля галереї, вам потрібно буде вибрати медіа-файл, який потрібно вставити для завантаження на вашу сторінку або публікацію в WordPress. Ви можете вибрати файл, натискаючи кнопку завантаження на вкладці вмісту , як і раніше.
Цього разу ви повинні вибрати лише один медіафайл або, якщо хочете, ви можете скористатися бічною панеллю для завантаження нового файлу. Якщо ви вже завантажили файл, який хочете зробити доступним для завантаження, ви можете переглянути його у своєму менеджері файлів WP Media Folder щоб знайти його. Збережіть зміни, щоб вбудувати файл. Говорячи про посилання для завантаження, останнє оновлення WP Media Folderтакож має нові функції, завдяки яким завантаження файлів відповідають темі вашого блогу.
Налаштування завантажень окремих медіафайлів
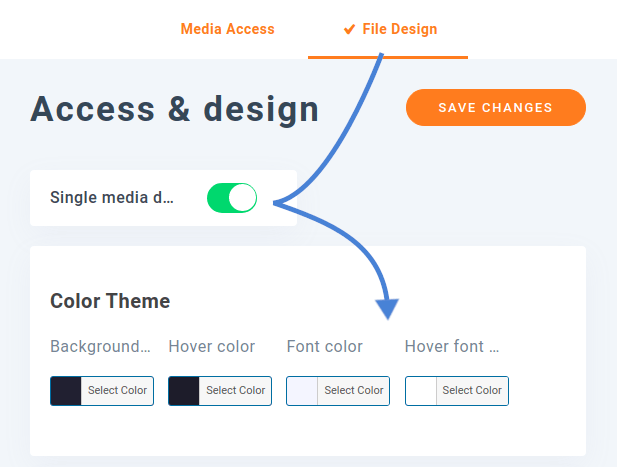
Якщо ви не використовуєте Divi, у вас все ще є нові функції, з якими можна пограти. Якщо ви перейдете до конфігурації WP Media Folder «Доступ і дизайн» , ви знайдете абсолютно нові параметри для налаштування завантажень окремих медіафайлів.

Ці параметри дозволяють налаштувати спосіб відображення посилань для завантаження файлів: замість показу посилання ви можете відобразити інтерактивну піктограму. Ви можете використовувати цю сторінку, щоб налаштувати ці посилання для завантаження: від кольорів та шрифтів до піктограми. Прокрутіть трохи далі, і ви також можете вибрати межу, а також встановити поля та відступи. Мета одна - зробити так, щоб посилання для завантаження краще поєднувалися з рештою бренду вашого блогу WordPress.
Звертаємось до всіх веб-майстрів!
Економте час і підвищте продуктивність за допомогою WP Media Folder . Легко впорядковуйте клієнтські мультимедійні файли, створюйте власні галереї та забезпечуйте безперебійну роботу користувача.
Оновіть свої веб-проекти зараз!
Якщо ви вирішили назавжди залишити Gutenberg і замінили його конструктором Divi, не бійтеся. Ви можете не тільки використовувати WP Media Folder для впорядкування файлів за допомогою файлового браузера плагіна, але тепер ви можете вставляти ще більше типів медіа прямо в редактор Divi за допомогою нових модулів і додатково налаштовувати їх за допомогою аддона галереї та віджетів папки медіа, щоб досхочу.
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.



Коментарі